NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Und was steht als 1. Element, als 2. Element und als 3. Element drin?
-
@mickym Diastole - Systole - Puls
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Diastole - Systole - Puls
So wird also auch im data Array - als erstes die diastolischen Werte erwartet, im zweiten Array systolische Werte und im dritten Array der Puls.
Wenn Du jetzt den Code in eine Change Node kopierst und eine Chart Node dahinter hängst bekommst Du als diastolische Werte alles über 110 ist bisschen viel oder?
-
@mickym Stimmt, also muss ich das logischerweise anpassen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Stimmt, also muss ich das logischerweise anpassen
Das würde ich Dir empfehlen


 - ausser Du führst neue Definitionen ein - wo kannst Du es also anpassen?
- ausser Du führst neue Definitionen ein - wo kannst Du es also anpassen? -
@mickym Ich habe es im Codefenster angepasst
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich habe es im Codefenster angepasst
na dann ist ja jetzt alles gut - Du musst uns jetzt nicht noch zeigen, dass es stimmt.
 - Wir Leser glauben Dir nun.
- Wir Leser glauben Dir nun. 
-
@mickym Entweder liegt es an meiner nicht so peniblen Arbeitsweise, oder ich bin dafür prädestiniert alle Fettnäpfchen zu betreten die so rumstehen.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Entweder liegt es an meiner nicht so peniblen Arbeitsweise
daran liegt es wohl und dass Du nicht bereit bist das Große Ganze zu sehen.
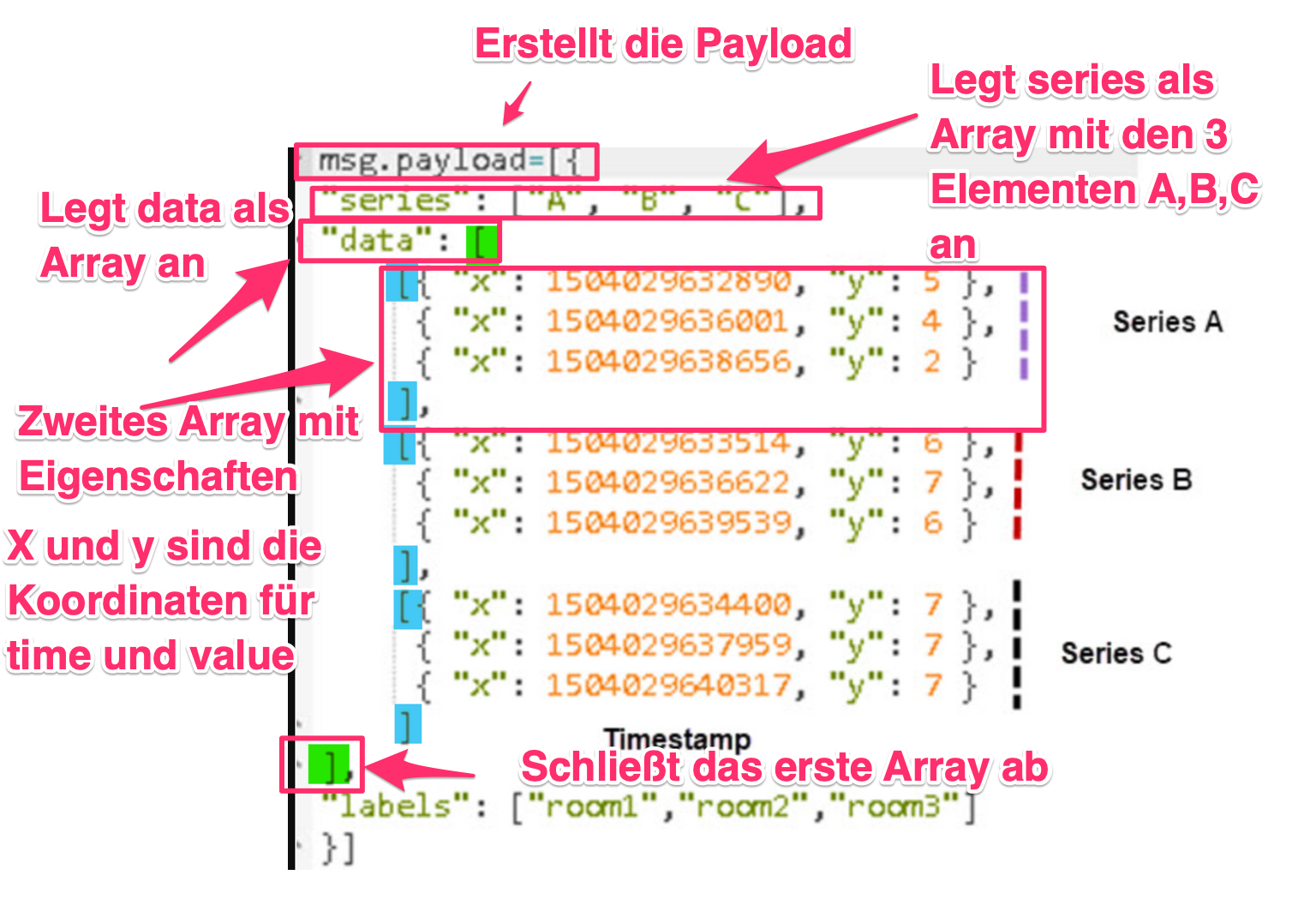
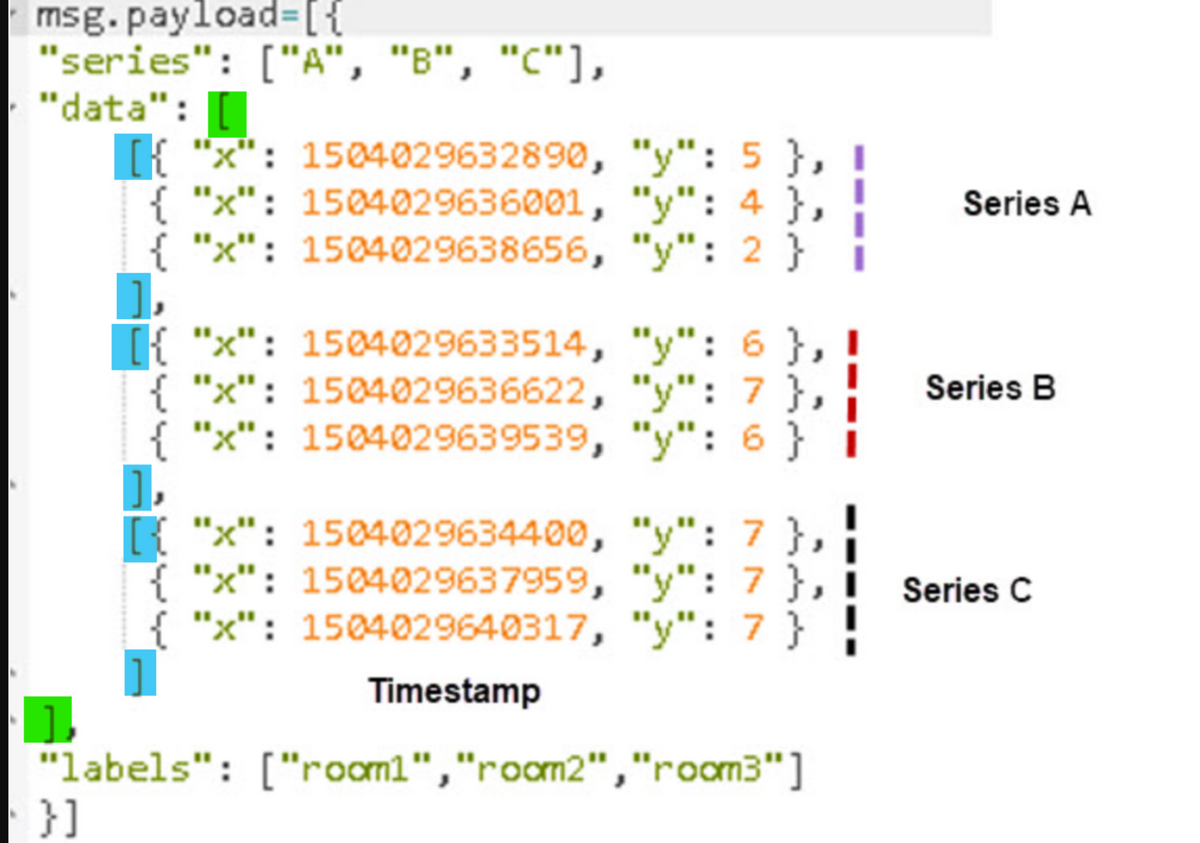
Schau Dir halt nochmal den Screenshot von Steve an.

Du siehst er hat oben in der Datenserie, eine Serie A, eine Serie B und eine Serie C definiert. Warum glaubst Du hat er nun rechts neben den data Array Serie A, Serie B und Serie C geschrieben?
Sicher nicht aus Zufall.

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Entweder liegt es an meiner nicht so peniblen Arbeitsweise, oder ich bin dafür prädestiniert alle Fettnäpfchen zu betreten die so rumstehen.
Wichtig ist ja nun - verstehst Du denn den Screenshot von Steve? - Am Anfang konntest Du ja gar nichts mit dem Screenshot anfangen.
-
@mickym Nein, das ist schon klar, aber das alles richtig in die Reihe zu bringen ist wirklich nicht so leicht
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nein, das ist schon klar, aber das alles richtig in die Reihe zu bringen ist wirklich nicht so leicht
Hauptsache Du verstehst Steve nun etwas besser.

-
@mickym Ja, warte mal ich versuche ihn mal erklärend darzustellen - Poste ich nachher
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, warte mal ich versuche ihn mal erklärend darzustellen - Poste ich nachher
Hoffentlich bekomme ich einen Preis zur internationalen Verständigung und nicht wieder einen Dämpfer.

-
Ich würde Dir aber generell empfehlen mit der Chart-Node und der Anzahl an Datenpunkten sparsam umzugehen, da jeder einzelne Datenpunkt vom Browser gezeichnet wird und dann bekommst Du Probleme mit dem Anzeigen der Seite:
https://forum.iobroker.net/topic/62487/dashboard-von-node-red-hängtIn der Regel solltest Du für viele Datenpunkte Flot oder Grafana nutzen, da die nur die Linien zeichnen und nicht jeden Datenpunkt zur Laufzeit neu berechnen.
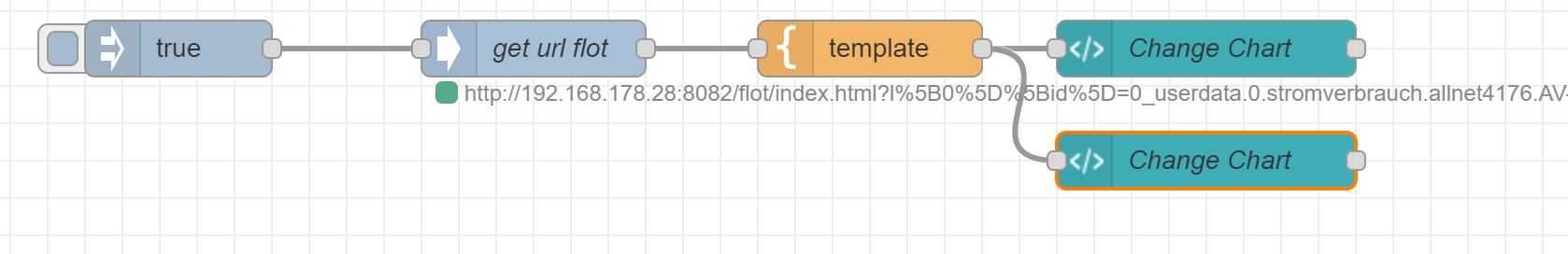
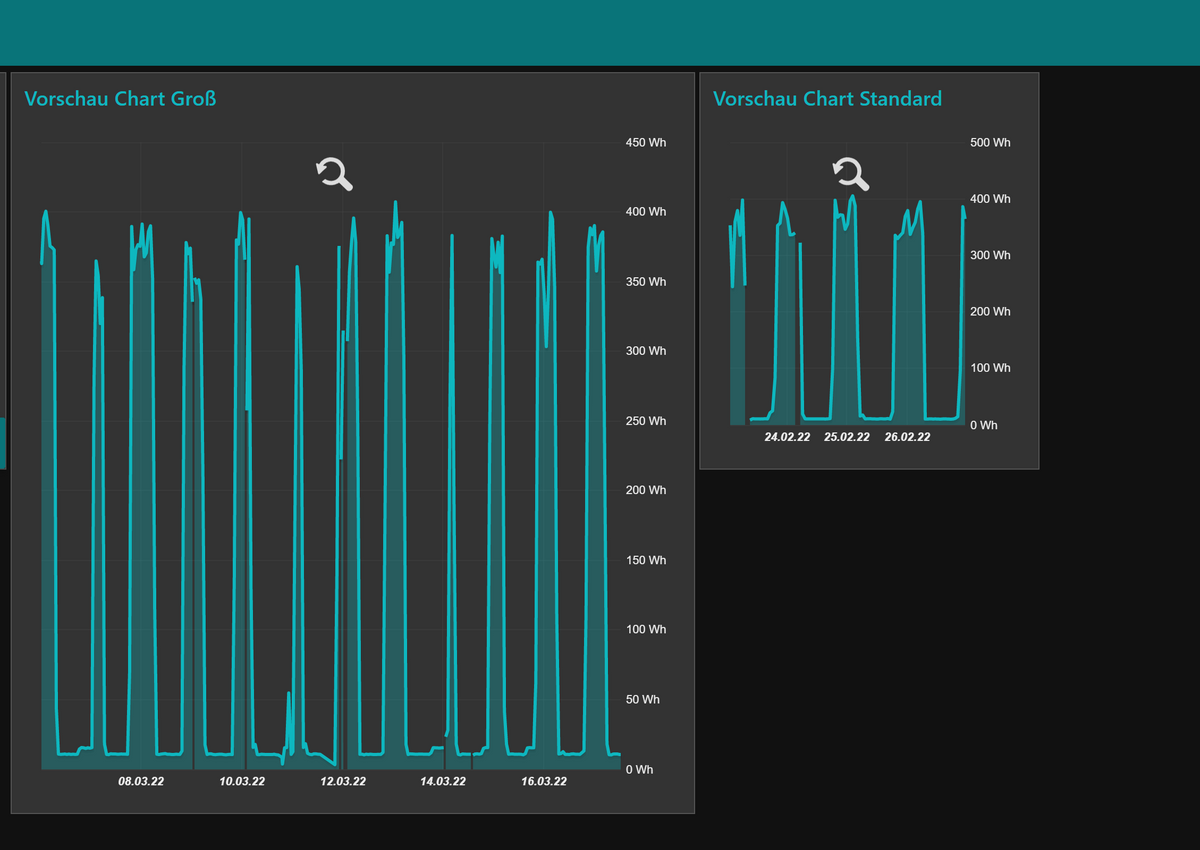
Aus meinem Flot Chart Thread - wie gesagt die Schrift wird nicht skaliert, aber das Diagramm schon. Man muss nur halt die x-Achsen Beschriftung ggf. reduzieren, wenn man kleine Größen verwendet.
Hier siehst Du den identischen Chart nur mit 2 Template Nodes - Einmal Groß mit 12 x 12 Einheiten und einmal Standardgröße mit 6 x 6 Einheiten:


Wie gesagt Du kannst die Chart NOde schon verwenden - aber halt aufpassen, dass das nicht zuviel wird mit den Datenpunkten.
Bei den Temperaturen nehme ich 3 Tage.
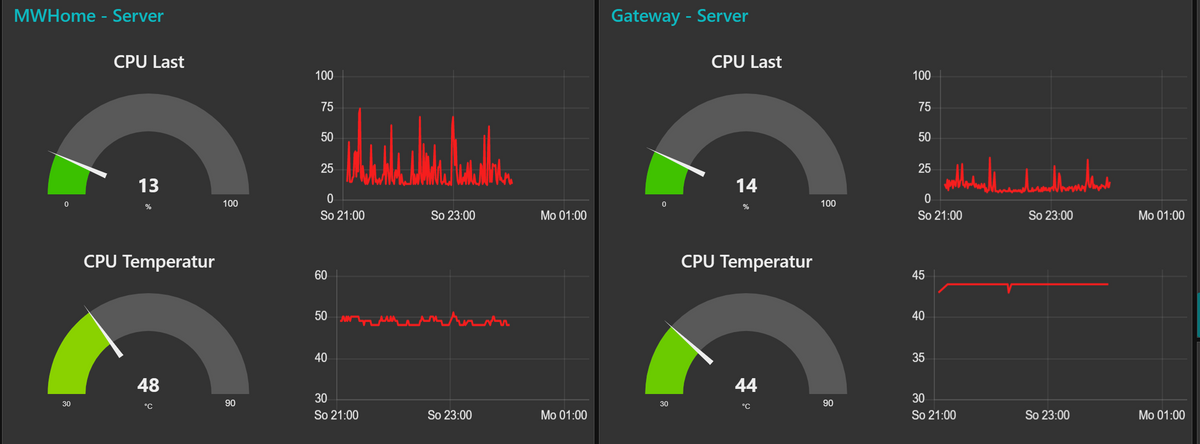
Bei den Raspberry Daten auch so ca. 3 Tage wobei da auch jede Minute Datenpunkte bei der CPU Last entstehen. Das geht alles:

Da bist Du noch weit weg - aber ich will Dich halt nur darauf aufmerksam machen nun nicht in die Chart-Euphorie zu verfallen.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, warte mal ich versuche ihn mal erklärend darzustellen - Poste ich nachher
Scheint wohl schwieriger zu werden.


-
-
@damrak2022 Ist nicht falsch aber auch nicht so aussagekräftig wie es sein könnte.
Die Elemente des Series Array definieren die Datenreihen, die später über das topic zugeordnet werden können.
Das grüne data Array enthält für jede Datenreih ein weiteres Array (blau). Das erste Array für die erste Datenserie, das zweite Array für die zweite Datenserie usw.
Jedes Array enthält wiederum die Punkte im Koordinatensystem als Objekte mit den Eigenschaften x - für die x-Koordinate und y- für die y-Koordinate.
Die x-Achse und folglich die x-Koordinaten enthalten Zeitstempel im Unix ms Format, die y-Achse die darzustellenden Werte.Aber Du musst was damit anfangen können, insofern wenn Du mit Deinen Formulierungen besser zurecht kommst dann lass es.
-
@mickym Ja, aber ich hatte nur begrenzten Platz und wenn ich die anderen nicht komplett verwirre kann es drinbleiben.
-
@damrak2022 Gut dann bist Du jetzt erlöst.