NEWS
Fehlermeldung, die ich nicht verstehe... [gelöst]
-
@skorpil sagte: Ich erhalte diesen Hinweis/ Fehlermeldung
Ignorieren!
-
@paul53 sagte in Fehlermeldung, die ich nicht verstehe...:
@skorpil sagte: Ich erhalte diesen Hinweis/ Fehlermeldung
Ignorieren!
Das ist aber eine echt erschöpfende Antwort!

Mich würde schon interessieren, warum diese Meldung erscheint und warum er sie ignorieren soll. -
@skorpil sagte in Fehlermeldung, die ich nicht verstehe...:
Ich erhalte diesen Hinweis/ Fehlermeldung
Cannot redeclare block-scoped variable 'IDklingelsensor'.(2451) index0.js(6, 7): 'IDklingelsensor' was also declared here.im folgenden Script
// ################################## // Deklarationen // ################################## var sperre = false; const IDklingelsensor = 'hm-rpc.0.MEQ0656853.1.PRESS_SHORT'/*Klingelsensor Trepph :1 PRESS SHORT*/; // ################################## // Programm // ################################## on({id: IDklingelsensor}, function (data) { if (data.state.val = true) { if(!sperre) { sperre = true; //Ansagetext const text = "Es klingelt an der neuen Haustür unten"; //log("läuft"); // Badezimmer setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume'/*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak'/*speak*/, text); setTimeout(function() { }, 1000); // Buero; setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak-volume'/*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak'/*speak*/, text); setTimeout(function() { }, 1000); // Kueche; setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak-volume'/*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak'/*speak*/, text); setTimeout(function() { }, 1000); // Wohnzimmer; setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume'/*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak'/*speak*/, text); setTimeout(function() { sperre = false; }, 5000); } } });Mit diesem Script will ich erreichen, daß die Amazone Echo Devises in den verschiedenen Räumen eine Ansage ausgeben, wenn der Klingelsensor ein Klingeln an der jeweiligen Haustüre detektiert.
Ich benutze das Script in Modifikationen dreimal, je nach dem an welcher Türe es klingelt. Liegt der Fehler daran, dass die "const" Definition in allen Scripten unterschiedlich ist? Hier brauche ich vielleicht ein wenig Nachhilfe. Dankeschön.
Was passiert, wenn die Zeile 12 so aussieht?
on({id: IDklingelsensor, change: "ne"}, async function (data) { -
@skorpil
Du schreibst du hast das Script 3x.Ich gehe v´mal davon aus es geht im Script im Script Adapter (und nicht um Adapterprogrammierung)
Kann es sein, dass du das Script im Ordner GLOBAL abgelegt hast? Dann würden nämlich - wenn ich es richtig im Kopf habe - alle 3 Varianten geladen was die Fehlermeldung ev. erklären könnte.
https://forum.iobroker.net/topic/2241/scripteditor-unterschied-zwischen-common-global
-
@mcm57 sagte: Script im Ordner GLOBAL abgelegt hast? Dann würden nämlich - wenn ich es richtig im Kopf habe - alle 3 Varianten geladen was die Fehlermeldung ev. erklären könnte.
Das würde die Fehlermeldung des Editors nicht erklären, da die globalen Skripte erst bei Skriptstart in das startende Skript geladen werden.
-
@paul53
OK und sorry,
hab nicht überzuckert dass die Meldung schon im Editor kommt und nicht erst zur Laufzeit.Wüsste aber dann nicht, inwiefern deine Vermutung dass es an den drei nahezu identen Scripts liegen könnte zutreffen könnte. Der Editor kann ja kaum wissen, dass es noch andere Scripte am System gibt - oder ?
Bin mal gespannt ob ein erfahrenerer Scripter da was sieht.
McM
-
@mcm57
das wäre jetzt auch mein tip.
du hast die variable bereits in einem global-skript definiert.hat zwar mit dem Fehler nix zu tun, aber diese Anweisungen machen keinen Sinn
setTimeout(function() { }, 1000);wenn du sie später noch füllen willst, gut,
dann würde aber eine auch reichen.und noch ein Fehler
du willst doch sicherlich vergleichen?
So weist du aber ein true zu.
zum vergleichen benötigst du ==if (data.state.val = true) {der nachfolgende teil wird dann immer ausgeführt, da eine Zuweisung immer den zugewiesenen wert zurückgibt und daher ist hier immer alles true
und mit dem einrücken stimmt hier was nicht
das macht den code schwer lesbarso müsste es richtig aussehen
// ################################## // Deklarationen // ################################## var sperre = false; const IDklingelsensor = 'hm-rpc.0.MEQ0656853.1.PRESS_SHORT' /*Klingelsensor Trepph :1 PRESS SHORT*/; // ################################## // Programm // ################################## on({ id: IDklingelsensor }, function (data) { if (data.state.val = true) { if (!sperre) { sperre = true; //Ansagetext const text = "Es klingelt an der neuen Haustür unten"; //log("läuft"); // Badezimmer setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak' /*speak*/, text); setTimeout(function () {}, 1000); // Buero; setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak' /*speak*/, text); setTimeout(function () {}, 1000); // Kueche; setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak' /*speak*/, text); setTimeout(function () {}, 1000); // Wohnzimmer; setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak' /*speak*/, text); setTimeout(function () { sperre = false; }, 5000); } } }); -
@skorpil sagte:
on({id: IDklingelsensor}, function (data) { if (data.state.val = true) {Das ersetze besser durch
on({id: IDklingelsensor, val: true}, function () { -
@mcm57
Danke für den Hinweis. Richtig, es geht nicht um eine Adapterprogrammierung, sondern um ein Script im Script Adapter.
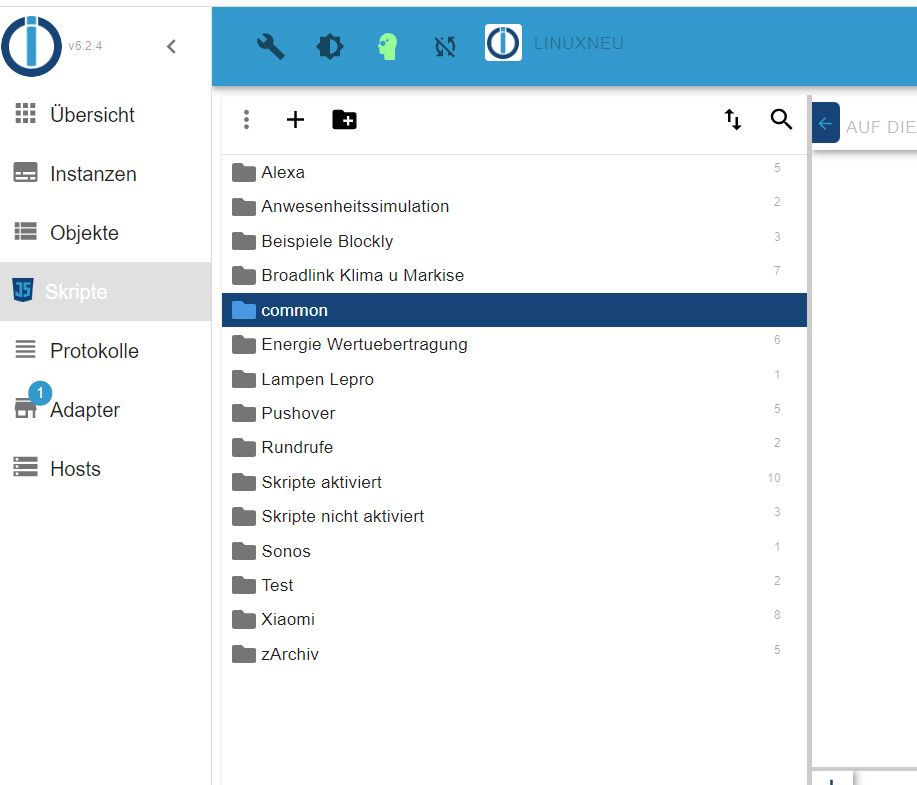
Ich bin nicht sicher, ob das der Ordner GLOBAL ist. Hier ein Screenshot

Alle meine Scripte stehen nicht unter "common", sondern ich habe im Stammverzeichnis Unterordner angelegt. Vielleicht ist das nicht richtig. Was sollte ich tun?
-
@skorpil sagte: im Stammverzeichnis Unterordner angelegt. Vielleicht ist das nicht richtig.
Das ist in Ordnung.
-
-
Ich habe eben einen Screenshot gepostet. Wenn der Fehler tatsächlich durch Vewendung des "GLOBAL" entsteht, reich es dann, sie in common zu verschieben? Oder was ist Dein Rat?
-
beim Timeout habe ich vermutlich falsch programmiert. Ich wollte eigentlich nur eine Pause von einer Sekunde einbauen, bevor der nächste Teil aufgerufen wird. Wie wäre das richtig?
-
ich schaue mir das mit dem "==" an und werde es korrigieren.
-
...ebenso das Einrücken
Vielen Dank, ich sehe, ich muß viel lernen...
-
-
@paul53 sagte in Fehlermeldung, die ich nicht verstehe...:
@skorpil sagte:
on({id: IDklingelsensor}, function (data) { if (data.state.val = true) {Das ersetze besser durch
on({id: IDklingelsensor, val: true}, function () {werde ich mörgen testen. Danke
-
@skorpil sagte: eine Pause von einer Sekunde einbauen, bevor der nächste Teil aufgerufen wird. Wie wäre das richtig?
await wait(1000); -
@oliverio sagte in Fehlermeldung, die ich nicht verstehe...:
das wäre jetzt auch mein tip.
du hast die variable bereits in einem global-skript definiert.lt. paul53 scheine ich das mit den Ordnern richtig gemacht zu haben. Was ist dann falsch. Bin verwirrt.
-
so einfach, daaaanke
-
@skorpil sagte: Was ist dann falsch. Bin verwirrt.
Wie schon geschrieben: Ignorieren! Manchmal liefert die Syntaxprüfung des Editors Fehler, die keine sind.
-
Ich werde morgen mal die ganzen Hinweise, für die ich sehr dankbar bin, einbauen und schauen, was passiert. Danach poste ich das überarbeitete Script noch mal. Danke Euch allen.
-
@skorpil
ja seltsam.
so wie es aussieht hast du den global ordner nicht mal eingeblendet (expertenansicht).
dann wird es so sein, das es ein problem mit der syntaxprüfung istwenn ich das skript allerdings bei mir einfüge, wird nicht gemeckert.
-
@oliverio Danke für den Hinweis. Ich wusste nicht mal, dass man in der Expertenansicht global an und ausschaltet. Wieder was gelernt…
-
@oliverio …sehr merkwürdig: jetzt habe ich mal den Expertenmodus aus- und wieder eingeschaltet. Jetzt wird der leere Ordner „global“ angezeigt. Er verschwindet aber auch nicht wieder…sollte er im Expertenmodus zu sehen sein oder umgekehrt?