NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Stimmt, durch das entferne, der anderen Regeln, lag sie nur noch drüber - Oh Mann
Weisst Du so was nervt - wenn etwas nicht funktioniert - dann sitzt das Problem in 99,9% der Fälle davor und stellt einen nicht vor unerklärliche Phänomene.

Also weiter - nun die letzte Übung die allerletzte hebst du Dir dann als Hausaufgabe auf.
-
@mickym Okay, Hausaufgaben sind gut
-
@damrak2022 Nun davor wirst Du die Change und die switch Node noch zusammenfassen, indem Du die Filterregel in die Eigenschaft setzt.
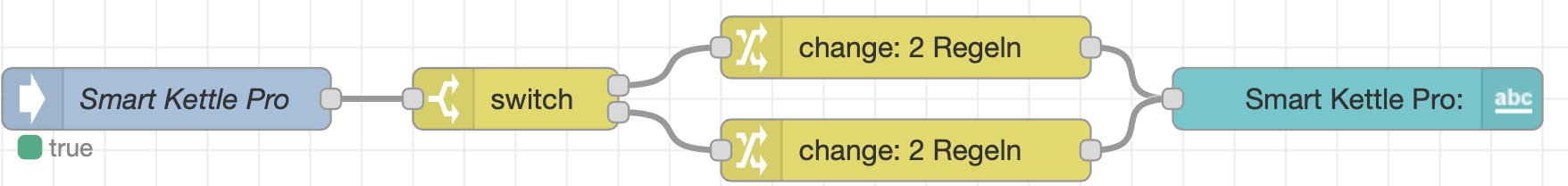
Das muss dann so aussehen:

-
@mickym Also so und die Change Node kann dann ja weg

-
@damrak2022 Genau - und dann check halt ob der Filter funktioniert.
-
@mickym Ja, tut er
-
@damrak2022 Gut wie würde die ODER Variante aussehen?
-
@mickym Das ist die Hausaufgabe, wo ich Dich morgen mit einer perfekten Lösung verblüffe?

-
@damrak2022 Na komm, dass ist nicht Dein Ernst. Ein Wort auszutauschen ist doch nun kein Akt.
-
@mickym Bei mir anscheinend schon

-
Funktioniert
-
@damrak2022 Na also - dafür wolltest Du jetzt 1 Tag Zeit haben?
So die Frage, die Du dann bis morgen beantwortest, was für ein Vorteil dieser Variante gegenüber den parallel geschalteten Switch Nodes aus https://forum.iobroker.net/post/945395 (also dem was wir vor 3 Stunden besprochen haben).
Bitte genaue Situation und Ursache bzw. die unterschiedlichen Ergebnisse beschreiben. Wenn Du es theoretisch nicht hin bringst, kannst Du es ja ausprobieren und dann solltest Du den Unterschied sehen.
Das wäre dann Deine Hausaufgabe. Also so ca. 5-10 Sätze mit Variante des JSONATA Filters und ohne des JSONATA Filters wären sicherlich für Dich und alle Leser hilfreich.
-
@mickym Okay, ich gebe mir Mühe
-
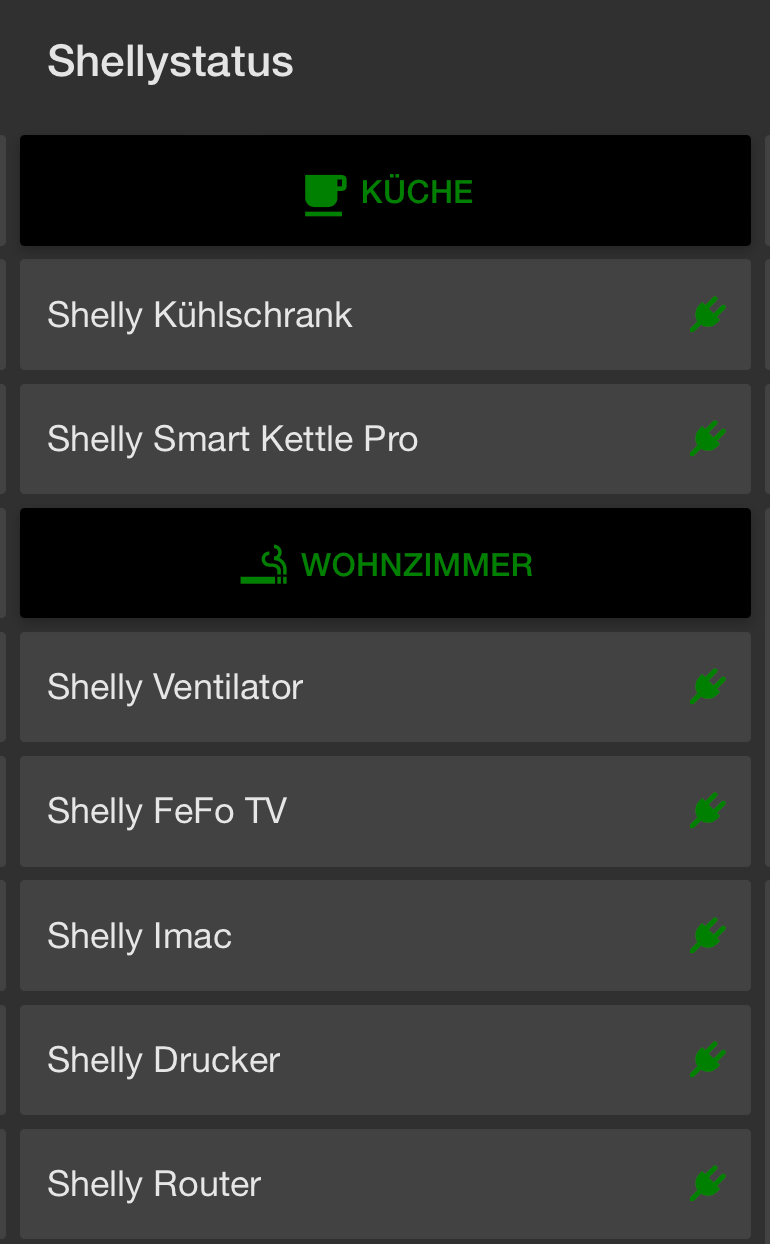
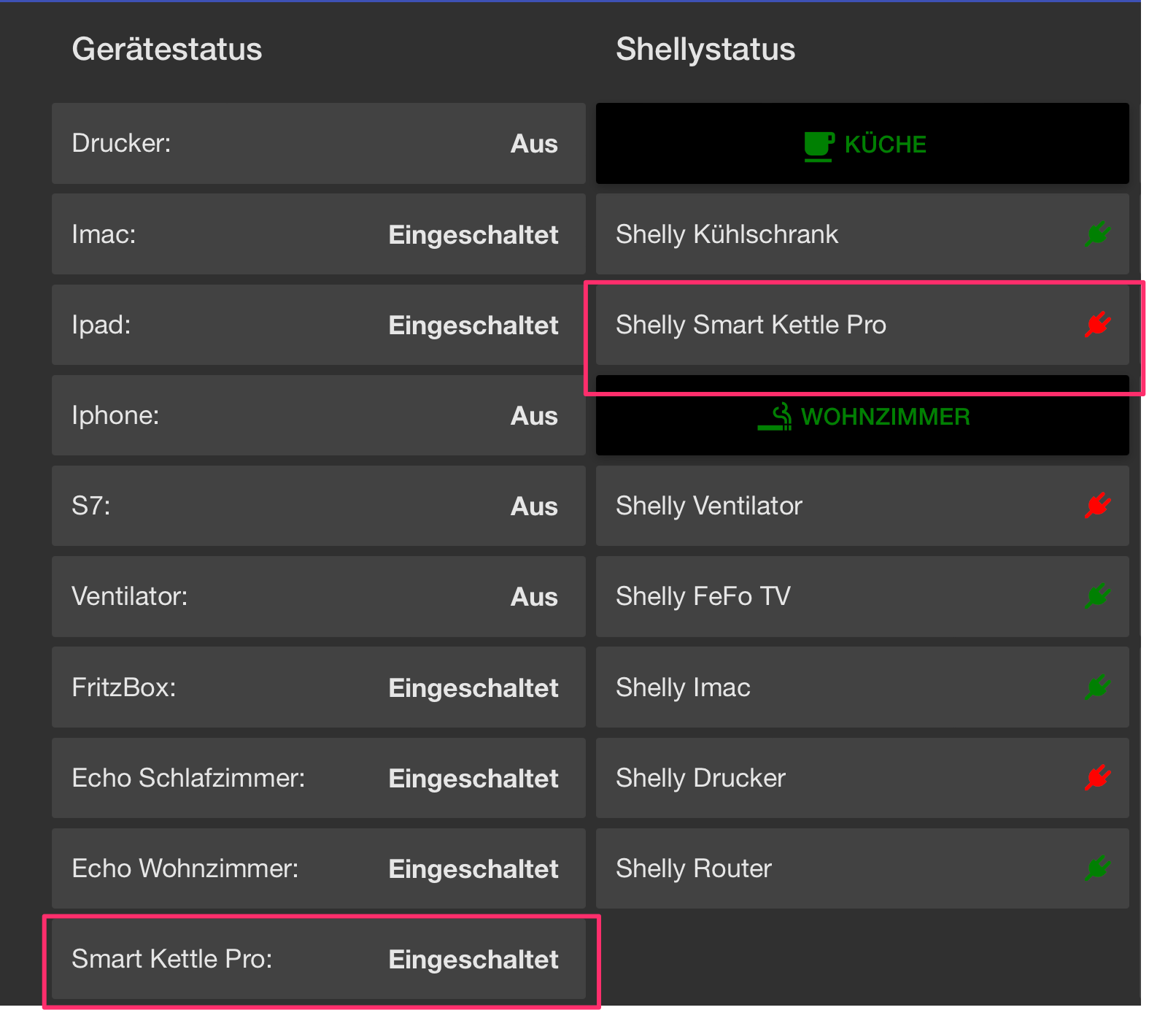
@mickym Habe mal etwas rumgespielt. Hatte nämlich festgestellt das mir der Shellystatus vom Router fehlt und dann noch etwas für die Optik gemacht. Wie gefällt Dir das?

-
@damrak2022 Ja schaut doch ganz gut aus - vor allen Dingen, weiß man was einen erwartet.

-
@mickym Ein Problem habe ich bisher allerdings nicht lösen können:
Schalte ich mein WLAN aus bleibt der Smart Kettle Pro unter Gerätestatus als "Eingeschaltet" stehen, obwohl er unter dem Shellystatus als "aus" angegeben ist.

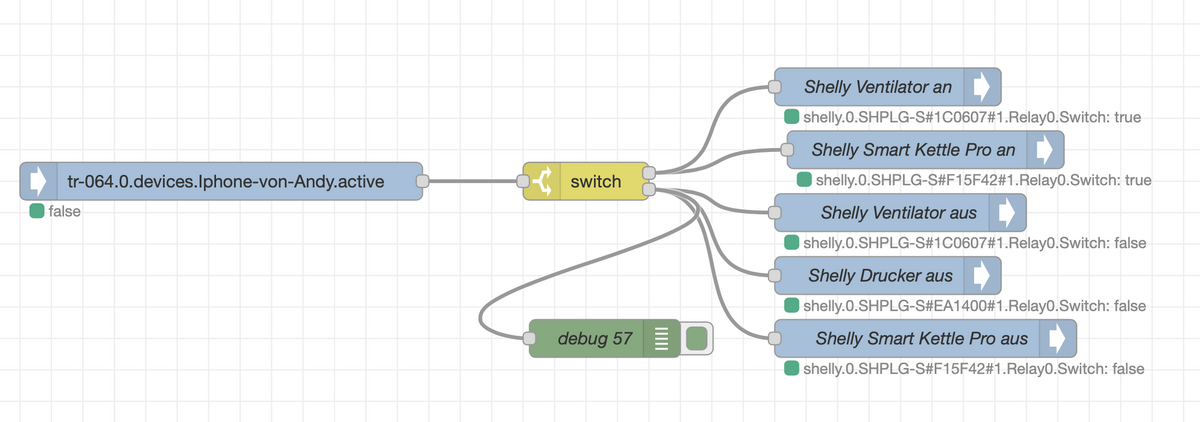
Dieser Flow ist korrekt, da er genauso ist, wie bei den Geräten wo es funktioniert:

Ich vermute die Ursache hier in diesem Flow, bin aber auch mit Debug Nodes nicht auf die Lösung gekommen:

könntest Du da bitte mal einen Blick drauf werfen? Das wäre nett.
-
@damrak2022 da kann ich leider gar nicht helfen. Das liegt doch nicht an NodeRed oder am Flow.
Meines Erachtens vermischt Du doch auch verschiedene Dinge. Wenn der Shelly aus ist, dann ist die Steckdose ausgeschaltet. Die Steckdose ist aber natürlich noch aktiv in der FritzBox - das wäre ja schlimm, wenn sie da auf aus wäre, dann könntest Du die Steckdose nicht mehr einschalten. Deswegen würde ich mal sagen - ganz normal.
Jedenfalls prüfst Du mit dem einen den Schaltzustand der Steckdose und mit dem anderen ob ein Gerät noch in der FritzBox aktiv ist - das sind doch 2 vollkommen unterschiedliche Dinge. Wenn Du jedenfalls die Shelly Steckdose in der FB überprüfst wird die immer aktiv sein.
-
@mickym Okay, danke da muss ich mich nochmal irgendwann näher mit befassen. Aber ich verstehe schon das das unterschiedliche Dinge sind.
-
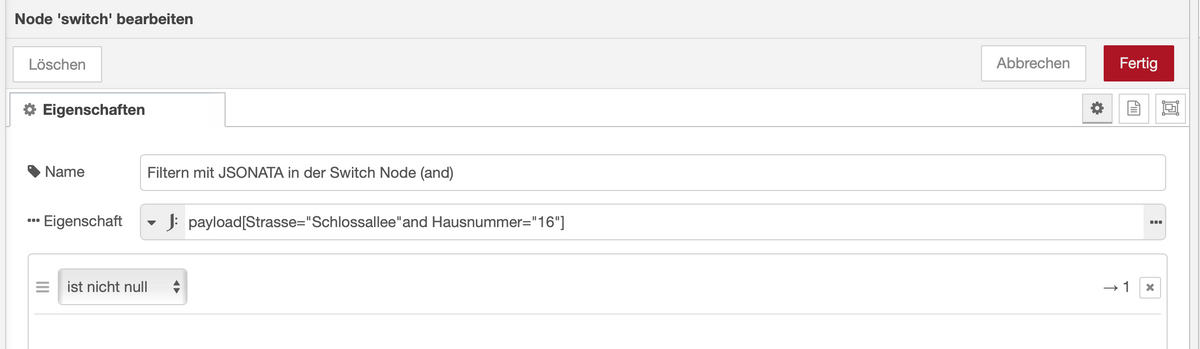
@mickym
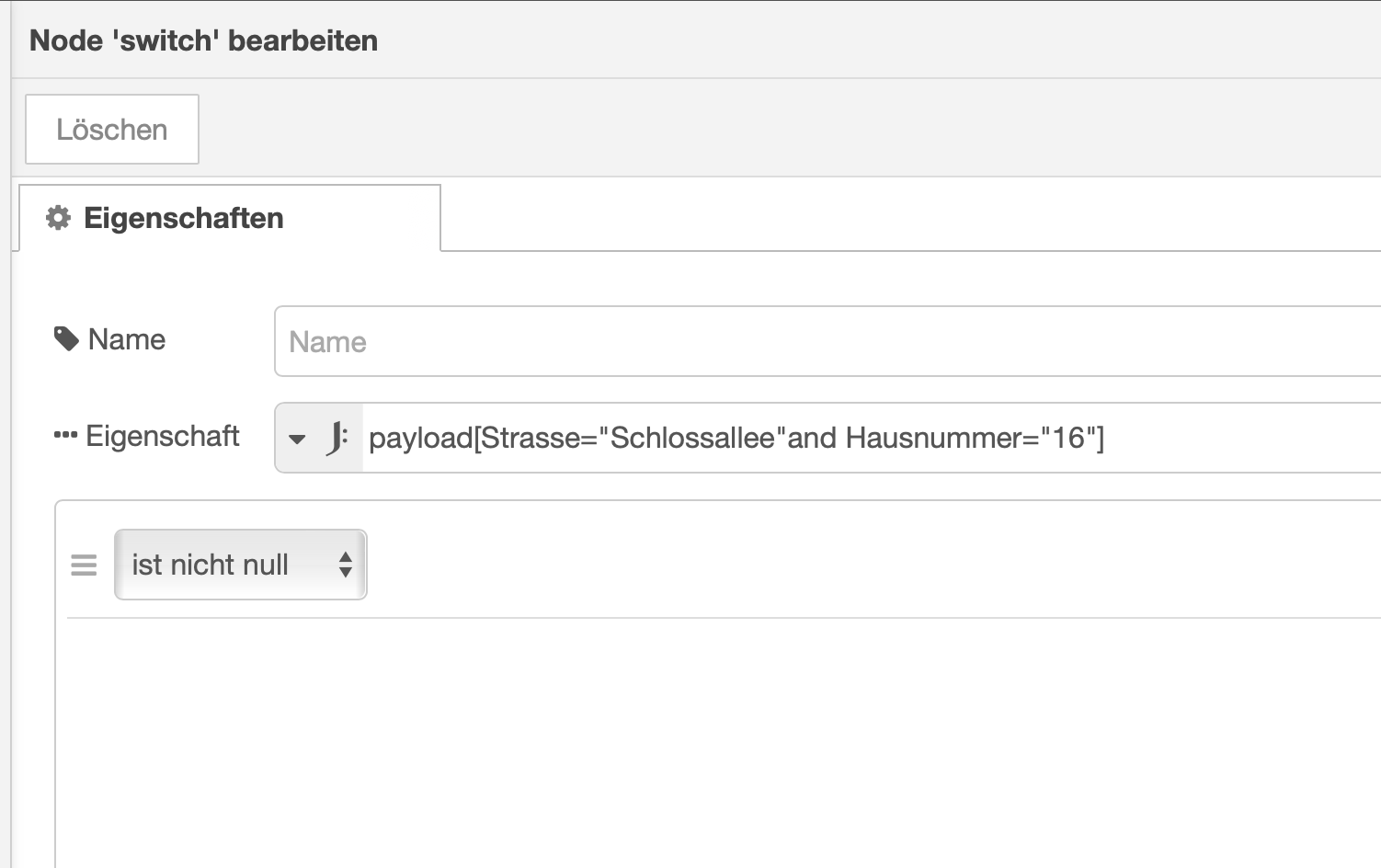
Auf die "and" Abfragepayload[Strasse="Schlossallee" and Hausnummer="16"]sieht das Ergebnis so aus:
{ "Zimmer": [ { "Nummer": "1", "Zimmername": "blaues Zimmer", "Preis": 139 }, { "Nummer": "2", "Zimmername": "gelbes Zimmer", "Preis": 189 }, { "Nummer": "3", "Zimmername": "grünes Zimmer", "Preis": 179 }, { "Nummer": "4", "Zimmername": "Hochzeitssuite", "Preis": 349 }, { "Nummer": "5", "Zimmername": "Prominentensuite", "Preis": 589 } ], "Anrede": "Herr", "Strasse": "Schlossallee", "Nachname": "Mustermann", "Vorname": "Max", "Hausnummer": "16", "Stadt": "Wiesbaden", "PLZ": "65187" }Auf die "or" Abfrage
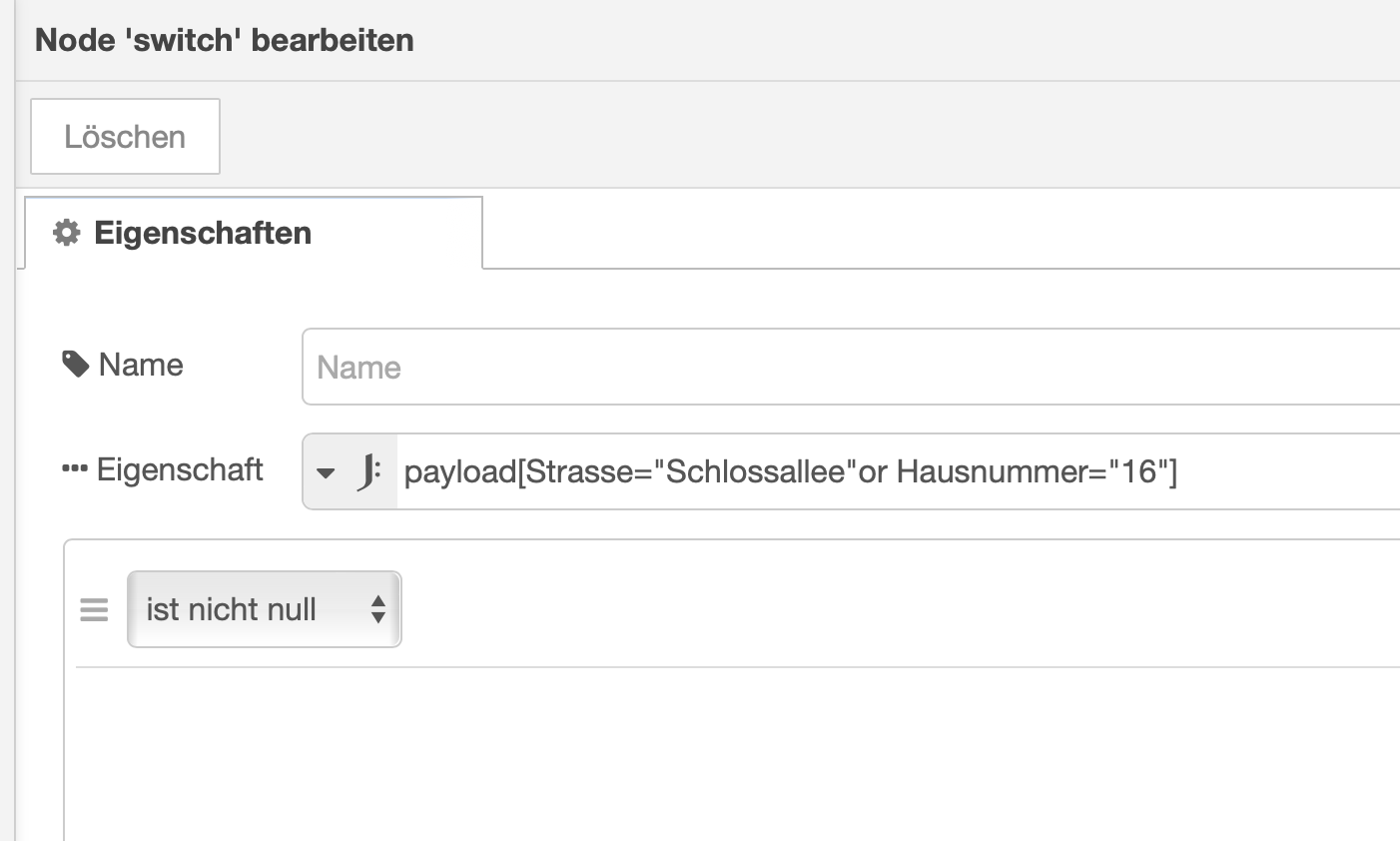
payload[Strasse="Schlossallee" or Hausnummer="16"]sieht das Ergebnis so aus:
{ "Zimmer": [ { "Nummer": "1", "Zimmername": "blaues Zimmer", "Preis": 139 }, { "Nummer": "2", "Zimmername": "gelbes Zimmer", "Preis": 189 }, { "Nummer": "3", "Zimmername": "grünes Zimmer", "Preis": 179 }, { "Nummer": "4", "Zimmername": "Hochzeitssuite", "Preis": 349 }, { "Nummer": "5", "Zimmername": "Prominentensuite", "Preis": 589 } ], "Anrede": "Herr", "Strasse": "Schlossallee", "Nachname": "Mustermann", "Vorname": "Max", "Hausnummer": "16", "Stadt": "Wiesbaden", "PLZ": "65187" }In diesen beiden Fällen verwende ich zwei Switch Nodes um einmal die "Strasse" und einmal die "Hausnummer" abzufragen. Anschließend eine Change Node um das Zimmer zu extrahieren.
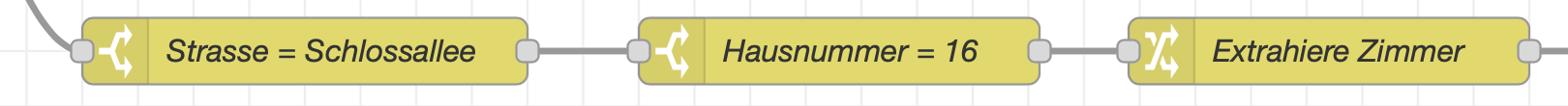
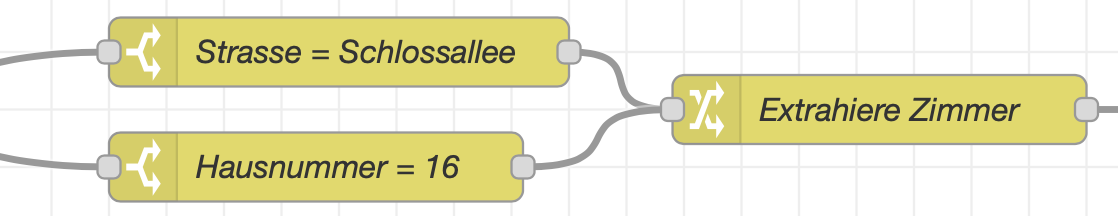
Man kann die Switch Nodes in Reihe platzieren = "and" Abfrage

Man kann die Switch Nodes untereinander platzieren = "or" Abfrage

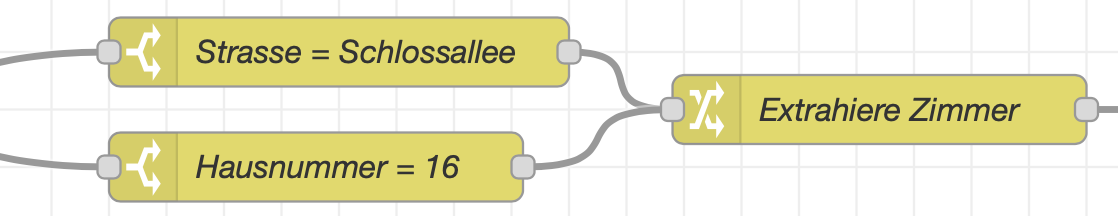
Es gibt aber auch die Möglichkeit die Abfrage direkt in den Eigenschaften einer Switch Node abzufragen:
Das funktioniert sowohl mit der "and", sowie "or" Abfrage:

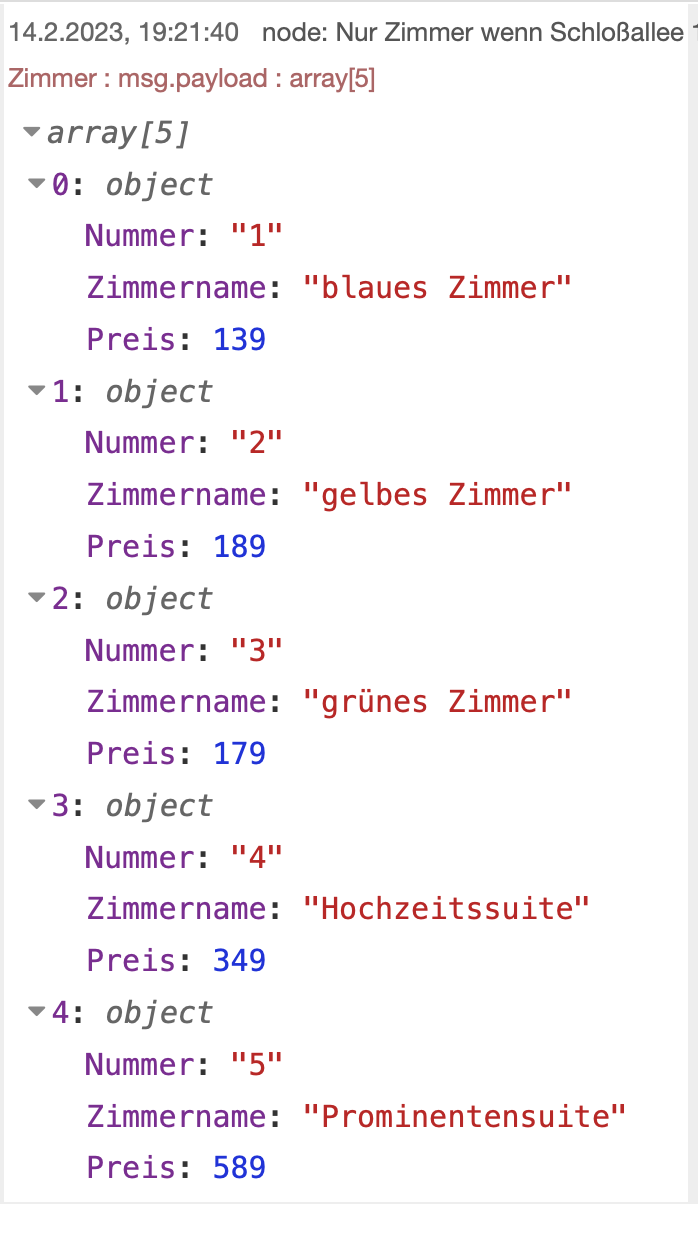
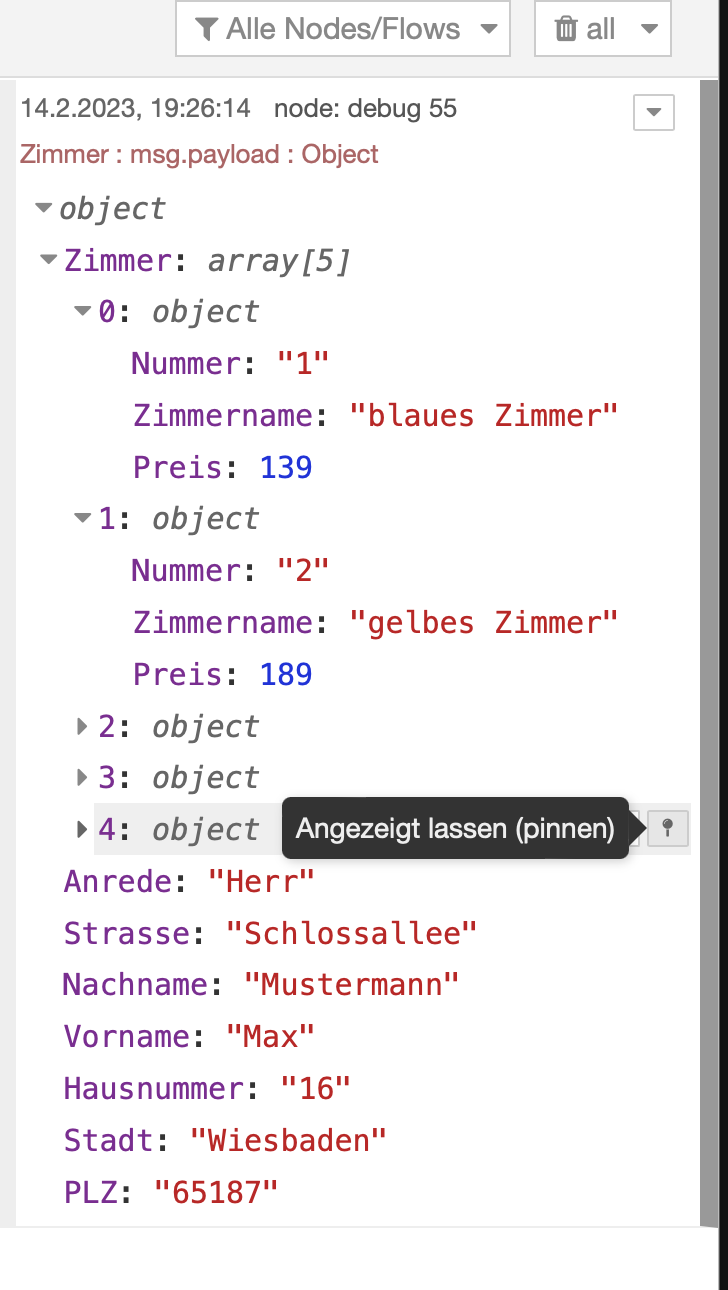
Bei der "and" Abfrage erhalte ich ein Debug mit einem Array und den 5 Zimmern

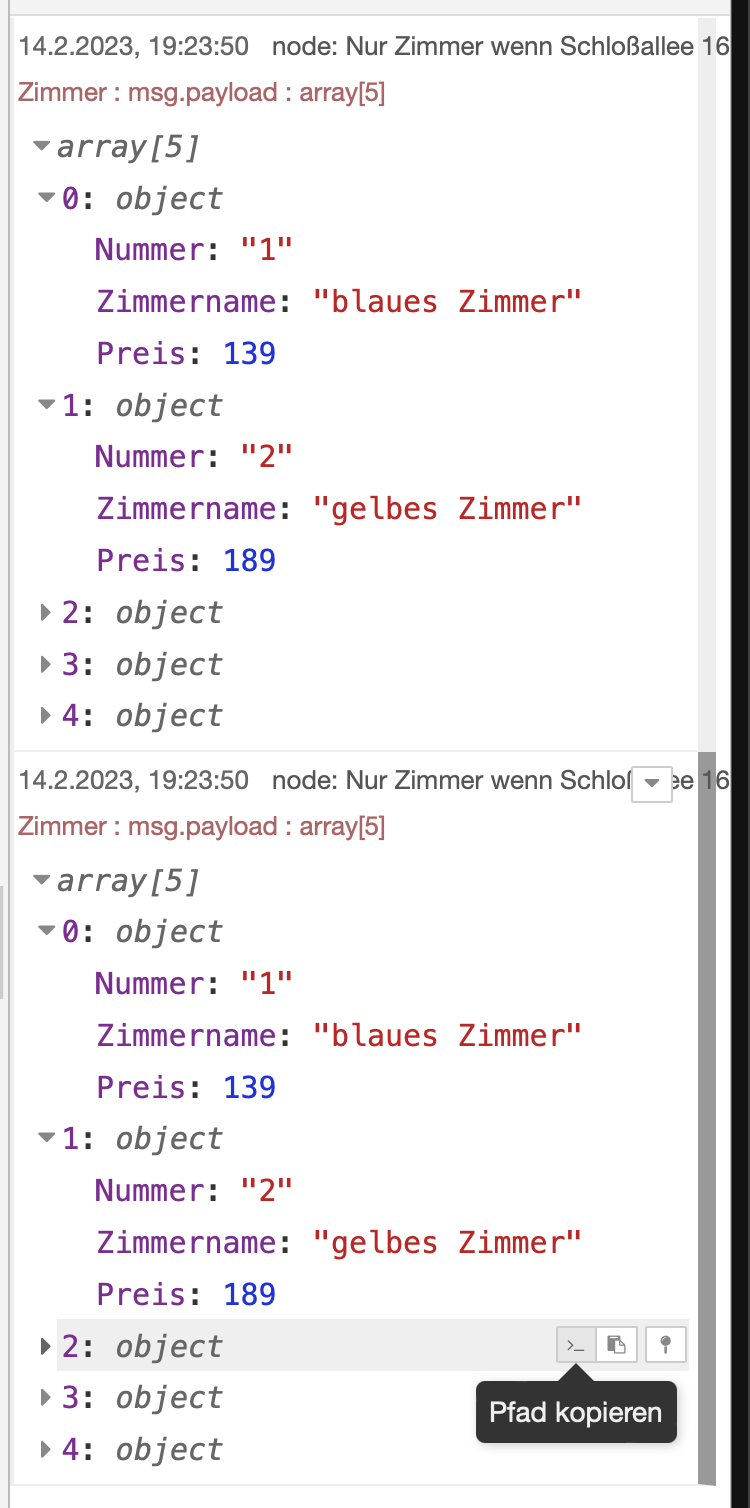
Bei der "or" Abfrage erhalte ich ein Debug wo mir 2 Arrays mit jeweils 5 Zimmern ausgegeben werden, da ja auch zwei Abfragen durchgeführt wurden.

Wenn ich die ganze JSONATA Abfrage in den Eigenschaften der Switch Node mache, bekomme ich ebenfalls ein Array mit den 5 Zimmern, aber zusätzlich auch noch die Adressdaten.

-
@damrak2022 Na da hast Du zwar viel geschrieben und schaut auch gut aus. Aber die Fragestellung war
- Nur die ODER Abfrage und hier der Unterschied ob ich es mit 3 switch Nodes mache oder 1 switch Node mit JSONATA?
Also die 4 Fälle untersuchen und nur oder - und die Objekte bleiben auch immer die gleichen - aber einen Unterschied gibt es.
Wenn Du dir das Bild anschaust kann man den Unterschied auch so erkennen, wenn Du es mal logisch durchgehst.

Du hast nicht mal im Ansatz die 4 Fälle untersucht, wo der Unterschied auftritt: