NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 NEIN.
 - Mach wieder x und y - wie vorher.
- Mach wieder x und y - wie vorher. -
@mickym Habe ich - was war denn falsch?
-
@mickym Die Eigenschaften heissen doch x und y - und da müssen doch die Werte rein aus Dein eingangsobjekt. Du hast doch vorher auf die Temperatur und die Zeit schon referenziert. #
-
@damrak2022 Die Eigenschaften im Koordinatensystem heissen doch nicht Zeit und Temperatur - sondern x und y.
Das hatten wir doch schon.
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
NEIN!!!!!!!!!

Die Eigenschaften der Punkte heissen x und y. Was machst Du denn????
Also wieder zur
-
@mickym So korrigiert, mich irritiert gerade das Droben geschrieben hast ich soll jetzt Temperatur und Zeit eintragen. Bin wohl nicht mehr aufnahmefähig
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Also dann gibst Du jetzt bei der x Eigenschaft die Zeit ein und bei y Eigenschaft die Temperatur.
Das meine ich
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym So korrigiert, mich irritiert gerade das Droben geschrieben hast ich soll jetzt Temperatur und Zeit eintragen. Bin wohl nicht mehr aufnahmefähig

Ja sollst Du ja auch - aber nicht die Eigenschaft sondern die realen Werte.
Anstelle der 0 - also die Zeit bei x Eigenschaft , die Temperatur bei der y Eigenschaft.
Wie hast du denn vorher die Temperatur und die Zeit aus den Objekten extrahiert. Und damit ersetzt du jetzt die 0. !!!!!!!!!!!
Wir sind so dicht am Ziel haben das alles schon gemacht - Temperatur extrahiert, Zeit extrahiert
-
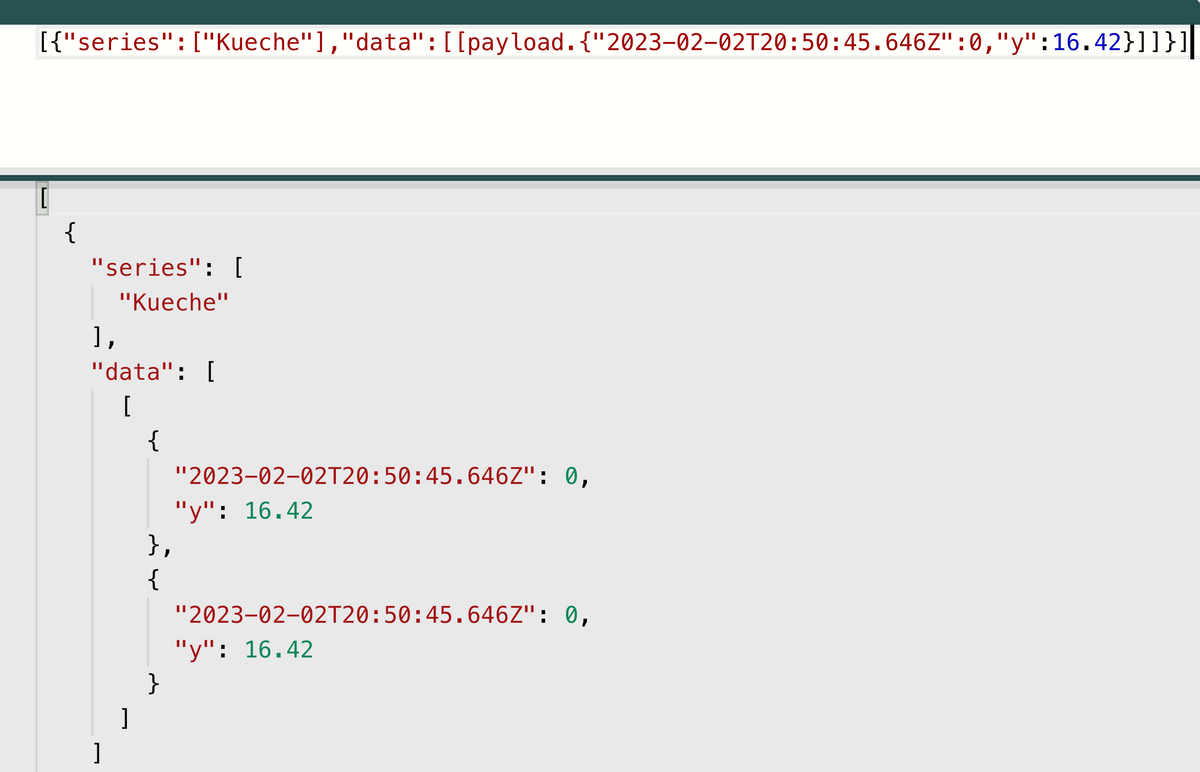
@mickym So:

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym So:

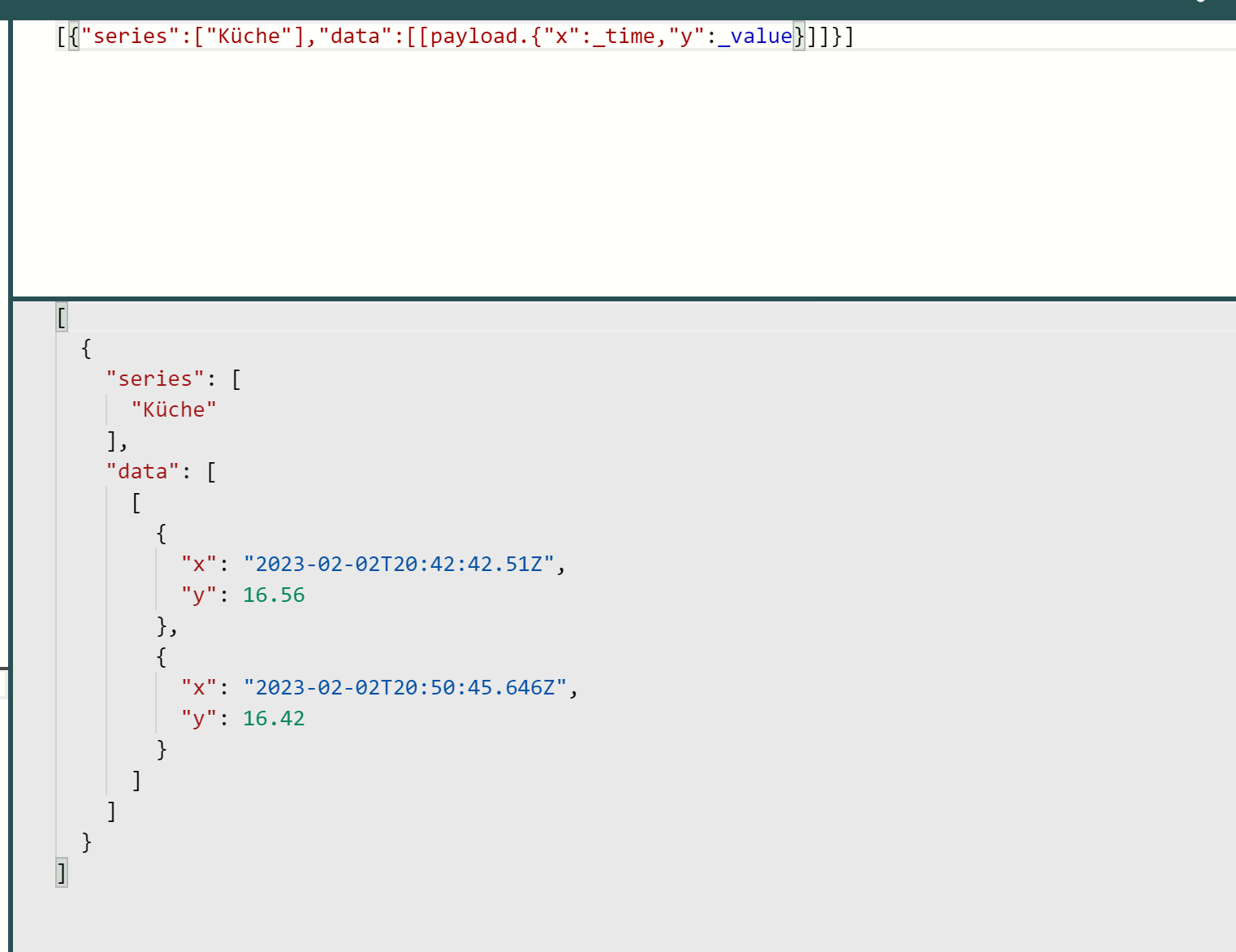
NEIN - die Eigenschaften bleiben x und y- Du sollst die Temperatur und die Zeit aus den Objekten extrahieren. Hier die Lösung. Ich habe keinen NERV das morgen wieder zu machen.

Ich versteh es halt nicht - weil Du das vorher alles gemacht hast . Aber wahrscheinlich 0 verstanden hast.
-
@mickym Doch hatte ich schon verstanden, aber das eben war so ein kompletter Aussetzer - sorry

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Doch hatte ich schon verstanden, aber das eben war so ein kompletter Aussetzer - sorry

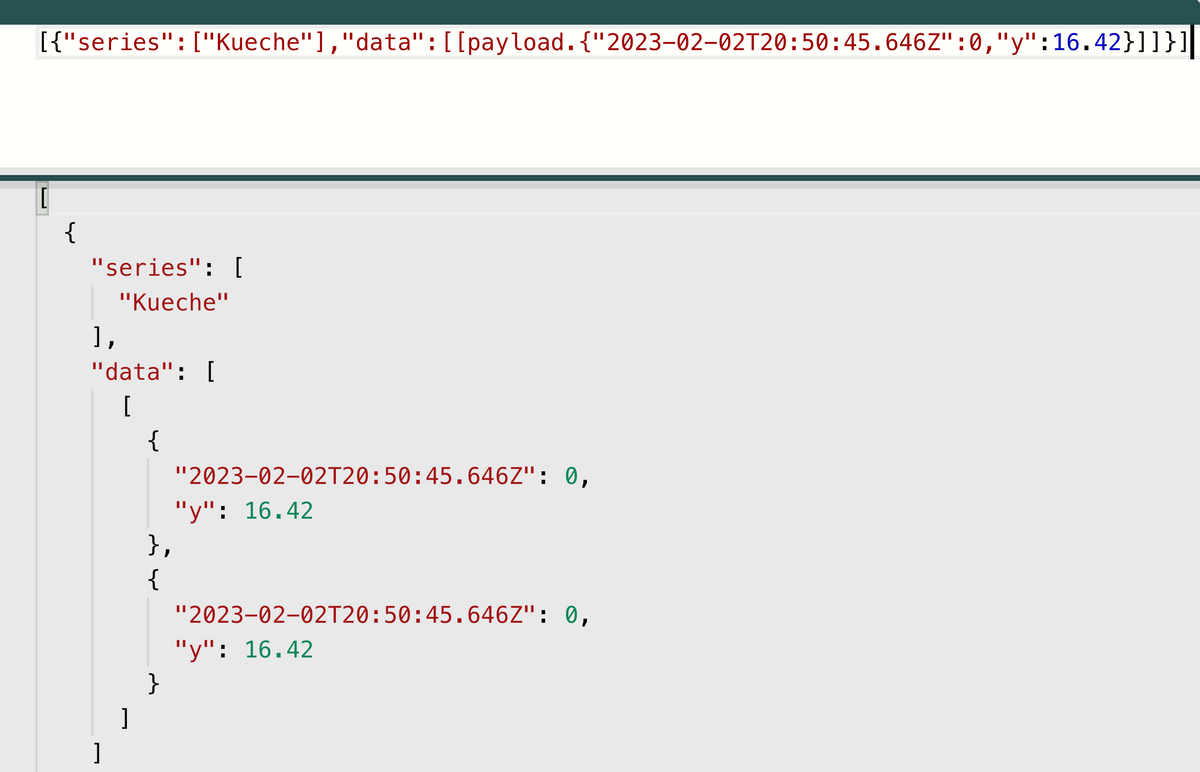
Ja - das blicke ich nicht mit deinen Aussetzern - so - nun müssen wir das noch in ms umwandeln, da die Chart Node das so braucht:
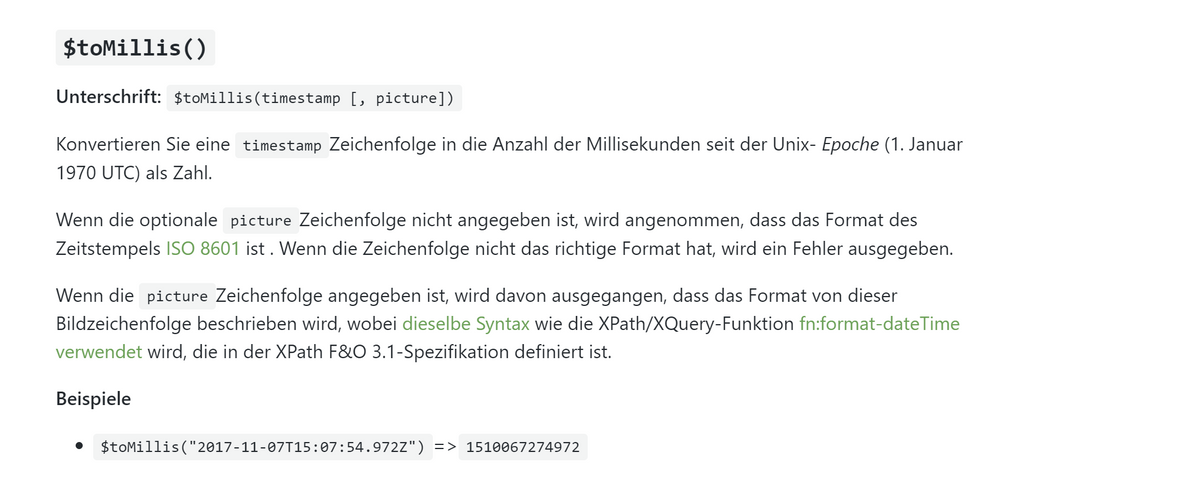
So und weil Du wie der Screenshot das zeigt - das Format in ms braucht - nutzt Du diese Funktion um es in ms umzuwandeln:

aus https://docs.jsonata.org/date-time-functions
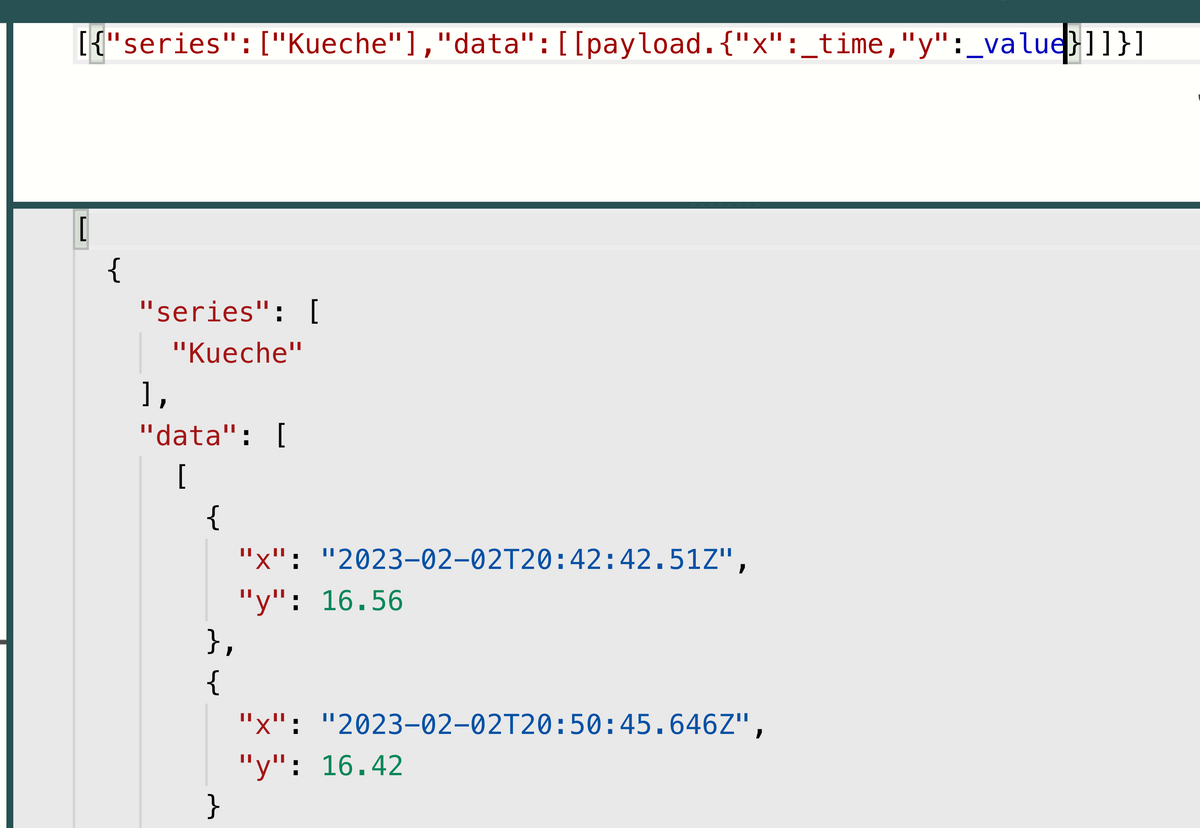
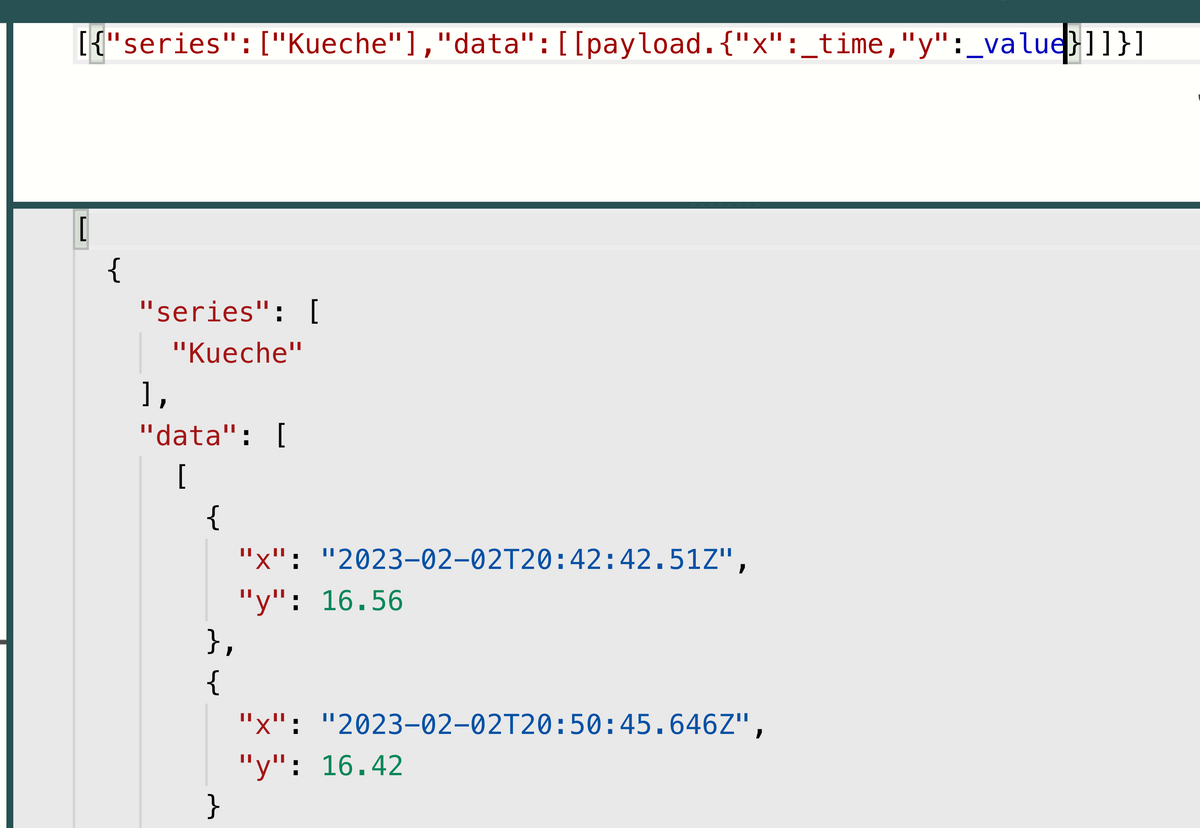
So dann schaut der Code so aus:

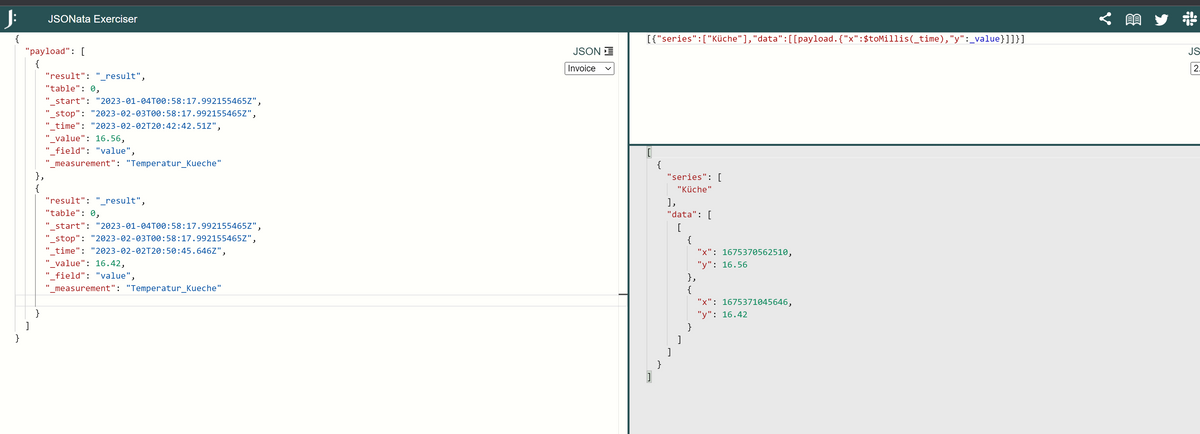
So dann ist der Code fertig - kannst ihn in Deine Change Node kopieren:
[{"series":["Küche"],"data":[[payload.{"x":$toMillis(_time),"y":_value}]]}]Für mich ist das Thema durch. Du schaust Dir bei mehreren Linien noch an, wie Du die payload Objekte filtern kannst, das siehst Du an Deinem Blutdruckchart.
So damit sind wir nun mit dem Thema durch. Wir können allgemein noch JSONATA machen - aber hier sind wir nun fertig.
-
@mickym Okay, danke.
-
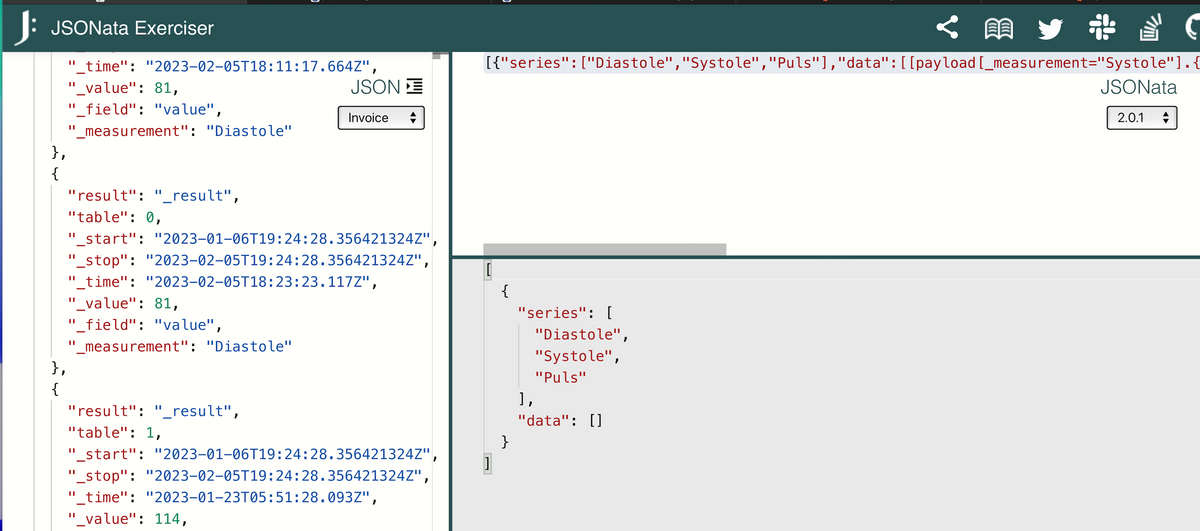
@mickym So sieht mein Code momentan aus:
[{"series":["Diastole","Systole","Puls"],"data":[[payload[_measurement="Systole"].{"x":$toMillis(_time),"y":_value}][payload[_measurement="Diastole"].{"x":$toMillis(_time),"y":_value}][payload[_measurement="Puls"].{"x":$toMillis(_time),"y":_value}]]}]So, das gesamte Fenster:

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
[{"series":["Diastole","Systole","Puls"],"data":[[payload[_measurement="Systole"].{"x":$toMillis(_time),"y":_value}][payload[_measurement="Diastole"].{"x":$toMillis(_time),"y":_value}][payload[_measurement="Puls"].{"x":$toMillis(_time),"y":_value}]]}]
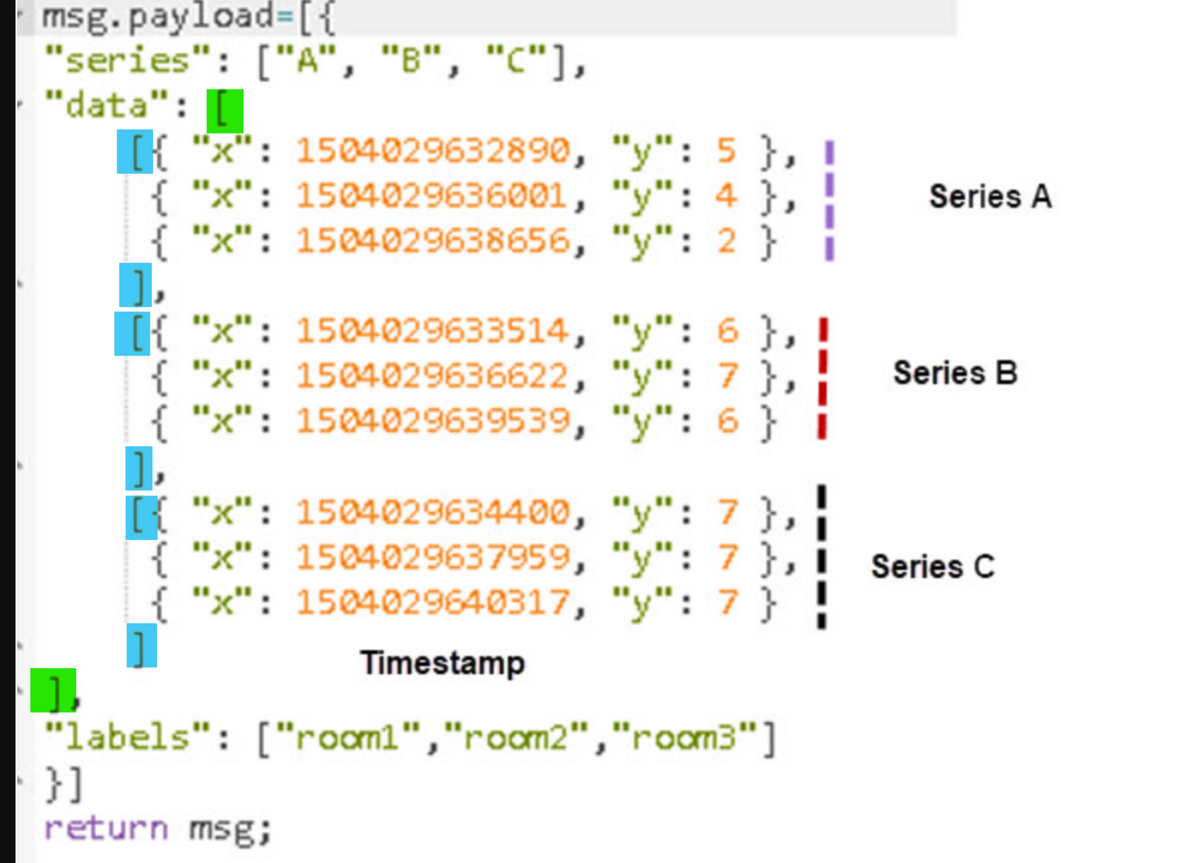
Oh Du willst also die Blutdruck chart machen? - Ist denn Dein Eingangsobjekt als payload definiert? Ausserdem sehe ich den Fehler. Wie ist denn ein Array definiert?
-
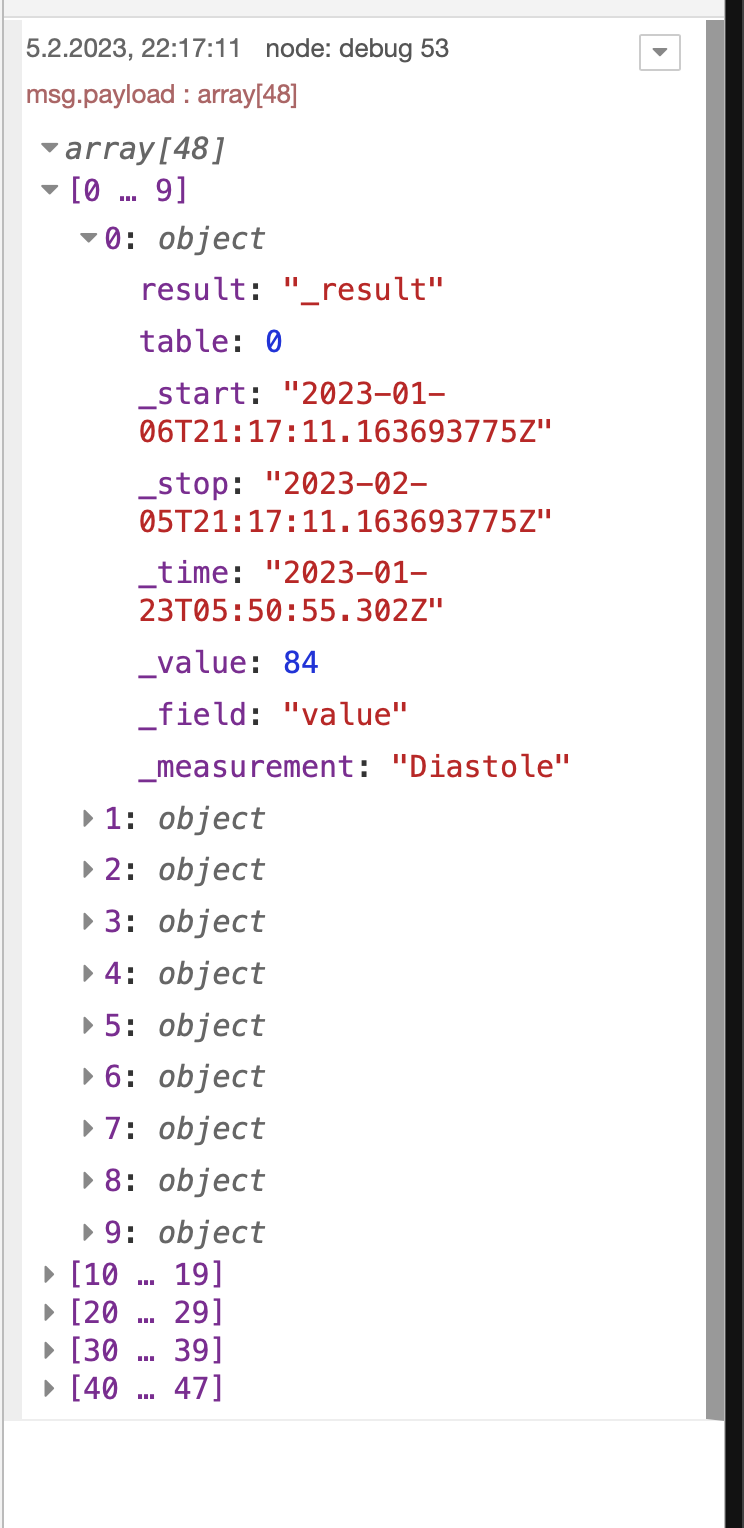
@mickym Haben wir bestimmt gemacht. Was meinst Du ob mein Eingangsobjekt als Payload definiert sei? Habe hier den Array Wert kopiert und eingefügt

-
@mickym Eine Array wird über eckige Klammern definiert und die Elemente durch Komma getrennt
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Haben wir bestimmt gemacht. Was meinst Du ob mein Eingangsobjekt als Payload definiert sei? Habe hier den Array Wert kopiert und eingefügt
Wir arbeiten doch im JSONATA Try Fenster also kein Debug Ausgaben posten.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Eine Array wird über eckige Klammern definiert und die Elemente durch Komma getrennt
Sehr gut und aus welchen Elementen besteht denn Dein data Array in Deinem Blutdruckchart?