NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Nein das hat mit dem Volltanken nichts zu tun, der Verbrauch wird über alle Datensätze eines Jahres ermittelt. Der Flow wird immer getriggert wenn Du ein Jahr auswählst. Schau Dir doch mit debug Nodes an, ob und was wann raus kommt. - Du musst solche Dinge selbst analysieren. Ich kann nicht hellsehen.
-
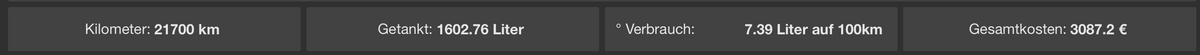
@mickym Ich widerspreche Dir nur sehr ungern, aber ich glaube das Du dich täuschst. Diese beiden Nodes bleiben permanent gleich, egal wie oft ich das Jahr der Anzeige wechsele.

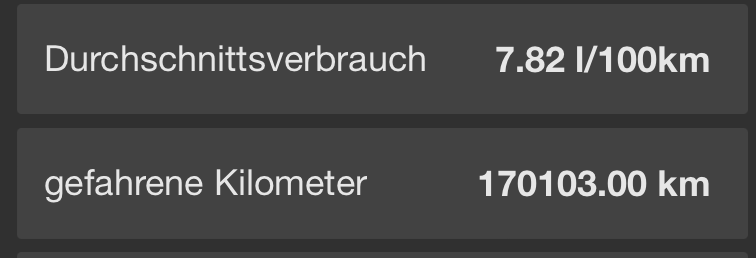
Wenn ich mir die Text Node anschaue, da ändert sich der Spritverbrauch jeweils wenn ich das Jahr ändere:
Hier das Jahr 2022:

Hier das Jahr 2021

-
@damrak2022 oh ich glaube, ich weiß was du meinst. Aber die Gesamtkilometer und der Gesamtverbrauch des Fahrzeugs kommt nicht aus dem Flow, sondern vom Spritmonitor. Da habe ich keinen Einfluss drauf. Das musst du mit den Spritmonitorleuten besprechen. Hier wird nur die API verwendet und wir werden sicher keinen neuen Spritmonitor schreiben. Dieser Durchschnitt ist exakt der, der Dir auch in der App angezeigt werden sollte, nicht weniger, aber auch nicht mehr.
Wenn du das selbst versuchen möchtest, dann musst halt sehen ob man das überhaupt machen kann, denn dann müssten über 1000 Datensätze abgerufen werden. Das dauert erst mal und nee das bedeutet mehr als bisschen Aufwand. Ich will da eigentlich keinen Aufwand reinstecken. Setz dich mal mit der API auseinander und probiere es mal, das kannst auch mit der Webseite auf der API machen und dann mit JSON aufsummieren.
-
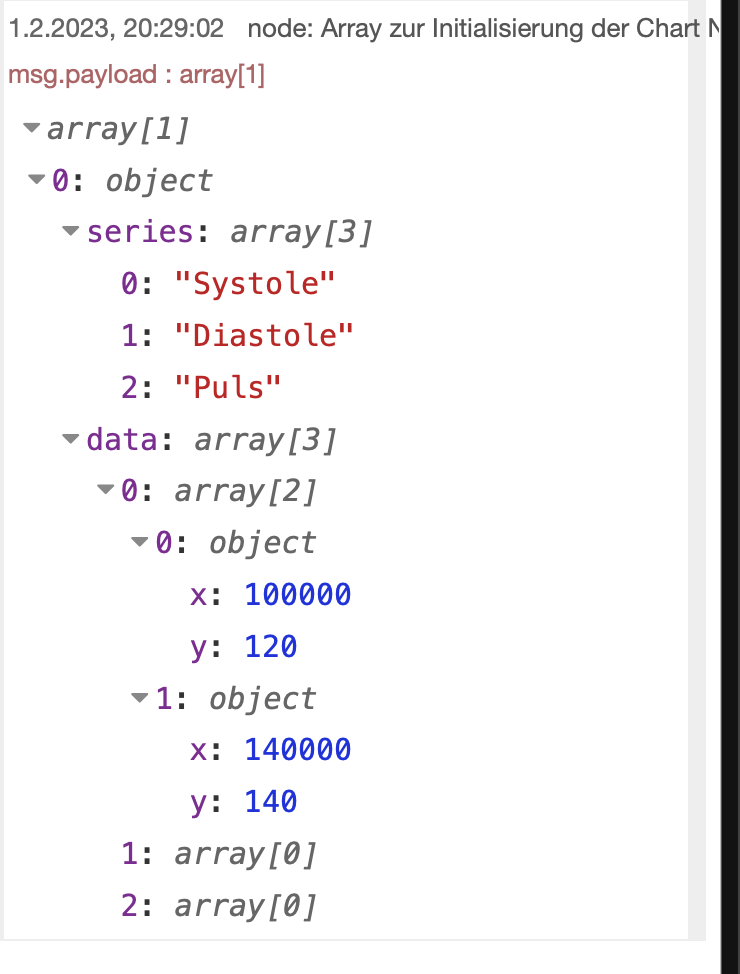
@mickym Hier sind wir an dem Punkt:

-
@damrak2022 Ah OK - dann lassen wir mal den Spritmonitor wieder beiseite und hoffe mal - dass uns nicht wieder irgendwelche neuen Ideen stören, in dem Thread blickt man ja eh nicht mehr durch .

-
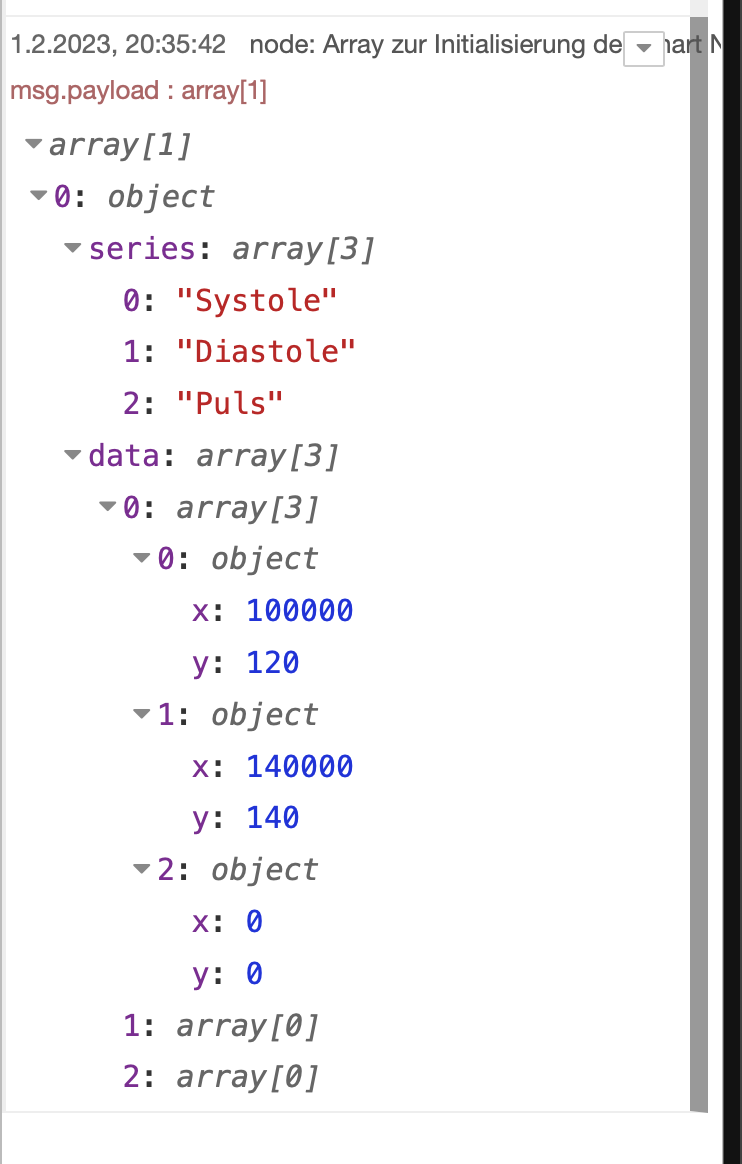
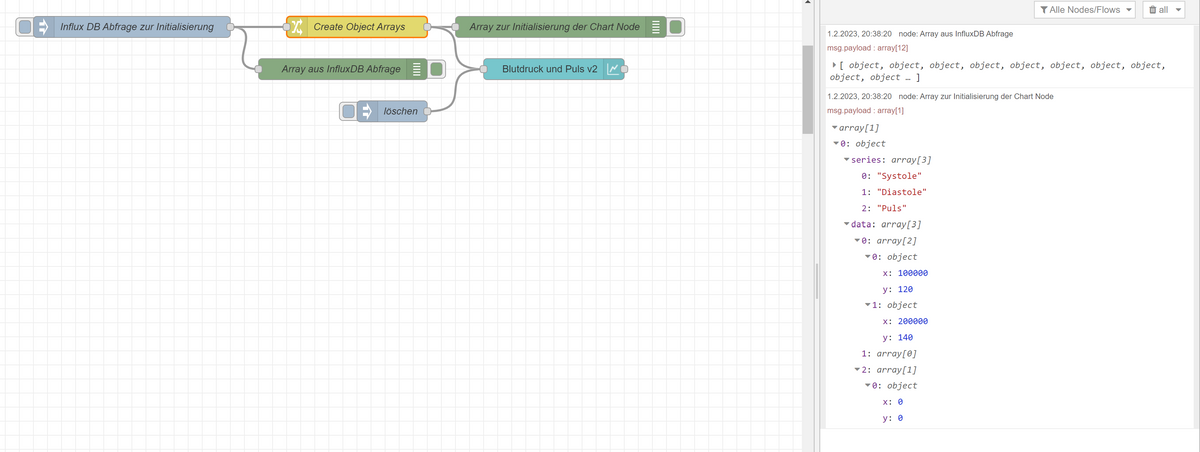
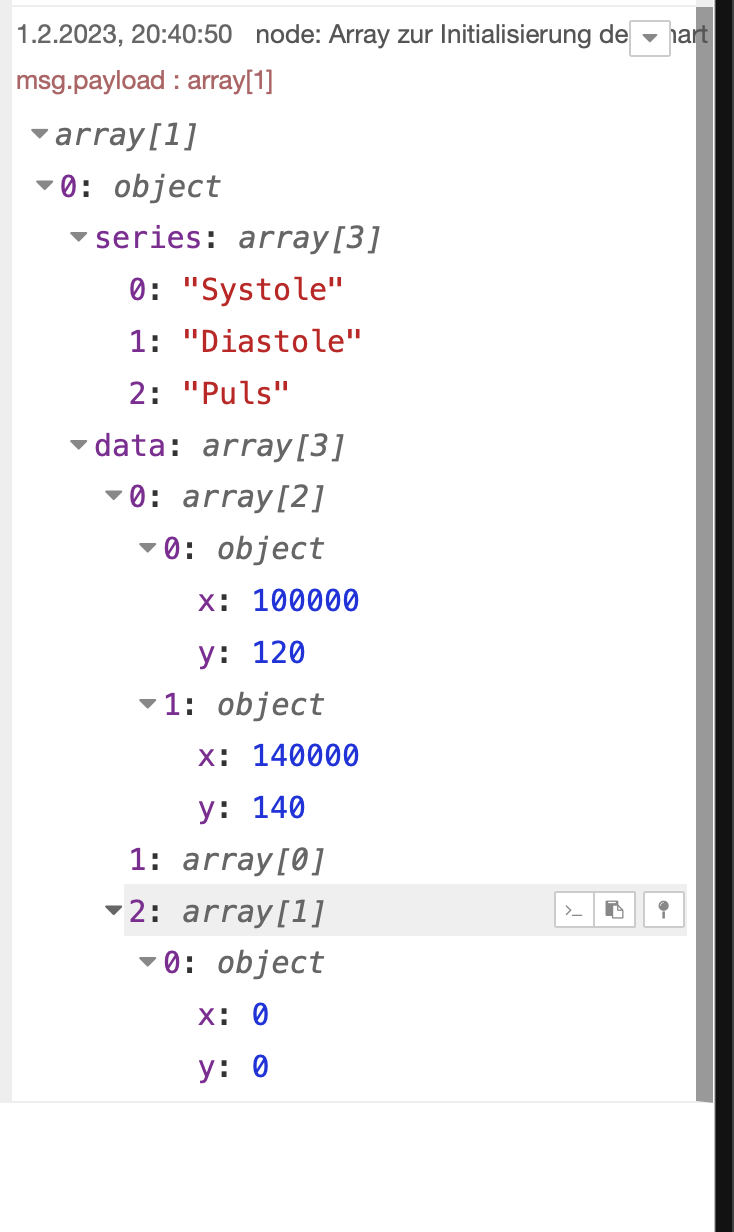
@mickym Dann erstelle mal im 3. Array einen Datenpunkt mit x und y gleich 0.
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Nein, Du sollst nicht im 1. Array einen 3. Datenpunkt erstellen, sondern im 3. Array einen Datenpunkt. - Exakt lesen - das bringe ich Dir noch bei.


-
@mickym Da hast Du aber wieder sehr gut aufgepasst , ganz im Gegensatz zu mir

-
@damrak2022 Sehr gut und nun werden wir mal wieder etwas JSONATA lernen - bis jetzt haben wir ja nur normale Arrays und Objekte definiert.
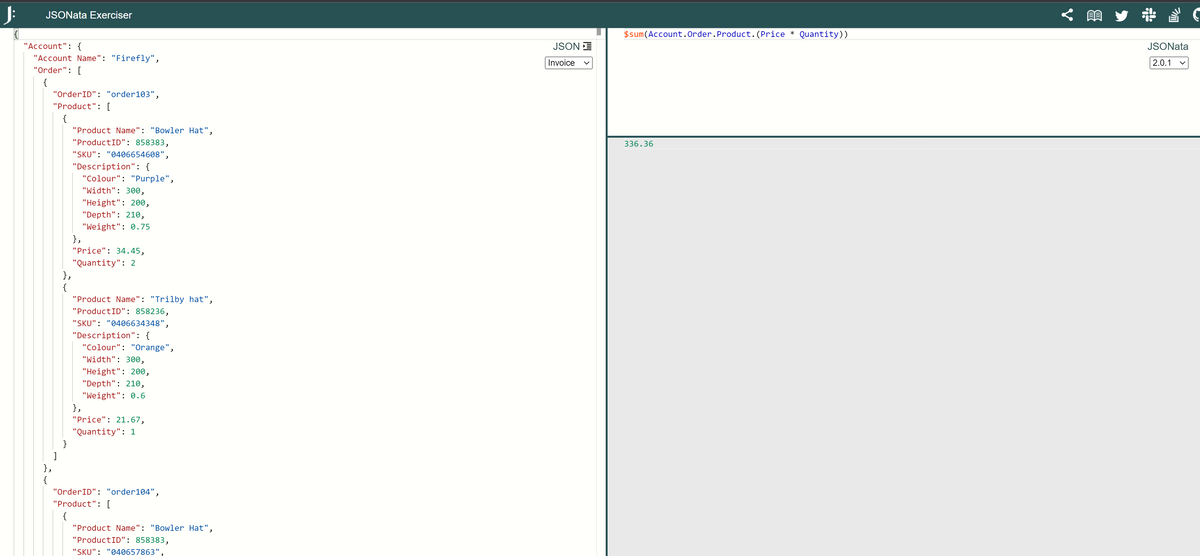
Um JSONATA Syntax schnell auszuprobieren - öffne mal auf der JSONATA-Seite die try Out Seite:
https://docs.jsonata.org/overview
Dazu klickst Du auf try oder machst es direkt auf:

-
-
@damrak2022 Auf der linken Seite siehst Du nun Eingangsdaten. Rechts oben probierst Du die Syntax aus. Rechts unten siehst Du das Ergebnis. Ist das klar?
-
@mickym Erstmal ja
-
@damrak2022 Dann mach mal die ganzen Fenster komplett leer.

-
@mickym Erledigt
-
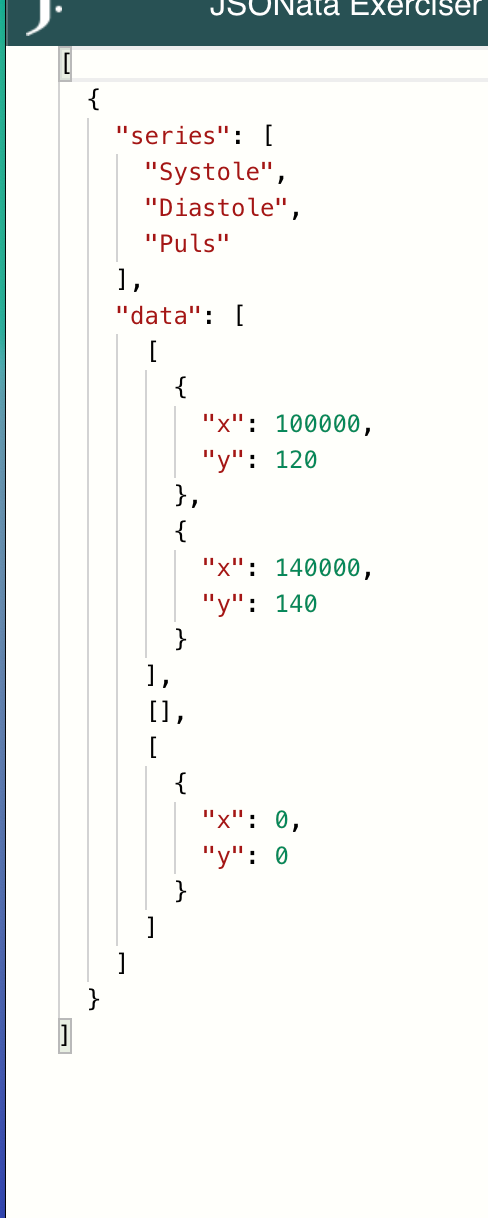
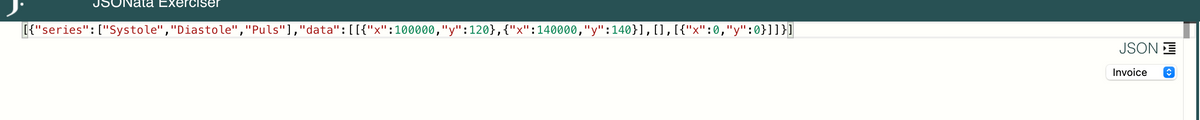
@damrak2022 Dann kopierst Du mal Dein komplettes Array aus der InfluxDB Abfrage als Eingang in dieses Fenster.
-
@mickym Du meinst so:

-
gelöscht
-
-
@mickym sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Dann kopierst Du mal Dein komplettes Array aus der InfluxDB Abfrage als Eingang in dieses Fenster.