NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 verschoben
-
Ich scheitere am zweiten Teil des Codes, denn ich möchte einen Wert von 309 Minuten so darstellen, das mir der Wert als 5Std. 15 Minuten dargestellt wird.
$floor(payload/60) & " Std. " & $floor(payload%3600/60)& " Min. "Bitte den zweiten Teil des Codes nicht beachten, denn ich weiß das der falsch ist. Ich habe hier schon soviel rumprobiert, bekomme aber die Minuten nicht korrekt angezeigt. Auch die JSONATA Doku hat mich nicht schlauer gemacht.
Wie muss der Code richtig lauten? -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
$floor(payload/60) & " Std. " & $floor(payload%3600/60)& " Min. "
Also
- 309 Minuten sind 5 Std. und 9 Minuten und nicht 5 Std. und 15 Minuten, da 5 Std * 60 Minuten = 300 Minuten sind.
- Wenn Du eh Minuten als Eingabe hast, was rechnest Du mit 3600 usw. Du warst doch schon auf dem richtigen Weg, es ist einfach der Rest, der aus der Division mit 60 übrig bleibt.
$floor(payload/60) & " Std. " & payload%60 & " Min."Wenn Du allerdings darauf bestehst, dass 309 Minuten 5 Std. und 15 Minuten sein müssen, dann musst halt jedesmal 6 Minuten dazuzählen.
-
@mickym Habe es gerade gefunden. So geht es
$round(payload/60, 2)Wenn ich mit dem Taschenrechner 309 durch 60 teile komme ich auch auf 5,15, wobei Du recht hast 300 min = 5 Std. 9min. übrig
-
@mickym Habe jetzt Deinen Code genommen - der ist nämlich logisch
-
@damrak2022 Nein so geht es eben nicht bzw. mit der round - Formel bekommst Du doch nur die Stunden im Dezimalformat.
Sprich 309 Minuten sind 5,15 Stunden. Das ist richtig. Aber Du willst ja Stunden und Minuten haben. Mathematisch müsstest Du dann aber 0,15 Stunden * 60 Minuten rechnen, um aus dem Dezimalanteil der Stunden, Minuten zu machen.
Das kannst ja mit dem Taschenrechner probieren und dann sollte bei 0,15 * 60 = 9 rauskommen.
-
@mickym Stimmt, aber ohne Taschenrechner

-
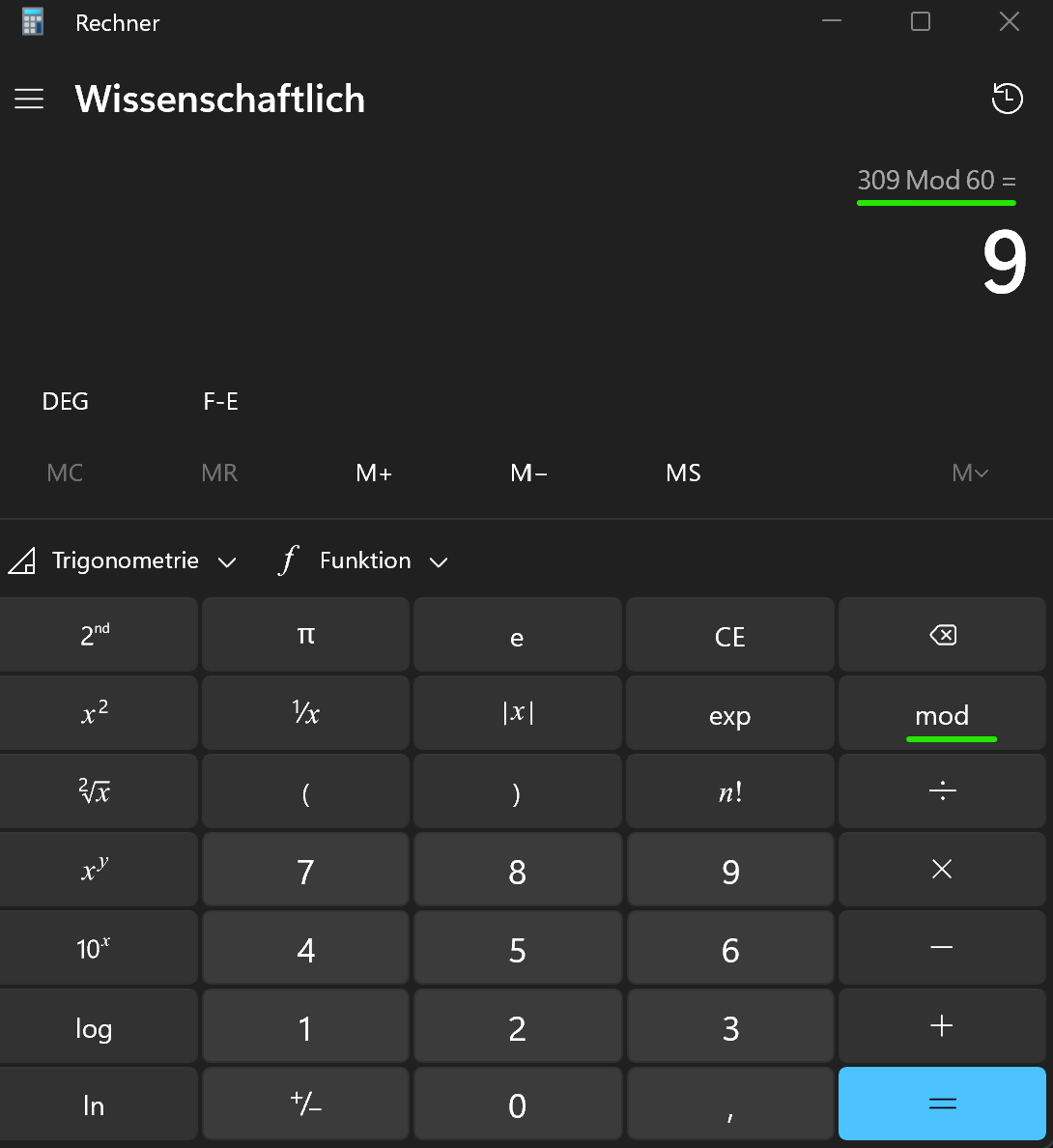
@damrak2022 Modulo also das % Zeichen gibt Dir immer den ganzzahligen Rest einer Division zurück. So wie man das ganz früher halt in der Schule gerechnet hat. Da hat man bei
309 / 60 = 5 Rest 9 geschrieben und den Rest nicht mehr weiter geteilt, um Dezimalzahlen zu erhalten. Gibt auch Taschenrechner, die haben die mod Funktion drauf.
Im Windows Rechner - muss man nur auf wissenschaftlich umstellen.


vielleicht hat der Mac das ja auch.

-
@mickym Ja hat er
-
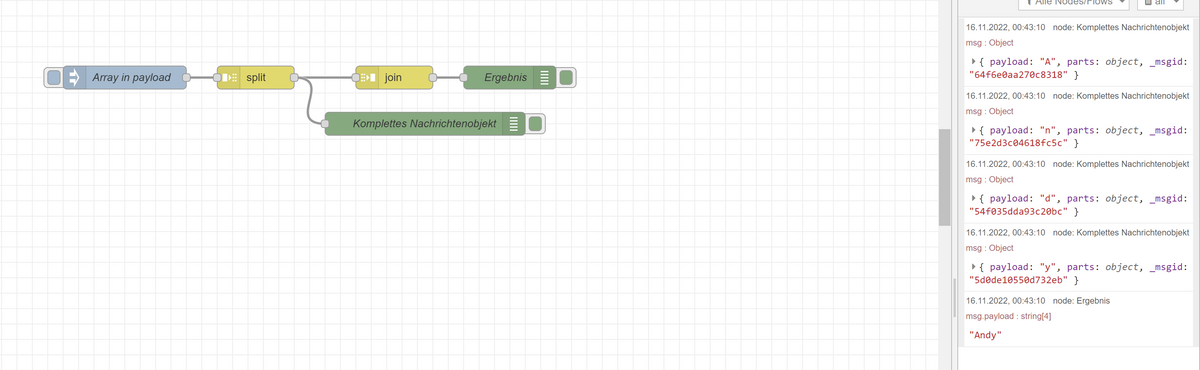
@mickym Möchtest Du die mir die zweite Übung mit der join node erklären?
-
@damrak2022 OK - können wir machen. Dafür müssen wir jedoch wieder mal etwas Theorie im Vorfeld besprechen.
Wie würdest Du den Unterschied zwischen einem Array und einem Objekt beschreiben?
-
@mickym Ein Array liefert mir alle Daten auf einmal, wo ich direkt eine Table dahinter hängen könnte.
Ein Objekt ist eine Kategorie, welche darunter die einzelnen Eigenschaften auflistet. -
@damrak2022 Nun Arrays und Objekte sind vollkommen unabhängig Ihrer späteren Verwendung (also das mit der Table Node ist nicht korrekt).
Im Prinzip ist auch ein Array ein Objekt.
Vielleicht schaust Du Dir generell mal kurz die Beschreibung an:
- Arrays: https://www.w3schools.com/js/js_arrays.asp
2.Objekte: https://www.w3schools.com/js/js_objects.asp
Hast Du den Flow noch mit dem Du ein Array aus den 4 Buchstaben Deines Namens gebildet hast?

- Arrays: https://www.w3schools.com/js/js_arrays.asp
-
-
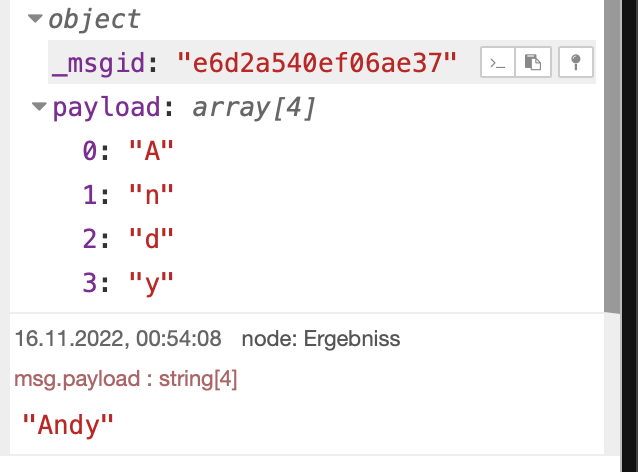
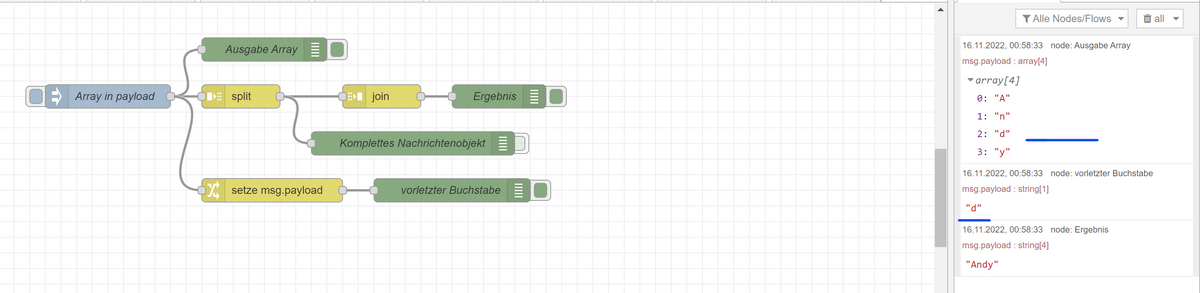
@damrak2022 Gut dann mach nochmal eine Debug Node direkt hinter die Inject Node und schau Dir an wie das Array im Debug Fenster angezeigt wird.
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Gut und wie müsste eine Change Node ausschauen, um aus diesem Array den vorletzten Buchstaben, als eigene Nachricht zu extrahieren?
Du machst also hinter die Inject Node, eine Change Node und dahinter eine Debug Node.
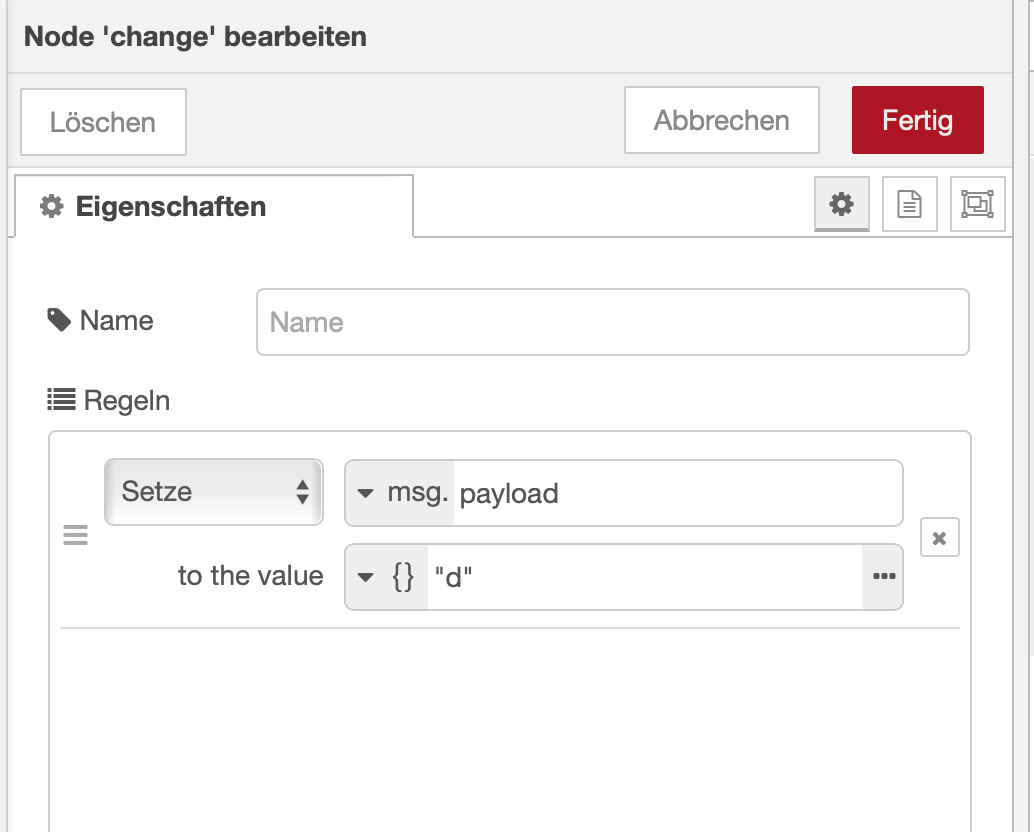
Wie muss also die Change Node ausschauen, um den 3. Buchstaben als das "d" als eigene Nachricht auszugeben?

Poste die Change Node
-
@mickym So:

-
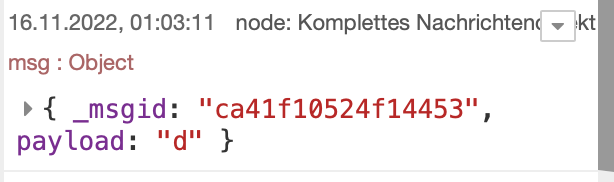
@damrak2022 Ja und wie schaut die Change Node aus, um diese Nachricht zu erzeugen? (s. mein Flow).
-