NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
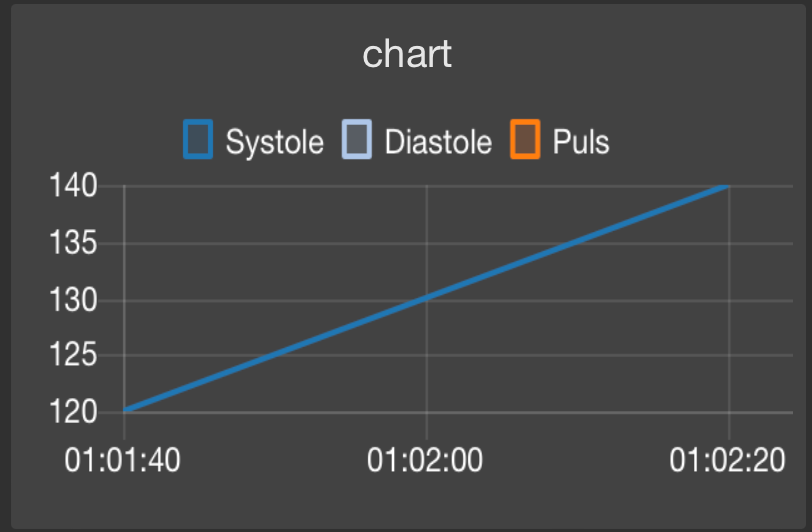
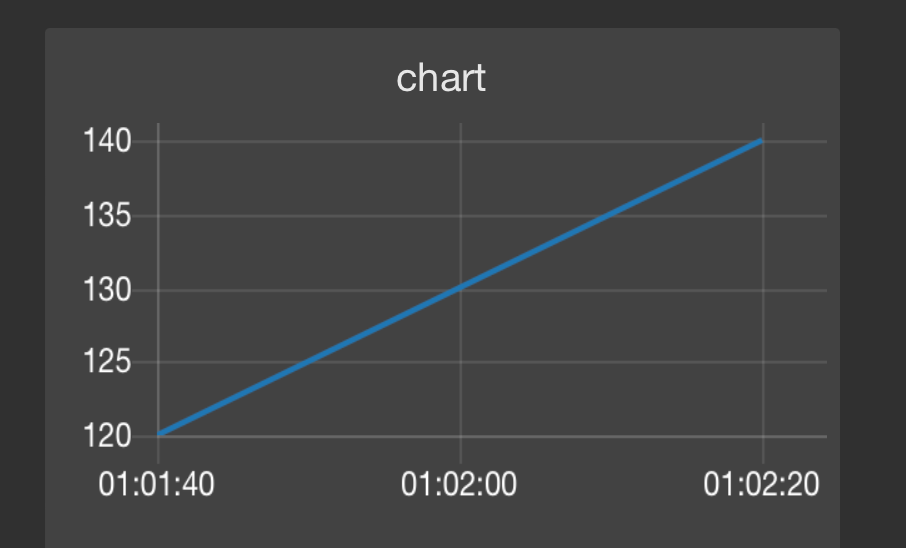
Sehr gut nun noch eine Chart Node hinten dran.
 und schauen, ob was rauskommt.
und schauen, ob was rauskommt. 
-
-
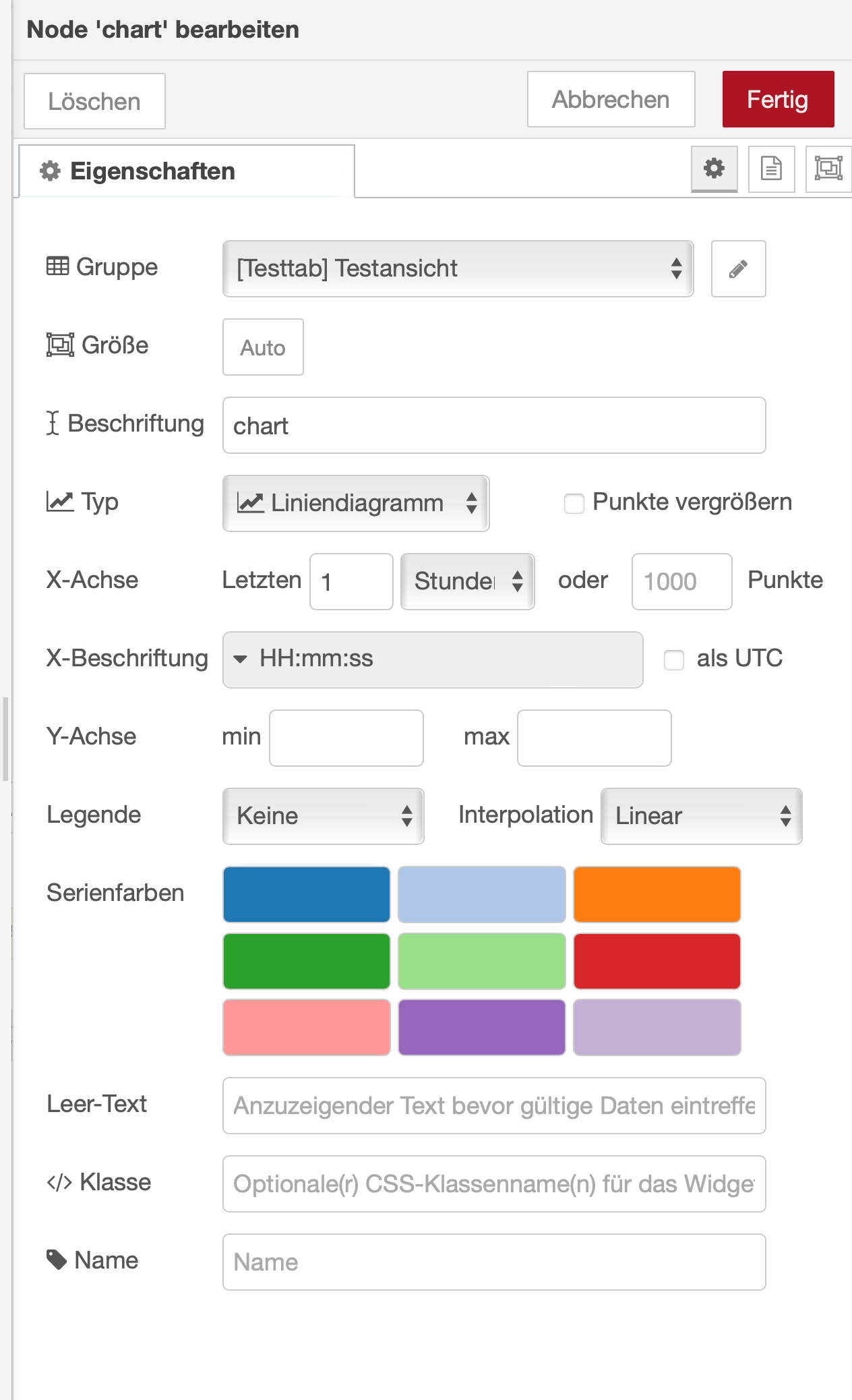
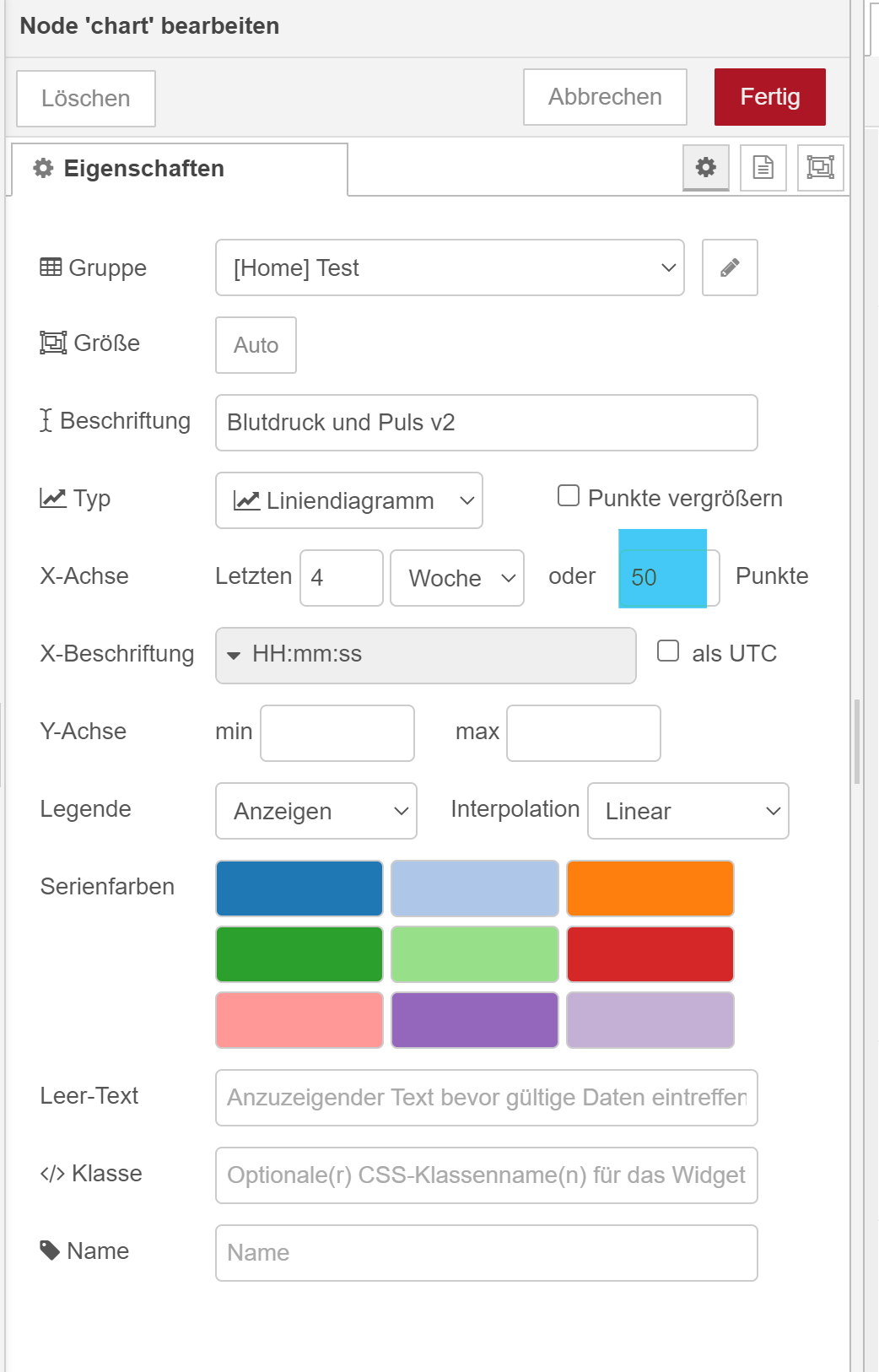
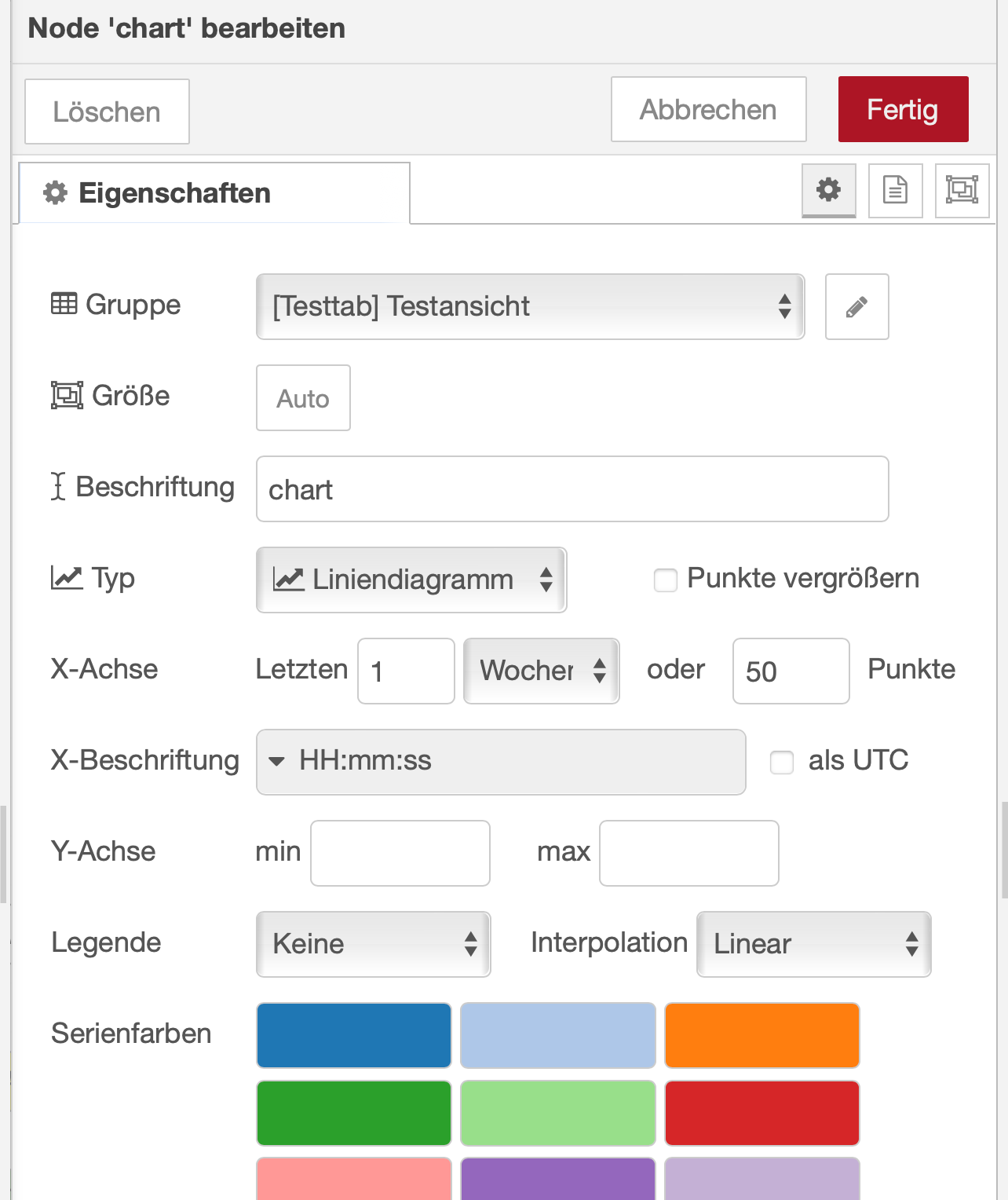
@damrak2022 Mach mal nicht nur die letzte Stunde, sondern mach mal das oder Feld die letzten 50 Punkte mit dran.

-
@mickym Habe es geändert, aber Chart Node bleibt leer, trotz Browserrefresh

-
@mickym Jetzt geht es

-
@damrak2022 Sehr gut - und wenn Du noch Legende anzeigen definierst - dann siehst Du auch zu welcher Datenreihe diese Linie gehört.
-
-
@damrak2022 Gut und woran erkennst Du, dass es zur Systole gehört?
-
@mickym Meinst Du die Frage ernst

Identische Farbe!
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Meinst Du die Frage ernst

Identische Farbe!
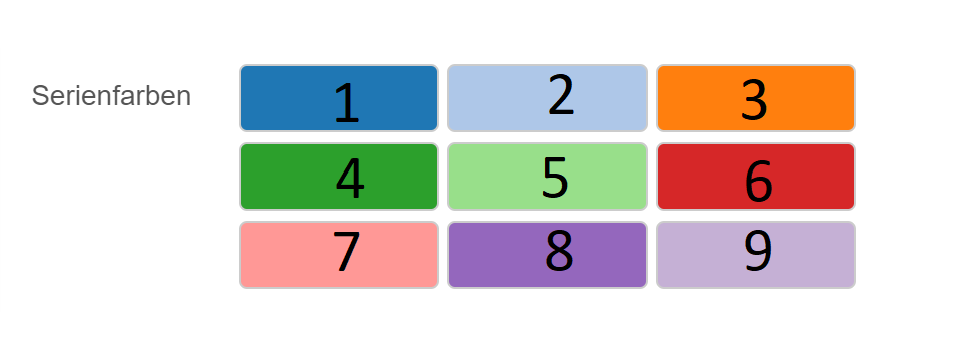
Ja die meinte ich ernst. Ja an der Farbe und

hier zeige ich Dir welche Farbe welcher Datenserie (also Linie) zugeordnet ist. So weisst Du immer welche Farbe Du ändern musst, wenn Du die Farbe einer bestimmten Datenserie ändern willst.
Mit dem Erfolgserlebnis machen wir für heute Schluß. Und Du meldest Dich wieder wenn Du voller Energie bist, um weiter in die Materie einzutauchen.
Du kannst Dir ja vorher nochmal die letzten 50 Postings von heute anschauen.
 - damit Du Dir morgen leichter tust.
- damit Du Dir morgen leichter tust. 
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Meinst Du die Frage ernst

Identische Farbe!
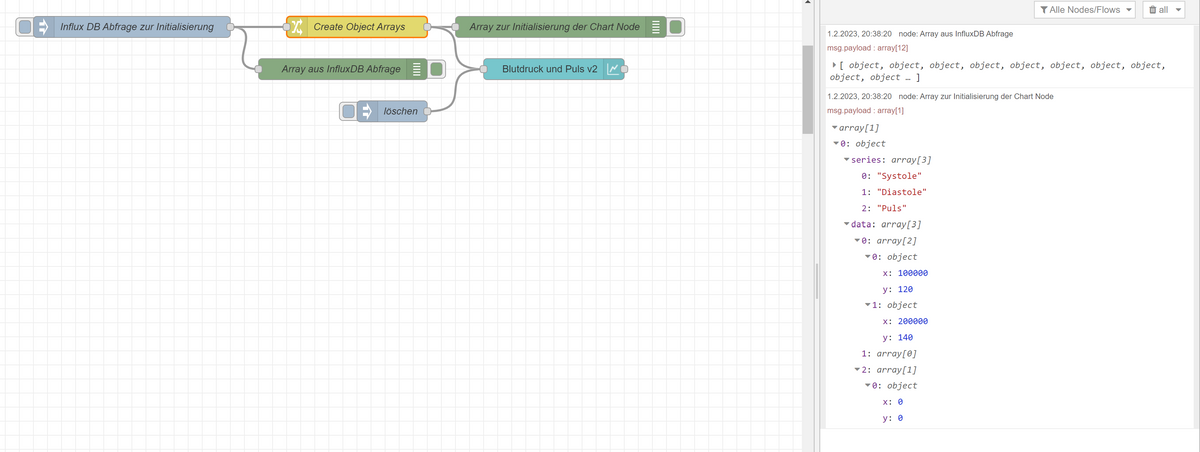
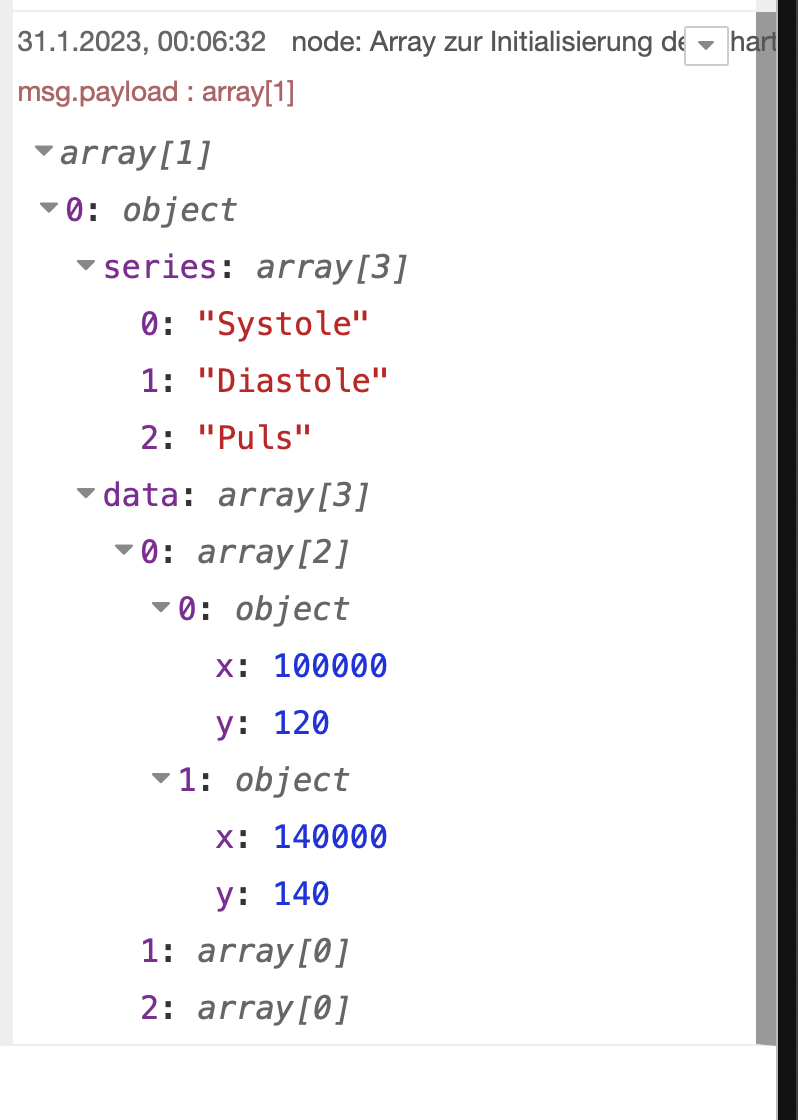
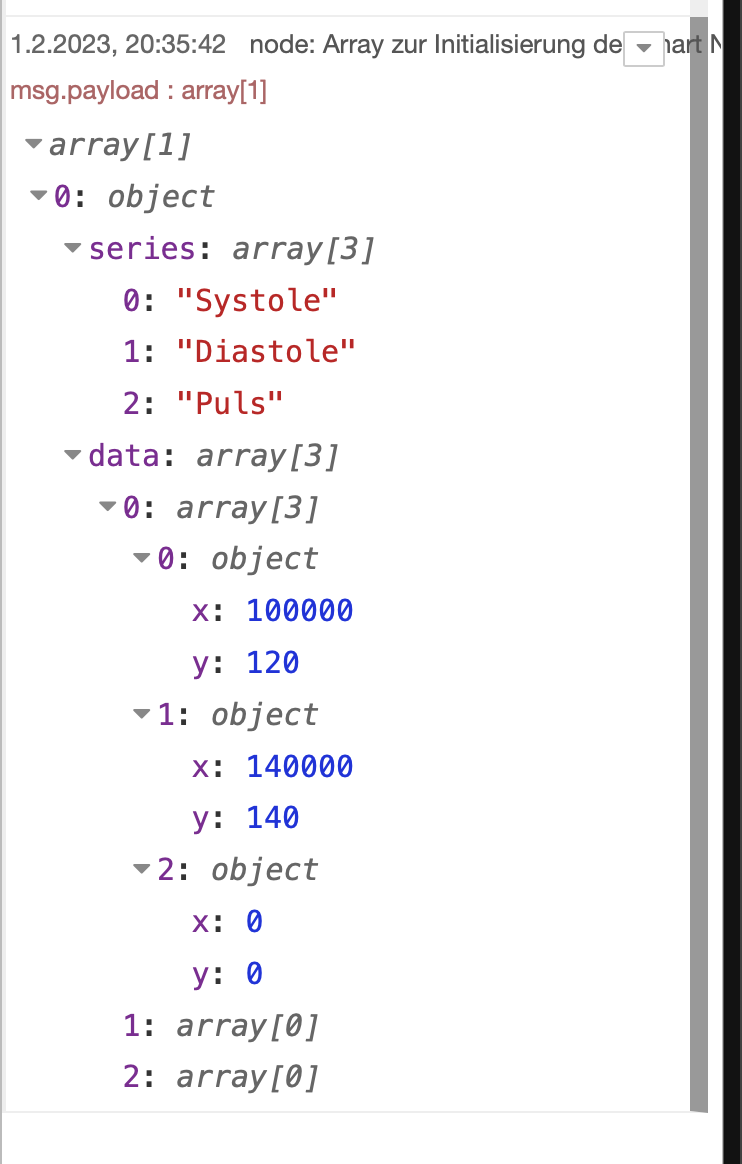
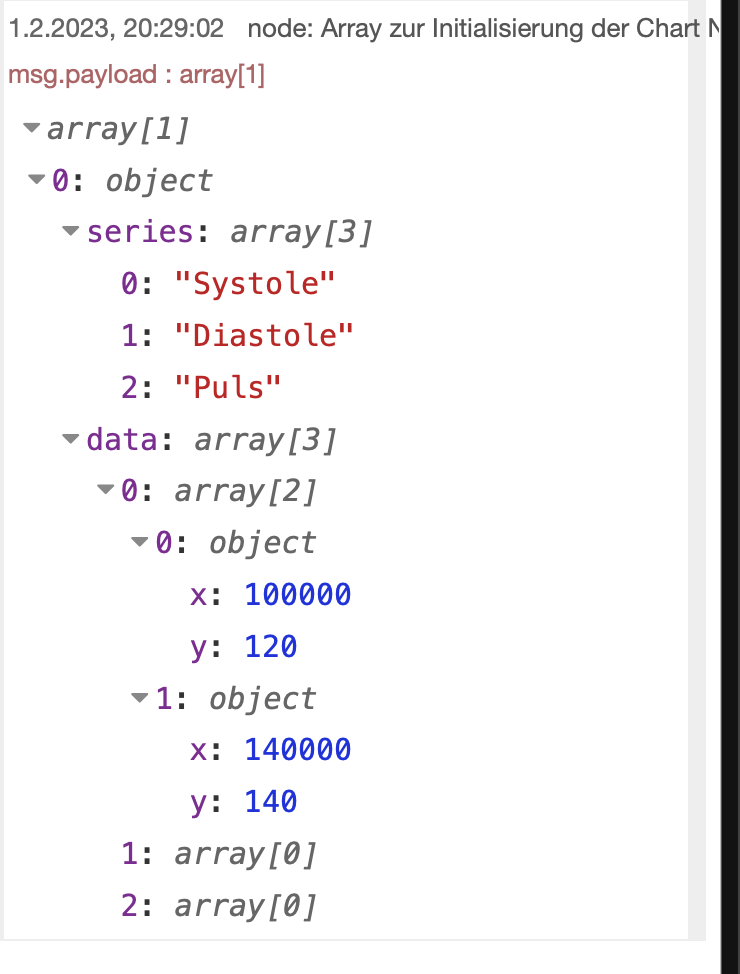
Also die Frage ist nicht so blöd wie sie aussieht. Nun es ist die Systole - aber es ist deswegen die Systole, weil es die 1. Datenserie ist und es ist deshalb die erste Datenserie, weil es sich um das 1. Array im data Array handelt.
-
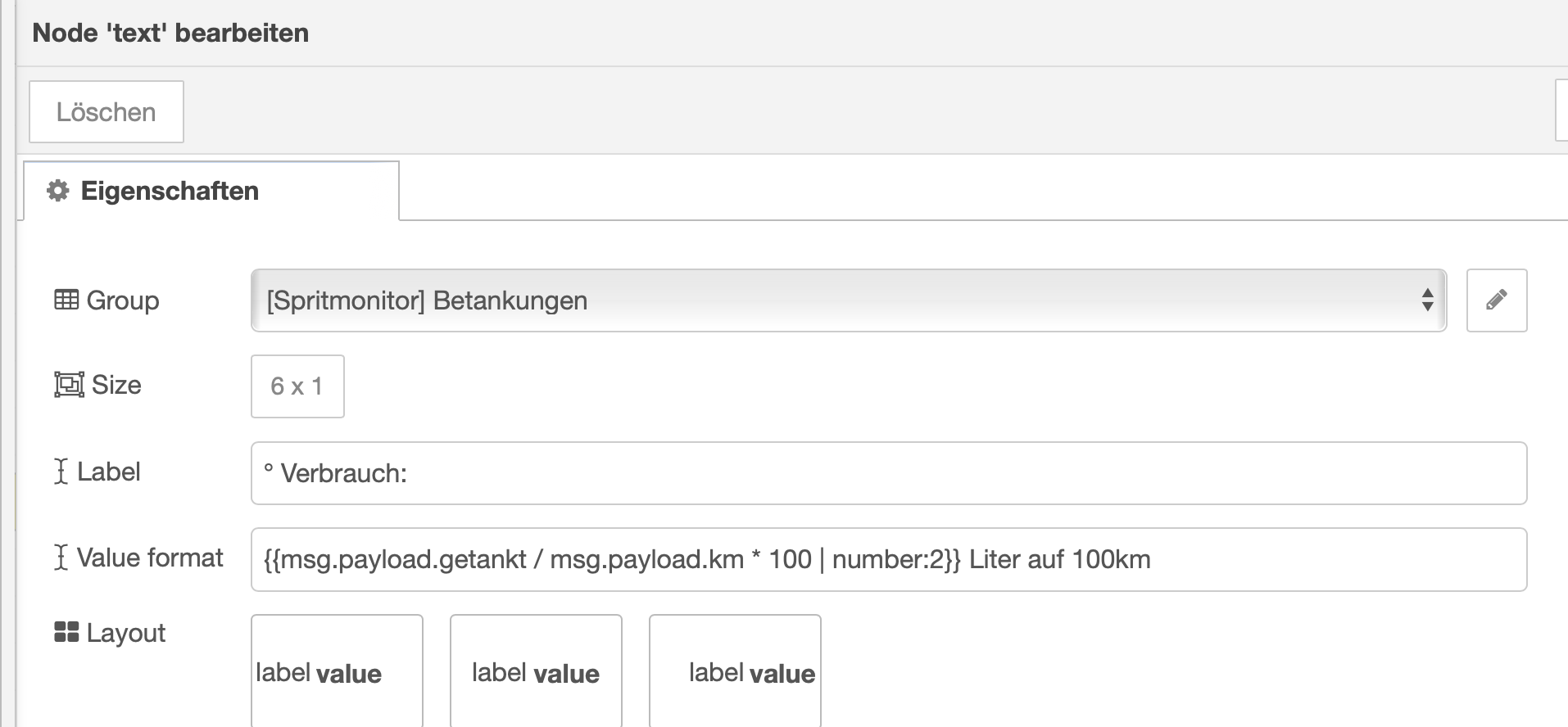
@mickym Ich hatte doch beim Spritmonitor diese Text Node hinzugefügt

um für jedes Jahr den Durchschnittsverbrauch zu haben.
In dem Flow von Dir wird der zwar auch angegeben, aktualisiert sich aber nur, wenn mich mein Auto auch mal volltanke, was aber selten passiert.
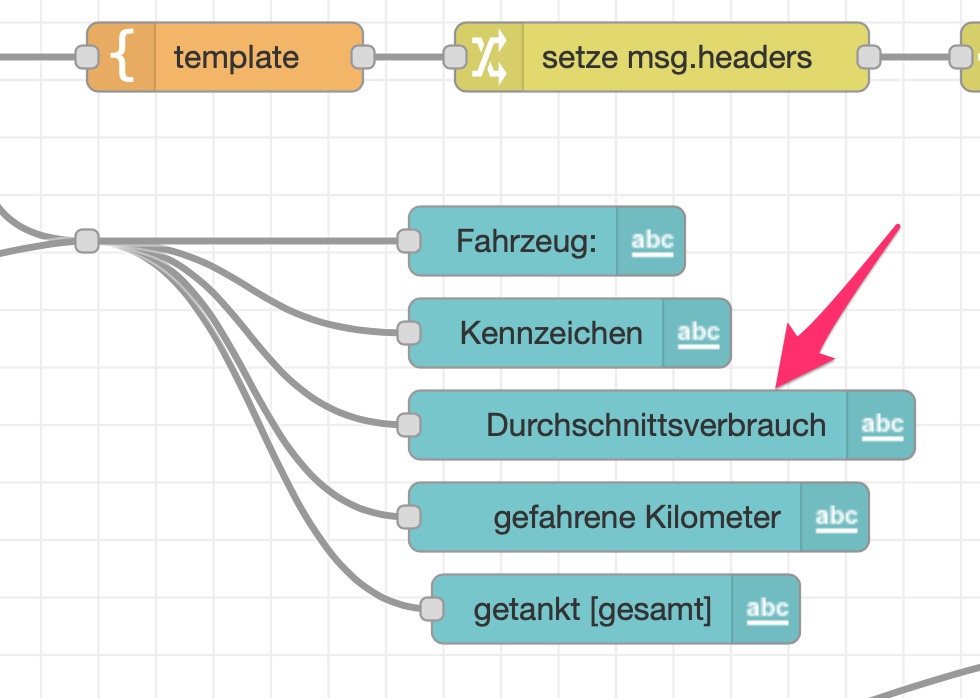
Jetzt ist die Frage ob man die Werte die mit der Text Node errechnet werden nicht in Deine Node hier einspeisen könnte:

Nur weiß ich nicht ob das geht und wie das geht. Außerdem möchte ich den Flow nicht unbrauchbar machen, indem ich da irgendwas versuche.
-
@damrak2022 Nein das hat mit dem Volltanken nichts zu tun, der Verbrauch wird über alle Datensätze eines Jahres ermittelt. Der Flow wird immer getriggert wenn Du ein Jahr auswählst. Schau Dir doch mit debug Nodes an, ob und was wann raus kommt. - Du musst solche Dinge selbst analysieren. Ich kann nicht hellsehen.
-
@mickym Ich widerspreche Dir nur sehr ungern, aber ich glaube das Du dich täuschst. Diese beiden Nodes bleiben permanent gleich, egal wie oft ich das Jahr der Anzeige wechsele.

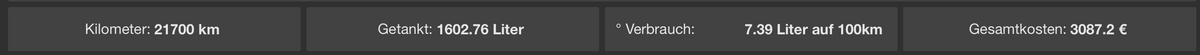
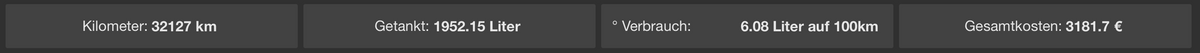
Wenn ich mir die Text Node anschaue, da ändert sich der Spritverbrauch jeweils wenn ich das Jahr ändere:
Hier das Jahr 2022:

Hier das Jahr 2021

-
@damrak2022 oh ich glaube, ich weiß was du meinst. Aber die Gesamtkilometer und der Gesamtverbrauch des Fahrzeugs kommt nicht aus dem Flow, sondern vom Spritmonitor. Da habe ich keinen Einfluss drauf. Das musst du mit den Spritmonitorleuten besprechen. Hier wird nur die API verwendet und wir werden sicher keinen neuen Spritmonitor schreiben. Dieser Durchschnitt ist exakt der, der Dir auch in der App angezeigt werden sollte, nicht weniger, aber auch nicht mehr.
Wenn du das selbst versuchen möchtest, dann musst halt sehen ob man das überhaupt machen kann, denn dann müssten über 1000 Datensätze abgerufen werden. Das dauert erst mal und nee das bedeutet mehr als bisschen Aufwand. Ich will da eigentlich keinen Aufwand reinstecken. Setz dich mal mit der API auseinander und probiere es mal, das kannst auch mit der Webseite auf der API machen und dann mit JSON aufsummieren.
-
@mickym Hier sind wir an dem Punkt:

-
@damrak2022 Ah OK - dann lassen wir mal den Spritmonitor wieder beiseite und hoffe mal - dass uns nicht wieder irgendwelche neuen Ideen stören, in dem Thread blickt man ja eh nicht mehr durch .

-
@mickym Dann erstelle mal im 3. Array einen Datenpunkt mit x und y gleich 0.
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Nein, Du sollst nicht im 1. Array einen 3. Datenpunkt erstellen, sondern im 3. Array einen Datenpunkt. - Exakt lesen - das bringe ich Dir noch bei.