NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Ja mich würde nur interessieren, warum Du Dich gewundert hast, dass Du true Nachrichten bekommen hast, wenn Du das alles verkabelt hattest?
-
@mickym Ich baue gerade noch die Daten vom DWD ein.
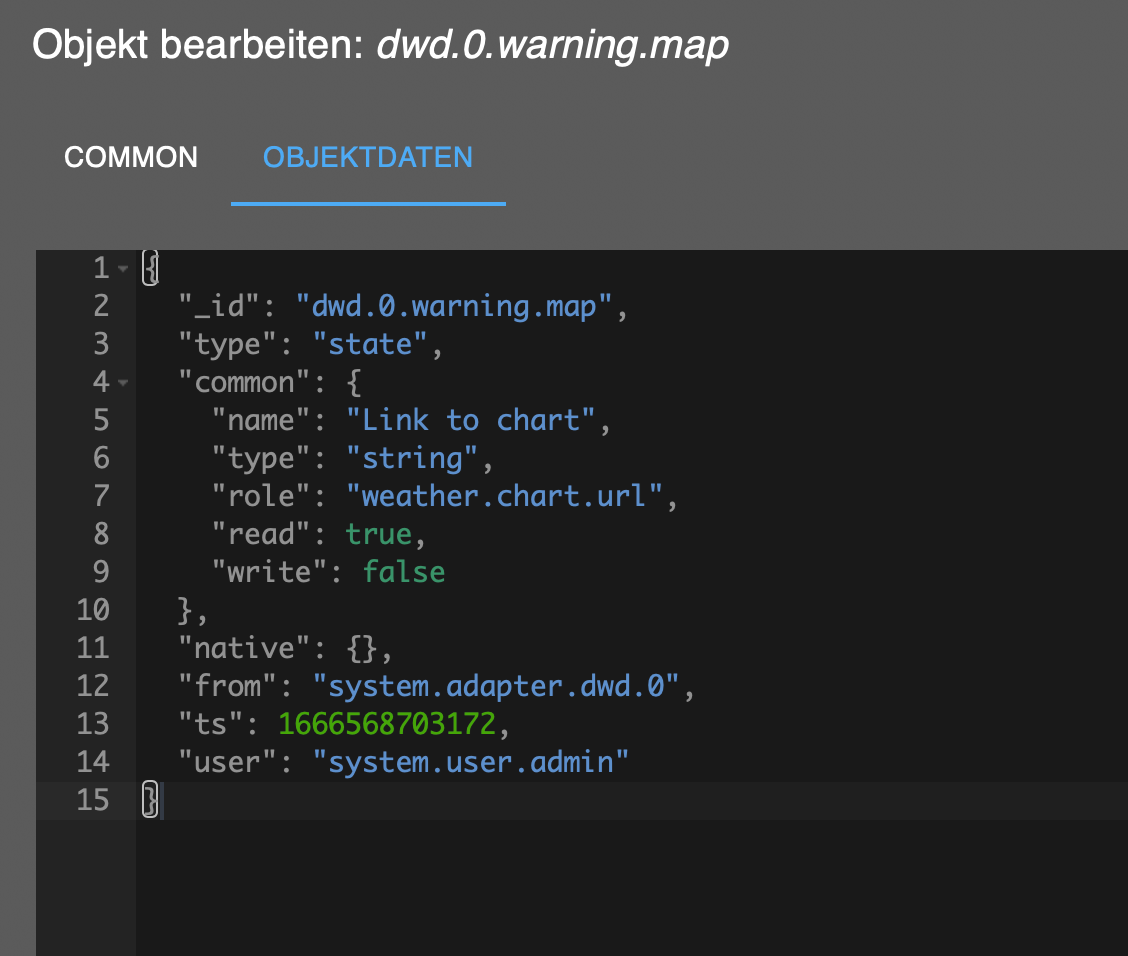
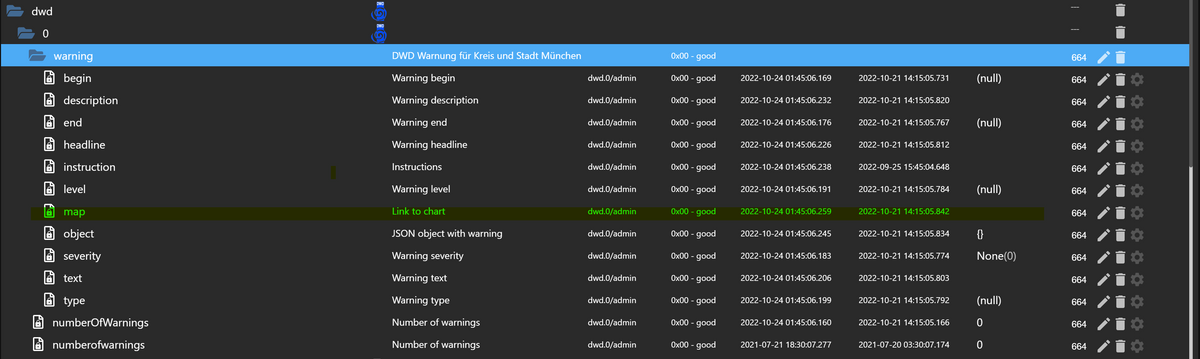
Da gibt es den Datenpunkt


Aber wenn ich den einfach kopiere wird mir ja in Node Red keine Karte angezeigt. Wie muss ich das in so einem Fall machen?
-
@damrak2022 Na in dem Datenpunkt ist ja nur eine Karte drin bzw. URL drin, wenn ein Warnung auftritt.
Im Moment ist da bei mir auch nichts.
Also kann da ja nichts angezeigt werden:

-
@mickym Ja, das ist klar. Das heißt also ich brauche den Datenpunkt nur in eine iobroker in Node zu setzen. Aber mit welche Node verbindest Du das, damit Dir auch eine Karte angezeigt wird?
-
-
@mickym Danke, die erste Node habe mir fast gedacht. Wenn ich irgendwas mit einer URL mache muss ich eine Get Node nehmen.
-
@damrak2022 Wie kommst Du denn da drauf? Was willst Du denn mit der URL machen. Das ist eine URL zu einem Bild.
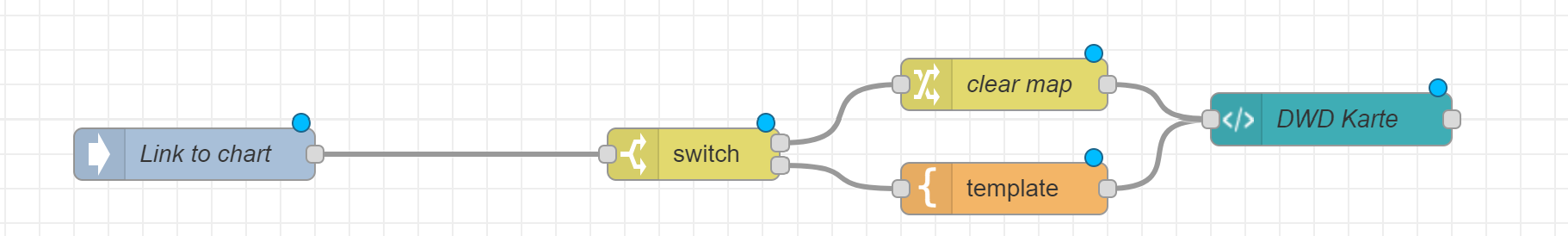
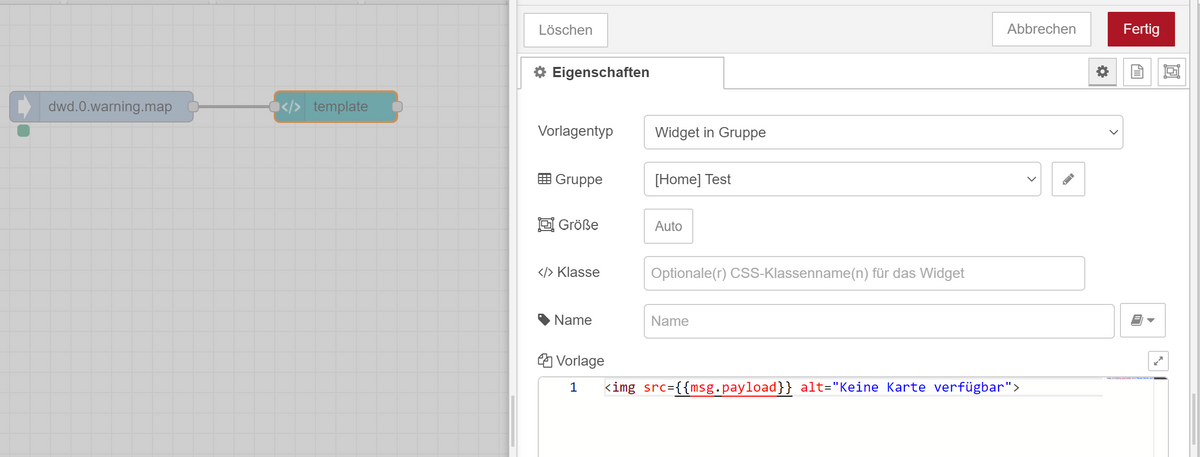
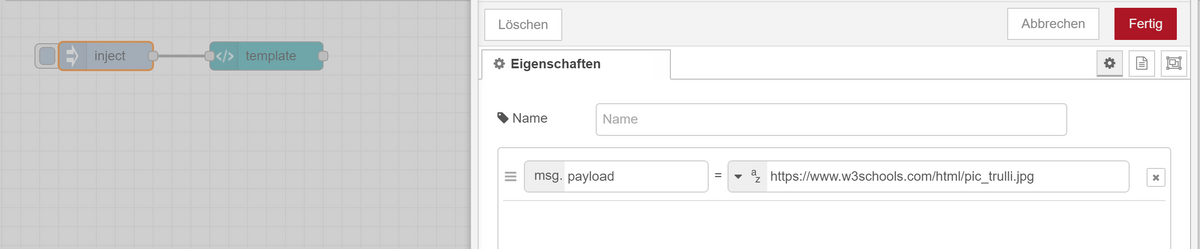
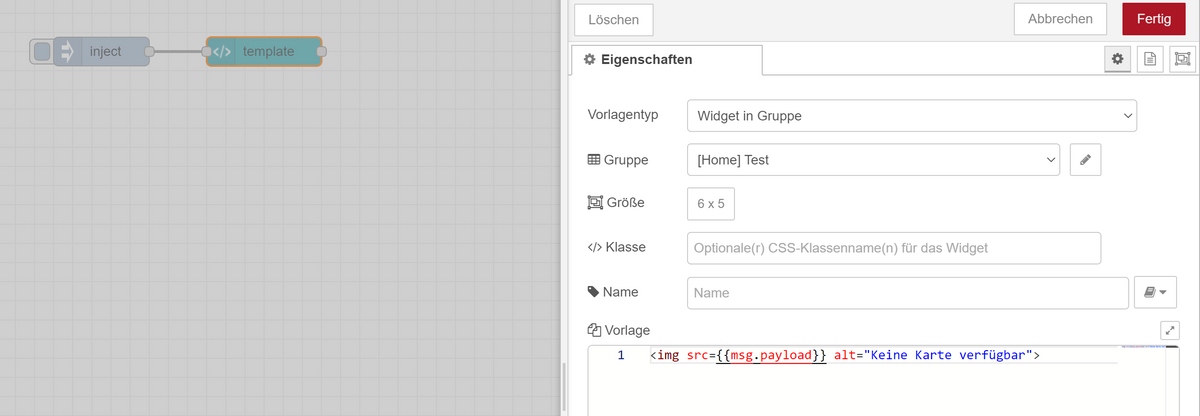
Du kannst auch einfach nach der iobroker-In Node die template Node mit der URL bestücken.

<img src={{msg.payload}} alt="Keine Karte verfügbar"> -
@mickym Diese Beschriftung bei Dir Link zu Url hat mich irgendwie dazu verleitet zu denken es wäre eine Get Node. Also Kommando zurück und meinen Kommentar vergessen
-
@damrak2022 Mit der template Node - kannst Du normalen HTML Code in Dein Dashboard einbinden.
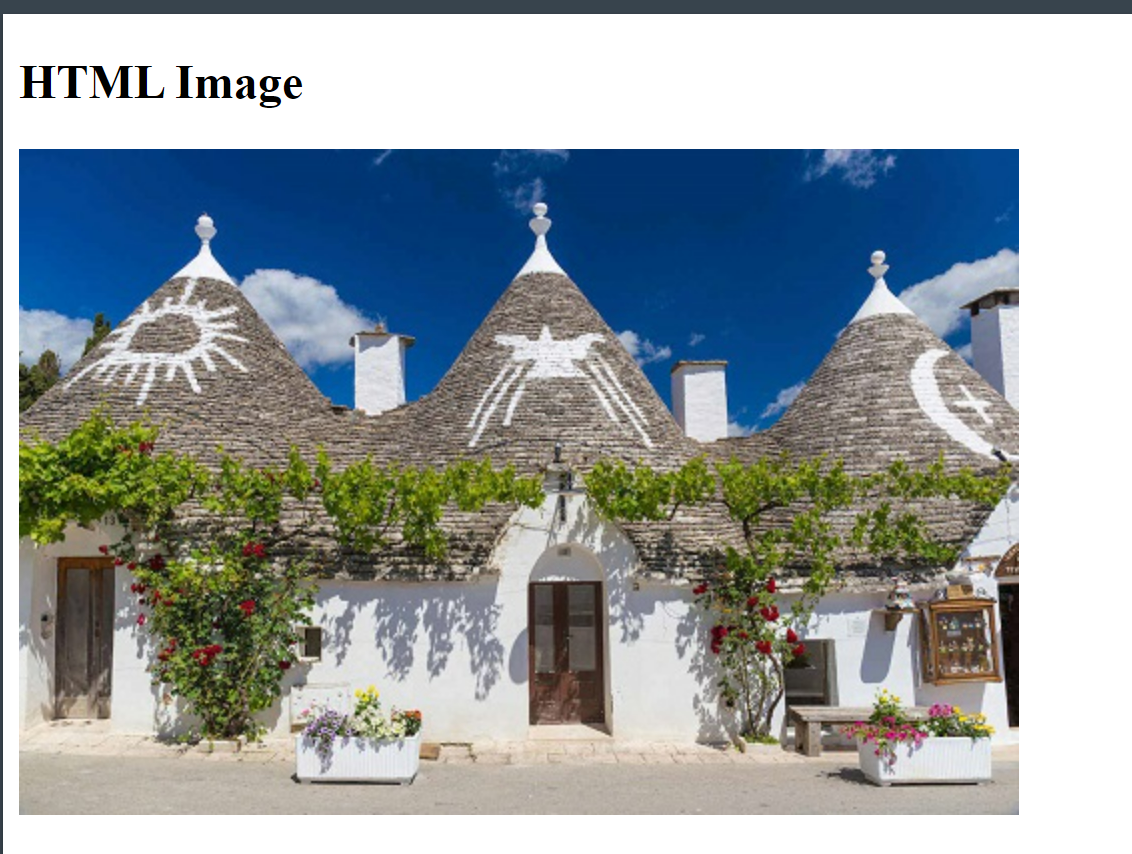
Hier mal die W3Schools Seite zum Einbinden von Bildern in eine Webseite:
https://www.w3schools.com/html/html_images.asp
Wenn Du zum Beispiel aus diesen Beispielen das Bild in dein Dashboard einbinden willst, wie das aussieht - kannst du einfach die URL in die payload einspeisen.

