VIS Anzeige "gevierteilt"
-
@kgw sagte in VIS Anzeige "gevierteilt":
tpl":"tplCGradialGauge"https://github.com/ioBroker/ioBroker.vis-canvas-gauges
ich finde auch kein Anzeigefehler !
EDIT :
Er hat nur das Problem bei :
dann liegts wohl an Firefox für win11!
@kgw mal der Browser Cache gelöscht ,
Teste mal im "Neuer Privater Tab "

-
@kgw
hab jetzt mit firefox auch kein problem feststellen können
evtl kannst du mal noch erzählen, was zur "zerstörung" führt.war das nach einer gewissen zeit? oder so und so viel Änderungen?
-
@oliverio
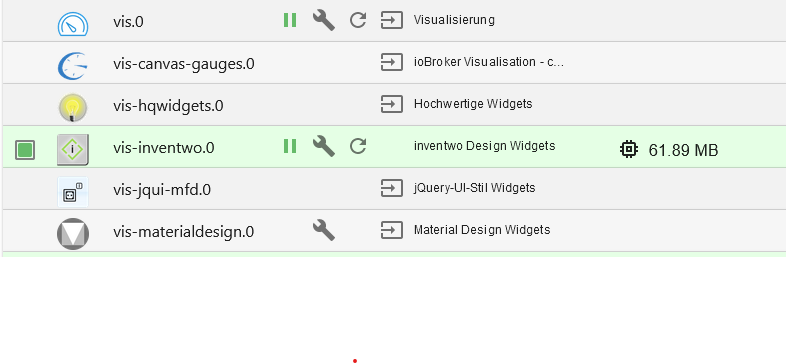
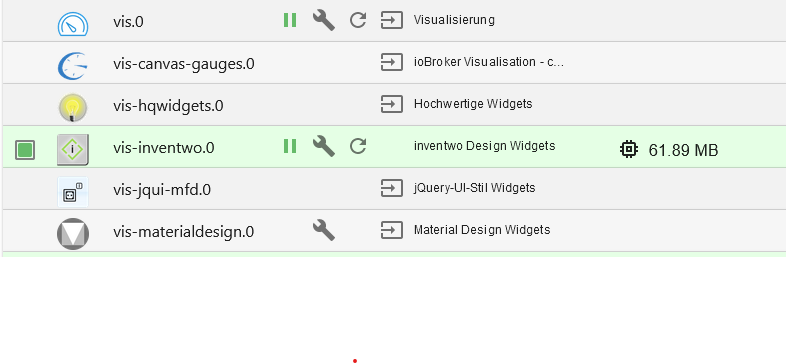
folgendes ist für vis installiert:
wie bekomme ich denn heraus aus welchem adapter das widget canva-gauges stammt?
-
@glasfaser
im privaten tab kommt der Fehler auch
Browser Cache löschen hilft auch nicht. -
@kgw sagte in VIS Anzeige "gevierteilt":
@oliverio
folgendes ist für vis installiert:
wie bekomme ich denn heraus aus welchem adapter das widget canva-gauges stammt?
das ist der Adapter 2 über dem markierten
-
@oliverio
Erscheinung tritt von alleine (ohne Rechneraktivitäten) nach einer gewissen Zeit auf.
Minuten oder so, keine Zeitmessung gemacht! -
Ich konnte den Fehler genau so nachvollziehen.
Ich habe ein kleines Skript geschrieben, das dauernd neue Werte geschrieben hat.
Nach der ca. 28-32 Änderung trat der beschriebene Effekt auf.Bei der verwendeten Bibliothek wurde das schon als Issue gemeldet,
leider aber wieder geschlossen, weil es dem Autor zu wenig Informationen war
https://github.com/Mikhus/canvas-gauges/issues/205
Mittlerweile gibt es eine Version 2.17, bei der aber das Problem ebenso auftritt (habe hier mal lokal die Dateien getauscht)Da das Problem nicht am iobroker liegt, sondern an einer verwendeten Bibliothek, hilft es nur, das Issue dort nochmal zu eröffnen und zu hoffen, das er Lust hat das Problem weiter zu analysieren.
closed Bug? - broken gauges #205
-
@oliverio
hi und danke für die Hilfe!
wo und was kann ich nun melden? -
@kgw
bei dem verlinkten issue in github nochmal ergänzend schreiben.
Allerdings hat das jemand in 2021 auch schon gemacht.
ich fürchte, das wird nicht mehr gefixt,
leider gibt es davon auch keine forks mit aktuellerem code -
@oliverio
OK, werd ich dann (erst) morgen formulieren.
ich nehme dann ein anderes widget!OK, habs in github vermerkt.
-
@kgw
ok ich habe dir einen workaround, aufgrund weiterer issue hinweise von hier
https://github.com/Mikhus/canvas-gauges/issues/251folgende schritte musst du tun und beim nächsten update des canvas-gauges adapters wiederholen, falls das nicht mittlerweile dann eingebaut wird, aber wir testen hier erstmal ob es richtig funktioniert.
- suche die folgende Datei
/opt/iobroker/node_modules/iobroker.vis-canvas-gauges/widgets/canvas-gauges.html - tausche den inhalt komplett mit dem spoiler inhalt unten aus
- öffne die konsole und geb folgendes ein
iobroker upload vis-canvas-gauges- ca 30 sekunden warten
- mach im vis editor einen reload (am besten schließen und neu öffnen
- mach in deiner vis-runtime einen reload
- danach sollte es kein verschieben mehr geben
wer sich für Details interessiert. es wurde die Zeile 408 + die dazugehörende Funktion padValue hinzugefügt.
<!-- ioBroker.vis-canvas-gauges version: "0.1.5" Copyright 2016 bluefox<dogafox@gmail.com> --> <script type="text/javascript" src="widgets/canvas-gauges/js/gauge.min.js"></script> <script language="javascript"> 'use strict'; // Add words for bars if (vis.editMode) { $.extend(systemDictionary, { "linear": {"en": "linear", "de": "linear", "ru": "linear"}, "quad": {"en": "quad", "de": "quad", "ru": "quad"}, "quint": {"en": "quint", "de": "quint", "ru": "quint"}, "cycle": {"en": "cycle", "de": "cycle", "ru": "cycle"}, "elastic": {"en": "elastic", "de": "elastic", "ru": "elastic"}, "dequad": {"en": "dequad", "de": "dequad", "ru": "dequad"}, "dequint": {"en": "dequint", "de": "dequint", "ru": "dequint"}, "decycle": {"en": "decycle", "de": "decycle", "ru": "decycle"}, "debounce": {"en": "debounce", "de": "debounce", "ru": "debounce"}, "delastic": {"en": "delastic", "de": "delastic", "ru": "delastic"}, "arrow": {"en": "arrow", "de": "arrow", "ru": "arrow"}, "minValue": {"en": "min", "de": "min", "ru": "minValue"}, "maxValue": {"en": "max", "de": "max", "ru": "maxValue"}, "valueOffset": {"en": "Value offset", "de": "Wertoffset", "ru": "valueOffset"}, "hCount": {"en": "Highlights number", "de": "Anzahl von Sektoren", "ru": "Кол-во секторов"}, "group_highlights": {"en": "Highlights", "de": "Sektoren", "ru": "Сектора"}, "highlightsFrom": {"en": "From", "de": "Von", "ru": "highlightsFrom"}, "highlightsTo": {"en": "To", "de": "Bis", "ru": "highlightsTo"}, "highlightsColor": {"en": "Color", "de": "Farbe", "ru": "highlightsColor"}, "majorTicks": {"en": "Major ticks", "de": "majorTicks", "ru": "majorTicks"}, "minorTicks": {"en": "Minor ticks", "de": "minorTicks", "ru": "minorTicks"}, "strokeTicks": {"en": "Stroke ticks", "de": "strokeTicks", "ru": "strokeTicks"}, "majorTicksInt": {"en": "Before comma ", "de": "majorTicksInt", "ru": "majorTicksInt"}, "majorTicksDec": {"en": "After comma", "de": "majorTicksDec", "ru": "majorTicksDec"}, "group_animation": {"en": "Animation", "de": "group_animation", "ru": "group_animation"}, "animation": {"en": "Enabled", "de": "animation", "ru": "animation"}, "animationDuration": {"en": "Duration", "de": "animationDuration", "ru": "animationDuration"}, "animationRule": {"en": "Rule", "de": "animationRule", "ru": "animationRule"}, "animatedValue": {"en": "Value", "de": "animatedValue", "ru": "animatedValue"}, "animateOnInit": {"en": "Animate on start", "de": "animateOnInit", "ru": "animateOnInit"}, "group_colorsGauge": {"en": "Colors", "de": "Farben", "ru": "group_colorsGauge"}, "colorPlate": {"en": "Plate", "de": "Plate", "ru": "colorPlate"}, "colorPlateEnd": {"en": "Plate end", "de": "PlateEnd", "ru": "colorPlateEnd"}, "colorMajorTicks": {"en": "Major ticks", "de": "MajorTicks", "ru": "colorMajorTicks"}, "colorMinorTicks": {"en": "Minor ticks", "de": "MinorTicks", "ru": "colorMinorTicks"}, "colorTitle": {"en": "Title", "de": "Title", "ru": "colorTitle"}, "colorUnits": {"en": "Units", "de": "Units", "ru": "colorUnits"}, "colorNumbers": {"en": "Numbers", "de": "Numbers", "ru": "colorNumbers"}, "colorNeedle": {"en": "Needle", "de": "Needle", "ru": "colorNeedle"}, "colorNeedleEnd": {"en": "NeedleEnd", "de": "NeedleEnd", "ru": "colorNeedleEnd"}, "colorValueText": {"en": "ValueText", "de": "ValueText", "ru": "colorValueText"}, "colorValueTextShadow": {"en": "Value text shadow", "de": "ValueTextShadow", "ru": "colorValueTextShadow"}, "colorBorderShadow": {"en": "Border shadow", "de": "BorderShadow", "ru": "colorBorderShadow"}, "colorBorderOuter": {"en": "Border outer", "de": "BorderOuter", "ru": "colorBorderOuter"}, "colorBorderOuterEnd": {"en": "Border outer end", "de": "BorderOuterEnd", "ru": "colorBorderOuterEnd"}, "colorBorderMiddle": {"en": "Border middle", "de": "BorderMiddle", "ru": "colorBorderMiddle"}, "colorBorderMiddleEnd": {"en": "Border middle end", "de": "BorderMiddleEnd", "ru": "colorBorderMiddleEnd"}, "colorBorderInner": {"en": "Border inner", "de": "BorderInner", "ru": "colorBorderInner"}, "colorBorderInnerEnd": {"en": "Border inner end", "de": "BorderInnerEnd", "ru": "colorBorderInnerEnd"}, "colorValueBoxRect": {"en": "Value box rect", "de": "ValueBoxRect", "ru": "colorValueBoxRect"}, "colorValueBoxRectEnd": {"en": "Value box rect end", "de": "ValueBoxRectEnd", "ru": "colorValueBoxRectEnd"}, "colorValueBoxBackground": {"en": "Value box background", "de": "ValueBoxBackground", "ru": "colorValueBoxBackground"}, "colorValueBoxShadow": {"en": "Value box shadow", "de": "ValueBoxShadow", "ru": "colorValueBoxShadow"}, "colorNeedleShadowUp": {"en": "Needle shadow up", "de": "NeedleShadowUp", "ru": "colorNeedleShadowUp"}, "colorNeedleShadowDown": {"en": "Needle shadow down", "de": "NeedleShadowDown", "ru": "colorNeedleShadowDown"}, "needle": {"en": "Needle", "de": "needle", "ru": "needle"}, "needleShadow": {"en": "NeedleShadow", "de": "needleShadow", "ru": "needleShadow"}, "needleType": {"en": "NeedleType", "de": "needleType", "ru": "needleType"}, "needleStart": {"en": "NeedleStart", "de": "needleStart", "ru": "needleStart"}, "needleEnd": {"en": "NeedleEnd", "de": "needleEnd", "ru": "needleEnd"}, "needleWidth": {"en": "NeedleWidth", "de": "needleWidth", "ru": "needleWidth"}, "group_borders": {"en": "Borders", "de": "Rahmen", "ru": "group_borders"}, "borders": {"en": "Enabled", "de": "Aktiviert", "ru": "borders"}, "borderOuterWidth": {"en": "Outer width", "de": "borderOuterWidth", "ru": "borderOuterWidth"}, "borderMiddleWidth": {"en": "Middle width", "de": "borderMiddleWidth", "ru": "borderMiddleWidth"}, "borderInnerWidth": {"en": "Inner width", "de": "borderInnerWidth", "ru": "borderInnerWidth"}, "borderShadowWidth": {"en": "Shadow width", "de": "borderShadowWidth", "ru": "borderShadowWidth"}, "group_valueBox": {"en": "Value Box", "de": "Wert-Box", "ru": "group_valueBox"}, "valueBox": {"en": "Enabled", "de": "Aktiviert", "ru": "valueBox"}, "valueBoxStroke": {"en": "Box stroke", "de": "valueBoxStroke", "ru": "valueBoxStroke"}, "valueText": {"en": "Text", "de": "valueText", "ru": "valueText"}, "valueTextShadow": {"en": "Text shadow", "de": "valueTextShadow", "ru": "valueTextShadow"}, "valueBoxBorderRadius": {"en": "Box border radius", "de": "valueBoxBorderRadius", "ru": "valueBoxBorderRadius"}, "valueInt": {"en": "Before comma", "de": "Vor Komma", "ru": "valueInt"}, "valueDec": {"en": "After comma", "de": "Nach Komma", "ru": "valueDec"}, "group_fonts": {"en": "Fonts", "de": "Schriften", "ru": "group_fonts"}, "fontNumbers": {"en": "Numbers", "de": "Numbers", "ru": "fontNumbers"}, "fontTitle": {"en": "Title", "de": "Title", "ru": "fontTitle"}, "fontUnits": {"en": "Units", "de": "Units", "ru": "fontUnits"}, "fontValue": {"en": "Value", "de": "Value", "ru": "fontValue"}, "fontNumbersSize": {"en": "Numbers size", "de": "Numbers Size", "ru": "fontNumbersSize"}, "fontTitleSize": {"en": "Title size", "de": "Title Size", "ru": "fontTitleSize"}, "fontUnitsSize": {"en": "Units size", "de": "Units Size", "ru": "fontUnitsSize"}, "fontValueSize": {"en": "Value size", "de": "Value Size", "ru": "fontValueSize"}, "fontNumbersStyle": {"en": "Numbers style", "de": "Numbers Style", "ru": "fontNumbersStyle"}, "fontTitleStyle": {"en": "Title style", "de": "Title Style", "ru": "fontTitleStyle"}, "fontUnitsStyle": {"en": "Units style", "de": "Units Style", "ru": "fontUnitsStyle"}, "fontValueStyle": {"en": "Value style", "de": "Value Style", "ru": "fontValueStyle"}, "fontNumbersWeight": {"en": "Numbers weight", "de": "Numbers Weight", "ru": "fontNumbersWeight"}, "fontTitleWeight": {"en": "Title weight", "de": "Title Weight", "ru": "fontTitleWeight"}, "fontUnitsWeight": {"en": "Units weight", "de": "Units Weight", "ru": "fontUnitsWeight"}, "fontValueWeight": {"en": "Value weight", "de": "Value Weight", "ru": "fontValueWeight"}, "group_gaugeBar": {"en": "Gauge bar", "de": "Gauge Bar", "ru": "group_gaugeBar"}, "barBeginCircle": {"en": "Begin circle", "de": "BeginCircle", "ru": "barBeginCircle"}, "barWidth": {"en": "Width", "de": "Width", "ru": "barWidth"}, "barLength": {"en": "Length", "de": "Length", "ru": "barLength"}, "barStrokeWidth": {"en": "Stroke width", "de": "StrokeWidth", "ru": "barStrokeWidth"}, "barProgress": {"en": "Progress", "de": "Progress", "ru": "barProgress"}, "group_colorsBar": {"en": "Bar colors", "de": "Bar-Farbe", "ru": "group_colorsBar"}, "colorBarStroke": {"en": "Bar stroke", "de": "BarStroke", "ru": "colorBarStroke"}, "colorBar": {"en": "Bar", "de": "Bar", "ru": "colorBar"}, "colorBarEnd": {"en": "BarEnd", "de": "BarEnd", "ru": "colorBarEnd"}, "colorBarProgress": {"en": "BarProgress", "de": "BarProgress", "ru": "colorBarProgress"}, "colorBarProgressEnd": {"en": "BarProgressEnd", "de": "BarProgressEnd", "ru": "colorBarProgressEnd"}, "group_positions": {"en": "Positions", "de": "Position", "ru": "group_positions"}, "tickSide": {"en": "Tick's side", "de": "tick Side", "ru": "tickSide"}, "needleSide": {"en": "Needle's side", "de": "needle Side", "ru": "needleSide"}, "numberSide": {"en": "Number's side", "de": "number Side", "ru": "numberSide"}, "group_ticksBar": {"en": "Bar ticks", "de": "Ticks Bar", "ru": "group_ticksBar"}, "ticksWidth": {"en": "Width", "de": "ticksWidth", "ru": "ticksWidth"}, "ticksWidthMinor": {"en": "Width minor", "de": "ticksWidthMinor", "ru": "ticksWidthMinor"}, "ticksPadding": {"en": "Padding", "de": "ticksPadding", "ru": "ticksPadding"}, "plate": {"en": "plate", "de": "plate", "ru": "plate"}, "animationTarget": {"en": "Animation target", "de": "Animationsziel", "ru": "animationTarget"}, "group_gaugeRadial": {"en": "Gauge radial", "de": "Radial", "ru": "group_gaugeRadial"}, "ticksAngle": {"en": "Ticks's angle", "de": "ticksAngle", "ru": "ticksAngle"}, "startAngle": {"en": "Start Angle", "de": "startAngle", "ru": "startAngle"}, "group_colorsRadial": {"en": "Colors for radial", "de": "Farbe (radiall)", "ru": "group_colorsRadial"}, "colorNeedleCircleOuter": {"en": "Needle circle outer", "de": "NeedleCircleOuter", "ru": "colorNeedleCircleOuter"}, "colorNeedleCircleOuterEnd": {"en": "Needle circle outer end", "de": "NeedleCircleOuterEnd", "ru": "colorNeedleCircleOuterEnd"}, "colorNeedleCircleInner": {"en": "Needle circle inner", "de": "NeedleCircleInner", "ru": "colorNeedleCircleInner"}, "colorNeedleCircleInnerEnd": {"en": "Needle circle inner end", "de": "NeedleCircleInnerEnd", "ru": "colorNeedleCircleInnerEnd"}, "group_needleRadial": {"en": "Needle for radial", "de": "Zeiger (radial)", "ru": "group_needleRadial"}, "needleCircleSize": {"en": "Circle size", "de": "Circle Size", "ru": "needleCircleSize"}, "needleCircleInner": {"en": "Circle inner", "de": "Circle Inner", "ru": "needleCircleInner"}, "needleCircleOuter": {"en": "Circle outer", "de": "Circle Outer", "ru": "needleCircleOuter"} }); } //jQuery.extend(true, vis.binds, { vis.binds['canvas-gauges'] = { version: "0.1.5", showVersion: function () { if (vis.binds['canvas-gauges'].version) { console.log('Version vis-canvas-gauges: ' + vis.binds['canvas-gauges'].version); vis.binds['canvas-gauges'].version = null; } }, gaugeDestroy: function (wid, $wid) { if ($wid && $wid.length) { var bound = $wid.data('bound'); if (bound) { var bindHandler = $wid.data('bindHandler'); for (var b = 0; b < bound.length; b++) { vis.states.unbind(bound[b], bindHandler); } } var gauge = $wid.data('gauge'); if (gauge) { gauge.destroy(); $wid.data('gauge', null); } } }, padValue: function (val,options) { let dec = options.valueDec; let int = options.valueInt; let i = 0; let s, strVal, n; val = parseFloat(val); n = (val < 0); val = Math.abs(val); if (dec > 0) { strVal = val.toFixed(dec).toString().split('.'); s = int - strVal[0].length; for (; i < s; ++i) { strVal[0] = '0' + strVal[0]; } strVal = (n ? '-' : '') + strVal[0] + '.' + strVal[1]; } else { strVal = Math.round(val).toString(); s = int - strVal.length; for (; i < s; ++i) { strVal = '0' + strVal; } strVal = (n ? '-' : '') + strVal; } return strVal; }, gauge: function (view, data, type) { var wid = data.attr('wid'); var $wid = $('#' + wid).css('overflow', 'visible'); if (!$wid.length) { setTimeout(function () { vis.binds['canvas-gauges'].gauge(view, data, type); }, 100); return; } if (!$wid.is(':visible')) { setTimeout(function () { vis.binds['canvas-gauges'].gauge(view, data, type); }, 1000); return; } $wid.css('overflow', 'visible'); var w = $wid.width(); var h = $wid.height(); var gauge = $wid.data('gauge'); var options = { width: w, height: h, title: data.attr('title') || '', minValue: parseFloat(data.attr('minValue')) || 0, maxValue: parseFloat(data.attr('maxValue')), units: data.attr('units') || '', factor: parseFloat(data.attr('factor')) || 1, offset: parseFloat(data.attr('valueOffset')) || 0, minorTicks: parseInt(data.attr('minorTicks'), 10) || 1, strokeTicks: data.attr('strokeTicks') === 'true' || data.attr('strokeTicks') === true, majorTicksInt: parseInt(data.attr('majorTicksInt'), 10) || 4, majorTicksDec: parseInt(data.attr('majorTicksDec'), 10) || 2, animation: data.attr('animation') === 'true' || data.attr('animation') === true, animationDuration: parseInt(data.attr('animationDuration')) || 500, animationRule: data.attr('animationRule') || 'linear', animatedValue: data.attr('animatedValue') === 'true' || data.attr('animatedValue') === true, animateOnInit: data.attr('animateOnInit') === 'true' || data.attr('animateOnInit') === true }; if (isNaN(options.maxValue)) options.maxValue = 100; if (data.attr('colorPlate')) options.colorPlate = data.attr('colorPlate'); if (data.attr('colorPlateEnd')) options.colorPlateEnd = data.attr('colorPlateEnd'); if (data.attr('colorMajorTicks')) options.colorMajorTicks = data.attr('colorMajorTicks'); if (data.attr('colorMinorTicks')) options.colorMinorTicks = data.attr('colorMinorTicks'); if (data.attr('colorTitle')) options.colorTitle = data.attr('colorTitle'); if (data.attr('colorUnits')) options.colorUnits = data.attr('colorUnits'); if (data.attr('colorNumbers')) options.colorNumbers = data.attr('colorNumbers'); if (data.attr('colorNeedle')) options.colorNeedle = data.attr('colorNeedle'); if (data.attr('colorNeedleEnd')) options.colorNeedleEnd = data.attr('colorNeedleEnd'); if (data.attr('colorValueText')) options.colorValueText = data.attr('colorValueText'); if (data.attr('colorValueTextShadow')) options.colorValueTextShadow = data.attr('colorValueTextShadow'); if (data.attr('colorBorderShadow')) options.colorBorderShadow = data.attr('colorBorderShadow'); if (data.attr('colorBorderOuter')) options.colorBorderOuter = data.attr('colorBorderOuter'); if (data.attr('colorBorderOuterEnd')) options.colorBorderOuterEnd = data.attr('colorBorderOuterEnd'); if (data.attr('colorBorderMiddle')) options.colorBorderMiddle = data.attr('colorBorderMiddle'); if (data.attr('colorBorderMiddleEnd')) options.colorBorderMiddleEnd = data.attr('colorBorderMiddleEnd'); if (data.attr('colorBorderInner')) options.colorBorderInner = data.attr('colorBorderInner'); if (data.attr('colorBorderInnerEnd')) options.colorBorderInnerEnd = data.attr('colorBorderInnerEnd'); if (data.attr('colorValueBoxRect')) options.colorValueBoxRect = data.attr('colorValueBoxRect'); if (data.attr('colorValueBoxRectEnd')) options.colorValueBoxRectEnd = data.attr('colorValueBoxRectEnd'); if (data.attr('colorValueBoxBackground'))options.colorValueBoxBackground = data.attr('colorValueBoxBackground'); if (data.attr('colorValueBoxShadow')) options.colorValueBoxShadow = data.attr('colorValueBoxShadow'); if (data.attr('colorNeedleShadowUp')) options.colorNeedleShadowUp = data.attr('colorNeedleShadowUp'); if (data.attr('colorNeedleShadowDown')) options.colorNeedleShadowDown = data.attr('colorNeedleShadowDown'); if (data.attr('needle') !== undefined && data.attr('needle') !== '') options.needle = data.attr('needle') === 'true' || data.attr('needle') === true; if (data.attr('needleShadow') !== undefined && data.attr('needleShadow') !== '') options.needleShadow = data.attr('needleShadow') === 'true' || data.attr('needleShadow') === true; if (data.attr('needleType') !== undefined && data.attr('needleType') !== '') options.needleType = data.attr('needleType'); if (data.attr('needleStart') !== undefined && data.attr('needleStart') !== '') options.needleStart = parseFloat(data.attr('needleStart')); if (data.attr('needleEnd') !== undefined && data.attr('needleEnd') !== '') options.needleEnd = parseFloat(data.attr('needleEnd')); if (data.attr('needleWidth') !== undefined && data.attr('needleWidth') !== '') options.needleWidth = parseFloat(data.attr('needleWidth')); if (data.attr('borders') !== undefined && data.attr('borders') !== '') options.borders = data.attr('borders') === 'true' || data.attr('borders') === true; if (data.attr('borderOuterWidth') !== undefined && data.attr('borderOuterWidth') !== '') options.borderOuterWidth = parseFloat(data.attr('borderOuterWidth')); if (data.attr('borderMiddleWidth') !== undefined && data.attr('borderMiddleWidth') !== '') options.borderMiddleWidth = parseFloat(data.attr('borderMiddleWidth')); if (data.attr('borderInnerWidth') !== undefined && data.attr('borderInnerWidth') !== '') options.borderInnerWidth = parseFloat(data.attr('borderInnerWidth')); if (data.attr('borderShadowWidth') !== undefined && data.attr('borderShadowWidth') !== '') options.borderShadowWidth = parseFloat(data.attr('borderShadowWidth')); if (data.attr('valueBox') !== undefined && data.attr('valueBox') !== '') options.valueBox = data.attr('valueBox') === 'true' || data.attr('valueBox') === true; if (data.attr('valueText') !== undefined && data.attr('valueText') !== '') options.valueText = data.attr('valueText'); if (data.attr('valueBoxStroke') !== undefined && data.attr('valueBoxStroke') !== '') options.valueBoxStroke = parseFloat(data.attr('valueBoxStroke')); if (data.attr('valueTextShadow') !== undefined) options.valueTextShadow = data.attr('valueTextShadow'); if (data.attr('valueBoxBorderRadius') !== undefined && data.attr('valueBoxBorderRadius') !== '') options.valueBoxBorderRadius = parseFloat(data.attr('valueBoxBorderRadius')); if (data.attr('valueInt') !== undefined && data.attr('valueInt') !== '') options.valueInt = parseInt(data.attr('valueInt'), 10); if (data.attr('valueDec') !== undefined && data.attr('valueDec') !== '') options.valueDec = parseInt(data.attr('valueDec'), 10); if (data.attr('fontNumbers') !== undefined && data.attr('fontNumbers') !== '') options.fontNumbers = data.attr('fontNumbers'); if (data.attr('fontTitle') !== undefined && data.attr('fontTitle') !== '') options.fontTitle = data.attr('fontTitle'); if (data.attr('fontUnits') !== undefined && data.attr('fontUnits') !== '') options.fontUnits = data.attr('fontUnits'); if (data.attr('fontValue') !== undefined && data.attr('fontValue') !== '') options.fontValue = data.attr('fontValue'); if (data.attr('fontNumbersSize') !== undefined && data.attr('fontNumbersSize') !== '') options.fontNumbersSize = parseInt(data.attr('fontNumbersSize'), 10); if (data.attr('fontTitleSize') !== undefined && data.attr('fontTitleSize') !== '') options.fontTitleSize = parseInt(data.attr('fontTitleSize'), 10); if (data.attr('fontUnitsSize') !== undefined && data.attr('fontUnitsSize') !== '') options.fontUnitsSize = parseInt(data.attr('fontUnitsSize'), 10); if (data.attr('fontValueSize') !== undefined && data.attr('fontValueSize') !== '') options.fontValueSize = parseInt(data.attr('fontValueSize'), 10); if (data.attr('fontNumbersStyle') !== undefined && data.attr('fontNumbersStyle') !== '') options.fontNumbersStyle = data.attr('fontNumbersStyle'); if (data.attr('fontTitleStyle') !== undefined && data.attr('fontTitleStyle') !== '') options.fontTitleStyle = data.attr('fontTitleStyle'); if (data.attr('fontUnitsStyle') !== undefined && data.attr('fontUnitsStyle') !== '') options.fontUnitsStyle = data.attr('fontUnitsStyle'); if (data.attr('fontValueStyle') !== undefined && data.attr('fontValueStyle') !== '') options.fontValueStyle = data.attr('fontValueStyle'); if (data.attr('fontNumbersWeight') !== undefined && data.attr('fontNumbersWeight') !== '') options.fontNumbersWeight = data.attr('fontNumbersWeight'); if (data.attr('fontTitleWeight') !== undefined && data.attr('fontTitleWeight') !== '') options.fontTitleWeight = data.attr('fontTitleWeight'); if (data.attr('fontUnitsWeight') !== undefined && data.attr('fontUnitsWeight') !== '') options.fontUnitsWeight = data.attr('fontUnitsWeight'); if (data.attr('fontValueWeight') !== undefined && data.attr('fontValueWeight') !== '') options.fontNumbers = data.attr('fontValueWeight'); var hCount = parseInt(data.attr('hCount'), 10) || 0; if (hCount) { options.highlights = []; for (var u = 1; u <= hCount; u++) { if (data.attr('highlightsFrom' + u) === undefined || data.attr('highlightsFrom' + u) === '') continue; if (type === 'radial') { options.highlights.push({ from: (parseFloat(data.attr('highlightsFrom' + u)) || 0), to: parseFloat(data.attr('highlightsTo' + u)), color: data.attr('highlightsColor' + u) }); } else { options.highlights.push({ from: (parseFloat(data.attr('highlightsFrom' + u)) || 0) - options.minValue, to: parseFloat(data.attr('highlightsTo' + u)) - options.minValue, color: data.attr('highlightsColor' + u) }); } } } else { options.highlights = false; } // convert majorTicks var majorTicks = data.attr('majorTicks'); if (typeof majorTicks === 'string' && majorTicks.indexOf(',') !== -1) { majorTicks = majorTicks.split(','); for (var m = majorTicks.length - 1; m >= 0; m--) { majorTicks[m] = majorTicks[m].trim(); } } else { majorTicks = parseFloat(majorTicks); if (majorTicks) { var start = options.minValue; var step = (options.maxValue - options.minValue) / (majorTicks - 1); majorTicks = []; while(start <= options.maxValue) { majorTicks.push(start); start += step; } } else { majorTicks = undefined; } } if (!majorTicks) { majorTicks = []; var start = options.minValue; var step = (options.maxValue - options.minValue) / 5; while(start <= options.maxValue) { majorTicks.push(start); start += step; } } options.majorTicks = majorTicks; if (type === 'radial') { vis.binds['canvas-gauges'].radialGauge(view, data, options, $wid); } else { vis.binds['canvas-gauges'].linearGauge(view, data, options, $wid); } if (gauge) { gauge.update(options); } else { options.value = options.minValue || 0; $wid.html('<canvas class="vis-canvas-gauges"></canvas>'); options.renderTo = $wid.find('.vis-canvas-gauges')[0]; if (type === 'radial') { gauge = new RadialGauge(options); } else { gauge = new LinearGauge(options); } $wid.data('gauge', gauge); gauge.draw(); if (vis.editMode && vis.activeWidgets.indexOf(wid) !== -1) { $wid.resizable('destroy'); vis.resizable($wid); } } var oid = data.attr('oid'); if ((oid || oid === 0) && oid !== 'nothing_selected') { var val = vis.states.attr(oid + '.val'); if (val === undefined || val === null) { val = parseFloat(val); } else { var updateGauge = function (e, newVal /* , oldVal*/) { gauge.value = parseFloat(newVal) * gauge.options.factor + gauge.options.offset; gauge.update({ valueText: vis.binds['canvas-gauges'].padValue(gauge.value,options) }) }; // remember all ids, that bound $wid.data('bound', [oid + '.val']); // remember bind handler $wid.data('bindHandler', updateGauge); vis.states.bind(oid + '.val', updateGauge); } gauge.value = val * gauge.options.factor + gauge.options.offset; } // register destroy handler $wid.data('destroy', vis.binds['canvas-gauges'].gaugeDestroy); }, linearGauge: function (view, data, options, $wid) { options.borderRadius = parseFloat($wid.css('border-radius')); if (data.attr('barBeginCircle') !== undefined && data.attr('barBeginCircle') !== '') options.barBeginCircle = parseFloat(data.attr('barBeginCircle')); if (data.attr('barWidth') !== undefined && data.attr('barWidth') !== '') options.barWidth = parseFloat(data.attr('barWidth')); if (data.attr('barLength') !== undefined && data.attr('barLength') !== '') options.barLength = parseFloat(data.attr('barLength')); if (data.attr('barStrokeWidth') !== undefined && data.attr('barStrokeWidth') !== '') options.barStrokeWidth = parseFloat(data.attr('barStrokeWidth')); if (data.attr('barProgress') !== undefined && data.attr('barProgress') !== '') options.barProgress = data.attr('barProgress') === 'true' || data.attr('barProgress') === true; if (data.attr('colorBarStroke') !== undefined && data.attr('colorBarStroke') !== '') options.colorBarStroke = data.attr('colorBarStroke'); if (data.attr('colorBar') !== undefined && data.attr('colorBar') !== '') options.colorBar = data.attr('colorBar'); if (data.attr('colorBarEnd') !== undefined && data.attr('colorBarEnd') !== '') options.colorBarEnd = data.attr('colorBarEnd'); if (data.attr('colorBarProgress') !== undefined && data.attr('colorBarProgress') !== '') options.colorBarProgress = data.attr('colorBarProgress'); if (data.attr('colorBarProgressEnd') !== undefined && data.attr('colorBarProgressEnd') !== '') options.colorBarProgressEnd = data.attr('colorBarProgressEnd'); if (data.attr('tickSide') !== undefined && data.attr('tickSide') !== '') options.tickSide = data.attr('tickSide'); if (data.attr('needleSide') !== undefined && data.attr('needleSide') !== '') options.needleSide = data.attr('needleSide'); if (data.attr('numberSide') !== undefined && data.attr('numberSide') !== '') options.numberSide = data.attr('numberSide'); if (data.attr('ticksWidth') !== undefined && data.attr('ticksWidth') !== '') options.ticksWidth = parseFloat(data.attr('ticksWidth')); if (data.attr('ticksWidthMinor') !== undefined && data.attr('ticksWidthMinor') !== '') options.ticksWidthMinor = parseFloat(data.attr('ticksWidthMinor')); if (data.attr('ticksPadding') !== undefined && data.attr('ticksPadding') !== '') options.barBeginCircle = parseFloat(data.attr('ticksPadding')); }, radialGauge: function (view, data, options, $wid) { if (data.attr('ticksAngle') !== undefined && data.attr('ticksAngle') !== '') options.ticksAngle = parseFloat(data.attr('ticksAngle')); if (data.attr('startAngle') !== undefined && data.attr('startAngle') !== '') options.startAngle = parseFloat(data.attr('startAngle')); if (data.attr('colorNeedleCircleOuter') !== undefined && data.attr('colorNeedleCircleOuter') !== '') options.colorNeedleCircleOuter = data.attr('colorNeedleCircleOuter'); if (data.attr('colorNeedleCircleOuterEnd') !== undefined && data.attr('colorNeedleCircleOuterEnd') !== '') options.colorNeedleCircleOuterEnd = data.attr('colorNeedleCircleOuterEnd'); if (data.attr('colorNeedleCircleInner') !== undefined && data.attr('colorNeedleCircleInner') !== '') options.colorNeedleCircleInner = data.attr('colorNeedleCircleInner'); if (data.attr('colorNeedleCircleInnerEnd') !== undefined && data.attr('colorNeedleCircleInnerEnd') !== '') options.colorNeedleCircleInnerEnd = data.attr('colorNeedleCircleInnerEnd'); if (data.attr('needleCircleSize') !== undefined && data.attr('needleCircleSize') !== '') options.needleCircleSize = parseFloat(data.attr('needleCircleSize')); if (data.attr('needleCircleInner') !== undefined && data.attr('needleCircleInner') !== '') options.needleCircleInner = data.attr('needleCircleInner') === 'true' || data.attr('needleCircleInner') === true; if (data.attr('needleCircleOuter') !== undefined && data.attr('needleCircleOuter') !== '') options.needleCircleOuter = data.attr('needleCircleOuter') === 'true' || data.attr('needleCircleOuter') === true; if (data.attr('animationTarget') !== undefined && data.attr('animationTarget') !== '') options.animationTarget = data.attr('animationTarget'); } }; if (vis.editMode) { vis.binds['canvas-gauges'].changedId = function (widgetID, view, newId/*, fields*/) { var obj = vis.objects[newId]; var changed = []; var wData = vis.views[view].widgets[widgetID].data; var wwData = vis.widgets[widgetID].data; if (obj && obj.common && obj.type === 'state') { if (obj.common.min !== undefined && (wData.minValue === undefined || wData.minValue === '')) { wData.minValue = obj.common.min; wwData.minValue = obj.common.min; changed.push('minValue'); } if (obj.common.max !== undefined && (wData.maxValue === undefined || wData.maxValue === '')) { wData.maxValue = obj.common.max; wwData.maxValue = obj.common.max; changed.push('maxValue'); } if (obj.common.unit !== undefined && (wData.units === undefined || wData.units === '')) { wData.units = obj.common.unit; wwData.units = obj.common.unit; changed.push('units'); } if (obj.common.name && (wData.title === undefined || wData.title === '')) { wData.title = obj.common.name; wwData.title = obj.common.name; changed.push('title'); } } return changed.length ? changed : null; }; } vis.binds['canvas-gauges'].showVersion(); </script> <!--script id="tplCGlinearGauge" type="text/ejs" class="vis-tpl" data-vis-type="temperature,number" data-vis-set="canvas-gauges" data-vis-name="Linear" data-vis-update-style="true" data-vis-prev='<img src="widgets/canvas-gauges/img/prev/Prev_cgLinear.png"></img>' data-vis-attrs="oid/id/changedId;minValue;maxValue;units;title;factor[1];valueOffset[0];hCount[1]/slider,0,20,1;" data-vis-attrs0="group.highlights/byindex;highlightsFrom(1-hCount);highlightsTo(1-hCount);highlightsColor(1-hCount)/color;" data-vis-attrs1="group.ticks;majorTicks/slider,0,20,1;minorTicks/slider,0,20,1;strokeTicks/checkbox;majorTicksInt/slider,0,10,1;majorTicksDec/slider,0,10,1;" data-vis-attrs2="group.animation;animation[true]/checkbox;animationDuration/slider,0,2000,50;animationRule/select,linear,quad,quint,cycle,bounce,elastic,dequad,dequint,decycle,debounce,delastic;animatedValue/checkbox;animateOnInit/checkbox;" data-vis-attrs3="group.colorsGauge;colorPlate/color;colorPlateEnd/color;colorMajorTicks/color;colorMinorTicks/color;colorTitle/color;colorUnits/color;colorNumbers/color;colorNeedle/color;colorNeedleEnd/color;colorValueText/color;colorValueTextShadow/color;colorBorderShadow/color;colorBorderOuter/color;colorBorderOuterEnd/color;colorBorderMiddle/color;colorBorderMiddleEnd/color;colorBorderInner/color;colorBorderInnerEnd/color;colorValueBoxRect/color;colorValueBoxRectEnd/color;colorValueBoxBackground/color;colorValueBoxShadow/color;colorNeedleShadowUp/color;colorNeedleShadowDown/color;" data-vis-attrs4="group.needle;needle/checkbox;needleShadow/checkbox;needleType/select,arrow,line;needleStart/slider,0,20,1;needleEnd/slider,0,20,1;needleWidth/slider,0,20,1;" data-vis-attrs5="group.borders;borders[true]/checkbox;borderOuterWidth/slider,0,20,1;borderMiddleWidth/slider,0,20,1;borderInnerWidth/slider,0,20,1;borderShadowWidth/slider,0,20,1;;" data-vis-attrs6="group.valueBox;valueBox[false]/checkbox;valueBoxStroke/slider,0,20,1;valueText;valueTextShadow/checkbox;valueBoxBorderRadius/slider,0,20,1;valueInt/slider,0,20,1;valueDec/slider,0,20,1;" data-vis-attrs7="group.fonts;fontNumbers/fontname;fontTitle/fontname;fontUnits/fontname;fontValue/fontname;" data-vis-attrs8="fontNumbersSize/slider,0,100,1;fontTitleSize/slider,0,100,1;fontUnitsSize/slider,0,100,1;fontValueSize/slider,0,100,1;" data-vis-attrs9="fontNumbersStyle/nselect,normal,italic,oblique;fontTitleStyle/nselect,normal,italic,oblique;fontUnitsStyle/nselect,normal,italic,oblique;fontValueStyle/nselect,normal,italic,oblique;" data-vis-attrs10="fontNumbersWeight/auto,normal,bold,bolder,lighter;fontTitleWeight/auto,normal,bold,bolder,lighter;fontUnitsWeight/auto,normal,bold,bolder,lighter;fontValueWeight/auto,normal,bold,bolder,lighter;" > <div class="vis-widget <%== this.data.attr('class') %>" style="overflow: visible; width: 150px; height: 250px; border-radius: 10px" id="<%= this.data.attr('wid') %>"></div> <% vis.binds['canvas-gauges'].gauge(this.view, this.data, 'linear'); %> </script--> <script id="tplCGlinearGauge" type="text/ejs" class="vis-tpl" data-vis-type="temperature,number" data-vis-set="canvas-gauges" data-vis-name="Linear" data-vis-update-style="true" data-vis-prev='<img src="widgets/canvas-gauges/img/prev/Prev_cgLinear.png"></img>' data-vis-attrs="oid/id/changedId;minValue;maxValue;units;title;factor[1];valueOffset[0];hCount[1]/slider,0,20,1;" data-vis-attrs0="group.highlights/byindex;highlightsFrom(1-hCount);highlightsTo(1-hCount);highlightsColor(1-hCount)/color;" data-vis-attrs1="group.ticks;majorTicks/slider,0,20,1;minorTicks[5]/slider,0,20,1;strokeTicks/checkbox;majorTicksInt/slider,0,10,1;majorTicksDec/slider,0,10,1;" data-vis-attrs2="group.animation;animation[true]/checkbox;animationDuration/slider,0,2000,50;animationRule/select,linear,quad,quint,cycle,bounce,elastic,dequad,dequint,decycle,debounce,delastic;animatedValue/checkbox;animateOnInit/checkbox;" data-vis-attrs3="group.colorsGauge;colorPlate/color;colorPlateEnd/color;colorMajorTicks/color;colorMinorTicks/color;colorTitle/color;colorUnits/color;colorNumbers/color;colorNeedle/color;colorNeedleEnd/color;colorValueText/color;colorValueTextShadow/color;colorBorderShadow/color;colorBorderOuter/color;colorBorderOuterEnd/color;colorBorderMiddle/color;colorBorderMiddleEnd/color;colorBorderInner/color;colorBorderInnerEnd/color;colorValueBoxRect/color;colorValueBoxRectEnd/color;colorValueBoxBackground/color;colorValueBoxShadow/color;colorNeedleShadowUp/color;colorNeedleShadowDown/color;" data-vis-attrs4="group.needle;needle/checkbox;needleShadow/checkbox;needleType/select,arrow,line;needleStart/slider,0,100,1;needleEnd/slider,0,100,1;needleWidth/slider,0,50,1;" data-vis-attrs5="group.borders;borders[true]/checkbox;borderOuterWidth/slider,0,20,1;borderMiddleWidth/slider,0,20,1;borderInnerWidth/slider,0,20,1;borderShadowWidth/slider,0,20,1;" data-vis-attrs6="group.valueBox;valueBox[false]/checkbox;valueBoxStroke/slider,0,20,1;valueText;valueTextShadow/checkbox;valueBoxBorderRadius/slider,0,20,1;valueInt/slider,0,20,1;valueDec/slider,0,20,1;" data-vis-attrs7="group.fonts;fontNumbers/fontname;fontTitle/fontname;fontUnits/fontname;fontValue/fontname;" data-vis-attrs8="fontNumbersSize/slider,0,100,1;fontTitleSize/slider,0,100,1;fontUnitsSize/slider,0,100,1;fontValueSize/slider,0,100,1;" data-vis-attrs9="fontNumbersStyle/nselect,normal,italic,oblique;fontTitleStyle/nselect,normal,italic,oblique;fontUnitsStyle/nselect,normal,italic,oblique;fontValueStyle/nselect,normal,italic,oblique;" data-vis-attrs10="fontNumbersWeight/auto,normal,bold,bolder,lighter;fontTitleWeight/auto,normal,bold,bolder,lighter;fontUnitsWeight/auto,normal,bold,bolder,lighter;fontValueWeight/auto,normal,bold,bolder,lighter;" data-vis-attrs11="group.gaugeBar;barBeginCircle/slider,0,360,1;barWidth/slider,0,50,1;barLength/slider,0,100,1;barStrokeWidth/slider,0,50,0;barProgress[true]/checkbox;" data-vis-attrs12="group.colorsBar;colorBarStroke/color;colorBar/color;colorBarEnd/color;colorBarProgress/color;colorBarProgressEnd/color;" data-vis-attrs13="group.positions;tickSide/select,both,left,right;needleSide/select,both,left,right;numberSide/select,both,left,right;" data-vis-attrs14="group.ticksBar;ticksWidth/slider,0,50,1;ticksWidthMinor/slider,0,50,1;ticksPadding/slider,0,50,1;" > <div class="vis-widget <%== this.data.attr('class') %>" style="overflow: visible; width: 150px; height: 250px; border-radius: 10px" id="<%= this.data.attr('wid') %>"></div> <% vis.binds['canvas-gauges'].gauge(this.view, this.data, 'linear'); %> </script> <script id="tplCGradialGauge" type="text/ejs" class="vis-tpl" data-vis-type="number" data-vis-set="canvas-gauges" data-vis-name="Radial" data-vis-update-style="true" data-vis-prev='<img src="widgets/canvas-gauges/img/prev/Prev_cgRadial.png"></img>' data-vis-attrs="oid/id/changedId;minValue;maxValue;units;title;factor[1];valueOffset[0];hCount[1]/slider,0,20,1;" data-vis-attrs0="group.highlights/byindex;highlightsFrom(1-hCount);highlightsTo(1-hCount);highlightsColor(1-hCount)/color;" data-vis-attrs1="group.ticks;majorTicks/slider,0,20,1;minorTicks[4]/slider,0,20,1;strokeTicks/checkbox;majorTicksInt/slider,0,10,1;majorTicksDec/slider,0,10,1;" data-vis-attrs2="group.animation;animation[true]/checkbox;animationDuration/slider,0,2000,50;animationRule/select,linear,quad,quint,cycle,bounce,elastic,dequad,dequint,decycle,debounce,delastic;animatedValue/checkbox;animateOnInit/checkbox;animationTarget/select,needle,plate;" data-vis-attrs3="group.colorsGauge;colorPlate/color;colorPlateEnd/color;colorMajorTicks/color;colorMinorTicks/color;colorTitle/color;colorUnits/color;colorNumbers/color;colorNeedle/color;colorNeedleEnd/color;colorValueText/color;colorValueTextShadow/color;colorBorderShadow/color;colorBorderOuter/color;colorBorderOuterEnd/color;colorBorderMiddle/color;colorBorderMiddleEnd/color;colorBorderInner/color;colorBorderInnerEnd/color;colorValueBoxRect/color;colorValueBoxRectEnd/color;colorValueBoxBackground/color;colorValueBoxShadow/color;colorNeedleShadowUp/color;colorNeedleShadowDown/color;" data-vis-attrs4="group.needle;needle[true]/checkbox;needleShadow[true]/checkbox;needleType[select]/select,arrow,line;needleStart/slider,0,100,1;needleEnd/slider,0,100,1;needleWidth/slider,0,50,1;" data-vis-attrs5="group.borders;borders[true]/checkbox;borderOuterWidth[2]/slider,0,20,1;borderMiddleWidth[2]/slider,0,20,1;borderInnerWidth[2]/slider,0,20,1;borderShadowWidth[2]/slider,0,20,1;" data-vis-attrs6="group.valueBox;valueBox[false]/checkbox;valueBoxStroke/slider,0,20,1;valueText;valueTextShadow/checkbox;valueBoxBorderRadius/slider,0,20,1;valueInt/slider,0,20,1;valueDec/slider,0,20,1;" data-vis-attrs7="group.fonts;fontNumbers/fontname;fontTitle/fontname;fontUnits/fontname;fontValue/fontname;" data-vis-attrs8="fontNumbersSize/slider,0,100,1;fontTitleSize/slider,0,100,1;fontUnitsSize/slider,0,100,1;fontValueSize/slider,0,100,1;" data-vis-attrs9="fontNumbersStyle/nselect,normal,italic,oblique;fontTitleStyle/nselect,normal,italic,oblique;fontUnitsStyle/nselect,normal,italic,oblique;fontValueStyle/nselect,normal,italic,oblique;" data-vis-attrs10="fontNumbersWeight/auto,normal,bold,bolder,lighter;fontTitleWeight/auto,normal,bold,bolder,lighter;fontUnitsWeight/auto,normal,bold,bolder,lighter;fontValueWeight/auto,normal,bold,bolder,lighter;" data-vis-attrs11="group.gaugeRadial;ticksAngle[270]/slider,0,360,1;startAngle[45]/slider,0,360,1;" data-vis-attrs12="group.colorsRadial;colorNeedleCircleOuter/color;colorNeedleCircleOuterEnd/color;colorNeedleCircleInner/color;colorNeedleCircleInnerEnd/color;" data-vis-attrs13="group.needleRadial;needleCircleSize/slider,0,200,1;needleCircleInner/checkbox;needleCircleInner/checkbox;needleCircleOuter/checkbox;" > <div class="vis-widget <%== this.data.attr('class') %>" style="overflow: visible; width: 200px; height: 200px;" id="<%= this.data.attr('wid') %>"></div> <% vis.binds['canvas-gauges'].gauge(this.view, this.data, 'radial'); %> </script> <script id="tplCGCompas" type="text/ejs" class="vis-tpl" data-vis-type="number" data-vis-set="canvas-gauges" data-vis-name="Compas" data-vis-update-style="true" data-vis-prev='<img src="widgets/canvas-gauges/img/prev/Prev_cgCompas.png"></img>' data-vis-attrs="oid/id/changedId;minValue[0];maxValue[360];units;title;factor[1];valueOffset[0];hCount[1]/slider,0,20,1;" data-vis-attrs0="group.highlights/byindex;highlightsFrom(1-hCount);highlightsTo(1-hCount);highlightsColor(1-hCount)/color;" data-vis-attrs1="group.ticks;majorTicks[N,NE,E,SE,S,SW,W,NW,N];minorTicks[22]/slider,0,20,1;strokeTicks[false]/checkbox;majorTicksInt/slider,0,10,1;majorTicksDec/slider,0,10,1;" data-vis-attrs2="group.animation;animation[true]/checkbox;animationDuration[1000]/slider,0,2000,50;animationRule/select,linear,quad,quint,cycle,bounce,elastic,dequad,dequint,decycle,debounce,delastic;animatedValue/checkbox;animateOnInit/checkbox;animationTarget/select,needle,plate;" data-vis-attrs3="group.colorsGauge;colorPlate[#222]/color;colorPlateEnd/color;colorMajorTicks[#f5f5f5]/color;colorMinorTicks[#ddd]/color;colorTitle/color;colorUnits/color;colorNumbers[#ccc]/color;colorNeedle[rgba(240,128,128,1)]/color;colorNeedleEnd[rgba(255,160,122,.9)]/color;colorValueText/color;colorValueTextShadow/color;colorBorderShadow/color;colorBorderOuter[#ccc]/color;colorBorderOuterEnd[#ccc]/color;colorBorderMiddle/color;colorBorderMiddleEnd/color;colorBorderInner/color;colorBorderInnerEnd/color;colorValueBoxRect/color;colorValueBoxRectEnd/color;colorValueBoxBackground/color;colorValueBoxShadow/color;colorNeedleShadowUp/color;colorNeedleShadowDown[#222]/color;" data-vis-attrs4="group.needle;needle/checkbox;needleShadow/checkbox;needleType[line]/select,arrow,line;needleStart[75]/slider,0,100,1;needleEnd[99]/slider,0,100,1;needleWidth[3]/slider,0,50,1;" data-vis-attrs5="group.borders;borders[true]/checkbox;borderOuterWidth[10]/slider,0,20,1;borderMiddleWidth[0]/slider,0,20,1;borderInnerWidth[0]/slider,0,20,1;borderShadowWidth[0]/slider,0,20,1;" data-vis-attrs6="group.valueBox;valueBox[false]/checkbox;valueBoxStroke/slider,0,20,1;valueText;valueTextShadow[false]/checkbox;valueBoxBorderRadius/slider,0,20,1;valueInt/slider,0,20,1;valueDec/slider,0,20,1;" data-vis-attrs7="group.fonts;fontNumbers/fontname;fontTitle/fontname;fontUnits/fontname;fontValue/fontname;" data-vis-attrs8="fontNumbersSize/slider,0,100,1;fontTitleSize/slider,0,100,1;fontUnitsSize/slider,0,100,1;fontValueSize/slider,0,100,1;" data-vis-attrs9="fontNumbersStyle/nselect,normal,italic,oblique;fontTitleStyle/nselect,normal,italic,oblique;fontUnitsStyle/nselect,normal,italic,oblique;fontValueStyle/nselect,normal,italic,oblique;" data-vis-attrs10="fontNumbersWeight/auto,normal,bold,bolder,lighter;fontTitleWeight/auto,normal,bold,bolder,lighter;fontUnitsWeight/auto,normal,bold,bolder,lighter;fontValueWeight/auto,normal,bold,bolder,lighter;" data-vis-attrs11="group.gaugeRadial;ticksAngle[360]/slider,0,360,1;startAngle[180]/slider,0,360,1;" data-vis-attrs12="group.colorsRadial;colorNeedleCircleOuter[#ccc]/color;colorNeedleCircleOuterEnd/color;colorNeedleCircleInner/color;colorNeedleCircleInnerEnd/color;" data-vis-attrs13="group.needleRadial;needleCircleSize[15]/slider,0,200,1;needleCircleInner/checkbox;needleCircleInner/checkbox;needleCircleOuter[false]/checkbox;" > <div class="vis-widget <%== this.data.attr('class') %>" style="overflow: visible; width: 200px; height: 200px;" id="<%= this.data.attr('wid') %>"></div> <% vis.binds['canvas-gauges'].gauge(this.view, this.data, 'radial'); %> </script> <script id="tplCGflatGauge" type="text/ejs" class="vis-tpl" data-vis-type="temperature,number" data-vis-set="canvas-gauges" data-vis-name="Flat" data-vis-update-style="true" data-vis-prev='<img src="widgets/canvas-gauges/img/prev/Prev_cgFlat.png"></img>' data-vis-attrs="oid/id/changedId;minValue;maxValue;units;title;factor[1];valueOffset[0];hCount[1]/slider,0,20,1;" data-vis-attrs0="group.highlights/byindex;highlightsFrom(1-hCount);highlightsTo(1-hCount);highlightsColor(1-hCount)/color;" data-vis-attrs1="group.ticks;majorTicks/slider,0,20,1;minorTicks[10]/slider,0,20,1;strokeTicks[true]/checkbox;majorTicksInt/slider,0,10,1;majorTicksDec/slider,0,10,1;" data-vis-attrs2="group.animation;animation[true]/checkbox;animationDuration/slider,0,2000,50;animationRule/select,linear,quad,quint,cycle,bounce,elastic,dequad,dequint,decycle,debounce,delastic;animatedValue/checkbox;animateOnInit/checkbox;" data-vis-attrs3="group.colorsGauge;colorPlate[#fff]/color;colorPlateEnd/color;colorMajorTicks/color;colorMinorTicks/color;colorTitle/color;colorUnits/color;colorNumbers/color;colorNeedle[red]/color;colorNeedleEnd[rgba(255,0,0,0.7)]/color;colorValueText/color;colorValueTextShadow/color;colorBorderShadow/color;colorBorderOuter/color;colorBorderOuterEnd/color;colorBorderMiddle/color;colorBorderMiddleEnd/color;colorBorderInner/color;colorBorderInnerEnd/color;colorValueBoxRect/color;colorValueBoxRectEnd/color;colorValueBoxBackground/color;colorValueBoxShadow/color;colorNeedleShadowUp/color;colorNeedleShadowDown/color;" data-vis-attrs4="group.needle;needle/checkbox;needleShadow/checkbox;needleType[line]/select,arrow,line;needleStart/slider,0,100,1;needleEnd/slider,0,100,1;needleWidth[3]/slider,0,50,1;" data-vis-attrs5="group.borders;borders[false]/checkbox;borderOuterWidth[0]/slider,0,20,1;borderMiddleWidth[0]/slider,0,20,1;borderInnerWidth[0]/slider,0,20,1;borderShadowWidth[0]/slider,0,20,1;;" data-vis-attrs6="group.valueBox;valueBox[false]/checkbox;valueBoxStroke/slider,0,20,1;valueText;valueTextShadow/checkbox;valueBoxBorderRadius/slider,0,20,1;valueInt/slider,0,20,1;valueDec/slider,0,20,1;" data-vis-attrs7="group.fonts;fontNumbers/fontname;fontTitle/fontname;fontUnits/fontname;fontValue/fontname;" data-vis-attrs8="fontNumbersSize/slider,0,100,1;fontTitleSize/slider,0,100,1;fontUnitsSize/slider,0,100,1;fontValueSize/slider,0,100,1;" data-vis-attrs9="fontNumbersStyle/nselect,normal,italic,oblique;fontTitleStyle/nselect,normal,italic,oblique;fontUnitsStyle/nselect,normal,italic,oblique;fontValueStyle/nselect,normal,italic,oblique;" data-vis-attrs10="fontNumbersWeight/auto,normal,bold,bolder,lighter;fontTitleWeight/auto,normal,bold,bolder,lighter;fontUnitsWeight/auto,normal,bold,bolder,lighter;fontValueWeight/auto,normal,bold,bolder,lighter;" data-vis-attrs11="group.gaugeBar;barBeginCircle[0]/slider,0,360,1;barWidth[5]/slider,0,50,1;barLength/slider,0,100,1;barStrokeWidth/slider,0,50,0;barProgress[true]/checkbox;" data-vis-attrs12="group.colorsBar;colorBarStroke/color;colorBar/color;colorBarEnd/color;colorBarProgress[#db9994]/color;colorBarProgressEnd/color;" data-vis-attrs13="group.positions;tickSide[left]/select,both,left,right;needleSide[left]/select,both,left,right;numberSide[left]/select,both,left,right;" data-vis-attrs14="group.ticksBar;ticksWidth[50]/slider,0,50,1;ticksWidthMinor[15]/slider,0,50,1;ticksPadding/slider,0,50,1;" > <div class="vis-widget <%== this.data.attr('class') %>" style="overflow: visible; width: 360px; height: 100px;" id="<%= this.data.attr('wid') %>"></div> <% vis.binds['canvas-gauges'].gauge(this.view, this.data, 'linear'); %> </script> - suche die folgende Datei
-
@kgw sagte in VIS Anzeige "gevierteilt":
ich nehme dann ein anderes widget!
Alternativ vielleicht die rgraph gauge
-
@oliverio
moin und THX, läuft, seit heute morgen fehlerfrei!
Gute Vorgabe der einzelnen Schritte.thomas
-
@homoran sagte in VIS Anzeige "gevierteilt":
rgraph gauge
thx,
Anzeige ist auch OK, und wäre ein Ersatz für das Fehlerwidget. -
ok ich versuche das mal als offizielle änderung in den adapter einzubringen
-
https://github.com/ioBroker/ioBroker.vis-canvas-gauges/pull/9
pull request erstellt
closed workaround for firefox canvas problem #9
-
Adapter scheint mit dem workaround in version 1.0.1 auf beta bereit zu stehen.