NEWS
Visualisierung mit Node Red erstellen
-
@mickym Habe ich
-
-
@damrak2022 Genau, was hat also die split Node gemacht?
-
@mickym Sie zeigt die einzelnen Nachrichten an, die aus dem Array kommen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Sie zeigt die einzelnen Nachrichten an, die aus dem Array kommen
Nein das ist verkehrt formuliert. Die Split Node macht, wenn man ihr ein Array zum Fressen gibt, für jedes Element eine einzelne Nachricht.

-
@mickym Okay
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay
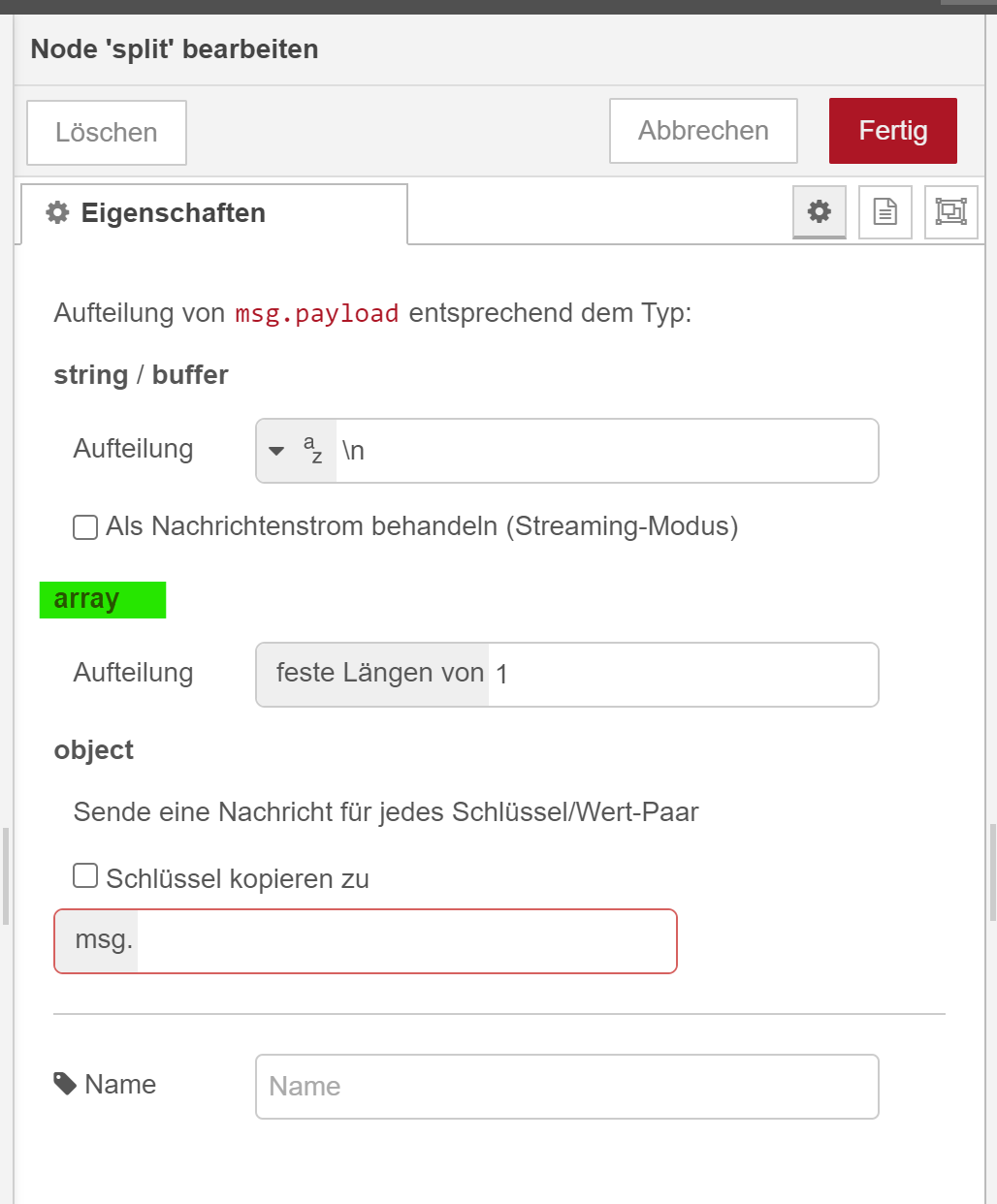
So und was steht noch in der split Node - wenn man ihr ein Array gibt? - Was kann man noch konfigurieren, wenn ein Array ankommt ?
-
@mickym Man kann noch den string/buffer die Aufteilung und das Objekt konfigurieren
-
@damrak2022 Nein das ist wenn man der Split Node eine String zum Fressen gibt. Für uns aber ist nur interessant was unter array steht.
-
@mickym Die feste Länge
-
@damrak2022 Genau - dann schau mal was passiert, wenn Du die änderst.
-
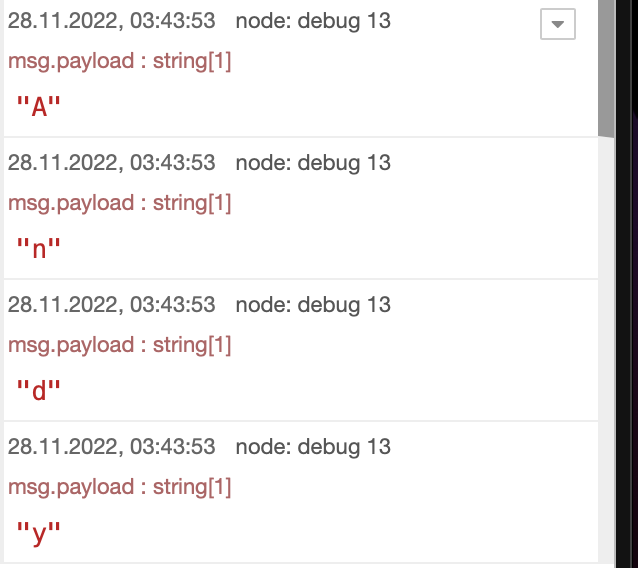
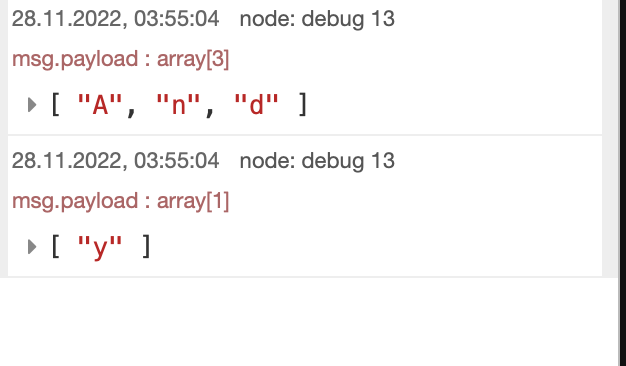
@mickym Wenn ich ihn auf 3 ändere, nimmt er nur den 4. Buchstaben und ignoriert die anderen
-
@damrak2022 Nein das stimmt nicht. Zeig mal die Ausgabe.
-
@mickym Nein, er separiert den einen.

-
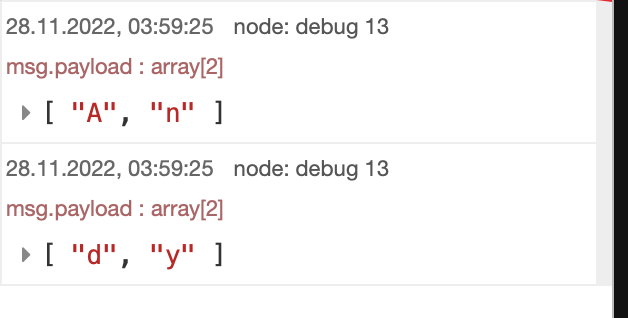
@damrak2022 Genau - das heißt - es versucht nun immer kleinere arrays aus 3 Elementen zu bilden. Die letzte Nachricht ist das was übrig bleibt. Ändere mal auf Länge von 2.
-
-
@damrak2022 Ok - hast Du nun verstanden, wie die Split Node bei Arrays arbeitet?
-
@mickym Ja
-
@damrak2022 Gut dann fragst Du Dich wofür das gut ist?
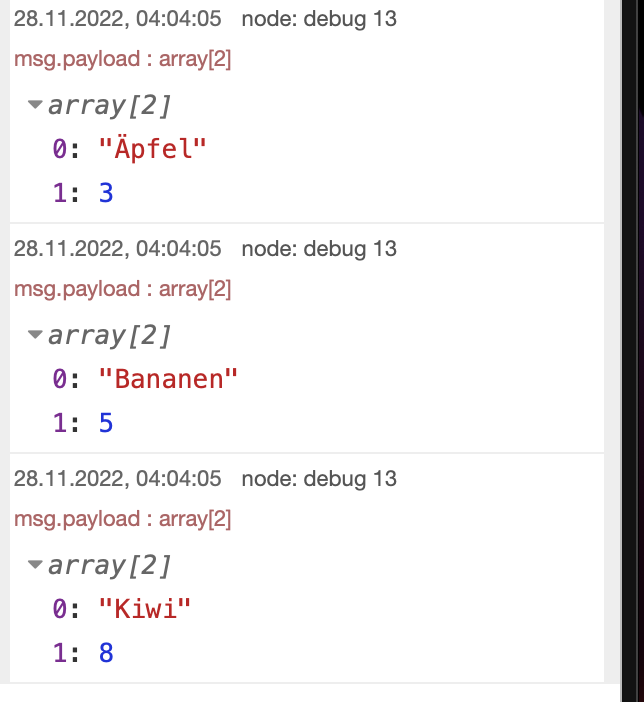
Es könnte ja sein, dass immer 2 Elemente zusammen gehören. Wir machen mal folgendes.
Injiziere mal ein Array das wie folgt aussieht:
["Äpfel",3,"Bananen",5,"Kiwi",8] -
@mickym sagte in Visualisierung mit Node Red erstellen:
["Äpfel",3,"Bananen",5,"Kiwi",8]
Ich kann damit Dinge zusammenfassen - so würde ich es ausdrücken