NEWS
Visualisierung mit Node Red erstellen
-
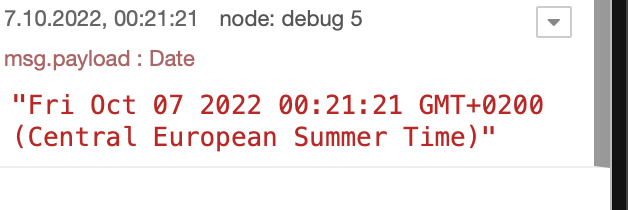
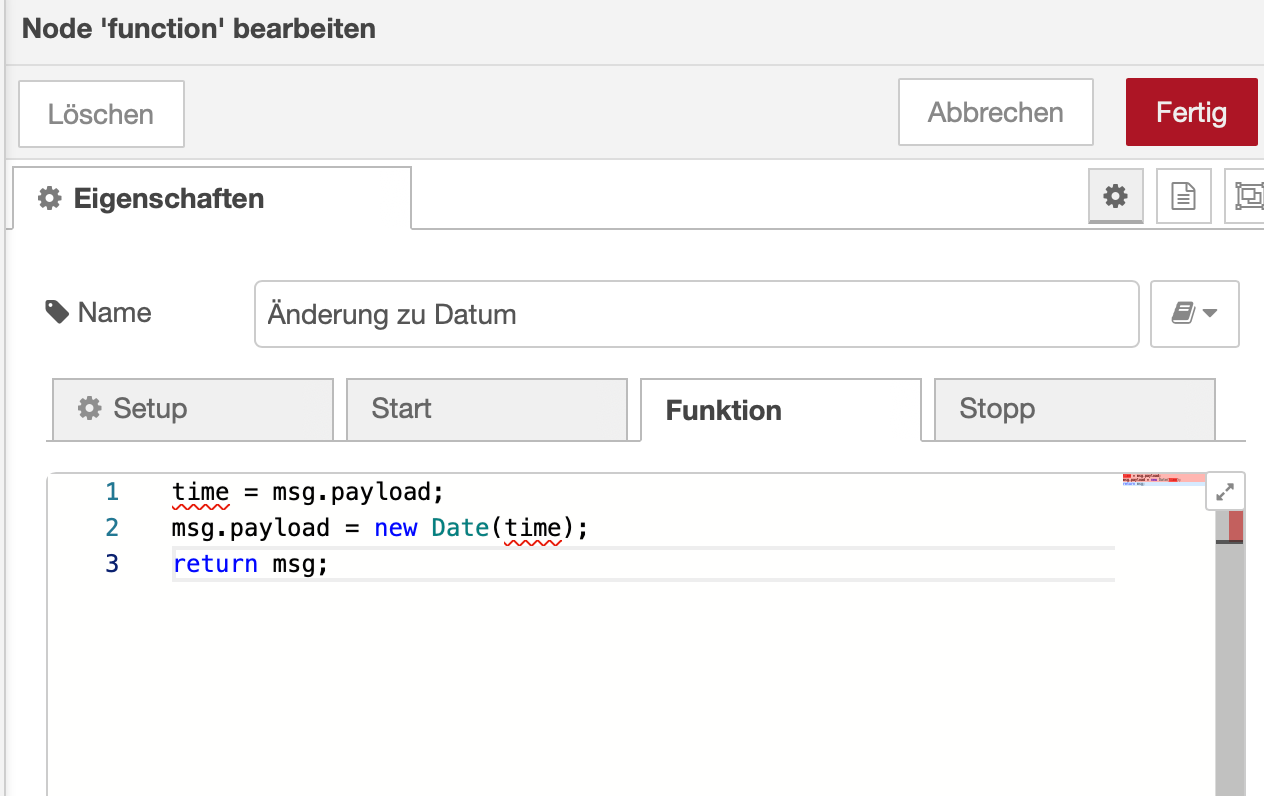
@mickym Was ist denn an meine function node falsch? Die Debug Ausgabe ist korrekt.


Irgendwas mit "time" ist anscheinen nicht korrekt?
-
@damrak2022 Ich verstehe wieder mal nicht warum Du anfängst nun mit function Nodes zu programmieren. Du siehst doch, dass time unterringelt ist - also ist das ein Fehler. Du versuchst die payload einer Variablen time zuzuweisen, die nicht existiert, da sie nicht deklariert wurde. - Ich rate Dir ab und verweise auf meinen Thread.
 - In dem Fall bräuchtest Du ja gar keine Variable, sondern könntest die payload ja auch direkt nutzen. Aber wie gesagt - die moments Bibliothek ist in den Change Nodes.
- In dem Fall bräuchtest Du ja gar keine Variable, sondern könntest die payload ja auch direkt nutzen. Aber wie gesagt - die moments Bibliothek ist in den Change Nodes. -
@mickym Naja, ich wollte halt nur Datum und Uhrzeit hinzufügen. Und in einem, ja Video, wurde das exakt so erklärt. Du sagst das steht in Deinem Thread. Dann muss ich mir den nochmal genau anschauen.
-
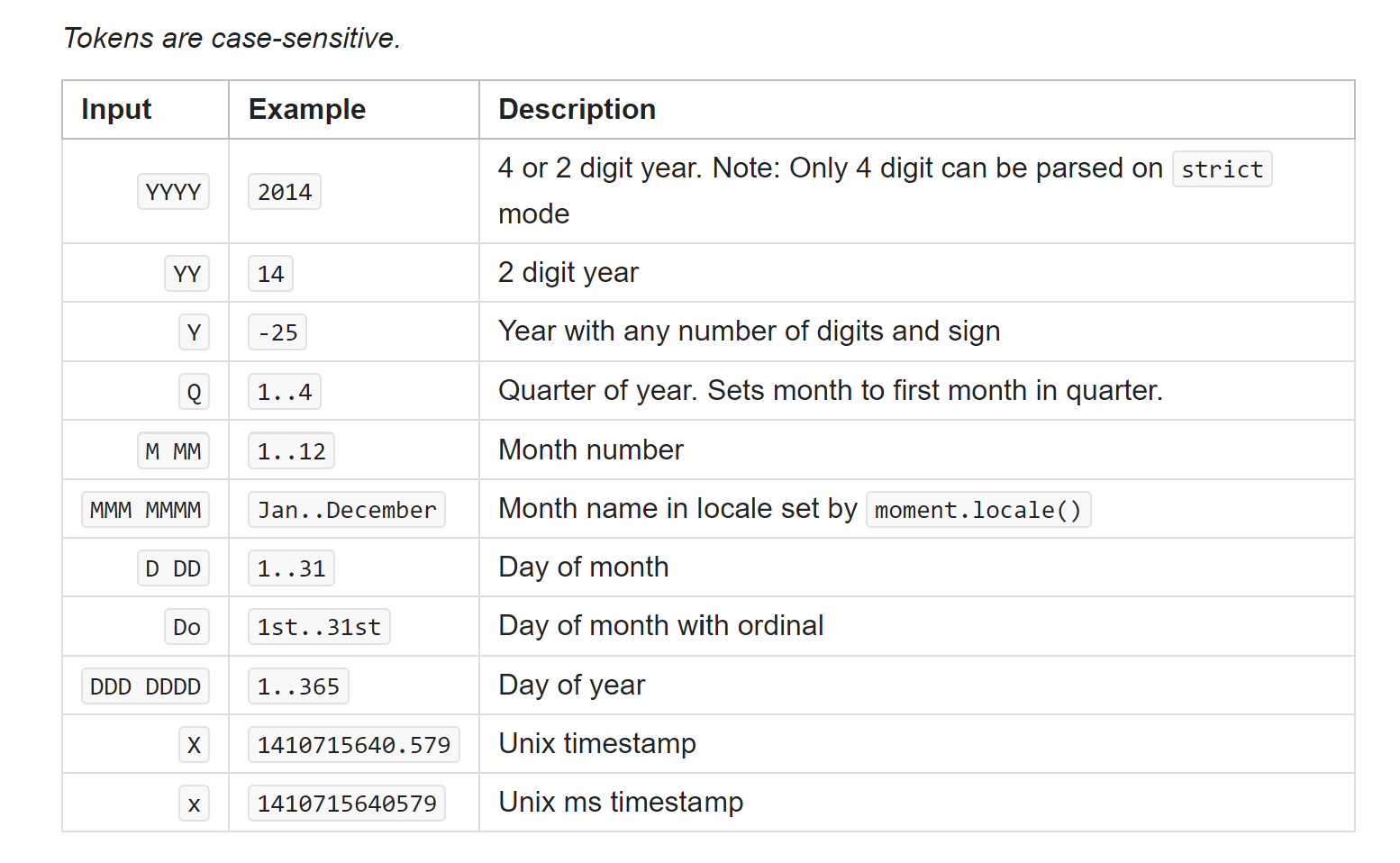
@damrak2022 Über die JSONATA Bibliothek brauchst doch nur die $moment Bibliothek. Ohne Parameter wird automatisch die aktuelle Uhrzeit ausgegeben. Über das Format kannst Du die Ausgabe formatieren.
Die Ausgabeformate sind alle hier beschrieben: https://momentjs.com/docs/#/displaying/format/
Dutzende Beispiele findest Du in meinem Thread.
-
@mickym Bin gerade am Lesen.
-
-
@mickym Genau, ich versuch ja dein Dashboard annähernd nachzubasteln. Deswegen soll es so aussehen. Danke für den Spoiler.
Aber aus Deinem Thread heraus, hätte ich das nicht hinbekommen -
@mickym So ganz ohne Hilfe gehts nicht. Ich habe mir jetzt über den Openweathermap Adapter die Zeit für Sonnenaufgang und Sonnenuntergang geholt. Da wird mir die Zeit allerdings im unix Format ausgegeben.
Dann habe ich imNetz diesen Code gefunden:{{msg.payload.sunrise*1000 | date:'dd.MM.yyyy HH:MM:ss'}}der das angeblich im "Value" Feld der Text Node umrechnet. Das klappt aber nicht, da ich dann überall "Null" rausbekomme.
Mit dem anderen Code:
$moment(payload).tz("Europe/Berlin").format('YYYY-MM-DD HH:mm')in der Change Node klappt es auch nicht.
Wie rechne ich eine Unix Zeit korrekt um? -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
$moment(payload).tz("Europe/Berlin").format('YYYY-MM-DD HH:mm')
$moment(payload,'x').tz("Europe/Berlin").format('YYYY-MM-DD HH:mm') -
@mickym Danke
-
@damrak2022 Die ganzen Eingabeformate stehen in der Beschreibung der moments Bibliothek, die ich dir verlinkt hatte.

Wenn das Unix Format nicht in ms sonder in s angegeben ist, dann halt ein großes X.
-
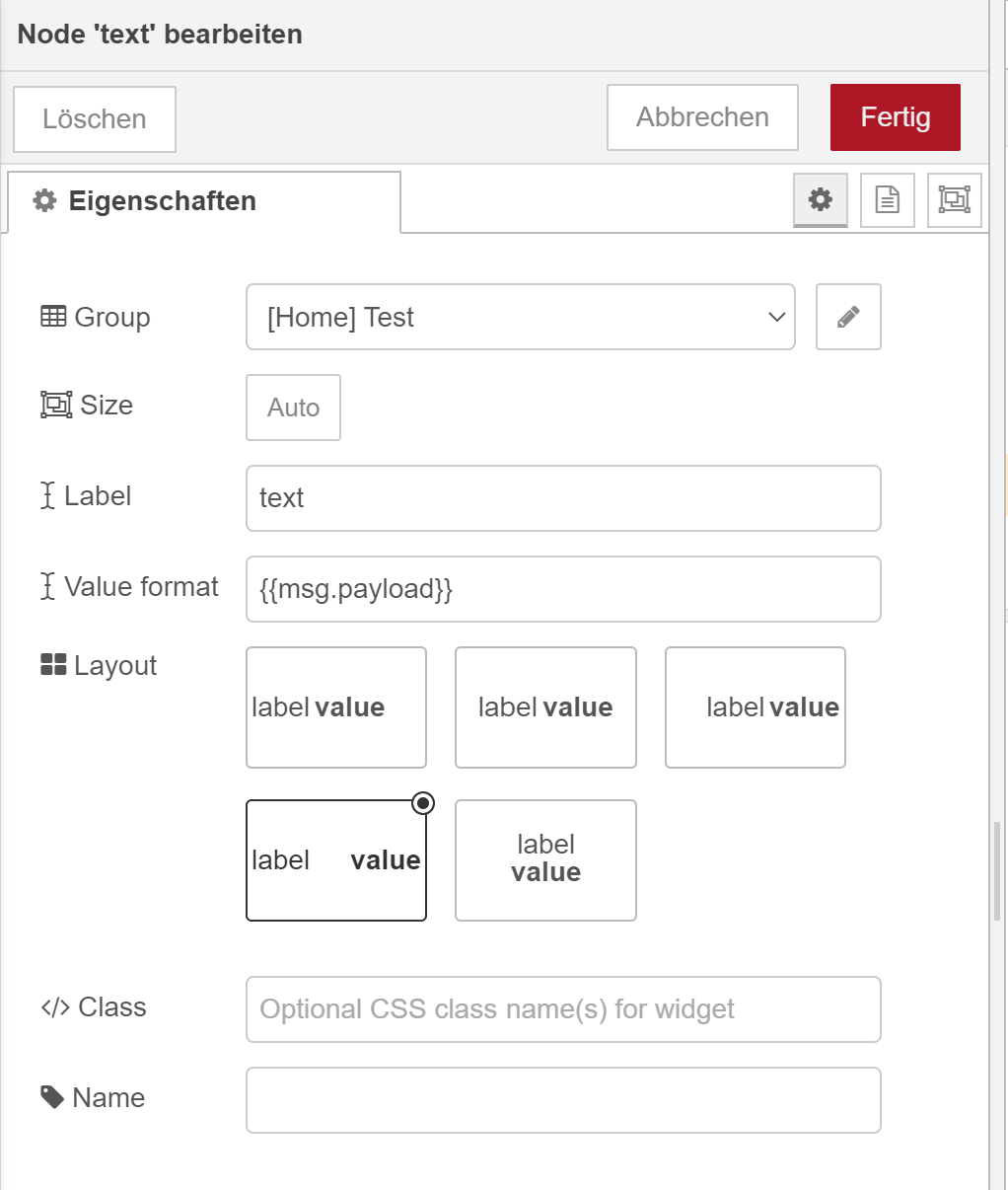
@mickym Sorry, hat lange gedauert bis ich dahinter gestiegen bin, das ich in der Textnode bei Value Format msg.payload reinschreiben muss
-
@damrak2022 Wenn Du eine neue Text-Node rausziehst ist das doch sogar voreingestellt.
-
@mickym Das ist nur blass hinterlegt. Es ging erst als ich es reingeschrieben habe.
-
@damrak2022 Bei mir nicht - wenn ich die frisch raus ziehe, dann ist das normal vorbelegt.

Nur wenn du das Feld vorher gelöscht hast, ist es blass. Du hast sicher eine vorhandene Textnode kopiert und nicht frisch rausgezogen.
-
@mickym Kann sein, das ich das Feld gelöscht habe.
Ich mache ja viel Unsinn
-
@damrak2022 Tja dann ...
 - dann sollte man eben die Nodes lieber frisch von links ziehen, dann weiß man, dass sie nicht "misshandelt" wurden.
- dann sollte man eben die Nodes lieber frisch von links ziehen, dann weiß man, dass sie nicht "misshandelt" wurden. 
-
@mickym Genau.
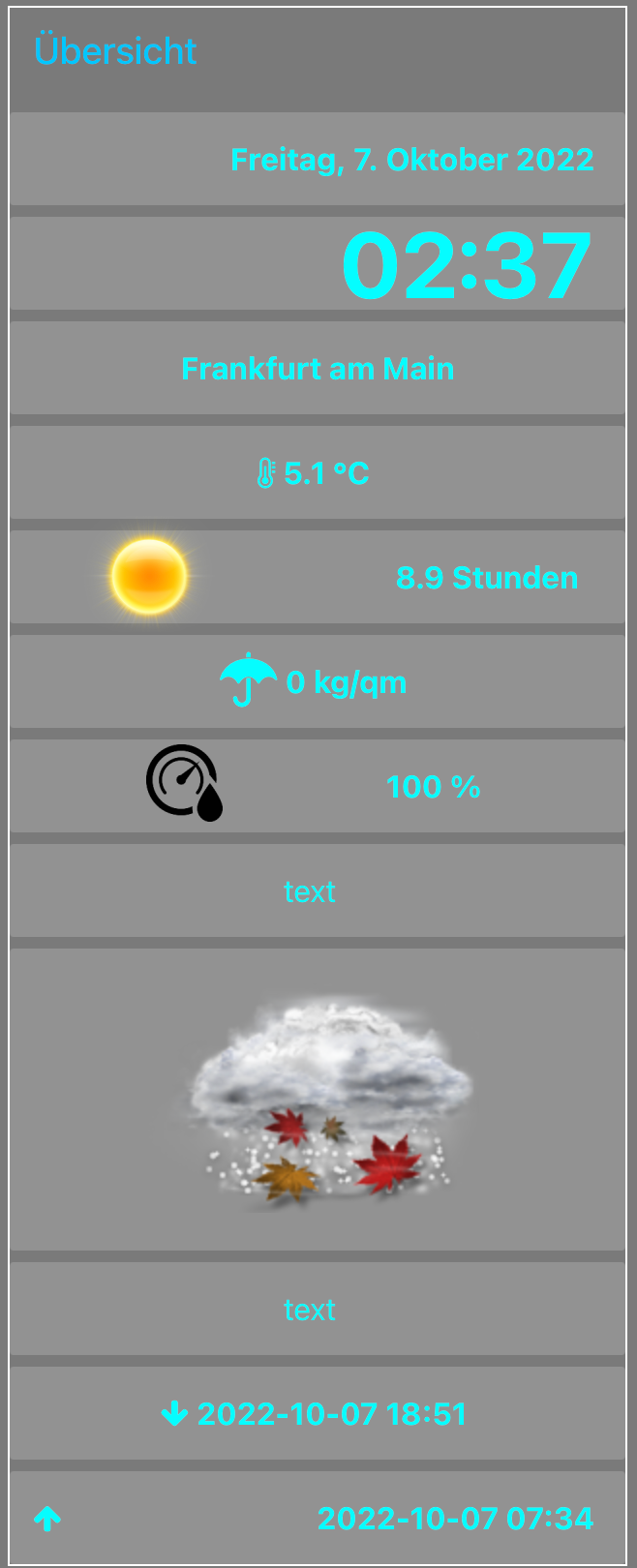
Langsam wächst es. Es fehlt zwar noch ei bisschen Formatierung, aber ansonsten...

-
@damrak2022 Ja - wird schon - auf jedenfall würde ich bei Sonnenauf- und Sonnenuntergang nur die Stunden und Minuten angeben, weil es sich ja sowieso immer um den aktuellen Tag handelt.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Wenn Du wechselnde Icons brauchst - kannst nun wieder die angular Schreibweise verwenden - also die geschweiften Klammern und dann als payload den Namen der Bilddatei.
Jetzt wird das langsam interessant. Wie hinterlegst Du da die Bedingungen? Also wenn es nieselt dieses Icon, wenn es stark regnet dieses Icon?