NEWS
Visualisierung mit Node Red erstellen
-
@mickym Okay, ich werde versuchen das nachzuvollziehen und umzusetzen.
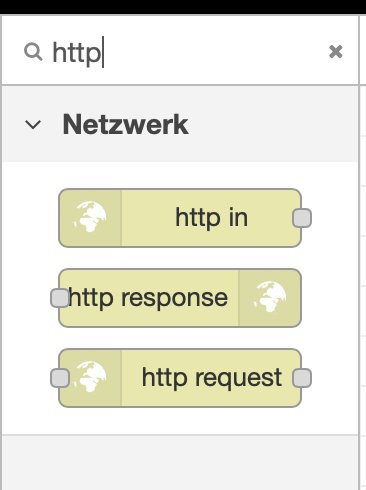
Wenn ich Dich richtig verstehe ist http static eine node?
Die habe ich nicht, bei mir ist nur

vorhanden.
Ach sorry, Du schreibst Adapter -
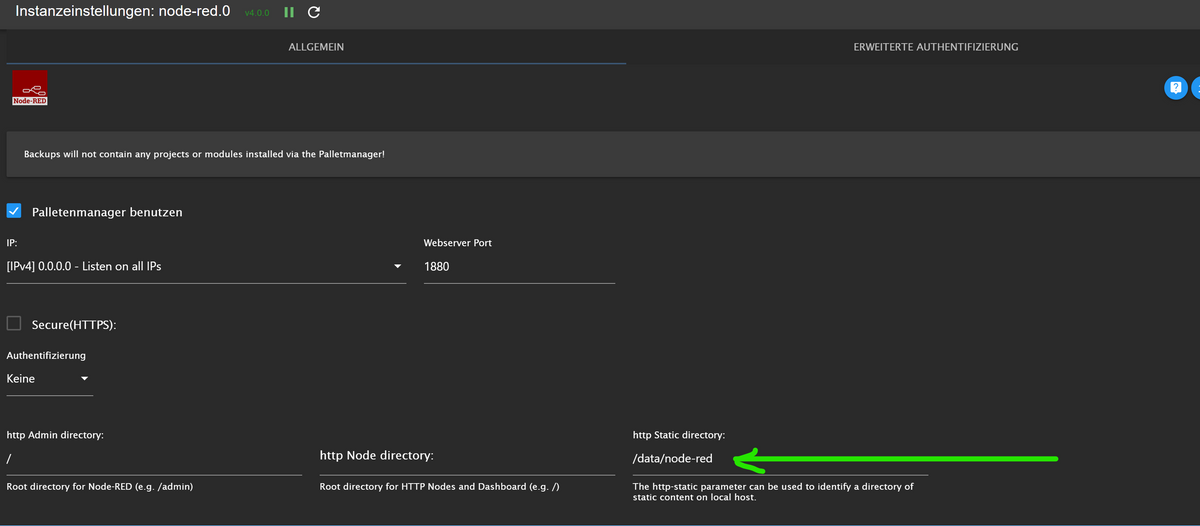
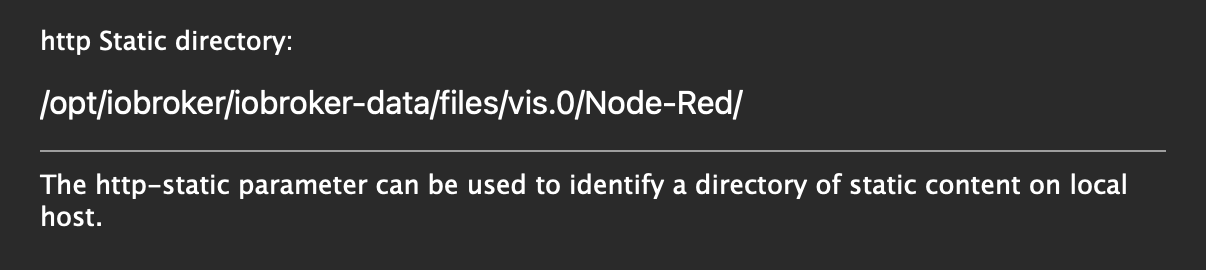
@damrak2022 Nein - es ist in der iobroker Adapter konfiguration eine Einstellung:

-
@mickym Ich habe jetzt seit Stunden zig Versuche durch, aber ohne Erfolg. Egal welcher Browser, ich bekomme das Bild als Platzhalter angezeigt

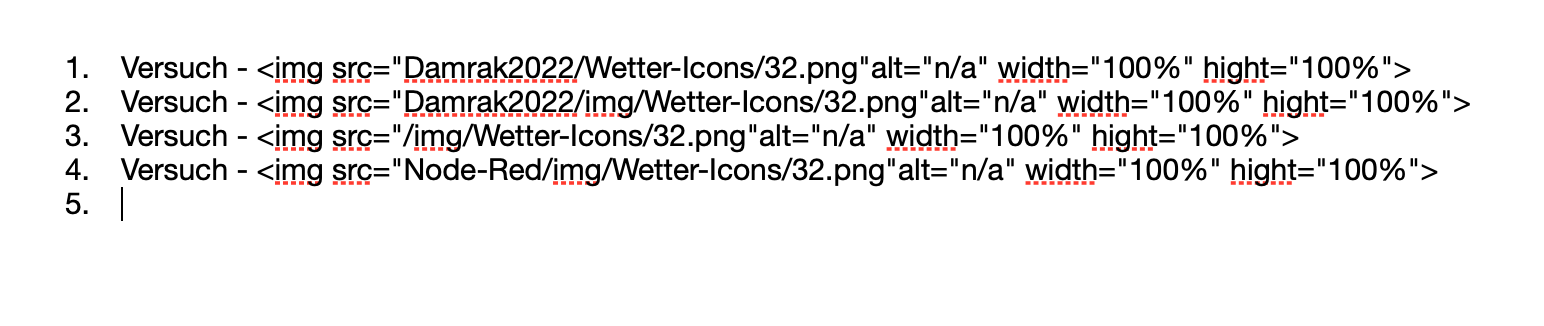
Das ist nur ein kleiner Teil meiner Versuche:

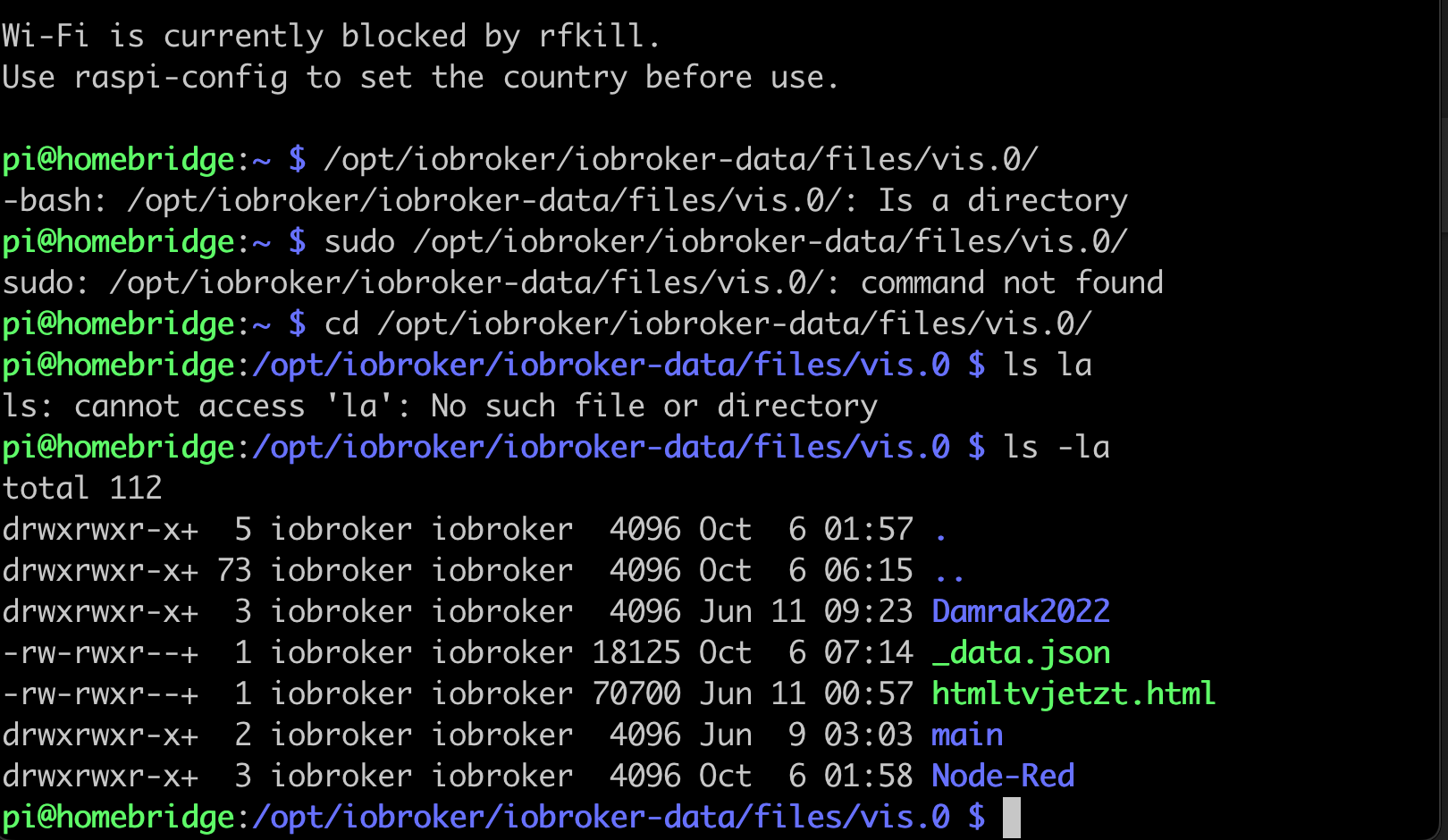
So sieht es im Terminal aus:

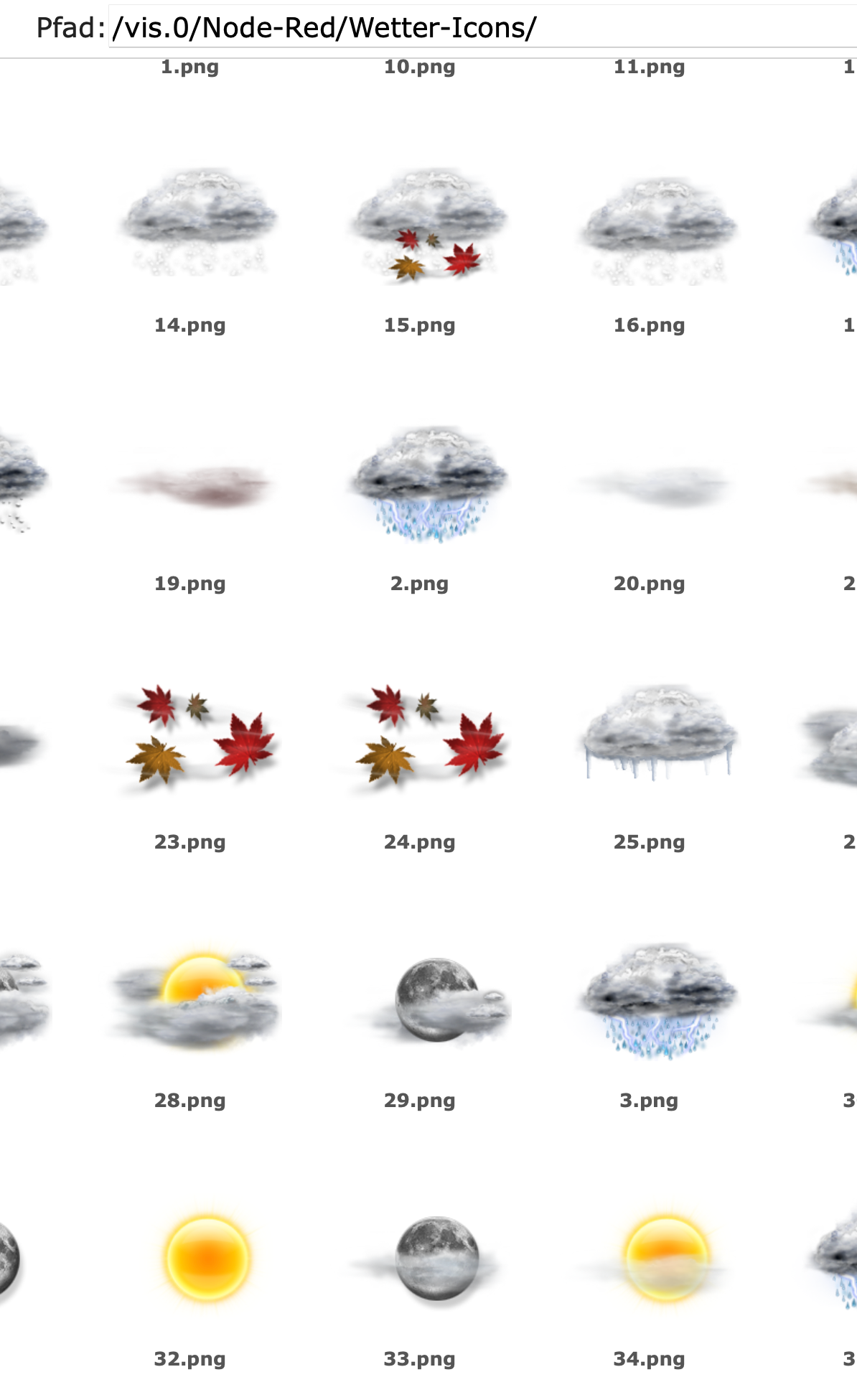
So im Dateimanager

Und so in den Adaptereinstellungen:

-
<img src="Wetter-Icons/15.png" alt="n/a" width="100%" hight="100%"> -
@djmarc75 Danke, ich probiere es heute Abend aus. Warum müssen da 2 Slashs hin.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Warum müssen da 2 Slashs hin.
wo siehst du 2 ?
-
@djmarc75 sagte in Visualisierung mit Node Red erstellen:
<img src="Wetter-Icons/15.png" alt="n/a" width="100%" hight="100%">Lieben Dank für die Unterstützung.

der vollständige Pfad zu dem Bild lautet:
/opt/iobroker/iobroker-data/files/vis.0/Node-Red/Wetter-Icons/32.pngIn der Adapterkonfiguration hast Du als vorderen Teil
/opt/iobroker/iobroker-data/files/vis.0/Node-Red/eingegeben - was bleibt also noch übrig?
Wetter-Icons/32.pngIch verstehe nicht, wie man da so wild mit img, Damrak2022 etc. rum probieren kann, wenn man den Pfad zu dem Bild in 2 Teile zerlegt.
Wenn Du Dir nicht sicher bist, dann wechselst du in das Verzeichnis, in dem die Dateien liegen:
und gibst dannpwdein.
Das zeigt Dir den vollständigen Pfad zu dem Verzeichnis.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Ich verstehe nicht, wie man da so wild mit img, Damrak2022 etc. rum probieren kann, wenn man den Pfad zu dem Bild in 2 Teile zerlegt.
Das ist die pure Genervtheit die mich das versuchen ließ.
Auch nochmal Dank an @DJMarc75
Mein Einstellung in dem Node Red Adapter ist wie gesagt diese:/opt/iobroker/iobroker-data/files/vis.0/Node-Red/Dann diesen Pfad in der Text Node unter Label eingetragen
<img src="Wetter-Icons/15.png" alt="n/a" width="100%" hight="100%">Trotzdem keine Chance das mir das Bild angezeigt wird. Browser mehrfach refresht Unterschiedliche Browser versucht.
Auch im Terminal nachgeschaut und ja alle Bilder befinden sich in Node-Red/Wetter-Icons
-
@damrak2022 Ich glaube zwar nicht, dass es was hilft - lass mal den letzten Schrägstrich in der Adapterkonfiguration weg.
/opt/iobroker/iobroker-data/files/vis.0/Node-RedOk - und vielleicht habe ich einen Fehler gemacht -
Gib dann mal den Schrägstrich vorne an:
<img src="/Wetter-Icons/15.png" alt="n/a" width="100%" hight="100%">also "/" vor den Wetter-Icons
-
@mickym Du bist Spitze! So geht es. - Vielen Dank
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Du bist Spitze! So geht es. - Vielen Dank
Na freut mich - und sorry für meinen dann nicht gerechtfertigten Tonfall.

