NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ehe ich jetzt gleich alles wieder versammele. Also ALLES von links kopieren und rechts einfügen
-
@damrak2022 Nein eben nicht - mit welchem Zeichen konntest Du denn vorher das gesamte Objekt von links im rechten Fenster anzeigen?
-
@mickym Mit dem $
-
@damrak2022 Sehr gut - und wenn Du das machst - dann siehst Du dass alles im ersten Array des data arrays ist.
-
-
@mickym Siehst Du, gut das ich gefragt habe, sonst hätte ich wieder alles zerschossen.
-
@damrak2022 Ja und wenn du den kompletten Screenshot posten würdest, dann würdest Du ja sehen, dass nun alles in diesem Array ist.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Siehst Du, gut das ich gefragt habe, sonst hätte ich wieder alles zerschossen.
Nun ja deswegen habe ich die Übung mit Dir gemacht - um Dir von Anfang zu zeigen - wie Du das ganze Objekt referenzierst. Die Übungen haben also alle ihren Sinn.

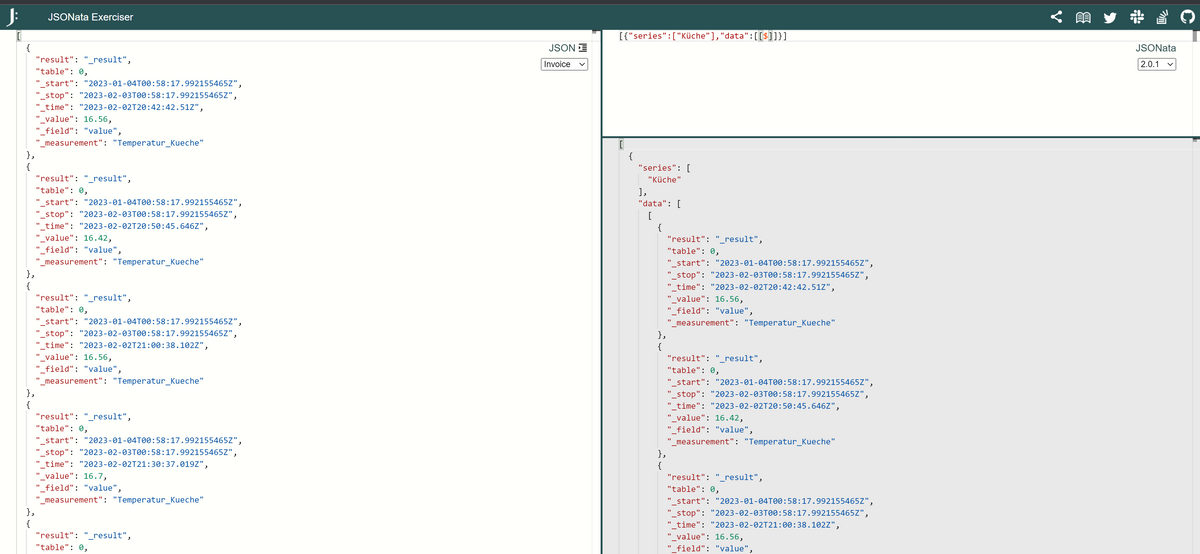
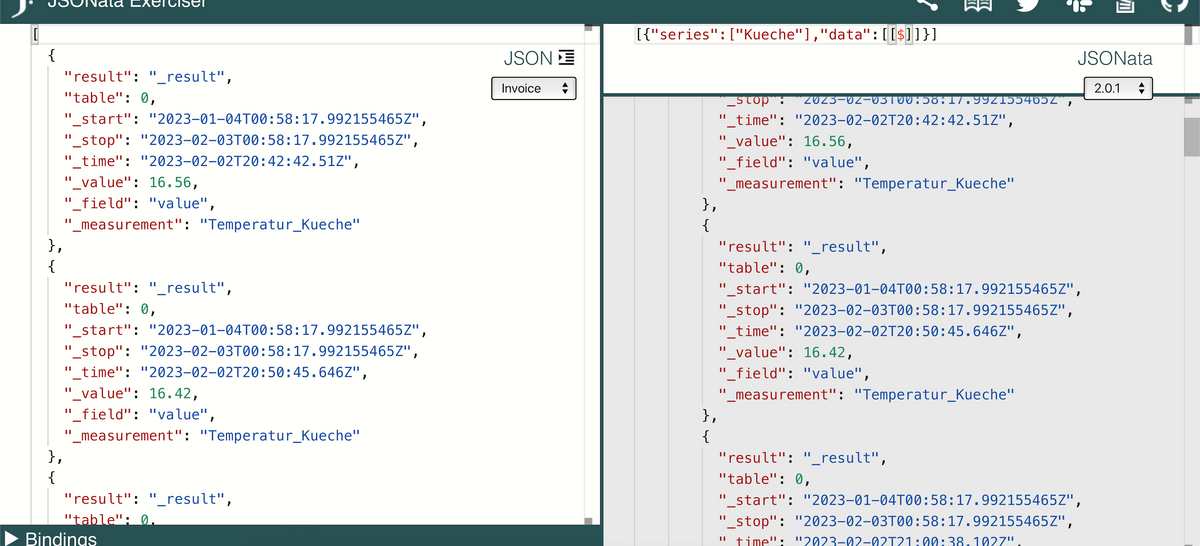
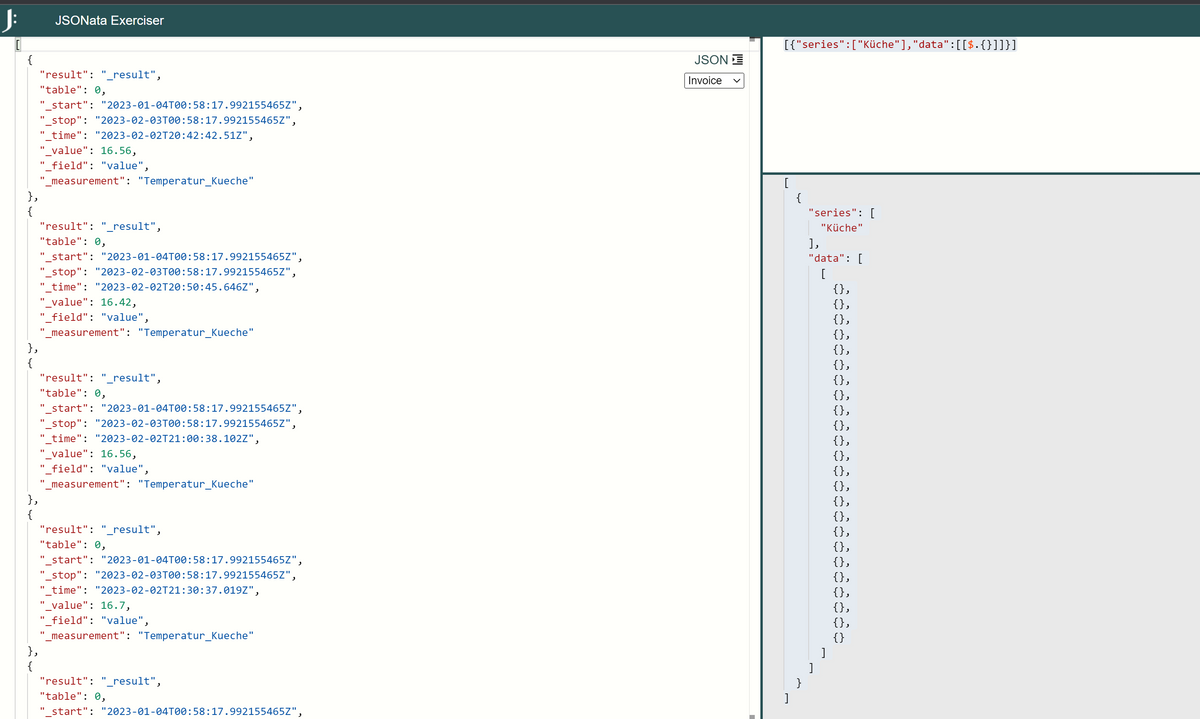
Es sollte also nun so aussehen:

-
@mickym !

-
@damrak2022 Sehr gut. Du siehst also dass Du das ganze Objekt in dem data array ist und die Datensätze aus der influx-DB enthalten ja auch die Informationen zu den einzelnen Punkten.
-
@mickym Ja
-
@damrak2022 Gut aber nun müssen wir die Objekte neu aufbauen. Dazu benutzen wir die map Funktion im JSONATA und erstellen erst mal leere Objekte für jeden Datensatz.
https://docs.jsonata.org/path-operatorsDer Path-Operator für das mappen ist ein Punkt. Mit diesem wird also durch jedes Array Element durchgegangen und es kann neu definiert werden.
Wir können also durch die einzelnen Elemente durch iterieren und erstellen also erst mal für jeden Datensatz ein leeres Objekt. Durch iterieren wollen wir durch das Array des Eingangsarrays.
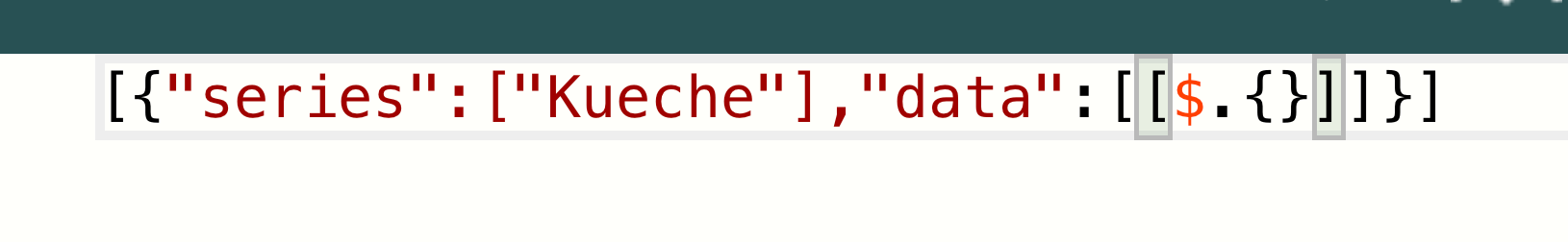
Also änderst Du mal das $ in $.{}
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Das was da steht begreife ich nicht. Das ist mir immer irgendwie zu hoch.
Was muss ich jetzt also machen? -
@mickym So?

-
@damrak2022 Sehr gut.
[{"series":["Küche"],"data":[[$.{}]]}]Du siehst also für jeden Datensatz ein leeres Objekt:

-
@mickym Ja, sieht bei mir auch so aus.
-
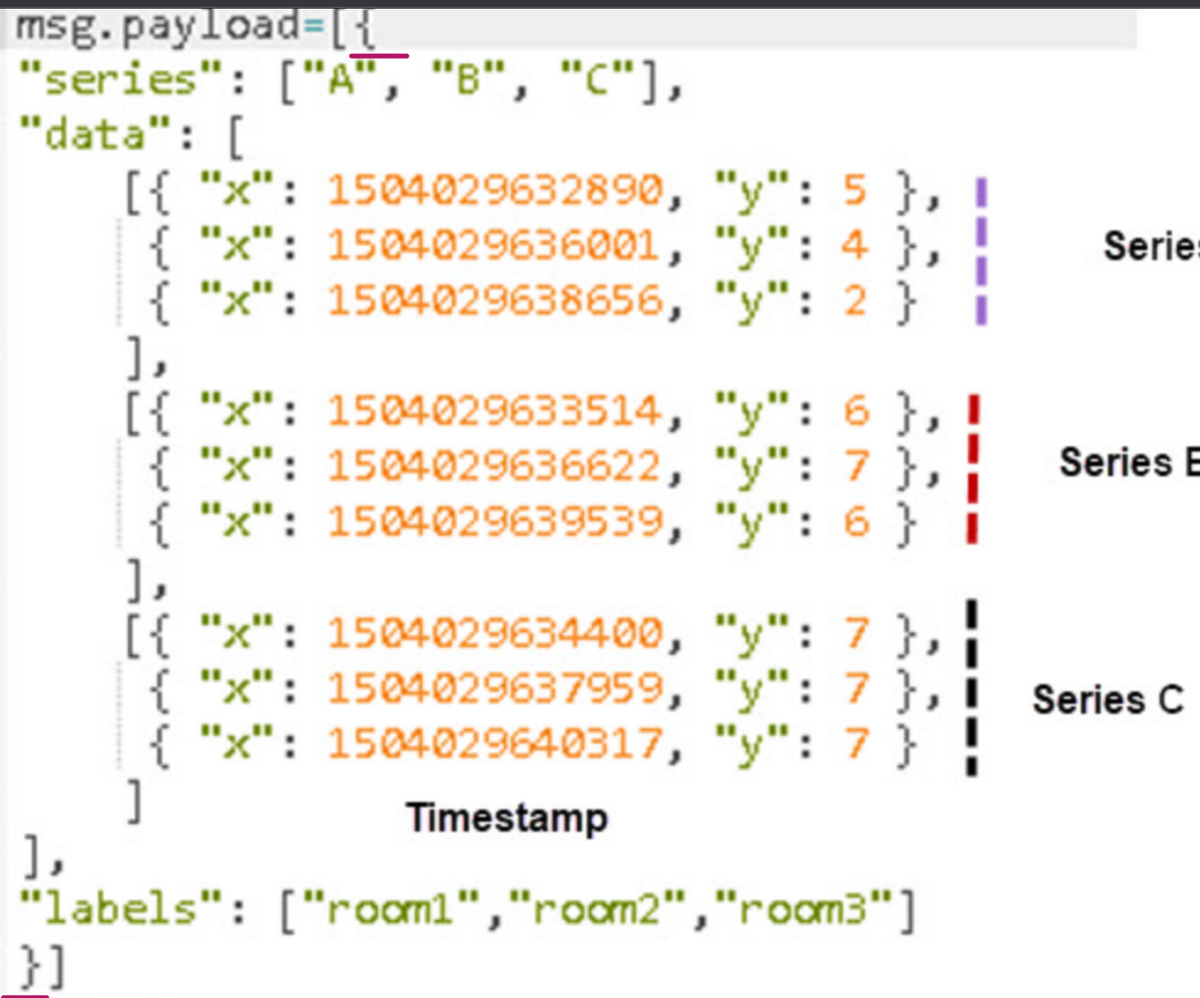
@damrak2022 Sehr gut - und welche 2 Eigenschaften haben denn nun die Punkte in unserem Array.

Jeder Punkt in einem Linienchart hat ein ... - Koordinate und ein ... - Koordinate.
-
@mickym Ich weiß nicht was Du mit Punkten meinst?
-
@damrak2022 Ach Du meinst X und Y Koordinate
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich weiß nicht was Du mit Punkten meinst?
Na jedes Objekt in dem Array ist ein Datenpunkt - des x und y Koordinaten in dem originalen Datensatz steht.