NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ja, ich habe das etwas großzügig dargestellt

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, ich habe das etwas großzügig dargestellt

Ich hoffe meine Geschichte zum Leben dieser Nachricht hat Dir gefallen.
-
@mickym Das hast Du super geschrieben.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Das hast Du super geschrieben.
na ich hoffe es erleichtert Dir in Zukunft - Dich in das Leben einer Nachricht in einem Flow hineinzuversetzen. Wir sollten also in Zukunft - gerade auch bei der Fehlersuche - immer in die Situation einer Nachricht hineinversetzen.

-
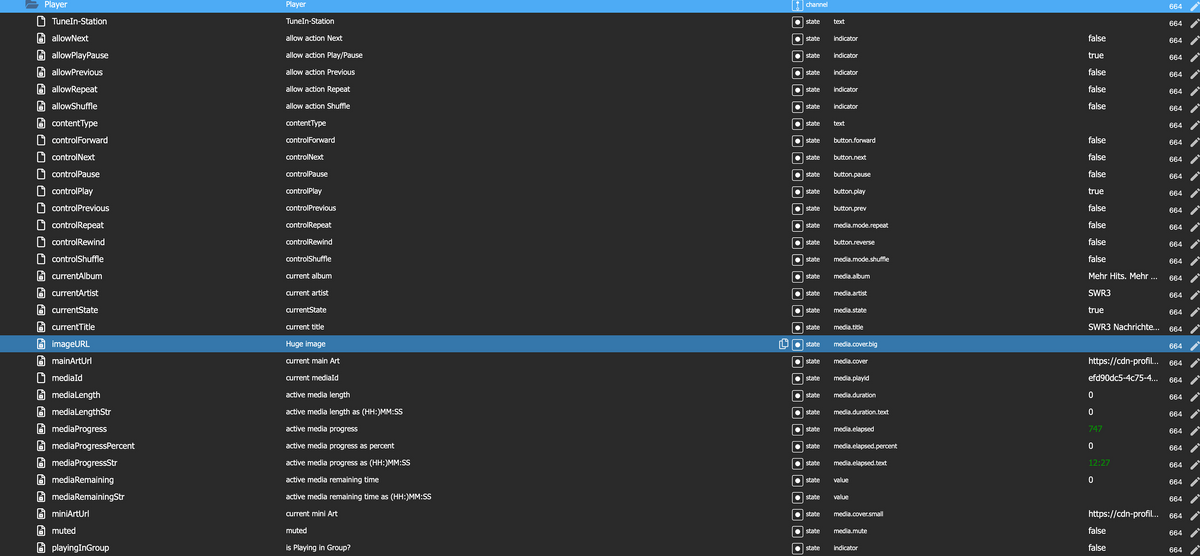
@mickym Mal eine kurze Zwischenfrage, welche jetzt nicht zu Node Red gehört. Ich erstelle gerade eine neue Automation udnd suche den Datenpunkt, welcher die Musikwiedergabe bei Alexa stoppt und wieder startet.

Habe bei eingeschaltetem Expertenmodus schon die meisten Datenpunkte auf "false" gesetzt, aber die Musikwiedergabe stoppt nicht. -
@damrak2022 Ich bin da auch überfragt, da ich ja keine Alexa nutze. Aber vielleicht kannst ja mal control.play auf false setzen.
-
@mickym Habe ich auch gedacht. Aber wenn ich das auf false setze passiert nichts außer das es sich nach ein paar Sekunden wieder auf true wechselt. Gut dann schreibe ich das in einem neuen Thread.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Datenpunkte auf "false" gesetzt, aber die Musikwiedergabe stoppt nicht.
vor Monaten schon besprochen: controlPause auf true setzen.
-
@djmarc75 Danke Dir, so klappt es.
-
@mickym Du hast mir ja schonmal gezeigt wie eine Zeit, z.B. 5,85 umrechne.
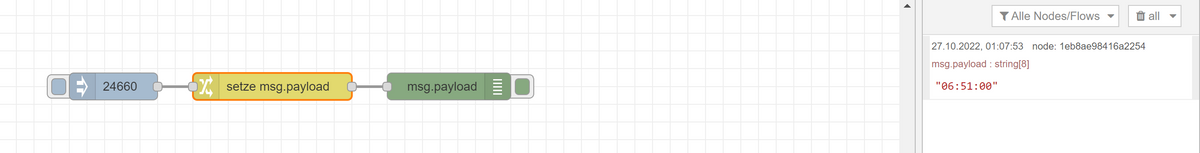
Jetzt versuche ich schon seit über 2 Stunden es hinzubekommen das mir z.B "24660 Sek" in Stunden und Minuten ausgeben zu lassen.
Ich habe es aber bis jetzt nicht hinbekommen den richtigen Code in der Change Node einzugeben. -
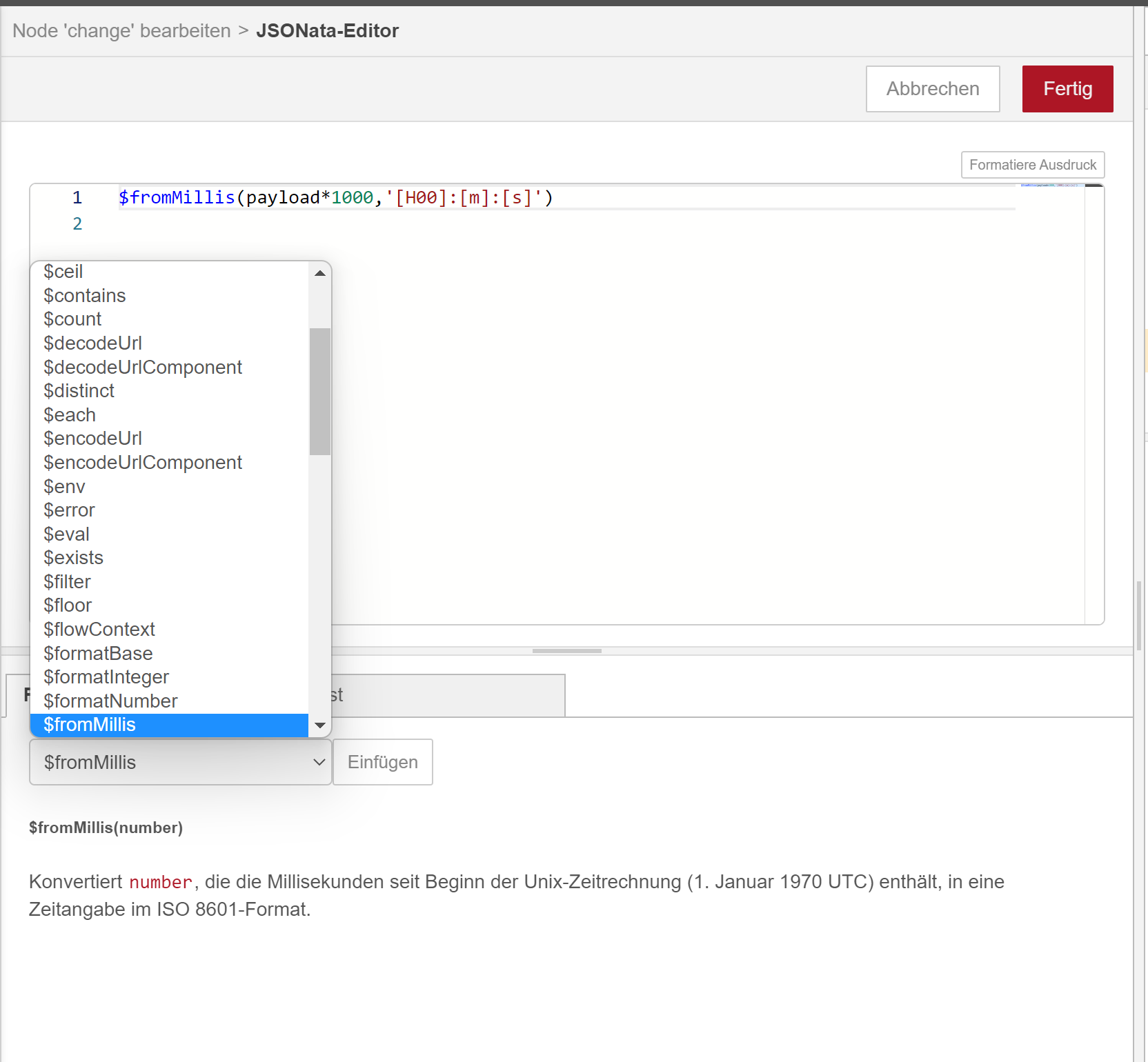
@damrak2022 Da nimmst Du besser eine besondere Funktion im JSONATA.
Damit ist das dann einfach:
$fromMillis(payload*1000,'[H00]:[m]:[s]')
-
@mickym Danke, bei JSONATA war ich die ganze Zeit. Aber ich habe nirgends was gefunden, was ich da exakt eingeben muss.
