NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ja, bin auch sehr zufrieden, nur das mit der Zeit hätte ich niemals hinbekommen.
-
@mickym Ich habe noch eine Frage zu diesem Flow, welchen ich ja mit Deiner Hilfe erstellt habe:

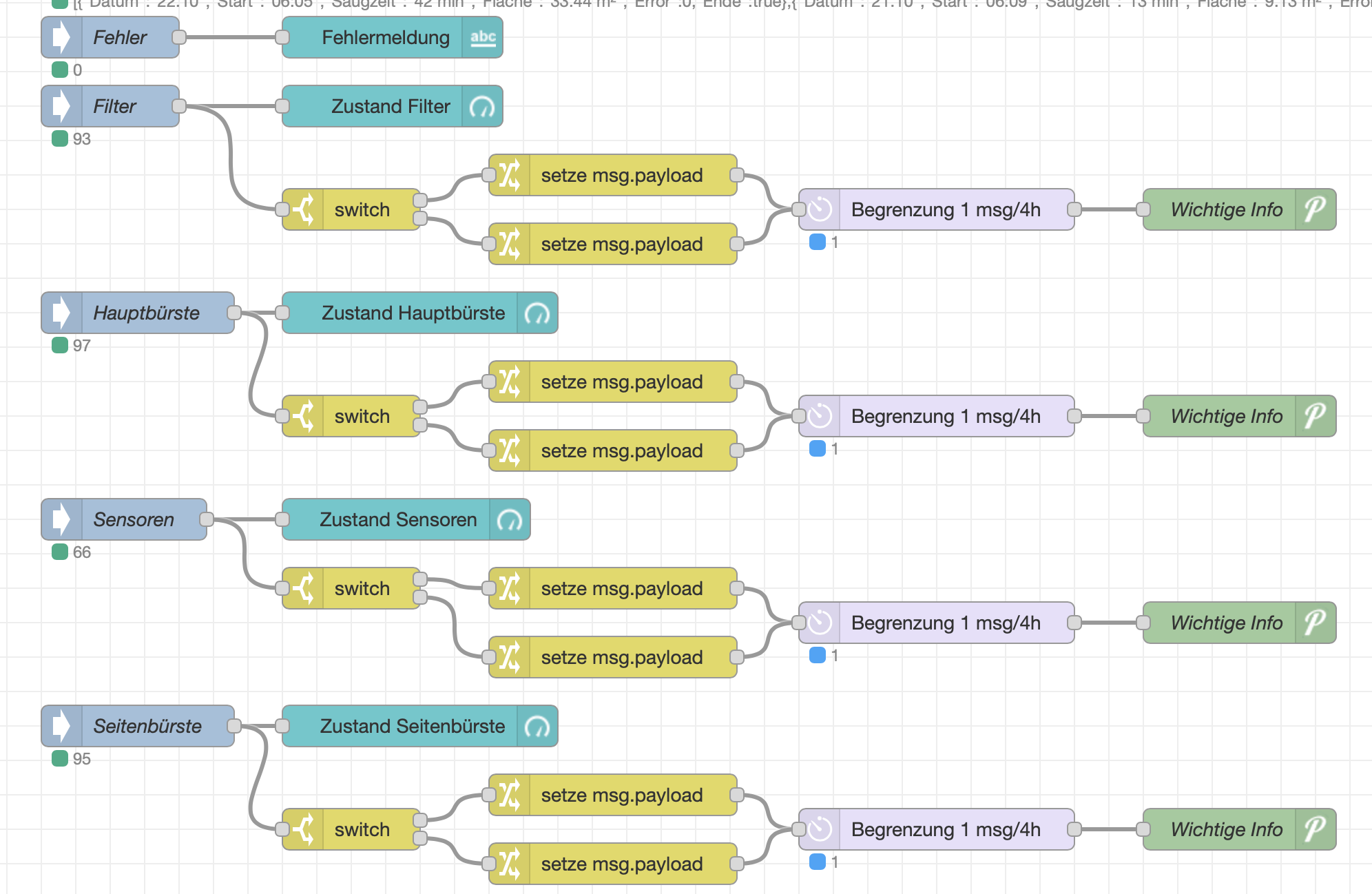
Es soll ja nur eine Nachricht gesendet werden, wenn der Wert unter 20 ist. Nach Beendigung der Reinigung bekomme ich aber 4 mal ein "true" als Pushover gesendet.
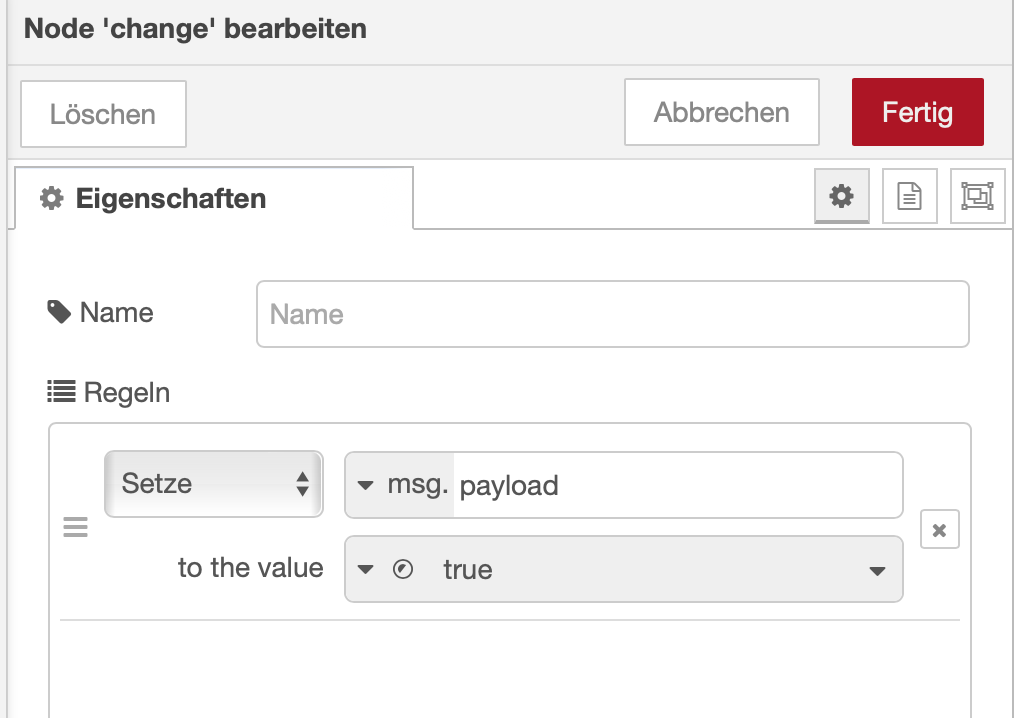
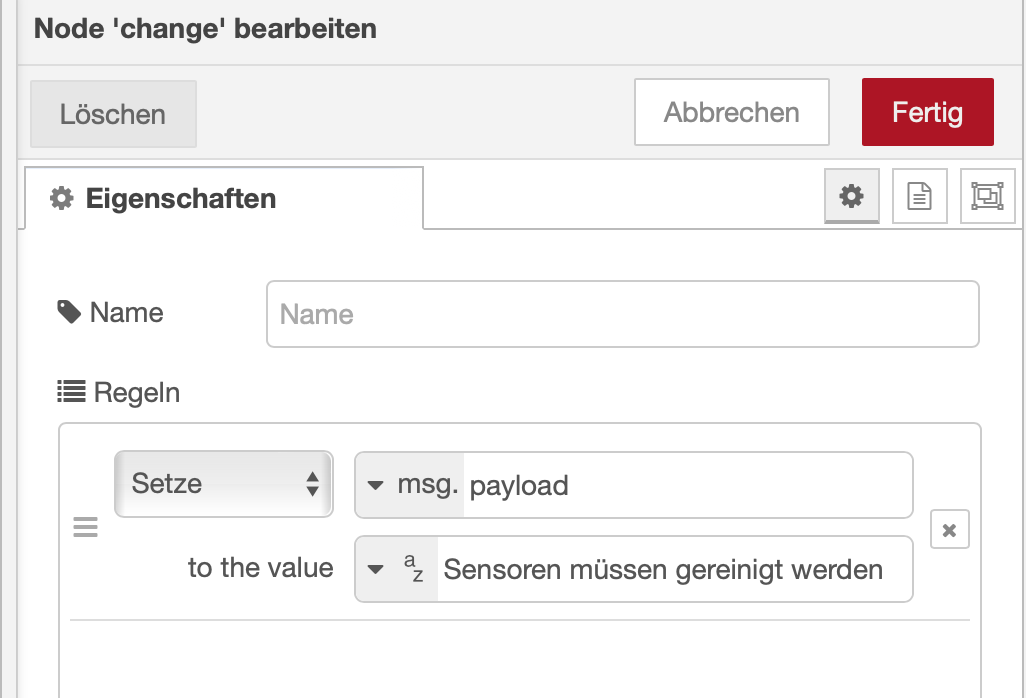
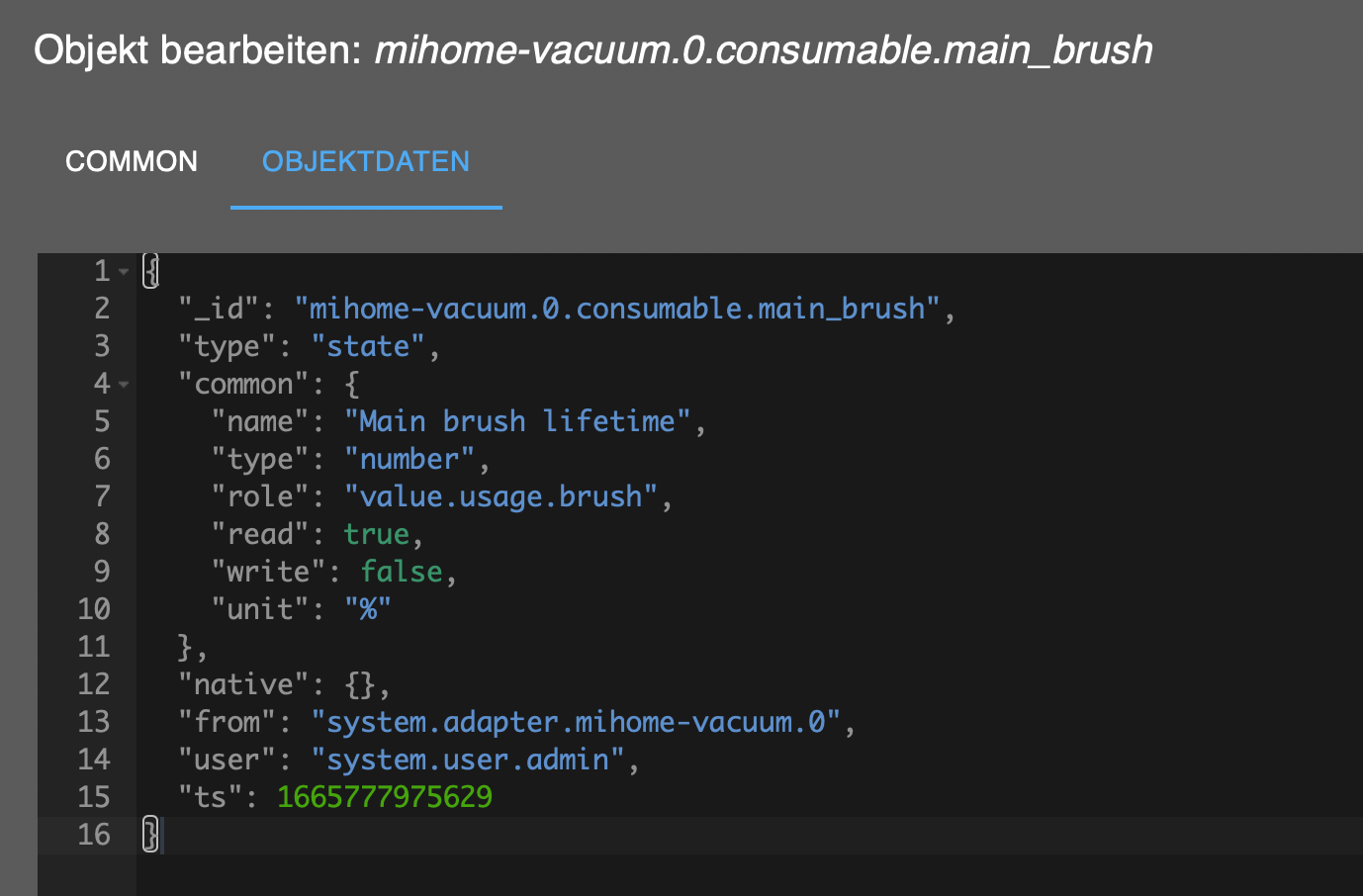
Die Change Node sind so konfiguriert:


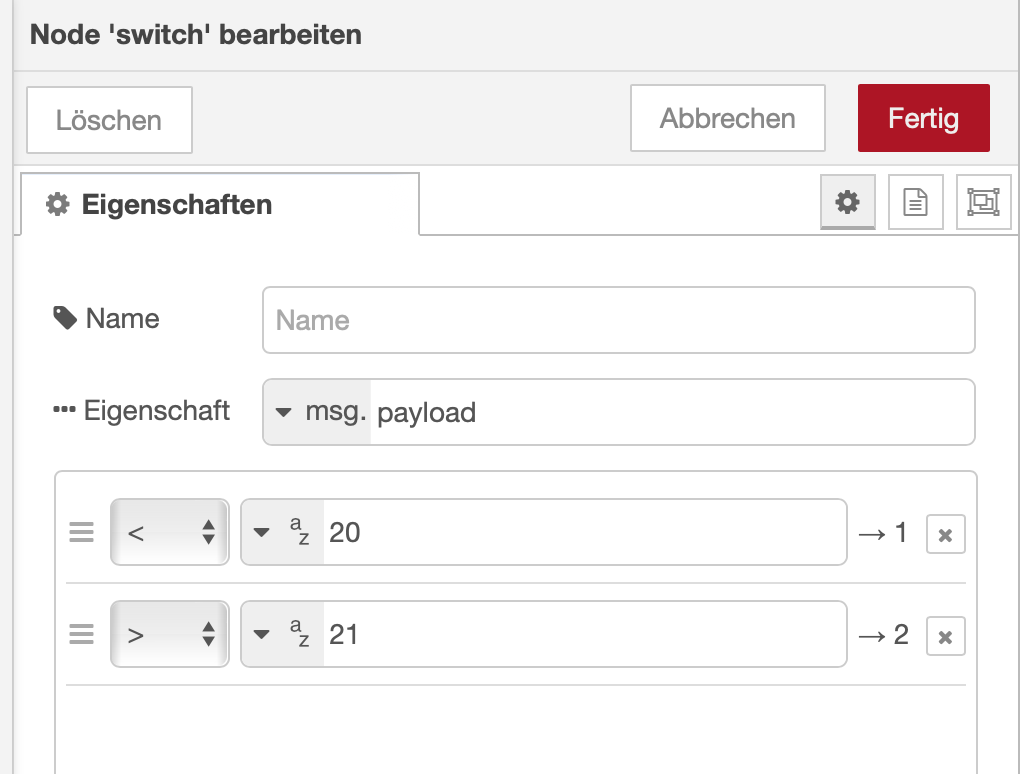
Die Switch Node so:

Ist da ein Fehler drin?
-
@damrak2022 Datentypen?
-
@mickym Bei allen "number".

-
@damrak2022 Ja dann schau mal Deine switch Node an???
-
ist die delay Node - für jedes msg.topic konfiguriert - brauchts ja nicht.
-
Du siehst ja an dem blauen Quadrat - dass alle aktiv sind.
-
Ist doch richtig dass Du 4 mal true bekommst. Wenn Du nichts bekommen willst , dann musst halt alles weglassen was über 21 ist. So ist doch richtig - Du willst anscheinend auch benachrichtigt werden, wenn der Wert über 20 ist, sonst hättest Du es doch weggelassen??? - Oder falls nicht, frage ich mich, warum Du das dran gemacht hast.
-
-
@mickym Okay, dann haben wir uns falsch verstanden. Ich möchte nur benachrichtigt werden, wenn der Wert unter 20 gefallen ist. Also nehme ich die untere Change Node weg.
-
@damrak2022 Ja und aus der Switch Node auch löschen und schau Dir den DATENTYP Deiner Switch Node an!!!
Warum ist das nicht logisch für Dich, wenn Du Dir den Flow anschaust?
-
@mickym Habe es angepasst. warum ich in der Switch wieder "string" anstatt "number" drin hatte, keine Ahnung - wahrscheinlich meine Schnell Schnell Mentalität
-
@damrak2022 Ja mich würde nur interessieren, warum Du Dich gewundert hast, dass Du true Nachrichten bekommen hast, wenn Du das alles verkabelt hattest?
-
@mickym Ich baue gerade noch die Daten vom DWD ein.
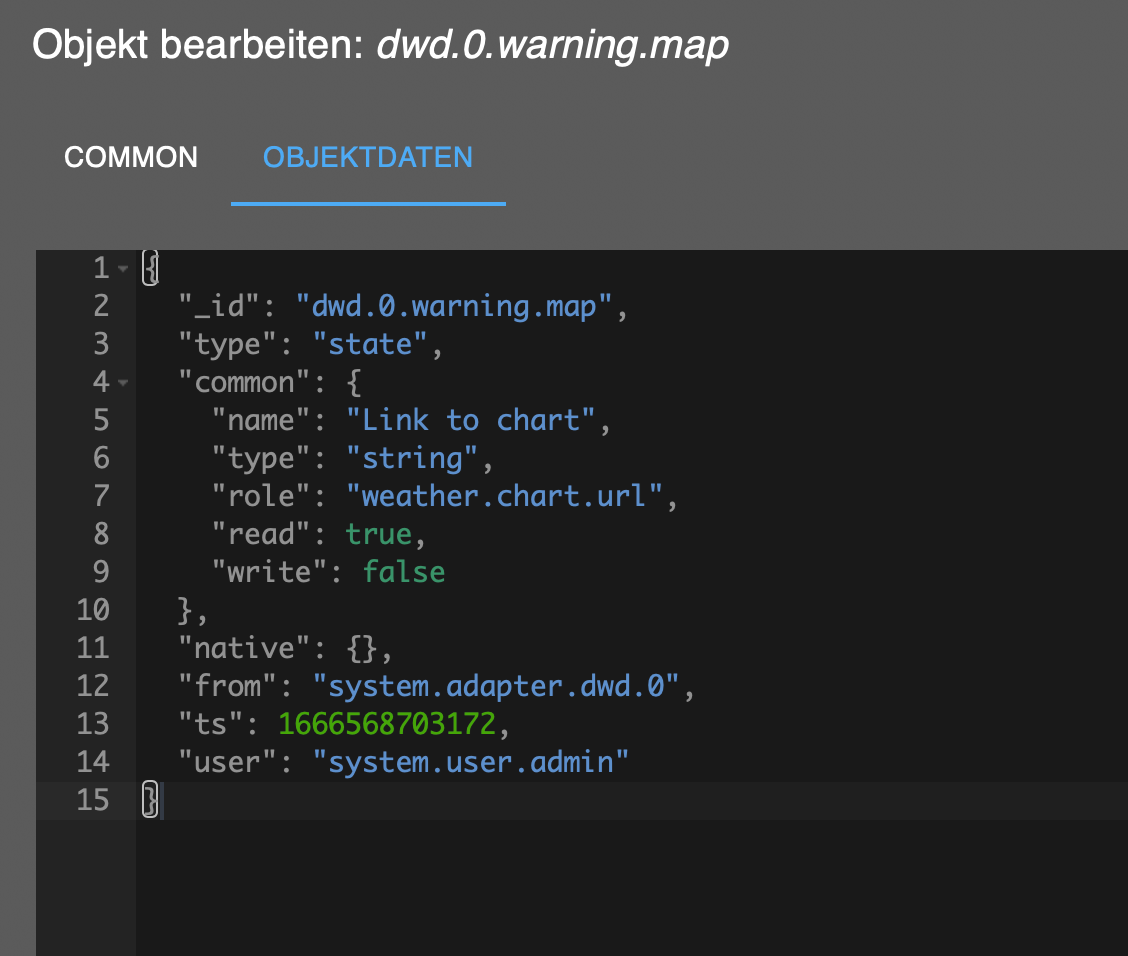
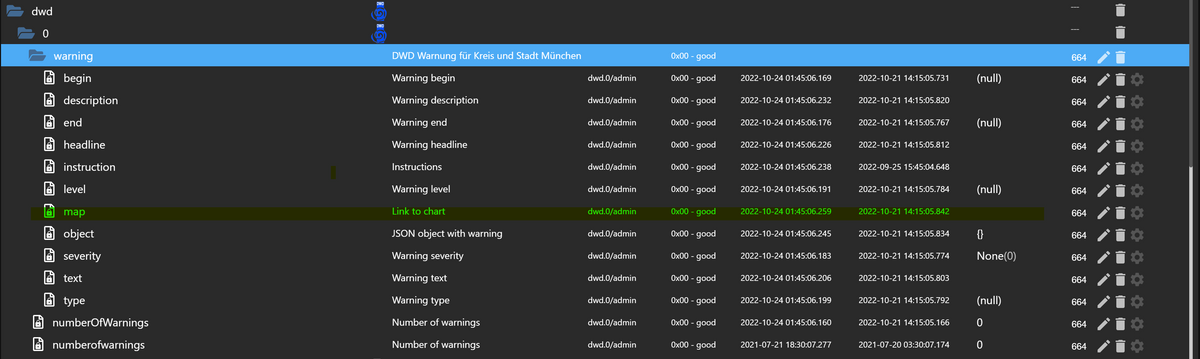
Da gibt es den Datenpunkt


Aber wenn ich den einfach kopiere wird mir ja in Node Red keine Karte angezeigt. Wie muss ich das in so einem Fall machen?
-
@damrak2022 Na in dem Datenpunkt ist ja nur eine Karte drin bzw. URL drin, wenn ein Warnung auftritt.
Im Moment ist da bei mir auch nichts.
Also kann da ja nichts angezeigt werden:

-
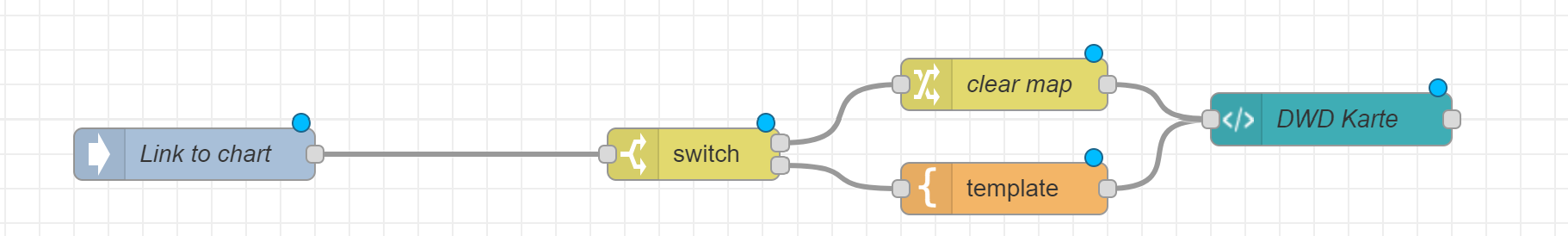
@mickym Ja, das ist klar. Das heißt also ich brauche den Datenpunkt nur in eine iobroker in Node zu setzen. Aber mit welche Node verbindest Du das, damit Dir auch eine Karte angezeigt wird?
-
-
@mickym Danke, die erste Node habe mir fast gedacht. Wenn ich irgendwas mit einer URL mache muss ich eine Get Node nehmen.
-
@damrak2022 Wie kommst Du denn da drauf? Was willst Du denn mit der URL machen. Das ist eine URL zu einem Bild.
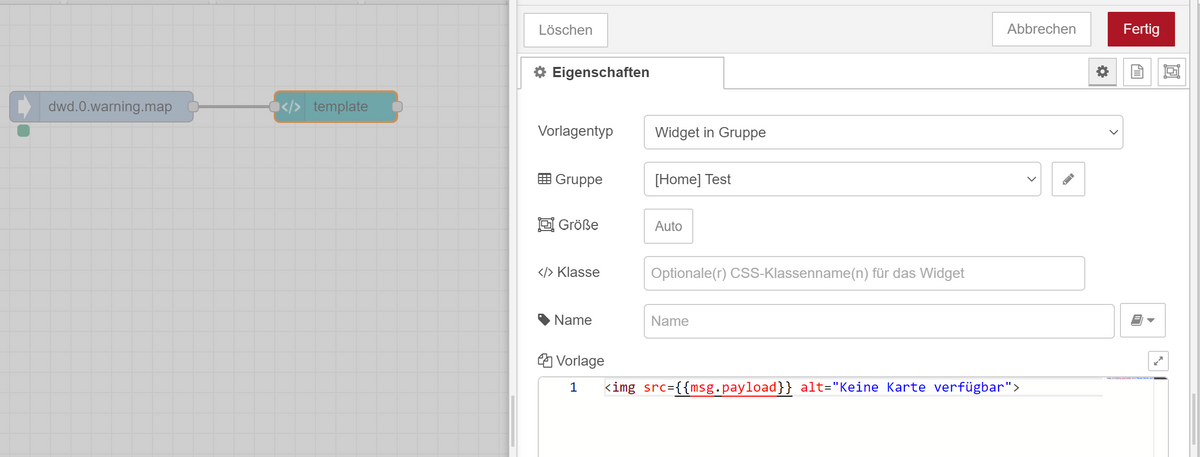
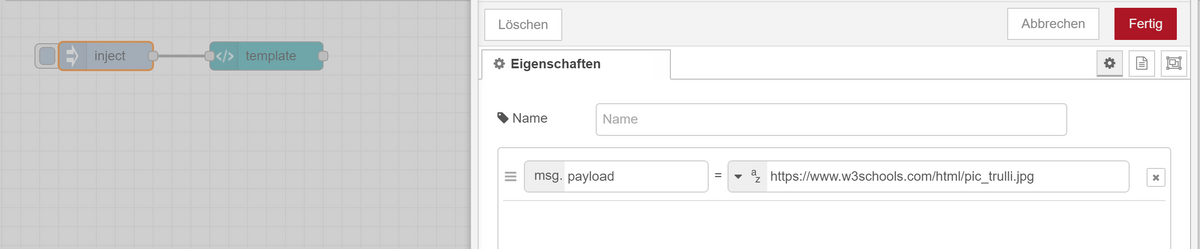
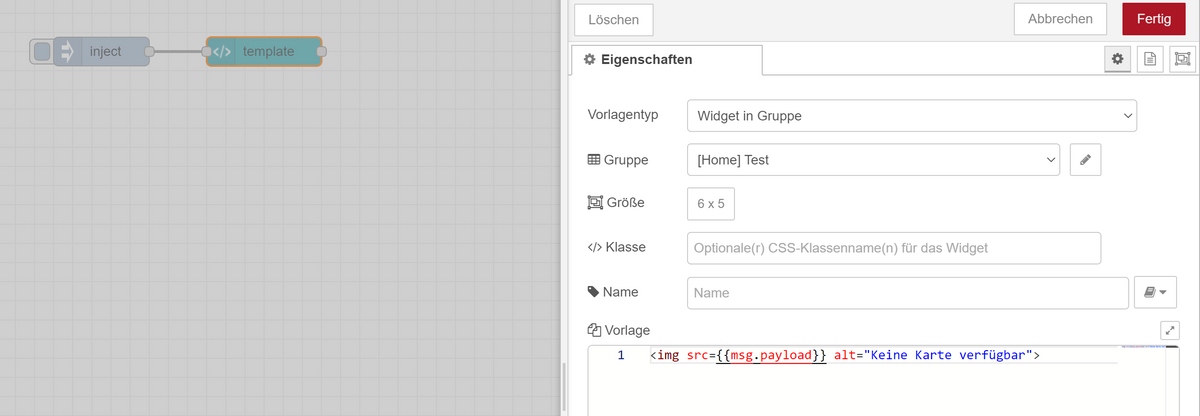
Du kannst auch einfach nach der iobroker-In Node die template Node mit der URL bestücken.

<img src={{msg.payload}} alt="Keine Karte verfügbar"> -
@mickym Diese Beschriftung bei Dir Link zu Url hat mich irgendwie dazu verleitet zu denken es wäre eine Get Node. Also Kommando zurück und meinen Kommentar vergessen
-
@damrak2022 Mit der template Node - kannst Du normalen HTML Code in Dein Dashboard einbinden.
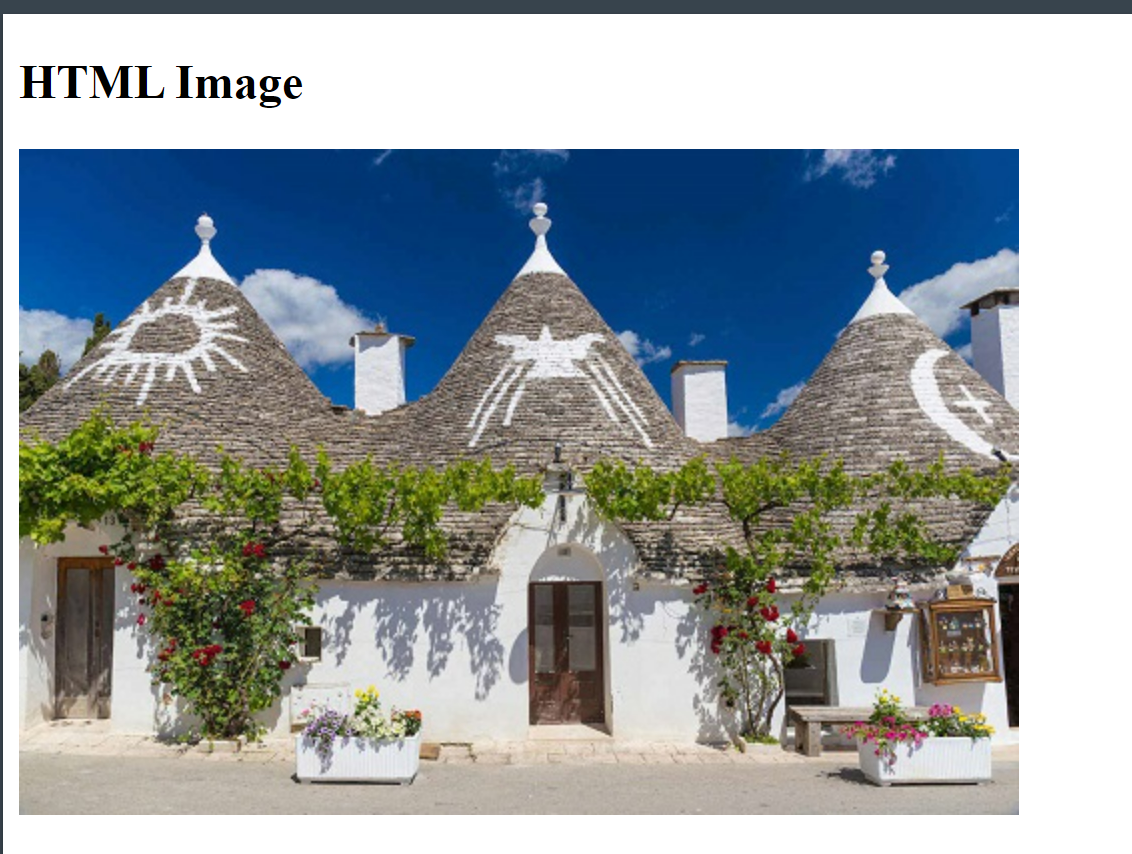
Hier mal die W3Schools Seite zum Einbinden von Bildern in eine Webseite:
https://www.w3schools.com/html/html_images.asp
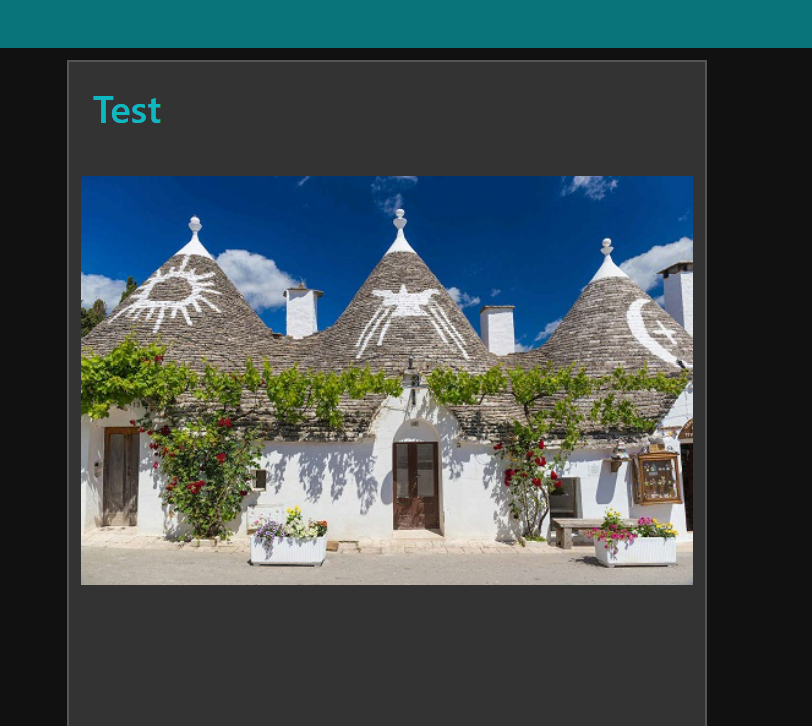
Wenn Du zum Beispiel aus diesen Beispielen das Bild in dein Dashboard einbinden willst, wie das aussieht - kannst du einfach die URL in die payload einspeisen.

Wenn Du im Dashboard die Template Node genügend hoch machst wird das Bild dann automatisch richtig skaliert:



-
@mickym Danke, bei W3 schools arbeite ich mich langsam voran.
Mir ist gerade aufgefallen das mir bei unserem ersten Flow (Geofency) keine Orte mehr mit den farbigen Markierungen angezeigt werden. Auf den ersten Blick sieht aber im Flow alles korrekt aus. Aber das schaue ich mir heute Abend an. -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Danke, bei W3 schools arbeite ich mich langsam voran.
Mir ist gerade aufgefallen das mir bei unserem ersten Flow (Geofency) keine Orte mehr mit den farbigen Markierungen angezeigt werden. Auf den ersten Blick sieht aber im Flow alles korrekt aus. Aber das schaue ich mir heute Abend an.Wahrscheinlich hast Du einfach den Layer weggeklickt. (Ich glaub wir haben den damals Andys Favoriten oder so ähnlich genannt). Wenn ein Flow mal läuft, dann ändert sich der nicht, ausser Du änderst die Quellen.
-
@mickym Blöde Frage, wo finde ich den?