NEWS
Visualisierung mit Node Red erstellen
-
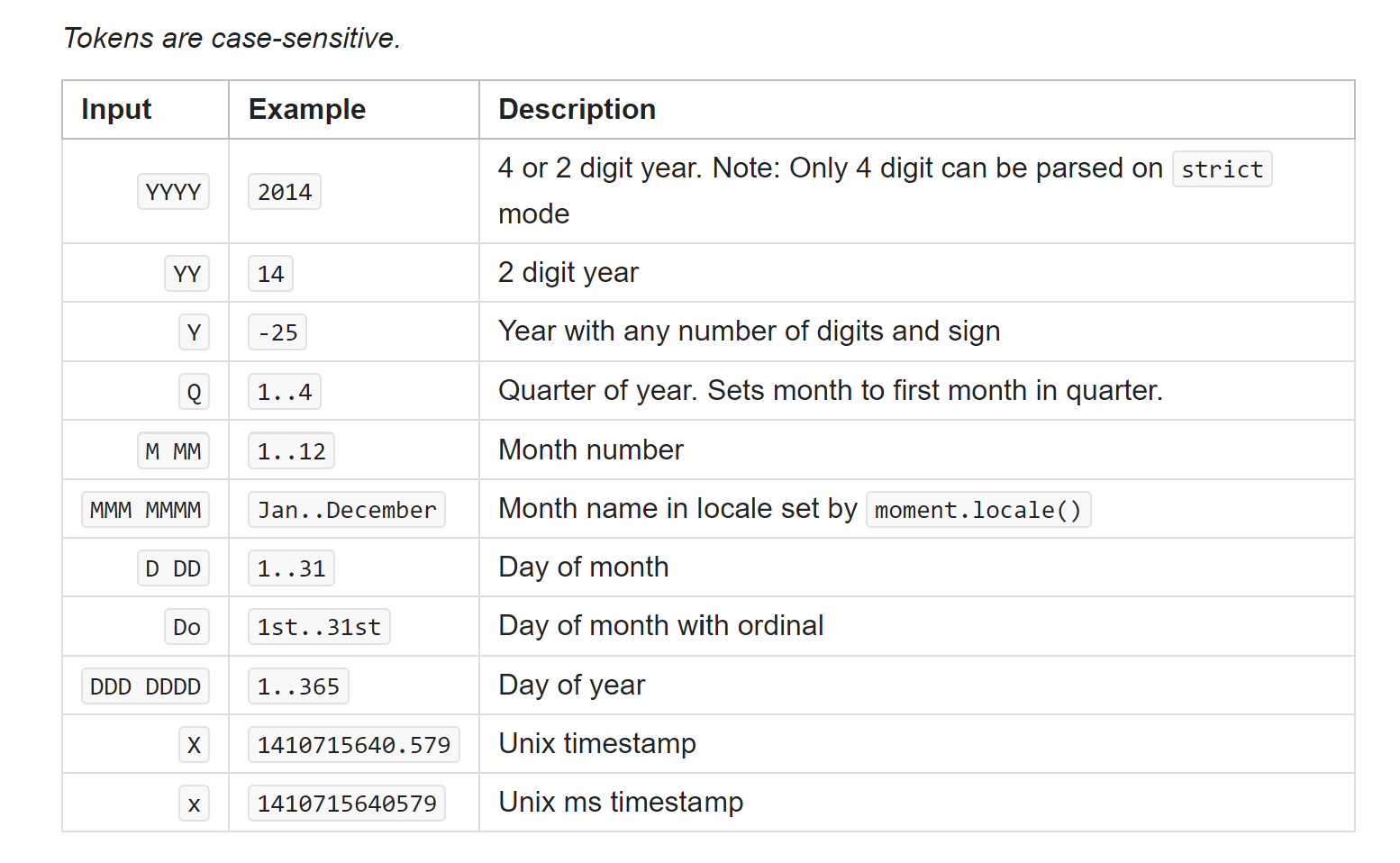
@damrak2022 Die ganzen Eingabeformate stehen in der Beschreibung der moments Bibliothek, die ich dir verlinkt hatte.

Wenn das Unix Format nicht in ms sonder in s angegeben ist, dann halt ein großes X.
