NEWS
Visualisierung mit Node Red erstellen
-
@mickym Nein, weil ich wahrscheinlich das in der Change Node falsch eingebe
-
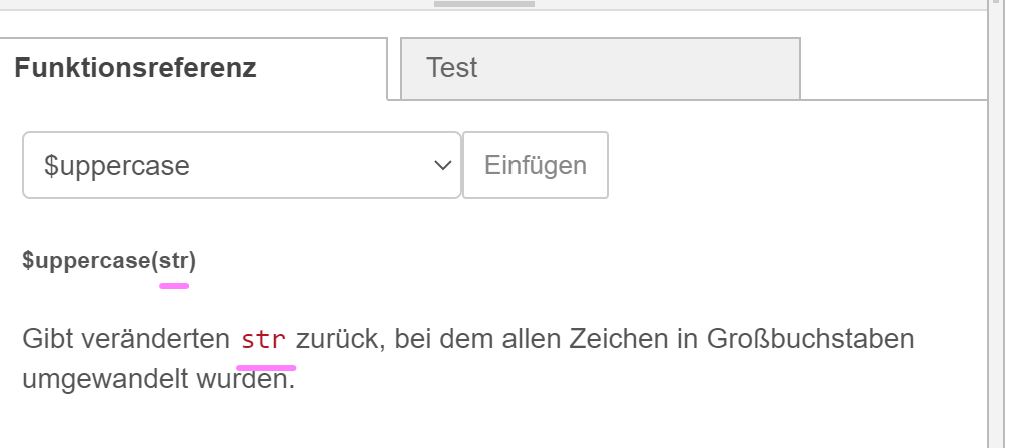
@damrak2022 Es gibt im JSONATA eine Funktion $uppercase, die die Umwandlung für Dich macht.
-
@mickym So, lass uns mal aufhören. Das wird mir gerade zuviel. Aber das mit der Umwandlung werde ich dann rausfinden. Uppercase habe ich, aber trotzdem stimmt meine Eingabe noch nicht. Ich muss auch erstmal da andere aufschreiben, bevor ich alles verwechsele
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym So, lass uns mal aufhören. Das wird mir gerade zuviel. Aber das mit der