NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 Ja genial, wenn jetzt das Zimmer array und die anderen Eigenschaften in der payload sind.
 - Hervorragend.
- Hervorragend. -
@mickym Ich probiere und probiere und ab und zu klappt dann mal was.
-
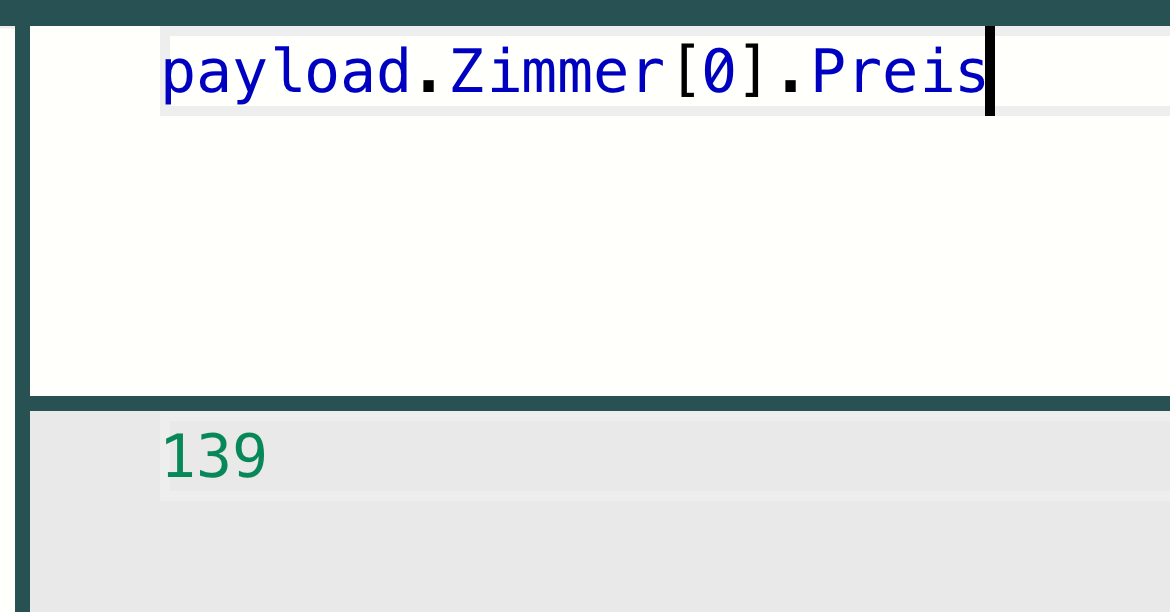
payload{0}.preisgibt mir den ersten Preis aus, aber mir fehlt das was ich nun zum addieren dazwischen setzen muss
-
@damrak2022 Huch was ist das bitte payload mit der Eigenschaft 0`???
-
-
@damrak2022 Ja meinen und hinschreiben ist was anderes. Wenn ich dann wieder mitmachen darf, sag Bescheid.

-
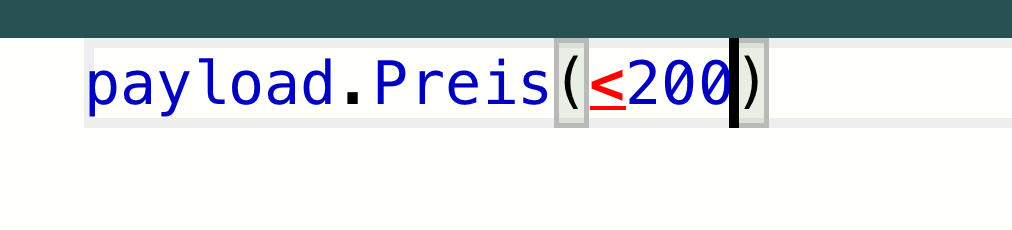
@mickym Also momentan bin ich hier dran. Aber das klappt so schonmal nicht:

-
@damrak2022 Ich weiss nicht, ob Du mit dem Rumprobieren glücklich wirst oder ob Du lieber strukturiert vorgehen willst.

-
@mickym Struktur ist nie schlecht
-
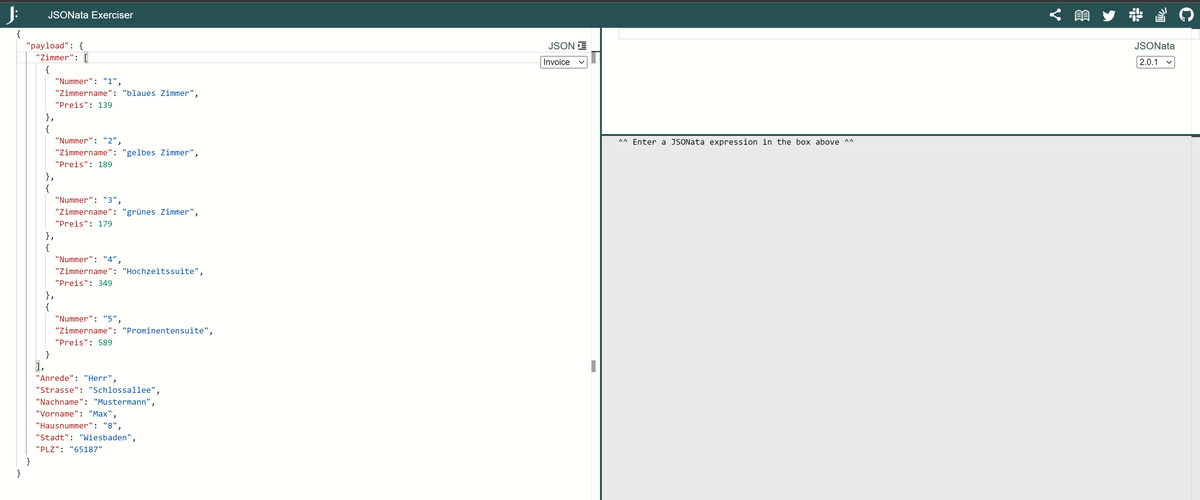
@damrak2022 Nun dann schauen wir mal, ob wir das gleiche Eingangsobjekt haben:

-
-
@damrak2022 Gut dann beginnen wir mit der 1. Aufgabe.

Ich hätte gerne ein Screenshot mit Code und Ergebnisfenster. Also beide rechte Fenster des JSONATA Try.

-
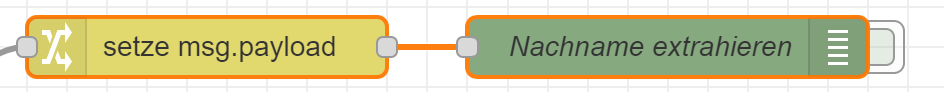
@mickym Warte mal, das hatte ich direkt in der Change Node gemacht. Da stimmt es. Wenn ich nun aber den Code bei Try eingebe, klappt es nicht.

-
@mickym Sorry, falsches Fenster:

