NEWS
Javascript in HTML Widget hat View "unbrauchbar" gemacht
-
Hallo,
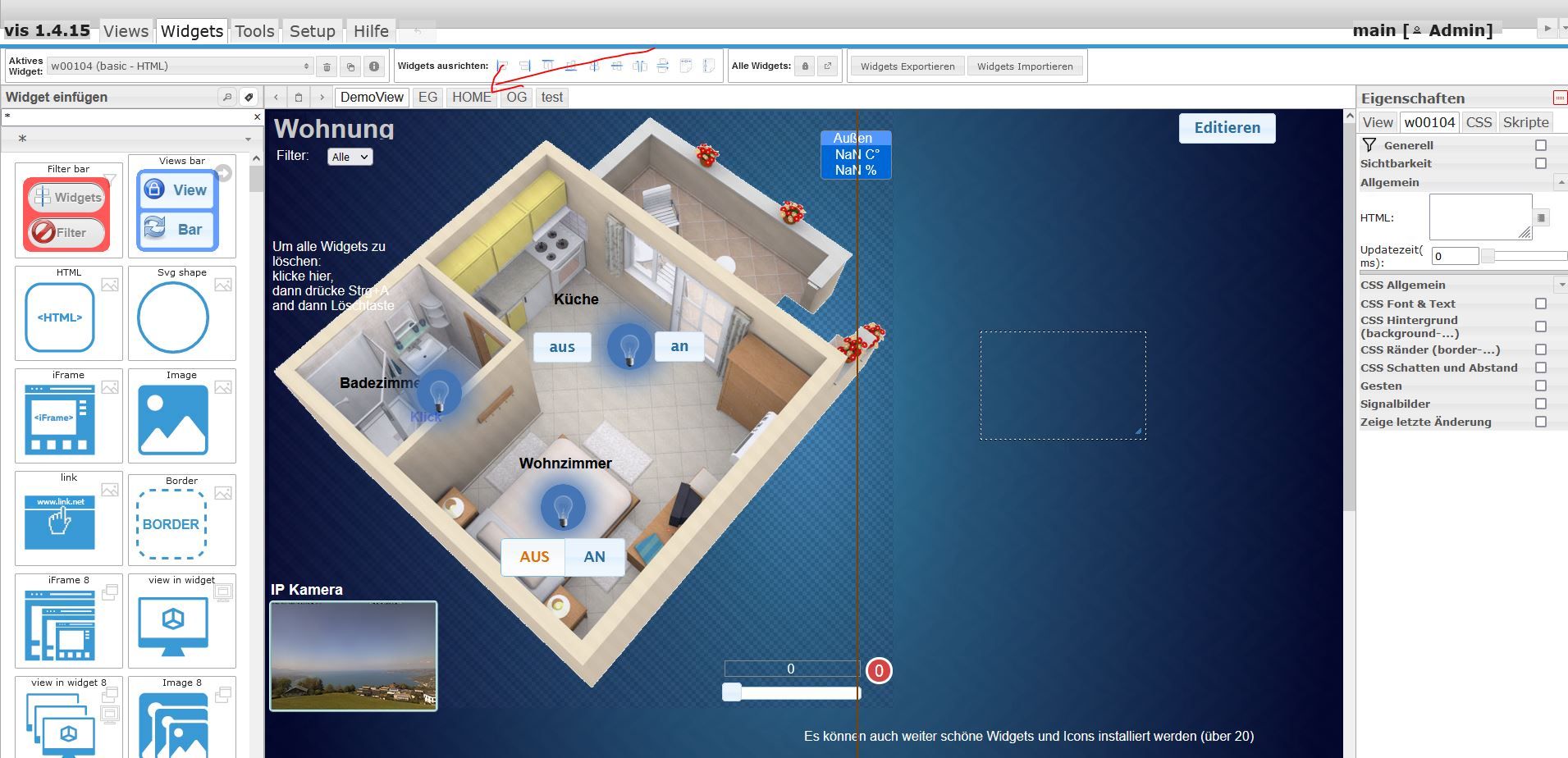
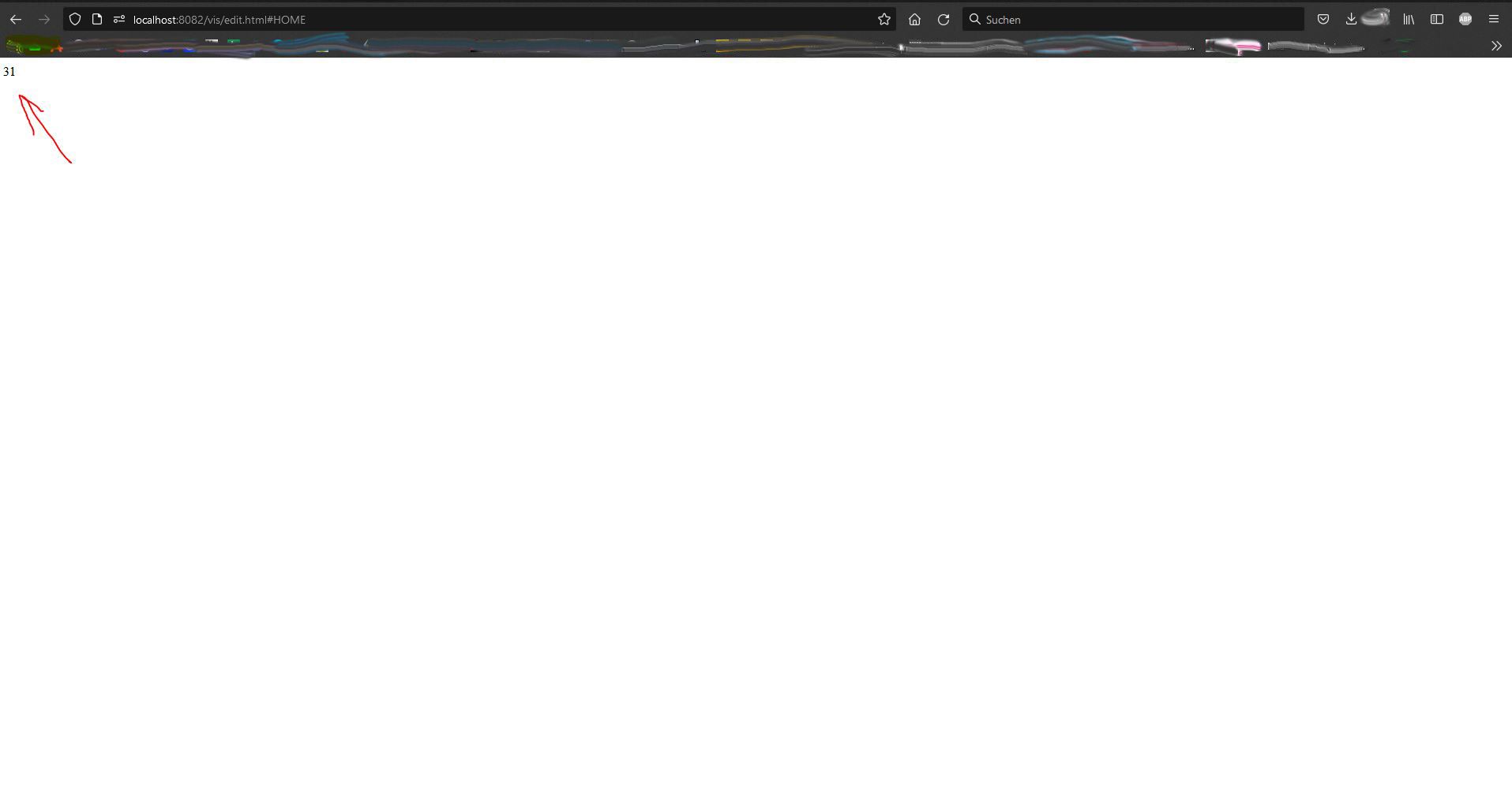
ich wollte mit einem Script die Kalenderwochen anzeigen lassen. Dabei habe ich ein HTML Widget erstellt und dort den script kopiert. Wenn ich jetzt auf View "HOME" klicke kommt nur eine weise Seite mit ne Zahle 31 ( 31 Kalenderwoche).
Das Problem ist, ich kann jetzt auf mein View "HOME" nicht zugreifen bzw. editieren. Wie bekomme ich den Script wieder gelöscht?Script Kalenderwoche :
<script> var date = new Date(); // Get thursday // In JavaScript the Sunday has value 0 as return value of getDay() function. // So we have to order them first ascending from Monday to Sunday // Monday: ((1+6) % 7) = 0 // Tuesday ((2+6) % 7) = 1 // Wednesday: ((3+6) % 7) = 2 // Thursday: ((4+6) % 7) = 3 // Friday: ((5+6) % 7) = 4 // Saturday: ((6+6) % 7) = 5 // Sunday: ((0+6) % 7) = 6 // (3 - result) is necessary to get the Thursday of the current week. // If we want to have Tuesday it would be (1-result) var currentThursday = new Date(date.getTime() +(3-((date.getDay()+6) % 7)) * 86400000); // At the beginnig or end of a year the thursday could be in another year. var yearOfThursday = currentThursday.getFullYear(); // Get first Thursday of the year var firstThursday = new Date(new Date(yearOfThursday,0,4).getTime() +(3-((new Date(yearOfThursday,0,4).getDay()+6) % 7)) * 86400000); // +1 we start with week number 1 // +0.5 an easy and dirty way to round result (in combinationen with Math.floor) var weekNumber = Math.floor(1 + 0.5 + (currentThursday.getTime() - firstThursday.getTime()) / 86400000/7); document.write(weekNumber); </script>

-
@lysy23
Kein guter Befehl für vis
Lese auf folgender Seite insbesondere den ersten Kasten.
https://developer.mozilla.org/de/docs/Web/API/Document/write#:~:text=Document.-,write(),Stream%2C der zuvor mittels document.
Damit leerst du den kompletten browserinhalt und schreibst das rein was in weekNumber steht.Zum Testen ist der Befehl console.debug(weekNumber);
besser.
Zur Ausgabe von dynamischen Inhalten aus einem html Widget heraus, muss man ein paar Dinge beachten, da vis die Elemente dynamisch aufbaut. Besser ist<div id=„Meinelement“> <\div> <script> // hier dein Script von oben ohne das document.write var el = document.getElementById(„Meinelement“); el. innerHTML(weekNumber); <\script>Kann noch Fehler enthalten da am Tablet direkt getippt
Auch die Anführungsstriche bitte noch korrigieren -
@oliverio sorry aber ich habe keine Ahnung was ich da machen soll.

-
@lysy23
dann frage ich mich allerdings, was du mit dem ersten skript bezwecken wolltest?wenn du lernen willst, dann kann ich dir ein paar links raussuchen, bei dem du nachschlagen kannst, was das alles überhaupt bedeutet.
Ansonsten empfehle ich dir erst einmal die iobroker Standardmittel, bei denen man ebenfalls rechnen kann.
mit dem html-widget benötigst du kenntnisse in html, javascript und ggfs noch css
alternativ kannst du das skript auch in iobroker im javascript adapter eintragen und am ende das ergebnis in einen datenpunkt schreiben.
den datenpunkt kannst du dann über eines der vielen widgets dir in vis anzeigen lassen -
@oliverio said in Javascript in HTML Widget hat View "unbrauchbar" gemacht:
@lysy23
dann frage ich mich allerdings, was du mit dem ersten skript bezwecken wolltest?Ich wollte mir die Kalenderwoche anzeigen lassen, wusste nicht dass ich das ganze zerstöre.
Muss ich ja eine neue View erstellen. 1 Woche Arbeit ist pfutsch.

Danke dir für deine Antwort. -
ne nicht ganz, man kann das noch retten.
- nehme dir das letze backup von iobroker oder fertige ein neues aktuelles an.
- mache davon eine sicherungskopie
- öffne das backup mit einem archivprogramm das tar versteht
- gehe darin in den ordner backup/files/vis.0/
hier sind alle deine views gespeichert - gehe in den ordner mit der view, die das fehlerhafte widget enthält
wenn du auf diese view verzichten kannst, dann lösche den ganzen ordner mit der view - wenn du nicht verzichten kannst, dann geht es weiter
- im ordner gib es eine datei vis-views.json, öffne diese in einem editor, am besten notepad++
- suche in dieser datei nach dem text "document.write"
- entferne diesen, aber nur diesen
- alles wieder schliießen, speichern
- am ende das backup wieder in iobroker einspielen
-
@oliverio Danke für deine Hilfe.

Ich habe das aber ein bisschen anders gelöst da ich das Backup nicht einspielen konnte. Beim einspielen bekam ich immer eine Fehlermeldung.Ich bin auf iobroker gegangen, dann auf "Dateien" und dort habe ich die Datei vis-views.json gefunden. Die habe ich gelöscht und modifizierte ohne den "killer script"
 hochgeladen.
hochgeladen.
Danach hat VIS eine Fehlermeldung ausgespuckt. Die vis-views.json mit dem Script wieder aufgesetzt aber ohne "<script>" und "</script>". Jetzt funktioniert wieder alles. -
@lysy23 sagte in Javascript in HTML Widget hat View "unbrauchbar" gemacht:
vis-views.json
Alternativ hättest du die VIS-Instanz auch deaktivieren können, unter Linux mit einem Editor die
vis-views.jsonbearbeiten können und dort das Skript herauslöschen/bearbeiten/auskomentieren können.Dann den VIS-Adapter wieder starten.
Ist mir auch schon mal passiert bei den Experimenten wie ich die VIS Instanz heraus bekomme ...
-
@bananajoe
ich glaube das hat er gemacht -
@oliverio im Prinzip schon ... aber etwas spooky mit Austausch im Live-Betrieb