NEWS
[Adapter] Syncthing (Version 0.1.2 ) (alle Syncthing Endpunkt-Informationen eines Folders)
-
Hallo,
nachdem ich zuhause seit ein paar Monaten ioBroker auf dem Raspberry nutze und von ioBroker völlig begeistert bin würde ich gerne versuchen auch etwas beizutragen. Daher habe ich in den vergangenen Wochen an einem Adapter für Syncthing gearbeitet.
Dank apollon77 konnte ich den Adapter in Version 0.1.1 fertigstellen.
Jetzt erweitert auf Version 0.1.2 mit allen Informationen die zu einem Syncthing Folder beim Syncthing Endpunkt verfügbar sind.
 ~~https://abload.de/img/syncthingb8ui4.png" />
~~https://abload.de/img/syncthingb8ui4.png" />Link: https://syncthing.net/
<u>Was ist Syncthing?</u>
Kurz gesagt eine OpenSource Cloud-Lösung mit dessen Hilfe man lokale Dateien mit belieben anderen Devices (weitere Rechner, Freunde oder Bekannte etc.) sharen kann. Im Hintergrund laufend synchronisiert Syncthing regelmäßig neue Dateien oder Löschvorgänge mit den anderen Devices über eine verschlüsselte Verbindung.
Wenn man an eine lokale OpenSource Cloud-Alternative sucht dem sei Syncthing ans Herz gelegt.
 ~~https://syncthing.net/images/screenshot-720.jpg" />
~~https://syncthing.net/images/screenshot-720.jpg" /><u>Was kann der Adapter?</u>
An dem REST Endpunkt von Syncthing kann für einen konfigurierten Share (in Syncthing als "Folder" bezeichnet) der aktuelle Status abgefragt werden.
Abfragbare Daten:
-
wird gerade synchronisiert?
-
wie viele Dateien liegen insgesamt global in dem Share (in bytes und zusätzlich als formatierte Ausgabe als KB/MB/GB Angabe)?
-
wie viele Dateien hat man davon schon lokal (in bytes und zusätzlich als formatierte Ausgabe als KB/MB/GB Angabe)?
Man könnte also zum Beispiel regelmäßig pollen und wenn neue Dateien reinkommen (d.h. Regel wäre zum Beispiel status=sync und localShare < globaleShare) einen Hinweis über Sonos ausgeben.
 ~~https://abload.de/img/funktioniert2pzuxn.png" />
~~https://abload.de/img/funktioniert2pzuxn.png" /> ~~https://abload.de/img/unbenannt-1insle.jpg" />
~~https://abload.de/img/unbenannt-1insle.jpg" /><u>Installation:</u>
Der Adapter ist erhältlich über github unter: https://github.com/joergzdarsky/ioBroker.syncthing
<u>Nächste Schritte:</u>
1.0 Adapter1.1 Installierbarer Adapter auf Basis des Template1.2 Anpassung von Texten und Logos1.3 Bugfixing2.0 Admin UI2.1 Anpassung Admin UI (Texte, Felder)2.2 Speichern der Eingabewertesyncthingurl, syncthingapikey, syncthingfolderid2.3 Optimierung UI Design (Ausrichtung der Felder und Texte) und Ergänzung Hilfehinweise2.4 Bugfixing3.0 Ausgabe-Variablen3.0 Einfügen der Instanz Ausgabevariablen (im Template "testVariable"):state, stateChanged, localBytes, globalBytes (statisch)3.1 Belegen der Ausgabevariablen (hardcoded)4.0 REST Endpunkt Aufruf4.1 Aufruf des Syncthing REST Endpunktes und Auswertung des JSON (separates JavaScript).4.2 Aufruf des Syncthing REST Endpunktes innerhalb des Adapters4.3 Belegen der Ausgabevariablen mit dem Ergebnis des JSON.4.4 Umstellung auf mode scheduler5.0 Finalisierung für Version 0.1.15.2 Travis-CI/Appveyor Anmeldung und Einarbeitung Bugfix Hinweise5.2 Update/Finalisierung derREADME.md5.3 Migrate configuration UI for ioBroker Admin V36.0 (optional) ioBroker Adapter6.1 Bereistellung im allgemeinem ioBroker Repository als Standard-Adapter (ohne dass die URL manuell hinzugefügt werden muss) (?)~~~~~~~~ -
-
Ziemlicher Hammer. Ich bin immer wieder beeindruckt, wie ioBroker über Monate genutzt wird und sich dann jemand mit dem ersten Post mit so einem Knaller meldet! Top!
Bei Deinem Problem kann ich Dir leider nicht helfen mein einziger Adapter ist schon etwas her.
Ich suche noch nach einem lohnenswerten Ziel für den nächsten Adapter

Mit welcher Plattform und IDE entwickelst Du denn?
Den Fritzbox-Adapter hatte ich mit Webstorm erstellt. Habe mir die Tage mal Visual Studio Code angesehen und mit iobroker.template gespielt. Debüt auf einen Remote-Host und die Dateien direkt per SMB Share in VSCode geladen. Damit konnte ich programmieren, debugen, den "Adapter" starten und brauchte an diesem Punkt npm noch nicht. Da ich sonst mit Softwareentwicklung nichts zu tun habe, ist npm und Github ein Buch mit sieben Siegeln für mich

-
Hallo,
nachdem ich zuhause seit ein paar Monaten ioBroker auf dem Raspberry nutze und völlig begeistert bin würde ich gerne versuchen auch etwas beizutragen.
Daher arbeite ich aktuell an einem Adapter für Syncthing.
 ~~<link_text text="https://upload.wikimedia.org/wikipedia/ ... al.svg.png">https://upload.wikimedia.org/wikipedia/commons/thumb/a/a2/SyncthingLogoHorizontal.svg/500px-SyncthingLogoHorizontal.svg.png</link_text>" />
~~<link_text text="https://upload.wikimedia.org/wikipedia/ ... al.svg.png">https://upload.wikimedia.org/wikipedia/commons/thumb/a/a2/SyncthingLogoHorizontal.svg/500px-SyncthingLogoHorizontal.svg.png</link_text>" />Link: https://syncthing.net/
Was ist Syncthing?
Kurz gesagt würde ich sagen eine private OpenSource Cloud-Lösung, mit deren Hilfe man lokale Dateien mit belieben anderen Devices (weitere Rechner, Freunde oder Bekannte etc.) Verzeichnisse und Dateien sharen kann. Im Hintergrund laufend synchronisiert es regelmäßig neue Dateien oder Löschvorgänge mit den anderen Devices über eine verschlüsselte Verbindung.
 ~~https://syncthing.net/images/screenshot-720.jpg" />
~~https://syncthing.net/images/screenshot-720.jpg" />Was soll der Adapter können in der ersten Phase?
An dem REST Endpunkt von Syncthing für einen konfigurierten Share (in Syncthing als "Folder" bezeichnet) den aktuellen Status abfragen.
D.h. wird gerade synchronisiert, wie viele Dateien liegen insgesamt global in dem Share, wieviel hat man davon schon lokal. Man könnte dann zum Beispiel regelmäßig pollen und wenn neue Dateien reinkommen (d.h. Regel wäre zum Beispiel status=sync und localShare<globaleshare) einen/hinweis/über/sonos/ausgeben/das/gerade/was/runtergeladen/wird./<e="">;-)
Arbeitsstand (hier werde ich Hilfe benötigen):
Gleich vorab: Es gibt noch nichts lauffähiges, ich arbeite erst seit kurzem an dem Adapter und muss mich auch erst in die Struktur einfinden (das ist mein erster Syncthing Adapter).
Ein wichtiger Teil ist schonmal erledigt: Die gewünschten Daten konnte ich mir per JavaScript und REST CALL schon vom Syncthing Endpunkt holen wie ich sie brauche.
Das muss ich jetzt mit dem Adapter Template kombinieren.
Da ich noch keine Erfahrung mit den ioBroker Adaptern habe arbeite ich mich hier gerade ein. Im ersten Schritt will ich zunächst mal das ioBroker-Template
in meiner lokalen Installation verfügbar machen mit dem leicht modifizierten Admin-Frontend.
 ~~https://abload.de/img/iobroker.syncthinghhuyk.png" />
~~https://abload.de/img/iobroker.syncthinghhuyk.png" />Ich habe den Teil auf Github abgelegt unter: https://github.com/joergzdarsky/ioBroker.syncthing
Im Moment scheitere ich allerdings daran diesen ersten Testlauf unter ioBroker installiert zu bekommen.
Download mittels npm install https://github.com/joergzdarsky/ioBroker.syncthing funktiert (ausgeführt unter /opt/iobroker/node_modules $) bzw. über ioBroker, aber im Moment will es noch nicht klappen irgendwo steckt noch ein Fehler ("Cannot parse /opt/iobroker/node_modules/iobroker.js-controller/adapter/syncthing/io-package.json:Error: ENOENT: no such file or directory, open '/opt/iobroker/node_modules/iobroker.js-controller […]"). Gibts in den Docs bzw. hier irgendwo noch eine genauere Beschreibung was alles zu beachten ist bzw. die einzelnen Schritte sind?
</globaleshare)>~~ `Hast du dein Adapter Mal versucht über die Administration Oberfläche zu installieren? -
Habe eben versucht dein Adapter zu installieren, ging leider nicht nicht.
Erste Fehersuche ergab, in der io-package…..
` > {
"common": {
"name": "Syncthing",
"version": "0.1.0",
"news": {
"0.5.0": {
"en": "beta version",
"de": "Betaversion",
},
"0.0.1": {
"en": "initial adapter",
"de": "Initiale Version",
}
},
"title": "Javascript/Node.js based template adapter",
"desc": {
"en": "ioBroker Syncthing Adapter",
"de": "ioBroker Syncthing Adapter",
},
"platform": "Javascript/Node.js",
"mode": "daemon",
"icon": "icon.png",
"enabled": true,
"extIcon": "https://github.com/joergzdarsky/ioBroke … n/icon.png",
"keywords": ["template", "vis", "GUI", "graphical", "scada"],
"readme": https://github.com/joergzdarsky/ioBroke … /README.md",
"loglevel": "info",
"type": "common adapters",
"restartAdapters": ["vis"]
},
"native": {
"syncthingipadress": "default",
"syncthingapikey": "default",
"syncthingfolderid": "default"
},
"objects": [
]
} `
muss das Komma hinter <size size="150">ALLE</size> "de":…... weg…"desc": { "en": "ioBroker Syncthing Adapter", "de": "ioBroker Syncthing Adapter" }, -
Installationsproblem:
Nach dem npm install ggf manuell noch ein "iobroker upload syncthing" machen … Danach ggf iobroker stoppen und starten ... dann könnte ein iobroker add syncthing gehen
Grundsätzlich: Am besten noch bei travis-ci und appveyor anmelden mit deinem Github account, dann werden bei jedem Commit testst ausgeführt ... unter anderen ein test-Install
 Da sieht man recht fix ob irgendwas kaputt ist
Da sieht man recht fix ob irgendwas kaputt ist -
Danke Euch für die Hilfe und Hinweise, die Kommas, argh blöd. Bin während ich deswegen nachgeschaut habe noch über einen kleinen weiteren Fehler gestolpert
den ich behoben habe. Es knallt zwar immer noch wenn man das Paket über die ioBroker Admin Oberfläche installiert, aber das ganze ist einen Schritt weiter und der
Adapter taucht in der Oberfläche der auswählbaren Adapter auf.

 ~~https://abload.de/img/iobroker.syncthing24wsfo.png" />
~~https://abload.de/img/iobroker.syncthing24wsfo.png" />Als Instanz lässt er sich noch nicht installieren, dazu muss ich wohl erst den Fehler beheben der während der Installation noch im Log auftaucht. Aber hat mir schon weitergeholfen, danke euch.
PS: Nutze Visual Studio ohne JS Extension, sowie die Commando-Zeile mit node.js. Komme aus der C#/C++ Ecke, JavaScript ist normalerweise nicht meins :lol:

Aber geht schon für den Moment, den Adapter werd ich irgendwie schon hinkriegen, muss mir VS ggf. noch richtig einrichten für JS um sauber debuggen zu können. Werde mir aber trotzdem auch mal Webstorm mal anschauen, ebenso travis-ci und appveyor (ein Test direkt beim commit wäre definitiv wesentlich einfacher und besser). Gute Tipps, danke!~~
-
Ich kann die Node.JS-Tools definitiv empfehlen für Visual Studio. Alleine Remote-Debugging für den Raspberry ist Gold wert, aber auch IntelliSense.
Nicht nötig, dich in eine andere IDE einzuarbeiten, wenn du schon fit mit VS bist.
Ansonsten lohnt sich eventuell auch VS Code.
-
Ich denke ich werde heute das Update auf VS 2017 machen, dann schaue ich dass ich die node.js Erweiterungen mitinstalliere. Und dann gucke ich mal bzw. der beiden Ergänzungen travis-ci und appveyor.
EDIT:
Ich habe zwischendurch beschlossen den Adapter nochmal sauber from scratch auf Basis des Template aufzusetzen.
Jetzt wird alles sauber installiert und der Adapter läuft auch als Instanz, so wie es sein soll. Sehr gut, auf der Basis kann ich jetzt erstmal weitermachen

Im Moment bin ich erstmal auf der Suche in den Docs wie man die Eingaben in der Admin-Oberfläche speichern kann bzw. was man tun muss um die Speicherfunktion zu aktivieren.
Leider noch nix gefunden dazu, aber vielleicht suche ich auch schlecht. Na mal schauen..
-
Im Moment bin ich erstmal auf der Suche in den Docs wie man die Eingaben in der Admin-Oberfläche speichern kann bzw. was man tun muss um die Speicherfunktion zu aktivieren.
Leider noch nix gefunden dazu, aber vielleicht suche ich auch schlecht. Na mal schauen.. `
Ne Doku würde ich da nicht wirklich kennen. Such Dir nen Adapter mit vergleichbarer Konfig und schau Dir da das index.html an.
AM Ende musst DU an den JavaScripts im HTMl nichts ändern. Irgendwo ist eine HTML-tabelle mit den ganzen Feldern und Beschriftungen. Da dann so anpassen wie die Felder die Du brauchst
-
Ne Doku würde ich da nicht wirklich kennen. Such Dir nen Adapter mit vergleichbarer Konfig und schau Dir da das index.html an.
Am Ende musst DU an den JavaScripts im HTMl nichts ändern. Irgendwo ist eine HTML-tabelle mit den ganzen Feldern und Beschriftungen. Da dann so anpassen wie die Felder die Du brauchst `
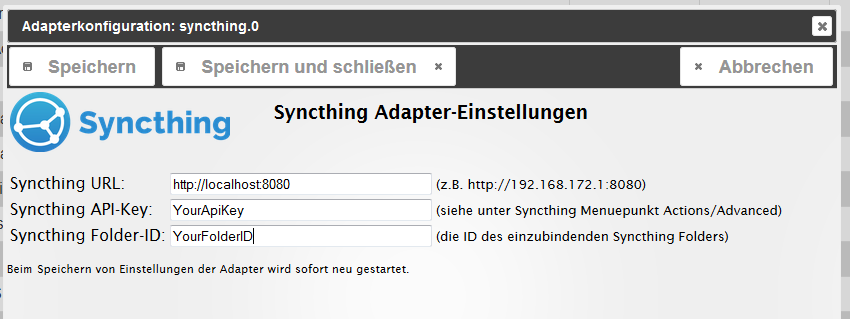
Stimmt, es lag daran dass ich im HTML die Input-Identifier test1 und test2 umbenannt hatte in etwas "passendes" für meinen Adapter.
Ich hatte damit gerechnet dass dies ggf.dazu führt dass die Felder nicht mehr vorbelegt werden, dass damit der komplette Save-Prozess ausgehebelt wird damit hatte ich nicht gerechnet. Blöd wenn man die ioBroker Adapterstruktur noch nicht genau kennt. Macht aber im Nachhinein Sinn vor dem Hintergrund dass die Save-Funktion ja auf Eingabe-Events in den Feldern reagiert.
Ich schreibe jedenfalls die ganze Zeit die Schritte zum eigenen Adapter mit sowie die kleinen Fallen in die man laufen kann.
Man vergisst das leider viel zu schnell wieder.
Aber danke Dir für den Hinweis, ich hab mir das Template nochmal genau angeschaut und die Änderungen (andere/weitere Input-IDs) direkt auch in der main.js
und io-package.json vorgesehen. Jetzt funktioniert alles.

https://abload.de/img/iobroker.syncthing9z8rkm.png" /> -
Tschaka!!! Durchstich gelungen, funktioniert!!
 :lol:
:lol: 
Zwei Fragen an die ioBroker Experten damit ich mich an die Finalisierung des Adapters machen kann:
- Aktuell werden die Daten des Syncthing Endpoint in der main.js in der Main-Funktion einmal geladen, d.h. immer dann wenn das Script (neu) gestartet wird.
Was sollte ich noch anpassen damit man die aktuellen Daten erhält wenn man zum Beispiel per JavaScript/CoffeeScript Engine und dortiger Zeitsteuerung on demand die Variablen abfragen möchte?
- Bei der <u>deinstallation</u> des Adapters findet sich folgender Erroreintrag in den Logs. Mir ist nicht klar wo der herkommt, hat jemand eine Idee?
` > host.raspberrypi 2017-04-17 13:02:41.133 error Cannot write files: /opt/iobroker/node_modules/iobroker.js-controller/lib/objects/../../../../iobroker-data/files/syncthing.admin/_data.json: ENOENT: no such file or directory, open '/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/../../../../iobroker-data/files/syncthing.admin/_data.json'
host.raspberrypi 2017-04-17 13:02:41.131 error Cannot write files: /opt/iobroker/node_modules/iobroker.js-controller/lib/objects/../../../../iobroker-data/files/syncthing/_data.json: ENOENT: no such file or directory, open '/opt/iobroker/node_modules/iobroker.js-controller/lib/objects/../../../../iobroker-data/files/syncthing/_data.json' `
Es funktioniert aber soweit ich das sehen kann alles, auch nach mehrfacher De- und Neuinstallation des Adapters.Script startet sauber, Admin-GUI funktioniert inkl. Speichern.
ioBroker:
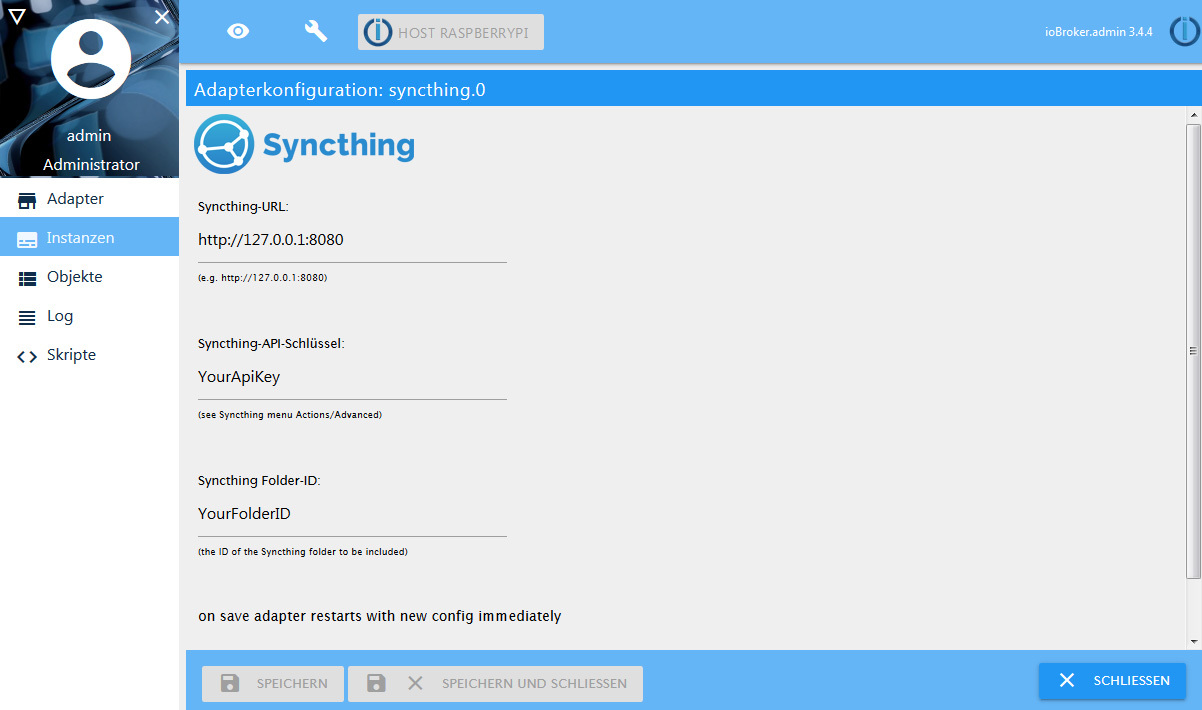
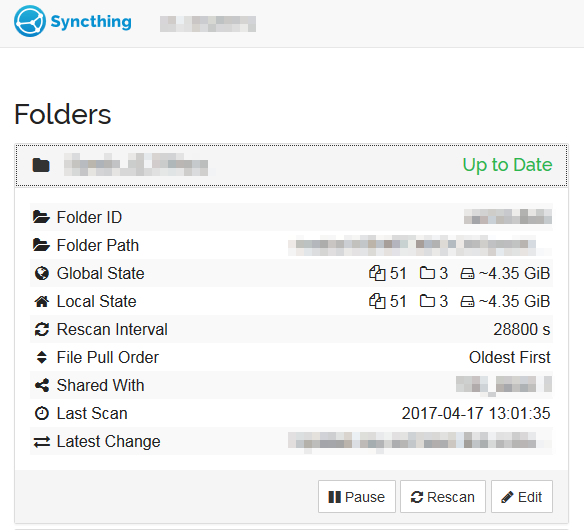
 ~~https://abload.de/img/funktioniert2pzuxn.png" />
~~https://abload.de/img/funktioniert2pzuxn.png" />Beim Start des Scripts werden die Daten jetzt aus Syncthing geladen und in ioBroker verfügbar gemacht!
Syncthing:
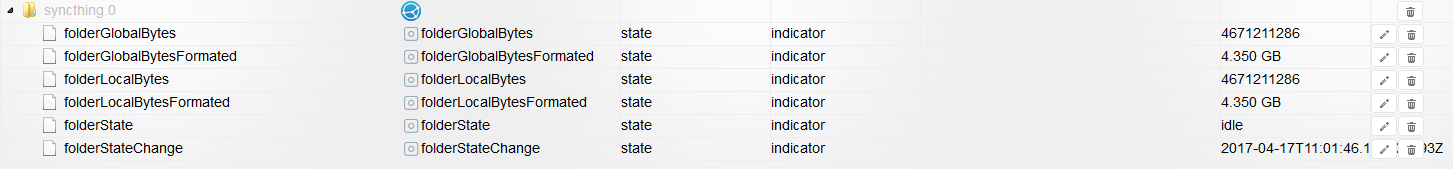
 ~~https://abload.de/img/funktioniert17yu1i.png" />
~~https://abload.de/img/funktioniert17yu1i.png" />ioBroker:

https://abload.de/img/funktioniert3jmuhe.png" />~~~~ -
Cool!
Den Fehler beim Löschen hatte ich auch mal gesehn … keine Ahnung wo der herkommt
-
Ich habe heute früh einen Bekannten der auch Syncthing nutzt gebeten den Adapter zu installieren und wieder deinstallieren, um zu schauen ob der Fehler bei Ihm auch kommt.
Meine Hoffnung liegt daran dass der Fehler irgendwo daher kommt dass ich vorher mit Adaptern gleichen Namens experimentiert habe und dass das noch irgendwie mit diesen vorherigen Tests zu tun hat.
Ansonsten suche ich noch auf einen Hinweis an welcher Stelle außer main() (in main.js) ich noch ein Update der Variablen machen sollte damit sich die Daten nicht nur beim Start des Script aktualisieren, sondern auch zum Zeitpunkt einer Abfrage mittels der Scripting Funktionen in ioBroker. Notfalls muss ich mal stärker beim DWD Adapter abgucken, der tickt eigentlich genauso wie ich das auch brauche. Das wäre das letzte was für die erste Version vor einer Bugfixing Runde noch fehlt.
-
… sondern auch zum Zeitpunkt einer Abfrage mittels der Scripting Funktionen in ioBroker. `
Wie meinst du das? Abfrage = "getState"? Dann: geht nicht. getState liesst die aktuellen Werte.
Wenn Du es öfter haben willst könntest Du ggf Messages nutzen die Du sendest und dann aktualisierst oder so
-
Wenn ich das richtig sehe ist der DWD Adapter auch "nur" als Scheduler gebaut der einmal am Tag die aktuellen Werte holt.
Ich denke dann werde ich es erstmal auch so machen und den Adapter als Scheduler die Daten alle X Minuten aktualisieren lassen. Ggf. kann man das ja über die Admin-GUI mit vorgegebenen Werten (alle 5,15,30,60 Minuten) konfigurabel machen anstatt dem User das per CRON zu überlassen. Mal schauen.
-
Hey,
am Ende musst Du zwischen den Adapter-Modi "once" (hat einen Schedule der auf "Low-Level-Instanz-Ebene" definiert ist und per Admin-UI geändert wird) und "deamon" (läuft immer, Zeitabstände per "setTimeout" und dann kannst Du diese per Admin-Konfig und Adapter-Parameter vom user flexiber einstellbar machen.
Zu versuchen den Schedule bei "once" per Admin-Konfiguration zu ändern könnte schwierig werden weil der woanders im Konfigobjekt steht ..
-
Ich bräuchte nochmal Eure Hilfe, leider hatte ich die letzten Monate wenig Zeit für dieses Projekt aufgrund meiner Tochter die 2017 gebohren wurde :-). Jetzt würde ich den Adapter aber gerne soweit erstmal fertig machen um ihn in einer ersten finalen Version dann auch für andere nutzbar machen zu können, ihn auf eine höhere Versionsnummer zu heben und die Readme fertigzumachen. Er ist ja fast fertig, wäre schade drum, ich würde da gerne abschließen für andere Syncthing der ioBroker Nutzer.
Die letzte Version liegt nach wie vor unter:
https://github.com/joergzdarsky/ioBroker.syncthing
Ich möchte den Adapter jetzt erstmal ganz einfach analog dem DWD Adapter im Mode scheduler laufen lassen. Vielleicht ohnehin die flexibelste Variante, denke das reicht für diesen Adapter es braucht keine Konfig per custom parameter im Admin-Frontend.
Leider bin ich echt zu doof zu kapieren wie der scheduler tickt, trotz Blick in den DWD Adapter.
Als daemon funktioniert der Adapter wie erwartet, es wird unter Objecte ein syncthing.0 angelegt, darunter das object "folder", und darunter dann "folder.folderState", "folder.folderLocalBytes", etc. mit den aktuellen Werten aus Syncthing.
Wenn ich das richtig sehe werden bei Nutzung mode="daemon" die Ordner durch die io-package.jspon angelegt, und meine main.js aktualisiert die objects dann durch Aufruf von adapter.on('ready',…) bzw. main().
// start here! adapter.on('ready', function () { adapter.log.info('adapter.on(ready) function invoked, calling main() function to fetch data.'); main(); }); function main() { .... aufruf der syncthing URL und update der objekte... }Wenn ich nun allerdings in io-package.json den Adapter auf mode="schedule" (und minütlicher Ausführung) sieht die Welt leider anders aus.
Der Adapter erscheint unter Objects als syncthing.0, auch das object "folder" wird noch angelegt. Die darunteliegende Folder Struktur
scheinbar auch noch aufgrund der io-package.jspn
 ~~https://abload.de/img/2018-05-2720_17_20-io7as7p.jpg" />
~~https://abload.de/img/2018-05-2720_17_20-io7as7p.jpg" />Das sehe ich im Log
` > host.raspberrypi 2018-05-27 20:12:33.541 info instance scheduled system.adapter.syncthing.0 /1 * * * *host.raspberrypi 2018-05-27 20:12:31.012 info stopInstance canceled schedule system.adapter.syncthing.0
host.raspberrypi 2018-05-27 20:12:31.012 info stopInstance system.adapter.syncthing.0
host.raspberrypi 2018-05-27 20:12:31.011 info object change system.adapter.syncthing.0
iobroker 2018-05-27 20:12:13.019 info exit 0
iobroker 2018-05-27 20:12:13.007 info host.raspberrypi object system.adapter.syncthing.0 created
host.raspberrypi 2018-05-27 20:12:12.992 info instance scheduled system.adapter.syncthing.0 /1 * * * *
host.raspberrypi 2018-05-27 20:12:12.981 info object change system.adapter.syncthing.0
iobroker 2018-05-27 20:12:12.940 info host.raspberrypi object system.adapter.syncthing.0.alive created
iobroker 2018-05-27 20:12:12.907 info host.raspberrypi object system.adapter.syncthing.0.connected created
iobroker 2018-05-27 20:12:12.873 info host.raspberrypi object system.adapter.syncthing.0.memHeapUsed created
iobroker 2018-05-27 20:12:12.840 info host.raspberrypi object system.adapter.syncthing.0.memHeapTotal created
iobroker 2018-05-27 20:12:12.805 info host.raspberrypi object system.adapter.syncthing.0.memRss created
iobroker 2018-05-27 20:12:12.770 info host.raspberrypi object system.adapter.syncthing.0.uptime created
iobroker 2018-05-27 20:12:12.737 info host.raspberrypi object system.adapter.syncthing.0.inputCount created
iobroker 2018-05-27 20:12:12.696 info host.raspberrypi object system.adapter.syncthing.0.outputCount created
iobroker 2018-05-27 20:12:12.661 info host.raspberrypi object system.adapter.syncthing.upload created
iobroker 2018-05-27 20:12:12.626 info host.raspberrypi object syncthing.0.folder created
iobroker 2018-05-27 20:12:12.593 info host.raspberrypi object syncthing.0.folder.folderState created
iobroker 2018-05-27 20:12:12.559 info host.raspberrypi object syncthing.0.folder.folderStateChange created
iobroker 2018-05-27 20:12:12.517 info host.raspberrypi object syncthing.0.folder.folderLocalBytes created
iobroker 2018-05-27 20:12:12.484 info host.raspberrypi object syncthing.0.folder.folderLocalBytesFormated created
iobroker 2018-05-27 20:12:12.451 info host.raspberrypi object syncthing.0.folder.folderGlobalBytes created
iobroker 2018-05-27 20:12:12.417 info host.raspberrypi object syncthing.0.folder.folderGlobalBytesFormated created
iobroker 2018-05-27 20:12:12.402 info host.raspberrypi create instance syncthing `
Es sieht mir aber nicht so aus als würde jetzt noch main.js bzw. die darin enthaltenen Funktionen adapter.on('ready',…) bzw. main() durch den scheduler aufgerufen, weil die entsprechenden Logeinträge nicht zu sehen sind bzw. die Werte der objects nicht aktualisiert werden.
Daher meine frage, was genau macht der scheduler genau bzw. welche Funktion innerhalb des Adapters ruft er auf?
Was ich letztlich brauche ist ein erneuter Aufruf von adapter.on('ready',...) oder eine andere Funtkion in welche ich wieder die main() Funktion aufrufen kann.~~
-
Es sollte ready aufgerufen werden. Weatherunderground ist auch schedule. Schau da mal rein.
Am besten lösche die Instanz nochmal und lege Sie neu an nachdem du nach der Umstellung der ip-Package am besten ein „iobroker upload adaptername“ und nen restart gemacht hast.
Umstellen des Typs is tricky und manchmal zickig.
-
> Umstellen des Typs is tricky und manchmal zickig.
Wohl wahr… :lol:Wenn ready aufgerufen werden müsste sollte der Teil in der main.js zumindest schonmal korrekt sein. Ggf. geben die Logs aber den richtigen Hinweis, irgendwie scheint der Adapter nicht richtig zu terminieren nachdem er gelaufen ist (oder besser: "initialisiert wurde") , folgendes habe ich heute früh in den Logs gefunden. Korrekterweise jede Minute, darauf habe ich den scheduler testweise eingestellt.
` > …
host.raspberrypi 2018-05-28 05:00:01.413 error instance system.adapter.syncthing.0 terminated with code 7 (Adapter already running)
host.raspberrypi 2018-05-28 05:00:00.054 info instance system.adapter.syncthing.0 started with pid 10059
host.raspberrypi 2018-05-28 04:00:01.375 error instance system.adapter.syncthing.0 terminated with code 7 (Adapter already running)
host.raspberrypi 2018-05-28 04:00:00.054 info instance system.adapter.syncthing.0 started with pid 9192
... `
Spannende Frage ist jetzt, woran liegts? Ich wüsste nicht was in meiner main() Methode den Adapter "am Leben" erhält. Wobei die Objekte noch keine Werte aus der main-Methode erhalten haben, main() scheint also zuvor noch nicht aufgerufen worden zu sein, es wurde lediglich die Objekt-Struktur angelegt.
Seltsam… Muss man den ganz gezielt irgendwo in den JavaScript klassen den Adapter terminieren am Ende?
-
Es sollte alles korrekt klappen wenn man
Adapter.stop()
nutzt. Einige schedule Adapter haben aber auch ein „nach x weiteren Sekunden process.exit() Hard kill“ drin

Muss halt so lange sein das ggf. Letzte Werte noch verarbeitet/gespeichert werden konnten… also 30/60s+