NEWS
Visualisierung mit Node Red erstellen
-
@mickym Nein 2 das meinte ich auch. Weiß ich ehrlich gesagt nicht wie ich die einfüge
-
@damrak2022 Na Du hast doch das Datum auch aus einzelnen Zeichenketten zusammengefügt. Ein Punkt ist auch nichts weiter als eine Zeichenkette mit einem Buchstaben.
"."Also fügst Du einfach nach jeder payload so einen Punkt ein:
payload[2] & "." & payload[1] & "." & payload[0] -
@mickym So ähnlich hatte ich es eben versucht. Allerdings habe ich das "." direkt hinter der eckigen Klammer eingefügt.
Danke für Deine Hilfe. Ich werde mir jetzt erstmal aufschreiben, wie wir, Du das gemacht hast. -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym So ähnlich hatte ich es eben versucht. Allerdings habe ich das "." direkt hinter der eckigen Klammer eingefügt.
Danke für Deine Hilfe. Ich werde mir jetzt erstmal aufschreiben, wie wir, Du das gemacht hast.Na ja dafür gibt es den Verkettungsoperator &. Ich habe Dir ja den Text aus der JSONATA Beschreibung herauskopiert.
Zu Lernzwecken - würde ich Dir aber noch empfehlen, dass wir es mit der moments Bibliothek auch noch probieren.
 Natürlich nur, wenn Du dazu bereit bist.
Natürlich nur, wenn Du dazu bereit bist. -
@mickym Mir wäre es sehr recht, wenn wir das morgen machen könnten und dann etwas früher.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Mir wäre es sehr recht, wenn wir das morgen machen könnten und dann etwas früher.
Wann immer Du bereit bist und ich anwesend bin. - Du weißt ich versuche alle Fragen zu beantworten, wenn ich kann. Aber fragen, musst Du halt selbst. Gerade wenn Du was lernen willst.
Wenn ich Dir den Code vor über einer Stunde in 5s hingeschrieben hätte, dann hättest Du es bei nächsten Mal wieder nicht gewusst.
-
@mickym Da hast Du wohl recht, aber ich muss sagen das ich das für mich als ziemlich schwierig empfunden habe.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Da hast Du wohl recht, aber ich muss sagen das ich das für mich als ziemlich schwierig empfunden habe.
Ja und da gilt halt nur wieder das Sprichwort - nur Übung macht den Meister. Ein Fahranfänger ist ja auch nicht gleich ein Profi.
 - Das heißt man muss sich halt öfters diesen Aufgaben stellen. Ich merke bei mir auch, dass ich Dinge, die ich schon gemacht habe und schau mir die nach ein paar Monaten wieder an, dass ich da relativ lange brauche, bis ich das wieder verstanden habe, warum ich das so gemacht habe.
- Das heißt man muss sich halt öfters diesen Aufgaben stellen. Ich merke bei mir auch, dass ich Dinge, die ich schon gemacht habe und schau mir die nach ein paar Monaten wieder an, dass ich da relativ lange brauche, bis ich das wieder verstanden habe, warum ich das so gemacht habe. -
@mickym sagte in Visualisierung mit Node Red erstellen:
Zu Lernzwecken - würde ich Dir aber noch empfehlen, dass wir es mit der moments Bibliothek auch noch probieren.
So, wenn Du magst, können wir das jetzt machen
-
@damrak2022 Na dann mal los.
 - Damit Du lernst - nimmst Du also eine Inject Node, eine Change Node und eine Debug Node.
- Damit Du lernst - nimmst Du also eine Inject Node, eine Change Node und eine Debug Node. -
@mickym Das habe ich hinbekommen

-
@damrak2022 So wichtig ist auch, dass Du Dir die moments Bibliothek öffnest damit Du nachschauen kannst.

