NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Sehr gut


Diese Change Node würde ich mir an Deiner Stelle gleich in der Bibliothek abspeichern, da sie die Grundlage für alle Daten die ich nachträglich in die Chart Node speisen möchte, dient.
-
@mickym Bibliothek, wo, wie?
-
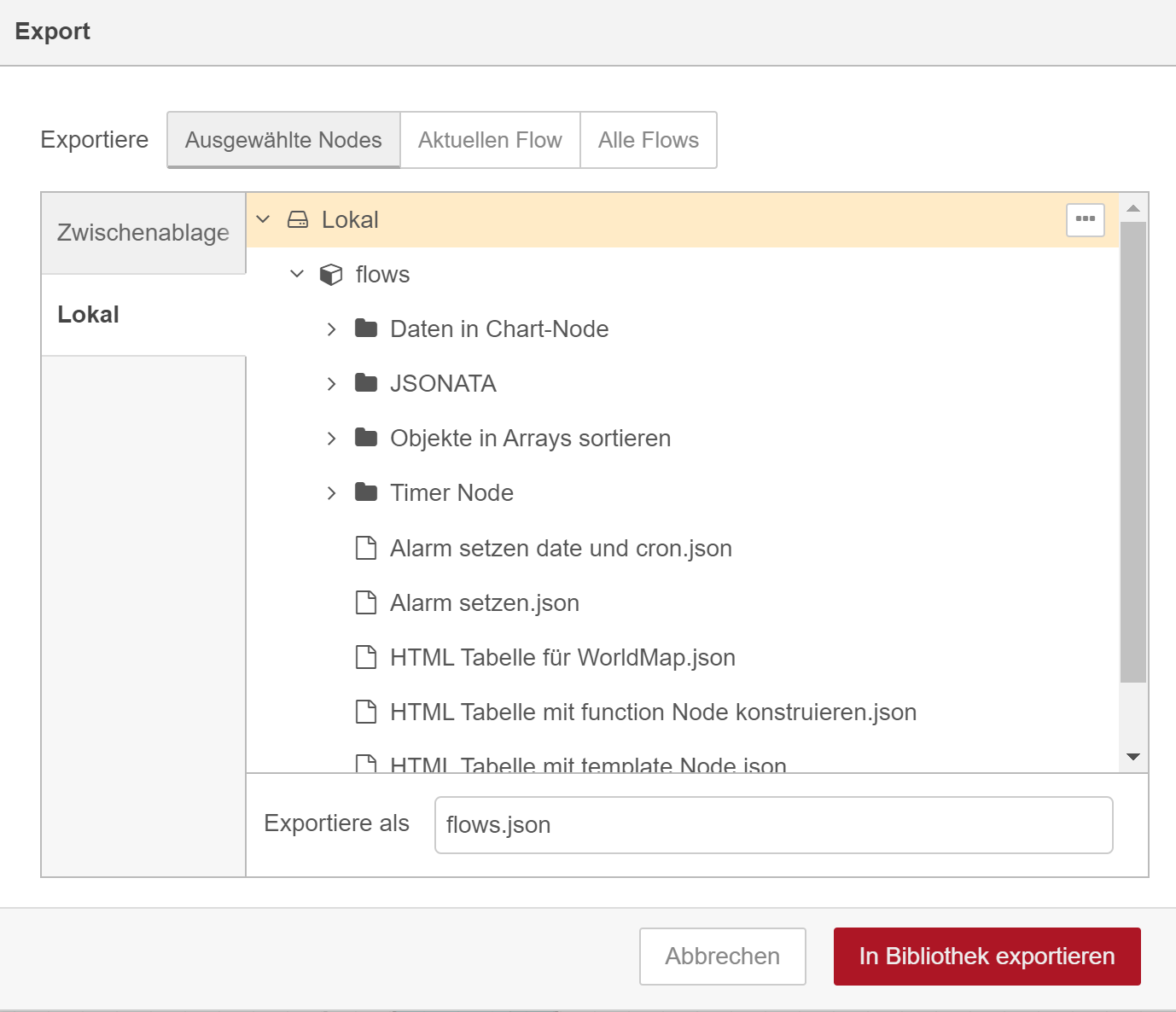
@damrak2022 Na Du kannst die Change Node alleine markieren und exportieren.
Dann nicht in die Zwischenablage exportieren sondern lokal in der Bibliothek speichern. Aber unten einen entsprechenden Namen vergeben.
Zum Beispiel. Import für Chart node:

-
@mickym Erledigt, ich hatte das zwar schon mal gesehen mit "Lokal" aber wusste nicht genau was ich damit machen kann.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Erledigt, ich hatte das zwar schon mal gesehen mit "Lokal" aber wusste nicht genau was ich damit machen kann.
Später kannst Du dann diese Node wieder aus der Bibliothek importieren, wenn Du sie brauchst.
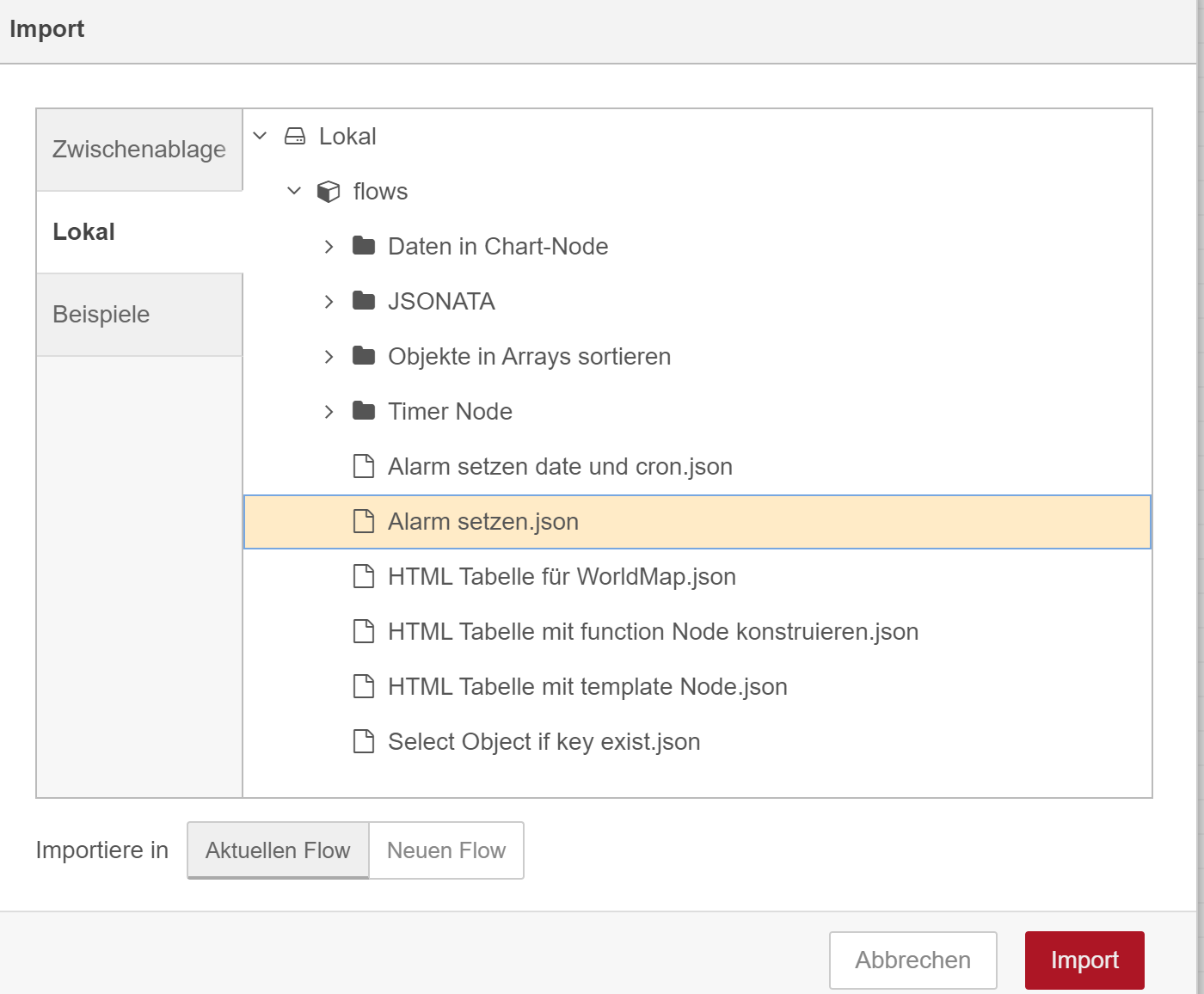
Kannst ja mal probieren - Du gehst auf Import:

diese Node wieder importieren. Probiere es mal aus.
Kann aber sein, dass die Bibliothek von dem Backup Adapter nicht mitgesichert wird. Da das alles unter dem LIB Directory des Datenverzeichnisses des NodeRed Adapters abgespeichert wird.
-
@mickym Habe ich schon, klappt
-
@damrak2022 Gut gibts noch weitere Eigenschaften in dem Objekt ?
-
@mickym Äh, nein
-
@damrak2022 Gut dann fassen wir mal zusammen.
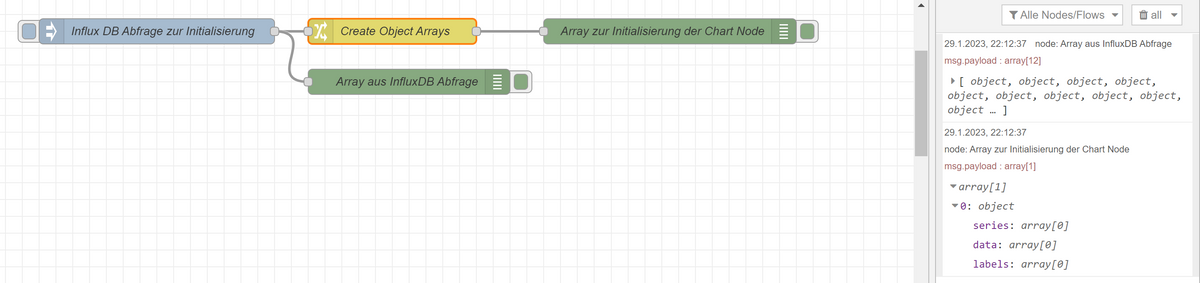
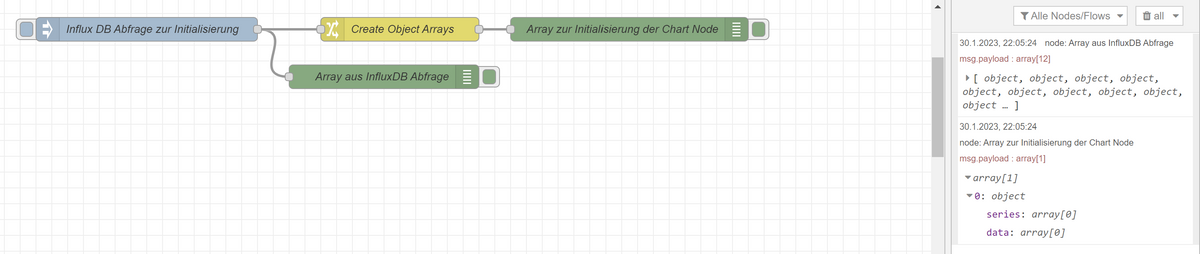
Was für ein Objekt haben wir insgesamt? (Tipp schau Dir deine Debugausgabe an )
-
@mickym Ich weiß nicht so wirklich, was ich darauf antworten soll
-
@damrak2022 Na was hat die payload für einen Datentyp?
-
@mickym Ein array
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ein array
Gut
 - Und was enthält dieses Array?
- Und was enthält dieses Array? -
@mickym 1 Objekt mit 3 Eigenschaften und jeweils einem leeren Array
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym 1 Objekt mit 3 Eigenschaften und jeweils einem leeren Array
Du bist richtig Klasse:
Also Deine payload ist ein Array mit einem Objekt mit 3 Eigenschaften, die wiederum Array sind.
Klasse

Ist doch so gut zusammengefasst oder? - Jeder wird Dir damit schon die Grundstruktur darstellen können.
-
Nun gehen wir weiter.
Die 3 Eigenschaften des Objektes haben im Moment 3 leere Arrays.
Nun müssen wir uns der Bedeutung dieser 3 Eigenschaften zuwenden. Ok?
-
@mickym Ich weiß nicht so recht was ich zu den Eigenschaften sagen soll.
series: Für jede Messung wird im Array eine Eigenschaft angelegt, also A, B, C, usw.
data: Beinhaltet den Zeitstempel und den Value der Messung
labels: Hier werden wieder in einem Array die verschiedenen Eigenschaften festgelegt -
@damrak2022 Nun - erst mal wünsche ich Dir einen guten Abend.

Also ich hab mal auch etwas rumprobiert und folgendes festgestellt. Mit der series legst Du den Namen der Linie also das topic fest mit der Du später die Datenpunkte direkt einträgst.
Sprich in Deinem Fall willst Du ja 3 Linien haben, also Datenserien die bezeichnet werden müssen. Diese Serien entsprechen dem topic mit dem Du die Daten später direkt in die Chart Node sendest.
Welche Datentypen enthält denn das Series array?
Und wie müssen in Deinem Fall die Datenserien benannt werden.In data: Ja das ist zwar richtig, im Prinzip sind das einzelne Punkte - also die eigentlichen Daten. Dabei werden in einem Linienchart (wie in der Schule) ein Punkt durch eine x und eine y Koordinate festgelegt. Also welche Datentypen enthält das data array?
Die labels Eigenschaft kannst Du bei einem Linienchart weglassen. Das habe ich gestern noch ausprobiert. Diese Eigenschaft löscht Du also wieder - kannst Du auch bei Deinen produktiven Flows wieder löschen. Die Labels eigenschaft macht bei horizontalen Balkencharts Sinn.

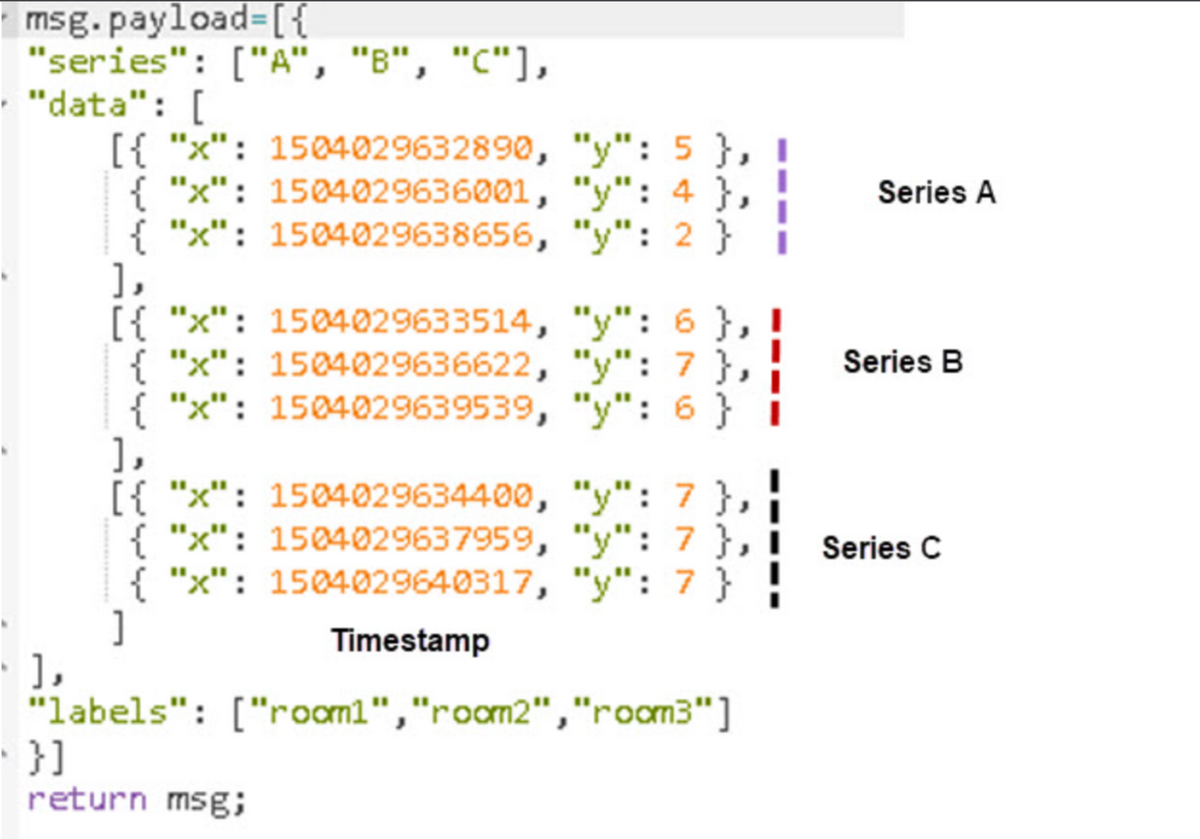
Nur nochmal zur Erinnerung unser Ziel ist das Objekt wie von Steve in seinem Thread abgebildet hat zu erstellen:

Wobei wir die labels Eigenschaft nun weglassen werden.
Also unser Objekt schaut dann im Moment so aus:

-
@mickym In series sind es String, da in Anführungszeichen. In meinem Fall sollten die Als nicht A,B,C heißen, sondern Systole,Diastole,Puls.
In data ist der Datentyp wohl "Number", bzw. Objekte da in geschweiften Klammern.
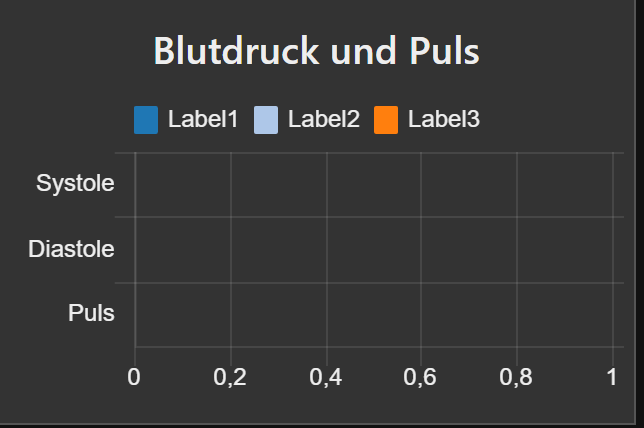
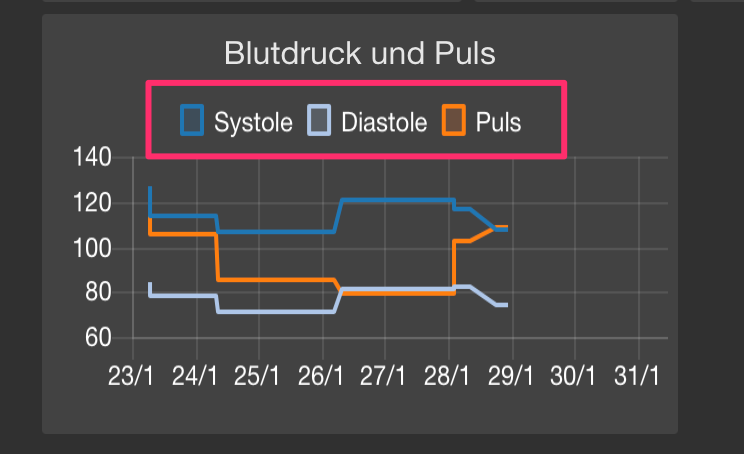
labels, sollte ich wohl behalten, da ich so diese Anzeige bekomme:

-
@damrak2022 Nun mit dem Series Objekt hast Du Recht. Also kannst Du dort das Array mit Deinen 3 topics als Strings eintragen. Wobei jedes topic ein Element als String in Deinem Array ist.
Bei Data warst Du mal wieder nicht korrekt. Was ist data für ein Datentyp?