Umwandlung werde ich dann rausfinden. Uppercase habe ich, aber trotzdem stimmt meine Eingabe noch nicht. Ich muss auch erstmal da andere aufschreiben, bevor ich alles verwechsele
Na ich verstehe die Probleme nicht - bevor Du Dich verabschiedest. Wie soll ich helfen, wenn ich nicht weiß, wie das Problem erzeugen kann?
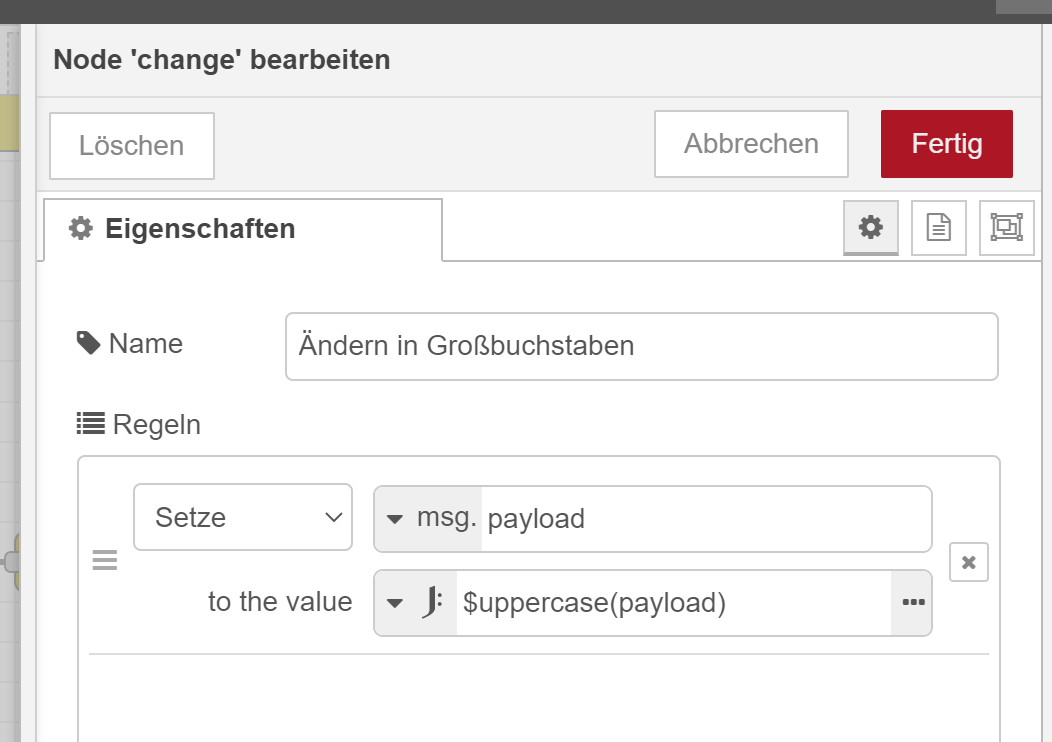
Die Lösung ist doch supereinfach:

Was hast Du denn anders gemacht? Oder wie kommt es zu einem Problem? Ich verstehe es halt im Moment nicht. Oben = Ziel, unten ist Quelle.
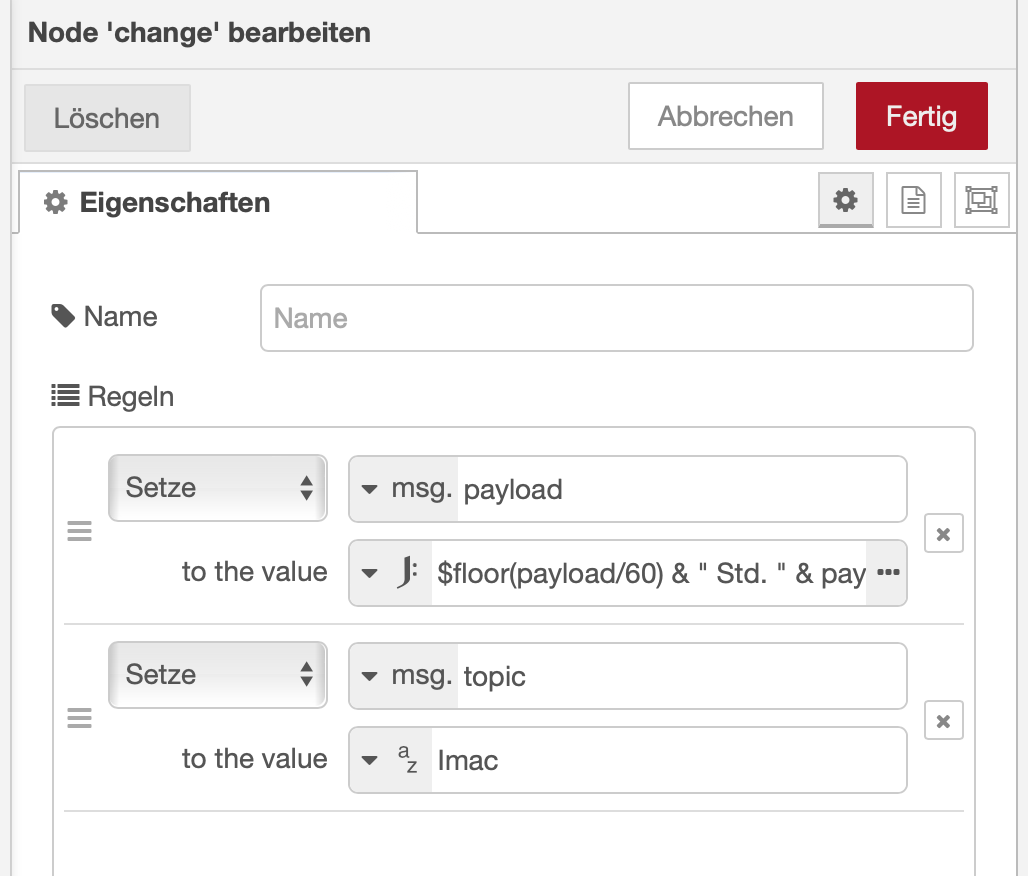
Setze die neue msg.payload auf $uppercase("der eingehenden" payload).
-
@mickym Ich habe wieder mal hinter dem uppercase kein payload eingetragen, das war mein Fehler.
Jetzt werde ich mir das ausführlich notieren
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich habe wieder mal hinter dem uppercase kein payload eingetragen, das war mein Fehler.
OK - aber verstehst Du es nun? uppercase ist ja nur die Funktion. Aber wenn Du Dir wieder die Hilfe anschaust, dann siehst Du doch, dass man der Funktion übergeben muss, was sie umwandeln muss.

Das hast Du doch mit der $round() und $floor() Funktion auch so gemacht?
-
@mickym Ja und mein Fehler war, das ich "str" nicht durch "payload" ersetzt habe.
-
@mickym Danke für die Erklärung
-
@damrak2022 Ok - dann machen wir ein anderes Mal weiter und fassen dann mal die Dinge kurz zusammen.
Neben der Möglichkeit mit der JOIN Node alle Nachrichten zu einem neuen Wert zusammenzufassen (also Sequenz reduzieren), also eine Summe zu bilden oder einzelne Zeichen zu einem Wort zusammenzufügen kann man mit einer JOIN Node auch die Nachrichten, die eine split Node generiert hat, wieder in das ursprüngliche Objekt zu verwandeln.
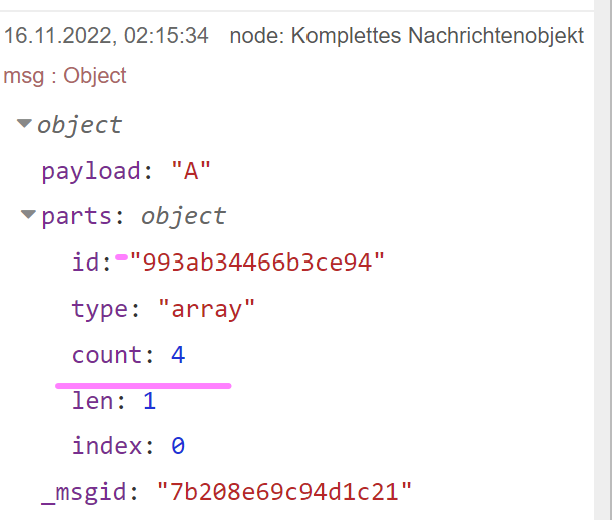
Das automatische Zusammenfügen einer JOIN Node funktioniert aber nur, wenn ein Objekt vorher durch die Split Node in einzelne Nachrichtenteile aufgeteilt wurde. Die Split-Node fügt vor dem Auftrennen in einzelnen Nachrichten msg.parts Objekte hinzu, damit die JOIN Node wieder in der Lage ist, das wieder zu einem Objekt zusammenzufassen. Die JOIN Node muss ja wissen, wann keine Nachrichten mehr kommen, bis sie selbst dann eine Nachricht ausgibt. Das geht nur, weil die Split Node mitgibt, wie Du ja schon an den kompletten Nachrichtenobjekten gesehen hast.
Anhand dieser Information der split Node in msg.parts

weiß die JOIN Node, dass nach 4 Nachrichten das Objekt wieder vollständig ist und zusammengesetzt werden kann.
Zwischen der Split und der Change Node kann man nun die einzelnen Elemente ändern oder analysieren. ABER: man darf keine Elemente herausfiltern, weil dann die JOIN Node unendlich lange auf die Elemente wartet.
Das was man mit split und join macht ist das was man in der herkömmlichen Programmierung oder im Blockly mit Schleifen macht. Hier geht das halt ohne Code schreiben zu müssen.
Wichtig ist neben dieser Funktion, dass das automatische Zusammensetzung nur funktioniert, wenn ein Objekt vorher mit der split Node aufgetrennt wurde.
-
@mickym Ich habe gerade versucht meine TV und iMac Nutzungsdauer in einem Chart darzustellen.
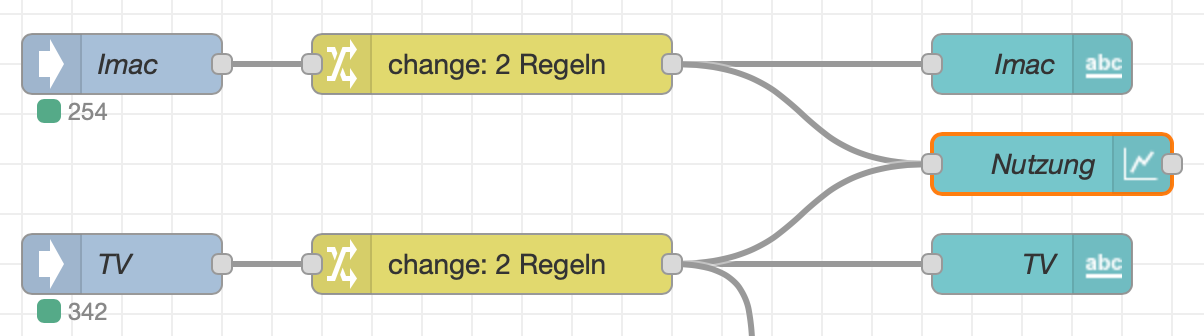
Der Flow sieht so aus:

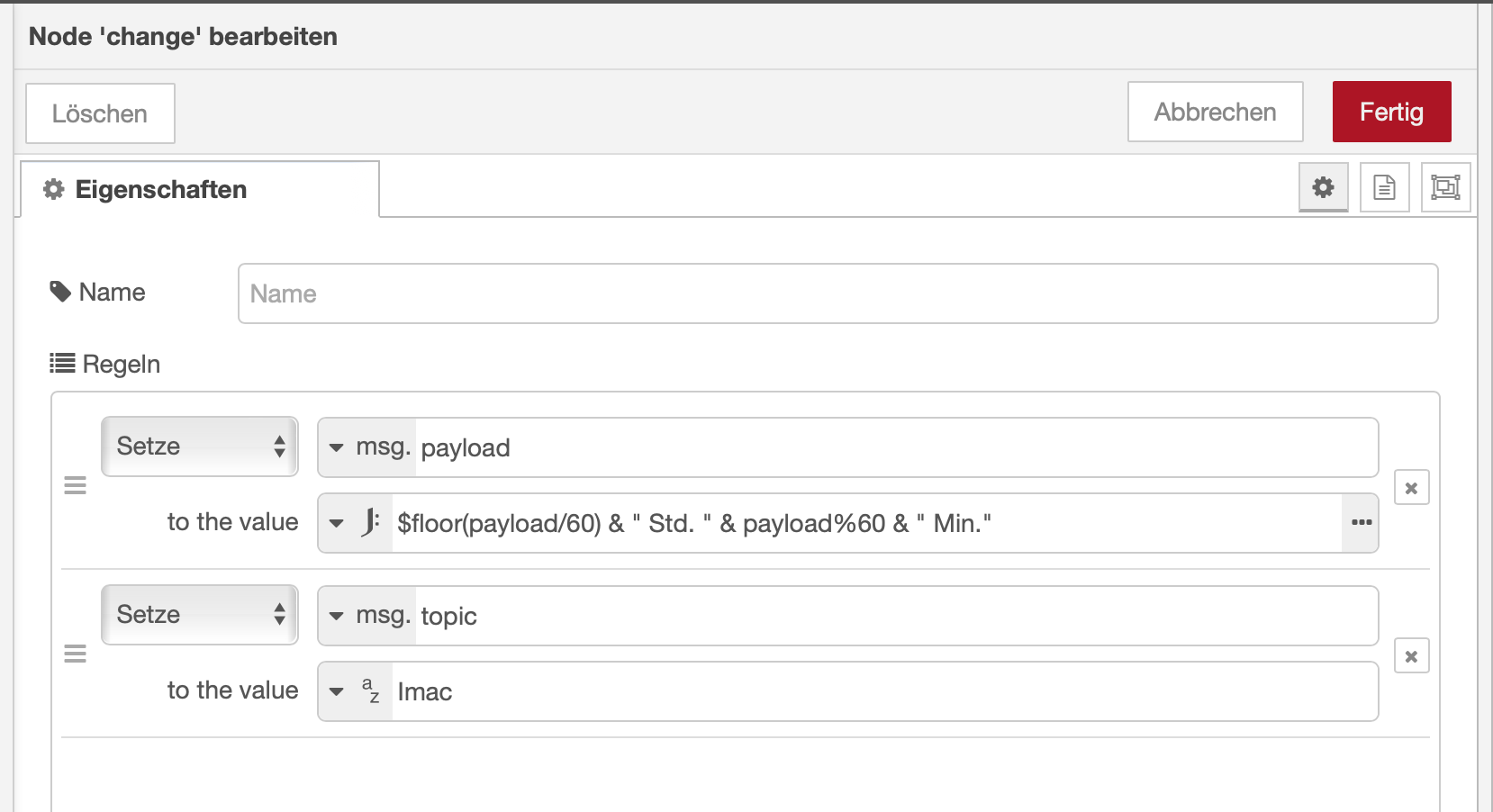
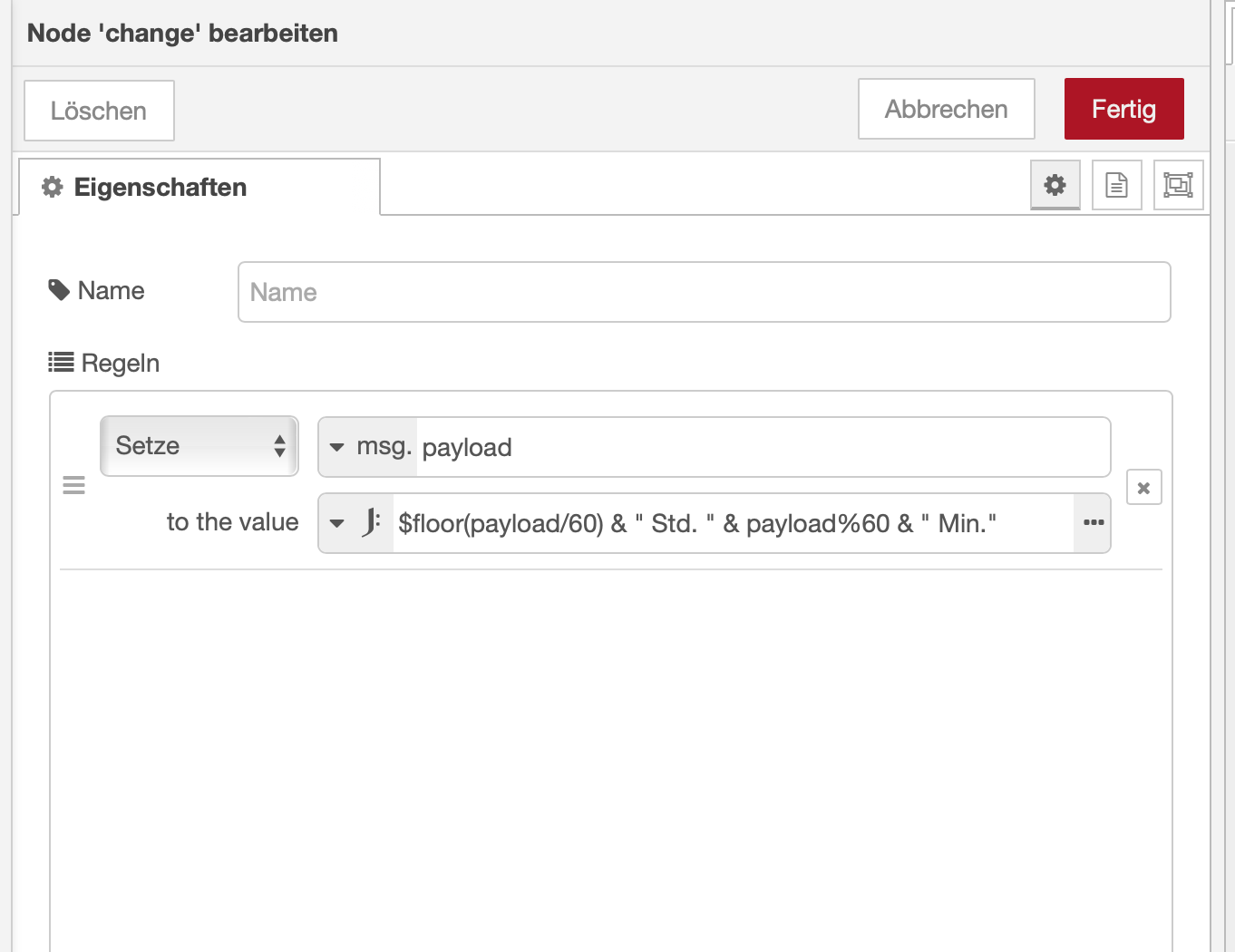
Die change Node so:

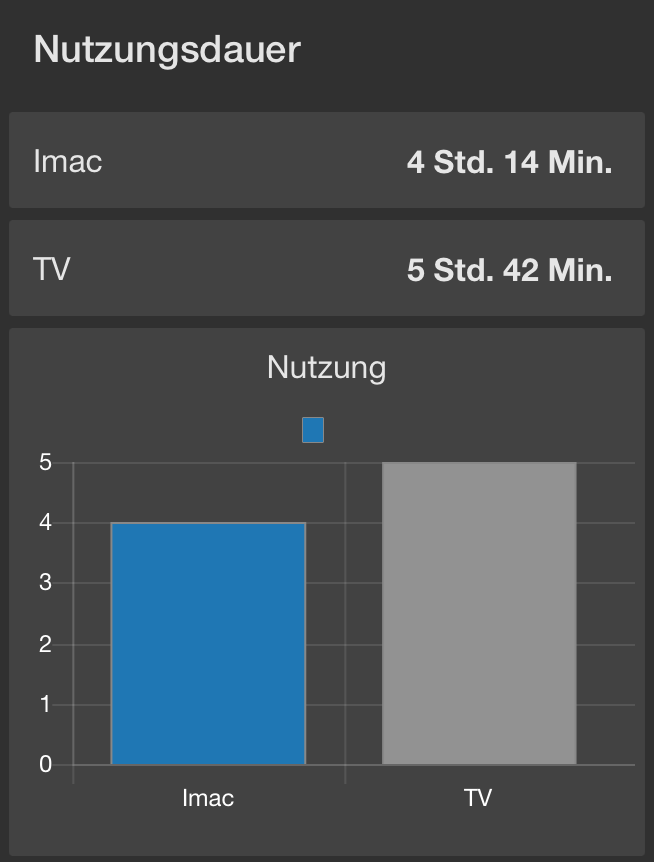
Im Dashboard schaut das Ganze bei einer Standard Layout Breite von "6" so aus:

Das mit der Farbe hat sich gerade erledigt. Anscheinend muss man die Farben von oben links beginnend auswählen.
Ich bin mir auch nicht sicher ob mein Flow überhaupt korrekt ist. -
@damrak2022 na ja du siehst ja, dass du nur ganze Stunden angezeigt bekommst. Was soll denn eine chart-Node mit 5 Std. 42 min. anfangen. Du kannst von Glück reden, dass die Chart Node wenigstens die erste Zahl aus dem String versucht zu interpretieren. Normalerweise gehören in eine Chart Node nur Zahlenwerte. Wenn du Stunden und keine Minuten darstellen willst, dann solltest du halt für die Chart Node mit einer eigenen Change Node füttern, die Dir die Stunden als Dezimalzahl ausgeben, so wie du es ja schon mal mit dem Taschenrechner gemacht hast.
Mit den Farben ist es so, dass die erste Nachricht immer die erste Farbe links oben nimmt, die zweite Nachricht die nächste Farbe usw. -
@mickym Um also eine korrekte Ansicht in dem Diagramm zu bekommen, müsste ich also den String, welchen ich aus der Change Node erhalte in "number" umwandeln, korrekt?
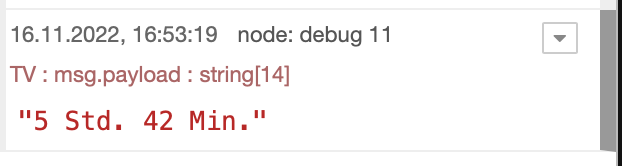
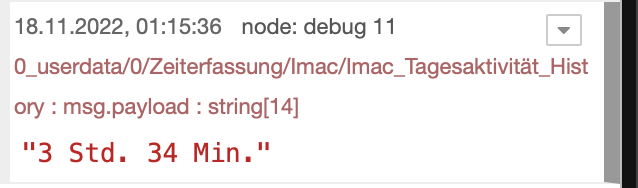
So sieht der String momentan aus:

-
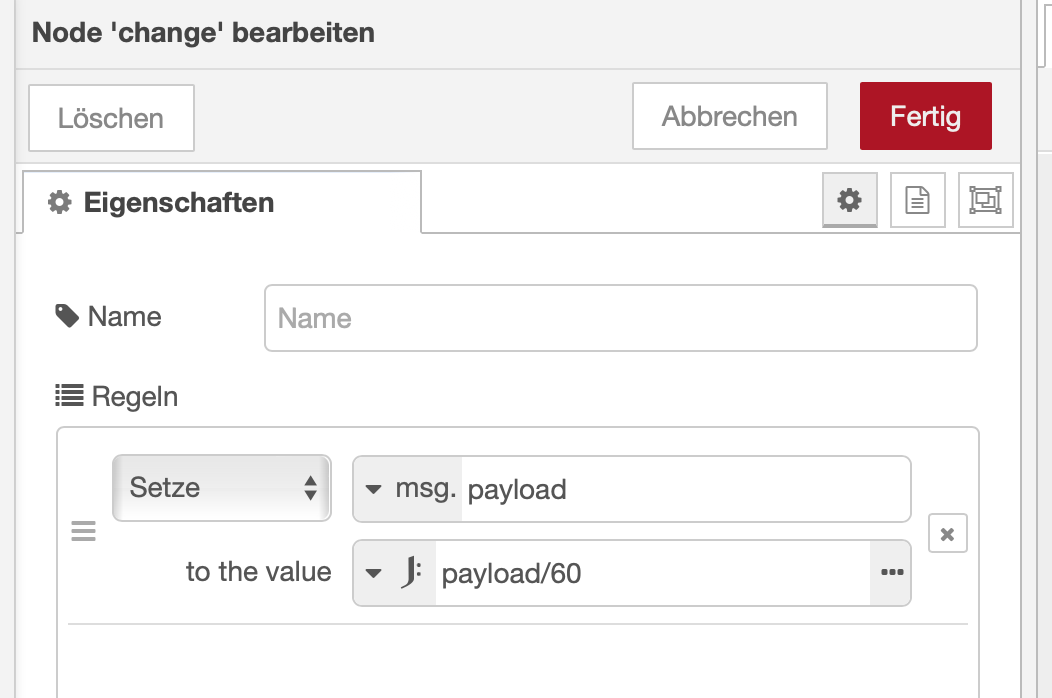
@damrak2022 Nein Du zweigst einfach eine weitere Change Node an der iobroker-IN Node ab und teilst den Minutenwert durch 60. Aus der In Node kommt doch ein Zahlenwert in Minuten raus.
