NEWS
[Adapter] Syncthing (Version 0.1.2 ) (alle Syncthing Endpunkt-Informationen eines Folders)
-
… sondern auch zum Zeitpunkt einer Abfrage mittels der Scripting Funktionen in ioBroker. `
Wie meinst du das? Abfrage = "getState"? Dann: geht nicht. getState liesst die aktuellen Werte.
Wenn Du es öfter haben willst könntest Du ggf Messages nutzen die Du sendest und dann aktualisierst oder so
-
Wenn ich das richtig sehe ist der DWD Adapter auch "nur" als Scheduler gebaut der einmal am Tag die aktuellen Werte holt.
Ich denke dann werde ich es erstmal auch so machen und den Adapter als Scheduler die Daten alle X Minuten aktualisieren lassen. Ggf. kann man das ja über die Admin-GUI mit vorgegebenen Werten (alle 5,15,30,60 Minuten) konfigurabel machen anstatt dem User das per CRON zu überlassen. Mal schauen.
-
Hey,
am Ende musst Du zwischen den Adapter-Modi "once" (hat einen Schedule der auf "Low-Level-Instanz-Ebene" definiert ist und per Admin-UI geändert wird) und "deamon" (läuft immer, Zeitabstände per "setTimeout" und dann kannst Du diese per Admin-Konfig und Adapter-Parameter vom user flexiber einstellbar machen.
Zu versuchen den Schedule bei "once" per Admin-Konfiguration zu ändern könnte schwierig werden weil der woanders im Konfigobjekt steht ..
-
Ich bräuchte nochmal Eure Hilfe, leider hatte ich die letzten Monate wenig Zeit für dieses Projekt aufgrund meiner Tochter die 2017 gebohren wurde :-). Jetzt würde ich den Adapter aber gerne soweit erstmal fertig machen um ihn in einer ersten finalen Version dann auch für andere nutzbar machen zu können, ihn auf eine höhere Versionsnummer zu heben und die Readme fertigzumachen. Er ist ja fast fertig, wäre schade drum, ich würde da gerne abschließen für andere Syncthing der ioBroker Nutzer.
Die letzte Version liegt nach wie vor unter:
https://github.com/joergzdarsky/ioBroker.syncthing
Ich möchte den Adapter jetzt erstmal ganz einfach analog dem DWD Adapter im Mode scheduler laufen lassen. Vielleicht ohnehin die flexibelste Variante, denke das reicht für diesen Adapter es braucht keine Konfig per custom parameter im Admin-Frontend.
Leider bin ich echt zu doof zu kapieren wie der scheduler tickt, trotz Blick in den DWD Adapter.
Als daemon funktioniert der Adapter wie erwartet, es wird unter Objecte ein syncthing.0 angelegt, darunter das object "folder", und darunter dann "folder.folderState", "folder.folderLocalBytes", etc. mit den aktuellen Werten aus Syncthing.
Wenn ich das richtig sehe werden bei Nutzung mode="daemon" die Ordner durch die io-package.jspon angelegt, und meine main.js aktualisiert die objects dann durch Aufruf von adapter.on('ready',…) bzw. main().
// start here! adapter.on('ready', function () { adapter.log.info('adapter.on(ready) function invoked, calling main() function to fetch data.'); main(); }); function main() { .... aufruf der syncthing URL und update der objekte... }Wenn ich nun allerdings in io-package.json den Adapter auf mode="schedule" (und minütlicher Ausführung) sieht die Welt leider anders aus.
Der Adapter erscheint unter Objects als syncthing.0, auch das object "folder" wird noch angelegt. Die darunteliegende Folder Struktur
scheinbar auch noch aufgrund der io-package.jspn
 ~~https://abload.de/img/2018-05-2720_17_20-io7as7p.jpg" />
~~https://abload.de/img/2018-05-2720_17_20-io7as7p.jpg" />Das sehe ich im Log
` > host.raspberrypi 2018-05-27 20:12:33.541 info instance scheduled system.adapter.syncthing.0 /1 * * * *host.raspberrypi 2018-05-27 20:12:31.012 info stopInstance canceled schedule system.adapter.syncthing.0
host.raspberrypi 2018-05-27 20:12:31.012 info stopInstance system.adapter.syncthing.0
host.raspberrypi 2018-05-27 20:12:31.011 info object change system.adapter.syncthing.0
iobroker 2018-05-27 20:12:13.019 info exit 0
iobroker 2018-05-27 20:12:13.007 info host.raspberrypi object system.adapter.syncthing.0 created
host.raspberrypi 2018-05-27 20:12:12.992 info instance scheduled system.adapter.syncthing.0 /1 * * * *
host.raspberrypi 2018-05-27 20:12:12.981 info object change system.adapter.syncthing.0
iobroker 2018-05-27 20:12:12.940 info host.raspberrypi object system.adapter.syncthing.0.alive created
iobroker 2018-05-27 20:12:12.907 info host.raspberrypi object system.adapter.syncthing.0.connected created
iobroker 2018-05-27 20:12:12.873 info host.raspberrypi object system.adapter.syncthing.0.memHeapUsed created
iobroker 2018-05-27 20:12:12.840 info host.raspberrypi object system.adapter.syncthing.0.memHeapTotal created
iobroker 2018-05-27 20:12:12.805 info host.raspberrypi object system.adapter.syncthing.0.memRss created
iobroker 2018-05-27 20:12:12.770 info host.raspberrypi object system.adapter.syncthing.0.uptime created
iobroker 2018-05-27 20:12:12.737 info host.raspberrypi object system.adapter.syncthing.0.inputCount created
iobroker 2018-05-27 20:12:12.696 info host.raspberrypi object system.adapter.syncthing.0.outputCount created
iobroker 2018-05-27 20:12:12.661 info host.raspberrypi object system.adapter.syncthing.upload created
iobroker 2018-05-27 20:12:12.626 info host.raspberrypi object syncthing.0.folder created
iobroker 2018-05-27 20:12:12.593 info host.raspberrypi object syncthing.0.folder.folderState created
iobroker 2018-05-27 20:12:12.559 info host.raspberrypi object syncthing.0.folder.folderStateChange created
iobroker 2018-05-27 20:12:12.517 info host.raspberrypi object syncthing.0.folder.folderLocalBytes created
iobroker 2018-05-27 20:12:12.484 info host.raspberrypi object syncthing.0.folder.folderLocalBytesFormated created
iobroker 2018-05-27 20:12:12.451 info host.raspberrypi object syncthing.0.folder.folderGlobalBytes created
iobroker 2018-05-27 20:12:12.417 info host.raspberrypi object syncthing.0.folder.folderGlobalBytesFormated created
iobroker 2018-05-27 20:12:12.402 info host.raspberrypi create instance syncthing `
Es sieht mir aber nicht so aus als würde jetzt noch main.js bzw. die darin enthaltenen Funktionen adapter.on('ready',…) bzw. main() durch den scheduler aufgerufen, weil die entsprechenden Logeinträge nicht zu sehen sind bzw. die Werte der objects nicht aktualisiert werden.
Daher meine frage, was genau macht der scheduler genau bzw. welche Funktion innerhalb des Adapters ruft er auf?
Was ich letztlich brauche ist ein erneuter Aufruf von adapter.on('ready',...) oder eine andere Funtkion in welche ich wieder die main() Funktion aufrufen kann.~~
-
Es sollte ready aufgerufen werden. Weatherunderground ist auch schedule. Schau da mal rein.
Am besten lösche die Instanz nochmal und lege Sie neu an nachdem du nach der Umstellung der ip-Package am besten ein „iobroker upload adaptername“ und nen restart gemacht hast.
Umstellen des Typs is tricky und manchmal zickig.
-
> Umstellen des Typs is tricky und manchmal zickig.
Wohl wahr… :lol:Wenn ready aufgerufen werden müsste sollte der Teil in der main.js zumindest schonmal korrekt sein. Ggf. geben die Logs aber den richtigen Hinweis, irgendwie scheint der Adapter nicht richtig zu terminieren nachdem er gelaufen ist (oder besser: "initialisiert wurde") , folgendes habe ich heute früh in den Logs gefunden. Korrekterweise jede Minute, darauf habe ich den scheduler testweise eingestellt.
` > …
host.raspberrypi 2018-05-28 05:00:01.413 error instance system.adapter.syncthing.0 terminated with code 7 (Adapter already running)
host.raspberrypi 2018-05-28 05:00:00.054 info instance system.adapter.syncthing.0 started with pid 10059
host.raspberrypi 2018-05-28 04:00:01.375 error instance system.adapter.syncthing.0 terminated with code 7 (Adapter already running)
host.raspberrypi 2018-05-28 04:00:00.054 info instance system.adapter.syncthing.0 started with pid 9192
... `
Spannende Frage ist jetzt, woran liegts? Ich wüsste nicht was in meiner main() Methode den Adapter "am Leben" erhält. Wobei die Objekte noch keine Werte aus der main-Methode erhalten haben, main() scheint also zuvor noch nicht aufgerufen worden zu sein, es wurde lediglich die Objekt-Struktur angelegt.
Seltsam… Muss man den ganz gezielt irgendwo in den JavaScript klassen den Adapter terminieren am Ende?
-
Es sollte alles korrekt klappen wenn man
Adapter.stop()
nutzt. Einige schedule Adapter haben aber auch ein „nach x weiteren Sekunden process.exit() Hard kill“ drin

Muss halt so lange sein das ggf. Letzte Werte noch verarbeitet/gespeichert werden konnten… also 30/60s+
-
Danke Dir, die letzten Hinweise von Dir bzgl. Terminierung des Adapters war die Lösung.
Ich habe am Ende jetzt analog Weatherunderground Adapter ein setTimeout gesetzt weil der http-Request noch einen Moment braucht und ein adapter.stop() zu schnell terminiert. Aber gut zu wissen dass es beides gibt.
Den SetTimeout Wert werde ich dann noch per Admin-Oberfläche konfigurierbar machen mit einem default von 30 Sekunden. Und ggf. noch eine Anpassung machen dass der Adapter nach Speichern der Konfiguration bereits einmal initial ausgeführt wird vor dem ersten schedule, das fänd ich irgendwie schöner.
Aber ansonsten wars das, jetzt klappt alles, der Cron-Job wird schön jede Minute ausgeführt und alle Werte aus Syncthing geholt und die Object-Werte aktualisiert! TOP!! Jetzt kann ich den Adapter diese Woche fertig machen, d.h. die Readme finalisieren und den Code noch ein klein wenig polishen (z.B. die Log-Ausgaben). Mal sehen vielleicht schafft er's ja irgendwann in das Default Verzeichnis der Adapter. Aber am wichtigsten war mir jetzt erstmal dass er fertig wird.Daher danke nochmal für die tolle Hilfe!
-
Äääähm … das adapter stop musst du machen wenn der http request beendet wurde ... also in dem callback. Dann sollte doch nichts mehr offen sein ...
Ich schaue mir das die Tage mal an.
-
Das wäre lieb von Dir, stehe mit dem Callback Konzept etwas aufs Kriegsfuß.
Habe den Stop-Befehl nach dem letzten Befehl innerhalb der Main Methode aufgerufen, bin gespannt was das richtige Vorgehen an der Stelle ist.
THX vorab für die Hilfe an dem Adapter bzw. dem Tipp was verändert werden muss!
-
Ok, dann hier mal einige gedanken/Feedback:
-
Verzeichnisse www und widget weg wenn nicht gebraucht
-
Adapter brauchen für das Repo ab sofort Admin v3 Support. Also ein admin/index_m.html … Sieht etwas anders aus als die index.html
-
io-package.json: restartAdapter raus wenn kein Widget dabei ist
-
io-package.json: Adaptertyp "common adapters" gints nicht. WÜrde das ggf eher unter "utility" sehen ... ?!
-
Mit deinem Github Account bei Travis-CI/Appveyor anmelden, Projekt aktivieren und commit machen, Dann sollten die Adaptertests bei jedem Commit automatisch laufen
-
Verzeichnis tasks und das "gruntfile.js" weg. Dafür gulp aus dem Template-Adapter bitte rein
-
Auch travis/appveyor Files bitte mit Template abgleichen und so aktualisieren
-
Auch lib/utils.js aus dem Template-Adapter nehmen und dann in der main.js eine Änderung: utils.adapter -> utils.Adapter
-
Wenn du on (objectchange/statechange/message)" nicht brauchst dann am besten auch auskommentieren
-
Anstelle setObject immer setObjectNotExists nutzen. Wenn States in instanceObjects im io-package.json schon angelegt wurden kann das aus dem Code raus
-
adapter.subscribeStates('*'); brauchst Du nur wenn Du auch willst das User etwas ändern können. Brauchst Du aber nicht.
Nun noch zur Frage vom letzten Beitrag:
Also parallel zum Start des HTTP-Requests schon den Timer für den Prozess-Kill zu starten ist keine gute Idee bzw da einen längeren Timeout nehmen.
Am besten du baust eine eigene "stop" Methode die den Prozess beendet (bzw den 30s Timer macht oder adapter.stop und callback) und diese rufst Du nach den ganzen setState-Calls (im Request-Erfolgs/Fehlerfall) auf. Dann laufen die 30s wenigstens erst los wenn die Antwort da ist.
Eigentlich sollte https://github.com/dschaedl/ioBroker.we ... und.js#L79 reichen ...
Ingo
-
-
Hallo Ingo,
wow vielen Dank für das ausführliche Feedback und dass Du Dir die Zeit für den Adapter genommen hast. Ich habe gestern und heute Deine Liste abgearbeitet. Danke Dir für die Mühe und das genaue Hinsehen. TOP! Gute Hinweise dabei bei denen ich wieder was gelernt habe,
und mit dem korrekten Stop-Handling arbeitet der Adapter jetzt genau wie er soll.
Auch der Test über Appveyer und Travis-CI ist eine feine Sache!

Ich habe mich eben noch die Readme angepasst und den Adapter auf Version 0.1.1 angehoben. So wie es aussieht ist er jetzt erstmal fertig.


- Verzeichnisse www und widget weg wenn nicht gebraucht
-> erledigt (beides rausgenommen)
- Adapter brauchen für das Repo ab sofort Admin v3 Support. Also ein admin/index_m.html … Sieht etwas anders aus als die index.html
-> erledigt. Sah zumindest in der Preview des HTML Editor OK aus (unter ioBroker hab ich die Seite noch nicht sehen können.
- io-package.json: restartAdapter raus wenn kein Widget dabei ist
-> erledigt
- io-package.json: Adaptertyp "common adapters" gints nicht. WÜrde das ggf eher unter "utility" sehen … ?!
-> "common adapters" war mal in einem alten template enthalten. Habs in utility geändert, denke das passt auch.
- Mit deinem Github Account bei Travis-CI/Appveyor anmelden, Projekt aktivieren und commit machen, Dann sollten die Adaptertests bei jedem Commit automatisch laufen
-> erledigt. Bei beiden angemeldet. Sowohl Appveyer als auch Travis-CI haben einen erfolgreichen Lauf per Email bestätigt.
- Verzeichnis tasks und das "gruntfile.js" weg. Dafür gulp aus dem Template-Adapter bitte rein
-> erledigt
- Auch travis/appveyor Files bitte mit Template abgleichen und so aktualisieren
-> erledigt
- Auch lib/utils.js aus dem Template-Adapter nehmen und dann in der main.js eine Änderung: utils.adapter -> utils.Adapter
-> erledigt
- Wenn du on (objectchange/statechange/message)" nicht brauchst dann am besten auch auskommentieren
-> erledigt (auskommentiert)
- Anstelle setObject immer setObjectNotExists nutzen. Wenn States in instanceObjects im io-package.json schon angelegt wurden kann das aus dem Code raus
-> erledigt (in setObjectNotExists geändert)
- adapter.subscribeStates('*'); brauchst Du nur wenn Du auch willst das User etwas ändern können. Brauchst Du aber nicht.
-> erledigt (auskommentiert)
Nun noch zur Frage vom letzten Beitrag:
Also parallel zum Start des HTTP-Requests schon den Timer für den Prozess-Kill zu starten ist keine gute Idee bzw da einen längeren Timeout nehmen.
Am besten du baust eine eigene "stop" Methode die den Prozess beendet (bzw den 30s Timer macht oder adapter.stop und callback) und diese rufst Du nach den ganzen setState-Calls (im Request-Erfolgs/Fehlerfall) auf. Dann laufen die 30s wenigstens erst los wenn die Antwort da ist.
Eigentlich sollte https://github.com/dschaedl/ioBroker.we … und.js#L79 reichen ...
-> Hatte bei der alten Lösung den Timer parallel loslaufen zu lassen auch kein gutes Gefühl. Jetzt wird er wie Du empfiehlst in dem Request Erfolgs-/Fehlerteil aufgerufen. Klappt perfekt.
-
Nach Änderungen an en Admin files in deinem ioBroker brauchst du ein „ioBroker upload asaptername“ das du die im Admin siehst
-
Ah okay probiere ich aus. Ich hatte gehofft / vermutet dass ein einfaches Entfernen und neu hinzufügen aus Github in der ioBroker Admin-Oberfläche reichen würde. Teste ich später mal.
-
ein einfaches Entfernen und neu hinzufügen aus Github in der ioBroker Admin-Oberfläche reichen würde `
du musst nach der Änderung der Datei ein upload (siehe Apollon) machenEvtl. auch noch die Instanz löschen und neu anlegen - aber das weiß apollon besser wann das sein muss.
Gruß
Rainer
-
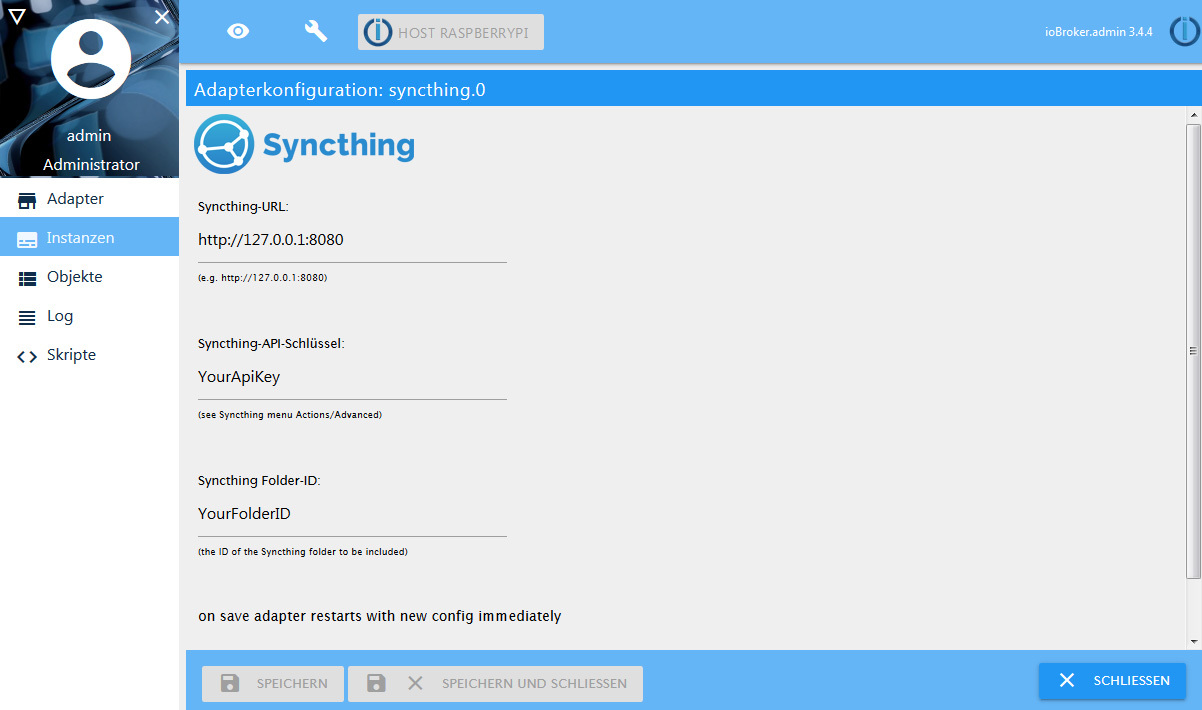
OK passt Update auf Admin V3 wäre erledigt, index_m.html wird jetzt gezogen. Ich musste mich in einem anderen Thread nochmal durch den Migrationspfad auf die V3 durcharbeiten, u.a. bzgl. der Sprachfiles und der notwendigen Anpassung in io-package.json etc..
Aber jetzt funktioniert die Konfig des Syncthing Adapters auch in der ioBroker Admin V3.


https://abload.de/img/unbenannt-1insle.jpg" /> -
Erweitert auf Version 0.1.2.
Es werden jetzt alle Informationen eines Folders des entsprechenden Syncthing Endpunktes abgefragt.
 ~~https://abload.de/img/unbenannt-22p4utd.jpg" />
~~https://abload.de/img/unbenannt-22p4utd.jpg" />Ich denke das ist erstmal meine finale Version falls ich nicht noch über irgendwelche Bugs stolpere.
Für eine spätere Version wären eventuell noch die Resourcen-Auslastung (CPU etc) des Syncthing Servers abfragbar, aber das kann erstmal warten.
Jetzt wäre es natürlich cool irgendwann mit dem Adapter unter ioBroker in die Übersicht oder Auswahlliste (Adapter aus eigener URL installieren -> Von Github -> Auswahlliste) zu kommen. Ist irgendwo dokumentiert welche Voraussetzungen dazu erfüllt sein müssen?
In den FAQs habe ich dazu nichts gefunden.~~