NEWS
Visualisierung mit Node Red erstellen
-
@mickym Danke für die Erklärung
-
@damrak2022 Ok - dann machen wir ein anderes Mal weiter und fassen dann mal die Dinge kurz zusammen.
Neben der Möglichkeit mit der JOIN Node alle Nachrichten zu einem neuen Wert zusammenzufassen (also Sequenz reduzieren), also eine Summe zu bilden oder einzelne Zeichen zu einem Wort zusammenzufügen kann man mit einer JOIN Node auch die Nachrichten, die eine split Node generiert hat, wieder in das ursprüngliche Objekt zu verwandeln.
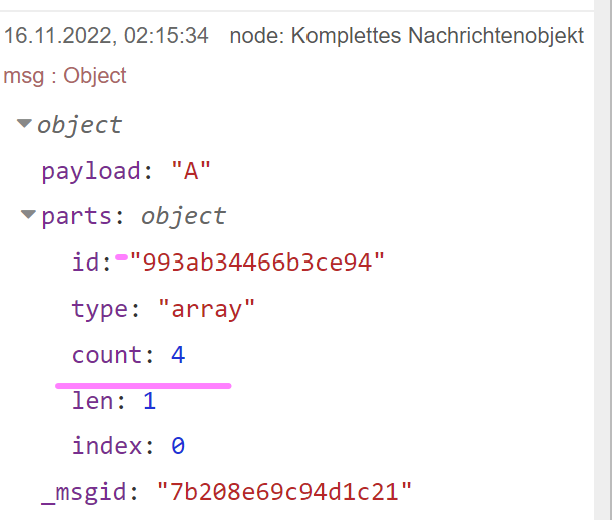
Das automatische Zusammenfügen einer JOIN Node funktioniert aber nur, wenn ein Objekt vorher durch die Split Node in einzelne Nachrichtenteile aufgeteilt wurde. Die Split-Node fügt vor dem Auftrennen in einzelnen Nachrichten msg.parts Objekte hinzu, damit die JOIN Node wieder in der Lage ist, das wieder zu einem Objekt zusammenzufassen. Die JOIN Node muss ja wissen, wann keine Nachrichten mehr kommen, bis sie selbst dann eine Nachricht ausgibt. Das geht nur, weil die Split Node mitgibt, wie Du ja schon an den kompletten Nachrichtenobjekten gesehen hast.
Anhand dieser Information der split Node in msg.parts

weiß die JOIN Node, dass nach 4 Nachrichten das Objekt wieder vollständig ist und zusammengesetzt werden kann.
Zwischen der Split und der Change Node kann man nun die einzelnen Elemente ändern oder analysieren. ABER: man darf keine Elemente herausfiltern, weil dann die JOIN Node unendlich lange auf die Elemente wartet.
Das was man mit split und join macht ist das was man in der herkömmlichen Programmierung oder im Blockly mit Schleifen macht. Hier geht das halt ohne Code schreiben zu müssen.
Wichtig ist neben dieser Funktion, dass das automatische Zusammensetzung nur funktioniert, wenn ein Objekt vorher mit der split Node aufgetrennt wurde.
-
@mickym Ich habe gerade versucht meine TV und iMac Nutzungsdauer in einem Chart darzustellen.
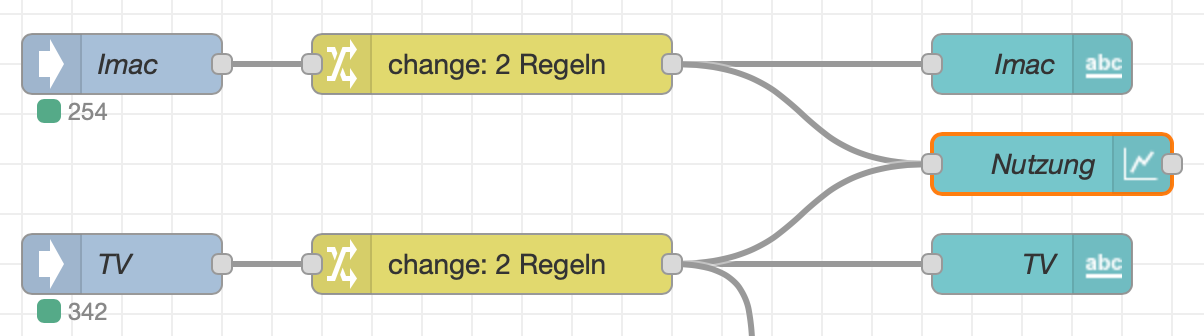
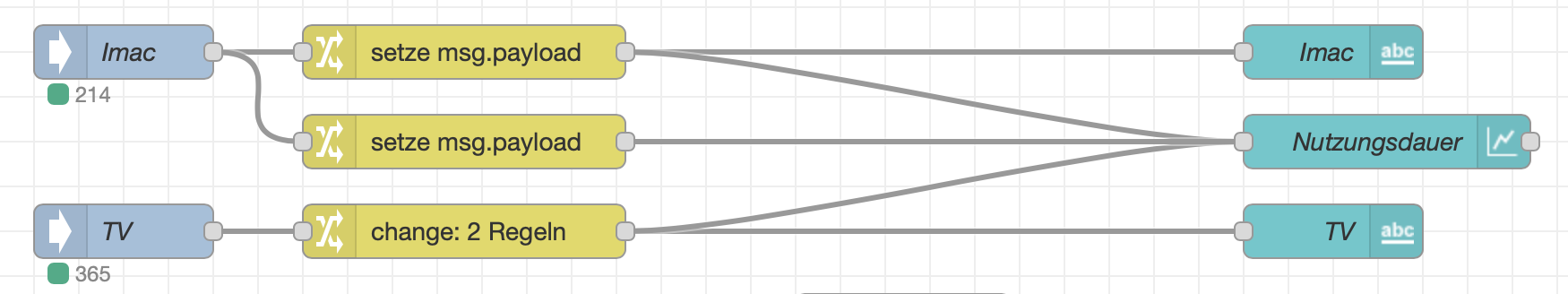
Der Flow sieht so aus:

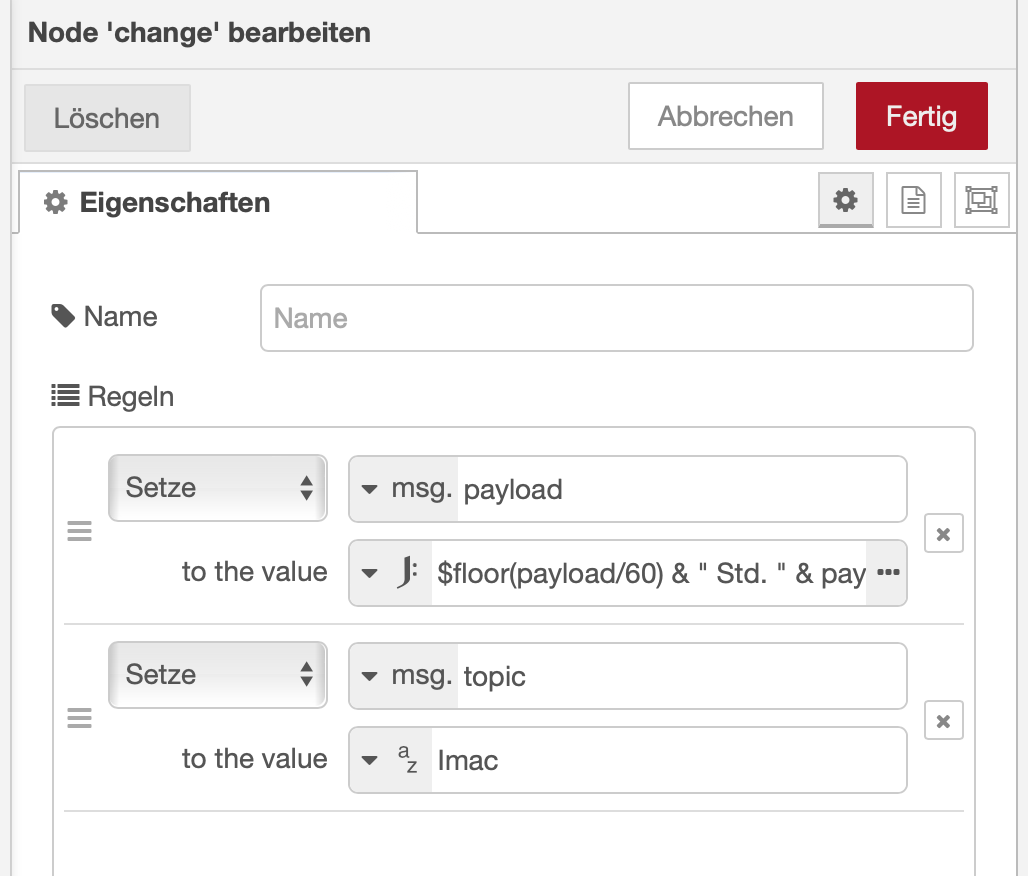
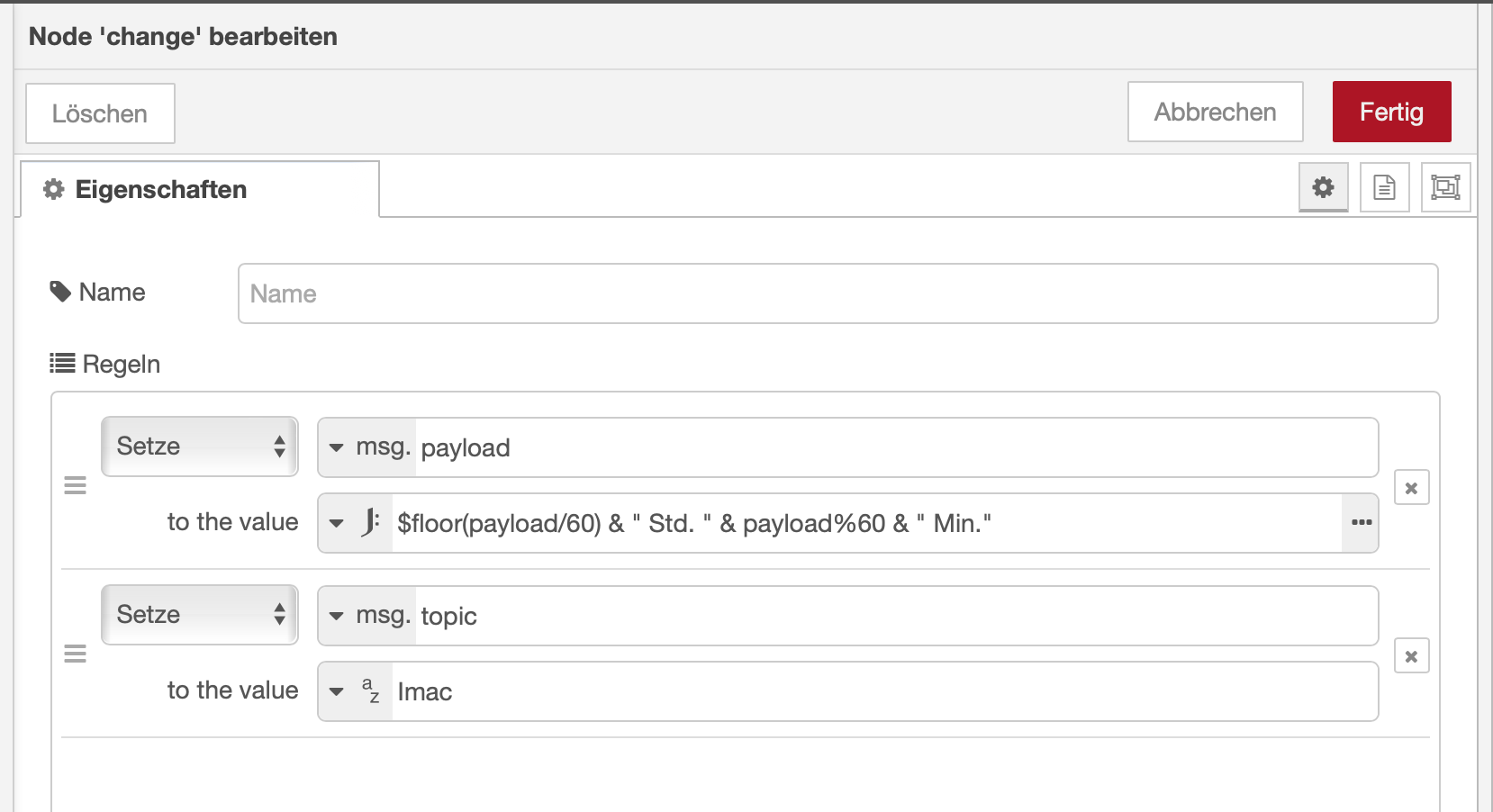
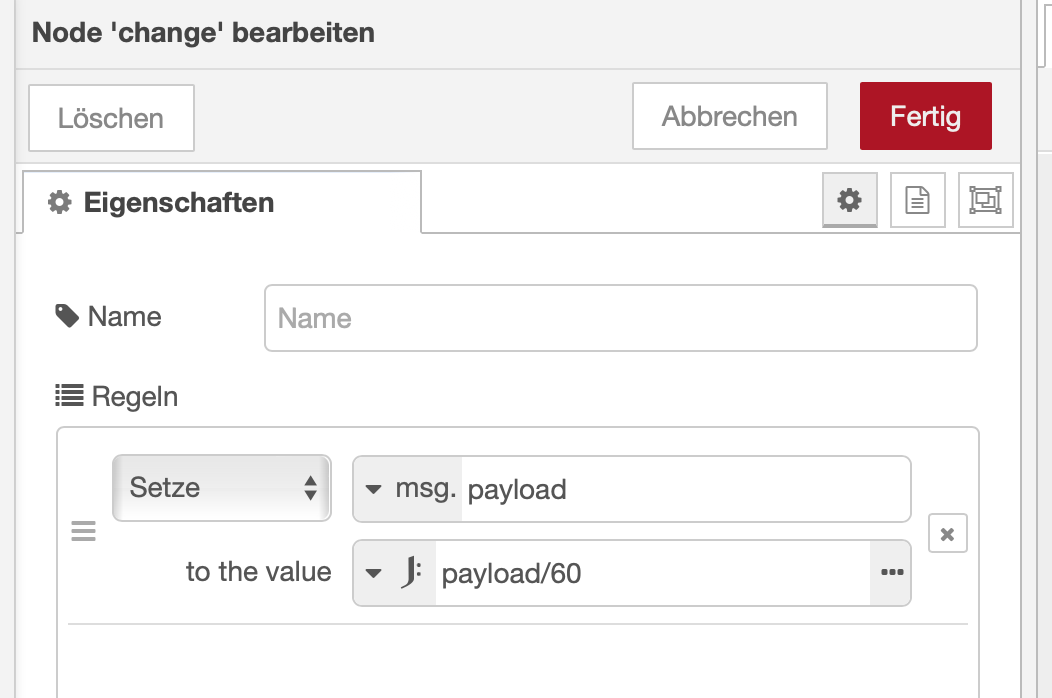
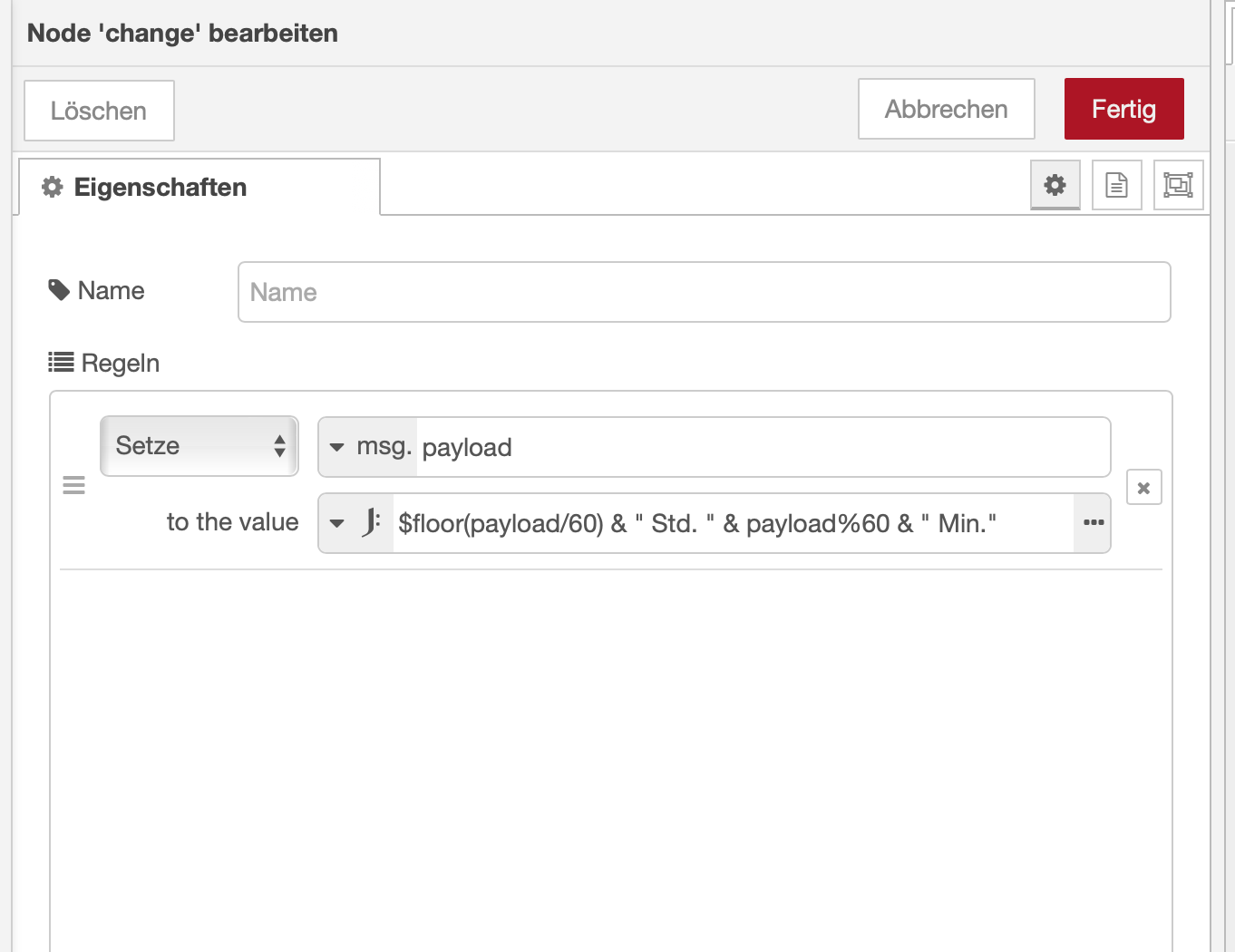
Die change Node so:

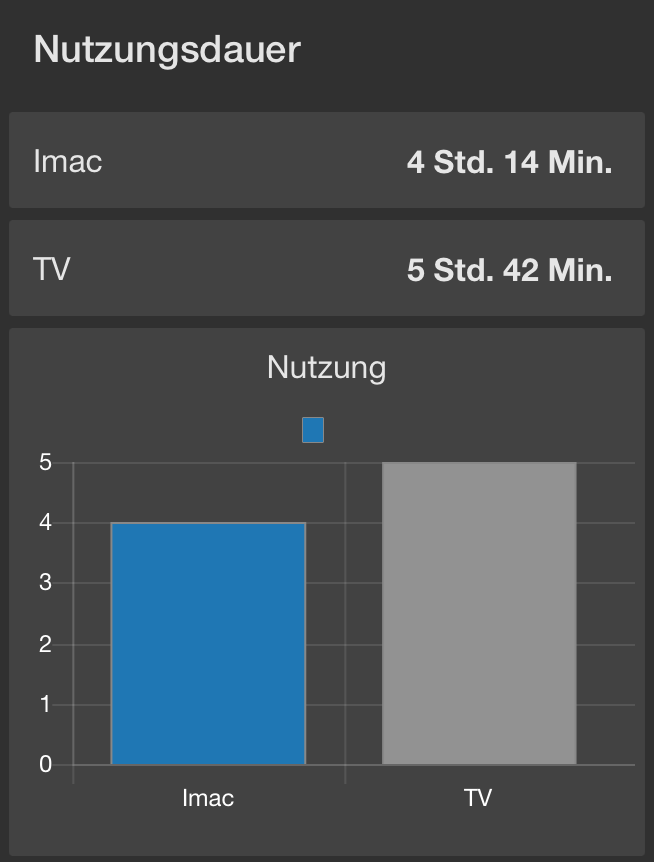
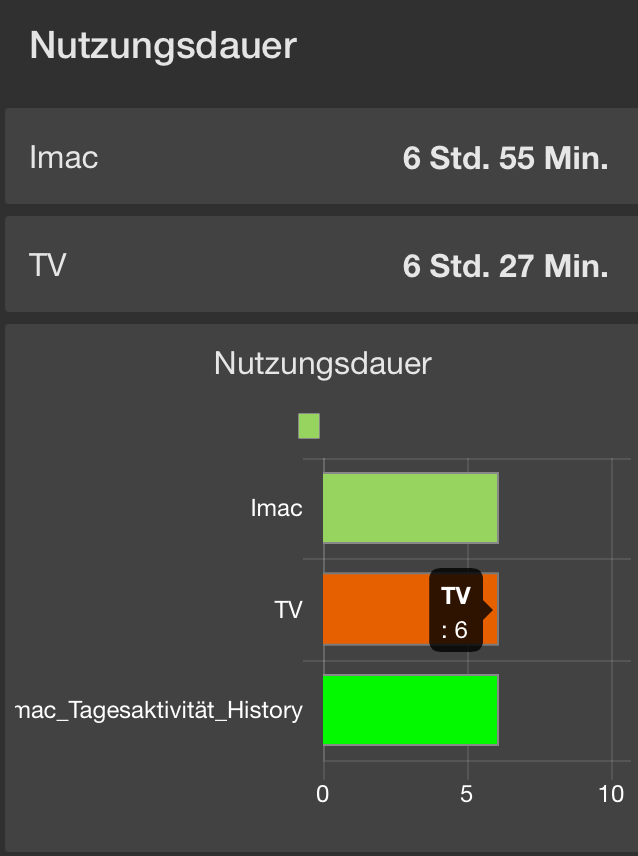
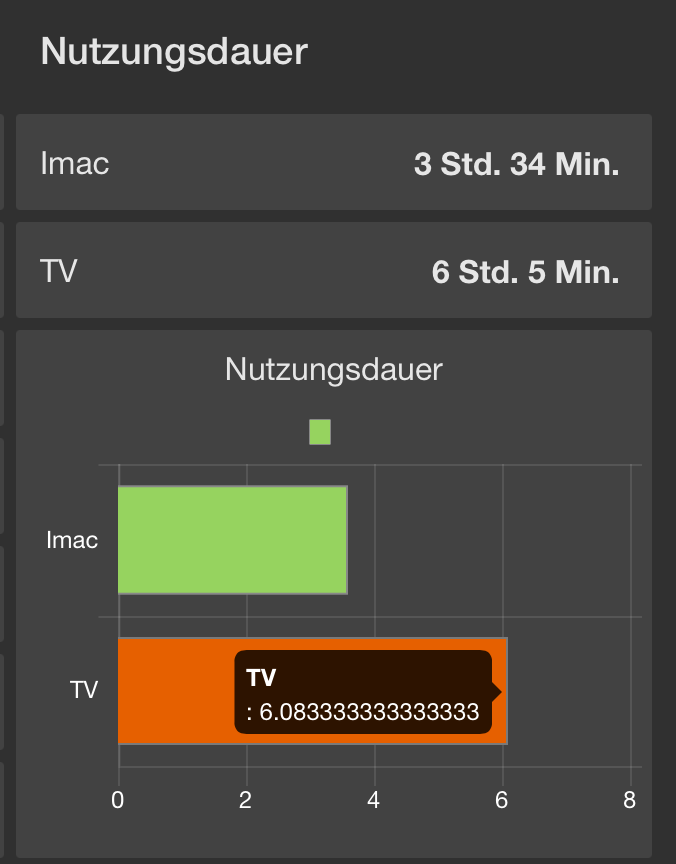
Im Dashboard schaut das Ganze bei einer Standard Layout Breite von "6" so aus:

Das mit der Farbe hat sich gerade erledigt. Anscheinend muss man die Farben von oben links beginnend auswählen.
Ich bin mir auch nicht sicher ob mein Flow überhaupt korrekt ist. -
@damrak2022 na ja du siehst ja, dass du nur ganze Stunden angezeigt bekommst. Was soll denn eine chart-Node mit 5 Std. 42 min. anfangen. Du kannst von Glück reden, dass die Chart Node wenigstens die erste Zahl aus dem String versucht zu interpretieren. Normalerweise gehören in eine Chart Node nur Zahlenwerte. Wenn du Stunden und keine Minuten darstellen willst, dann solltest du halt für die Chart Node mit einer eigenen Change Node füttern, die Dir die Stunden als Dezimalzahl ausgeben, so wie du es ja schon mal mit dem Taschenrechner gemacht hast.
Mit den Farben ist es so, dass die erste Nachricht immer die erste Farbe links oben nimmt, die zweite Nachricht die nächste Farbe usw. -
@mickym Um also eine korrekte Ansicht in dem Diagramm zu bekommen, müsste ich also den String, welchen ich aus der Change Node erhalte in "number" umwandeln, korrekt?
So sieht der String momentan aus:

-
@damrak2022 Nein Du zweigst einfach eine weitere Change Node an der iobroker-IN Node ab und teilst den Minutenwert durch 60. Aus der In Node kommt doch ein Zahlenwert in Minuten raus.
-
@mickym Verstehe ich nicht. Ich habe noch garnichts gemacht und jetzt werden mir auf einmal 3 Balken angezeigt. Und ich rechne doch schon in der vorhandenen Change Node?


-
@damrak2022 weil ein neues topic gesetzt hast. Mach halt debug nodes hin, damit du siehst wo was raus kommt.
-
@mickym okay ich versuche mir das nochmal schlüssig verständlich zu machen
-
@mickym Wenn ich hinter die vorhandene Change Node eine Debug setze, bekomme ich das raus:

Aber das mit der zweiten Chance Node klappt bei mir nicht, weil ich es anscheinend nicht logisch nachvollziehen kann.
-
@damrak2022 Was klappt denn nicht? Wo ist das Problem? Wie sieht Dein Flow aus?
-
@mickym So sieht der Flow aus:


In der ersten Change Node ist derTopic "iMac" noch drin. Habe es aber auch schon ohne versucht.

-
@damrak2022 Ja wenn Du auch alles mit allem verkabelst. Warum setzt Du das topic?
-
@mickym Ich habe in der Chart Hilfe gelesen, das ein unterschiedlicher Topic da sein muss, damit ich mehrere Werte in einer Chart node darstellen kann.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich habe in der Chart Hilfe gelesen, das ein unterschiedlich Tonic da sein muss, damit ich mehrere Werte in einer Chart node darstellen kann.
Richtig!!! - Also die erste Change Node in dem Du die Zahl in eine Zeichenkette mit Stunden und Minuten umwandelstverkabelst kommt nur in die Text Node. Da brauchst du das topic nicht.
Die mittlere Node, da rechnest Du die Zahl um, dass die Stunden als Dezimal-ZAHL rauskommt und die verkabelst Du mit der Chart Node und da muss das topic rein.Unten machst Du das ganze spiegelverkehrt.
Was soll denn das ich verkable alles mit allem ?
-
@mickym Okay Moment
-
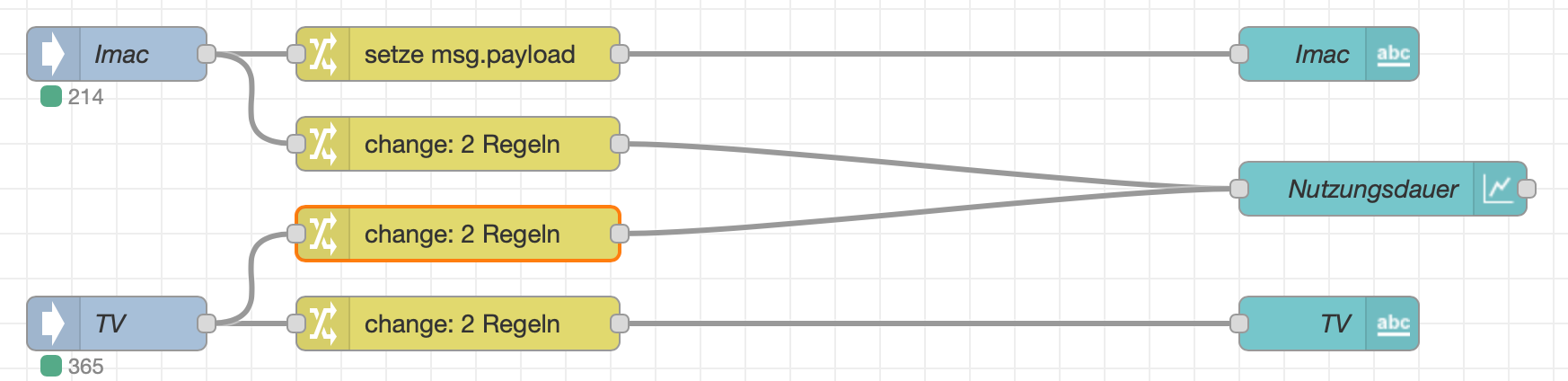
@mickym Jetzt sieht es so aus:

Der Flow so:

-
@damrak2022 Tja und nun passt es doch? Warum nicht gleich so?
-
@mickym Keine Ahnung, das logische von links nach rechts denken stürzt mich immer wieder in abstruse Ideen
-
@damrak2022 Wieso Du liest doch auch von links nach rechts?
