NEWS
Visualisierung mit Node Red erstellen
-
@mickym Heute Nachmittag habe ich vollkommen entnervt aufgegeben.
Deswegen habe ich das mal so dargestellt. Wäre das so korrekt?
Wenn ja, muss ich weiter probieren

-
@damrak2022 Ich verstehe nicht:
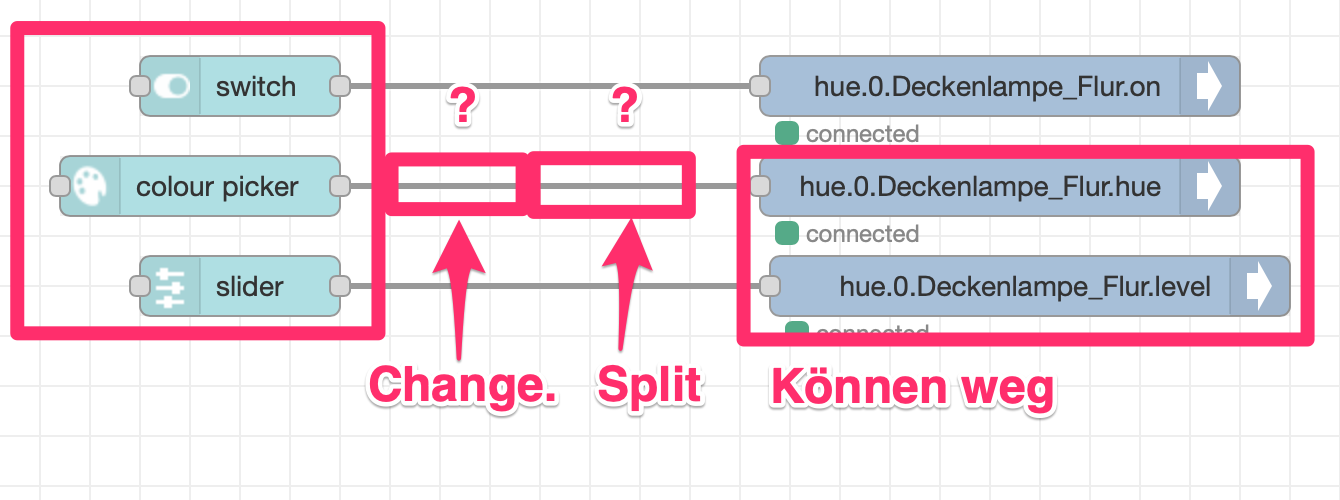
- Warum muss da überhaupt was dazwischen?
- Oben wird ein und ausgeschaltet, in der Mitte die Farbe, unten die Helligkeit? - Ist das ein RGB - Wert den man in den hue datenpunkt eingegeben.
- Hast Du im Admin in den Datenpunkten was eingegeben und funktioniert das?
Warum gehst Du nicht so vor - wie schaltest Du im Admin - wie hast Du früher geschaltet. Welche Datenpunkte hast Du, wie sehen die aus. Warum können die weg - warum willst Du Change oder Split Nodes dazwischen schalten - was willst Du erreichen? Hast du debug Nodes benutzt und musst Du eine payload verändern oder hast Du ein Objekt, das Du in Einzelnachrichten zerlegen willst? - Glaube eigentlich alles nicht - deswegen sehe ich im Moment keine Notwendigkeit was dazwischen zu schalten - ausser Du musst ein Objekt schreiben. Aber wie gesagt - es ist erst mal wichtig mit welchen Kommandos in welchem Datenpunkt Du schalten kannst. Schaltet man nur über den command Datenpunkt?
Sind ca. 7 Fragen - kannst Du mir die bitte beantworten?
Ich habe hier mal einen älteren Artikel mit Datenpunkten:
https://www.netztüfteln.de/hue-adapter-check/
Da scheint man über einzelne Datenpunkte oder über den command Datenpunkt geschaltet zu haben. Hast Du denn noch irgendwelchen Blocklies - wie Du geschaltet hast - dann können wir überlegen, wie man das in NodeRed umsetzen kann.
Ich mach mal mit meinen Fragen weiter:
Warum hast Du entnervt aufgegeben?
Was hat nicht funktioniert? -
@mickym Ich versuche es.
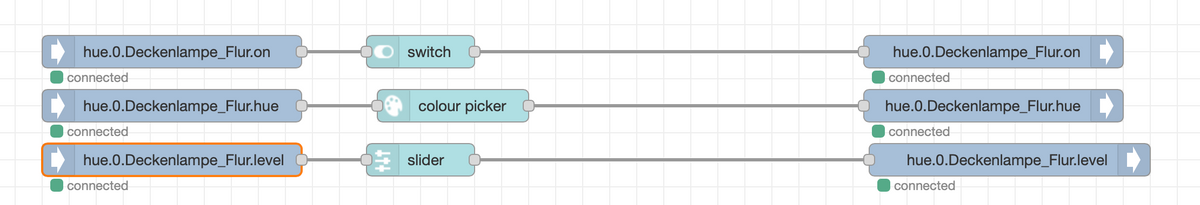
Wenn ich das so mache:

verändert sich weder die Farbe noch die Helligkeit über das Dashboard
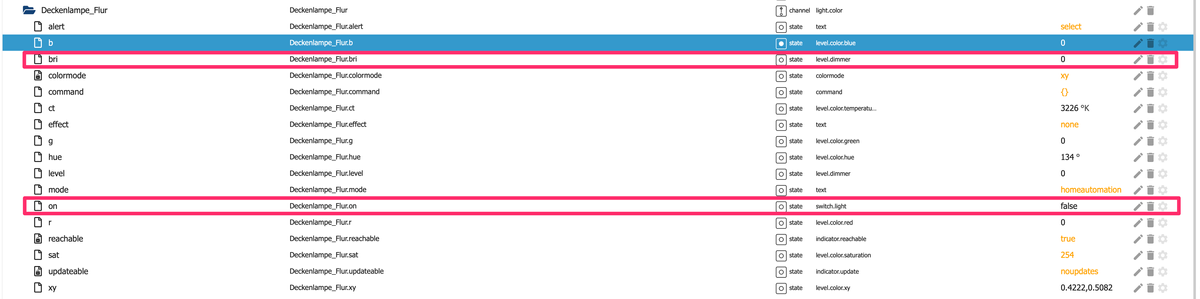
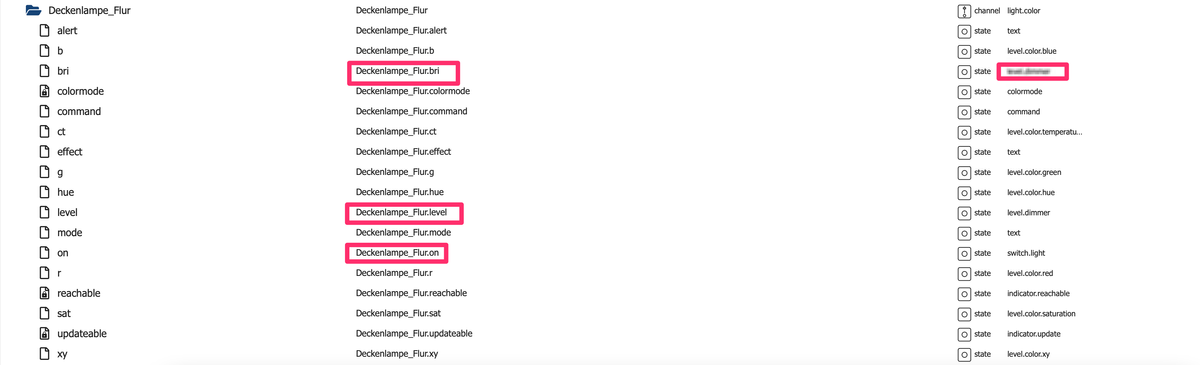
Aus den Objekten nehme ich diese drei Datenpunkte:

Ja, ich kann die Lampe über den Datenpunkt "on" schalten und auch den brightness wert verändern. Bei Farbe bin ich mr nicht sicher, welcher Datenpunkt das genau ist.
Ich weiß nicht mehr wie ich das erstmal das eingerichtet hatte. Nein, ein Blockly läuft nicht.
Mit der Change und Split Node dachte ich, das ich die 3 Nodes aus dem Dashboard in eine change node führen kann und dann an die iobroker out ausgeben kann. Aber das kann ja eigentlich nicht gehen, glaube ich.
Entnervt aufgegeben habe ich, weil ich nach Stunden noch nicht einmal eine Lampe fertig eingebunden hatte. -
@mickym Also Slider und Switch gehen, aber Farbe noch nicht. Muss malschauen, ob ich da den falschen Datenpunkt habe
-
@mickym sagte in Visualisierung mit Node Red erstellen:
Den Artikel habe ich heute Mittag auch schon gelesen, aber bei Blockly war ich raus.
-
@damrak2022 Kannst Du mal die Datenpunkte so hier reinstellen, dass ich die Werte sehe?
Natürlich brauchst Du 3 verschiedene iobroker-OUT Nodes - weil Du doch 3 unterschiedliche Datenpunkte ansteuerst und Du diese ja auch getrennt bedienen möchtest.
Also fangen wir mal an:
Wie schaltest Du den on Datenpunkt?
Wie schaltest Du die Helligkeit - über Level oder briFarbe könnte evtl. sein - wenn Du mir mal die Werte zeigst, dass Du zum Beispiel RGB Werte in level.color.blue, level.color.green und level.color.red schalten muss.
Den Artikel gehts ja nur darum, dass man dort über das command Datenpunkt schalten kann.
Aber mach halt mal Schritt für Schritt. -Poste bitte mal den Screenshot so, dass man die Werte sieht.
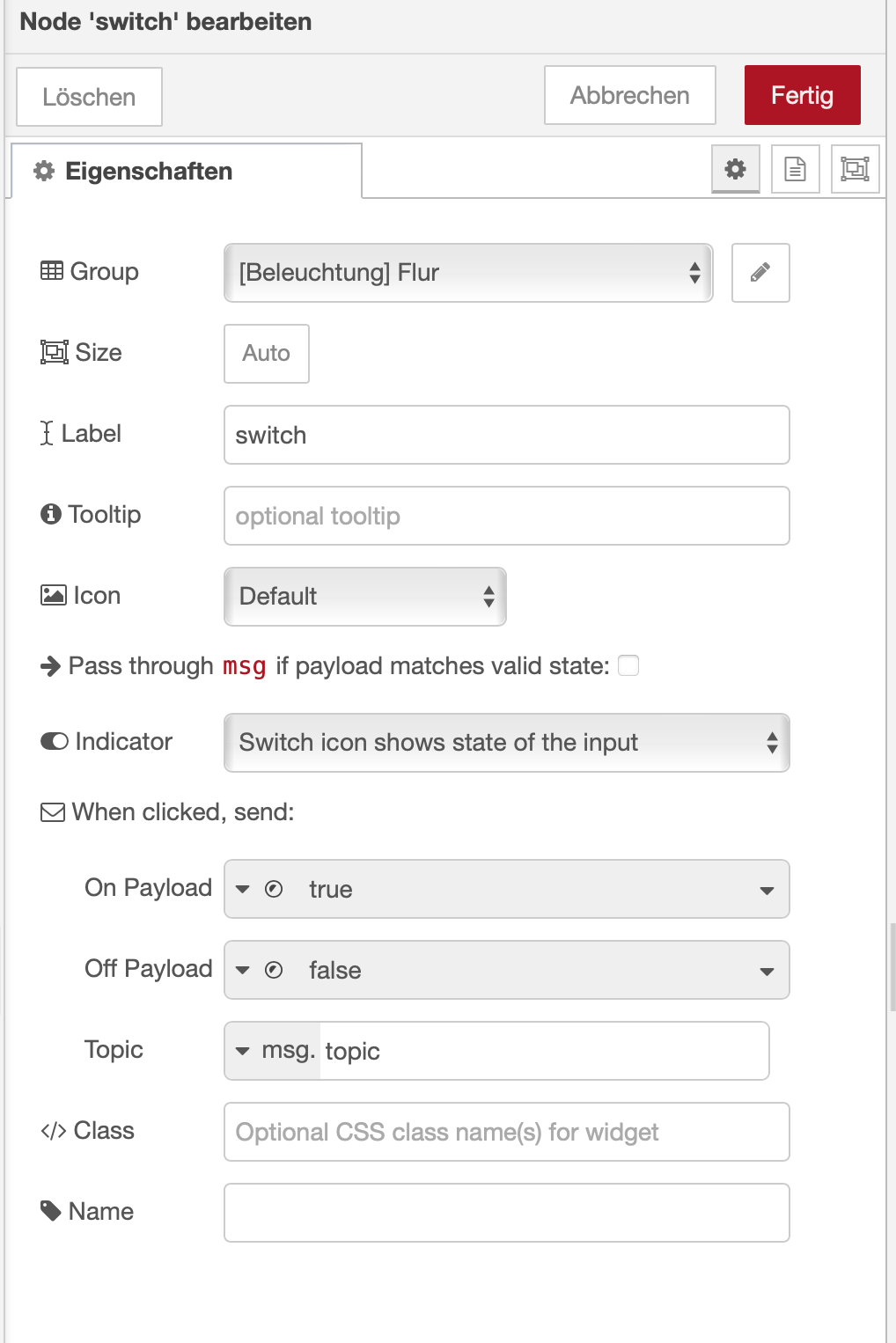
Wie schaltest Du im iobroker den Datenpunkt on und kannst Du damit ein und ausschalten?
-
Über on schalte ich an/aus
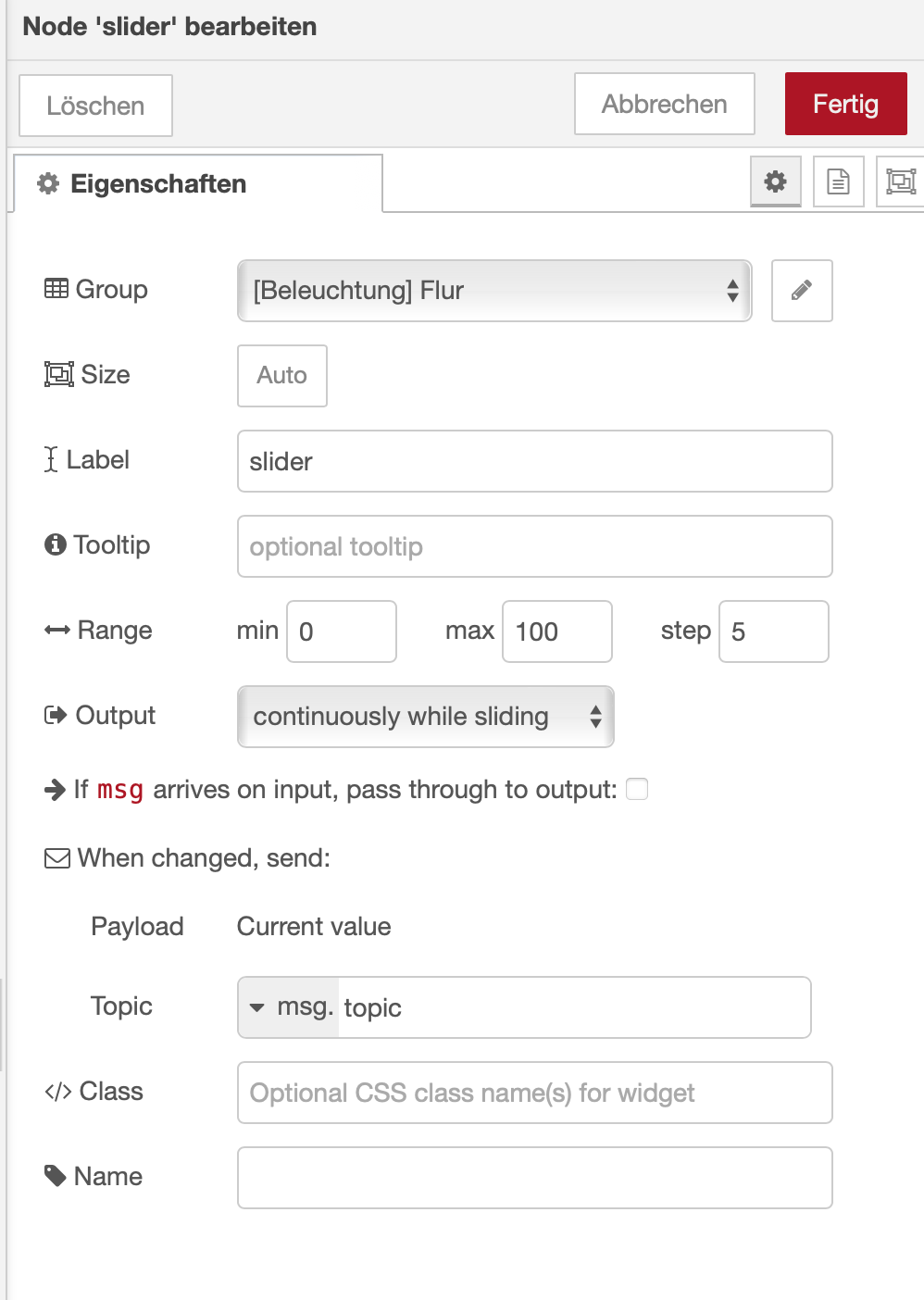
Über bri die Helligkeit, also den Slider. -
@damrak2022 Ja und klappt das ein und ausschalten und die Helligkeit über das Dashboard?
-
@mickym ja das schon. Ich hä gerade mal über die App die Farbe verändert. Da verändern sich wohl die Datenpunkte "level color Green und level color hue
-
@damrak2022 OK - bleiben wir erst mal beim Ein- und Ausschalten und der Helligkeit?
-
@mickym Okay
-
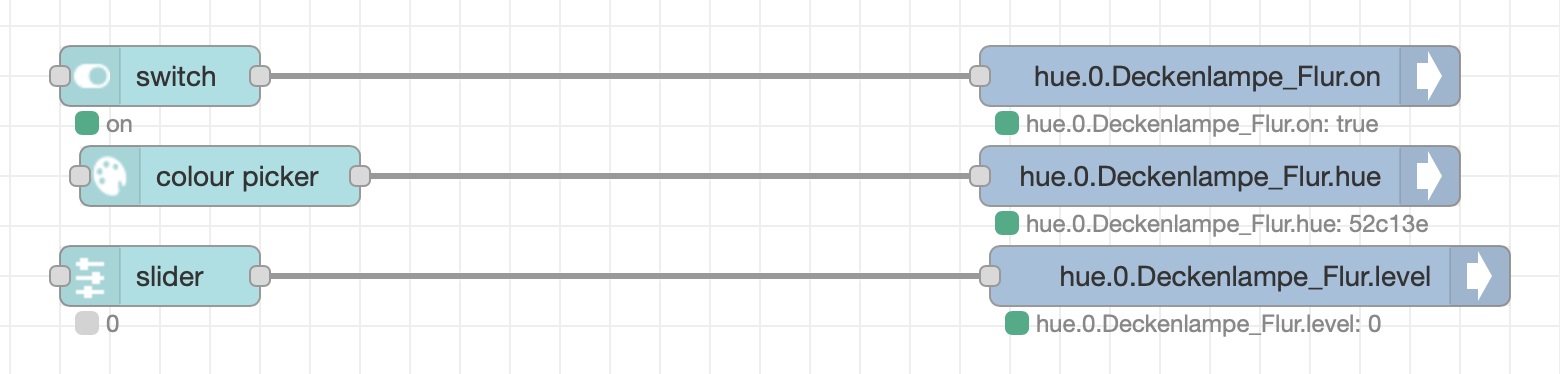
@damrak2022 Wie schauen denn Deine Switch Node und die Slider Node aus? Schaut so aus, als ob der gefährlich passthrough eingeschaltet ist.
-
@mickym Habe ihn bei allen 3 deaktiviert


-
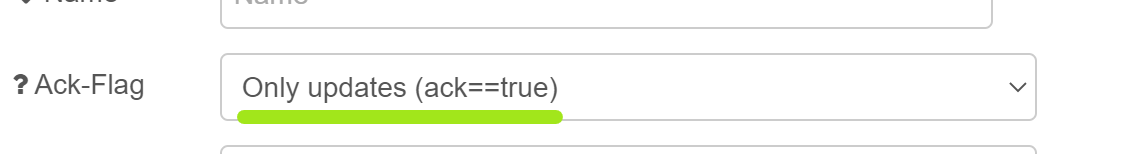
@damrak2022 Ok schaut gut aus, aber Du musst ja noch dann die entsprechenden iobroker-IN Nodes an die Eingänge setzen, damit der Status aktualisiert wird. Filtere bitte aus, dass nur bestätigte Nachrichten rein kommen dürfen.
-
@mickym Welche Einstellung ist das genau, da mein Englisch sehr lange her ist
-
-
@mickym Danke

-
@damrak2022 Die hue Node lass mal weg - Farbe hab ich doch gesagt kümmern wir uns später.
Gehen ein und ausschalten und Dimmer - wie gewünscht im Dashboard - wird der Status richtig angezeigt, wenn Du mit der App was veränderst? - Kannst Du einfach mal das so machen - dass Du schon mal sagen kannst.
ES FUNKTIONIERT ALLES WIE GEWÜNSCHT - nur die Farbe noch nicht.
-
@mickym sagte in Visualisierung mit Node Red erstellen:
ES FUNKTIONIERT ALLES WIE GEWÜNSCHT - nur die Farbe noch nicht.
Du hast recht, aber das mit dem ioBroker in hatte ich garnicht mehr im Gedächtnis
-
@damrak2022 Also geht EIN- und AUSSCHALTEN und HELLIGKEIT wie gewünscht - ändert sich er Status wenn Du in der App die Lampe Ein- und Ausschaltest und die Helligkeit veränderst? Und dann auch wieder über das Dashboard schaltest?