-
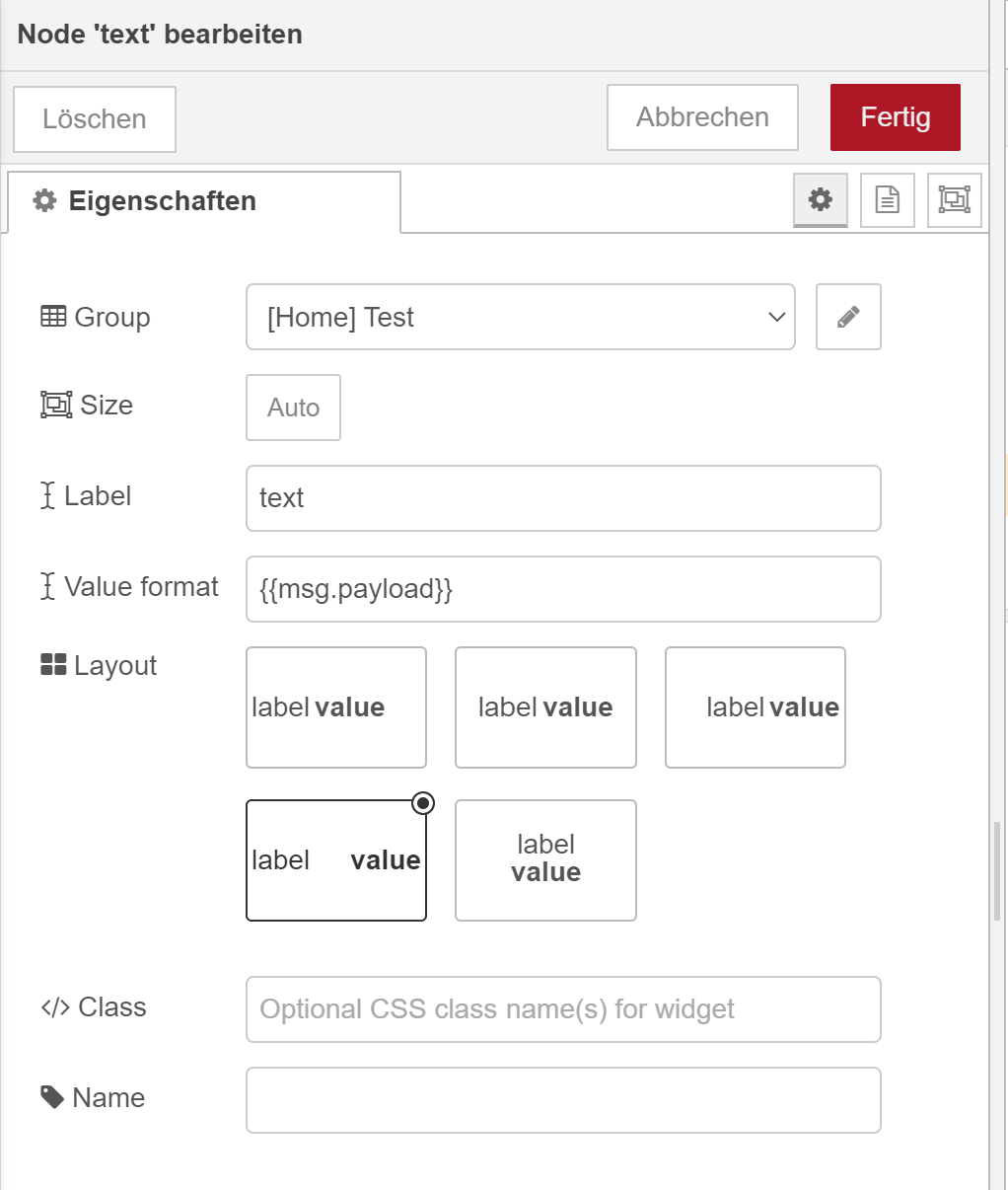
@mickym Sorry, hat lange gedauert bis ich dahinter gestiegen bin, das ich in der Textnode bei Value Format msg.payload reinschreiben muss
-
@damrak2022 Wenn Du eine neue Text-Node rausziehst ist das doch sogar voreingestellt.
-
@mickym Das ist nur blass hinterlegt. Es ging erst als ich es reingeschrieben habe.
-
@damrak2022 Bei mir nicht - wenn ich die frisch raus ziehe, dann ist das normal vorbelegt.