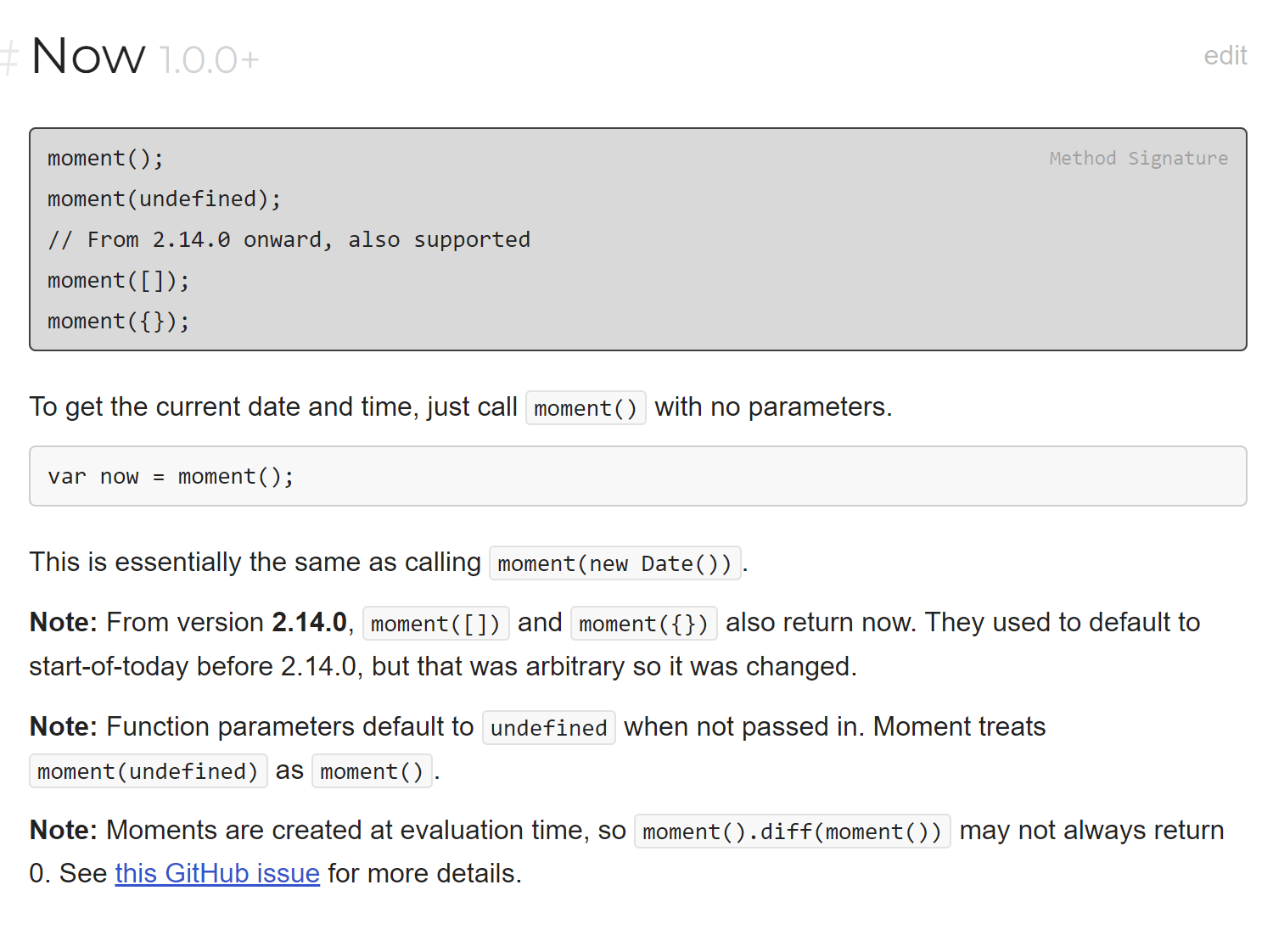
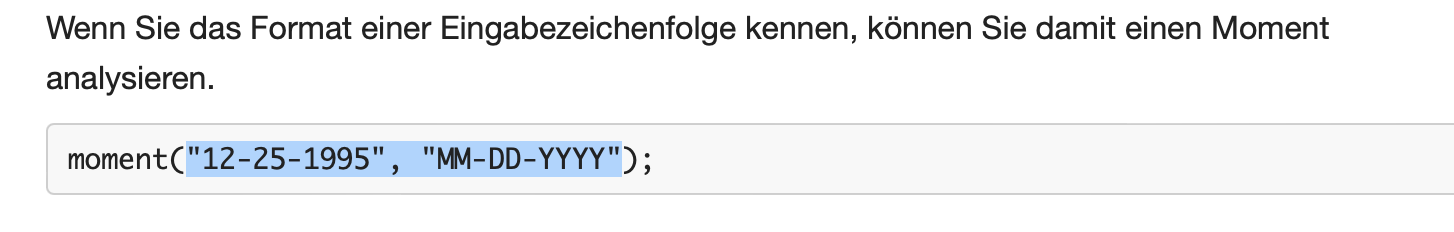
Also erstes musst Du verstehen, dass Du mit der moments-Bibliothek Datumsobjekte erzeugst. Ein Datumsobjekt besteht aus einem Datum und einer Uhrzeit. Wenn Du des aktuelle Datum und Uhrzeit haben willst, dann brauchst Du nichts mitzugeben.Das ist in der Bibliothek: https://momentjs.com/docs/#/parsing/
so beschrieben:

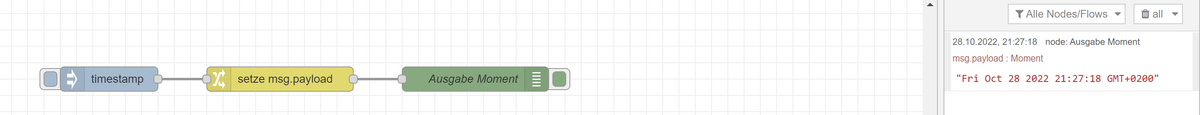
Also schau mal, ob Du ein aktuelles Datumsobjekt erzeugen kannst und poste den Code. Bedenke aber, dass Du mit JSONATA arbeitest und Du fügst über den Button einfügen - ein Moment Objekt ein.
Also poste mal Deinen Code - damit Du diese Ausgabe bekommst:

-
@mickym Wo bitte finde ich die Moments Bibliothek??? Einfach bei JSONATA?
-
@damrak2022 Na das ist eine JSONATA Funktion. Und den Link zur Bibliothek hab ich Dir gerade gepostet: https://momentjs.com/docs/#/parsing/
-
@mickym sagte in Visualisierung mit Node Red erstellen:
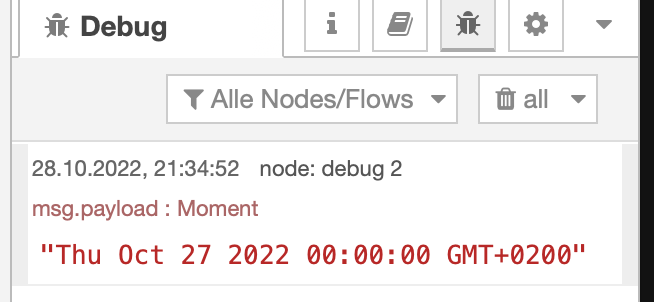
Du meinst ungefähr so:

Habe diesen Code genommen:
$moment("10-27-2022", "MM-DD-YYYY") -
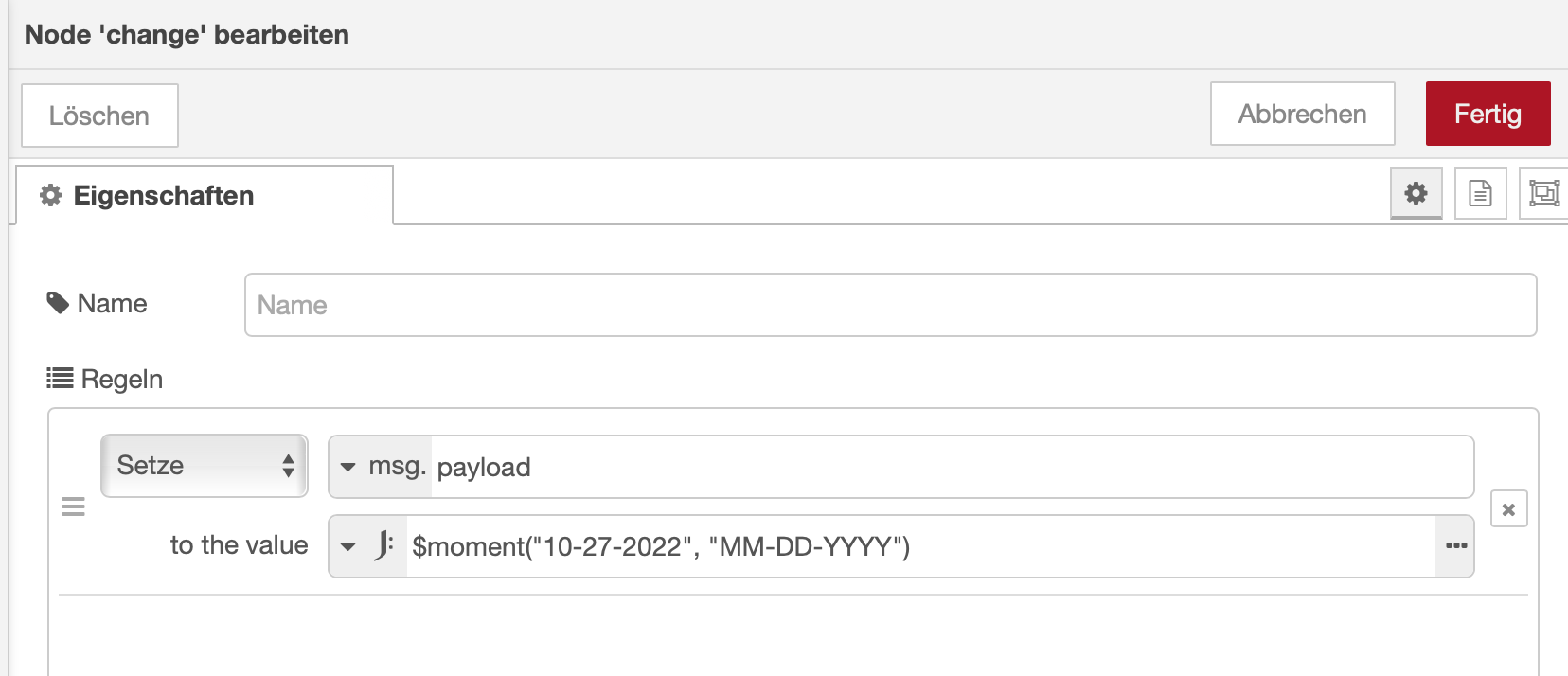
@damrak2022 Ja schaut zwar nicht nach der aktuellen Uhrzeit aus. wie schaut deine Change Node aus?
-
@mickym So:

-
Ok ich wollte Du erklären, wie man das heutige Objekt machst, aber Du hast ja quasi schon das Datum so genommen, wie Du es aus der Node herausbekommen hast. - Alle Achtung. Das heißt Du hast quasi schon ein Datumsobjekt erzeugt.
Wie bist Du denn auf diesen Code gekommen?
-
@mickym Nein, der war so schön als Beispiel auf der Moments eine beschrieben. Und da habe ich den mal eingefügt und auf das Datum von gestern abgeändert.

-
@damrak2022 Ok das heißt Du kannst es nicht erklären.
Aber wir werden später nochmal darauf zurückkommen.Nun gib mal das aktuelle Datumsobjekt aus, wie ich das in meinem Flow da unten mache. Ich hab Dir ja die Stelle in der Bibliothek nicht übersetzt unten gepostet.