NEWS
Visualisierung mit Node Red erstellen
-
@mickym Nein, das ist perfekt. Ich hatte das mit dem Mapping halt noch von gestern im Kopf. Alles gut
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nein, das ist perfekt. Ich hatte das mit dem Mapping halt noch von gestern im Kopf. Alles gut
Ist ja gut - das mapping geht halt nur, wenn Du links vom Punkt ein Array hast. Deswegen bin ich auf den Datentypen rumgeritten.
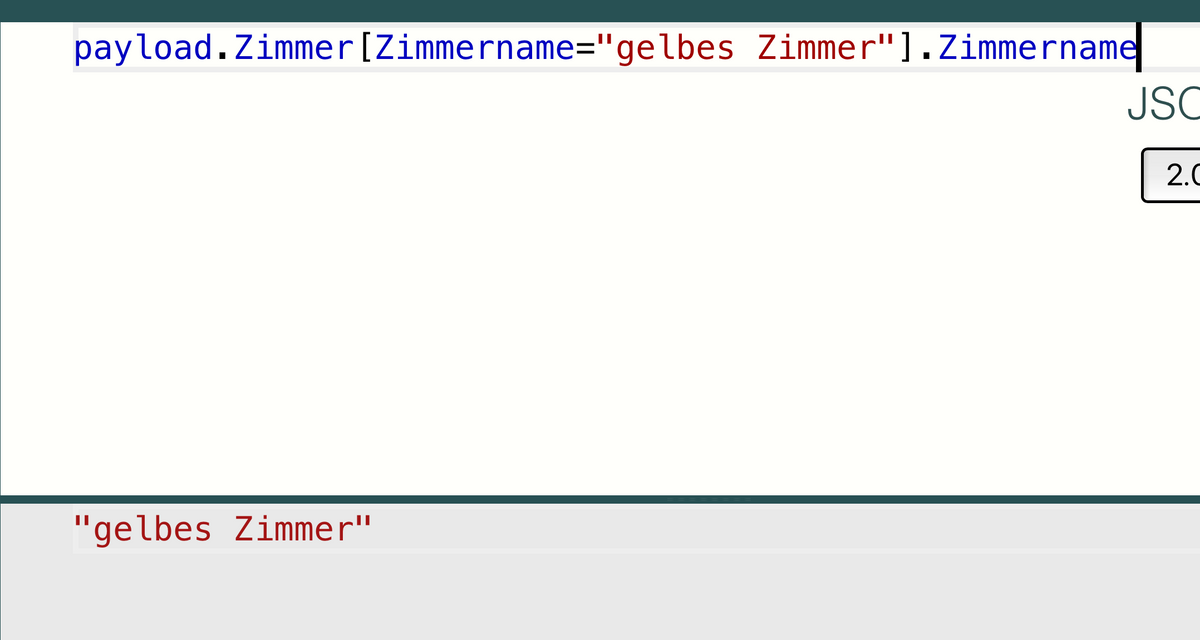
Ich will Dir die nochmal die Genialität von JSONATA zeigen. Mit diesem einfachen Ausdruck hast Du nun die Nummer des gelben Zimmers rausbekommen:
payload.Zimmer[Zimmername="gelbes Zimmer"].Preis
Das ist kein Programmieren. Programmieren wäre es wenn Du es in Javascript machst - dafür gibts Schleifen mit in und off.
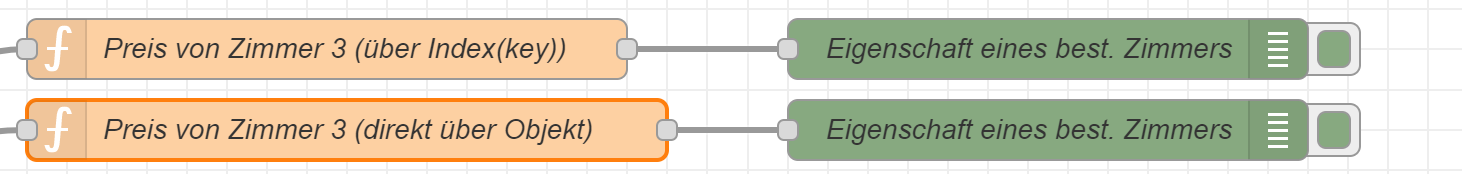
// über Index (=key) aus Array mit "in" iterieren for (var i in msg.payload.Zimmer) { if (msg.payload.Zimmer[i].Zimmername === "gelbes Zimmer") { msg.payload = msg.payload.Zimmer[i].Preis; return msg; } }mit in greifst Du über den Array Index auf die Elemente zu und musst dann jedes Objekt durchsuchen
Mit "of" kannst Du direkt über die Objekte im Javascript iterieren. Die musst Du aber auch alle untersuchen.
// über Objekte aus Array mit "of" iterieren for (var obj of msg.payload.Zimmer) { if (obj.Zimmername === "gelbes Zimmer") { msg.payload = obj.Preis; return msg; } }Beides habe ich dir mal mit den beiden Function Nodes hier demonstriert.

Und für alle Leute - die lieber Puzzlen wollen ist es genauso umständlich, wenn sie nicht die JSONATA Bibliothek, die auch in Blockly vorhanden ist, nutzen.

Schau mal wie einfach dagegen Deine Zeile ist.
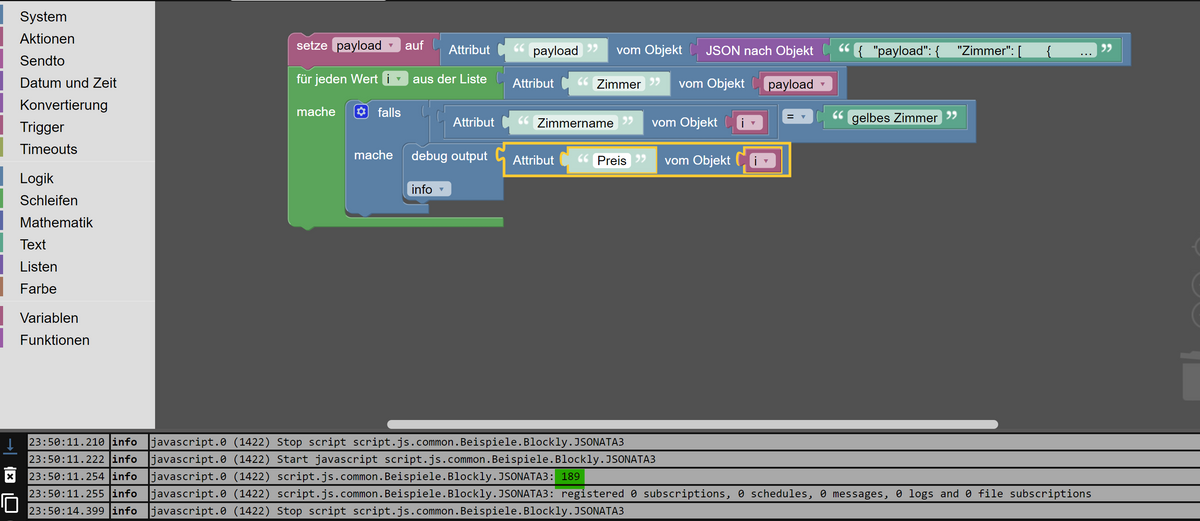
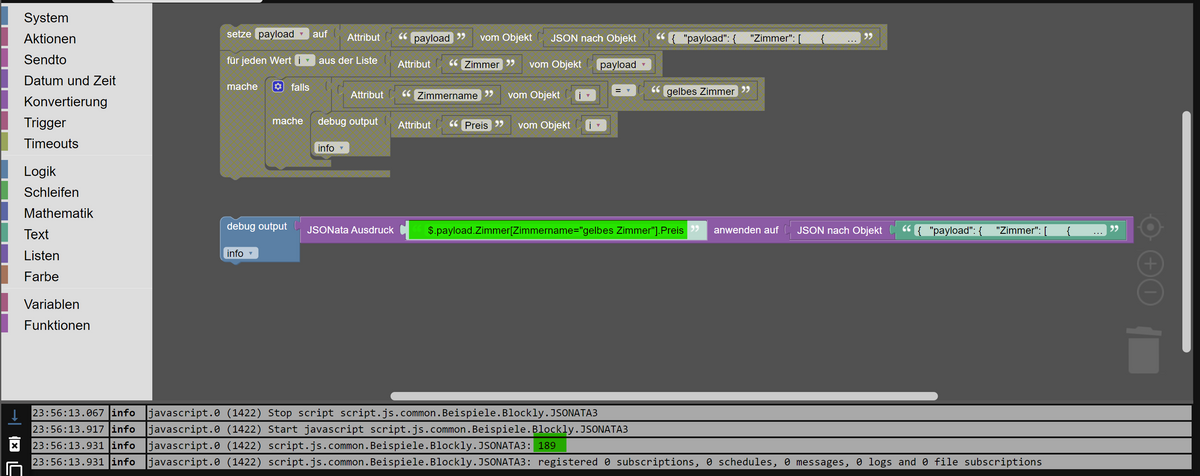
Leider sind auch die meisten Blockly-Fans nicht in der Lage die JSONATA Bibliothek zu nutzen, obwohl sie es könnten:

Also oben umständlich programmiert, unten mit Deiner JSONATA Zeile. Das $ entspricht hier dem obersten Objekt, was in NodeRed ja das Nachrichtenobjekt ist.
Verstehst Du langsam die Zusammenhänge?
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nein, das ist perfekt. Ich hatte das mit dem Mapping halt noch von gestern im Kopf. Alles gut
Das kommt schon noch zur Anwendung - aber dafür muss halt links neben dem Punkt ein Array stehen. Können wir gleich anschliessend machen.

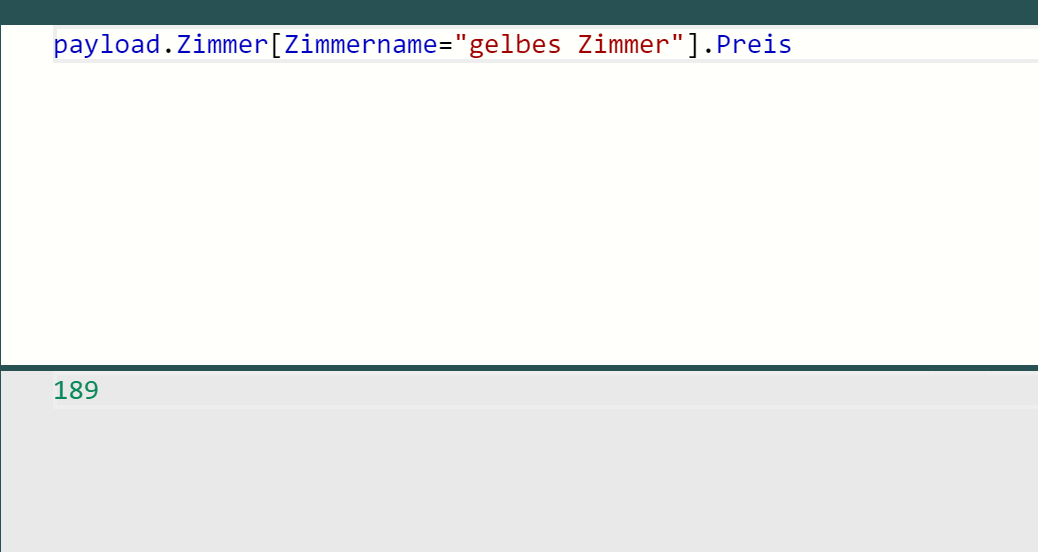
Vorher machen wir aber noch umgekehrte Übung.
Du hast ja nun den Preis des gelben Zimmers ausgegeben und das waren 189 (€).
3 Wochen später weiß ich zwar, dass wir zwar Zimmer zu 189 (€) hatten, aber ich weiß nicht mehr welches. Könntest du mir also bitte den Namen des Zimmers abfragen, das 189 (€) kostet?
Das wäre supernett von Dir. Vielen Dank.
-
@mickym Das kann ja kaum stimmen

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Das kann ja kaum stimmen

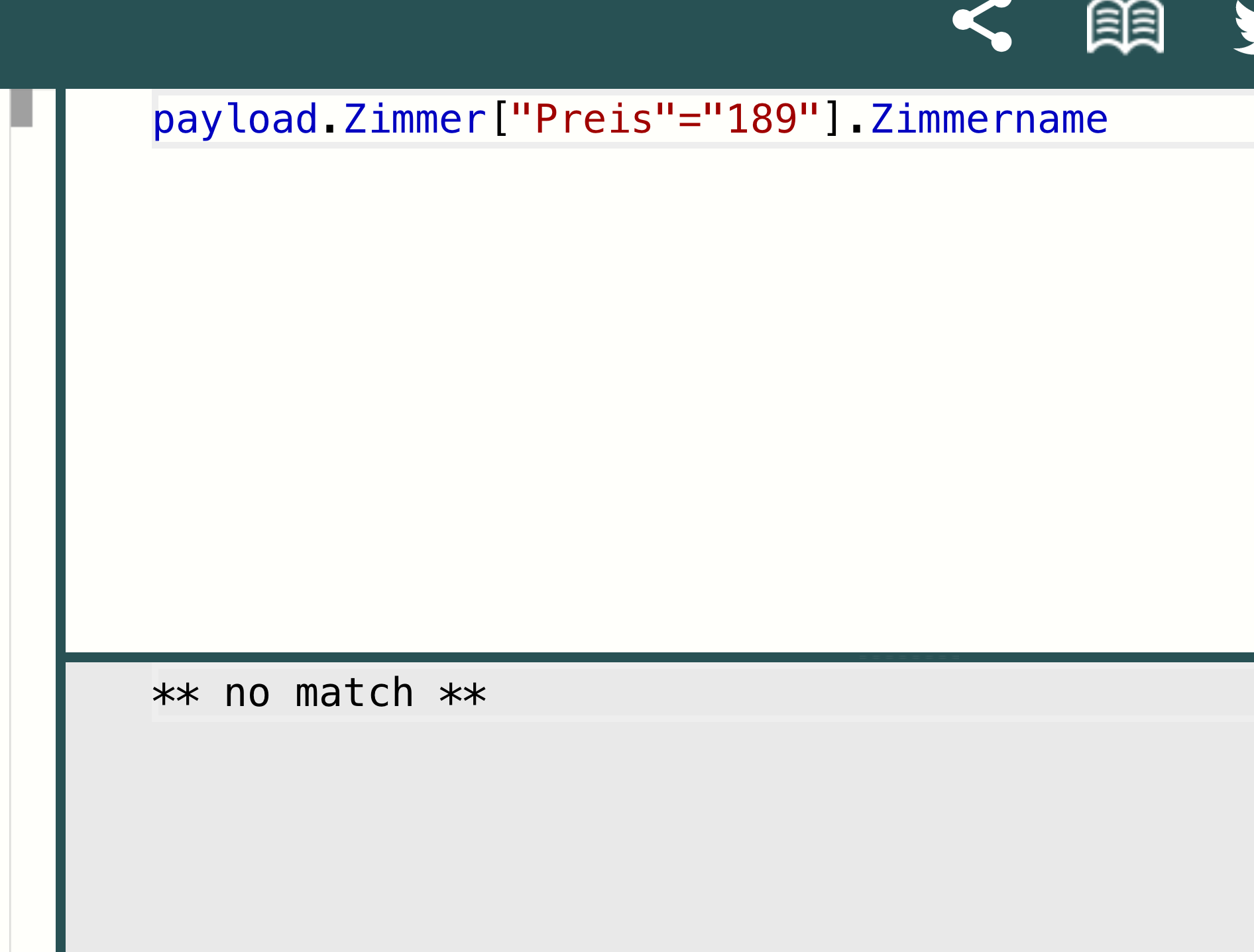
Na was kommt denn dabei raus? - ich sehe nur das Code-Fenster-
-
-
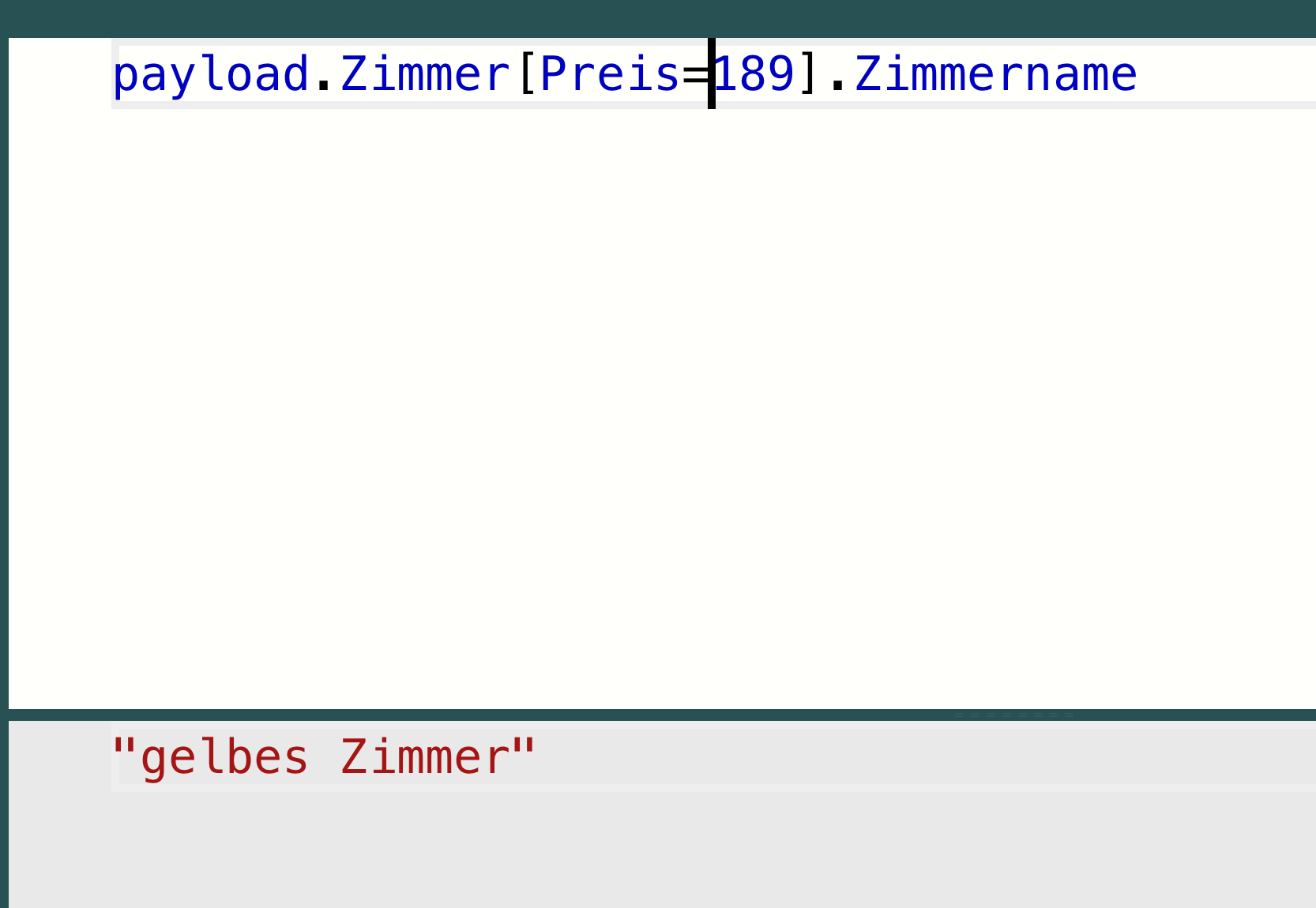
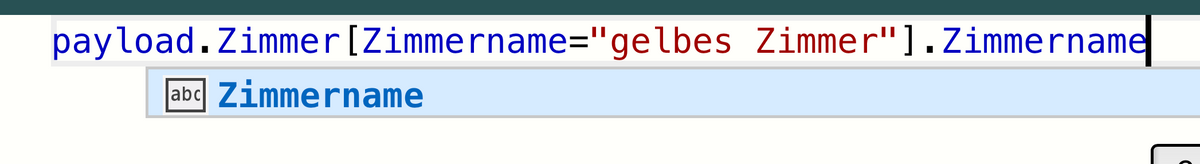
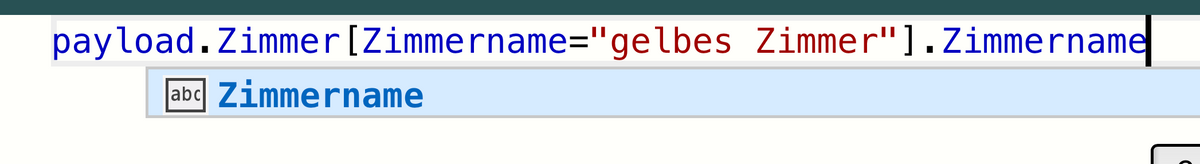
@damrak2022 Na das ist ja kaum sinnvoll - Du fragst den Zimmernamen ab, erhälst ein Objekt und gibst wieder Zimmernamen aus.
Du warst vorher in der Lage aus dem Objekt des gelben Zimmers den Preis und die Nummer zu extrahieren.
Nun weiß ich 3 Wochen später nicht mehr welches Zimmer das war:
3 Wochen später weiß ich zwar, dass wir zwar Zimmer zu 189 (€) hatten, aber ich weiß nicht mehr welches. Könntest du mir also bitte den Namen des Zimmers abfragen, das 189 (€) kostet?
Das wäre supernett von Dir. Vielen Dank.
Also ich würde gerne wissen, welches Zimmer 189 € kostet.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Die Ausgabe von Zimmername ist ja richtig - aber der Filter muss ja der Preis sein, denn der Name ist mir ja entfallen und den will ich ja wissen.

-
@mickym Ja, ich hatte auch das versucht, aber so geht es nicht, weil ich wieder irgendwas nicht umsetzen kann.

-
@damrak2022 Tja 2 Fehler.

Ich hab Dir schon mal gesagt, dass Du die Eigenschaftsnamen bei der Abfrage nicht in Gänsefüsschen machen darfst.
Hast Du hier nicht gemacht
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Warum jetzt???????????????????????????????????????
2 - nach was für einem Datentyp suchen wir denn? - Was ist 189 für ein Datentyp?
-
@mickym Einer Eigenschaft eines Objekts
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Einer Eigenschaft eines Objekts
Ich habe Dich nach Datentyp gefragt.
-
@mickym Wir suchen nach einem String in einem Objekt
-
@damrak2022 Welchen Datentyp hat der Preis?

-
@mickym "Preis" ist ein String,
-
Ich muss mir das merken das bei Abfragen keine Anführungszeichen verwendet werden dürfen
-
@damrak2022 Das ist der Eigenschaftsname - aber welcher Datentyp hat Preis - der Datentyp einer Eigenschaft wird durch dessen Wert bestimmt.
Die payload war ein Objekt - weil der Wert mit einer geschweiften Klammer beginnt
Der Datentyp des Preises ist eine Zahl oder Number - da 189 nur aus Zahlen besteht und keine Anführungszeichen drum rum sind.
Also merke: Der Datentyp einer Eigenschaft richtet sich nach dem Datentyp des Wertes.
-
@mickym Ja der eigentliche Preis also die 189 ist number, soweit klar.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Ich muss mir das merken das bei Abfragen keine Anführungszeichen verwendet werden dürfen
Ja das waren die ersten falschen Anführungszeichen
und
NEIN, der Datentyp des Preises ist kein String. Der Datentyp des Preises ist eine Zahl, weil der Wert 189 kein String sondern eine Zahl ist.
-
@mickym okay