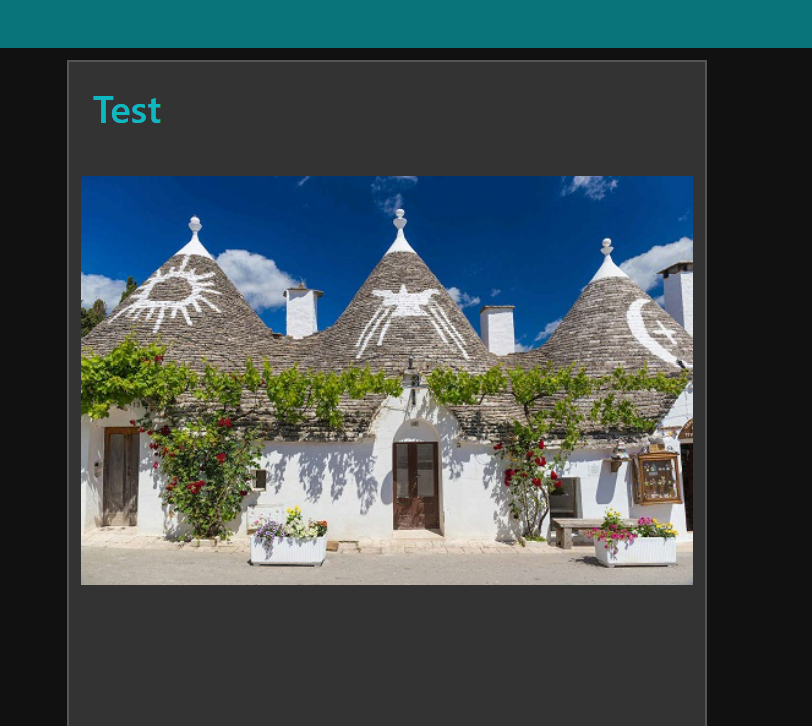
Wenn Du im Dashboard die Template Node genügend hoch machst wird das Bild dann automatisch richtig skaliert:



-
@mickym Danke, bei W3 schools arbeite ich mich langsam voran.
Mir ist gerade aufgefallen das mir bei unserem ersten Flow (Geofency) keine Orte mehr mit den farbigen Markierungen angezeigt werden. Auf den ersten Blick sieht aber im Flow alles korrekt aus. Aber das schaue ich mir heute Abend an. -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Danke, bei W3 schools arbeite ich mich langsam voran.
Mir ist gerade aufgefallen das mir bei unserem ersten Flow (Geofency) keine Orte mehr mit den farbigen Markierungen angezeigt werden. Auf den ersten Blick sieht aber im Flow alles korrekt aus. Aber das schaue ich mir heute Abend an.Wahrscheinlich hast Du einfach den Layer weggeklickt. (Ich glaub wir haben den damals Andys Favoriten oder so ähnlich genannt). Wenn ein Flow mal läuft, dann ändert sich der nicht, ausser Du änderst die Quellen.
-
@mickym Blöde Frage, wo finde ich den?
-
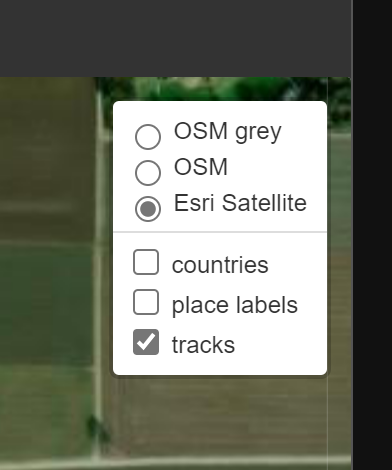
@damrak2022 auf der Karte in dem Menü in den Du die Kartentypen auswählen kannst
-
@mickym Ja, hatte ich auch so in Erinnerung, aber das ist er nicht mehr.
-
@damrak2022 Tja dann hast Du entweder was verändert oder musst refreshen.
Da draufklicken:

und dann sollten die layer dort auftauchen

bei mir taucht das aber auch nicht immer auf. Vielleicht hat sich da auch was mit dem Update getan. Weiß nicht.
