NEWS
Visualisierung mit Node Red erstellen
-
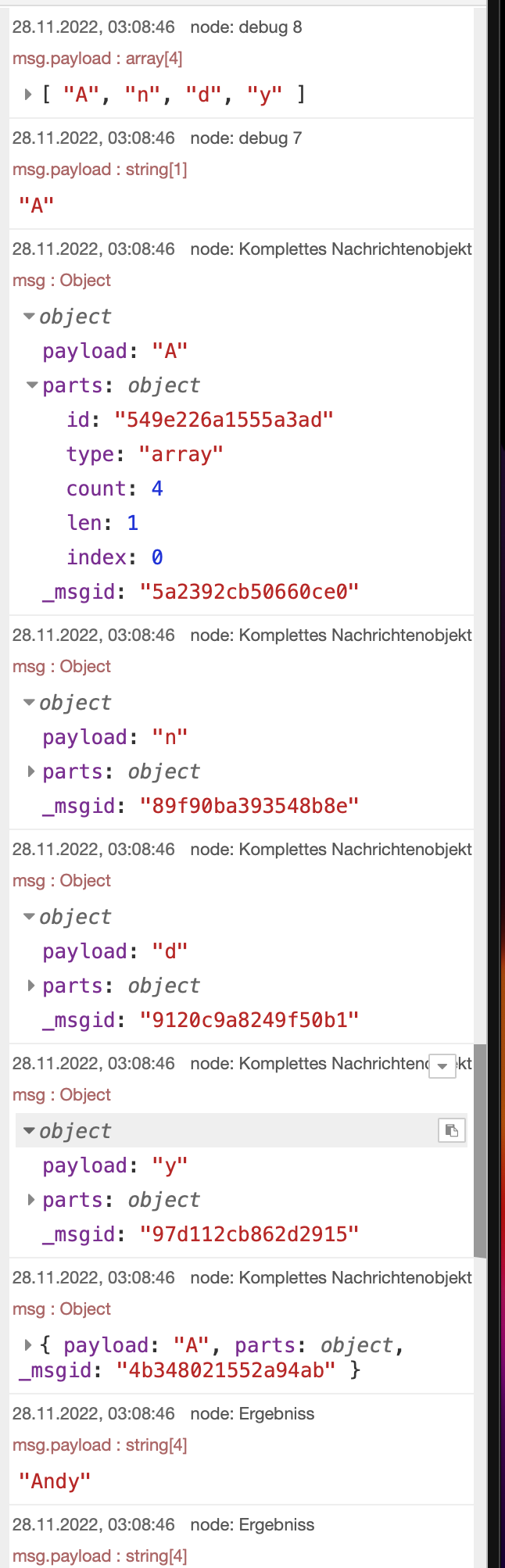
@mickym Da kommt beim Debug folgendes raus:

-
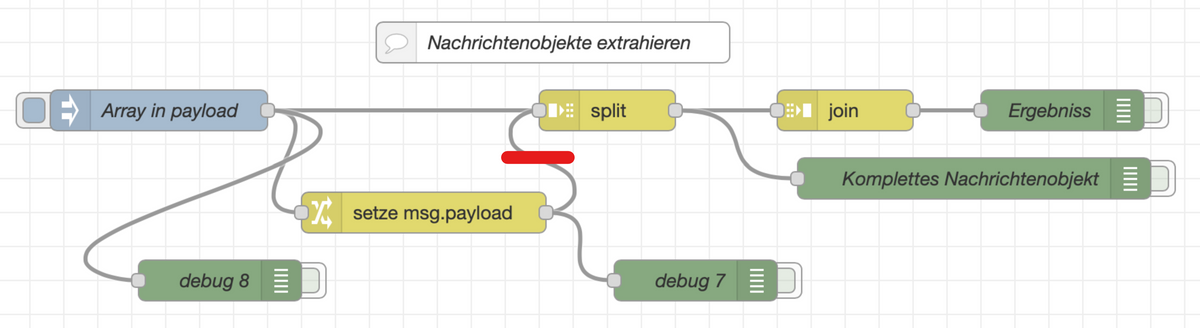
@damrak2022 Ja das passt. Der Flow ist es. Also dann erzähl mal, was der Flow macht.
Fangen wir von links nach rechts an, was zeigt die Ausgabe von debug8?
