NEWS
Visualisierung mit Node Red erstellen
-
@mickym Danke Micky. Nein die Tabelle würde insgesamt aus 10 Werten bestehen.
Ich habe diese Dashboards alle schon in Grafana, suche mir aber einen Wolf um rauszufinden, wie ich eine Grafana Tabelle in Node Red einbinde.
Wenn ich das hinbekommen würde, wäre ich grundsätzlich erstmal fertig und mir würde nur noch der Fernzugriff fehlen. -
@damrak2022 Hast Du denn die URLs für Grafana - Du kannst die entweder als ganze Seiten einbinden oder halt wieder in eine Gruppe.
-
@mickym Ja, jedes Dashboard hat eine eigene Url. In meiner Visualisierung würde ich einen Tab anlegen mit dem Namen "Grafana" und darunter die einzelnen Gruppen wo das jeweilige Dashboard rein soll.

-
@damrak2022 Du kannst auch eine Gruppe nehmen und die URLs dynamisch zur Anzeige bringen.
Nein keine HTTP in Node - die nutzt man nur - wenn Du NodeRed als Webserver benutzen willst.
Wie hast Du es denn bislang in VIS eingebunden - zeig das mal.
-
@mickym Du meinst die

-
@damrak2022 Nein - zeig mal wie Du es in VIS eingebunden hast.
-
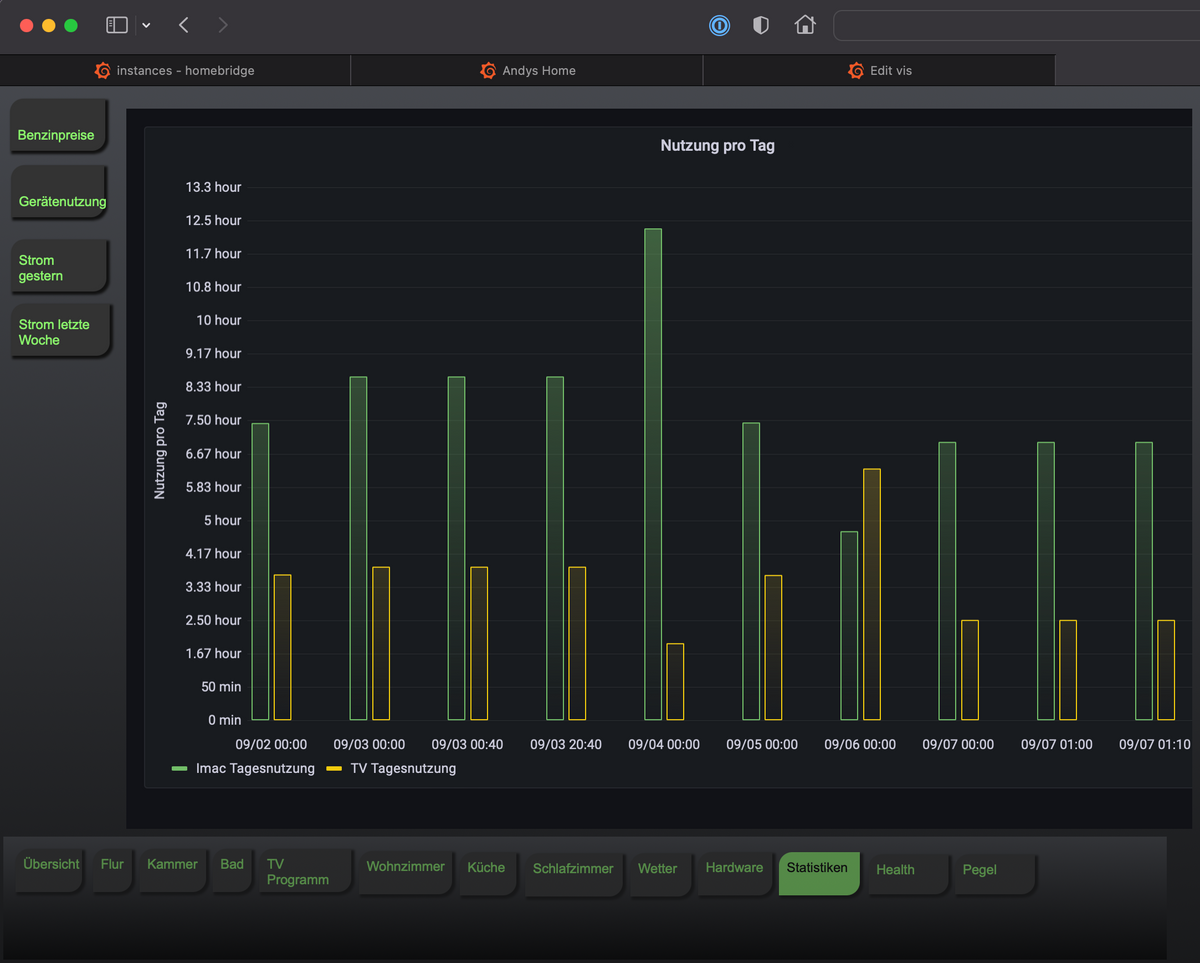
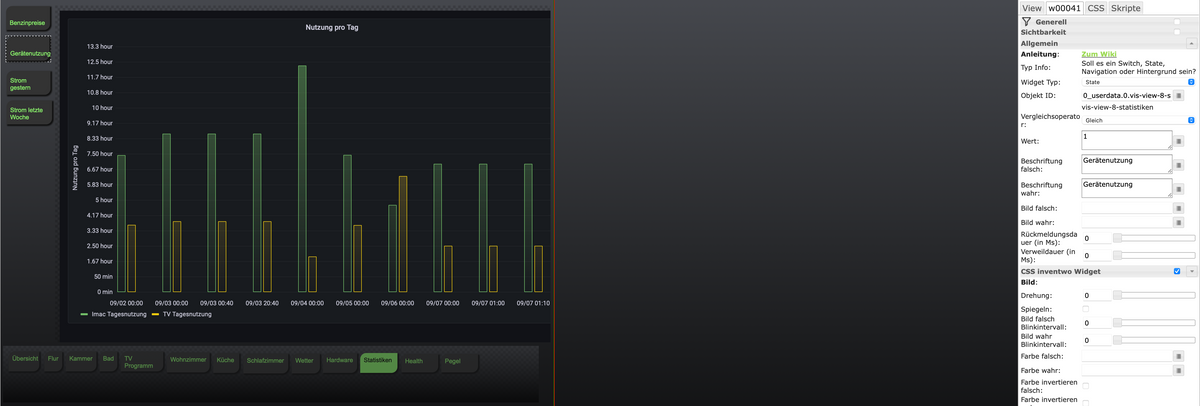
@mickym Da sieht es so aus, einmal im Editor einmal in der Runtime:


-
@damrak2022 Und was steht in dem Datenpunkt drin?
-
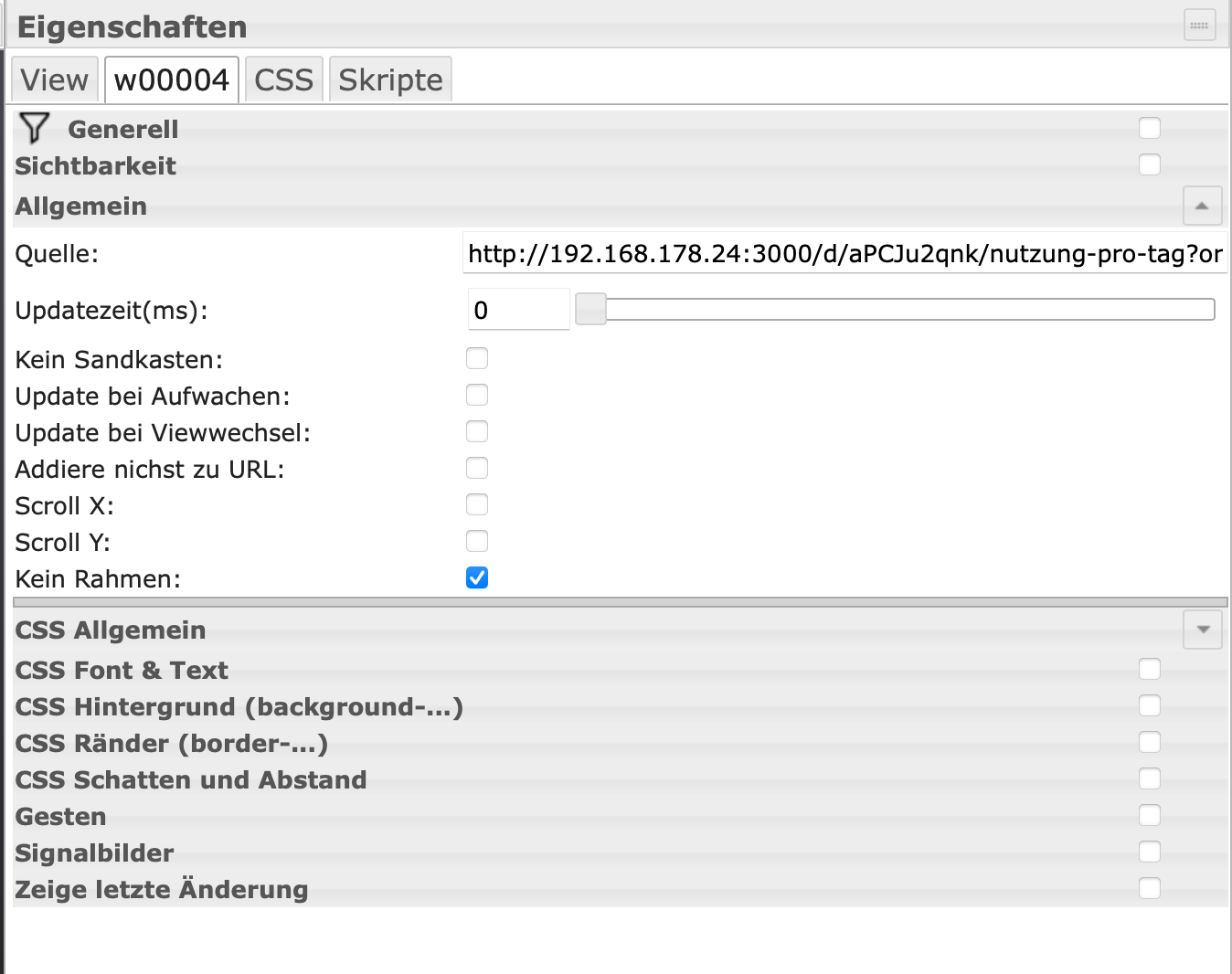
@mickym Es gibt eine einzelne Seite für diese Grafik.
Da steht die Url drin:

Auf den anderen Seite wird das über ein View in widget 8 eingebunden. Ich möchte aber eigentlich nur die Url verknüpfen um es in Node Red einzubinden -
@damrak2022 Nun Du kannst auch verschiedene URLs einspeisen. Das werde ich Dir mal zeigen:
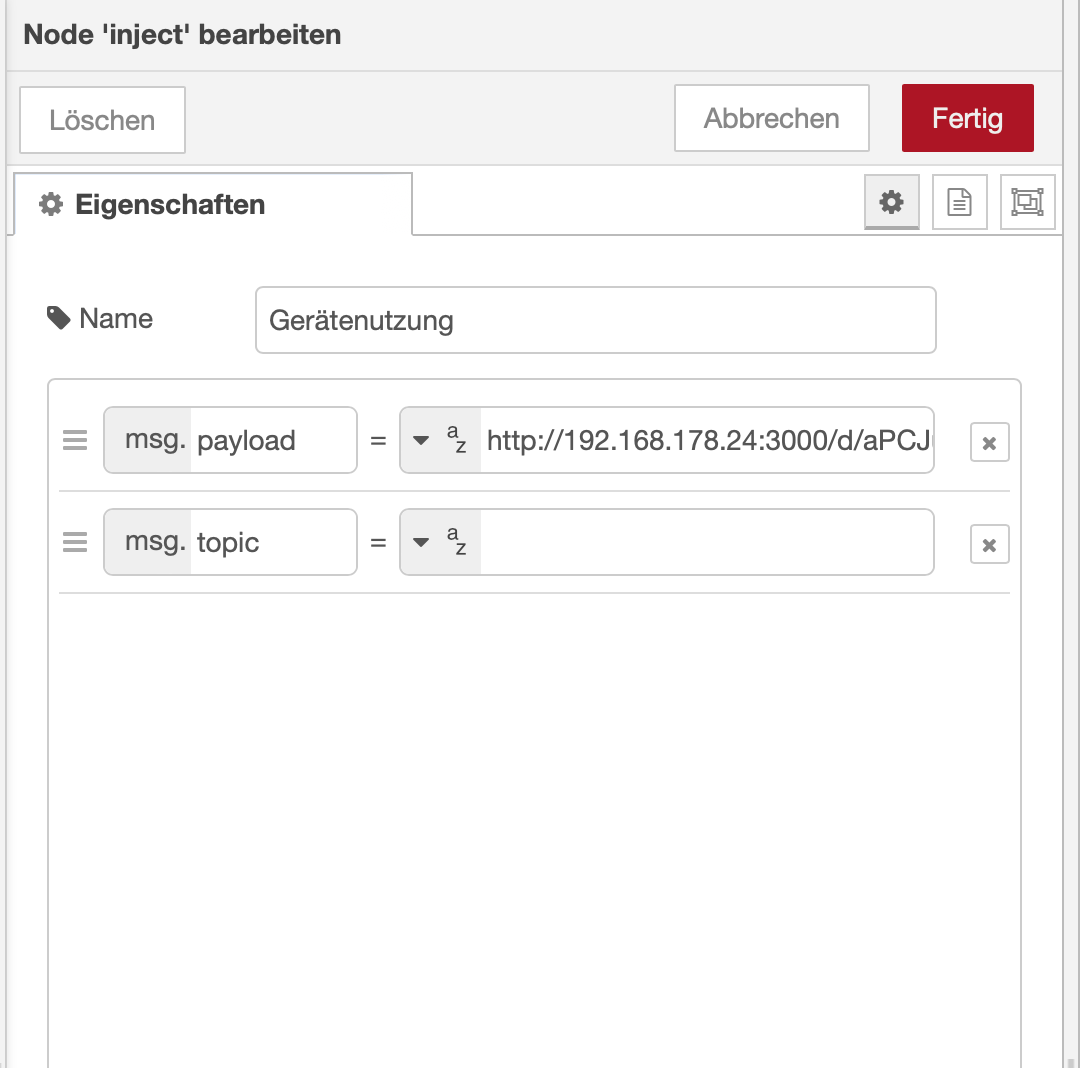
Kopiere einfach mal verschiedene URLs als Strings in mehrere Inject Nodes.
-
@mickym Okay, das dauert einen Moment
-
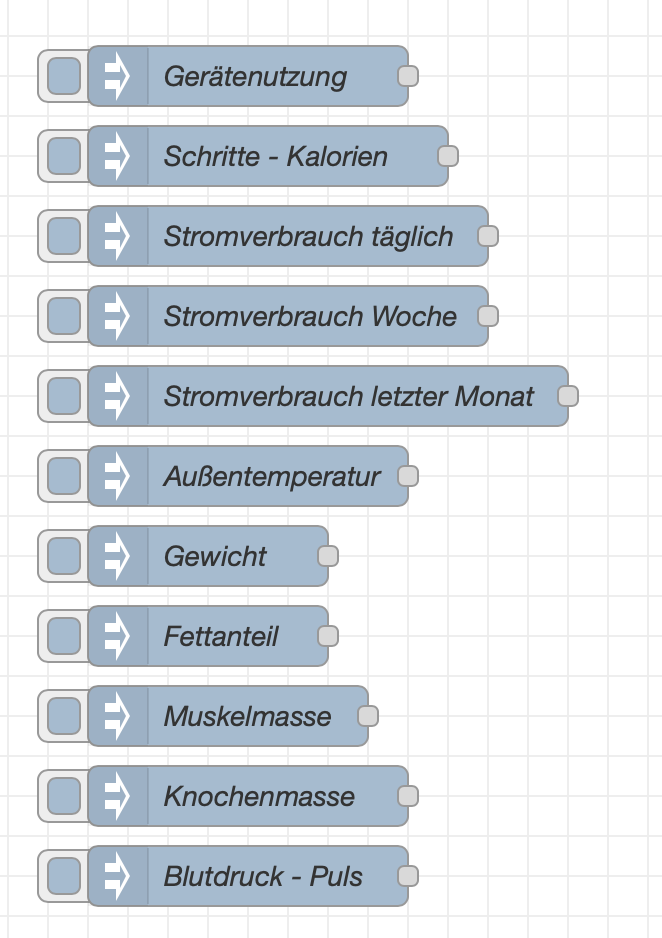
@mickym So sieht das jetzt aus:


-
@damrak2022 So Du hast nun die Möglichkeit diese einzeln und statisch anzuzeigen.
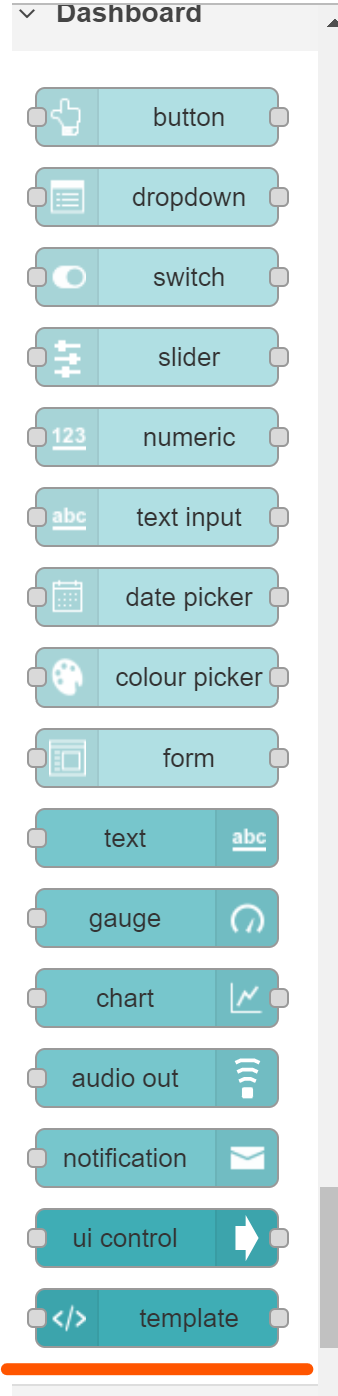
Dafür brauchst Du dann lediglich eine template-Node und die keine Inject Nodes:

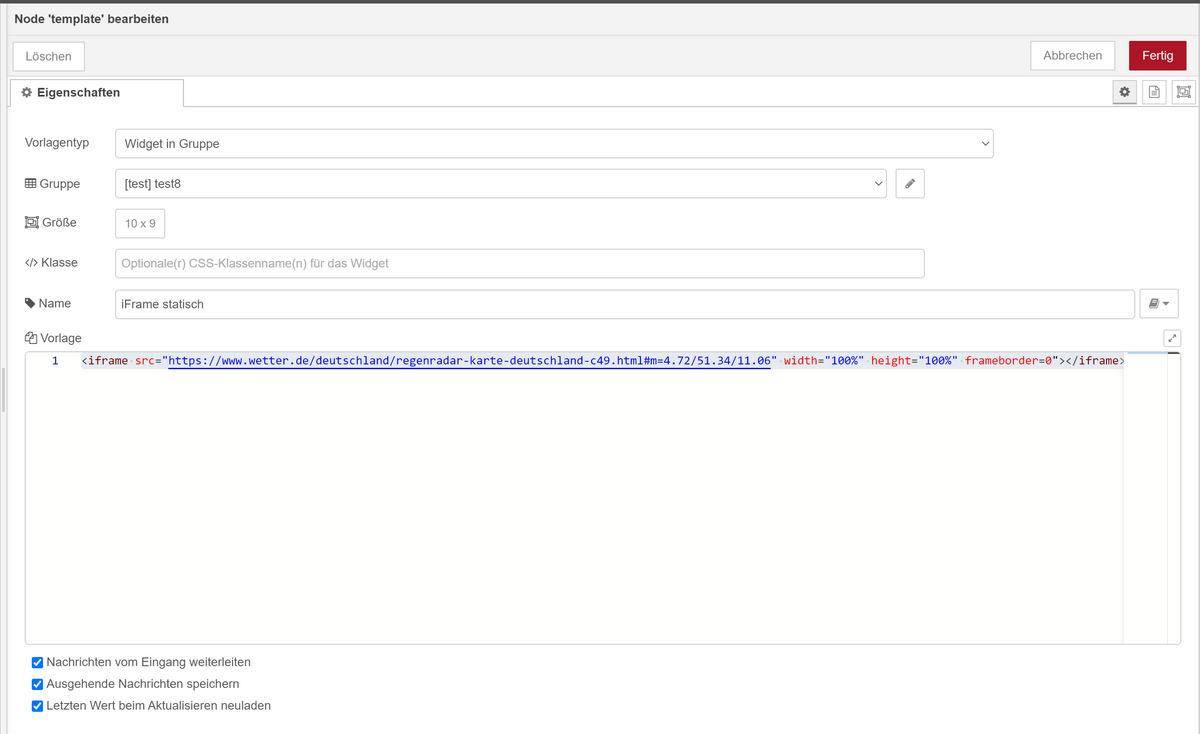
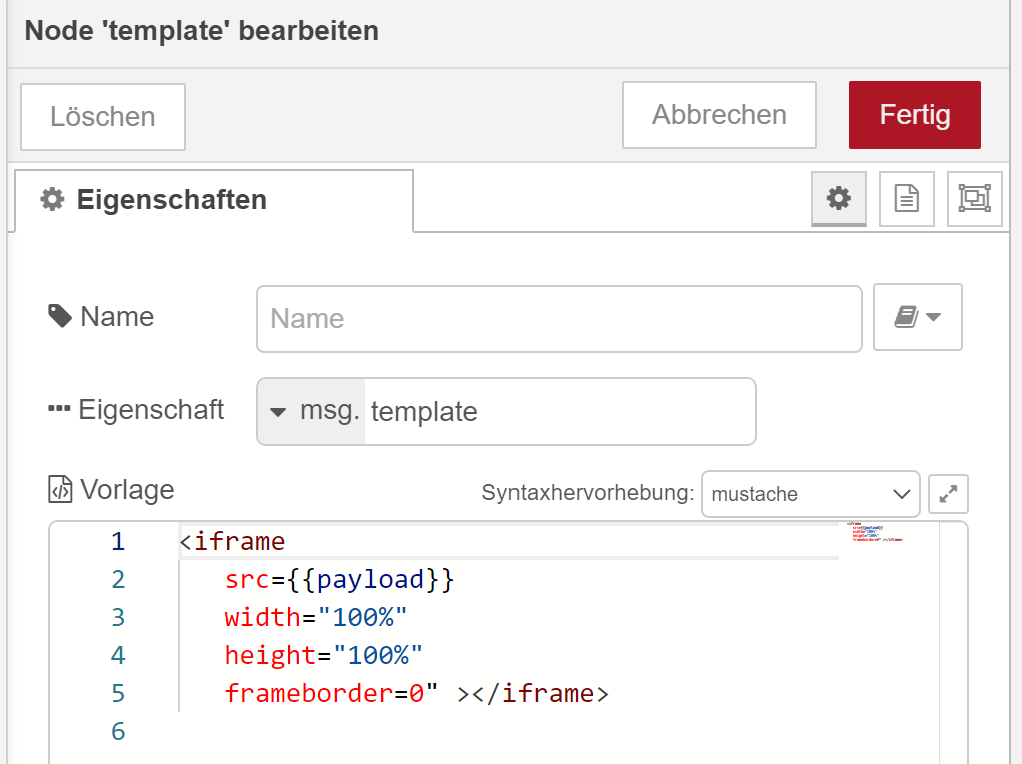
In die Template Node - gibst Du folgenden Code ein - mit "fix" Deiner URL von Grafana (als src=):
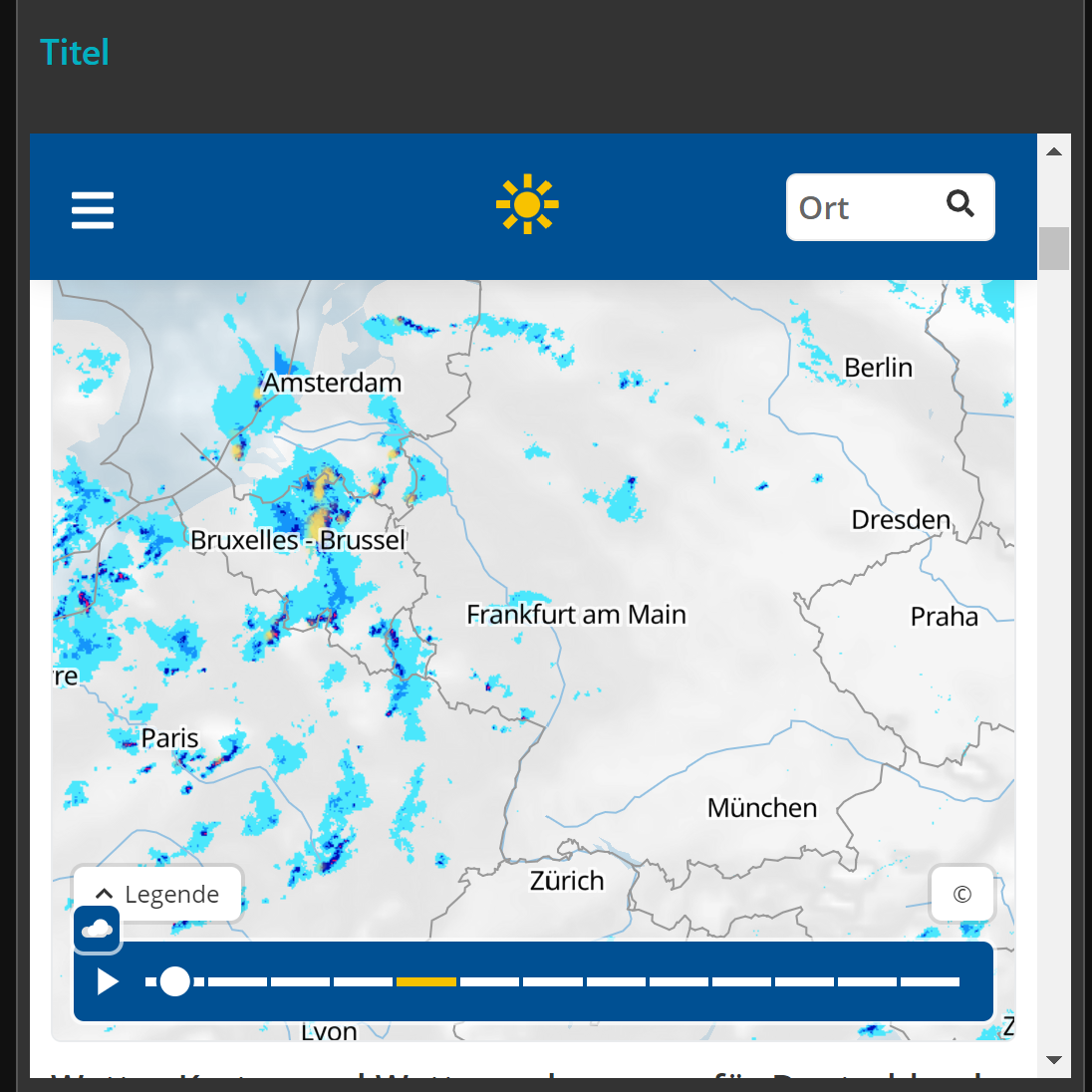
<iframe src="https://www.wetter.de/deutschland/regenradar-karte-deutschland-c49.html#m=4.72/51.34/11.06" width="100%" height="100%" frameborder=0"></iframe>Diesen Code gibst Du direkt in die Template Node ein:

Ich hab da halt mal eine wetter.de seite eingebunden:
Dies bleibt fix.
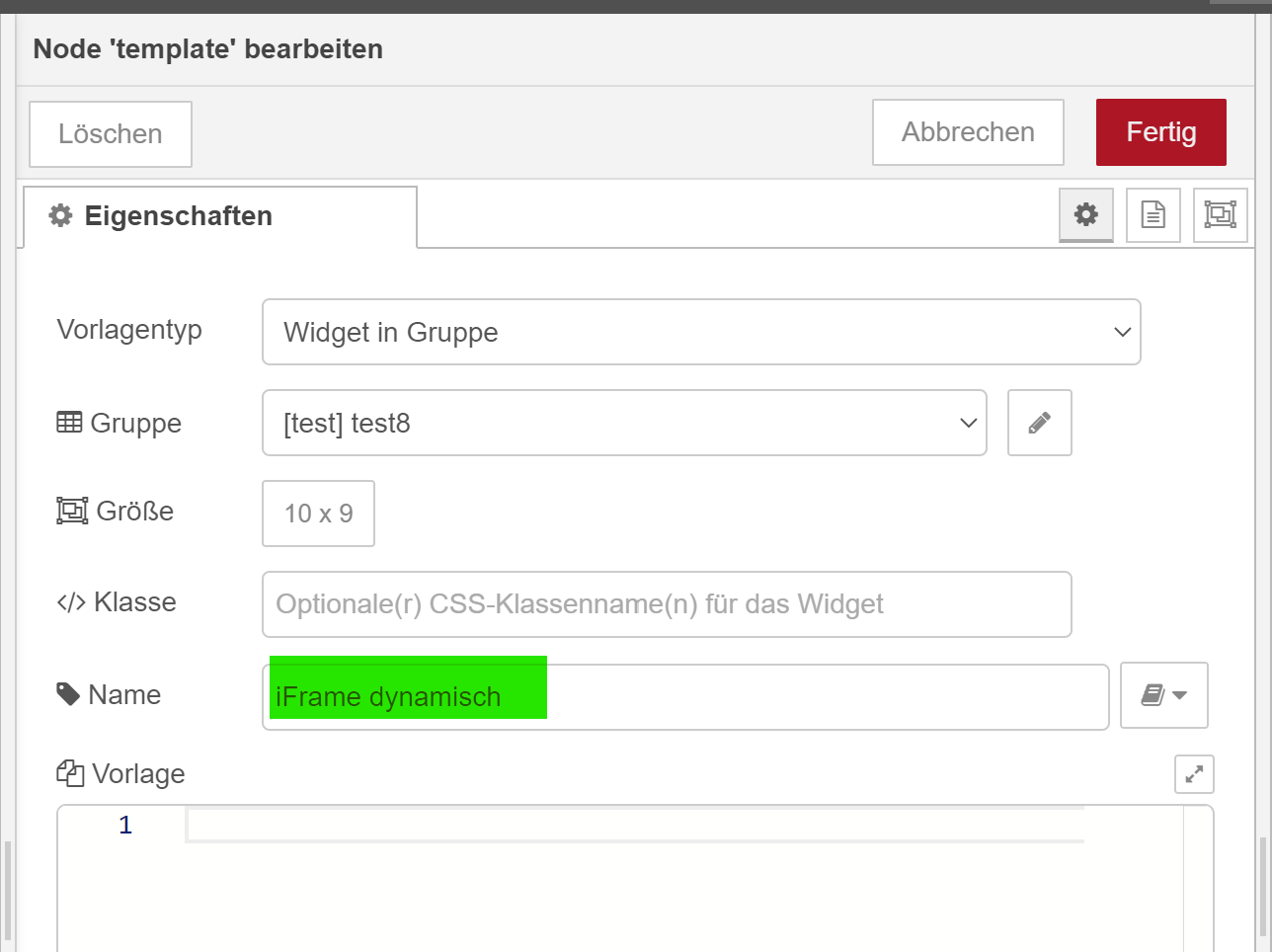
Wenn Du ähnlich wie in vis verschiedene Dinge an einer Stelle anzeigen willst. Dann nimmst Du eine Template Node aus dem Dashboard und lässt diese leer.

Vornedran hängst Du eine template Node und gibst das als msg.template aus:


Damit kannst Du jetzt mit Inject Nodes das ausprobieren - später kannst Du auch solche Datenpunkte wie in vis über eine iobroker IN Node direkt auslesen:

Du kannst auch die URLs fix über eine DropDown Box auswählen
-
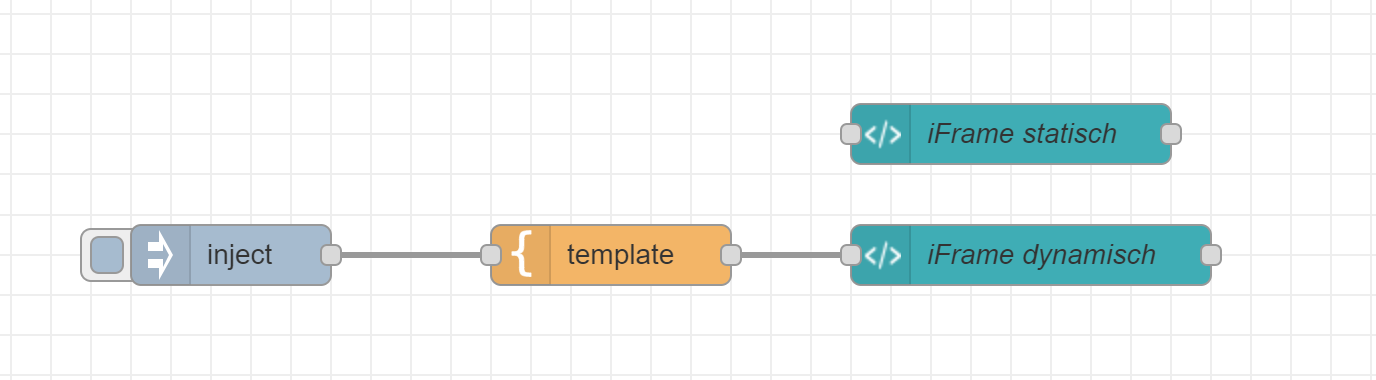
@mickym Danke, aber jetzt meine Frage zu dem was ich garnicht verstehe. Ich habe mir Deinen Spoiler importiert.
Dort sind nur inject node mit Template node und iframe dynamisch verbunden. Dann gibt es noch die iframe statisch node, welche aber nicht verbunden ist. Wenn ich nun die inject node abfeuere um mal Deine Worte zu gebrauchen wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?
wieso wird mir dann Dein Wetter Widget angezeigt. Das hat doch keinerlei Verbindung zu den anderen nodes?Am liebsten würde ich meine Dashboards bei ein Dropdown Menü anzeigen lassen, welche ich im Tab Grafana / Gruppe Boards hinterlege.
-
@damrak2022 Die statische Node - ist dafür da immer den gleichen Inhalt anzeigen zu lassen. Die URL, die in der Template Node hinter src= steht musst Du halt durch eine Grafana URL ersetzen. Somit kannst Du halt viele fix anordnen.
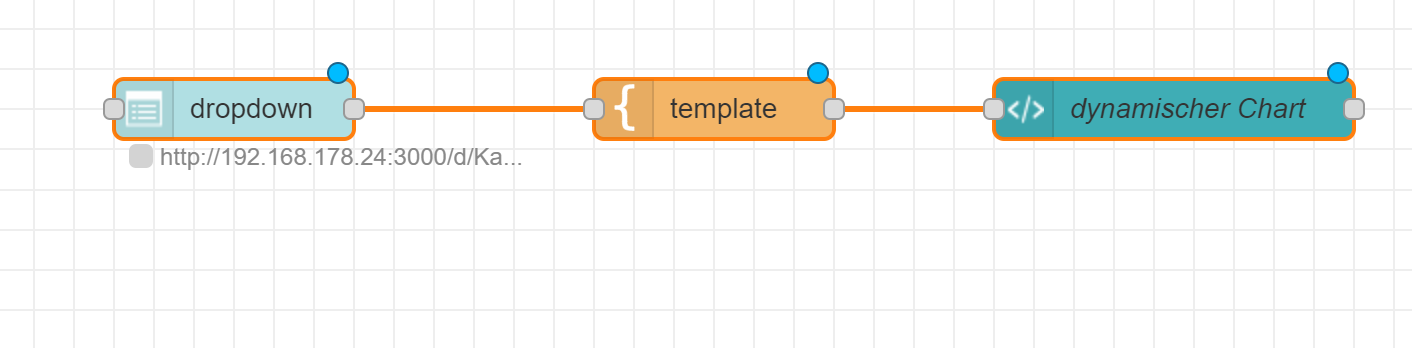
Mit DropDown - wählst Du halt einen Chart und der sendet die entsprechende URL an die template Node:


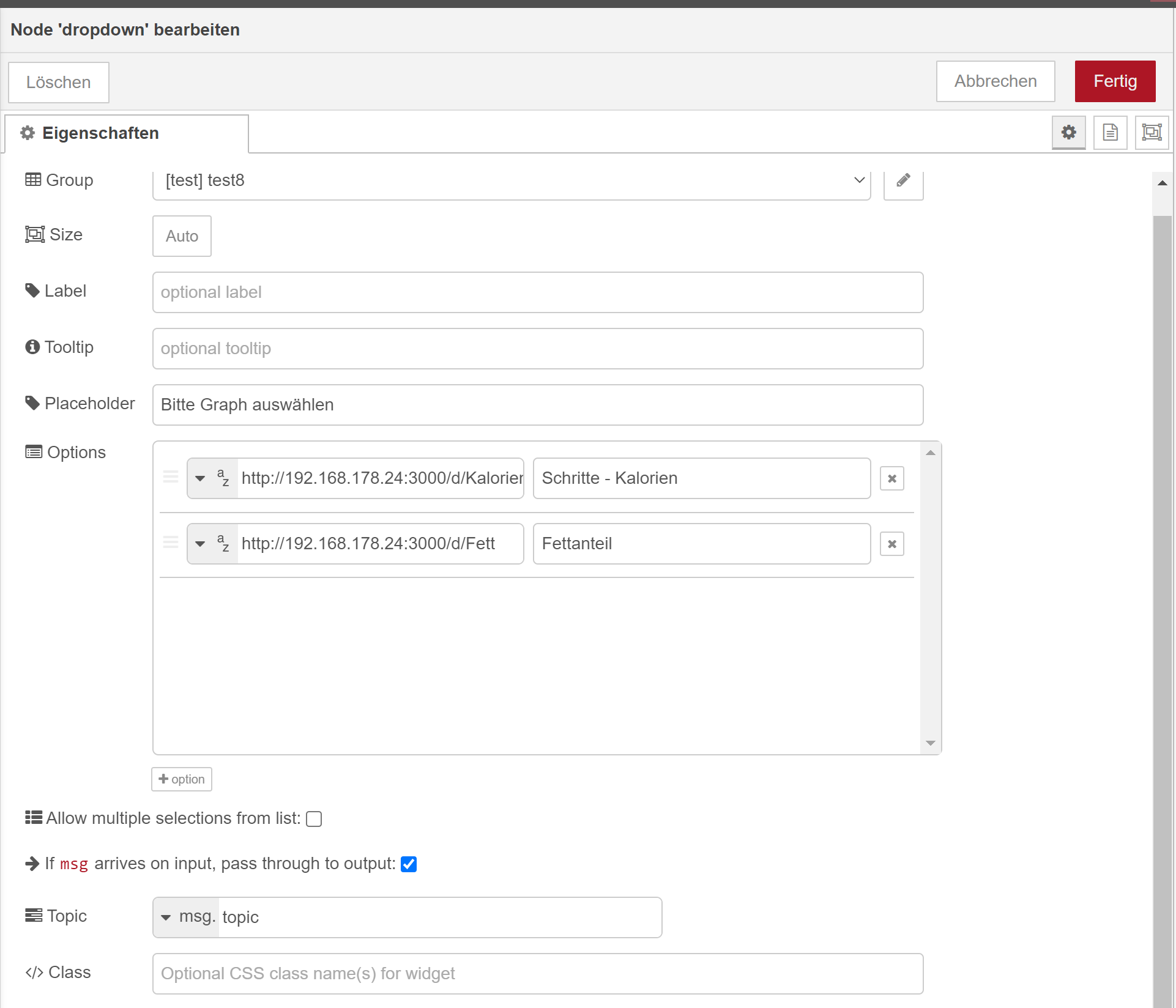
Die Dropdown-Liste musst halt mit den URLs füllen:

Links gibst halt die URL ein und rechts den Text den man mit der DropDown auswählt.
-
@mickym Danke geht, ich musste das Board noch anpassen. Super
-
@damrak2022 Weißt Du ich kann Dir das nicht sagen - weil ich weder Grafana habe - noch sehe ich was Du wohin schickst.
Was schickst Du wohin - hast Du mal statisch eine Template Node probiert bevor Du dropdown machst - ich kann Dir zeigen, wie es geht das habe ich getan - wenn es bei Dir nicht geht - würde ich eher von Deinem Fehler ausgehen. Wenn Du meinst es ist zu eng - dann mach eine Riesengruppe - ich habe keine Ahnung.
-
@mickym Geht alles. Super.
So ich bin jetzt weitgehendstes mit meiner Einbindung aller Daten fertig. Was mir fehlt ist der Fernzugriff. Allerdings habe ich kein DS Liter sondern eine richtige IP4
Hast Du Lust das als Abschluss noch irgendwann mit mir zu machen? -
@damrak2022 Das hat eigentlich nichts mehr mit NodeRed zu tun. Ehrlich gesagt ist das auch sau schwierig das aus der Ferne zu machen. Was hast Du denn für einen Router - eine FritzBox?
-
@mickym FritzBox 6591 - MyFritz ist eingerichtet.