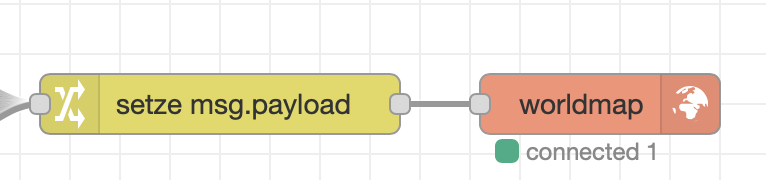
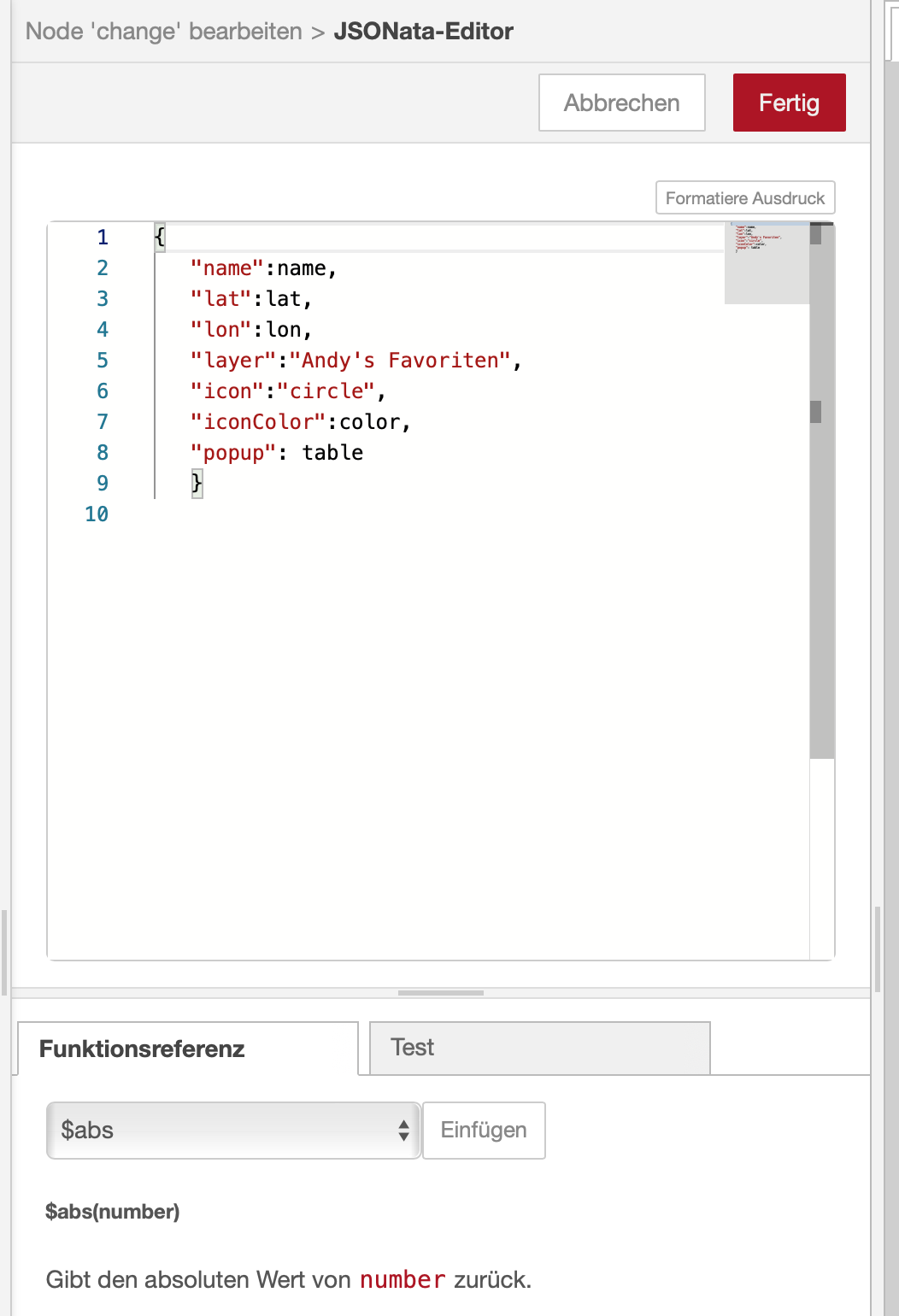
In Deiner letzten Change Node vor der WorldMap Node hast Du den layer definiert:
{ "name":name, "lat":lat, "lon":lon, "layer":"Andy's Favoriten", "icon":"circle", "iconColor":color, "popup": table }Du kannst auch mal versuchen den layer dort weg zu lassen.
-
@mickym Das ist auch noch da, wird aber nicht angezeigt. Habe ihn auch mal von der Worldmap getrennt, deployed und wieder verbunden und deployed. Keine Chance, er taucht auf der Karte nicht auf.


-
@damrak2022 Hast Du die Node aktualisiert?
-
@mickym Wie aktualisiert man eine Node? Ich habe den Flow neugestartet.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Wie aktualisiert man eine Node? Ich habe den Flow neugestartet.
Im Palettenmanager schauen, ob Aktualisierungen vorhanden sind.
-
@mickym Bei der Worlmap gibt es keine Aktualisierung. Das ist die installierte Version: