NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Na aussagekräftigen wäre in dem Fall das Debug Fenster gewesen. Die Inject Node vor der JSON Node würde ich löschen - denn da hast Du sicher keinen JSON String in der Inject Node. Wichtig ist das Du verstehst was Dir das Debug Fenster ausgibt.
- Die Eigenschaft Deines Nachrichtenobjektes payload (rosa markiert) - enthält ein Array (hellgrün markiert) (deutsch Liste) mit 20 Einträgen. Jede Liste oder Array hat einen Index der mit dem Wert 0 beginnt - sprich eine Liste mit 20 Elementen hat einen Index von 0-19.
- Jedes Listenelement stellt ein Objekt dar (orange markiert).
- Jedes Objekt hat Eigenschaften sowie auch Dein Nachrichtenobjekt. Das Objekt in der Liste an Indexpostion 0 enthält also eine Eigenschaft Start (Englisch Property) (hellblau markiert) genannt.
Diese Begrifflichkeiten sind jetzt und generell von Bedeutung.

Soweit verstanden?
-
@mickym Ja, soweit kapiert und ebenfalls wegkopiert
-
@damrak2022 Gut - nachdem Tabellen nicht zum Standardrepertoire gehören, weil das sehr aufwendig ist - darfst Du Dir nun eine neue Dashboard Node installieren:
Also über den Paletten-Manger diese Node installieren:
node-red-node-ui-table
-
@mickym Ist installiert - diesmal nur nach Aufforderung

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ist installiert - diesmal nur nach Aufforderung

Sehr gut
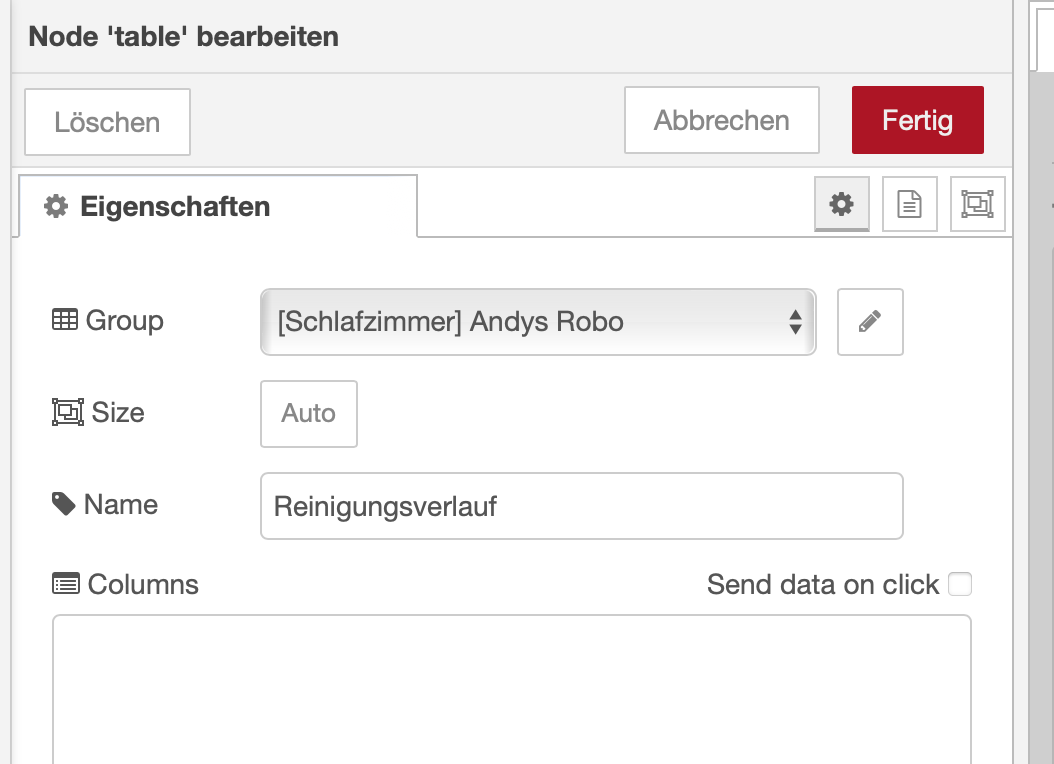
 - Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.
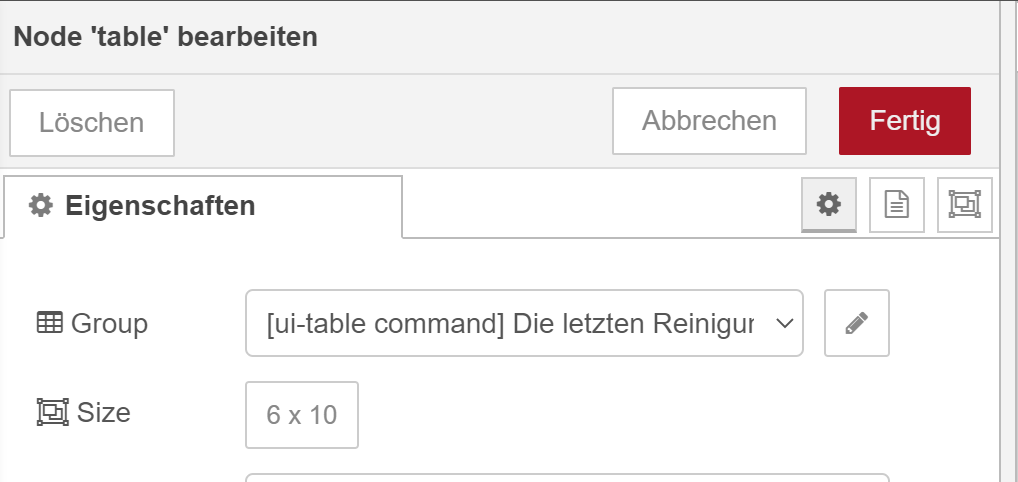
- Nun ziehst Du Dir eine TableNode raus und hängst sie hinter die JSON Node. Ich habe für die Tabelle eine eigene Gruppe genommen kannst die Node auch einer vorhandenen Gruppe zuweisen.Allerdings habe ich in der table Node statt Auto schon eine bestimmte Länge vorgegeben.
Ich habe also 6 Einheiten in der Breite und 10 Einheiten in der Höhe genommen.
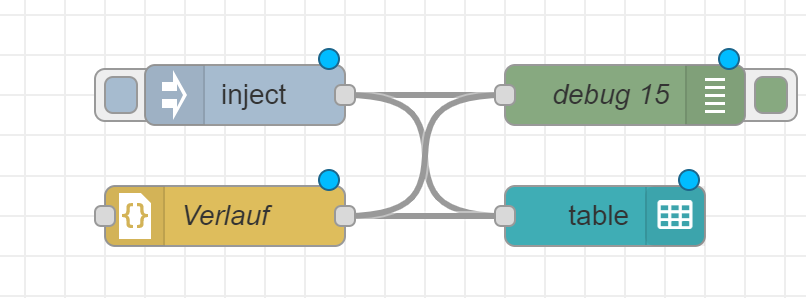
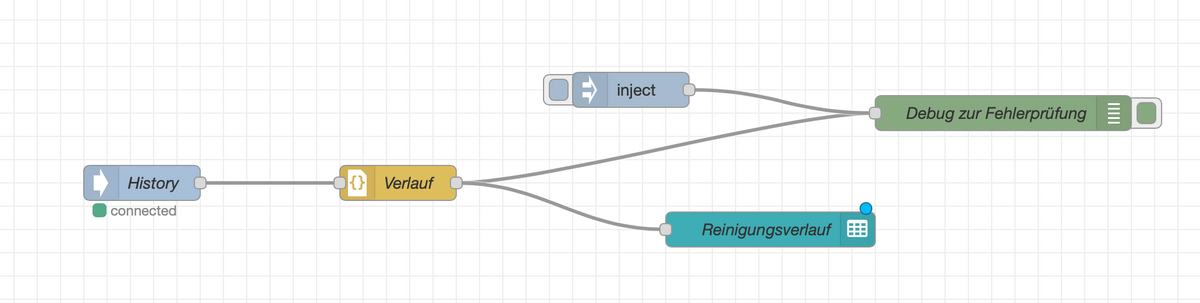
und verkabeln tust Du jede Node mit jeder - der 4 Nodes (Inject, Debug, JSON und Table)

-
@mickym Du meinst so:


-
@mickym Ah okay, Moment
-
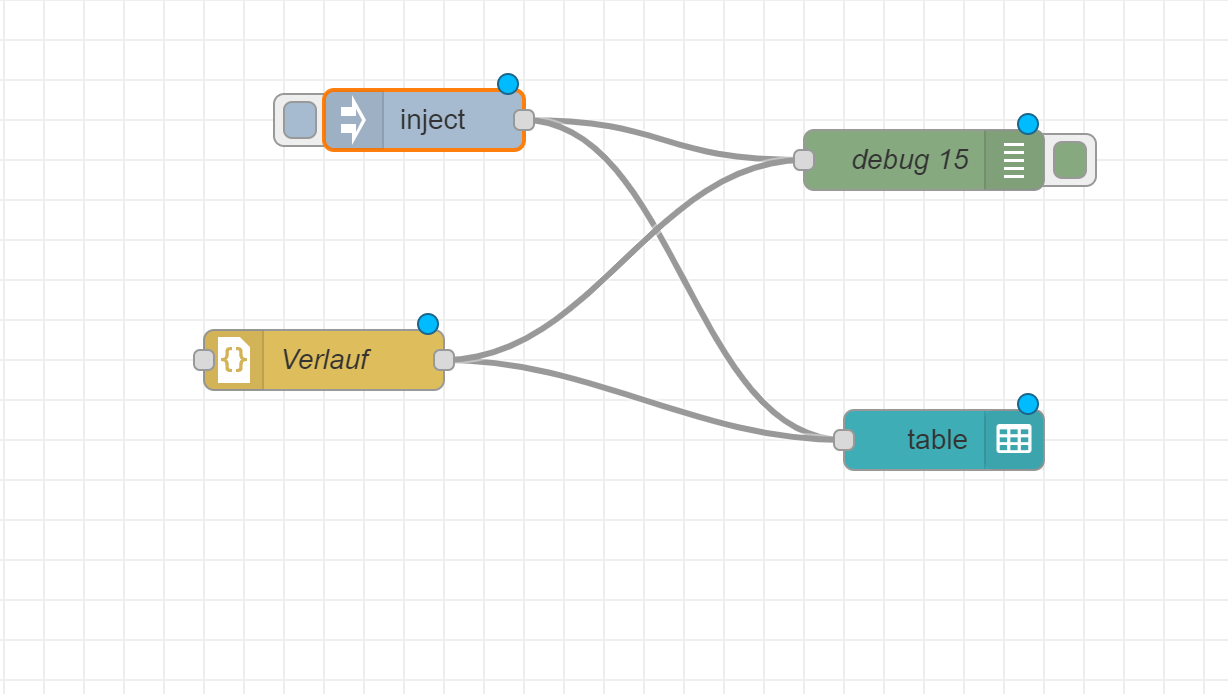
@damrak2022 Na schau Dir bitte meine Verkabelung an - und dann hatte ich Dir empfohlen von AUTO auf 6x10 Einheiten umzustellen. Am Besten Du machst einen Screenshot von Deiner Tabelle im Dashboard.
-
@mickym Größe habe ich angepasst, aber ich kann Inject nicht mit Verlauf und Debug nicht mit Table verbinden
-
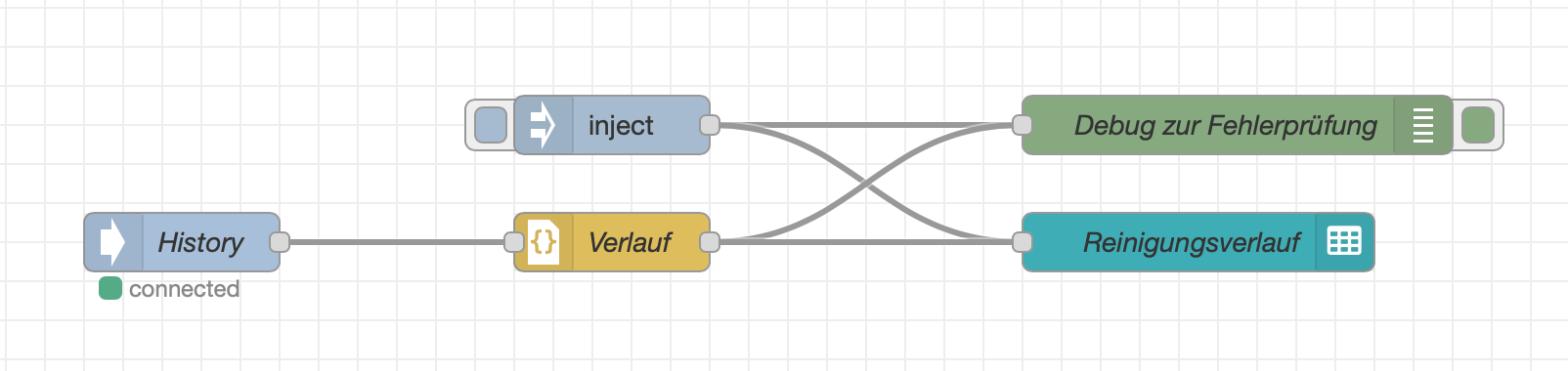
@damrak2022 Warum denn nicht? Einfach den Ausgang der Inject Node mit den beiden Eingängen verbinden. Warum soll das nicht gehen.
