NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Ausschauen tut das gut.

2 Dinge könnte man jedenfalls noch überlegen.
Die Inject Nodes sollten einmal automatisch triggern. Im Moment schaut es so aus, als ob du 14 mal die Inject-Nodes drückst. Dann wäre es natürlich auch besser wenn sich die Summen automatisch berechnen würden.
Wenn Du dann mal das fortgeschrittene Stadium erreichst hast, dann liest Du automatisch ein ganzes Verzeichnis ein.
Aber so ist es doch schon mal ein Erfolgserlebnis. Das andere sollen nur Denkanstösse sein, falls Dir mal wieder die Ideen ausgehen.

-
@mickym Ich glaube den "fortgeschritten Status" erreiche ich mit meinem 99. Geburtstag

Bei den Summen hast Du natürlich recht. Momentan wäre mir wichtig die zwei Dateien im aktuellen Jahr automatisch auf Veränderungen zu überwachen, da 2022 nicht fertig ist und sich das ja in jedem Jahr so darstellt.

Funktioniert das mit der "watch node"? -
@damrak2022 Na das muss ja jetzt nicht sein. Die watch Node funktioniert grundsätzlich auch, wenn sich etwas ändert. Man könnte sie in dem Fall auch als trigger nutzen - aber die einfachere Lösung wäre jetzt, dass die Inject Nodes einmal automatisch triggern - ggf. kannst ja noch einen Button zu aktualisieren machen. - Aber das Verzeichnis zu überwachen, nur weil sich eine Datei vielleicht alle 2 Wochen einmal ändert, halte ich für übertrieben.
-
@mickym Achso klar, wenn ich die Inject Node auf einmal am Tag stelle, werden ja automatisch die neuen Daten eingelesen, richtig?
Nein Blödsinn, das geht doch nicht, da die Datei ja auf dem iobroker liegt und dort nicht automatisch aktualisiert wird. -
@damrak2022 Na muss nicht einmal am Tag sein. Aber einmal, nachdem der Flow gestartet wurde, sonst musst Du doch alles manuell initialisieren.
-
@mickym Ja, dann muss ich neu triggern, deswegen die inject auf automatisches triggern stellen, das habe ich verstanden.
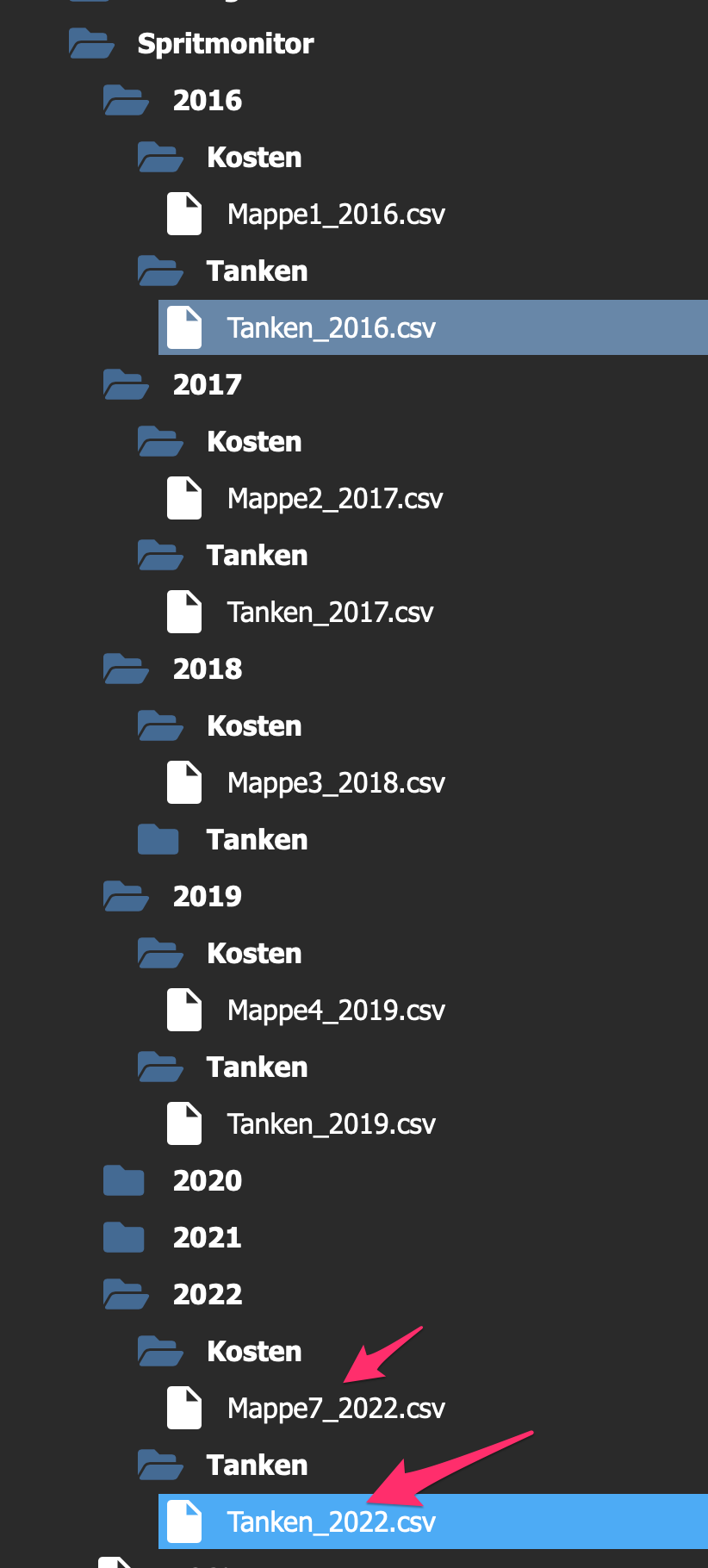
Nein, da hatte ich einen Denkfehler. Die .csv Datei hatte ich aus der Webseite Spritmonitor und die hat mir alle Daten von 2016 bis 2022 angezeigt. Die habe ich dann manuell auseinandergepflückt um die Daten für jedes Jahr zu haben und dann in Dateien hochgeladen. Somit nützt mir die Aktualisierung ja nichts, da die Dateien auf dem iobroker fix sind und sich nicht verändern, es sei denn ch lade eine neue Datei hoch und ersetze die alte.
Ich müsste eigentlich auf die Datei im Web zugreifen, dann müsste es gehen. -
@damrak2022 Nochmal - mir geht es doch nicht um Deine Dateien und deren Aktualisierung. Was passiert wenn Du jetzt den NodeRed Adapter neu startest?
-
@mickym Habe die inject auf automatisch triggern umgestellt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Habe die inject auf automatisch triggern umgestellt.
Du musst nicht.
 - War nur so eine Idee.
- War nur so eine Idee. 
-
@mickym Nein ist ja richtig.
-
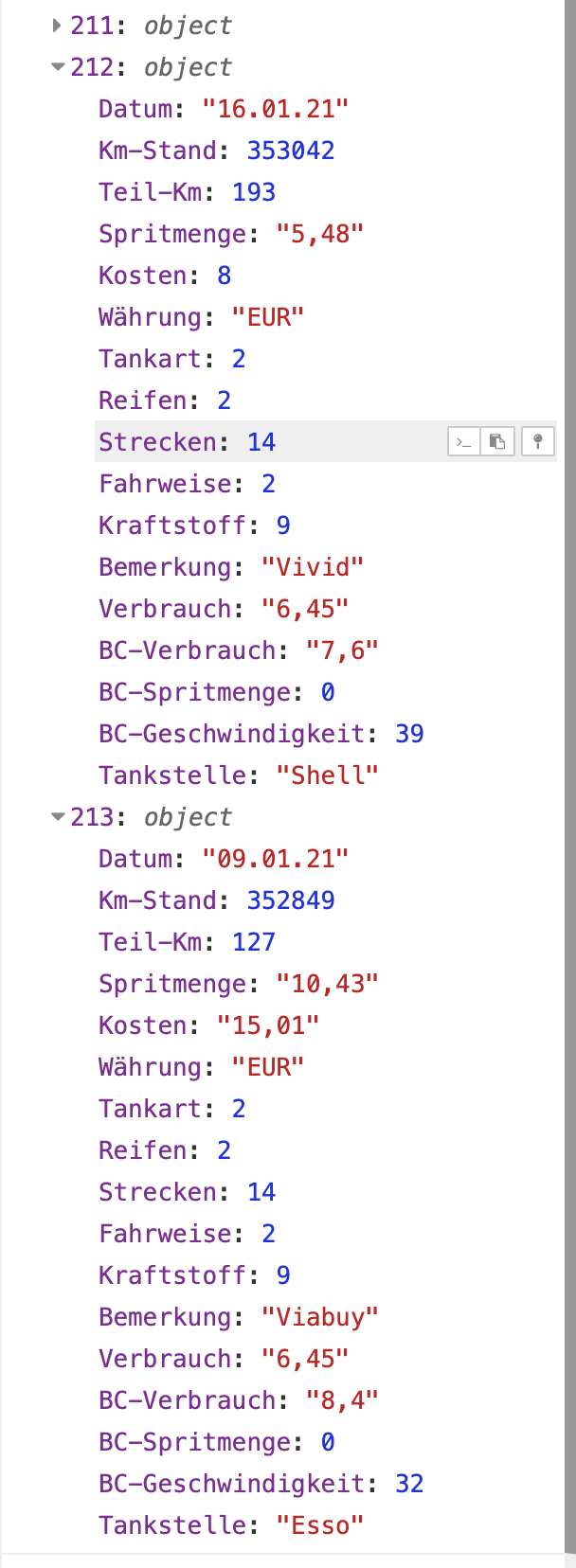
@mickym Ich habe mir das mal angeschaut. Wenn ich bei Betankungen 2017 eine Debug dahinterhänge, bekomme ich insgesamt 213 Objekte. Das heißt doch ich müsste die payload [1]Kosten bis payload[213]Kosten addieren um die Gesamtsumme zu erhalten.
Dafür müsste ich ein Change Node einsetzen, aber ich scheitere wieder mal an dem Code, welchen ich eingeben müsste.
Habe mir auch JSONATA Dokumentation angeschaut, werde aber nicht schlau daraus, wie der Code aussehen müsste.

Kannst Du mir das erklären? -
@damrak2022 Die eleganteste Lösung ist wohl eine JOIN Node.
Kopiere mir mal ein Objekt hier rein. Gibt noch eine andere Lösung ohne zu programmieren - wirst Du trotzdem schwer verstehen. Aber ich probiers mal
-
@mickym Nein quick and dirty hört sich nicht gesund an. Bin ich jetzt schon wieder an dem Punkt den ich neulich schon als so schwierig empfand.

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nein quick and dirty hört sich nicht gesund an. Bin ich jetzt schon wieder an dem Punkt den ich neulich schon als so schwierig empfand.

Kopiere mir mal ein Objekt hier rein. Gibt noch eine andere Lösung ohne zu programmieren - wirst Du trotzdem schwer verstehen. Aber ich probiers mal
-
213: object Datum: "09.01.21" Km-Stand: 352849 Teil-Km: 127 Spritmenge: "10,43" Kosten: "15,01" Währung: "EUR" Tankart: 2 Reifen: 2 Strecken: 14 Fahrweise: 2 Kraftstoff: 9 Bemerkung: "Viabuy" Verbrauch: "6,45" BC-Verbrauch: "8,4" BC-Spritmenge: 0 BC-Geschwindigkeit: 32 Tankstelle: "Esso" -
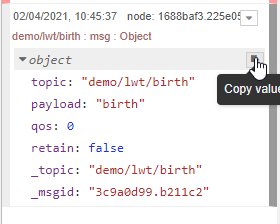
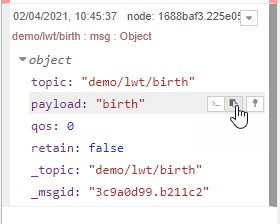
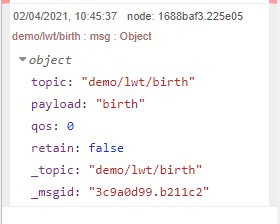
@damrak2022 Nicht so - Wert kopieren aus dem Debug Fenster und hier in Code Tags - keinen Text.
Das habe ich doch schon oft gezeigt:

-
@mickym {"Datum":"09.01.21","Km-Stand":352849,"Teil-Km":127,"Spritmenge":"10,43","Kosten":"15,01","Währung":"EUR","Tankart":2,"Reifen":2,"Strecken":14,"Fahrweise":2,"Kraftstoff":9,"Bemerkung":"Viabuy","Verbrauch":"6,45","BC-Verbrauch":"8,4","BC-Spritmenge":0,"BC-Geschwindigkeit":32,"Tankstelle":"Esso"}
-
{"Datum":"09.01.21","Km-Stand":352849,"Teil-Km":127,"Spritmenge":"10,43","Kosten":"15,01","Währung":"EUR","Tankart":2,"Reifen":2,"Strecken":14,"Fahrweise":2,"Kraftstoff":9,"Bemerkung":"Viabuy","Verbrauch":"6,45","BC-Verbrauch":"8,4","BC-Spritmenge":0,"BC-Geschwindigkeit":32,"Tankstelle":"Esso"}``` -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
{"Datum":"09.01.21","Km-Stand":352849,"Teil-Km":127,"Spritmenge":"10,43","Kosten":"15,01","Währung":"EUR","Tankart":2,"Reifen":2,"Strecken":14,"Fahrweise":2,"Kraftstoff":9,"Bemerkung":"Viabuy","Verbrauch":"6,45","BC-Verbrauch":"8,4","BC-Spritmenge":0,"BC-Geschwindigkeit":32,"Tankstelle":"Esso"}
Wenn Du es noch in Code-Tags eingebunden hättest, wäre es perfekt - aber OK. Dann kann ich nämlich mit Select all das Objekt mit einem Schlag in die Zwischenablage kopieren. EDIT: Ich habe gesehen, hast es gerade gemacht.
{"Datum":"09.01.21","Km-Stand":352849,"Teil-Km":127,"Spritmenge":"10,43","Kosten":"15,01","Währung":"EUR","Tankart":2,"Reifen":2,"Strecken":14,"Fahrweise":2,"Kraftstoff":9,"Bemerkung":"Viabuy","Verbrauch":"6,45","BC-Verbrauch":"8,4","BC-Spritmenge":0,"BC-Geschwindigkeit":32,"Tankstelle":"Esso"} -
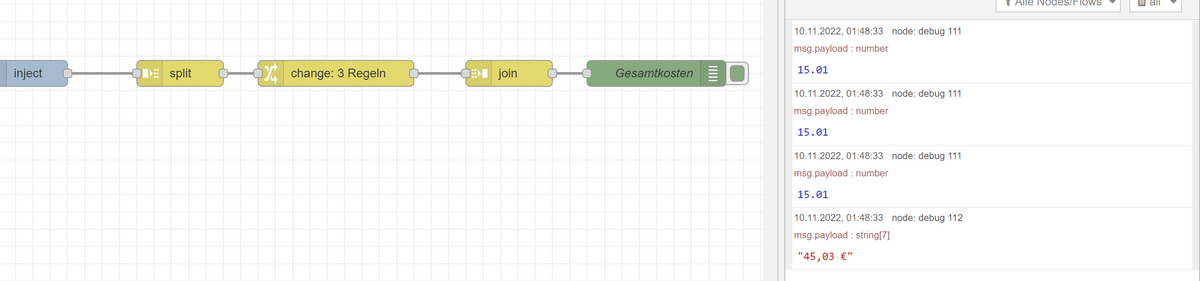
@damrak2022 So hier ein Lösung mit möglichst geringem Codieraufwand.
Das hängst Du hinter Deine CSV Node - also wo Du das Array mit den Objekten hast. Dieser Flow zählt Dir alle Kosten zusammen: