NEWS
Visualisierung mit Node Red erstellen
-
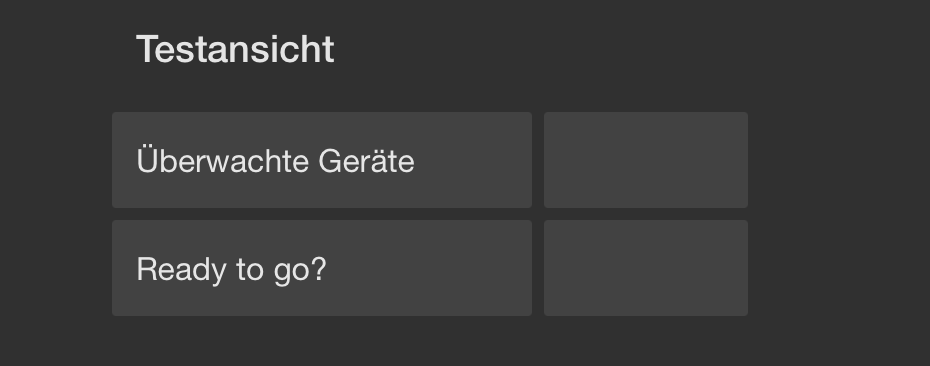
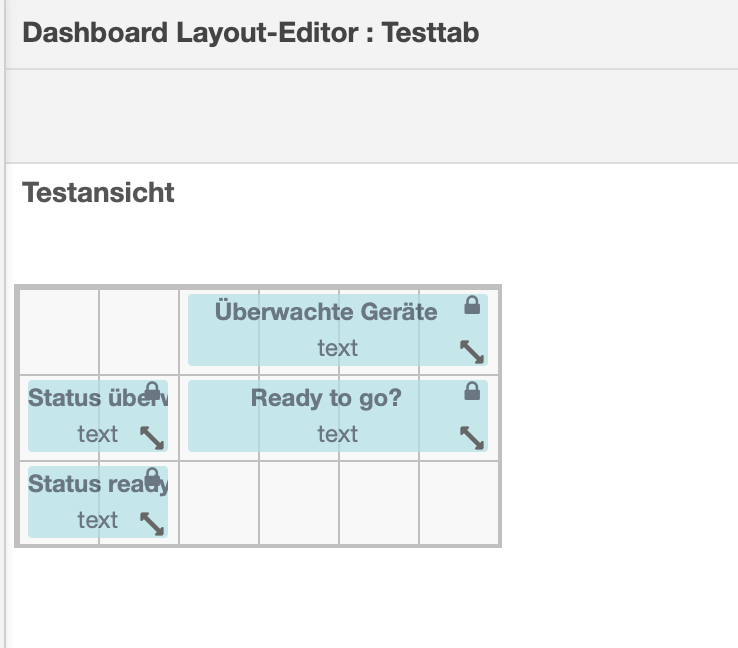
@mickym Heute habe ich keine Lust mehr. Nachdem ich den Testat im Dashboard komplett gelöscht, habe, sowie alle Nodes die nirgends zugewiesen waren, habe ich Deinen Flow neu importiert und lande erneut bei dieser Ansicht:


Ich probiere das später erneut, bzw. nochmal, aber im Moment kann ich es nicht nachvollziehen.
-
@damrak2022 Ja das passt schon. - Es sollte ja nun in den kleinen Kästen das Icon auftauchen, wenn Du das nun mit der JOIN Node verkabelst.
Aber ich denke - das wir da besser lassen mit dem Blinken und Du lieber eine Text Node über die komplette Breite nimmst. Das mit dem Blinken funktioniert dann halt nicht über CSS, weil sonst halt alle einschließlich des Labels blinkt. Also mach das einfach mit Standardmitteln.
Das kostet nur unnütze Zeit. Und das jetzt über Template Node und ordentliches HTML zu machen, das rentiert hier nicht. Wie gesagt lass das mit dem Blinken und mache es einfach über 2 Text Nodes - dann kannst auch die Template Node wieder löschen. Das passt halt einfach nicht mit Deinen Dashboard Einstellungen zusammen. Also mach hier lieber ohne CSS Klassen.
-
@mickym Ein Icon tauch bei mir nicht auf
Die template Node habe ich gelöscht. -
Mach einfach wieder 2 ganz normale Text Nodes mit länge 6 hinten dran ohne die Change Nodes davor und da lassen wird dann nur das Ergebnis der JOIN Node ausgeben. Die beiden TextNodes mit dem Label löschst Du auch, so wie Du es bislang immer gemacht hast. Es wird auch erst was ausgegeben, wenn die Geräte sich melden.
-
@mickym Okay
-
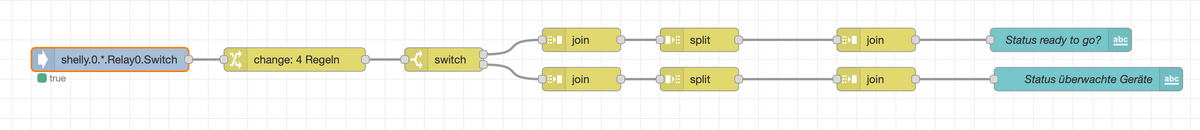
@damrak2022 Also einfach so:

wie Du es bislang auch immer gemacht hast.
Die Texte kannst du mittels change Node davor immer noch anpassen. Aber es geht erst mal darum das Ergebnis der Auswertung anzuzeigen.
oder mach switch NOdes hinten dran, auch wenn Du nichts schaltest - da kannst Du Farbe und Icons direkt festlegen.
-
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

-
@damrak2022 Nun überprüfe mit Debug Nodes.
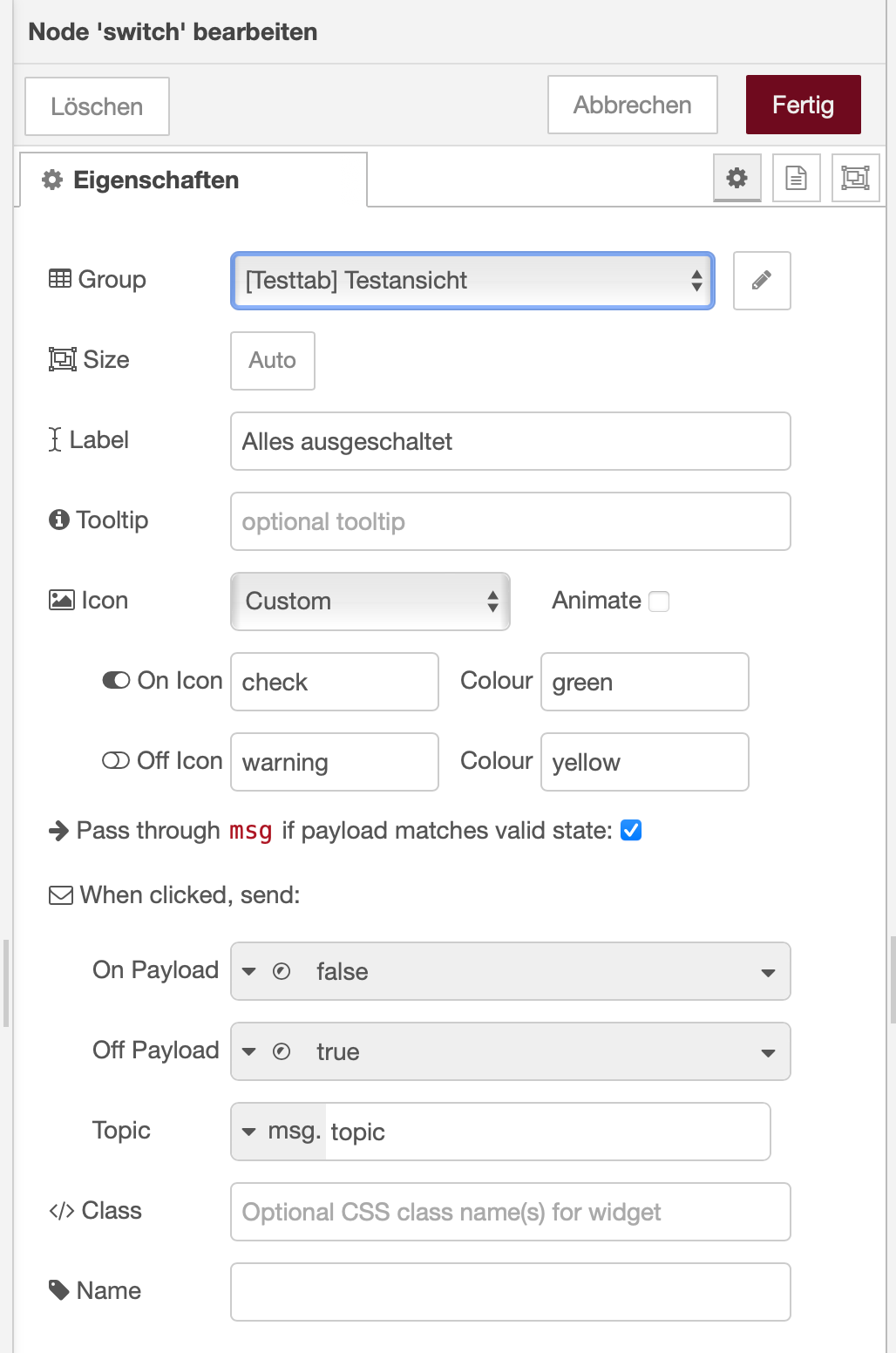
Wie gesagt Du kannst switch Node anstelle von Text Nodes verwenden. Du musst nur bei den Geräten für die Abwesenheit true und false vertauschen:




-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Ich habe einmal zwei Geräte über das Dashboard bei Steckdosen geschaltet, aber hier wird nichts angezeigt:

Es sollten eigentlich nur noch 2 Nodes hier auftauchen - alles andere löschen. Ich würde switch Nodes (also Dashboard switches) nutzen um Icons darzustellen.
Und wie gesagt mit Debug Nodes checken - wo ggf. was hängen bleibt.
-
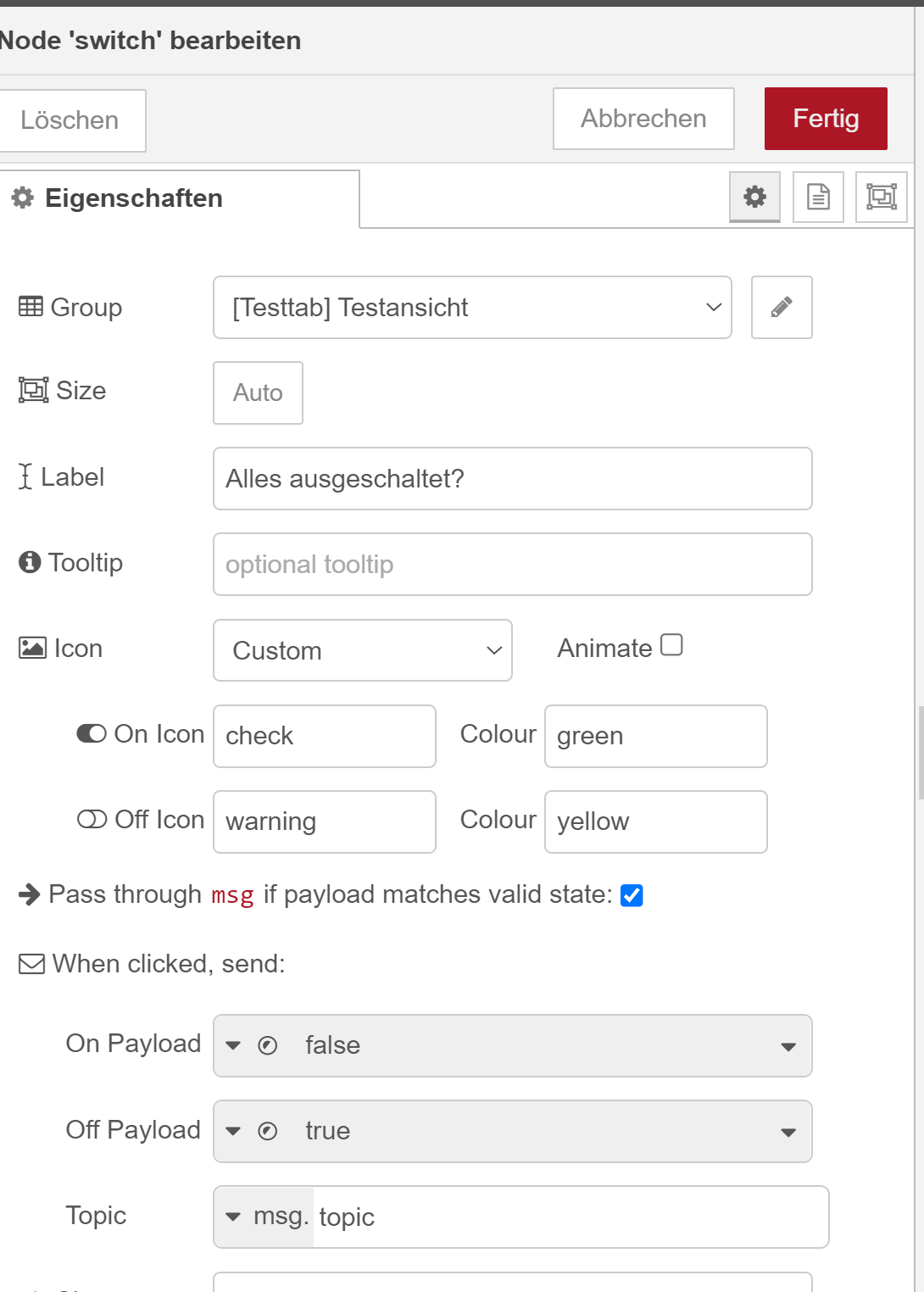
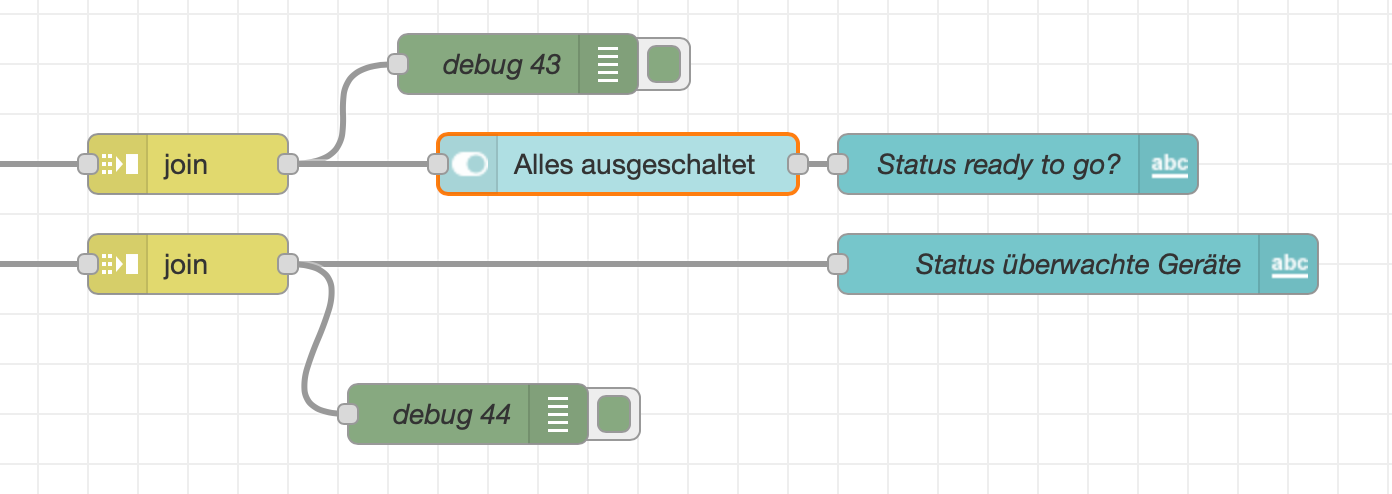
@mickym Wenn ich die Switch dazwischenhänge und "Alles ausgeschaltet" benenne macht er mir eine dritte Node auf der Dashboardseite?



-
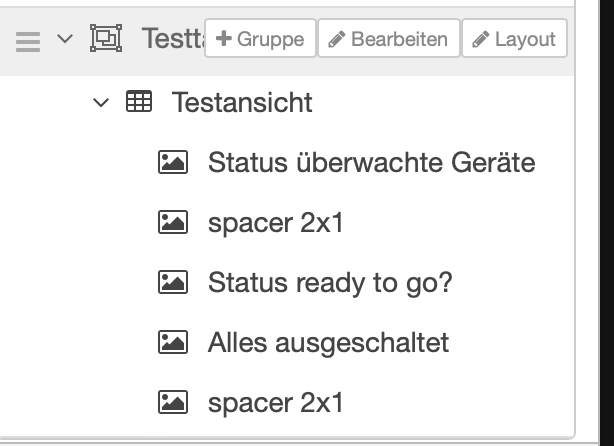
@damrak2022 Mach doch die Textnodes alle weg.
es gibt 2 swtich nodes - die nur den Status anzeigen, sonst nichts.

Du sollst doch nur das ergebnis aus den JOIN Nodes ausgeben - das hast doch alles schon x mal gemacht.

So schwierig ist das doch nicht - sonst mach es halt wie Du denkst. Es soll lediglich, dass was aus Debug 43 und 44 kommt dargestellt werden. Wie Du das machst - ist mir eigentlich egal - ich hab Dir nur Empfehlungen gegeben, wie Du Icons halt mit den Switch Nodes darstellst. Keine spacer nichts - lösche halt allen anderen Nodes.
-
@mickym Ja klar - großer Denkfehler - Danke
-
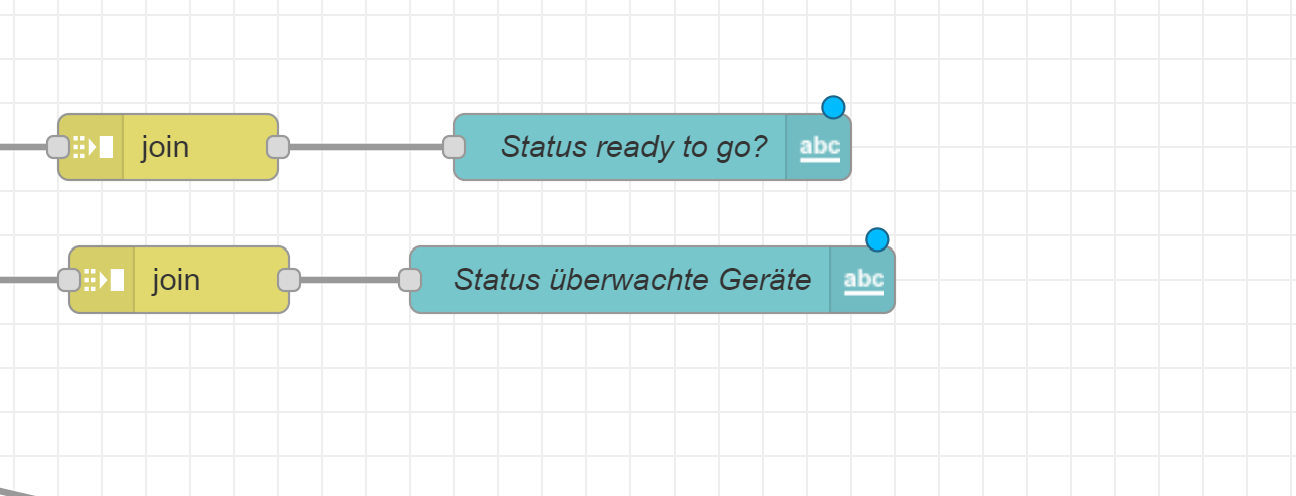
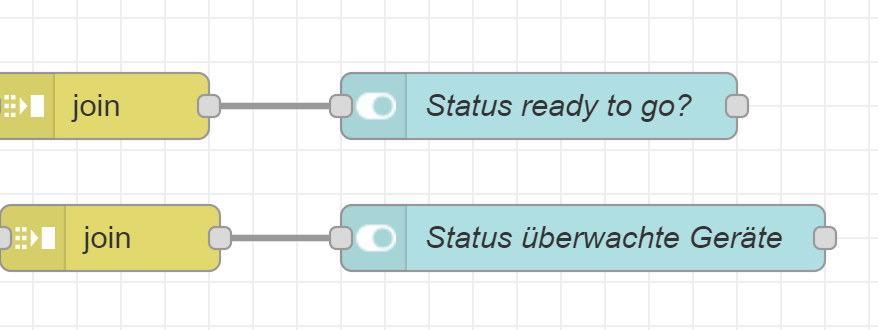
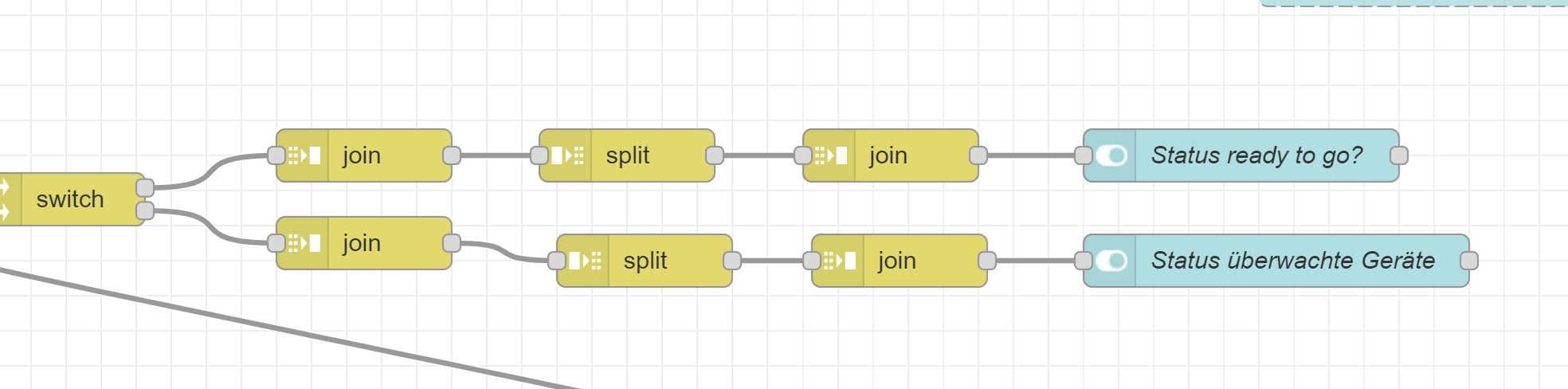
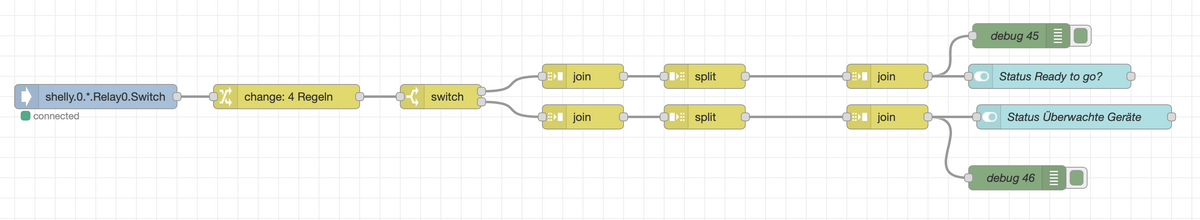
@mickym Also so sieht mein Flow aus:

Hier nochmal als Datei:
flows.jsonWenn ich nun im Dashboard z.B. den Wasserkocher oder den Drucker, oder auch FeFoTV (soll ja immer an bleiben) schalte, ändert sich an meiner Ansicht im Dashboard nichts.
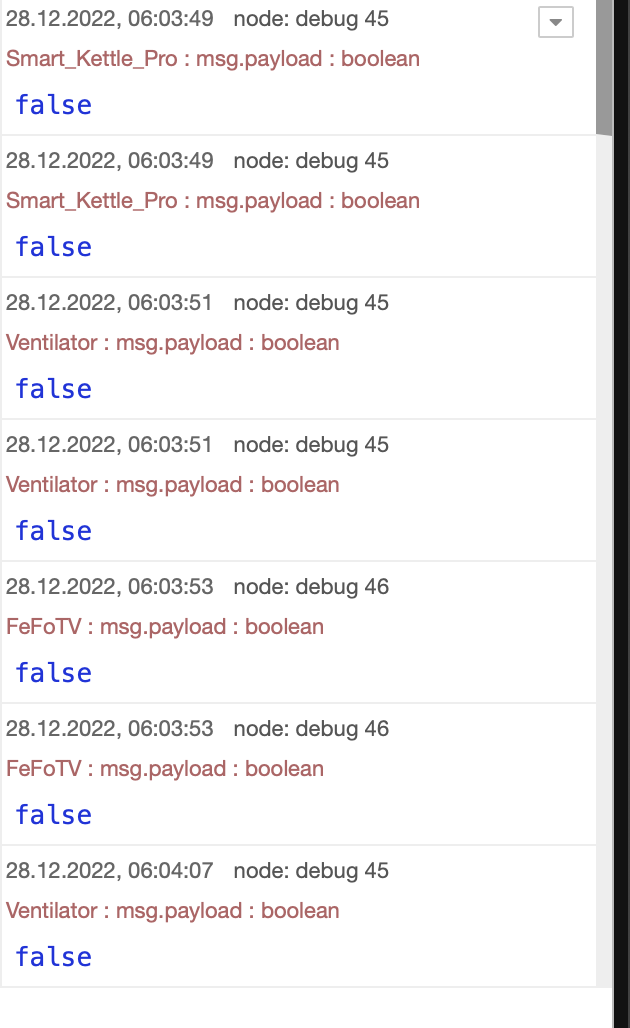
So sieht dann der Debug aus:

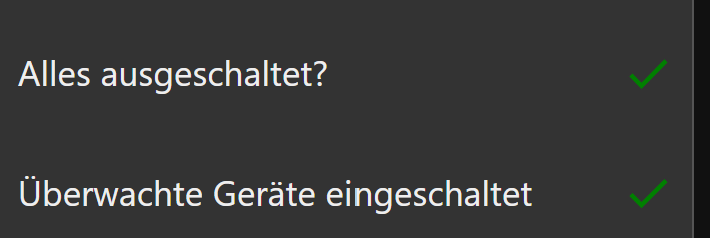
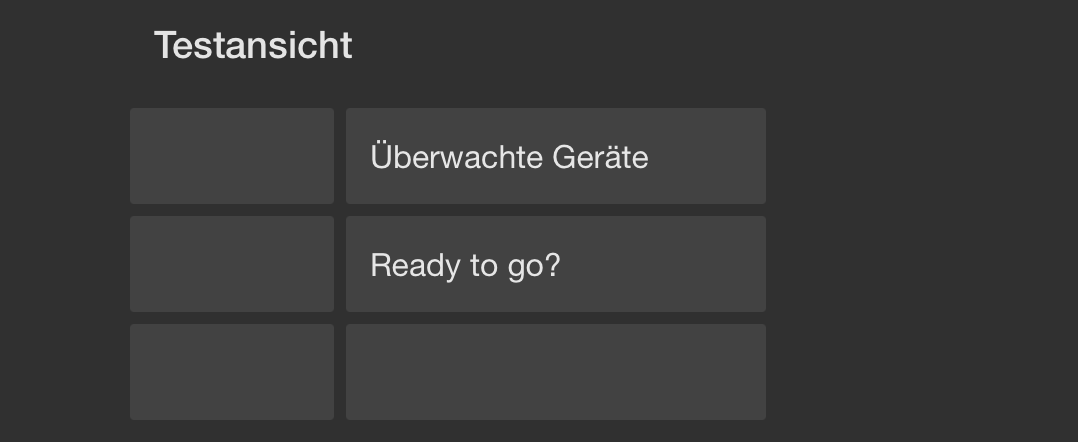
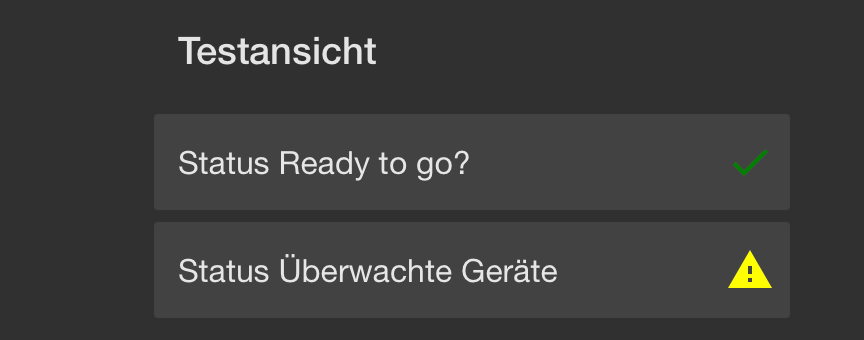
Und so im Dashboard - Muss ich korrigieren: Nach dem einschalten der 3 Geräte, waren bei beiden Haken drin
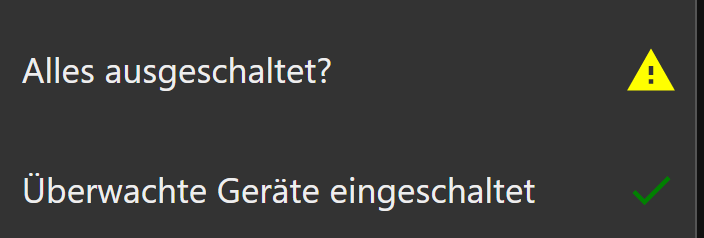
Dann wieder FeFo TV ausgeschaltet - dann diese Ansicht:

Ich habe auch schon true/false getauscht, aber irgendwie klappt das nicht.
Könntest Du bitte noch einmal so nett sein und einen Blick darauf werfen - Das wäre supernett von Dir. -
@damrak2022 wieso das ist doch richtig. Wenn De FeFoTV ausschaltest, kommt das Warnsymbol, da es ja permanent eingeschaltet sein, soll, wenn es eingeschaltet wird, dann der Gaken
-
@mickym Okay, dann denke ich wieder mal schief. Da muss ich die Switch Nodes anders nennen, damit es mir klarer wird, was ich da sehe
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, dann denke ich wieder mal schief. Da muss ich die Switch Nodes anders nennen, damit es mir klarer wird, was ich da sehe
Bei den Geräten, die permanent überwacht werden, müssen alle 3 immer eingeschaltet sein, damit der grüne Haken kommt, sobald eins ausgeschaltet wird, kommt Warnsymbol.
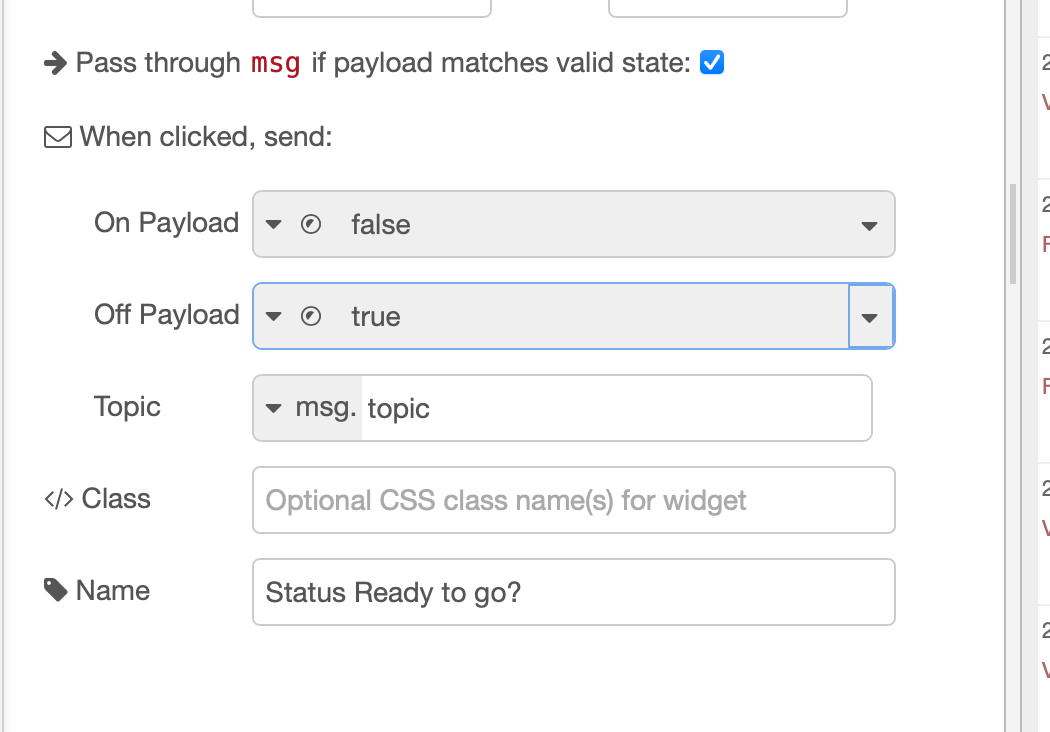
Oben hingegen- also ready to go kommt erst der grüne Haken, wenn alles ausgeschaltet ist, da musst du bei on Status false eintragen und Off Status true.
-
@mickym Dann ist es so korrekt

Vorher war es falsch rum
Ich sehe gerade das nun bei Ready to go ein grüner Haken ist, obwohl alles an und nicht aus ist.
-
@damrak2022 bei ready to go ja. Du willst ja dass es erst dann grün ist, wenn der Gesamtstatus false ist. Oder Verknüpfung - haben wir ja vor 2 Tagen genau durchgespielt. Sprich wenn nur ein Gerät an ist, dann geht es auf true und das Warnsymbol soll ausgegeben werden.Bei den permanent zu überwachenden Geräten ist natürlich true on und false Off.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Bei den permanent zu überwachenden Geräten ist natürlich true on und false Off.
Das ist bei mir richtig
@mickym sagte in Visualisierung mit Node Red erstellen:
Oben hingegen- also ready to go kommt erst der grüne Haken, wenn alles ausgeschaltet ist, da musst du bei on Status false eintragen und Off Status true.
Hier allerdings habe ich einen grünen Haken, obwohl alles an ist
-