Ich ziehe es ma auseinander:

-
@mickym Ah okay


-
@damrak2022 Perfekt!! - so nun machen wir einen kleinen Fehler damit Du was in der Tabelle siehst - OK - also die Tabelle kommt wohl da in den leeren Raum
-
@mickym Nein, aber das Layout ist noch nicht so wirklich angepasst
-
@mickym Du machst nun die Table Node auf und fügst erst mal NUR eine Spalte hinzu.
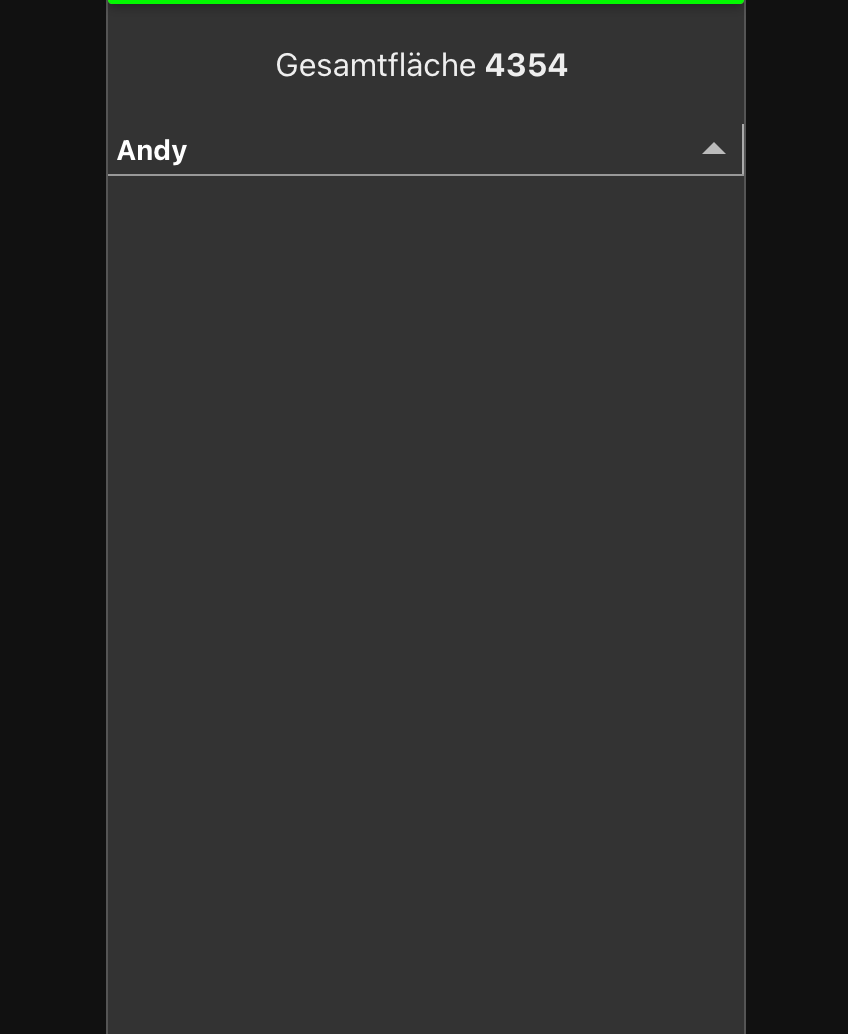
Also Property gibst Du mal Fläche ein - als Titel Andy.
-
Gesamtfläche ist ein anderer Datenpunkt, hat mit der Tabelle nichts zu tun
-
@damrak2022 Gut - dann feuere mal Deine Inject Node ab.

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Gesamtfläche ist ein anderer Datenpunkt, hat mit der Tabelle nichts zu tun
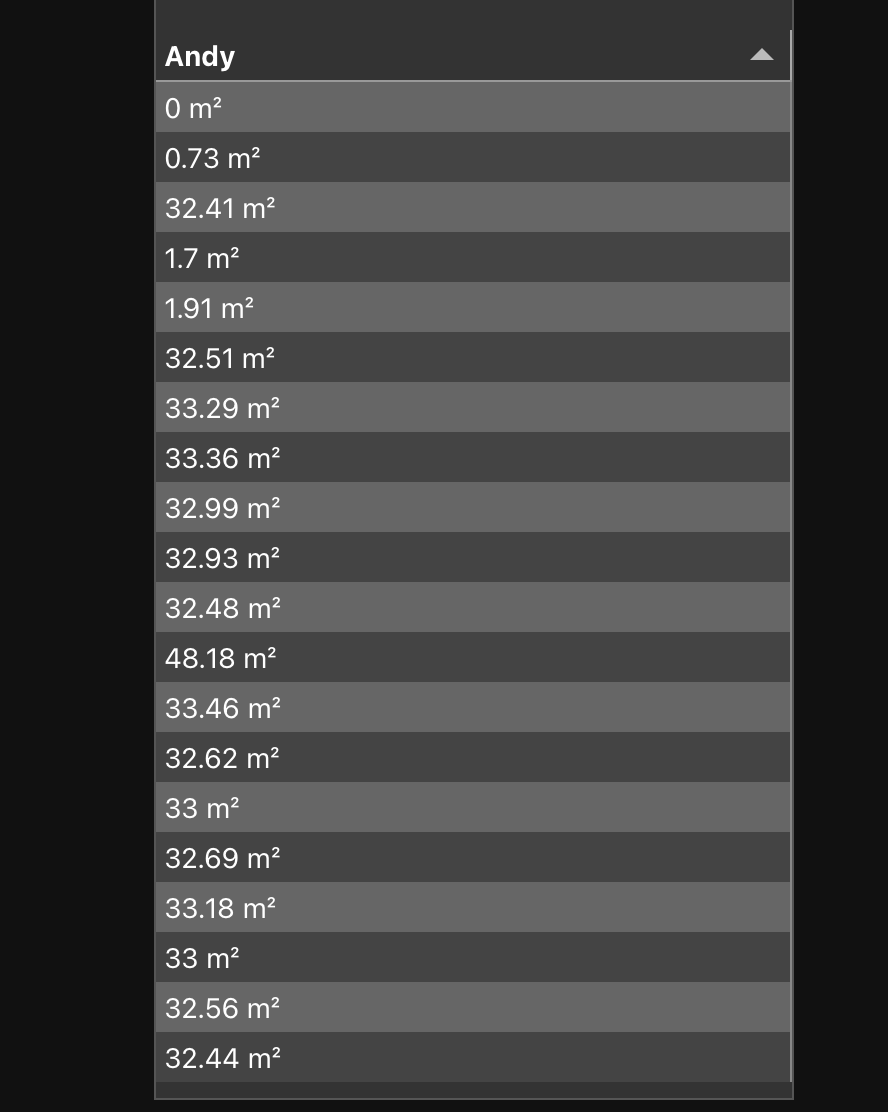
Ja hab ich mir schon gedacht - wie schaut Deine Tabelle nun aus, nachdem Du die Inject Node abgefeuert hast.
-
Sehr gut
-
@damrak2022 Sehr gut - merkst Du wie die Dinge zusammengehören - das heisst der Titel ist nur die Beschriftung der Spalte und mit der Property gibst Du an, welche Eigenschaft des Objektes da rein gehört. Du kannst den Titel nun wieder auf Fläche ändern und dann die restlichen 3 Spalten entsprechend konfigurieren und dann einen Screenshot machen, nachdem Du die Inject Node abgefeuert hast.
 Die Reihenfolge passen wir zum Schluss an.
Die Reihenfolge passen wir zum Schluss an. -
@mickym Mache ich