NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich weiß zwar was ich machen soll, aber wo füge ich das ein?
Ja öffne Deine Change Node kopiere den Code aus Deiner Change Node und kopiere ihn in das Befehlsfenster rechts oben.
Schau Dir meinen Screenshot genau an!!!!
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Oder meinst Du links alles löschen und neu eintragen?
Nein!!!! In meinem Screenshot schaut doch die linke Seite wie bei Dir aus - aber die rechte Seite schaut anders aus. Ich poste doch die Screenshots nicht umsonst.



-
@mickym Sorry, kapiere ich nicht: Sieht bei mir echt so aus. Habe den Code aus derChange Node genommen.

-
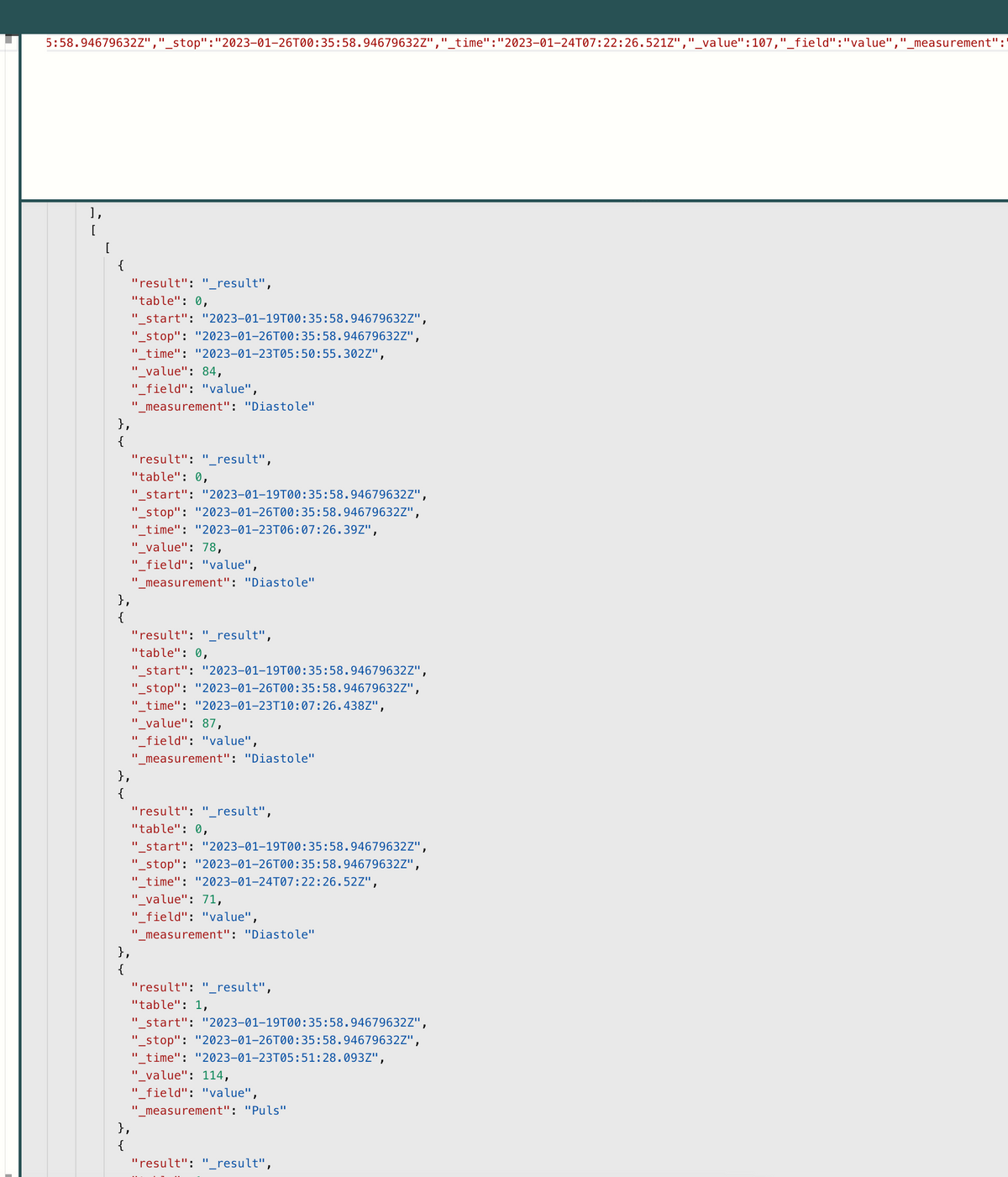
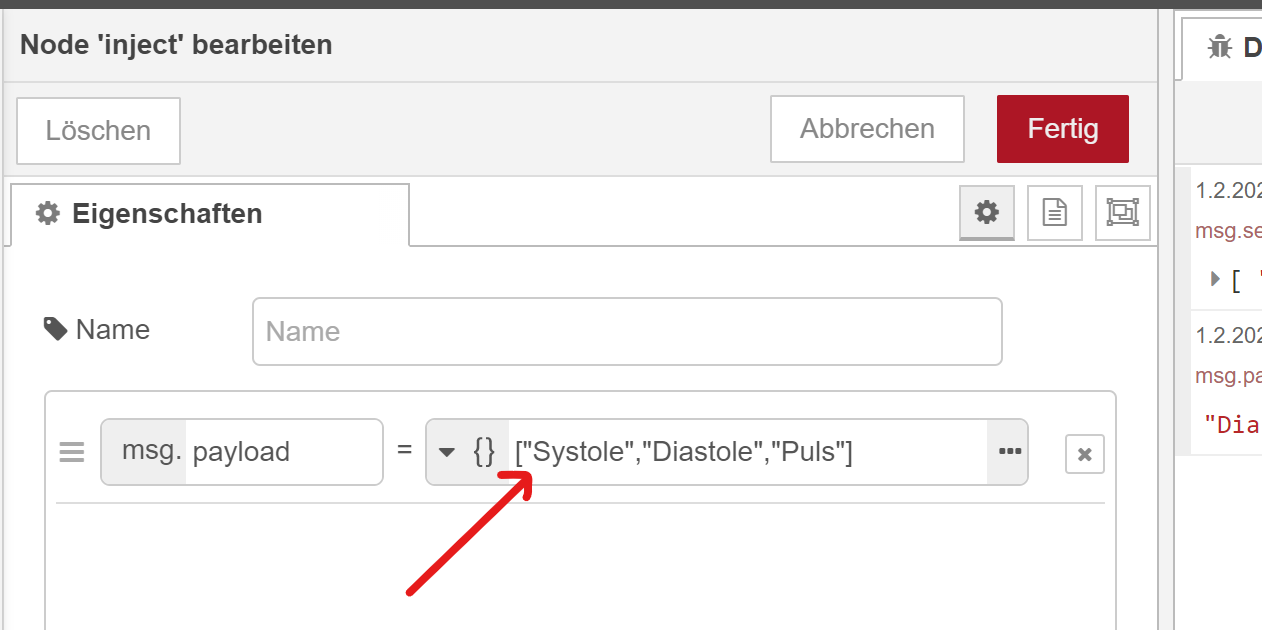
@damrak2022 Du hast nicht den Code aus der Change Node genommen sondern ein Array in das Befehlsfenster kopiert.
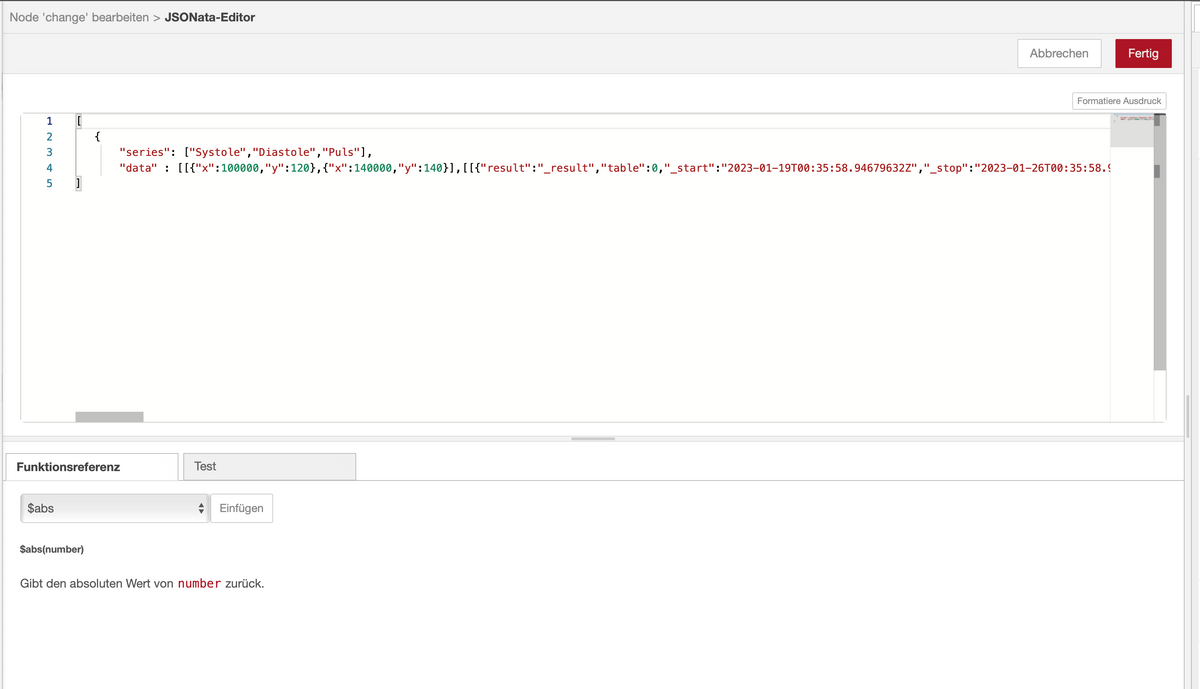
Mach doch bitte den JSONATA Editor in Deiner Change NOde auf und mach einen Screenshot.
-
-
NEIN



-
@damrak2022 Du hast nicht die payload aus der Übung sondern das ganze Objekt da rein kopiert.
Aus dieser Aufgabe:
https://forum.iobroker.net/post/939294solltest Du zwar dein ganzes Array in Deine 2. Datenreihe aufnehmen - aber das kopiert man da nicht rein, sondern nimmt die payload.
-
@mickym Okay, kurze Pause. Ich muss das korrigieren
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, kurze Pause. Ich muss das korrigieren
Du hast nicht die payload aus der Übung sondern das ganze Objekt da rein kopiert.
Aus dieser Aufgabe:
https://forum.iobroker.net/post/939294solltest Du zwar dein ganzes Array in Deine 2. Datenreihe aufnehmen - aber das kopiert man da nicht rein, sondern nimmt die payload.
Ich dachte Du wusstest dass man die Eingangspayload in der Change Node referenziert.
Das Ergebnis erhälst Du einfach so:

Deine Change Node sollte also so aussehen - kopiere das in Deine Change Node:
[ { "series": ["Systole","Diastole","Puls"], "data":[ [ {"x":100000,"y":120}, {"x":200000,"y":140} ], [payload], [ {"x":0,"y":0} ] ] } ] -
@mickym Jetzt passt es wieder. Was habe ich beim kopieren genau falsch gemacht. Ich habe das komplette Array genommen ud wie wäre es exakt richtig gewesen?
Ich hätte nur den Pfad kopieren dürfen und nicht den gesamten Wert
-
@damrak2022 Na da siehst Du doch ich habe auf die payload verwiesen - die enthielt doch das Array. Das sollte doch inzwischen klar sein.
Na dann nochmal eine Übung:
Extrahiere aus dem Array das 2. Element:

Hier zum Import und dann möchte ich die Change Node sehen, wie Du das 2. Element aus der Payload rausholst.
-
-
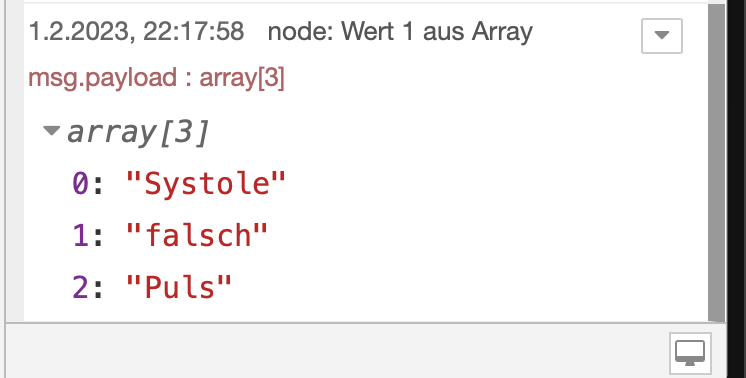
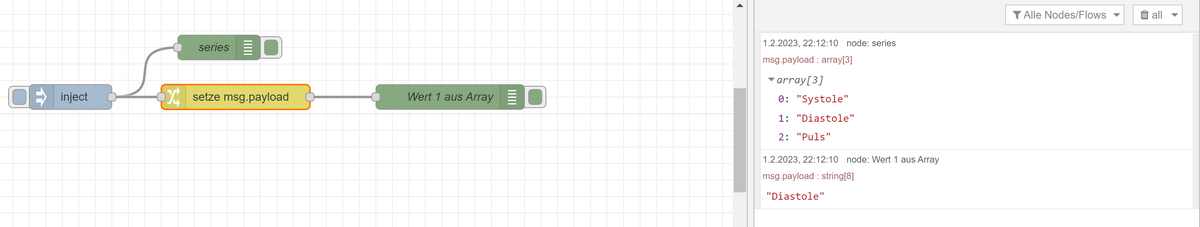
@damrak2022 Du sollst nicht falsch in das 2. Element schreiben, sondern das 2. Element aus dem Array extrahieren. Schau doch bitte meinen Screenshot an. Was kommt denn aus meiner Debug Node Wert 1 aus Array raus????
Extrahieren tust Du einen Wert in dem Du die payload auf eine Eigenschaft des ursprünglichen Wertes setzt.
-
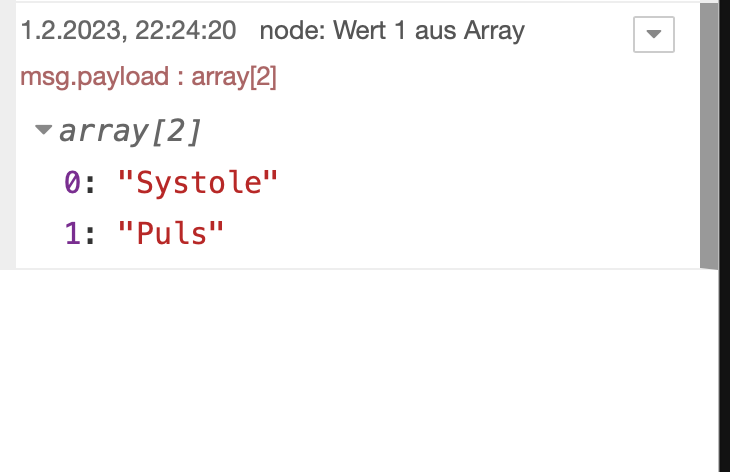
@mickym Bei mir sieht das grade so aus:

-
@damrak2022 Dann einfach Frage - was ist denn die Eingangspayload für ein Datentyp?
-
@mickym Ich blicke selbst die einfachsten Fragen im Moment nicht mehr. Ich muss das in Ruhe machen und dann kann ich Dir das zeigen, wenn ich es hinbekommen habe. Momentan ist ein irres versuchen ohne Wissen und logische Gedanken.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich blicke selbst die einfachsten Fragen im Moment nicht mehr. Ich muss das in Ruhe machen und dann kann ich Dir das zeigen, wenn ich es hinbekommen habe. Momentan ist ein irres versuchen ohne Wissen und logische Gedanken.
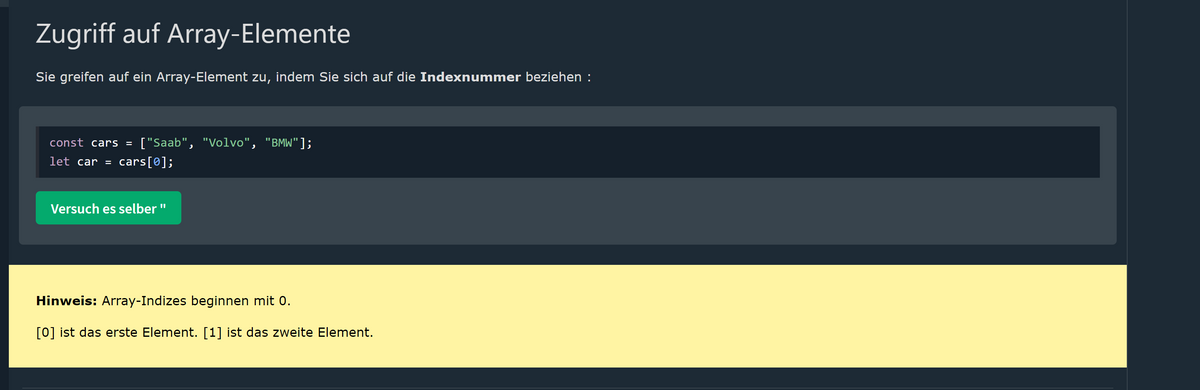
Ok - dann hier nochmal die Definition des Datentyps - den die payload darstellt.

Für mich siehst das nach einer eckigen Klammer aus.
Bei w3schools steht dann noch was zu dem Datentyp und wie man darauf zugreift.
https://www.w3schools.com/js/js_arrays.asp
-
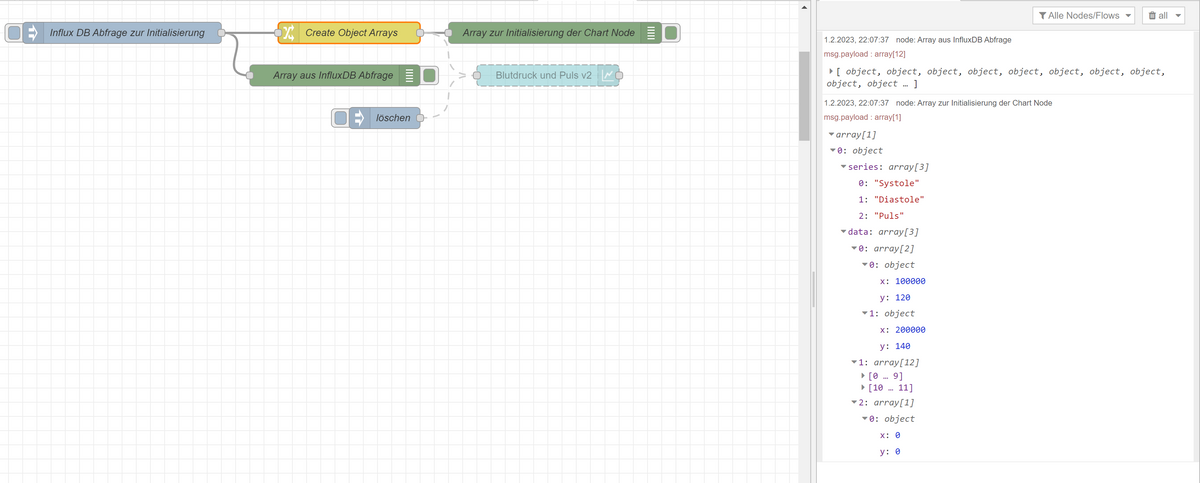
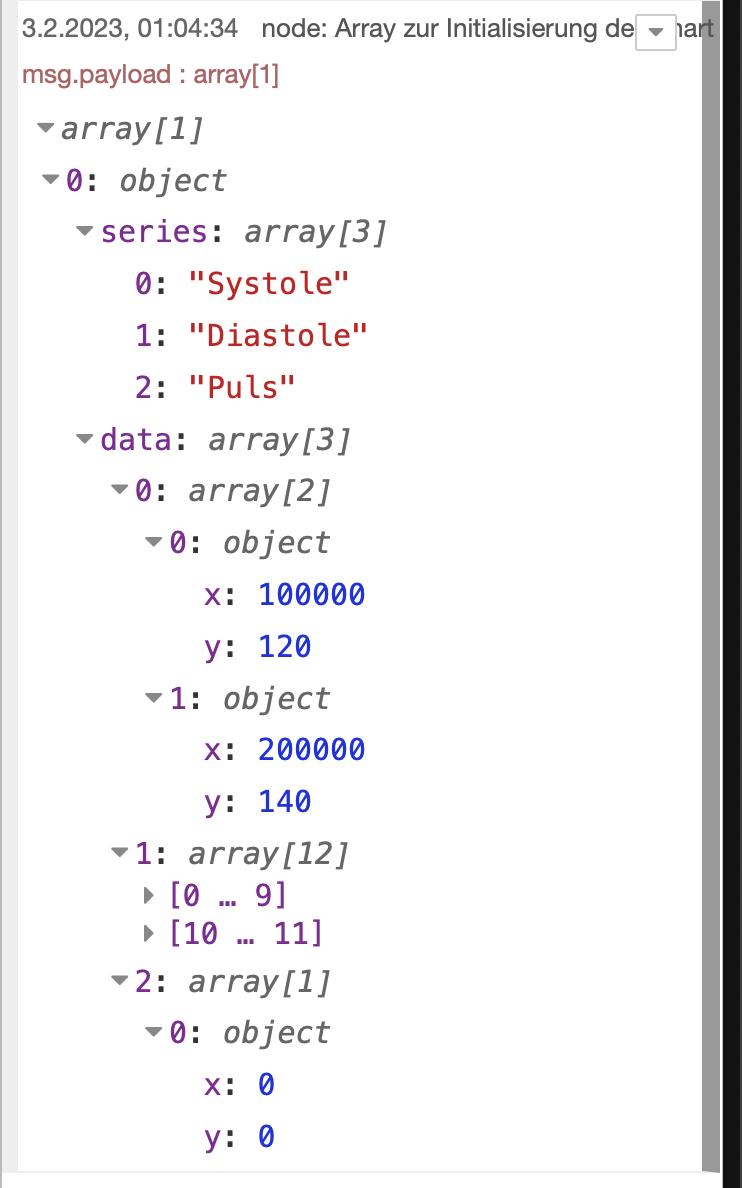
@mickym Gestern hatten wir ja mit einem Array mit "series" und "data" zu tun - siehe hier:

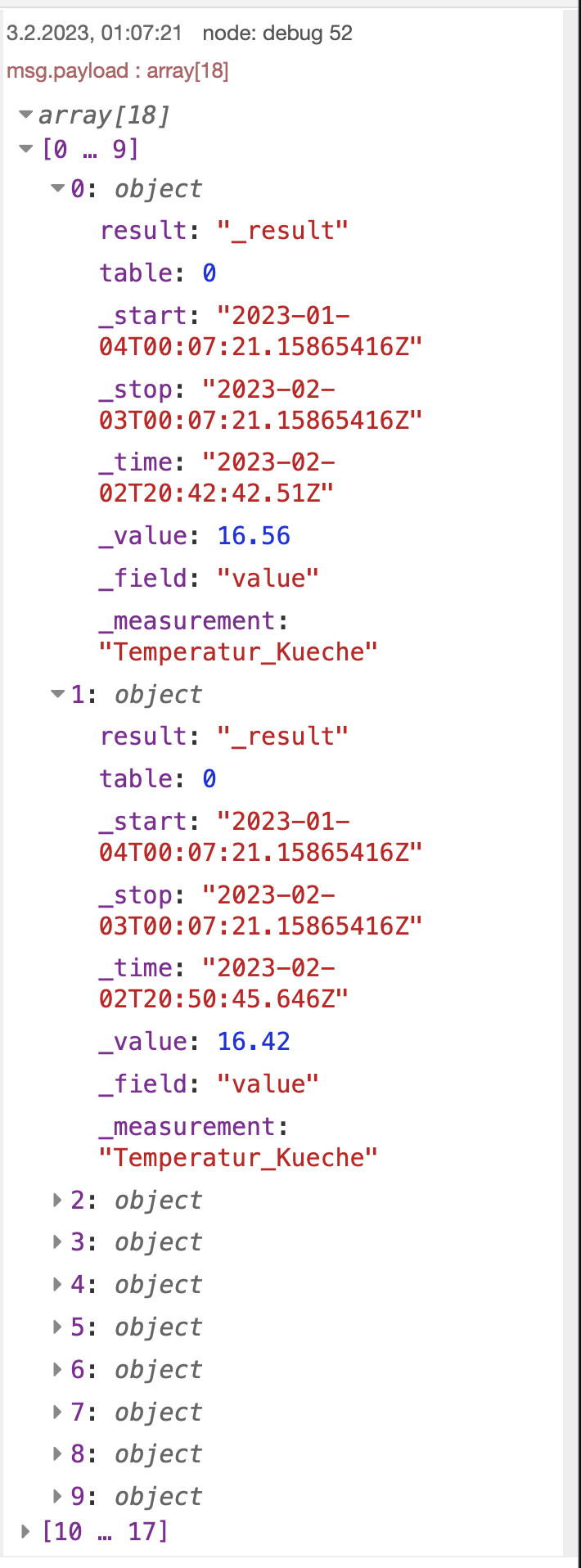
Heute sitze ich daran das Ganze eigenständig nachzubauen. Allerdings gibt's bei mir bisher nur einen Wert (Temperatur Küche) und von daher noch keine "series" und auch kein "data" siehe hier:

Das Ganze ist ein Array mit Objekten. Der Influx Datenpunkt wird alle 5 Minuten refresht.
Ich versuche nun die Change Node nachzubauen. Der gesamte Flow sieht so aus wie beim Blutdruck. Nur sollen hier nach und nach die Temperaturen erscheinen, sobald ich überall ein Messgerät habe.Was mir nicht klar ist, welche Pfade ich bei JSONATA benötige. Klar ich fange an mit [{}]
Kannst Du mir hier nur einen Tipp geben. Machen will ich es alleine.
-
@damrak2022 Es tut mir leid - aber entweder wir machen da weiter da weiter, wo wir gestern aufgehört haben und machen nicht was Neues. Die Aufgabe ist es die Ausgabe aus der Influx DB, also das Array, in ein Objekt umzuwandeln, dass die Chart Node versteht. Ich wollte das mit Hilfe der JSONATA Seite mit Dir aufbauen, bis ich festgestellt habe, dass Du anstelle des Ausgangsarrays im neuen Objekt einfach den Inhalt der Debug Node reinkopiert hast. Daraufhin wollte ich Dir zum wiederholten Male erklären, wie man mit JSONATA auf Objekte des Eingangsobjektes zugreifst. Das hast Du abgebrochen und fragst mich wie Du eine Change NOde nachbaust, die wir in den letzten 2 Tagen bin zu 60% aufgebaut haben. Also wenn Du es nicht selbst schaffst, dann solltest Du Dich lieber an meine Vorgehensweise halten und dort weitermachen, wo wir gestern aufgehört haben, anstelle neue Projekte zu starten.
-
@mickym Klar können wir da weitermachen.