NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Nein - könnte man zwar machen - aber ich empfehle Dir 2 Text Nodes.
Ich hab das bei einer 6er Gruppe auch mit 3 Text- Nodes realisiert:


Ansonsten kannst Du natürlich auch alles in eine Text Node schreiben - egal wohin. Du musst halt beide Werte in unterschiedliche Eigenschaften des Nachrichtenobjekts packen, so wie Du ja die Tankstellentextnodes auch mit unterschiedlichen Eigenschaften des Nachrichtenobjekts bestückst.
-
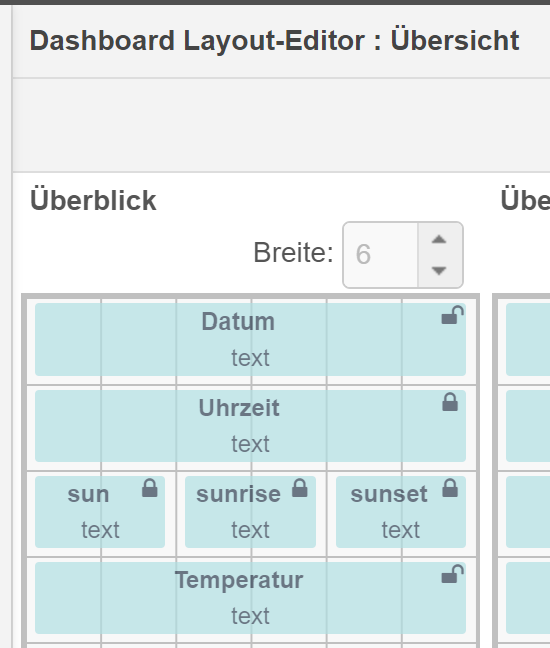
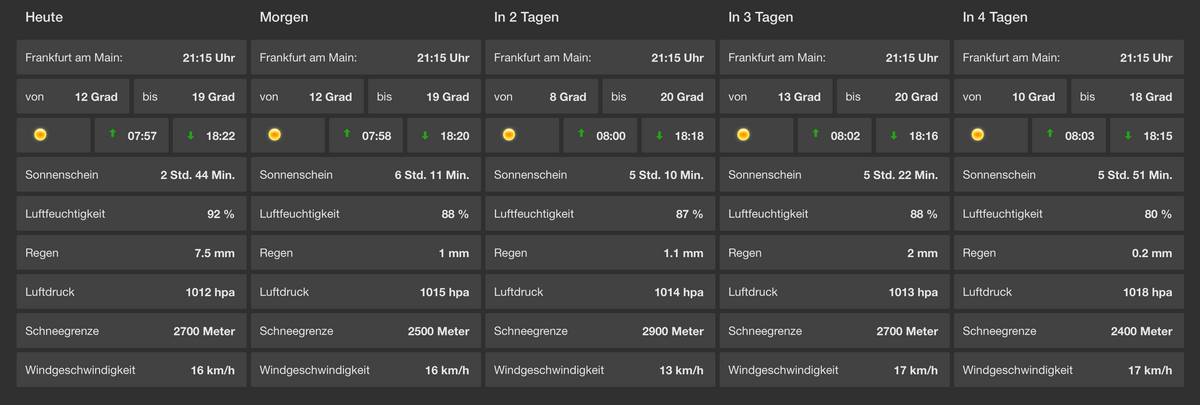
@mickym Clevere Idee das über das Layout zu regeln:

-
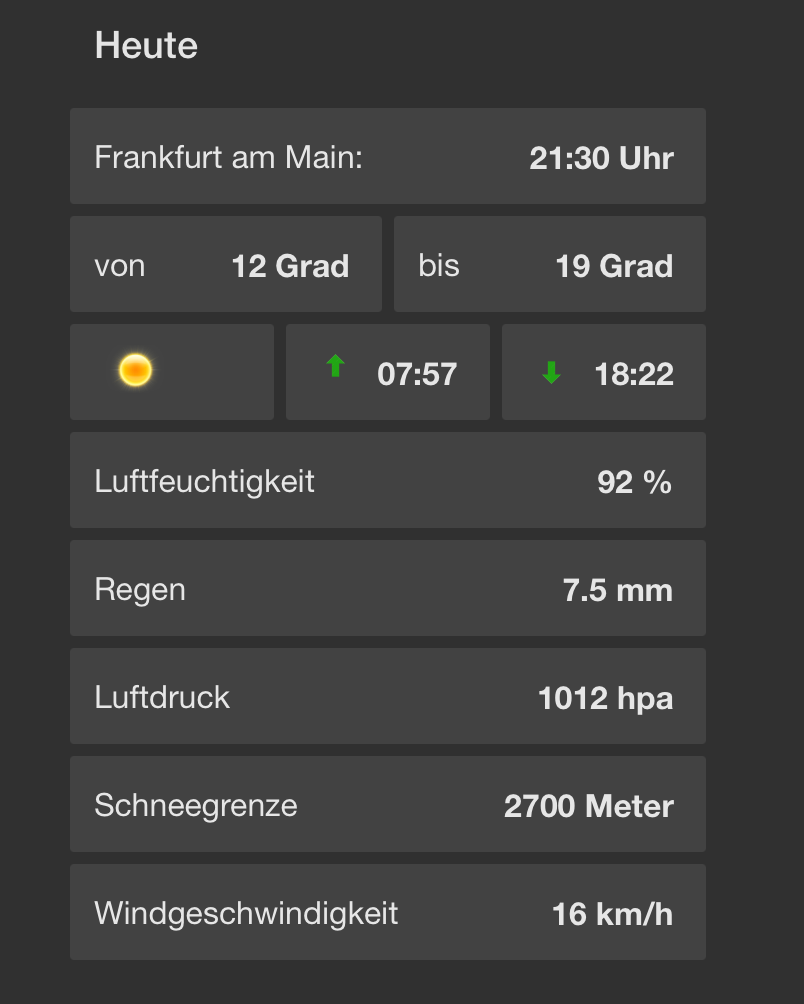
@damrak2022 Na schaut doch gut aus.
 - Aber Schnee habt ihr doch eh fast nie.
- Aber Schnee habt ihr doch eh fast nie. 
-
@mickym Stimmt, aber so weiß ich halt Bescheid
-
@mickym Wie bekomme ich anstelle "Frankfurt am Main" da ein aktuelles Datum rein, also für heute, morgen etc.?
Hat sich erledigt
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Wie bekomme ich anstelle "Frankfurt am Main" da ein aktuelles Datum rein, also für heute, morgen etc.?
Hat sich erledigt
Toll - und wie?
 - Vielleicht wollen andere was lernen, was Du tust. Aber ich denke Du solltest ja noch die Change NOdes haben, die aus einem Moment Objekt - Zeit und Datum extrahieren.
- Vielleicht wollen andere was lernen, was Du tust. Aber ich denke Du solltest ja noch die Change NOdes haben, die aus einem Moment Objekt - Zeit und Datum extrahieren. -
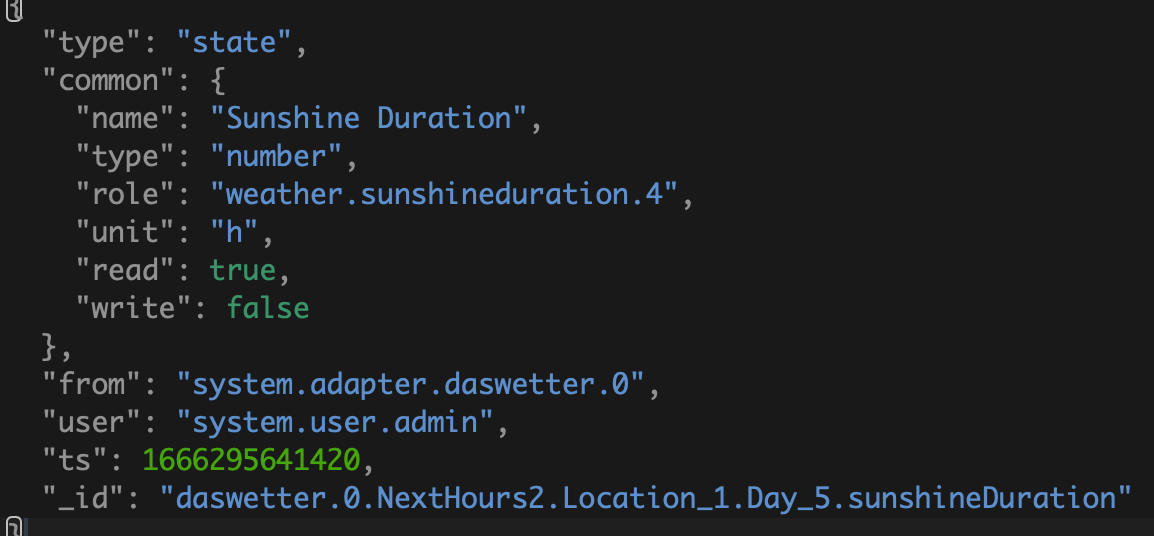
@mickym Es gibt einen extra Datenpunkt, welcher mir das Datum liefert.
Aber es gibt einen Datenpunkt der mir die durchschnittliche Sonnenscheindauer angibt:

Wie rechne ich diese 5,85 in Stunden und Minuten um?
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Wie rechne ich diese 5,85 in Stunden und Minuten um?
Na 5,85 Stunden - sind in jedem Fall 5 Stunden und 0,85*60 Minuten. Also 51 Minuten.
-
@mickym Ich weiß Du magst Sie nicht, aber müsste dann die Berechnung doch in eine davor geschaltete function node?
Aber lass mal, ich sollte es eigentlich rausbekommen. -
@damrak2022 Ohne function Node. Du musst nur das ggf. in eine Zahl umwandeln - ist das Text oder Zahl?
-
@mickym Typ ist number

-
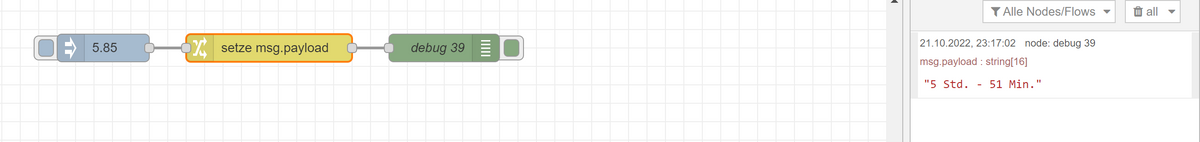
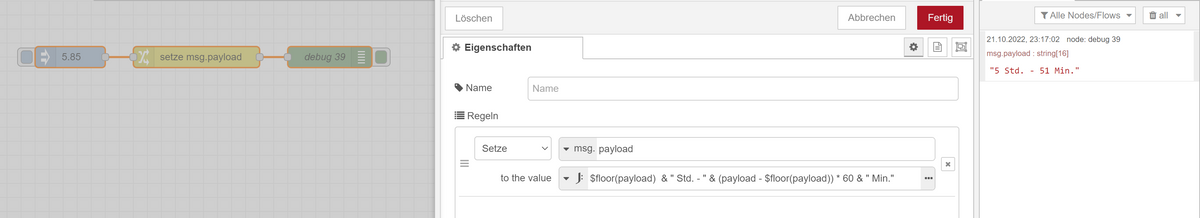
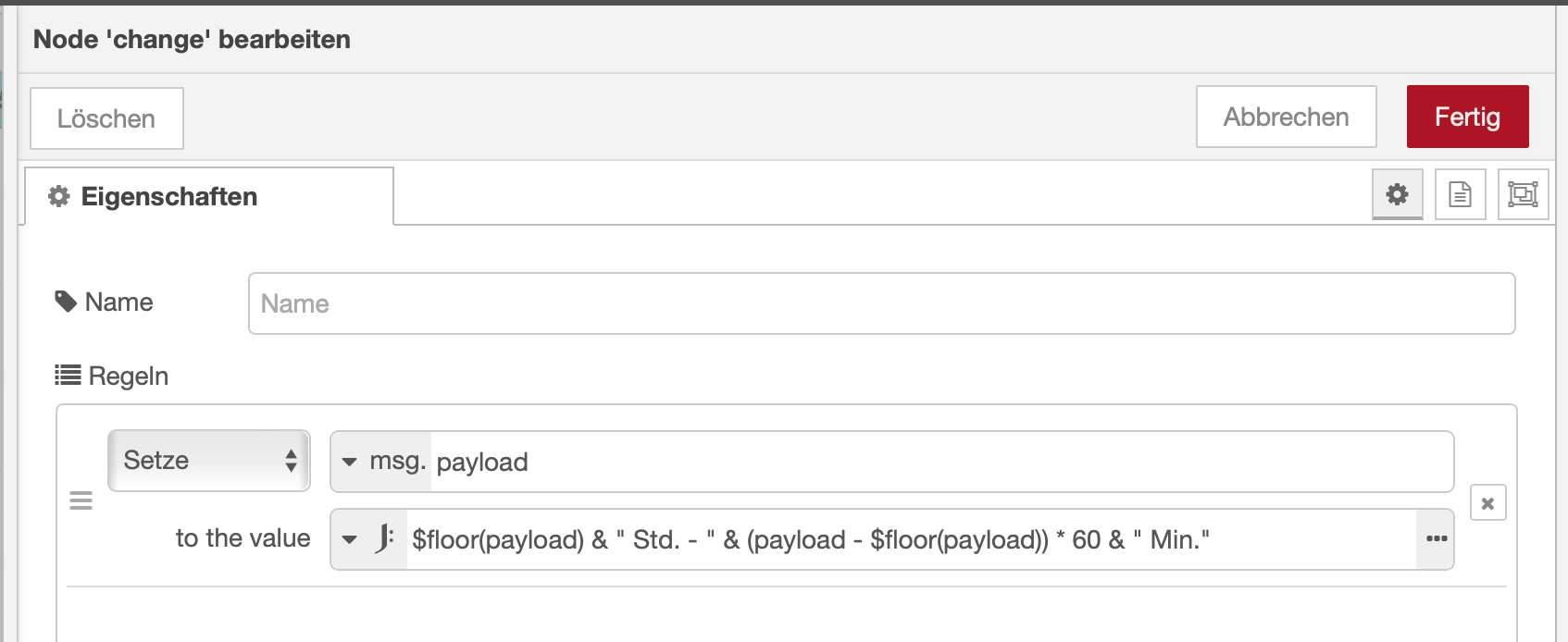
@damrak2022 Wie wäre es damit?

$floor(payload) & " Std. - " & (payload - $floor(payload)) * 60 & " Min."aber wenn Du lieber in Javascript programmieren willst, kannst Du natürlich eine function Node verwenden.
-
@mickym Sorry, ich soll ja nachfragen. Aber das was Du gerade gepostet hast kapiere ich garnicht.
Bei mir sieht das erstmal so aus:

-
@damrak2022 Ja und da machst Du eine Change Node wie unten dargestellt dazwischen. Ich habe den Datenpunkt nicht deswegen habe ich Deine 5.85 aus dem Datenpunkt in eine Inject Node gepackt.
In die Change Node gibst Du den Code ein, den ich unten gepostet habe um Deine payload zu "changen" äh zu "ändern".

-
@mickym Ah, okay - danke
-
@damrak2022 Falls Du aber lieber programmieren möchtest - hier der Javascript Code.

msg.payload = Math.floor(msg.payload) + " Std. - " + Math.round((msg.payload - Math.floor(msg.payload)) * 60 ) + " Min."; return msg; -
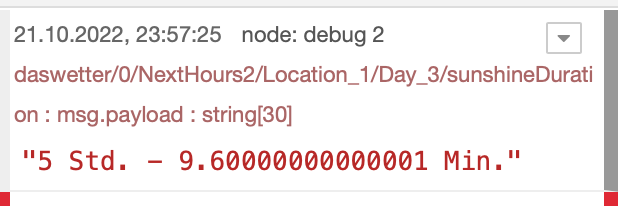
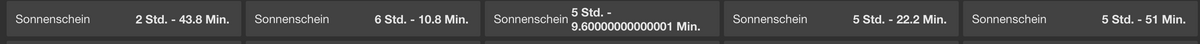
@mickym Ich stelle gerade fest, das bei der Minuten Ausgabe auch nochmal ein Trennzeichen auftaucht. Und bei einem Tag habe ich eine ewig lange Ausgabe, obwohl der Code überall identisch ist. Und das ist die Debug Ausgabe von der betroffenen Change Node.



Ich habe den Flow kopiert und nur die "in node"angepasst. Kann das daher kommen?
-
@damrak2022 OK - dann muss man halt die Minuten noch Runden. Wenn Du das Trennzeichen nicht willst, dann lösche es halt raus.
So hier ohne Trennzeichen und gerundet:
$floor(payload) & " Std. " & $round((payload - $floor(payload)) * 60) & " Min." -
@mickym sagte in Visualisierung mit Node Red erstellen:
$floor(payload) & " Std. " & $round((payload - $floor(payload)) * 60) & " Min."
Habe mir das gleich mal weggespeichert. So ist es perfekt und ich bin für meine Verhältnisse erstmal zufrieden.

-
@damrak2022 Na das schaut doch schon Klasse aus - und dann auch noch ohne function Node.



