NEWS
Visualisierung mit Node Red erstellen
-
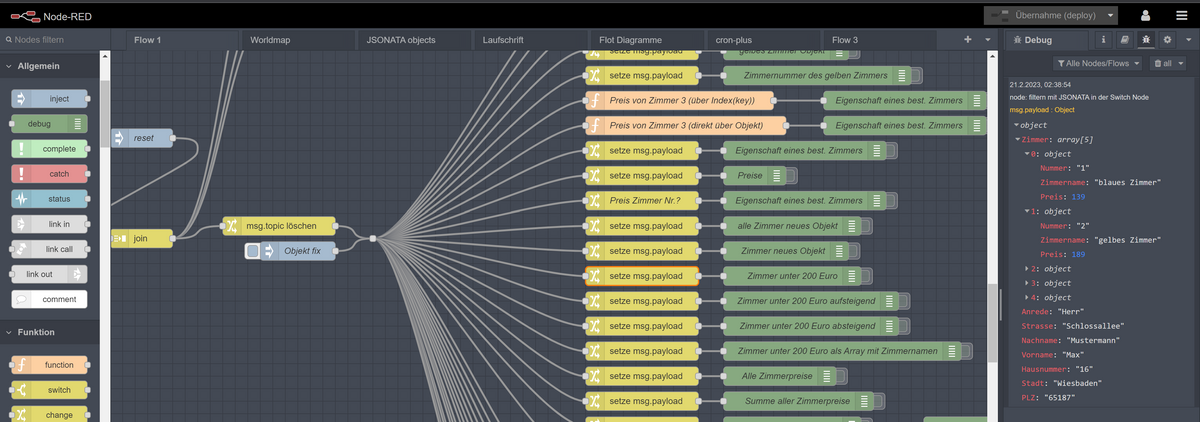
@damrak2022 Nun als nächstes lassen wir und alle Mehrwertsteuerbeträge aus den neuen Objekten ausgeben. (Das ist im Prinzip nichts anderes - als ob Du früher aus den Zimmerobjekten dir die Zimmernamen ausgegeben hast.)
-
@mickym Vielleicht stehe ich schon wieder auf dem Schlauch, aber dazu müsste ich das ja erstmal die neuen Objekte in das linke Fenster setzen
-
@damrak2022 Nein - wir arbeiten immer noch an userem Objekt weiter. Also einfach den Code erweitern.
Vorher hast Du um die Eigenschaft Zimmername aus den Zimmer Objekten auszugeben
payload.Zimmer.Zimmername geschrieben. Und nun haben wir neue Objekte generiert und wollen nur die Eigenschaft Mehrwertsteuer.
Also ergänzen wir einfach?
-
-
@damrak2022 Ja Du bist ja Klasse.



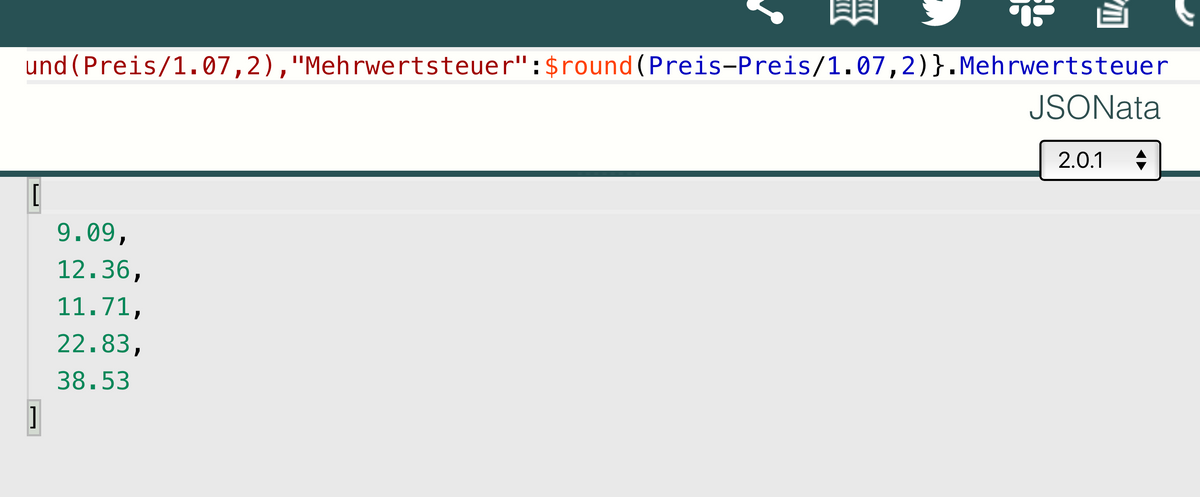
und zum Abschluss für heute wollen wir wissen, wieviele Steuern wir bei Vollbelegung jeden Tag abdrücken müssen.

Das machst Du wieder mit der $sum() Funktion,die ja ein Array wie unseres aufsummiert.Da wir das aber nicht um unseren ganzen Code setzen wollen verwenden wir den Verkettungsoperator.
~> und übergeben es der $sum() Funktion. Also einfach
~>$sum()anhängen.
-
-
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Na siehst Du alles ganz easy mit JSONATA. Damit haben wir die wichtigsten Teile mit JSONATA nun beendet und ich quäle Dich damit nicht mehr.
-
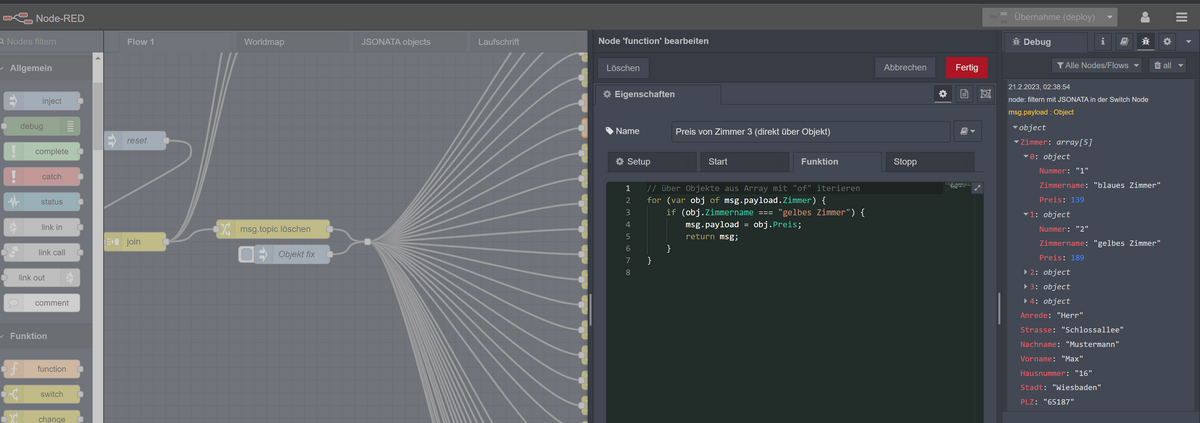
@mickym Zeig mir doch bitte mal, was Du da gerade machst.
-
@damrak2022 Na ich hab mal die dunklen Editorthemen ausprobiert - aber ich glaube in dem Fall bleibe ich lieber beim Standard:

ist einer von den neuen Themes.

ich glaube ich werde es aber wieder umstellen. Das ist das midnight-red mit monoindustrial - aber ich denke ich werde es auf dem Standard belassen.
-
@mickym Mir gefällt es gut.
-
@mickym Kannst Du erklären, wie man das so umstellen kann?
-
@damrak2022 Also ich habe es wieder auf Standard umgestellt und Du musst halt dann die settings.js bearbeiten und das halt jedes Mal, wenn Du den Adapter aktualisierst. Willst Du das?
-
@mickym Naja, wahrscheinlich wäre es besser, wenn man das dann nicht permanent immer wieder anpassen muss. Also warte und hoffe ich lieber darauf das dies irgendwann im Adapter als Option integriert wird.
Erklären kannst Du es ja trotzdem mal. -
@damrak2022 Nee dann lassen wir es - ist zwar nicht kompliziert. Im Prinzip steht hier alles drin: https://github.com/node-red-contrib-themes/theme-collection#install-with-npm
-
@mickym Und wie geht das jetzt im einzelnen?
-
@damrak2022 Nun Du musst das die Themen installieren und dann die settings,js bearbeiten.
Also Du wechselst in Dein Datenvereichnis:
cd /opt/iobroker/iobroker-data/node-red -
@mickym sagte in Visualisierung mit Node Red erstellen:
cd /opt/iobroker/iobroker-data/node-red
Bin ich
-
@damrak2022 Dann die Themes installieren:
npm install @node-red-contrib-themes/theme-collection -
@mickym sagte in Visualisierung mit Node Red erstellen:
npm install @node-red-contrib-themes/theme-collection
Habe ich auch:
pi@homebridge:/opt/iobroker/iobroker-data/node-red $ npm install @node-red-contrib-themes/theme-collection added 1 package, and audited 409 packages in 7s 16 packages are looking for funding run `npm fund` for details 10 vulnerabilities (1 low, 4 moderate, 5 high) To address issues that do not require attention, run: npm audit fix To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details. npm notice npm notice New major version of npm available! 8.19.3 -> 9.5.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.5.0 npm notice Run npm install -g npm@9.5.0 to update! npm notice pi@homebridge:/opt/iobroker/iobroker-data/node-red $