Nur wenn du das Feld vorher gelöscht hast, ist es blass. Du hast sicher eine vorhandene Textnode kopiert und nicht frisch rausgezogen.
-
@mickym Kann sein, das ich das Feld gelöscht habe.
Ich mache ja viel Unsinn
-
@damrak2022 Tja dann ...
 - dann sollte man eben die Nodes lieber frisch von links ziehen, dann weiß man, dass sie nicht "misshandelt" wurden.
- dann sollte man eben die Nodes lieber frisch von links ziehen, dann weiß man, dass sie nicht "misshandelt" wurden. 
-
@mickym Genau.
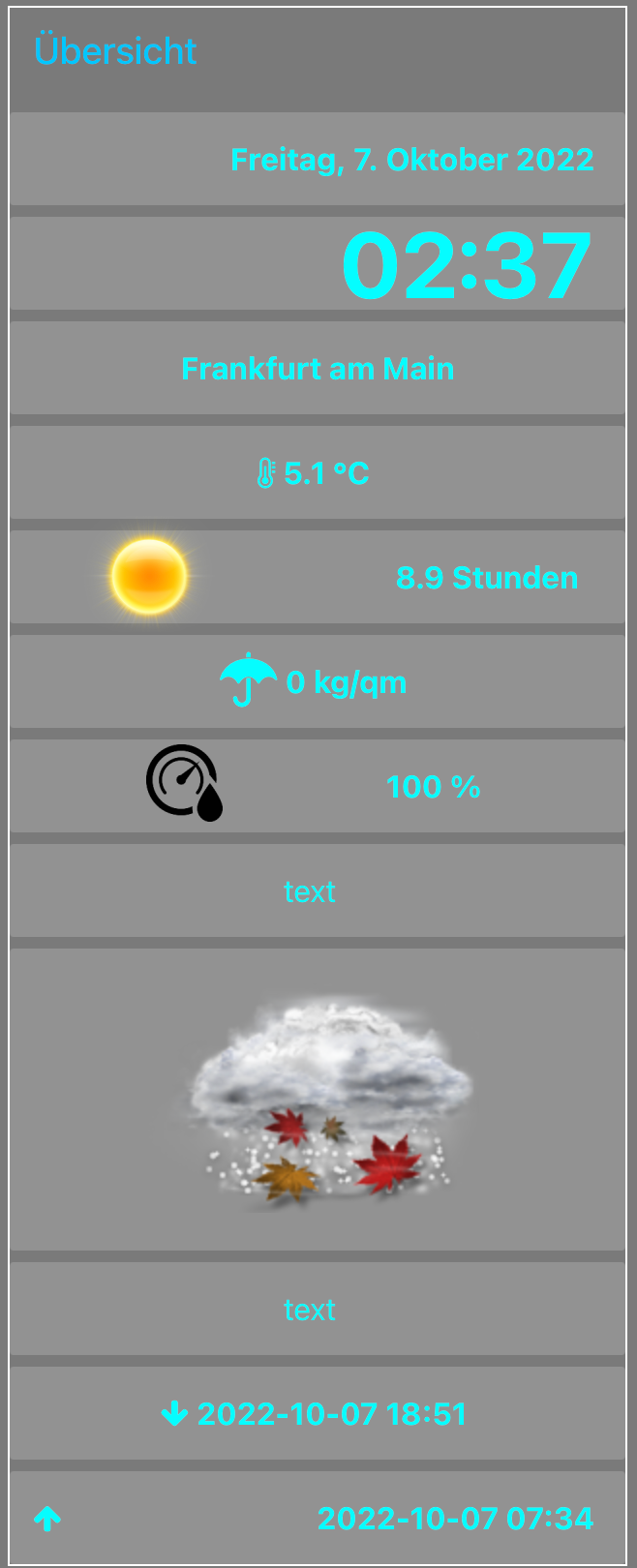
Langsam wächst es. Es fehlt zwar noch ei bisschen Formatierung, aber ansonsten...

-
@damrak2022 Ja - wird schon - auf jedenfall würde ich bei Sonnenauf- und Sonnenuntergang nur die Stunden und Minuten angeben, weil es sich ja sowieso immer um den aktuellen Tag handelt.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Wenn Du wechselnde Icons brauchst - kannst nun wieder die angular Schreibweise verwenden - also die geschweiften Klammern und dann als payload den Namen der Bilddatei.
Jetzt wird das langsam interessant. Wie hinterlegst Du da die Bedingungen? Also wenn es nieselt dieses Icon, wenn es stark regnet dieses Icon?
-
@mickym Jepp das habe ich auch noch vor. Du warst zu schnell

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Wenn Du wechselnde Icons brauchst - kannst nun wieder die angular Schreibweise verwenden - also die geschweiften Klammern und dann als payload den Namen der Bilddatei.
Jetzt wird das langsam interessant. Wie hinterlegst Du da die Bedingungen? Also wenn es nieselt dieses Icon, wenn es stark regnet dieses Icon?
Na wie wohl mit einem Flow. Ich hab Dir ja unten beschrieben, wie Du mit der payload verschiedene Bilder anzeigen lassen kannst. Und die payload ändert sich halt je nach Wetter. Das sind jetzt Dinge, die solltest Du wirklich hinbekommen. Wie gesagt unten habe ich Dir ja gezeigt, wie Du den Bildnamen als payload dann in die Text-Node mit dem Bildverweis bekommst. Wir haben ja nun wirklich schon genügend gefiltert oder geändert.

Eine Möglichkeit die payload zu ändern ist:
nieseln => 8.png

-
@mickym Ja, okay, dann habe ich es anscheinend verstanden.
-
@damrak2022 gelöscht
-
@mickymSo, dann melde ich mich mal
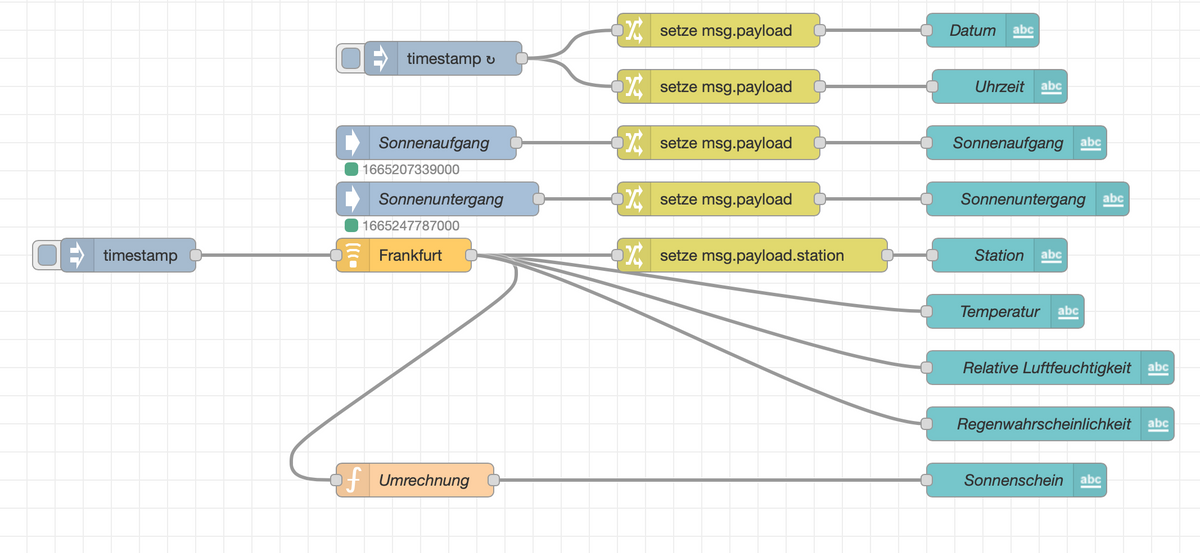
Mein Flow sieht insgesamt bis jetzt so aus:

Und nun mein Problem: Du hast in Deinem Post zwei Inject Node gezeigt, welche Du mit 32.png und 34.png benannt hat
Diese müsst ich nun mit der entsprechenden Text Node (Sonnenschein) verbinden und dazwischen eine node zum sortieren was je nach Wetter angezeigt werden soll.
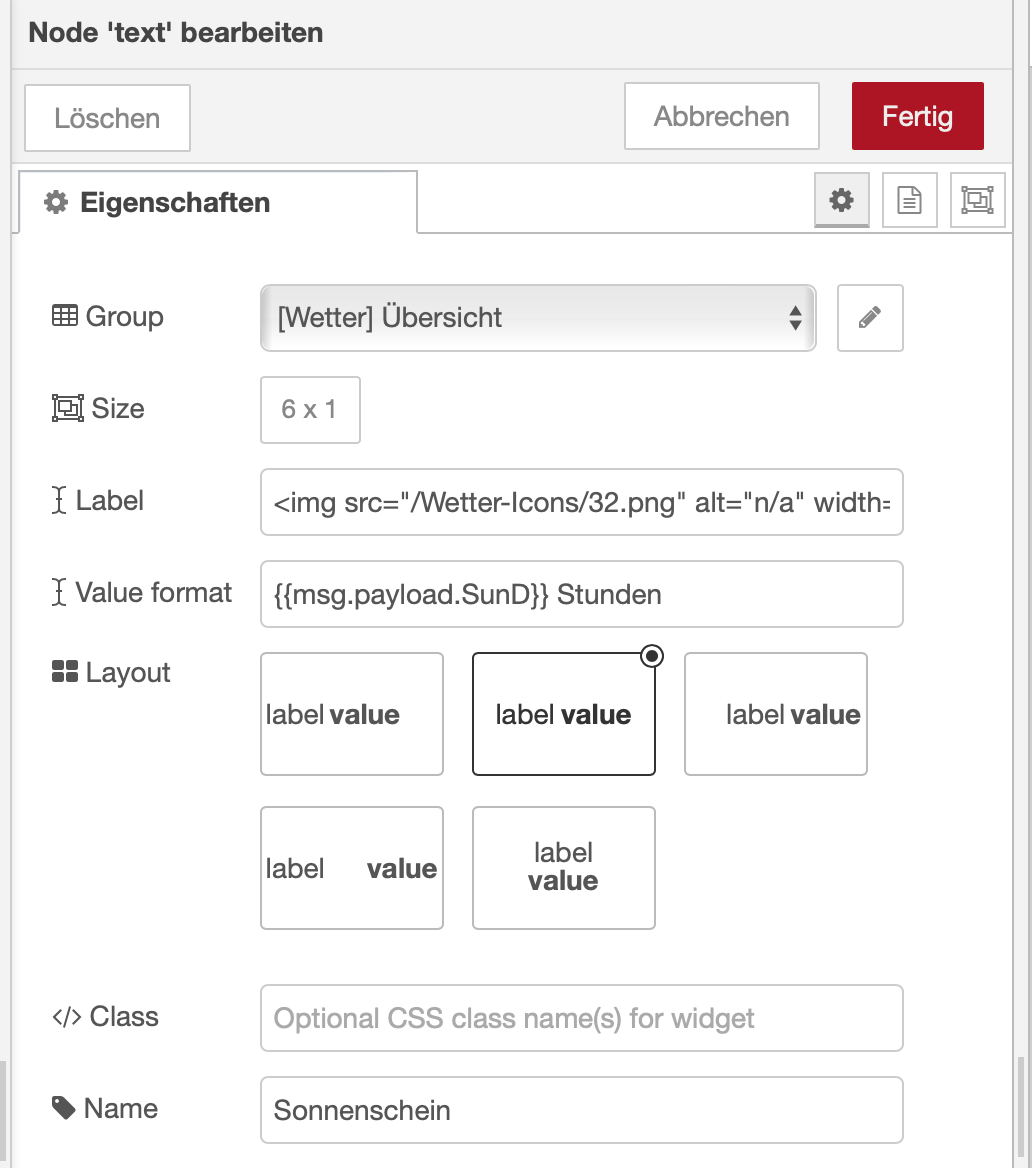
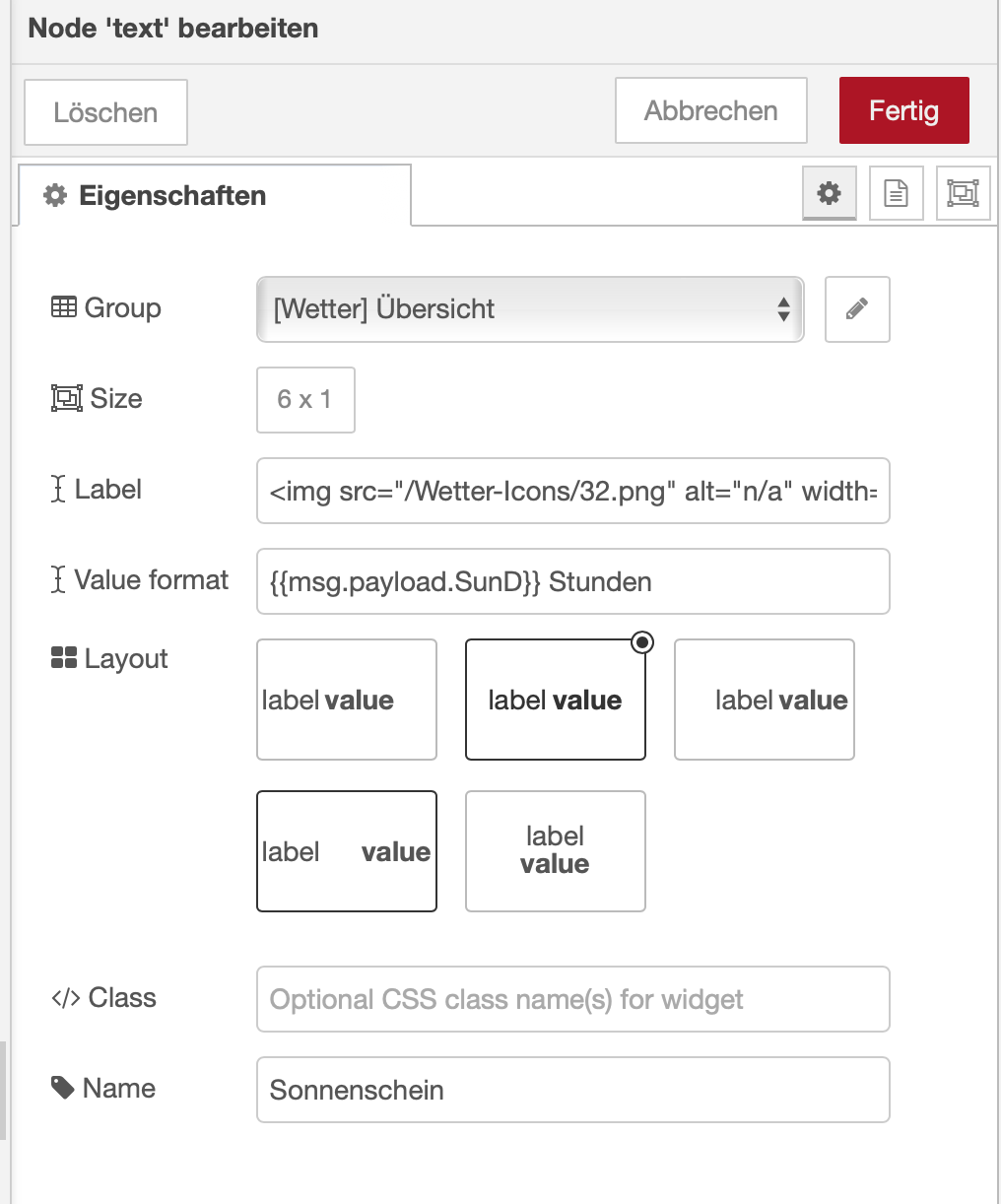
Momentan ist meine Node (Sonnenschein) so konfiguriert:

Ich weiß, ich sollte Dir eine konkrete Frage stellen, aber das ist garnicht so leicht.
Welche Node muss ich dazwischen packen?
Wie muss ich dann die Konfiguration der Text Node (Sonnenschein) abändern. -
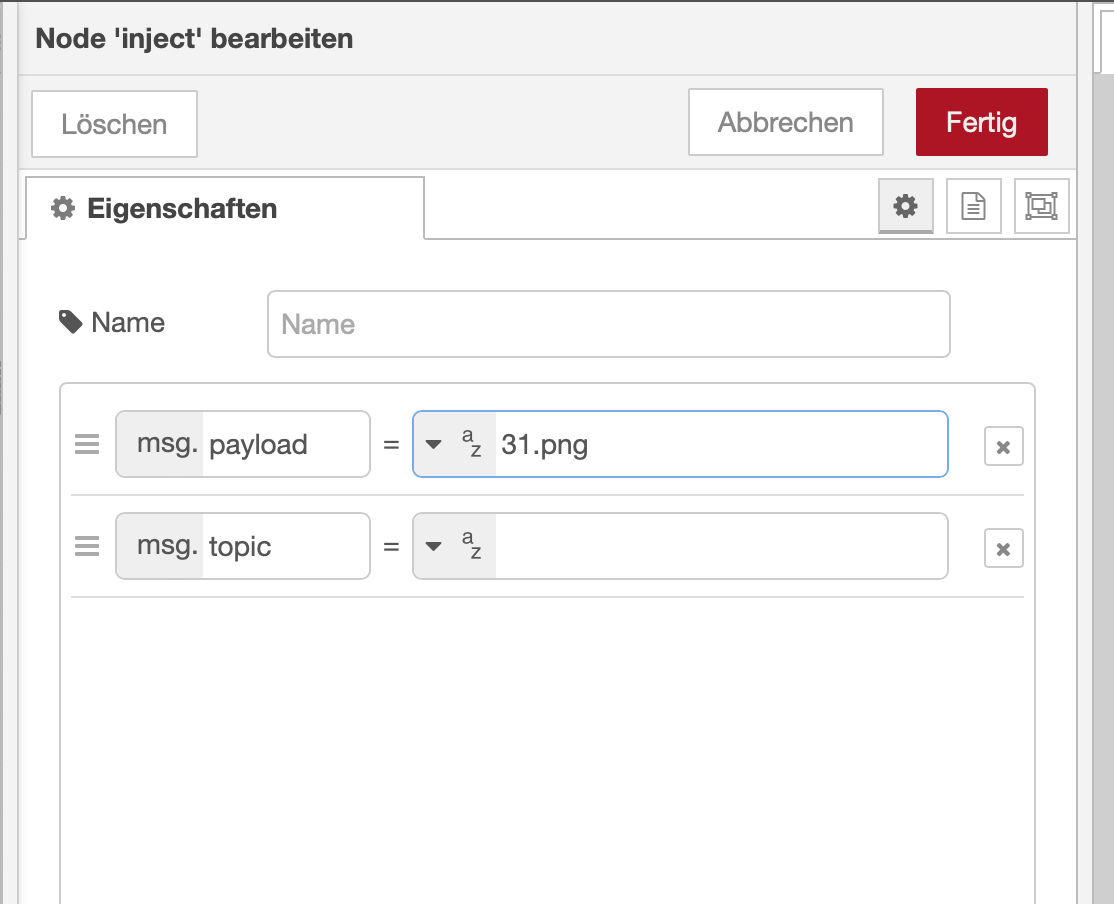
@damrak2022 Nun Du siehst doch dass die payload in den Inject Nodes entweder 31.png bzw. 32.png steht und du siehst wie das in der Inject-Node implementiert ist. Was ist daran unklar?
Nee solche Fragen - welche Node etc.
 - gibts nicht mehr. Woher soll ich wissen, was Du abändern sollst, wenn ich nicht weiß, was Du darstellen willst? - Aber nochmal hast Du verstanden, wie der Flow mit den Inject Nodes funktioniert?
- gibts nicht mehr. Woher soll ich wissen, was Du abändern sollst, wenn ich nicht weiß, was Du darstellen willst? - Aber nochmal hast Du verstanden, wie der Flow mit den Inject Nodes funktioniert? -
@mickym Generell ist mr klar das ich mit einer Inject Node eine Nachricht manuell auslösen kann, oder auch einen Wiederholungsintervall einstellen kann.
Mir ist aber nicht klar, wie ich die Inject Node konfigurieren muss, da ich hier ja jeweils ein Bild ansprechen will -
@damrak2022 Na nochmal in der Inject - Node wird die payload mal auf 31.png und mal auf 32.png gesetzt, wie ist denn die Text Node konfiguriert.´?
-
@mickym Also die inject node so?

Die Text Node (Sonnenschein) ist so konfiguriert

Hier sollen ja die Bilder je nach Wetter wechseln und deshalb muss ich doch diese Node nehmen -
@damrak2022 Ja aber meine Text Node schaut ganz anders aus - gehe halt mal dahin zurück - wie meine Text Node aussieht.