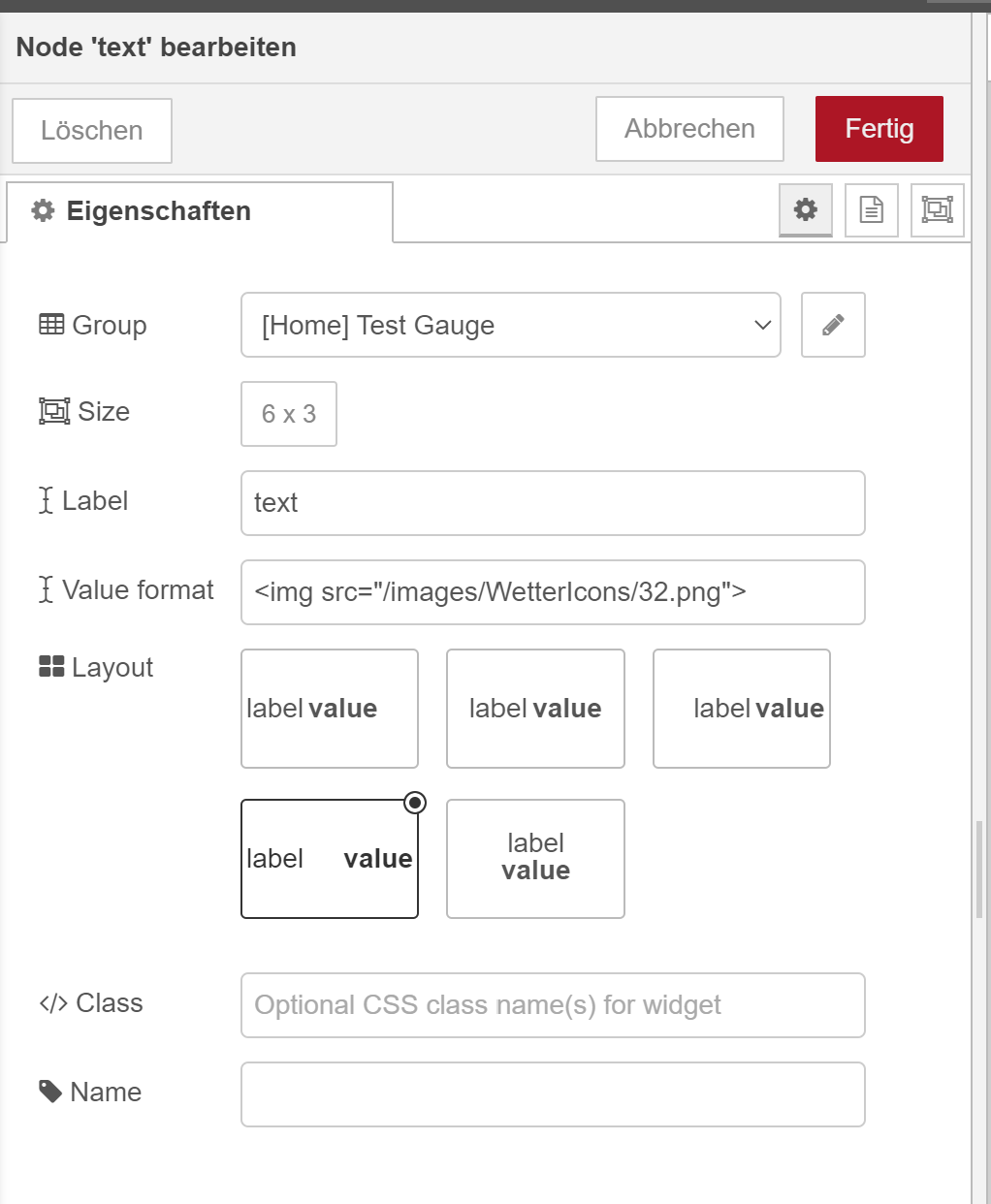
Du kannst das auch als value eingeben:

-
@mickym Okay, jetzt werde ich mal versuchen das Board weiter zu verschönern
-
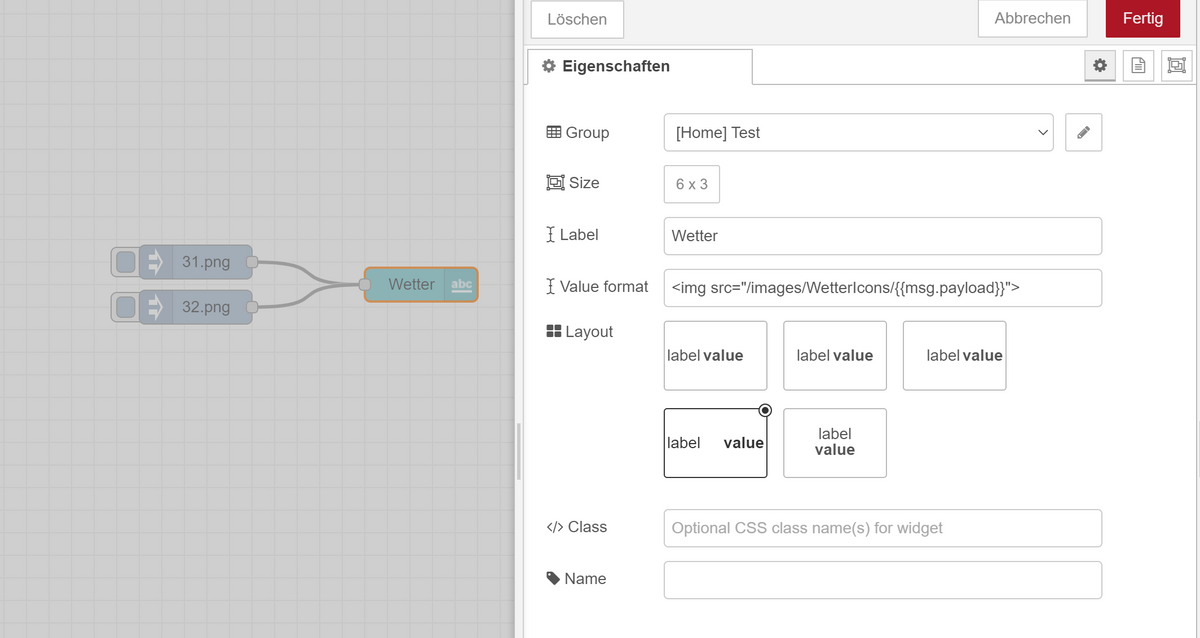
@damrak2022 Wenn Du wechselnde Icons brauchst - kannst nun wieder die angular Schreibweise verwenden - also die geschweiften Klammern und dann als payload den Namen der Bilddatei.




-
@mickym Langsam, da komme ich eventuell später drauf zurück
-
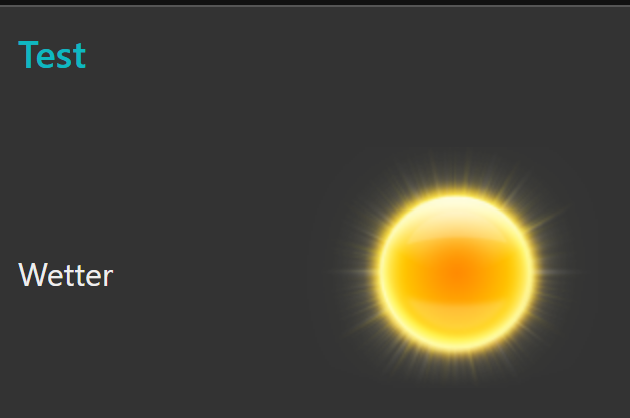
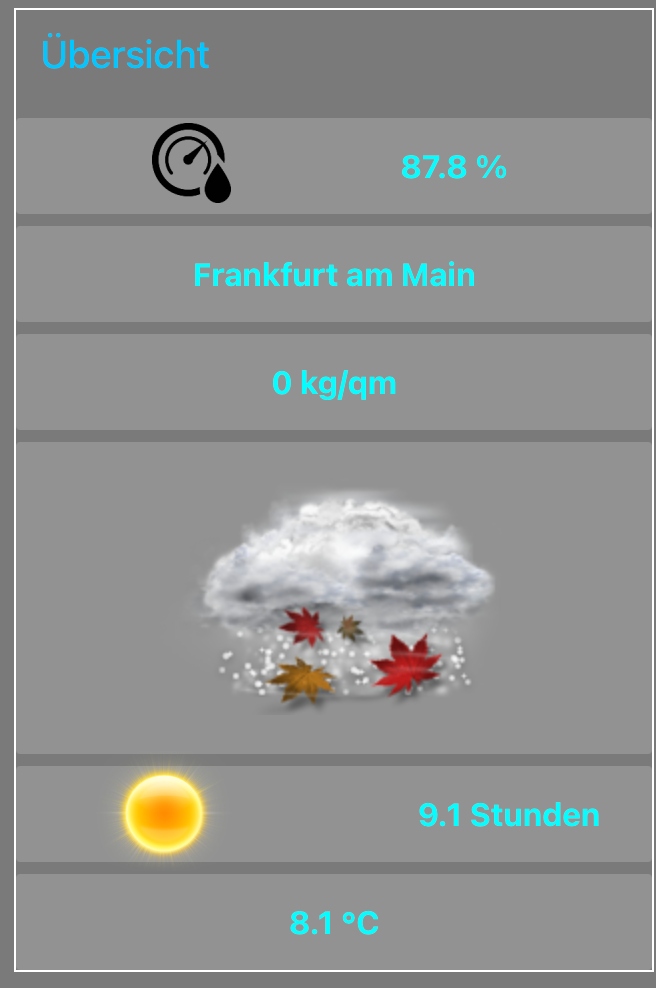
@mickym Bis jetzt sieht es so aus:

-
@damrak2022 Uiii - ist bei Dir schon Schneesturm.

-
@mickym Nicht wirklich, so was kommt in Bayern meist zuerst

-
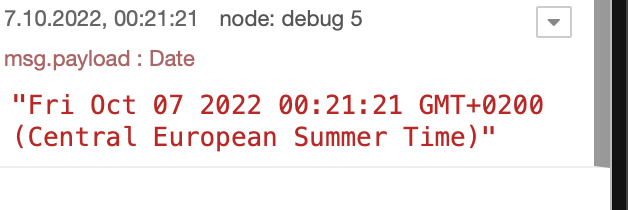
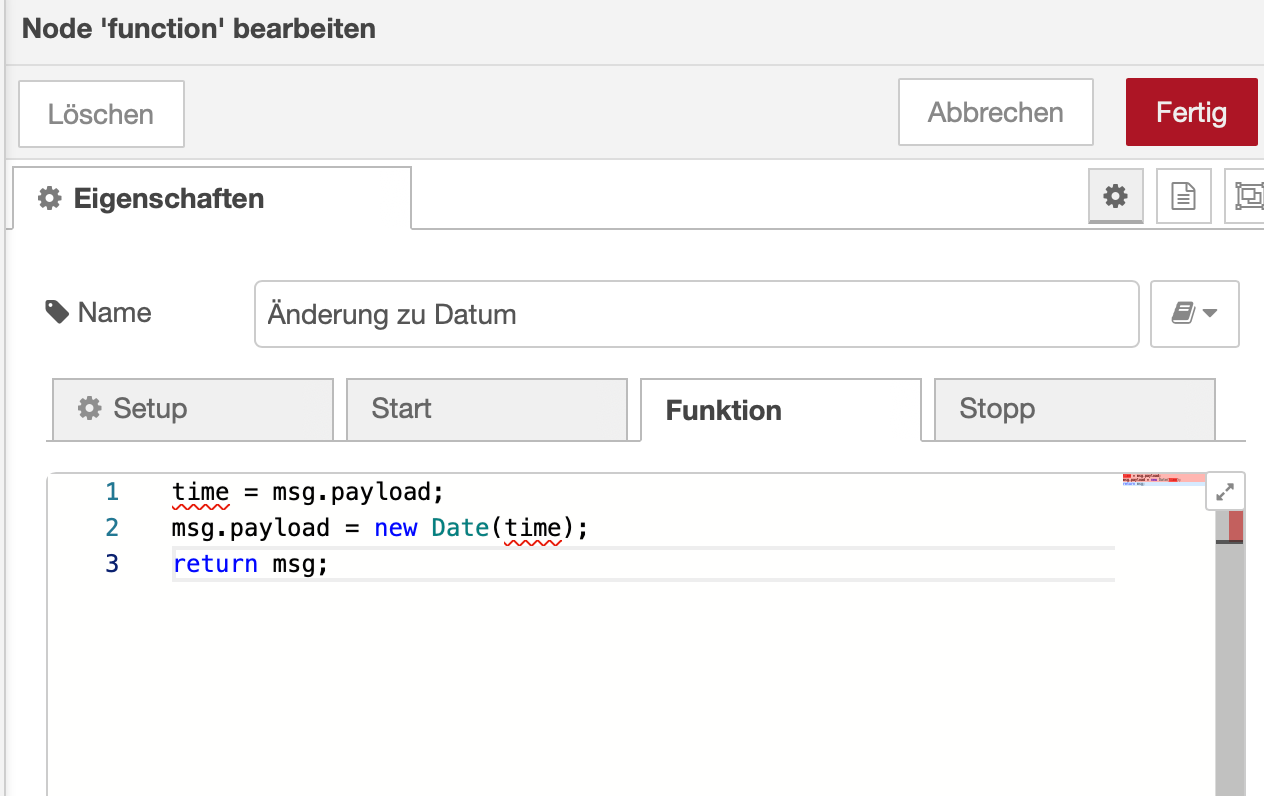
@mickym Was ist denn an meine function node falsch? Die Debug Ausgabe ist korrekt.


Irgendwas mit "time" ist anscheinen nicht korrekt?
-
@damrak2022 Ich verstehe wieder mal nicht warum Du anfängst nun mit function Nodes zu programmieren. Du siehst doch, dass time unterringelt ist - also ist das ein Fehler. Du versuchst die payload einer Variablen time zuzuweisen, die nicht existiert, da sie nicht deklariert wurde. - Ich rate Dir ab und verweise auf meinen Thread.
 - In dem Fall bräuchtest Du ja gar keine Variable, sondern könntest die payload ja auch direkt nutzen. Aber wie gesagt - die moments Bibliothek ist in den Change Nodes.
- In dem Fall bräuchtest Du ja gar keine Variable, sondern könntest die payload ja auch direkt nutzen. Aber wie gesagt - die moments Bibliothek ist in den Change Nodes. -
@mickym Naja, ich wollte halt nur Datum und Uhrzeit hinzufügen. Und in einem, ja Video, wurde das exakt so erklärt. Du sagst das steht in Deinem Thread. Dann muss ich mir den nochmal genau anschauen.