NEWS
Visualisierung mit Node Red erstellen
-
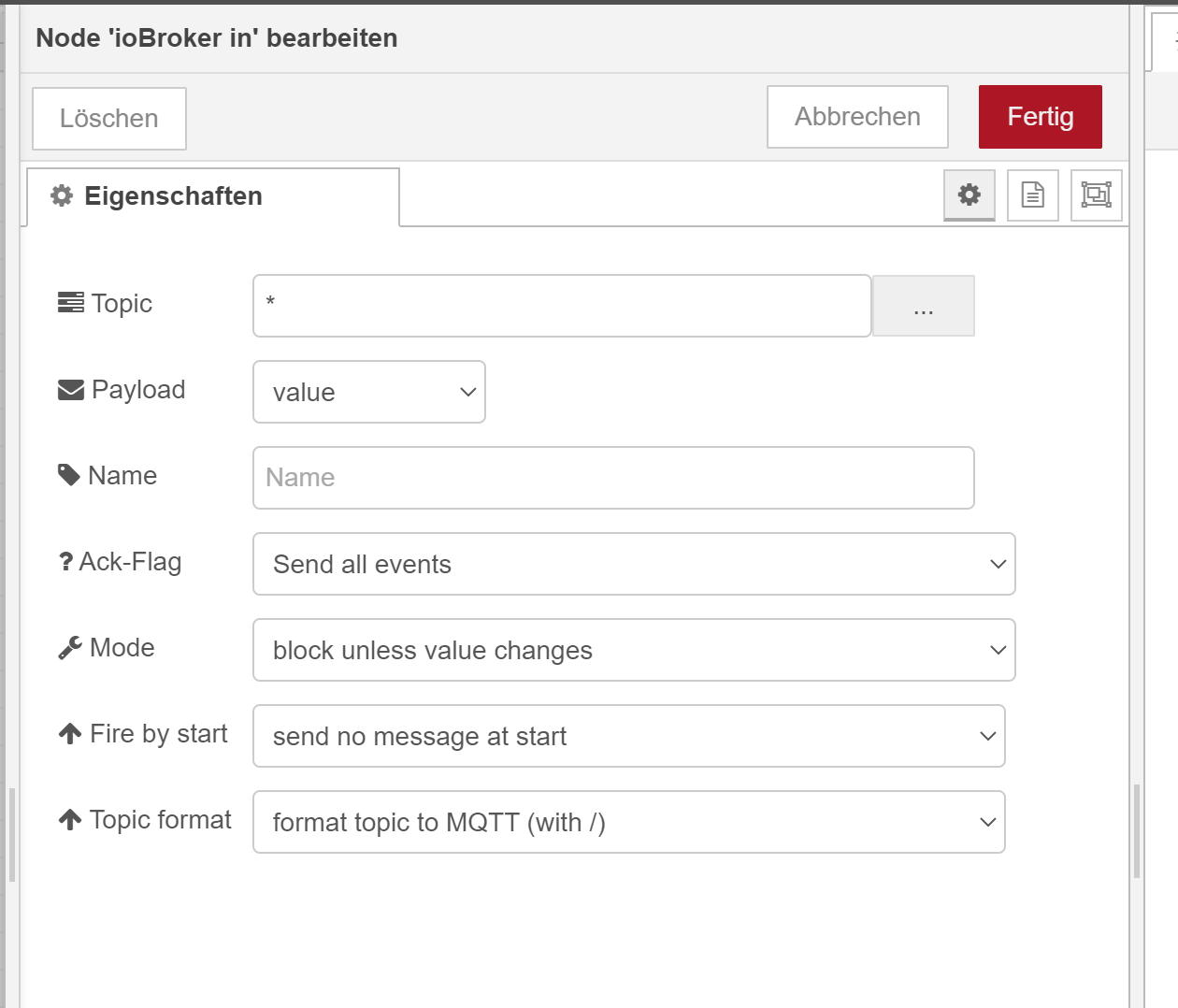
@damrak2022 Na dann musst halt selbst rumprobieren. Ich habe sonst auch keine Antworten mehr. Mach halt mal trotzdem bei der IN Node - dass nur Änderungen durchgelassen werden.

-
@mickym Okay, danke
-
-
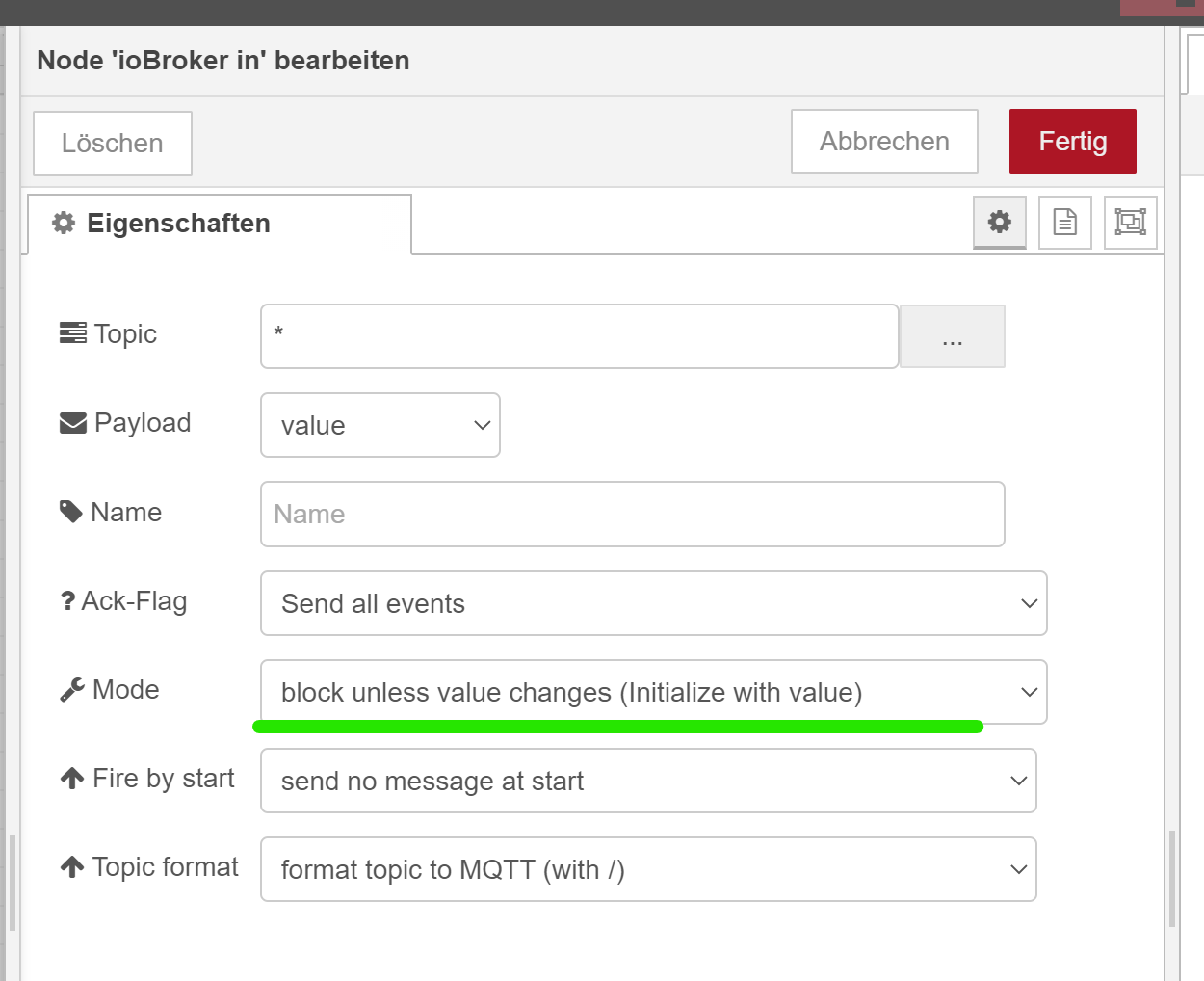
@mickym Es scheint "block unless value changes" zu sein.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Es scheint "block unless value changes" zu sein.
Gut
 - dann wird bei dem anderen tatsächlich nur die erste Nachricht zum initialisieren der Node gedacht sein.
- dann wird bei dem anderen tatsächlich nur die erste Nachricht zum initialisieren der Node gedacht sein. -
Ich dachte eigentlich Du wertest das über CSV Dateien aus und nicht über einen Adapter.
Hat das Filtern was gebracht?
-
@mickym Ich bin noch dabei die Spalten zu erstellen und dann erneut zu deployen und melde mich dann
-
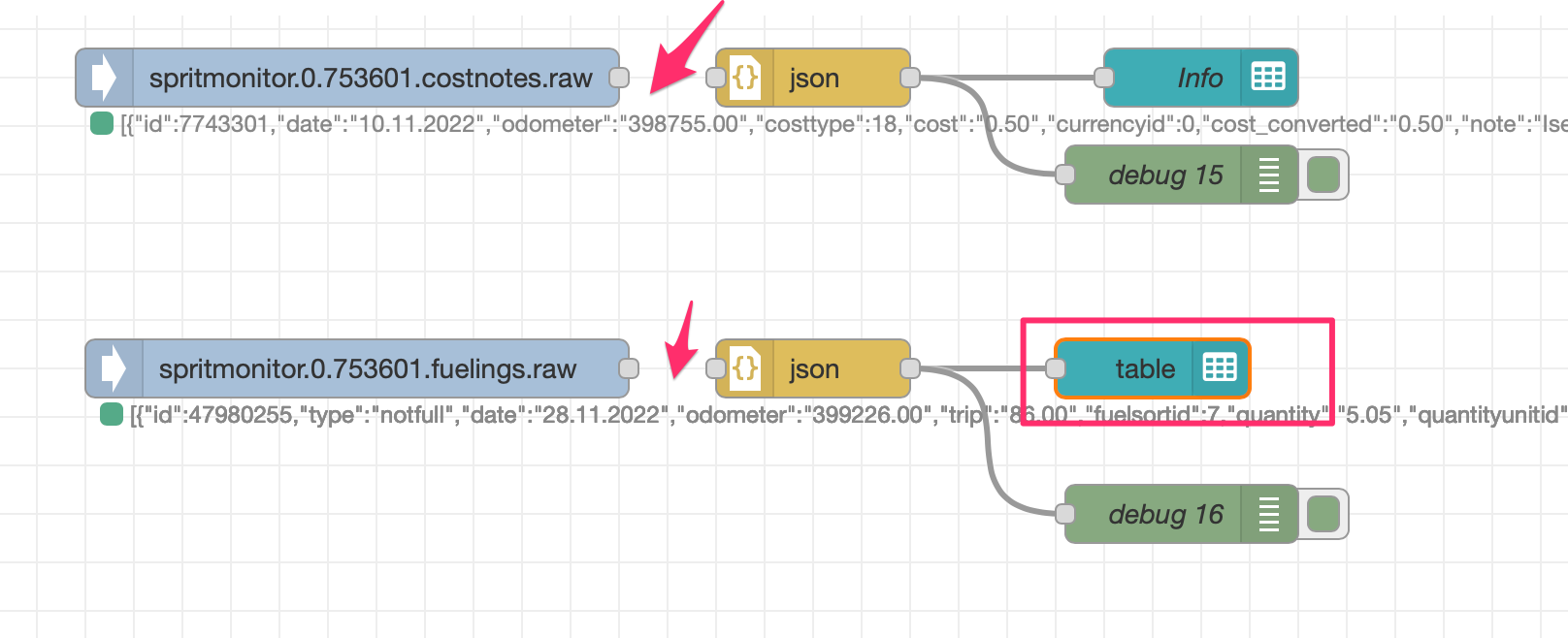
@mickym Kann noch etwas dauern, denn obwohl ich beide Node getrennt habe, lässt sich die table node nicht öffnen (Bisher zumindest nicht).

-
@damrak2022 Starte halt den Adapter neu und gut ist. - Generell ist ein Raspberry halt auch zu schwach, um große Datenmengen schnell zu verarbeiten.
-
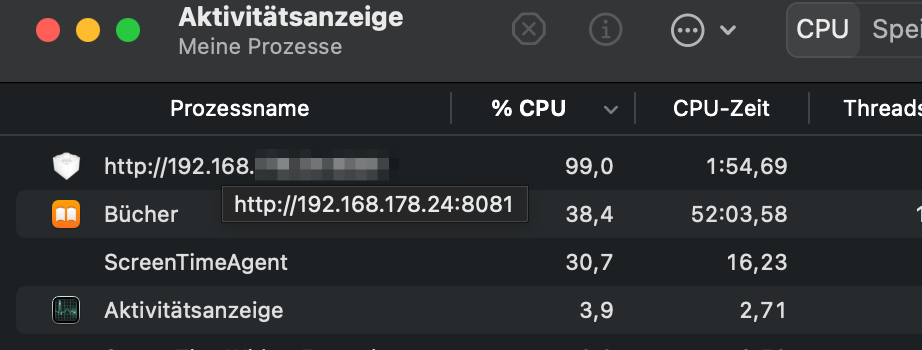
@mickym Mein Aktivitätsanzeige ist am Anschlag

-
@damrak2022 dann hat das aber nichts mit NodeRed zu tun, sondern mit Deiner Maschine an der Du arbeitest. Wahrscheinlich ist die Tabelle so groß, dass der Browser Deine Maschine zu sehr auslastet. Mach mal das Dashboard zu, ob dann die Last weg ist. Dann hat das aber nichts mit Raspberry oder NodeRed zu tun, sondern das Deine Maschine solche Riesentabellen nicht zeitnah darstellen kann.
Wenn dem so ist musst Du halt selbst filtern und die Tabellen kleiner machen.
-
@mickym Wenn ich das Dashboard schließe ändert sich nichts. Generell bekomme ich sowieso immer einen Hinweis, wenn ich mit dem ioBroker arbeite das die Seite sehr ressourcenhungrig ist. Das ist bei Chrome und Firefox auch nicht anders.
-
@mickym Naja generell, will ich die ja nur einmal komplett einlesen und dann sind es ja immer nur 1-2 Änderungen pro Tag.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Naja generell, will ich die ja nur einmal komplett einlesen und dann sind es ja immer nur 1-2 Änderungen pro Tag.
Das ist aber für Deinen Browser zuviel - Deine WEB Seite wird damit ja mehrere MB groß mit dieser Menge an Daten und das packt der Browser halt nicht mehr. Es macht keinen Sinn, so große Tabellen zu machen. Das ist nicht wie bei Excel, dass je nachdem wo Du gerade scrollst, dynamisch Daten nachlädst.
Solche Dinge haben einfach in einem Dashboard nichts zu suchen. Dafür ist Excel oder eine Datenbank da.
Du kannst ja sowas mit NodeRed einlesen und die Daten verarbeiten - aber halt nicht 1000 Datensätze in eine Tabelle schreiben.
-
@mickym Okay, dann bleibe ich wohl bei den .csv Dateien. Da habe ich das Problem nicht.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, dann bleibe ich wohl bei den .csv Dateien. Da habe ich das Problem nicht.
Na da hast die Daten ja auch nach Jahren aufgeteilt.
-
@mickym Genau und das ist übersichtlicher. Mal schauen wie sich der Adapter weiterentwickelt
-
@damrak2022
Entweder kannst Du mit dem Adapter die Daten des aktuellen Jahres ausfiltern, ansonsten kannst du das ja mit NodeRed machen. Mach mal die Table Node generell weg und schau, ob es dann wieder performanter ist. Dann kannst Du ja mit einer Switch Node ausfiltern.Dann musst du für das aktuelle Jahr nicht jedes Mal eine CSV erstellen.
-
@mickym Es gibt nur eine json für die Kosten und 1 json für die Betankungen. Bis jetzt müsste ich es in Node Red filtern
-
@damrak2022 Na ja das kann man ja machen - mach mal die Table Nodes raus, dann siehst ja ob es dann noch Probleme macht.