-
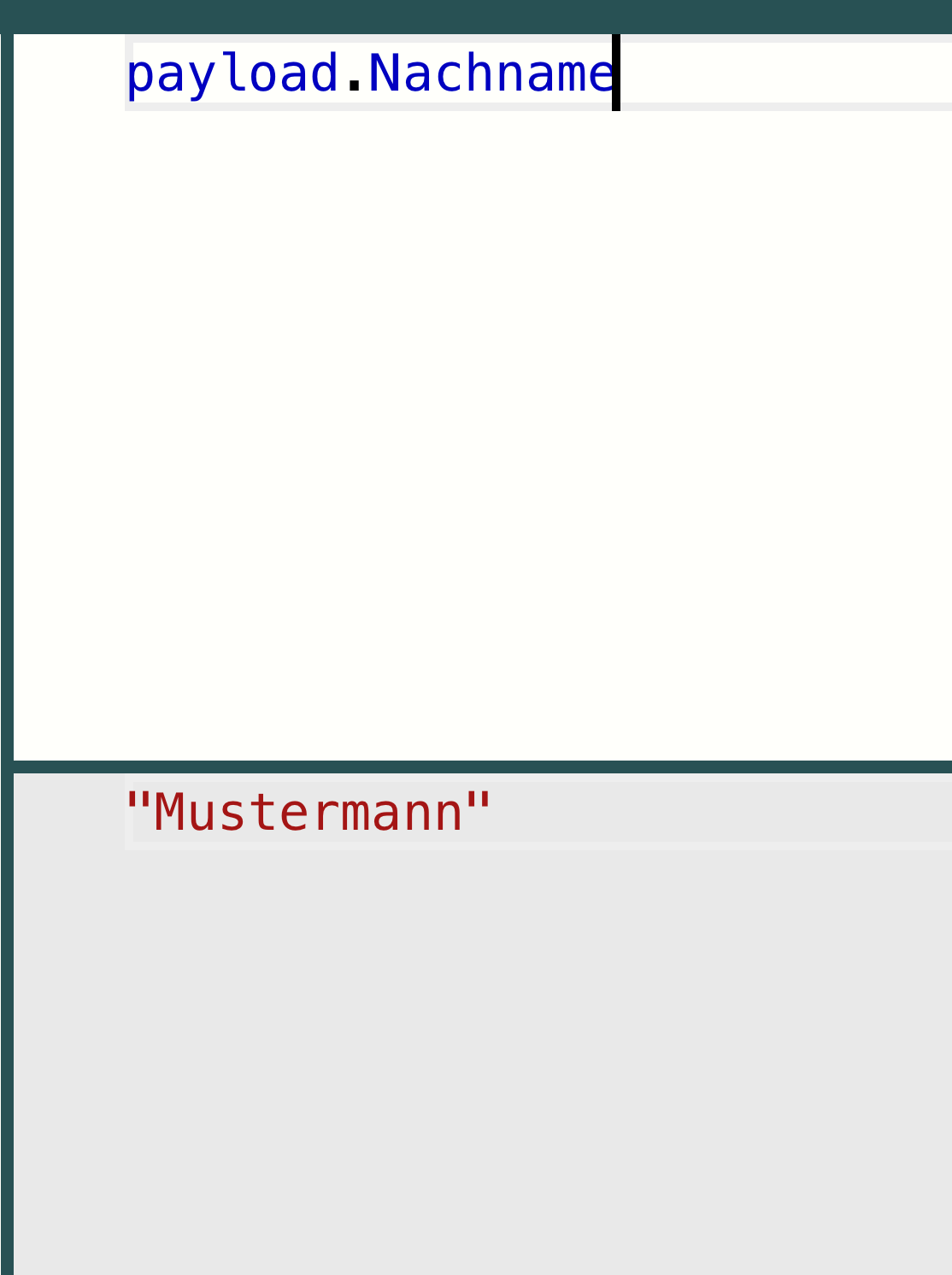
@damrak2022 Genau - passt doch

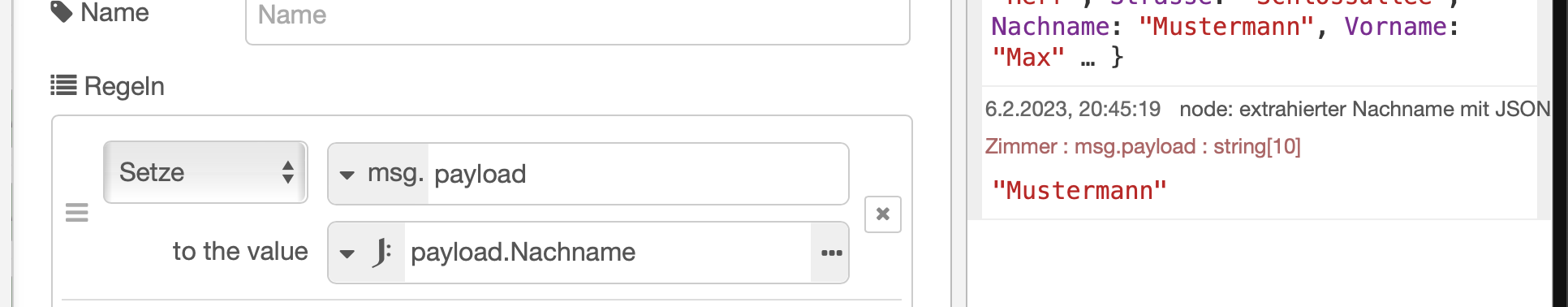
Also man greift auf die Eigenschaften eines Objektes mit dem . zu
 Also
AlsoObjektname.Eigenschaftin diesem Fall ist der Objektname payload und Eigenschaft des Objektes ist der Nachname.
payload.Nachname -
@mickym Dann habe ich noch den:

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Dann habe ich noch den:

Ja das ist die nächste Aufgabe. Was gibst Du da aus?
-
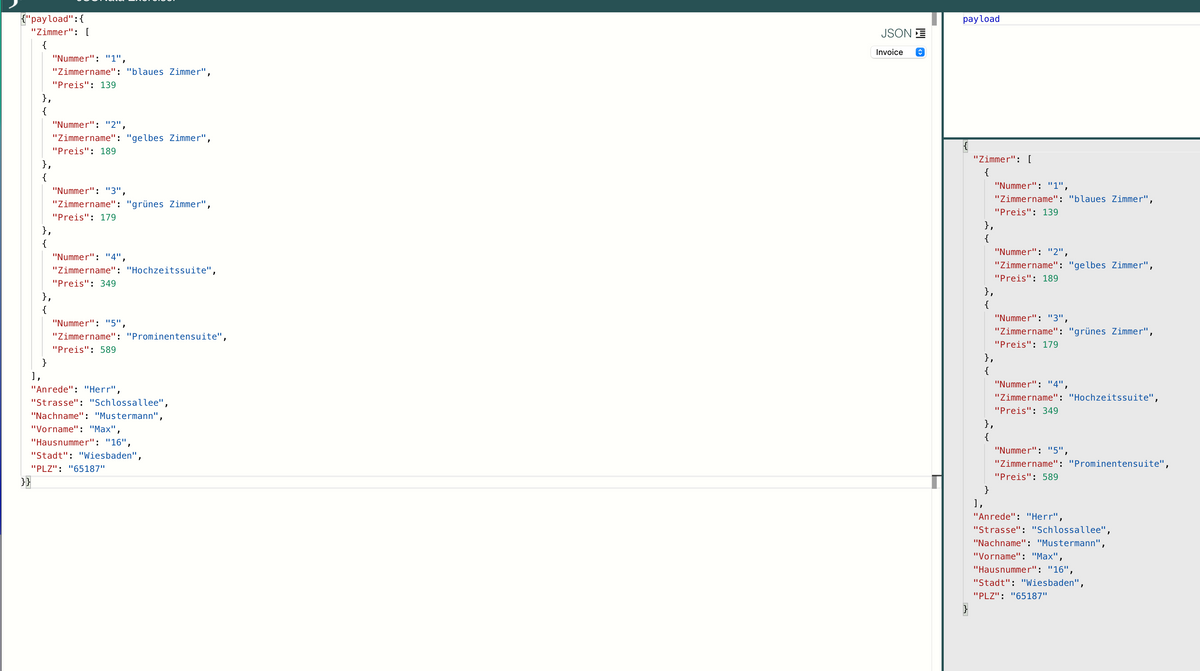
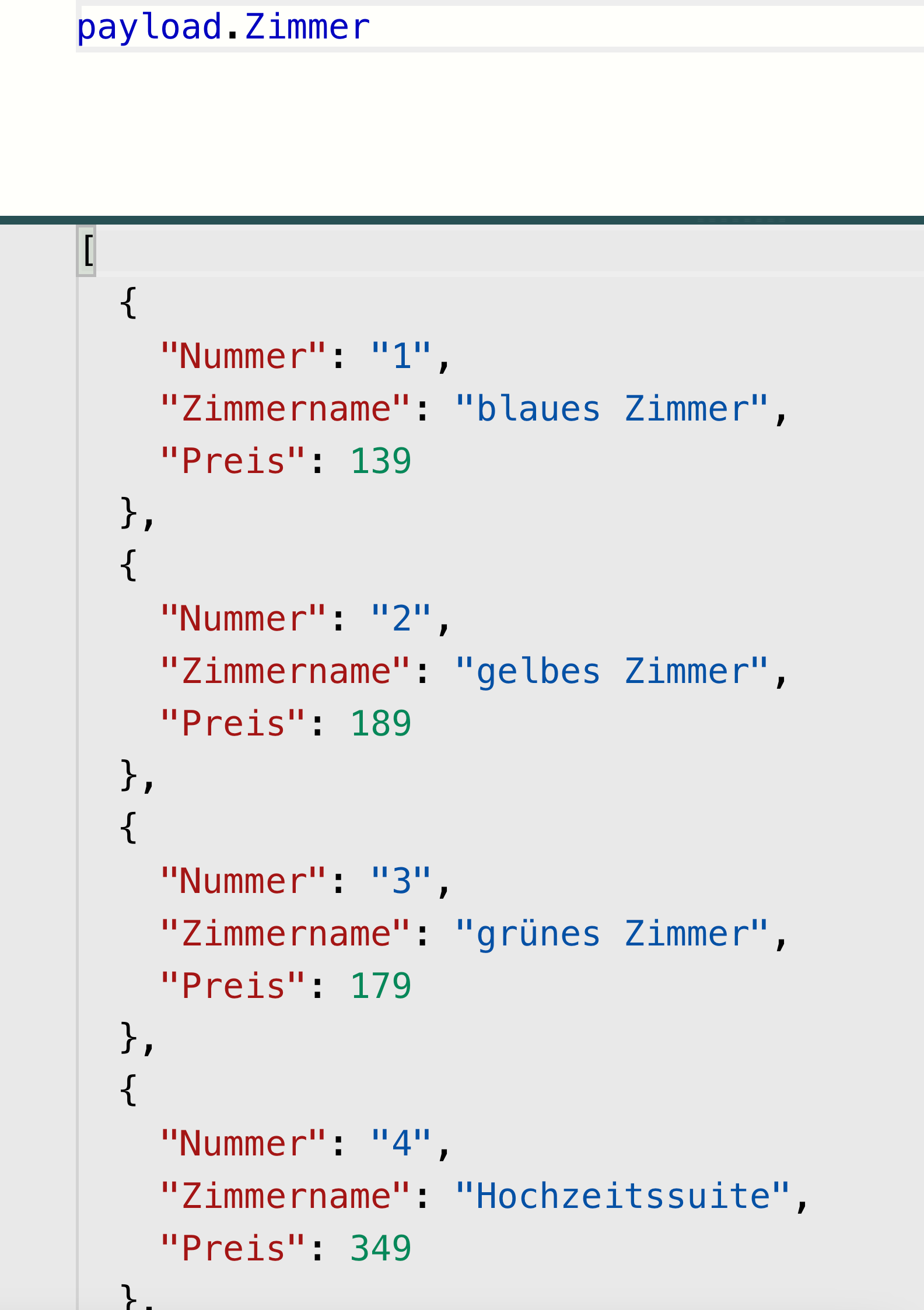
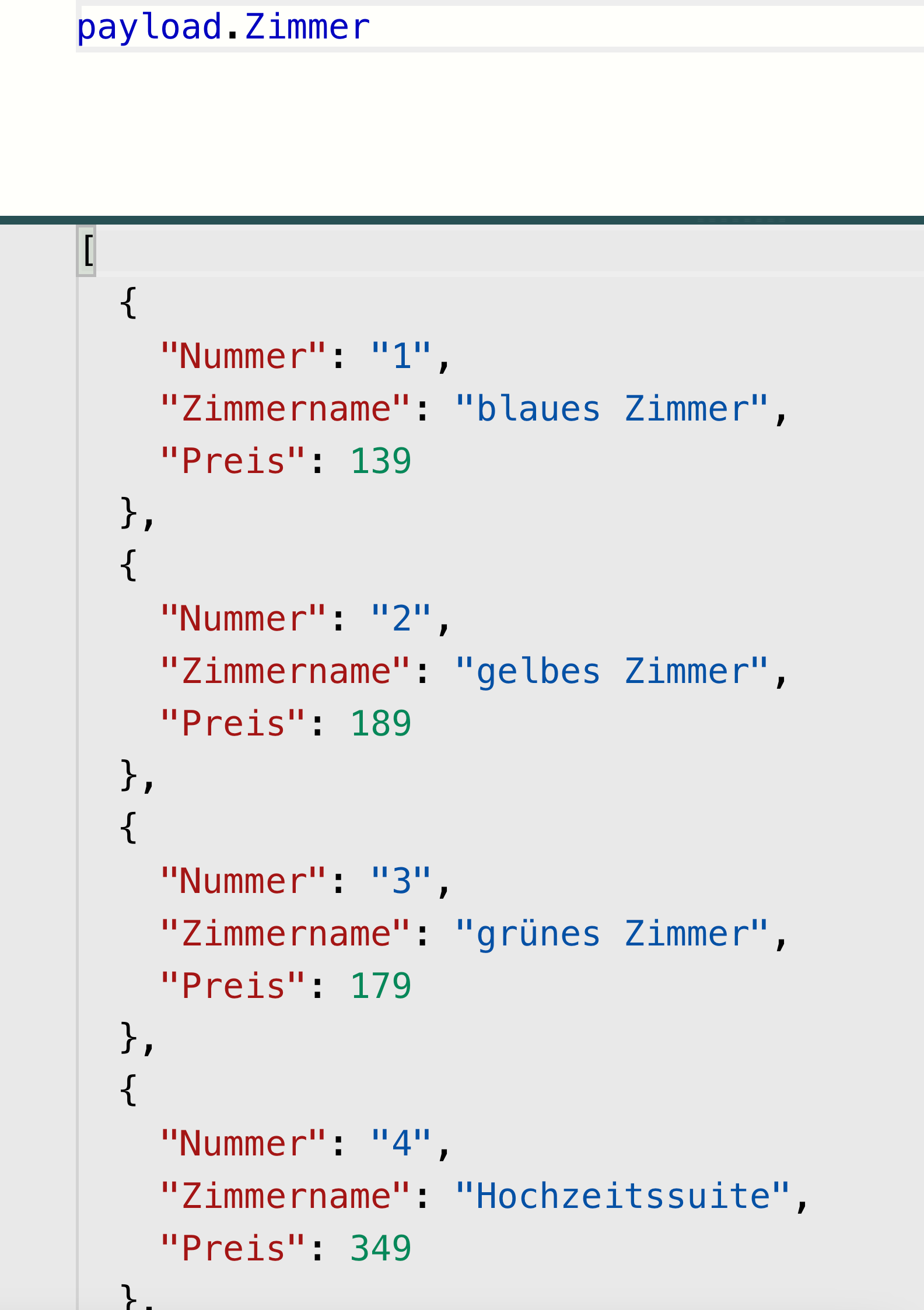
@mickym Alle Zimmer mit den Eigenschaften, also Nummer - Preis - Zimmername
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Alle Zimmer mit den Eigenschaften
Alle Zimmer - oder streng genommen alle Zimmerobjekte - Das Objekte Eigenschaften besitzen - ist so definiert, da jedes Objekt Eigenschaften besitzt.

Das ist also diese Aufgabe:

-
@mickym Und dann kommt das: