NEWS
Visualisierung mit Node Red erstellen
-
@mickym Okay, wird Zeit das ich meinen Spaziergang beginne.
-
@damrak2022 Jo mach das - Du hast ja heute genügend Erfolgserlebnisse. Irgendwann ist das dann alles so perfekt, dass es nichts mehr gibt.

-
@mickym sagte in Visualisierung mit Node Red erstellen:
Ja wo hast Du dann das Problem - das in 3 unterschiedliche Tabellen zu machen?
Nein, ich habe 3 unterschiedliche Tabellen, aber die sind ja alle im ab "Telefon" und deswegen bekomme ich beim zweiten keine Überschrift mehr. Ich würde die einzelne Tabelle halt auch gerne "Verpasste Anrufe und Eingegangene Anrufe" benennen, weiß aber nicht ob das geht.

Aber nicht mehr heute. Eventuell morgen, wenn ich es nicht hinbekomme.
-
@damrak2022 Du kannst einfach eine Text Node machen oder eine Template Node um eine Überschrift zwischen die beiden Tabellen zu klemmen.
-
@mickym Anscheinend habe ich trotz ein paar Stunden Schlaf wieder einen dicken Baumstamm vor dem Schädel, denn ich habe das weder in einer Text Node, noch mit einer template node hinbekommen.
-
@damrak2022 Na gut bei der Template Node kennst Du kaum - aber bei einer Text-Node was ist da schwer - nur ein Label zu vergeben und nicht zu verkabeln?
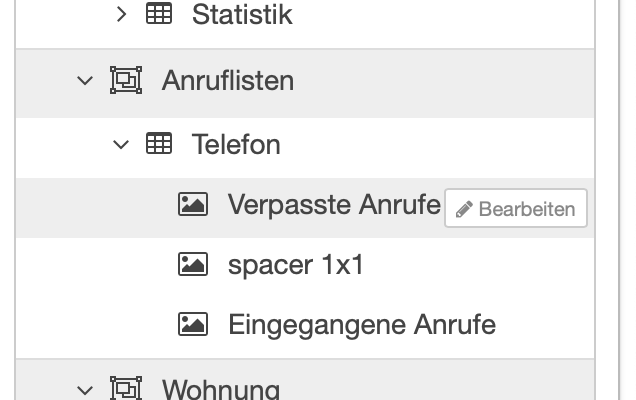
Das grün markierte in der Gruppe ist eine Text-Node die halt zwischen den anderen Zeilen steht :

Ist zwar vom Stil nicht ganz wie die Gruppe - aber meines Erachtens ausreichend.
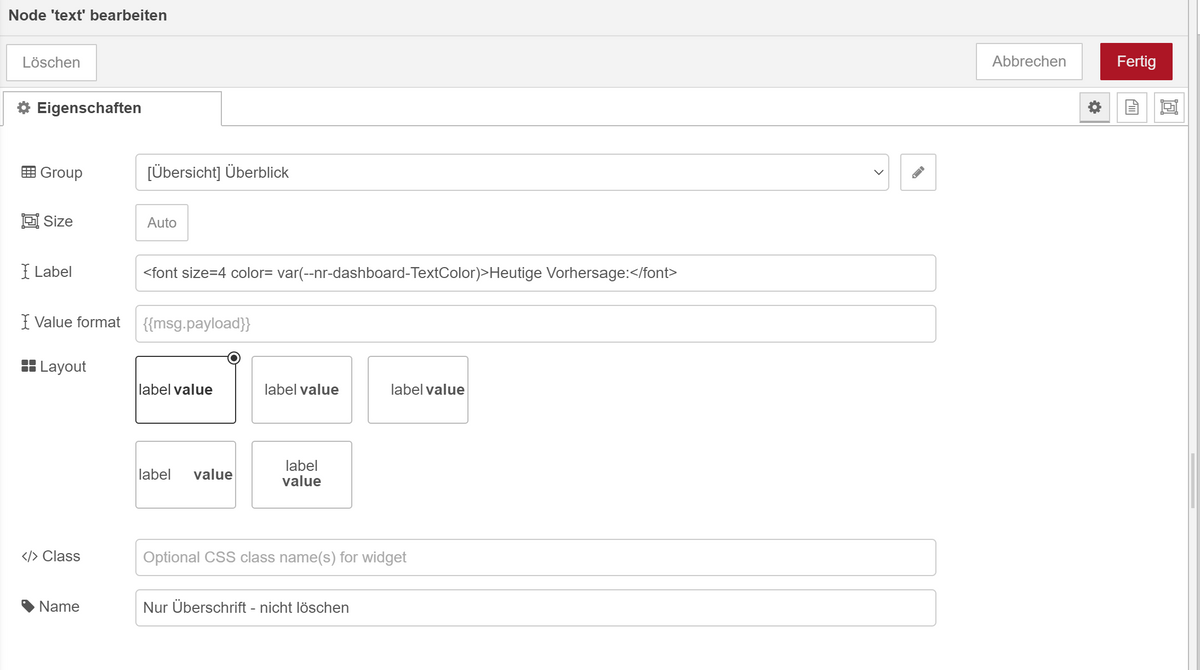
Wenn Du es unbedingt auch noch formatieren und in der Farbe wie die Überschriften haben willst - muss man da halt bissi HTML in das Label schreiben - aber da bin ich auch kein Meister:

<font size=4 color= var(--nr-dashboard-TextColor)>Heutige Vorhersage:</font> -
@mickym Ist erledigt. Ich weiß nicht warum ich das heute früh nicht hinbekommen habe.
-
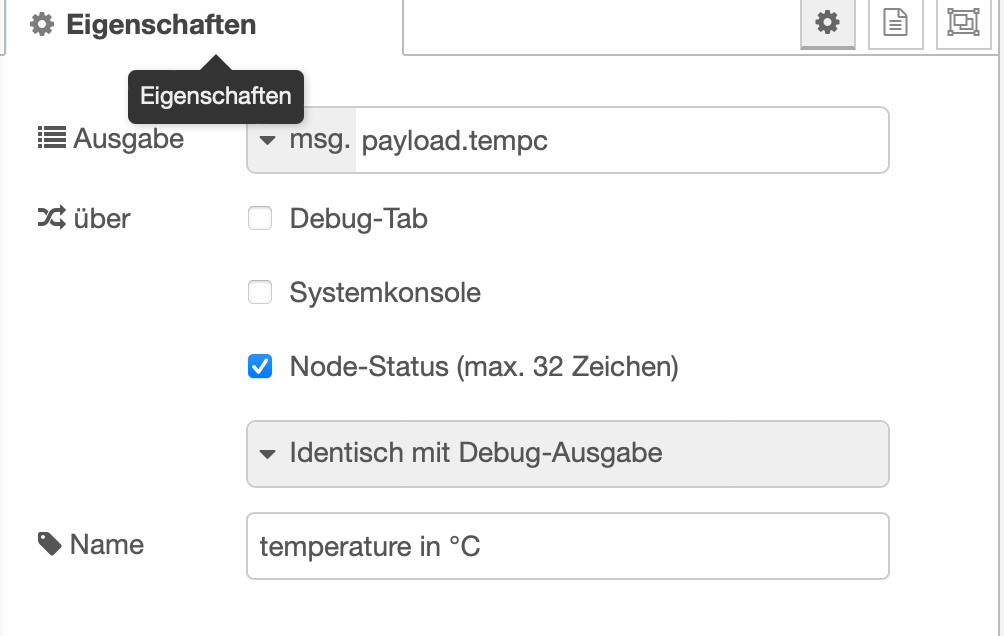
@damrak2022 In dem Beispiel wo ich gerade dran werkel ist die Debug Node so eingestellt. Was ist der Sinn dahinter?

-
@damrak2022 das Du die Ausgabe direkt im Status unter der Node siehst. Das heißt man braucht nicht das Debug Fenster aufmachen und auch wenn Du den Editor aufmachst, siehst Du sofort den Status der letzten Nachricht.
-
@mickym Ah, okay, das heißt ich kann das einfach wieder auf debug umstellen. Danke
-
@damrak2022 Klar-
-
@mickym So, insgesamt bin ich ein kleines Stück weitergekommen. Jetzt stellt sich aber die Frage wie ich eine Grafik einbinde? Mache ich das über html, oder brauche ich ein neues Paket? Wo sollte das Bild hinterlegt sein?
Und die zweite Herausforderung ist noch wie ich die einzelnen Dahboard Tabs zu einem großen zusammenfasse, das es so aussieht wie in Deinem Wetter Dashboard.
Bin Dir für einen Tipp dankbar. Dann kann ich weiterbasteln
-
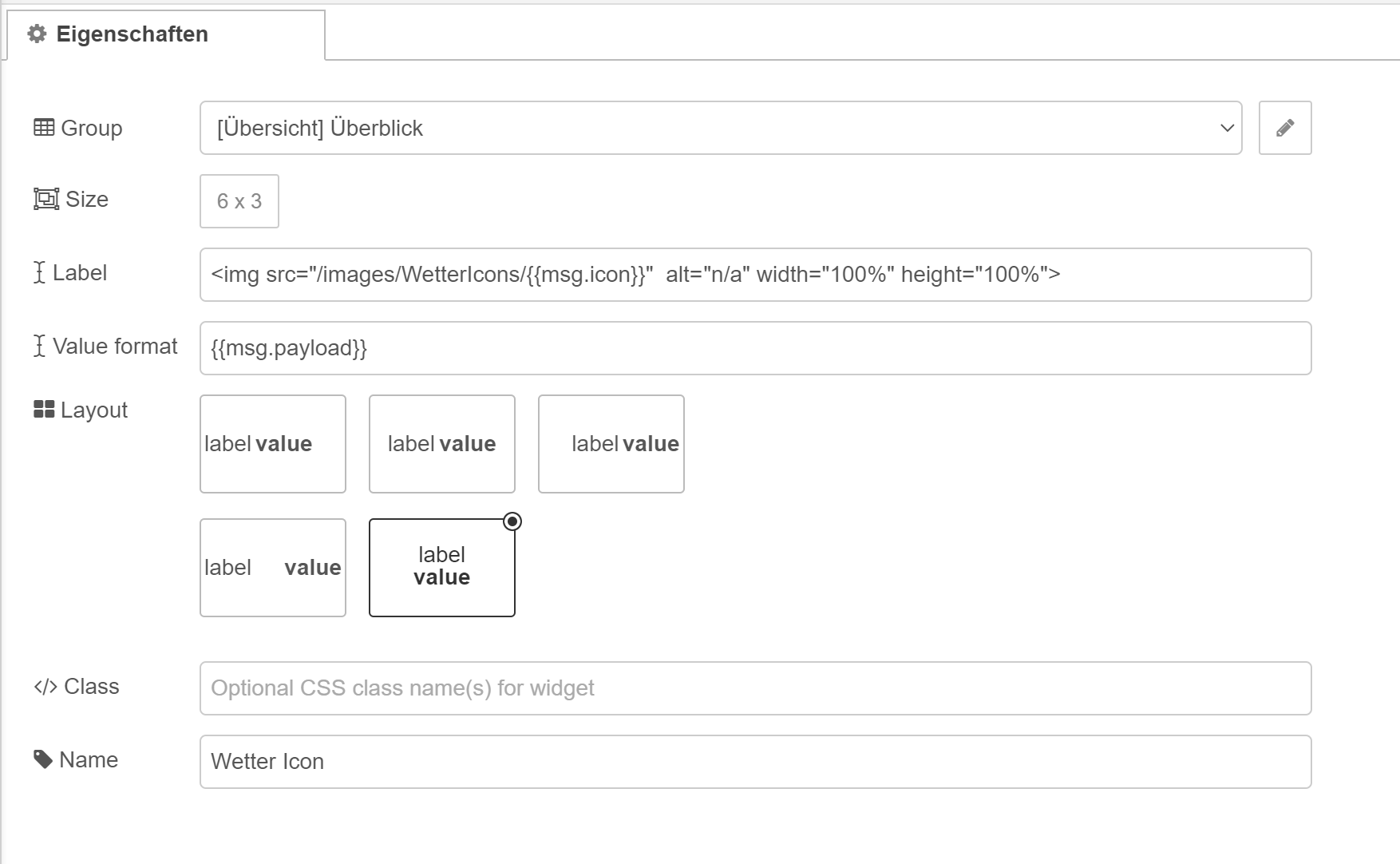
@damrak2022 Also die große Wetterseite - da musst Du leider HTML programmieren lernen, HTML- Tabellen usw. das ist in meinen Augen aber noch Meilenweit weit weg. Sorry muss ich so sagen - aber ich hab da ja auch ewig rumgetüftelt. Und da verweise ich auf meinen Thread. Aber um ein einzelnes Bild an zuzeigen, wie auf meiner Übersicht

kannst Du wieder eine Text-Node nutzen und etwas HTML einfügen, das funktionert.
Für diese Anzeige habe ich wieder das Label Feld der Text Node genutzt.

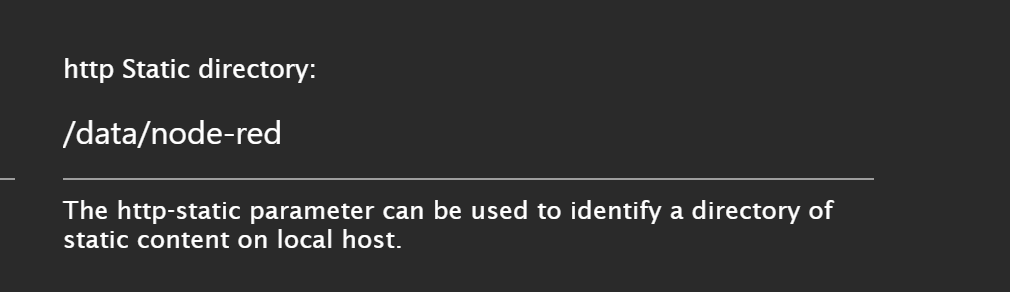
Den Pfad wo du Bilder abspeicherst ist relativ zu dem Pfad, den Du in der NodeRed Adapterkonfiguration eingeben musst.
Die Bilder musst dir halt aus dem Internet zusammensuchen, die Dir am Besten gefallen.

-
@mickym Gut, Danke, dann weiß ich ja in welche Richtung ich mich schlau suchen muss.
Eine Frage habe ich noch:
Bei diesem Flow müsste ich irgendwie einen Trigger davorsetzen, damit die Daten regelmässig abgefragt werden. Aber da dies eine iobroker in node ist, wie macht man das dann?

-
@damrak2022 Wieso - macht das der iobroker nicht selbst, dass er die Datenpunkte aktualisiert?- Damit wird doch automatisch getriggert. Es bringt ja nichts, wenn du den Flow neu triggerst, aber keine neuen Informationen vorhanden sind.
Übrigens meine Wetter-Icons stammen alle von der AccuWeather Seite, da ich die fast fotoähnlich fand, und ich habe die Bilde halt einzeln abgespeichert. Vielleicht auch woanders her - musst halt bissi suchen.

-
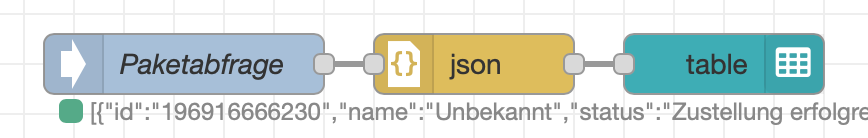
@mickym Nein, es ist ein Paket zu mir unterwegs und in der App von DPD sichtbar, aber nicht in Node Red. Im json (Datenpunkt ioBroker) ist davon auch noch nichts zu sehen, obwohl mein Parcel Adapter auf eine Aktualisierung von 10 Minuten gestellt ist.
Sehr merkwürdig - Zugangsdaten sind auch korrekt
Ich lege DPD nochmal neu an - keine Ahnung was da hängt -
@damrak2022 Ja aber dann brauchst in Node-Red doch nicht zu suchen. Node-Red holt sich die Daten doch vom iobroker. Wenn sie da nicht da sind, können sie ja auch nicht in NodeRed vorhanden sein. Da musst dann im iobroker Umfeld suchen, aber nicht in NodeRed. Vielleicht bissi Geduld haben - der Adapter wird ja auch nicht alle 10 Minuten schauen, sondern vielleicht alle Stunden. Musst halt schauen, was Du eingestellt hast.
Vielleicht gibts ja einen Datenpunkt in dem Adapter - um zu aktualisieren? - Wie gesagt ich kenne den Adapter nicht.
-
@mickym Das mit dem Paket hat sich erledigt.
Zur Grafik noch eine Frage:
ich habe mal testweise den Pfad zum Vis Dateimanager genutzt.<img src="/vis.0/Damrak2022/img/FFH.png{{msg.payload.}}"alt="n/a" width="100%" hight="100%"Ich weiß aber garnicht ob das geht auf die Bilder dort zuzugreifen, außerdem ist der Pfad ja wohl auch nicht komplett.
Wie kann ich den kompletten Pfad rausfinden, oder sind die Bilder lokal auf Deinem Rechner -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
FFH.png{{msg.payload.}}
Die Bilder sind lokal - aber kannst Du mit bitte mal sagen - was das für ein Dateiname ist
FFH.png{{msg.payload.}}Sorry dass ist hochgradig unprofessionell - was Du hier eingibst - weisst Du was die geschweiften Klammern sind - wenn nicht - warum gibst Du solch einen Mist ein.
Was hast Du in der Adapter Konfig eingegeben - was ist der komplette Pfad - das ist doch Mist - einfach irgendwas einzugeben ohne zu berücksichtigen, was ich geschrieben habe.
Hast du meinen Satz nicht gelesen:
Den Pfad wo du Bilder abspeicherst ist relativ zu dem Pfad, den Du in der NodeRed Adapterkonfiguration eingeben musst.
Wenn Du das nicht verstehst - dann frag besser - bevor Du solch einen Mist eingibst.
Auch dieser Pfad ist lokal auf Deinem Rechner.
/vis.0/Damrak2022 -
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Pfad wo du Bilder abspeicherst ist relativ zu dem Pfad, den Du in der NodeRed Adapterkonfiguration eingeben musst.
Sorry,
Was dieses relativ bedeutet, weiß ich wirklich nicht. Das Bild war nur eins zum testen.