-
@mickym Debug 8 zerlegt ein Array, wo die einzelne Objekte extrahiert werden
-
@damrak2022 Da wird noch nichts extrahiert - aber ja es wird das Array ausgegeben, dass Du in der Injekt Node eingeben hast (erinnere Dich noch an das kleine Video mit dem erweiterten Editor).
Eine Debug Node macht nichts - sie zerlegt nicht, sie verändert nichts - sie zeigt einfach nur das was aus einer Node rauskommt.
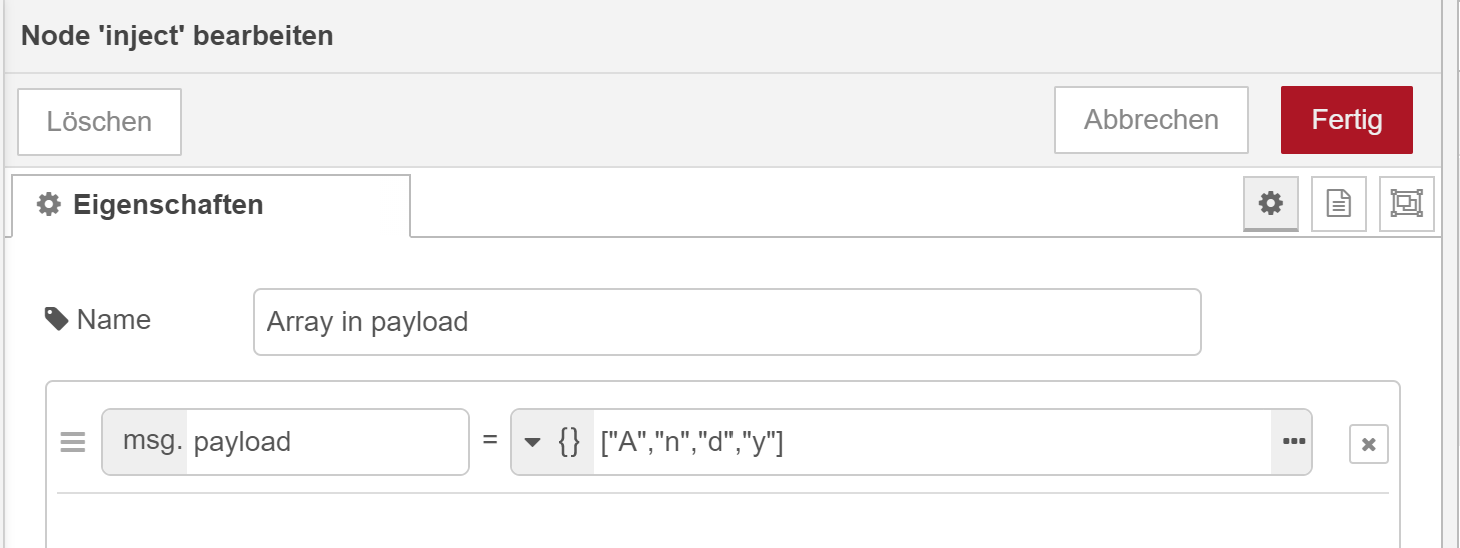
Schau Dir mal an wie Du das Array definiert hast :

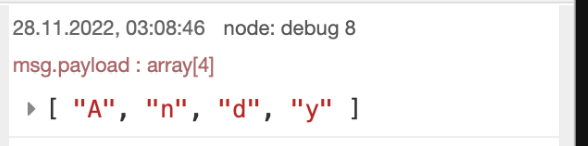
und was die Debug8 Node zeigt?
-
@mickym Die 8 gibt das Array aus in einzelnen Payloads. Also 0 = A, 1 = n usw.
-
@damrak2022 Nein die 8 ist immer noch eine einzige payload. Wie kommst Du darauf, dass das einzelne payloads sind?
Aus dem

ist das eine einzige payload mit einem Array mit 4 Elementen - deswegen steht da in Klammern eine [4].
Wenn Du die Debug Node aufklappst siehst Du, dass Du auf einzelne Elemente eines Arrays über den Index zugreifst, also wie Du sagst mit 0 auf das erste Element und soweiter.
Den Pfad kopierst Du immer aus dem Debugfenster raus.
Das Kabel in dem Flow zwischen der Change Node und der Split Node ist nicht richtig - lösch das mal wieder.
Kopiere doch mal bitte den Pfad des Buchstaben "d" aus dem Debug Fenster der Debug8 Ausgabe.
-
@mickym Nur das Kabel?
payload[2]
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nur das Kabel?

Ich weiß nicht warum Du das hingemacht hast.
-
@mickym Ja, ist gelöscht
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nur das Kabel?
payload[2]
Sehr gut und das kann man nun nutzen, um einzelne Elemente in dem Array zu adressieren. In der Change Node hast Du den ersten Buchstaben extrahiert. Also ändere das Du das "d" isolierst - wie sieht dann die Change Node aus?
-
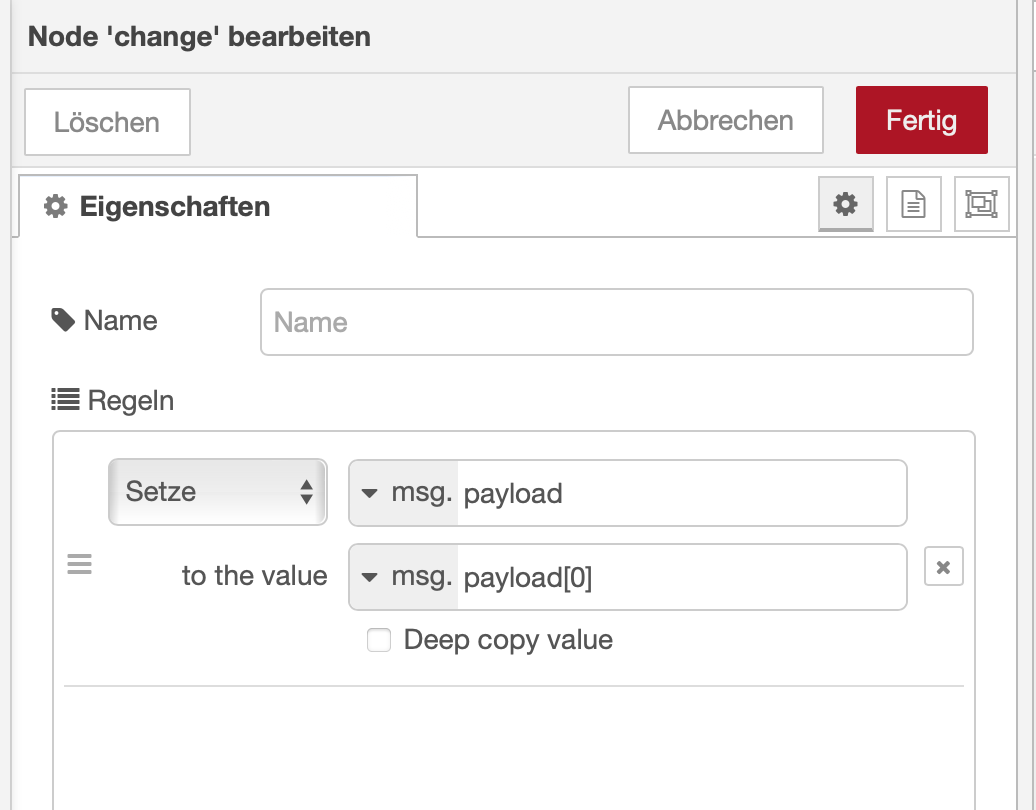
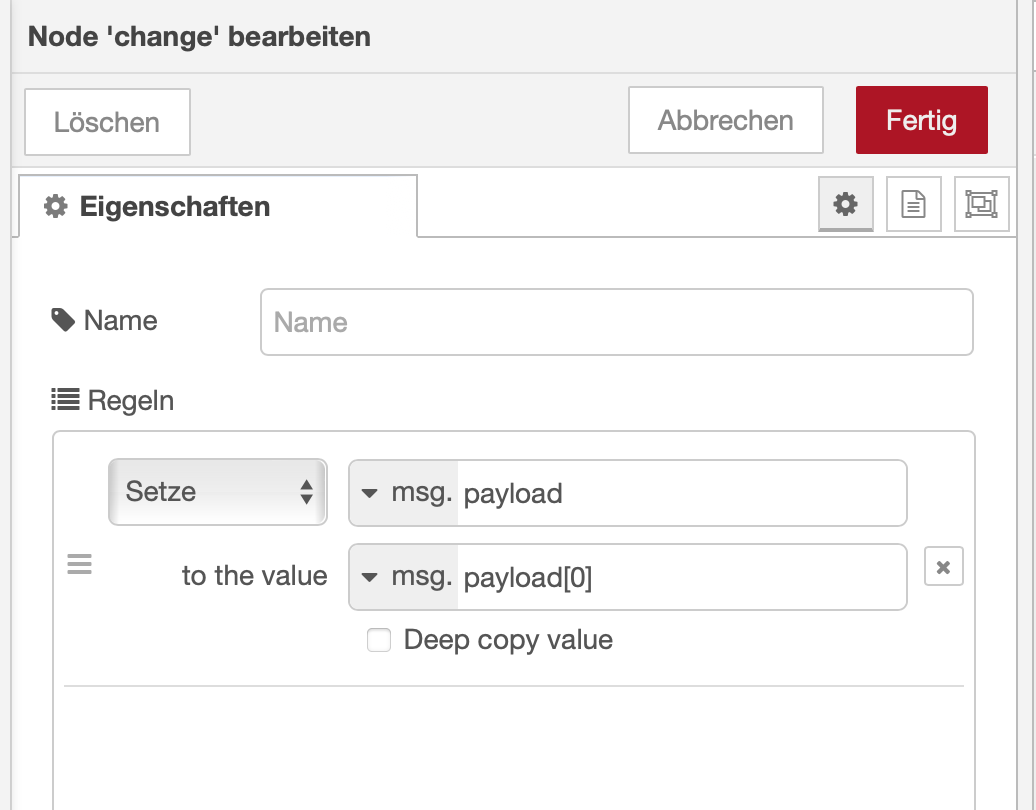
@mickym Momentan sieht die Change Node noch so aus:

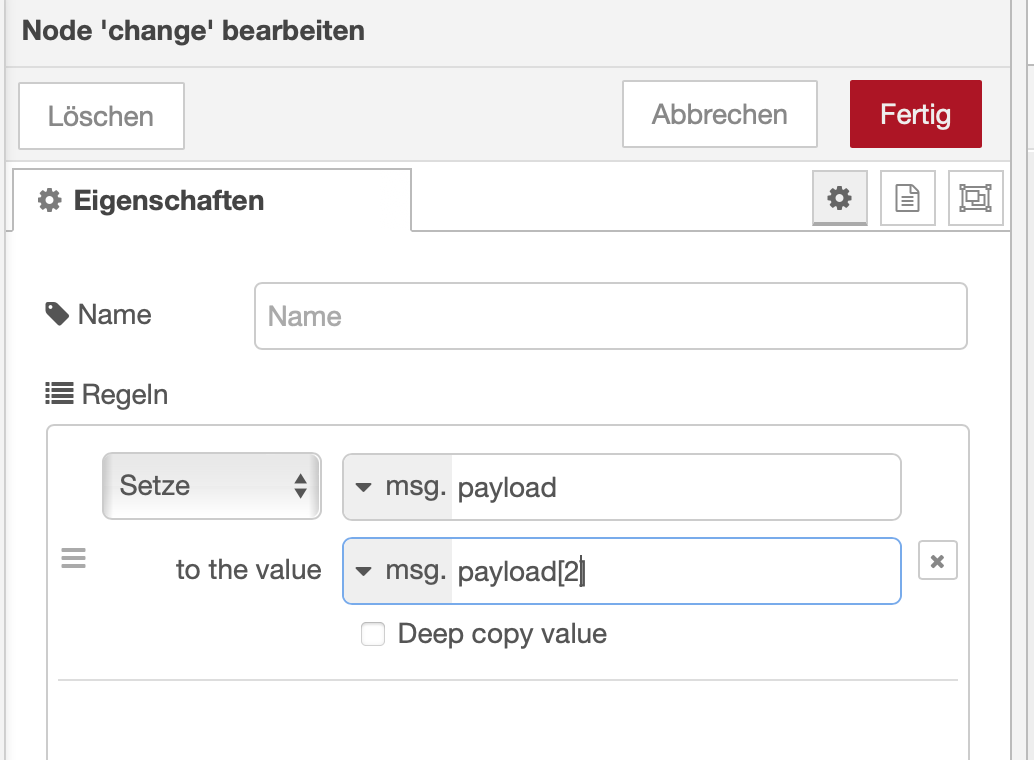
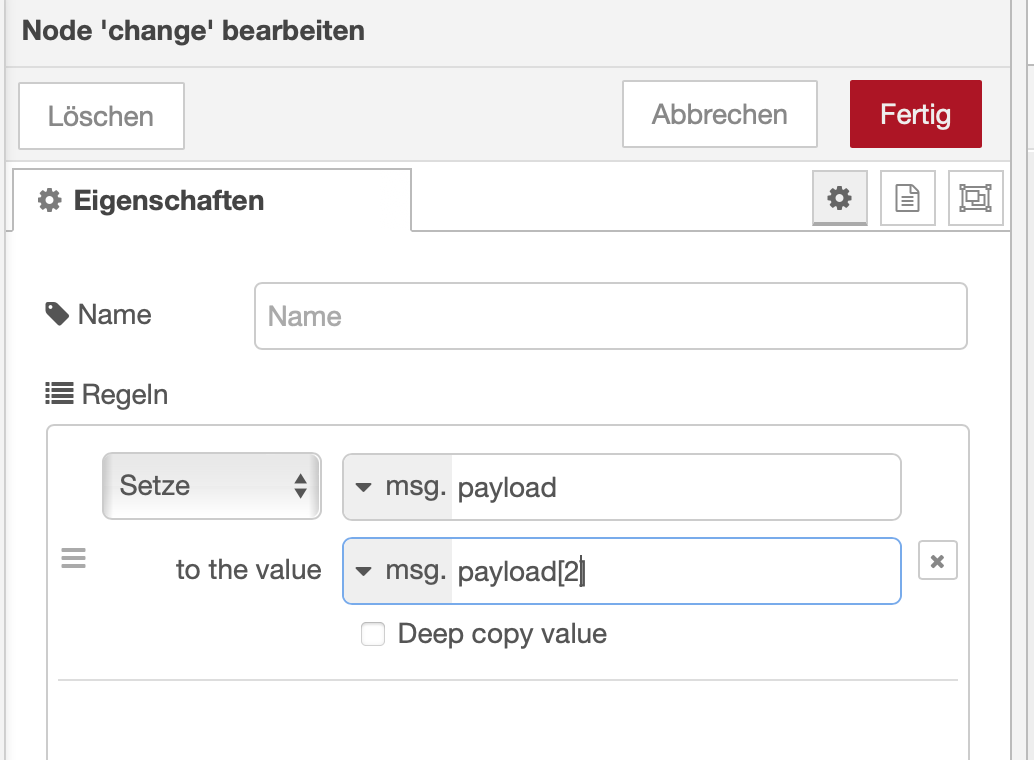
Ich verstehe nicht genau was Du meinst. Meinst Du den payload auf 2 ändern?
-
@damrak2022 Ja und damit hast Du eine neue payload generiert, die aus dem 1. Element des Arrays aus der eingehenden payload gesetzt wird.
Deshalb kommt aus der debug7 Node nur der Buchstabe "A" raus.
Ja und ich wollte, dass Du nun das "d" isolierst - und richtig, dass heißt Du musst den Pfad ändern.

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Momentan sieht die Change Node noch so aus:

Ich verstehe nicht genau was Du meinst. Meinst Du den payload auf 2 ändern?
Genau und kommt jetzt aus der Debug 7 ein "d" anstelle eines "A" raus?
-
@mickym Ja

-
@damrak2022 Hervorragend - also was solltest Du Dir merken:
- Ein Array definierst Du mit eckigen Klammern und trennst die einzelnen Elemente mit einem Komma.
- Auf die einzelnen Elemente eines Arrays greifst Du über den Index zu. Dabei erhält das 1. Element den Index mit der Zahl 0, das 2. Element den Index mit Zahl 1 usw.
Das heißt mit der Change Node kannst Du also einzelne Elemente aus einem Array extrahieren und als neue payload weiter verarbeiten.
-
@mickym Ja, verstanden
-
@damrak2022 So dann wenden wir und der split Node zu. Was macht diese?
-
@mickym Das habe ich noch nie verstanden, zumal ich hier ja meistens garnichts eintrage. Auch wenn ich die Hilfe lese, bringt mich das nicht wirklich weiter
-
@damrak2022 Gut dann schauen wir uns das jetzt nochmal im Detail an.
Wir machen einen neuen Flow.
Kopiere die Inject Node aus dem jetzigen Flow und hänge eine Split Node mit einer Debug Node dahinter dran.
-
@mickym Habe ich