-
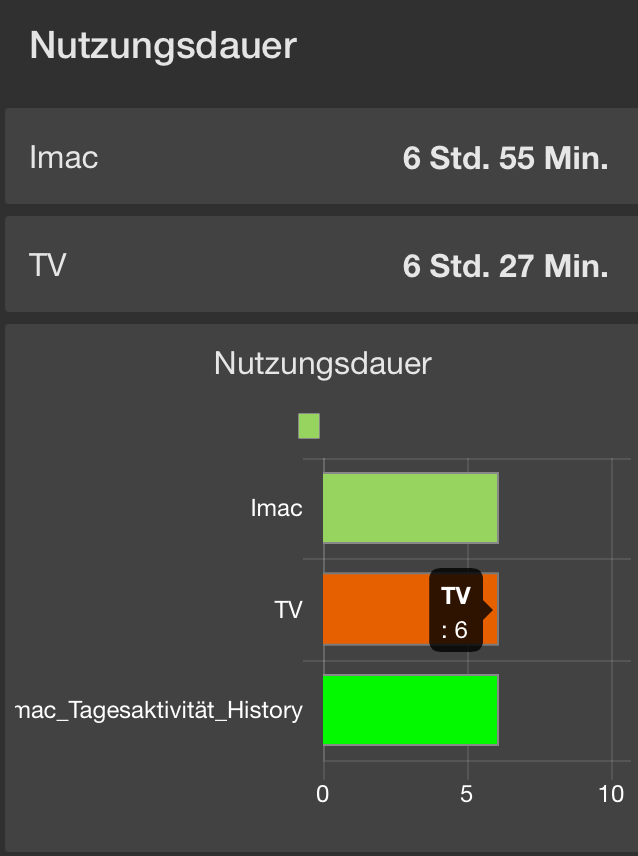
@mickym Verstehe ich nicht. Ich habe noch garnichts gemacht und jetzt werden mir auf einmal 3 Balken angezeigt. Und ich rechne doch schon in der vorhandenen Change Node?


-
@damrak2022 weil ein neues topic gesetzt hast. Mach halt debug nodes hin, damit du siehst wo was raus kommt.
-
@mickym okay ich versuche mir das nochmal schlüssig verständlich zu machen
-
@mickym Wenn ich hinter die vorhandene Change Node eine Debug setze, bekomme ich das raus:

Aber das mit der zweiten Chance Node klappt bei mir nicht, weil ich es anscheinend nicht logisch nachvollziehen kann.
-
@damrak2022 Was klappt denn nicht? Wo ist das Problem? Wie sieht Dein Flow aus?
-
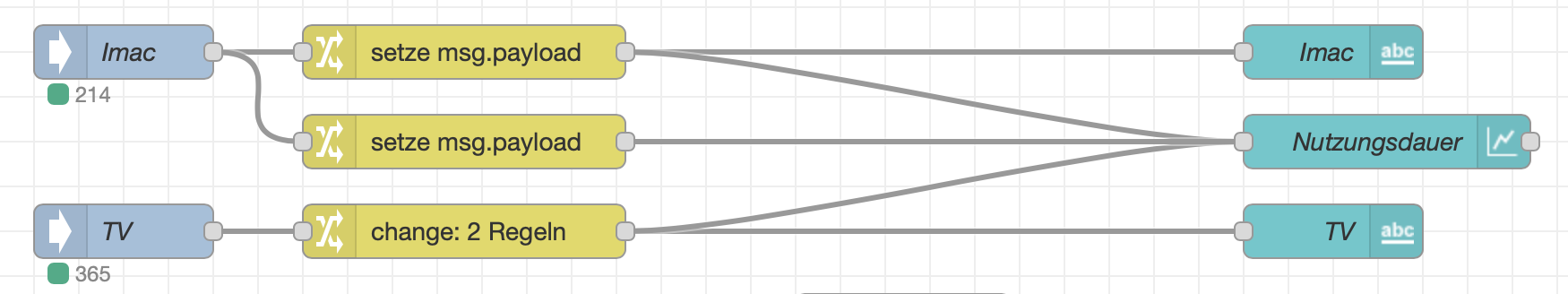
@mickym So sieht der Flow aus:


In der ersten Change Node ist derTopic "iMac" noch drin. Habe es aber auch schon ohne versucht.

-
@damrak2022 Ja wenn Du auch alles mit allem verkabelst. Warum setzt Du das topic?