Ich versuche den Code mal zu kapieren: Da der Ausgangswert Sekunden ist wird mit diesem Teil
$fromMillis(payload*1000erstmal auf Sekunden gerechnet.
Aber wo findet denn die Division statt? Wahrscheinlich hier, kann ja nicht anders sein:[H00]:[m]:[s]')Ich bin davon ausgegangen das die Division mit "/" angegeben wird
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Danke, bei JSONATA war ich die ganze Zeit. Aber ich habe nirgends was gefunden, was ich da exakt eingeben muss.
Eine kurze Beschreibung zu den Funktionen bekommst Du wenn Du diese halt durchschaust.

Ein komplette Funktionsreferenz bekommst Du hier: https://docs.jsonata.org/overview
Datums und Zeitfunktionen findest Du hier.
https://docs.jsonata.org/date-time-functionsZusätzlich und das habe ich in meinem Datums- und Zeitthread ist die moments Bibliothek noch eingebaut.
Diese Funktion geht allerdings nur bis zu 24 Stunden. Über 24 Stunden musst Du die Tage erst weg rechnen.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Danke, habe mir das mal als Lesezeichen angelegt. Mal schauen ob ich das verstehe.
-
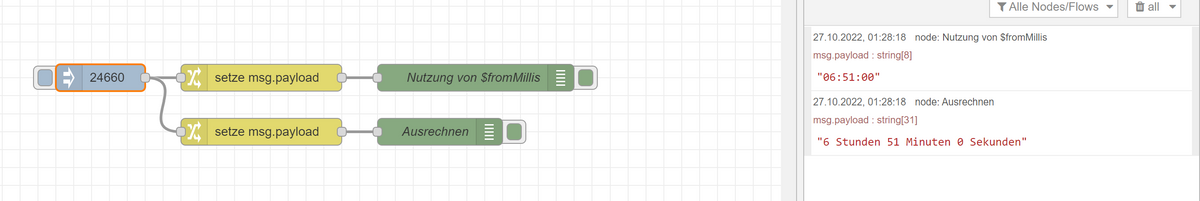
@damrak2022 Nein hier wird gar nicht gerechnet. Funktioniert aber nur BIS ZU 24 Stunden - anderenfalls musst Du die Tage abrechnen. Ich gebe Dir aber unten den Weg, wie Du es herkömmlich ausrechnen würdest-
Diese Funktion gibt Dir bis zu 24 Stunden automatisch eine Umrechnung statt. Und zwar wird ein "Datum" gebildet aus der Zahl von milli-sekunden und formatiert Dir das dann. Wenn Du es richtig ausrechnen möchtest, dann musst Du richtig.
erst mal die Stunden ausrechnen.
Eine Stunde sind 60 min * 60 sec = 3600 sec
Das heisst Du rechnest erst mal den ganzzahligen Anteil der Stunden aus und rundest ab.
$floor(payload/3600) StundenDer Rest ist dann Minuten
payload%3600 ist dann der Rest in Sekunden. Das teilst dann durch 60 um die Minuten zu enthalten und nimmst auch wieder der ganzzahligen Anteil.
$floor(payload%3600/60)Der Rest sind dann Sekunden.
payload%3600%60Also wenn Du es ganz normal mathematisch ausrechnen wolltest würde das so aussehen:
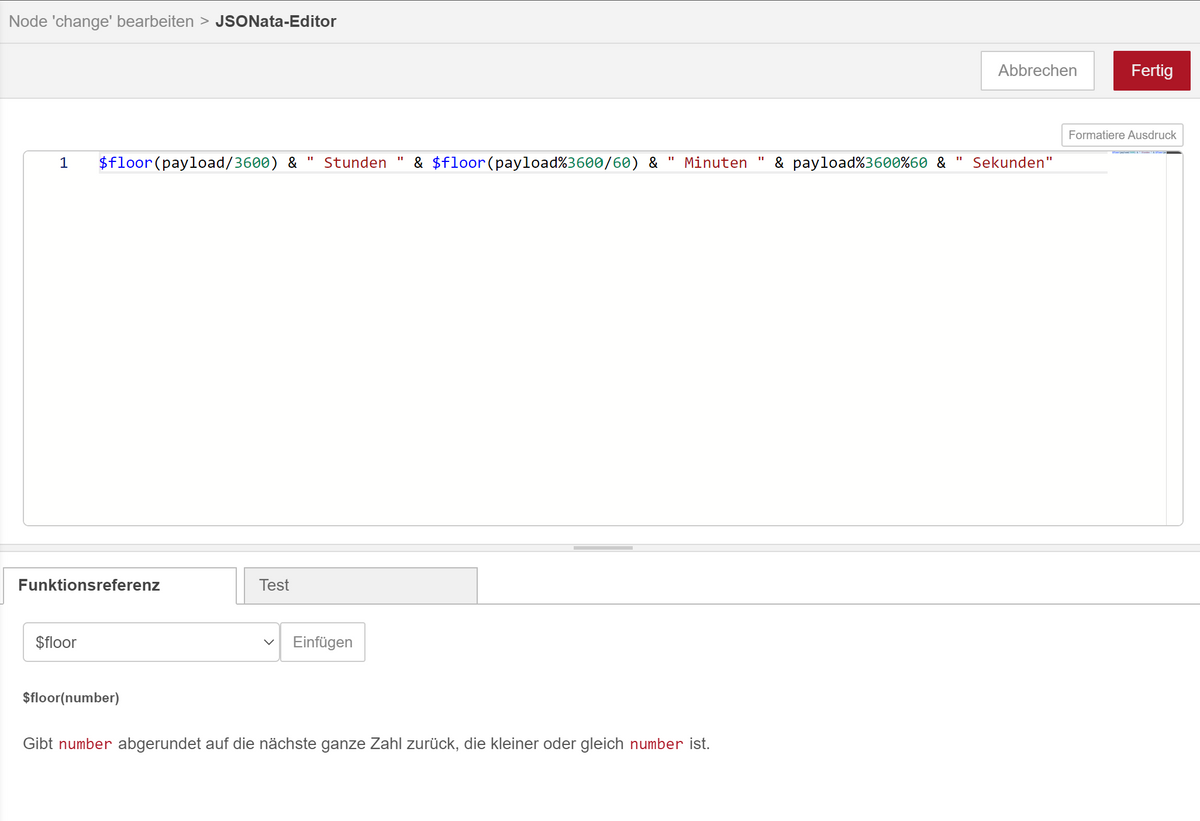
$floor(payload/3600) & " Stunden " & $floor(payload%3600/60) & " Minuten " & payload%3600%60 & " Sekunden"
Die Floor Funktion rundet wie gesagt ab:

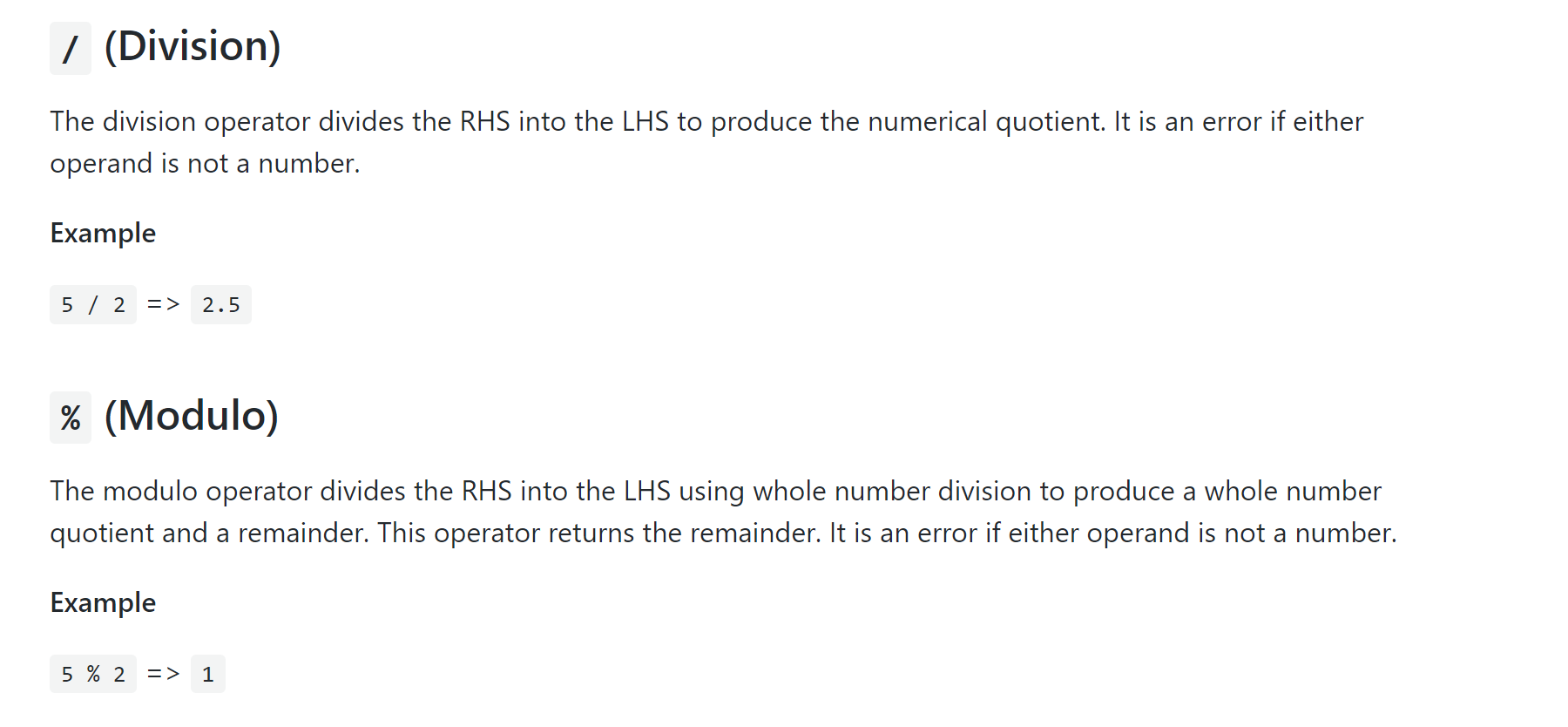
Ansonsten hast Du mit / als Division und %, also Modulo um den Rest zu ermittel natürlich recht:

-
@mickym Achso, na das muss man ja auch erstmal wissen. Aber danke dafür, denn jetzt habe ich das und kann jederzeit nachschauen.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Achso, na das muss man ja auch erstmal wissen. Aber danke dafür, denn jetzt habe ich das und kann jederzeit nachschauen.
Ja das ist halt bis zu 24 Stunden ein kleiner Trick - um Dir die Rechnerei zu ersparen. Im Prinzip wenn Du 0 der Funktion $fromMillis() übergibst, wird das Datum auf 0 Uhr am 1.1.1970 gesetzt. Wenn Du nun 24660000 Millisekunden übergibst, dann entspricht das einen Datum von 06:51 am 1.1.1970 - da uns das Datum aber egal ist, kann man halt bis zu 24 Stunden das als schnelle Umrechnung verwenden. Ist halt ein kleiner Trick - aber ansonsten habe ich Dir ja im vorherigen Post gezeigt, wie man es normal und richtig ausrechnet.
-
@mickym Hast Du - Danke
-
@damrak2022 Wie gesagt ich hab das ja auch schon mal alles in meinem Datumsthread erklärt.
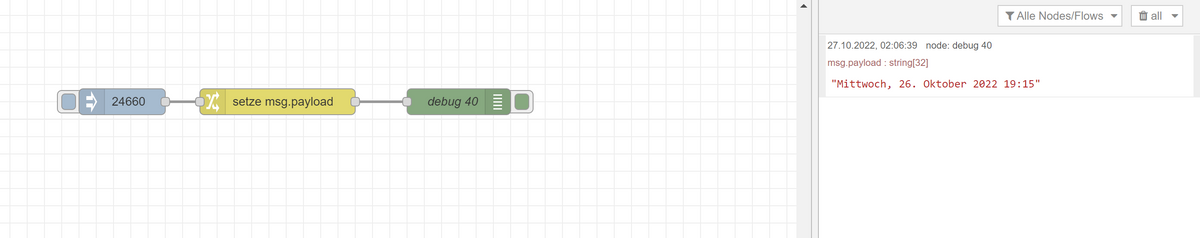
Wenn diese 24660 zum Beispiel auf ein Ereignis in der Vergangenheit hinweisen - also von jetzt 6 Stunden und 51 Minuten zurück, dann benutzt Du die mächtige moments Bibliothek:
So kannst Du Dir zum Beispiel das Datum und die Uhrzeit von vor 24660 Sekunden vom aktuellen Zeitpunkt ausgeben lassen:

$moment().subtract($$.payload,'seconds').locale("de").format('LLLL')auch wenn die Bibliothek leider nicht mehr weiter entwickelt wird.
-
@mickym Ich habe das von Dir mit der Moments Bibliothek gelesen, aber ich bin da ziemlich schnell ausgestiegen, da ich es nicht wirklich kapiert habe. Aber ich komme ja in winzigen Schrittchen voran