NEWS
Fehlermeldung, die ich nicht verstehe... [gelöst]
-
so einfach, daaaanke
-
@skorpil sagte: Was ist dann falsch. Bin verwirrt.
Wie schon geschrieben: Ignorieren! Manchmal liefert die Syntaxprüfung des Editors Fehler, die keine sind.
-
Ich werde morgen mal die ganzen Hinweise, für die ich sehr dankbar bin, einbauen und schauen, was passiert. Danach poste ich das überarbeitete Script noch mal. Danke Euch allen.
-
@skorpil
ja seltsam.
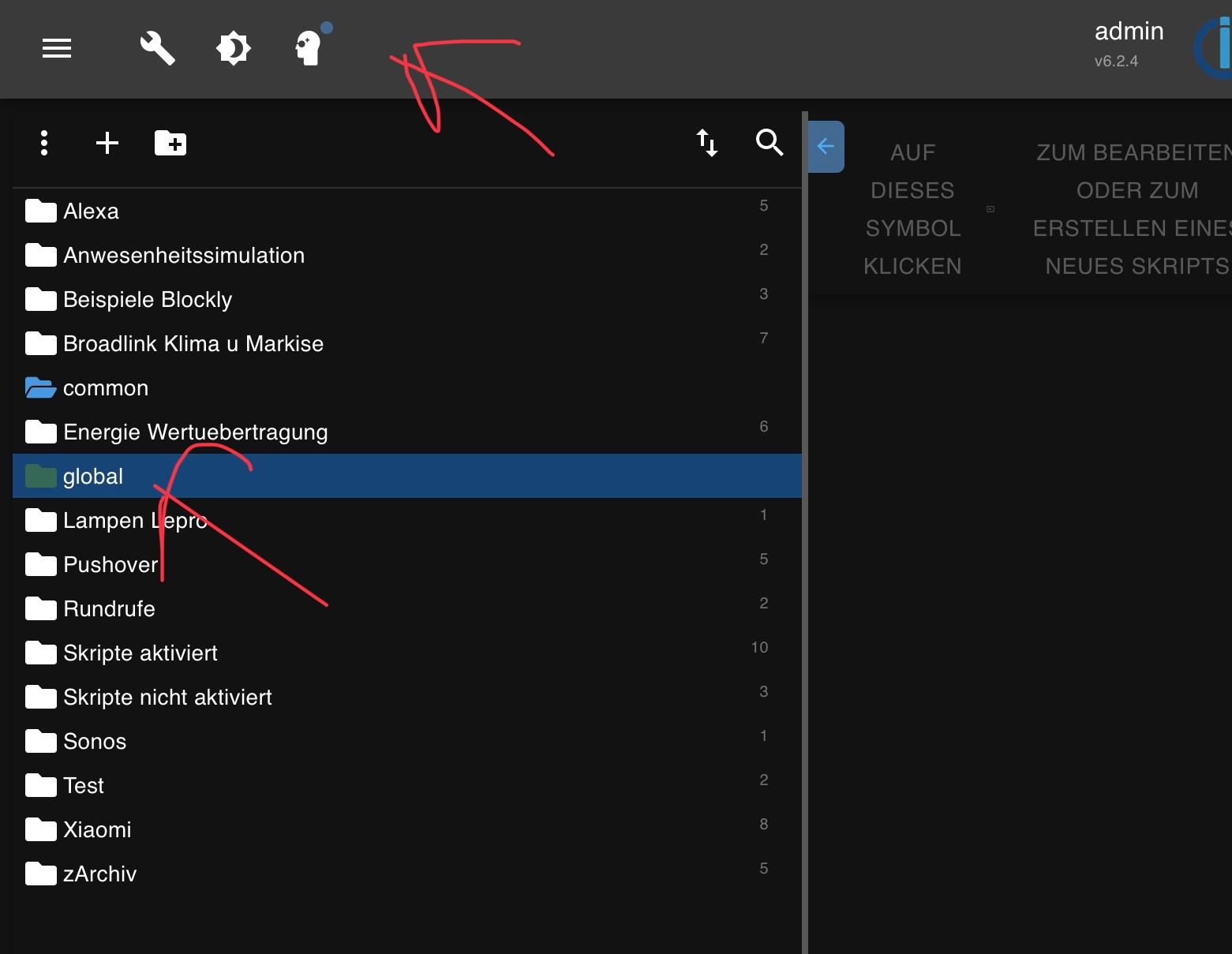
so wie es aussieht hast du den global ordner nicht mal eingeblendet (expertenansicht).
dann wird es so sein, das es ein problem mit der syntaxprüfung istwenn ich das skript allerdings bei mir einfüge, wird nicht gemeckert.
-
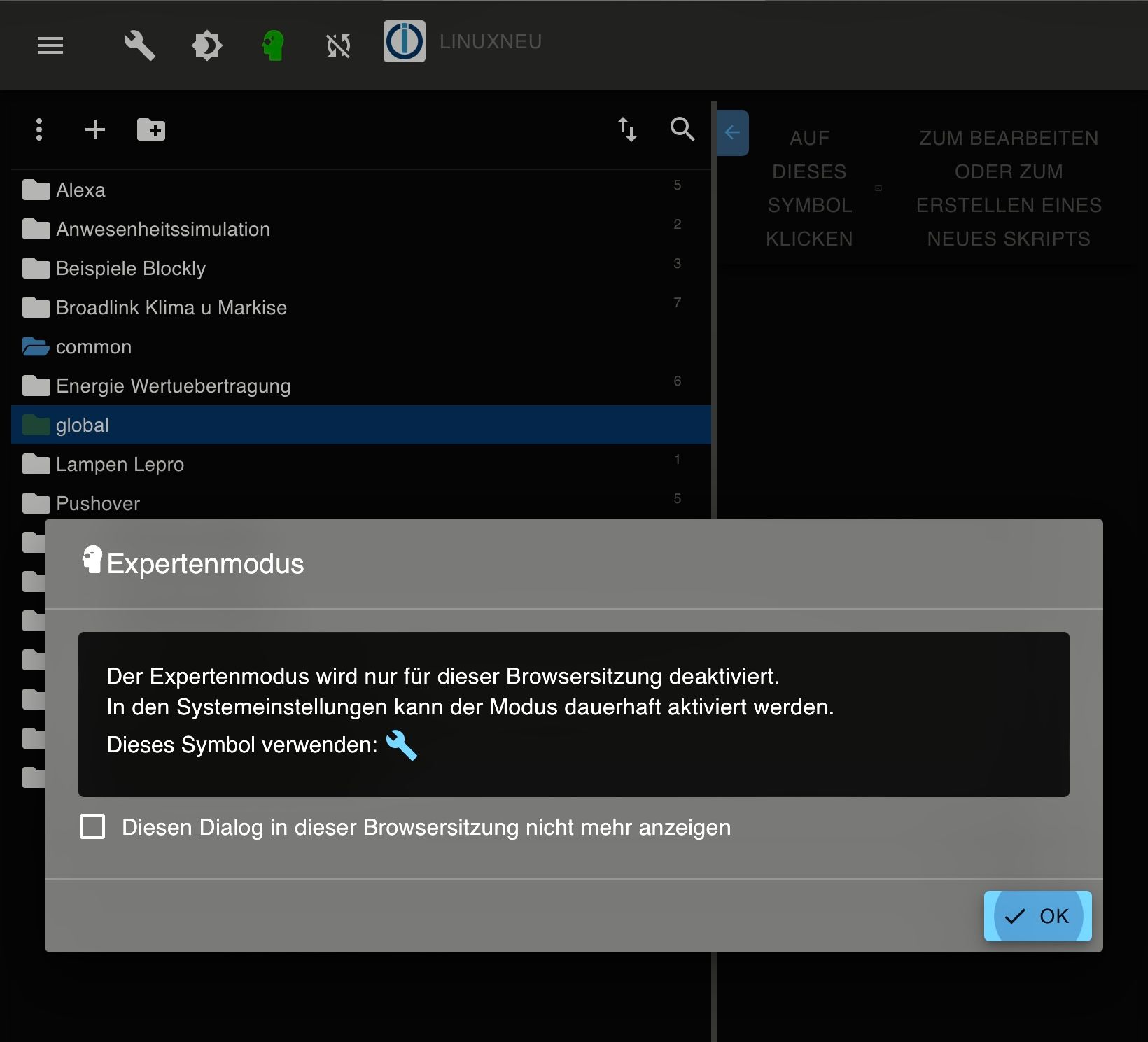
@oliverio Danke für den Hinweis. Ich wusste nicht mal, dass man in der Expertenansicht global an und ausschaltet. Wieder was gelernt…
-
@oliverio …sehr merkwürdig: jetzt habe ich mal den Expertenmodus aus- und wieder eingeschaltet. Jetzt wird der leere Ordner „global“ angezeigt. Er verschwindet aber auch nicht wieder…sollte er im Expertenmodus zu sehen sein oder umgekehrt?
-
im expertenmodus sichtbar
ohne sollte er ausgeblendet sein
also das
kopficon grün ist expertenmodus
kopficon weiß ist normal -
Offenbar spinnt meine Installation. Jetzt ist der Ordner immer da, egal ob Expertenmodus oder nicht.


Auch neu laden der Website bringt keine Veränderung.
Danke für die Hilfe. Ich melde mich morgen….
-
@skorpil
wenn er leer ist, ist das nicht so schlimm.
mach mal ctrl+reload knopf im browser
dadurch wird der cache geleert.
evtl hängt es daran -
So, jetzt habe ich das Script entsprechend Euren Vorschlägen angepasst:
- die On Anweisung habe ich angepasst (womit vermutlich die If Anweisung mit der falschen Zuweisung "=", statt dem richtigen Vergleich mit "==" entfällt,
- das Einrücken ebenfalls
- die await Funktion (die mir noch Sorgen macht)
// ################################## // Deklarationen // ################################## var sperre = false; const IDklingelsensor = 'hm-rpc.0.MEQ0656853.1.PRESS_SHORT' /*Klingelsensor Trepph :1 PRESS SHORT*/; // ################################## // Programm // ################################## on({ id: IDklingelsensor, val: true }, function () { if (!sperre) { sperre = true; //Ansagetext const text = "Es klingelt an der neuen Haustür unten"; //log("läuft"); // Badezimmer setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak' /*speak*/, text); await wait(1000); // Buero; setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak' /*speak*/, text); await wait(1000); // Kueche; setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak' /*speak*/, text); await wait(1000); // Wohnzimmer; setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak' /*speak*/, text); setTimeout(function () { sperre = false; }, 5000); } } });Ich bekomme nun eine Fehlermeldung in Zeile 27.
javascript.0 (20957) script.js.Alexa.Überarbeitet compile failed: at script.js.Alexa.Überarbeitet:27Offenbar habe ich den Hinweis von @paul53 falsch interpretiert, wie man die Pause von 1 Sekunde implementiert. Wie wäre es denn richtig?
-
@skorpil sagte: die await Funktion (die mir noch Sorgen macht)
Ach ja: Wenn man await verwendet, muss man die Funktion als "async" deklarieren:
on({id: IDklingelsensor, val: true}, async function () { -
wenn await verwendet wird, muss du umschließende Funktion mit async markiert werden
und wegen einrücken und so, die letzte geschweifte Klammer war überflüssig
und am Ende der setState-Zeilen fehlen semicolons (;). ist zwar kein direkter Fehler, kann aber in bestimmten Konstellationen dazu führen, das der Interpreter was anderes macht was du denkst
https://betterprogramming.pub/the-use-of-the-javascript-semicolon-843fd5e94d0e// ################################## // Deklarationen // ################################## var sperre = false; const IDklingelsensor = '0_userdata.0.test1' /*Klingelsensor Trepph :1 PRESS SHORT*/; // ################################## // Programm // ################################## on({ id: IDklingelsensor, val: true }, async function () { if (!sperre) { sperre = true; //Ansagetext const text = "Es klingelt an der neuen Haustür unten"; //log("läuft"); // Badezimmer setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak' /*speak*/, text); // Buero; setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090XG1215160GQD.Commands.speak' /*speak*/, text); await wait(1000); // Kueche; setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF0965231J5Q.Commands.speak' /*speak*/, text); await wait(1000); // Wohnzimmer; setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak-volume' /*Volume to use for speak commands*/, 100) setState('alexa2.0.Echo-Devices.G090LF09716403QV.Commands.speak' /*speak*/, text); setTimeout(function () { sperre = false; }, 5000); } } ); -
-
@skorpil
sehr schön