NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Nein sorry ist mir wieder ein Fehler passiert. Ich ändere es gleich. So ich habs korrigiert nochmal importieren pls:
-
-
@damrak2022 Nein schaut nicht so aus, wie bei mir.
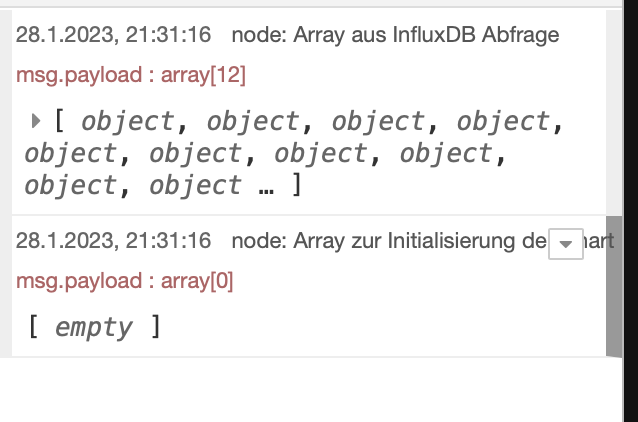
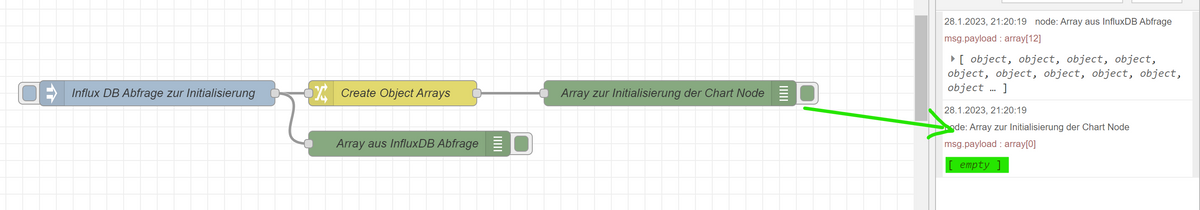
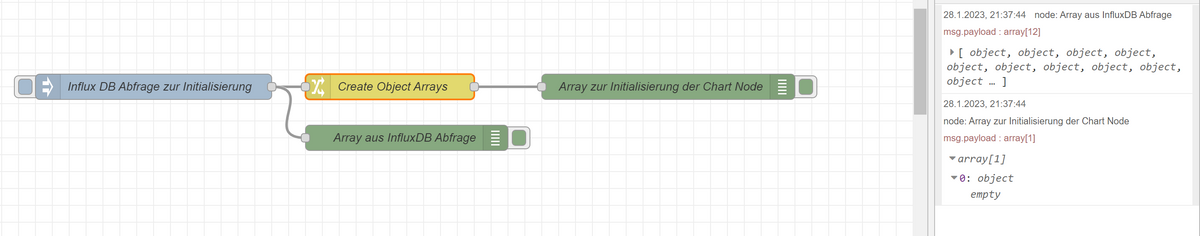
Du sollst anfangen wir ich gesagt habe. Die Change Node gibt ein leeres Array aus. Wie definierst Du ein leeres Array?
-
@mickym Naja, nur eckige Klammern, ohne Inhalt dazwischen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Naja, nur eckige Klammern, ohne Inhalt dazwischen
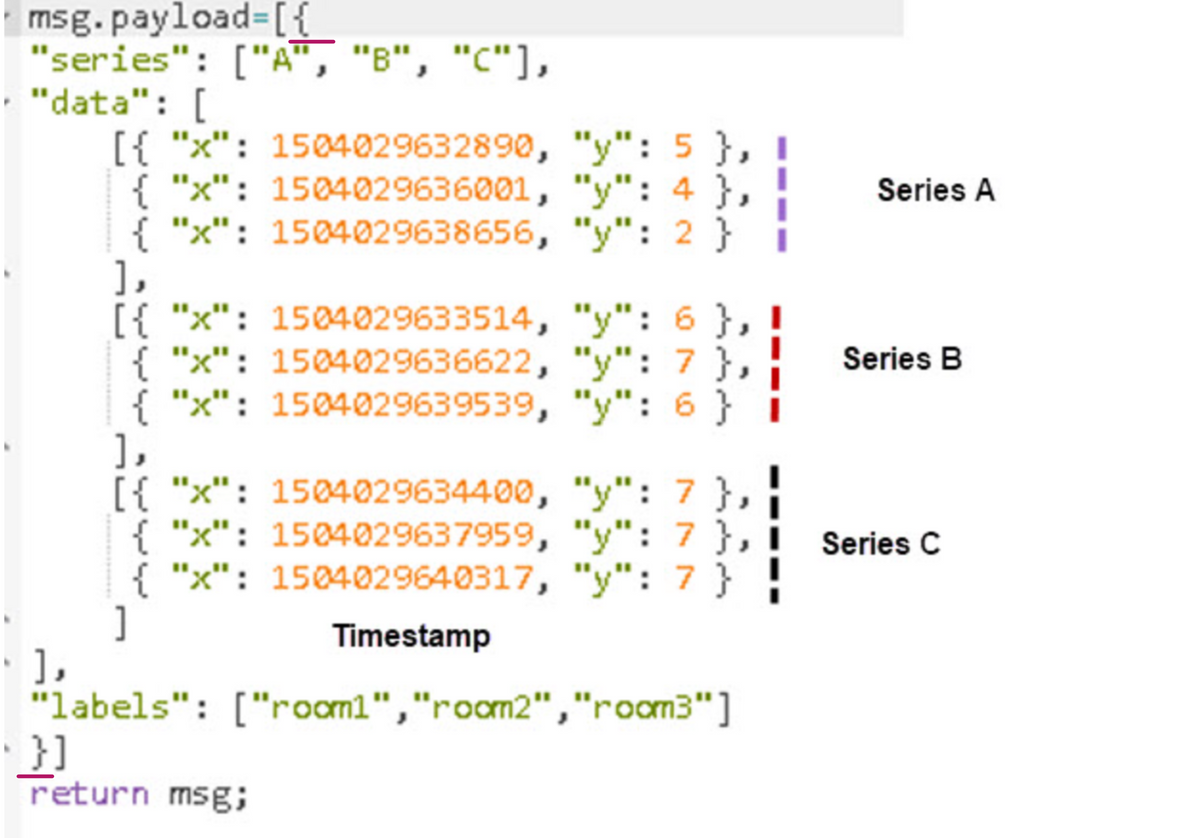
Na genau, dann mach das halt - sollte dann immer so aussehen, wie ich poste:

-
-
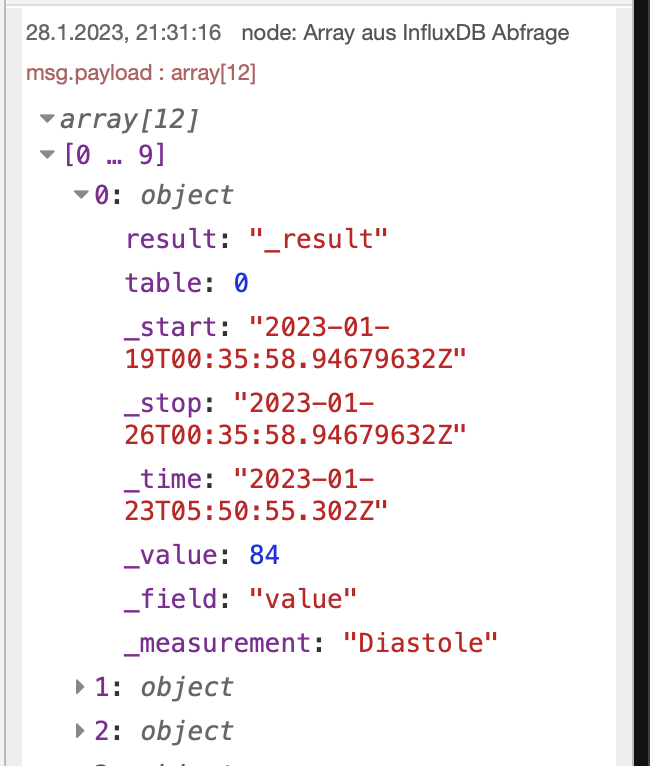
@damrak2022 Genau. Dann was für ein Datentyp ist das erste Element in dem Array?

-
@mickym Ein Objekt:

-
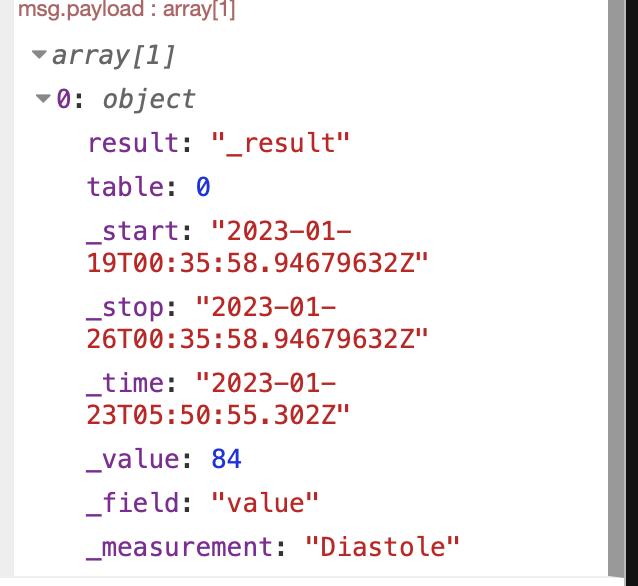
@damrak2022 Ja aber nicht wegen dem Input - vergiss den mal - ganz einfach wir bauen die Change Node nicht nach dem Ursprung auf, sondern wie die Nachricht am Ende aussehen soll. Also bleib bitte bei dem Screenshot.
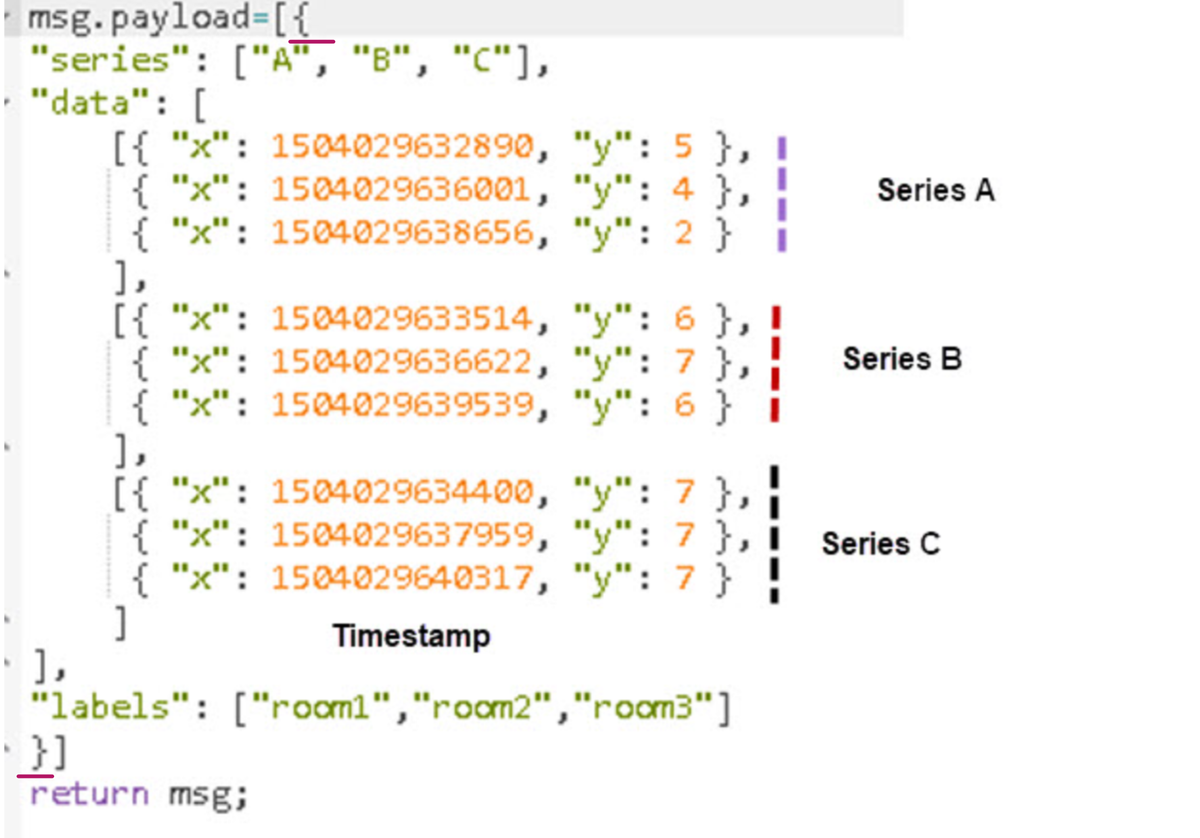
Ich habe es violett markiert:

Siehst Du das Objekt - wie gesagt - vergiss Deine Quelle es geht NUR um diesen Screenshot.
Wenn Du das Objekt mit den beiden geschweiften Klammern erkannt hast, dann änderst Du nun die Change Node so, dass Du in unser leeres Array nun ein leeres Objekt definierst.

-
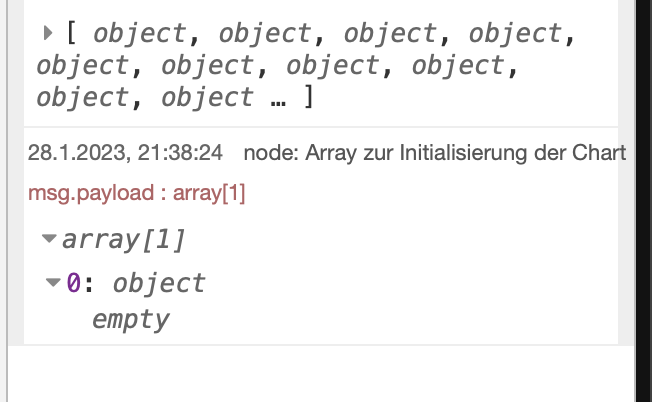
@mickym Ich denke mal so, weil es ja momentan noch leer bleiben soll

-
@damrak2022 Richtig, wie bauen es ja auf.
Du siehst also anhand des Screenshots, dass das Array nur EIN Objekt enthält.Siehst Du das?
Wenn ja heißt denn die 1. Eigenschaft des einzigen Objektes und was für einen Datentyp einhält es?
-
@mickym Ja klar sehe ich das, die Eigenschaft ist "empty" und es ist ein "string". Bei allem was ich hier schreibe, hoffe ich immer das es stimmt.
-
@damrak2022 Nein Du sollst Dich NUR an dem Screenshot - das ist unser Ziel orientieren.

Ich hab Dir doch den Anfang und das Ende des Objektes violett unterstrichen. Wie heißt nun die erste Eigenschaft dieses einen und einzigen Objektes unseres Arrays
-
@mickym Na, dann müsste die Eigenschaft in dem Fall "Number" sein, aber ich bekomme die Verbindung nicht hin. Ich habe ein leeres Objekt erstellt und das hatte als Eigenschaft "empty", deswegen verwirrt mich das gerade.
-
@damrak2022 Wie ist ein Objekt definiert?
-
@mickym geschweifte Klammern
-
@damrak2022 Ja und was enthält ein Objekt bitte die vollständige Definition.
-
@mickym Ein Objekt beinhaltet diverse Eigenschaften in geschweiften Klammern, welche durch ein Komma getrennt werden.
-
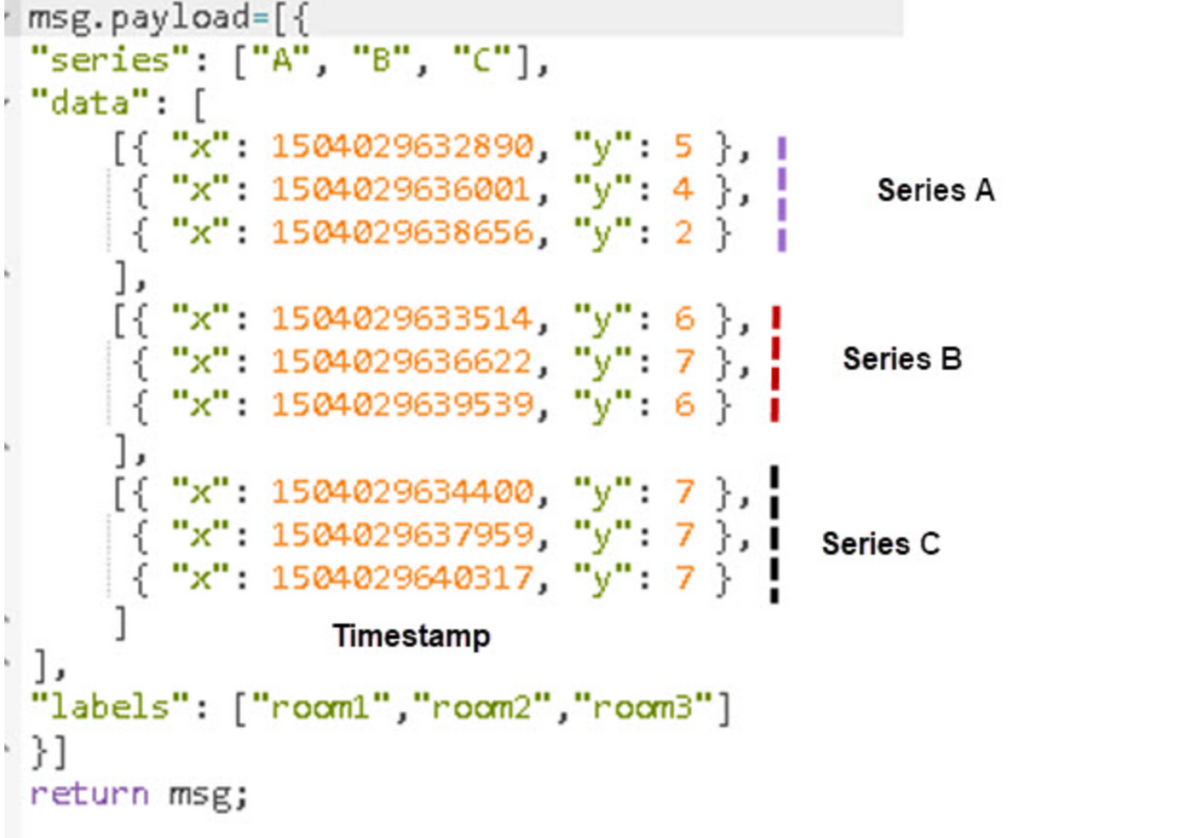
@damrak2022 Genau, wie heisst also die erste Eigenschaft in dem Objekt?
-
@mickym das ist das "x"