NEWS
Visualisierung mit Node Red erstellen
-
warn Cannot enable the dynamic object read as admin has authenticationSo was habe ich halt nicht - weil ich keine Anmeldung benutze - keine Ahnung - aber das würde für mich bedeuten, wenn ich das richtig interpretiere, dass Du keine Wildcards nutzen kannst - und das wäre für mich ein absolutes NoGo.
-
@mickym Das ist jetzt weg, da ich diesen Google Mist wieder entfernt habe.
-
@mickym Guten Morgen, eine Frage Micky:
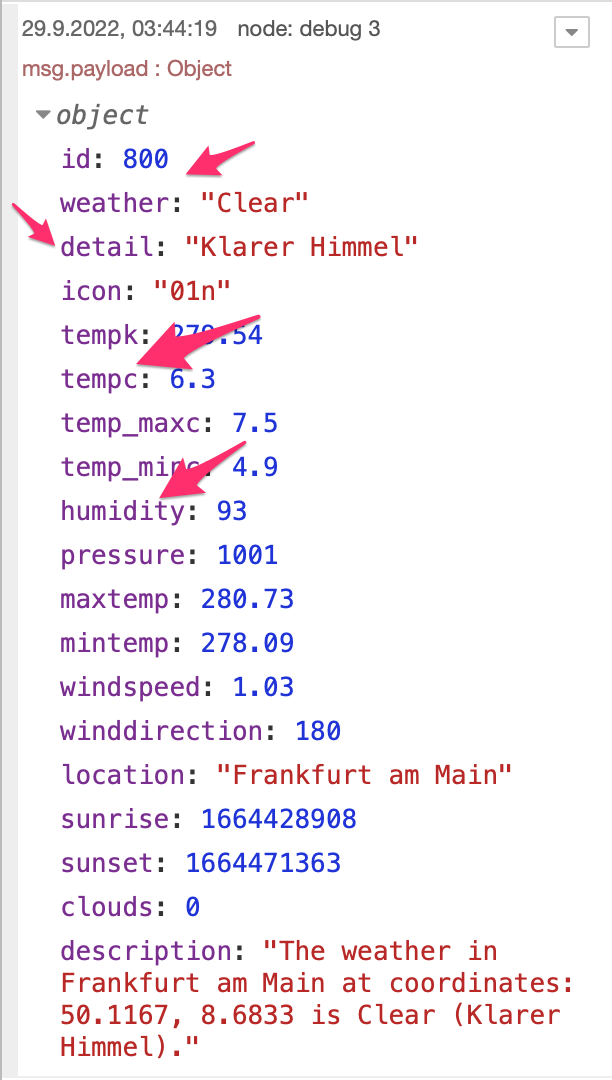
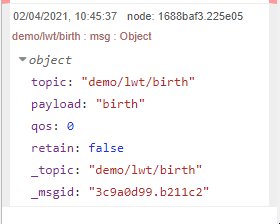
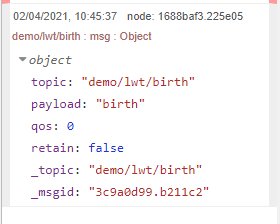
Die openwethermap node gibt mir folgende Daten aus:

Die 4 Markierten Werte möchte ich jeweils in einer Gauge Node darstellen.
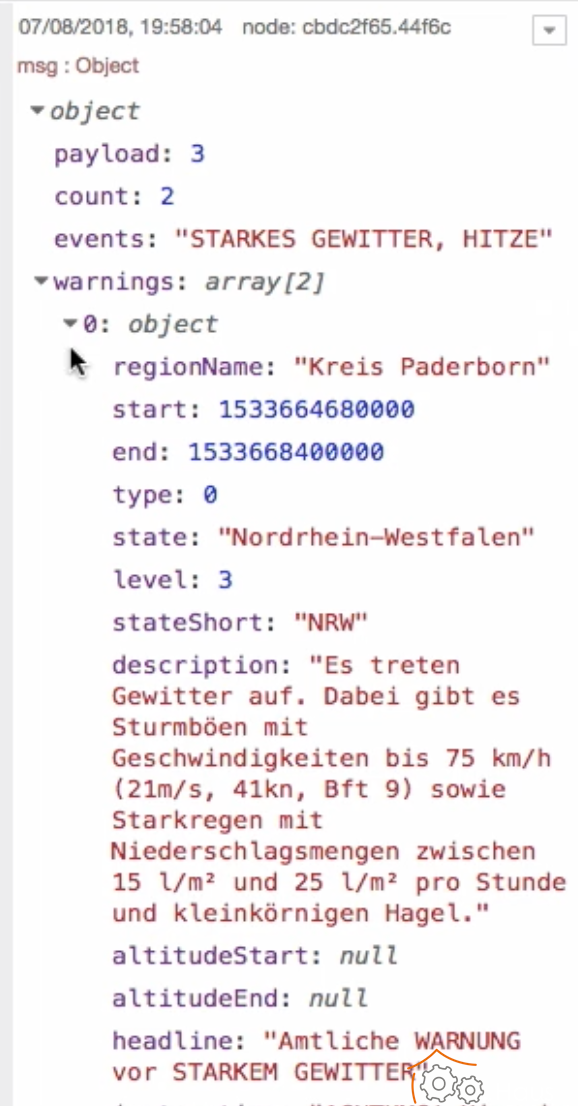
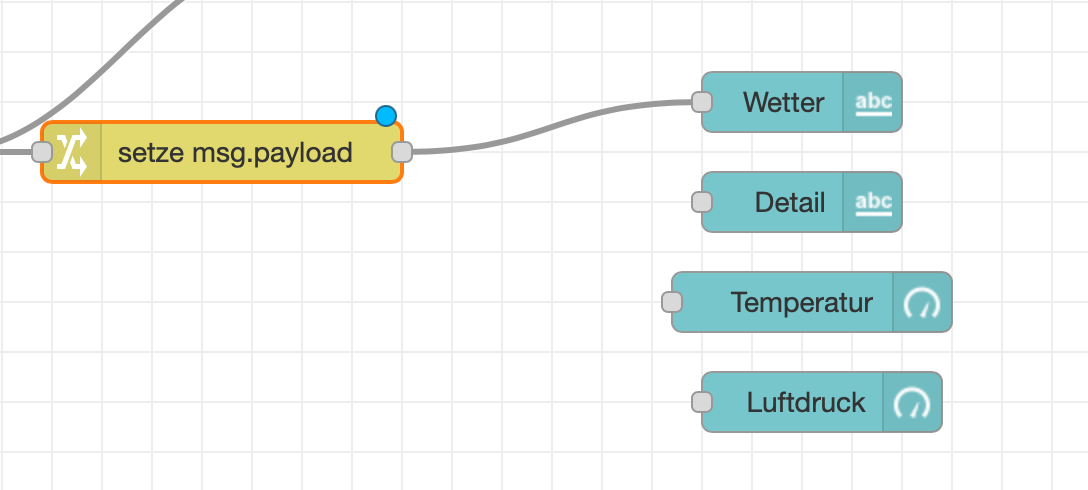
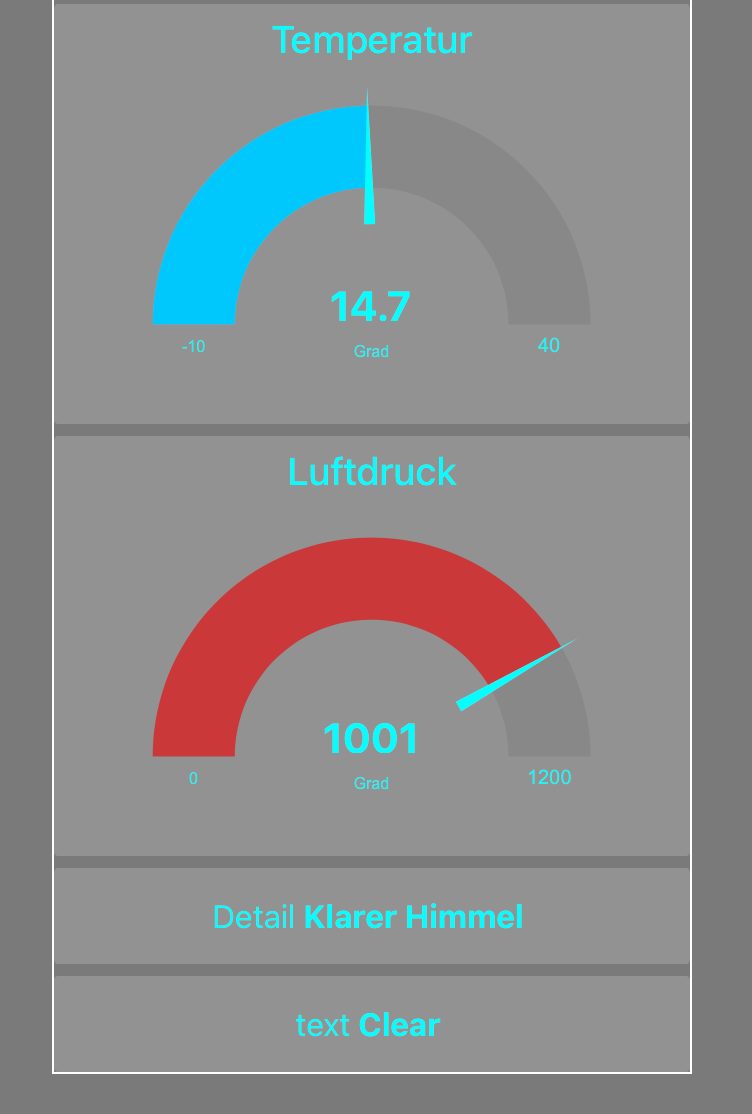
Also habe ich hinter die openweathermap node eine Switch Node gehängt, aber irgendwie klappt das noch nicht.In der Vorlage die ich habe sieht die Payload auch etwas anders aus, da hier der DWD verwendet wird - siehe hier:

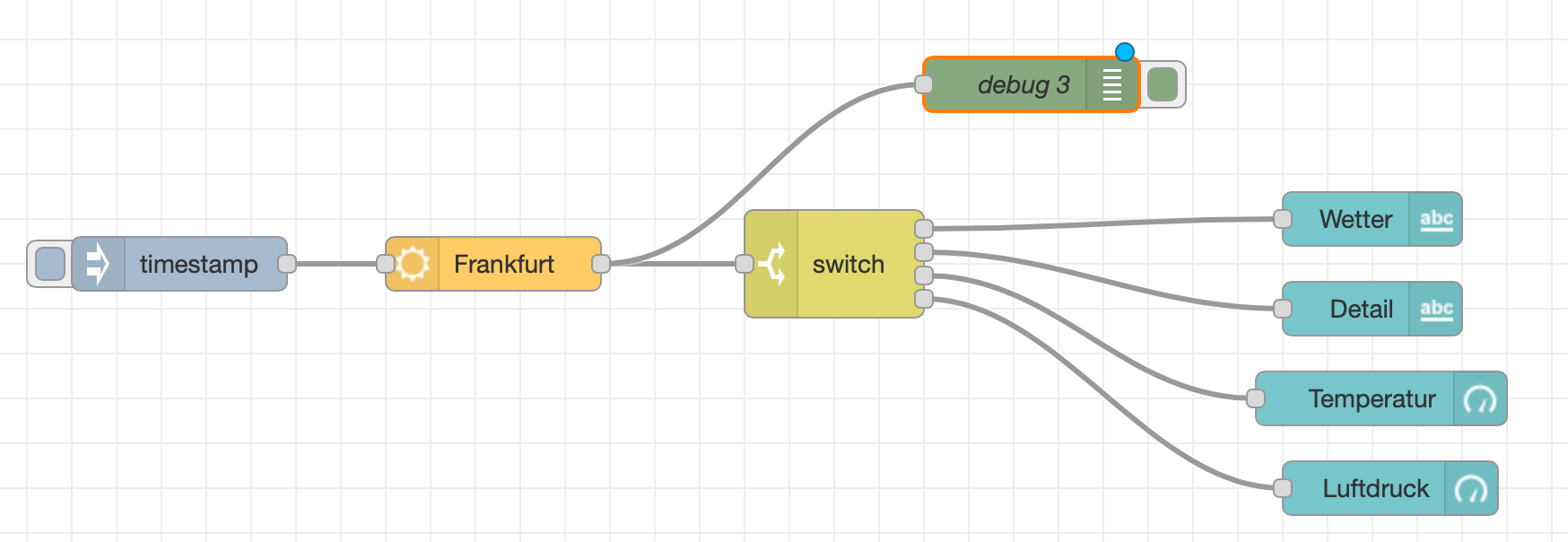
Bei mir sieht der Flow momentan so aus:

Ich habe es auch mit der Change node versucht, aber da habe ich wohl noch dickeFehler drin.
Kannst Du mir einen Denkanstoß geben? -
@damrak2022 Ja in diesem Fall ist die switch Node falsch. Besser wäre Du hättest 4 Change Nodes verwendet und die payload auf den Pfad von der Nachrichteneigenschaft gesetzt, die Dich interessiert. Das Pfad kopieren aus dem Debug Fenster haben wir schon gemacht.

Aber das ist wieder in Beispiel, dass Dir noch etwas Verständnis für die Nodes fehlt.

-
@mickym Okay, danke, ich biege das nachher hin. Momentan bin ich im Stress - siehe Chat
-
@mickym Genau mit dem Verständnis tue ich mich schwer.
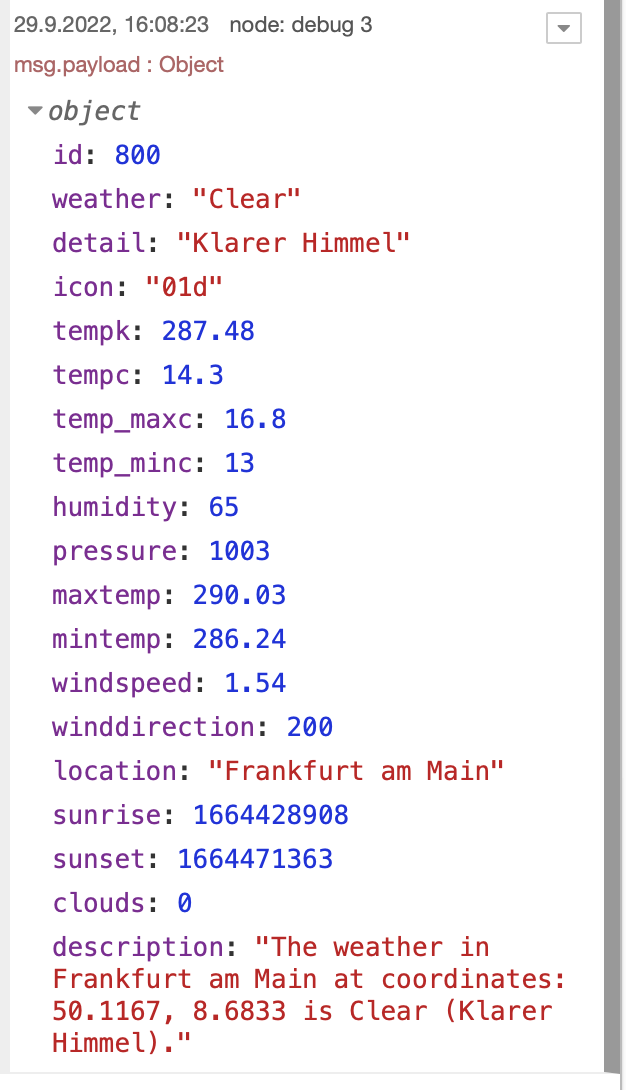
Was muss ich jetzt in de Change Node eintragen um den ersten Wert "weather" anzuzeigen.


Habe schon einiges versucht, bekomme im Dashboard aber keinen Wert, bzw. keine Meldung angezeigt
-
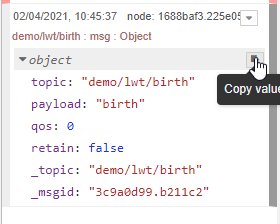
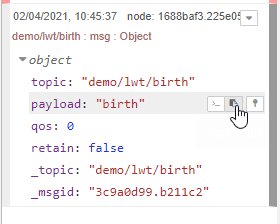
@damrak2022 Nun wie gesagt Du setzt die neue payload auf die Eigenschaft der alten payload. Dafür kopierst Du den Pfad aus der Debug Node.

und natürlich mit einer debug Node prüfen, ob was rauskommt.

Theoretisch brauchst Du nicht mal eine Change Node - Du kannst auch in der Textnode - den vollständigen Pfad zur Eigenschaft eingeben - dann ist es noch einfacher.

Machs einfach mal MIT Change Node und einmal OHNE Change Node - damit Du auch verstehst - was passiert.
Bei der gauge Node - musst eh in eine payload wandeln - da diese nur die payload untersucht.
-
@mickym Ja, das geht alles, wie nicht anders zu erwarte war bei Erklärungen von Dir


Wenn ich mich recht erinnere ist Deine Wetter Ansicht viel schöner -
@damrak2022 Nun da stecken ja auch einige Tage bzw. Wochen Arbeit dahinter. Den Thread habe ich dir doch verlinkt - entweder per PN oder hier.
-
@mickym War nur eine Feststellung, Da wage ich mich wohl noch nicht dran. Ich glaube da ist Frust vorprogrammiert.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym War nur eine Feststellung, Da wage ich mich wohl noch nicht dran. Ich glaube da ist Frust vorprogrammiert.
Ja da musst doch noch bissi Sicherheit bekommen - und Du siehst ja, dass Du immer noch nicht sicher bist - wann Du Change, Switch oder andere Nodes verwenden solltest.
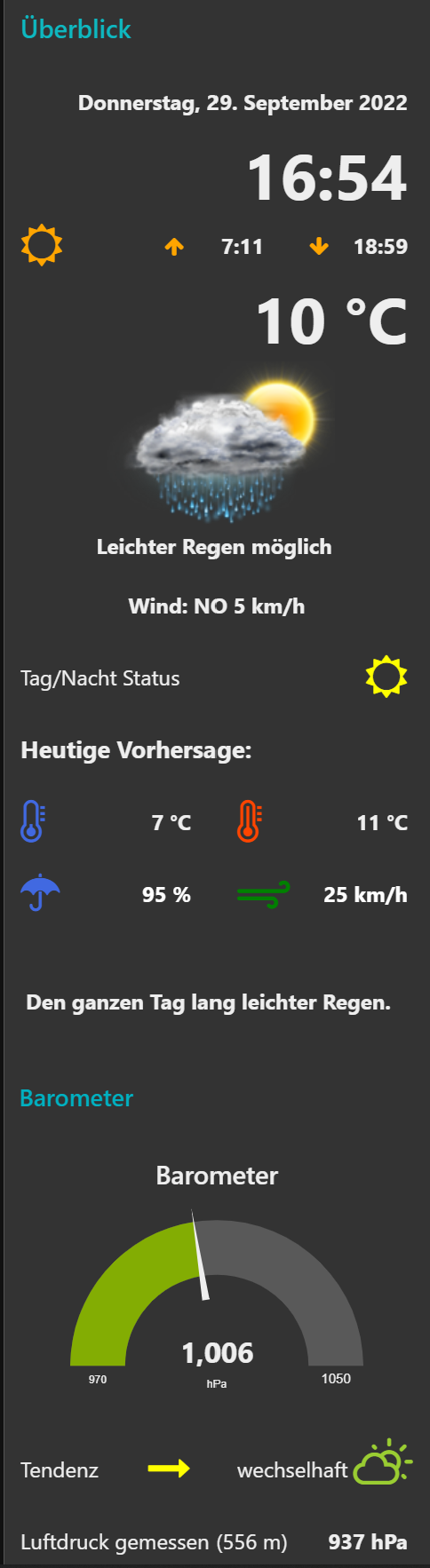
Wenn Du etwas sicherer wirst - siehst Du habe ich in meiner Überblicksgruppe auf der Seite (6 Einheiten breit auch fürs Telefon) - die wichtigsten Wetterdaten zusammengefasst:

-
@mickym Ja, das sieht schon mega aus. Aber da müssen Bilder rein, farbige Icons, Pfeile usw. Das sieht wie Du schon gesagt hast nach einer Mörderarbeit aus.
-
@mickym Bin gerade dabei meinen Lampen Szenen zu verpassen, aber was ein Wunder, es hakt gewaltig.
So, das habe ich gerade aufgegeben und suche mir eine andere Aufgabe.
-
@damrak2022
Statt dir ständig neue Aufgaben zu suchen solltest Du dich erst einmal in die Grundlagen von Node Red einarbeiten. Dazu gehören die Lernvideos im Netz, ein Testsystem und ggf. noch ein Lehrbuch. Wenn Du dann erkennst, ich habe alles verstanden und die Prorammierung ist genau mein Ding, dann kannst Du dir selber Aufgaben stellen und diese selbständig lösen.Ich selber habe mir dieses Buch im Bundle gekauft und finde es ist für einen Anfänger ganz gut geeignet. Und nein ich bekomme keine Provision. https://www.rheinwerk-verlag.de/node-red-das-umfassende-handbuch/
Nur ein gut gemeinter Rat von einem mitlesenden User.
-
@damrak2022 Ich wollte nun meine Tankstellen Dashboard etwas aktualisieren. Da aber unser Flow anders aufgebaut ist als im Kurs, klappt das nicht ganz
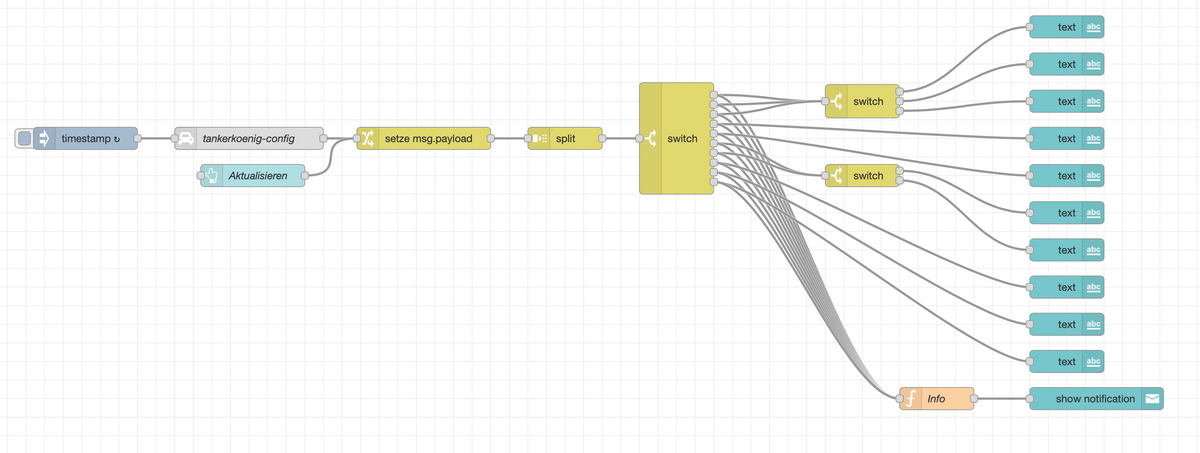
Hier unser Flow:



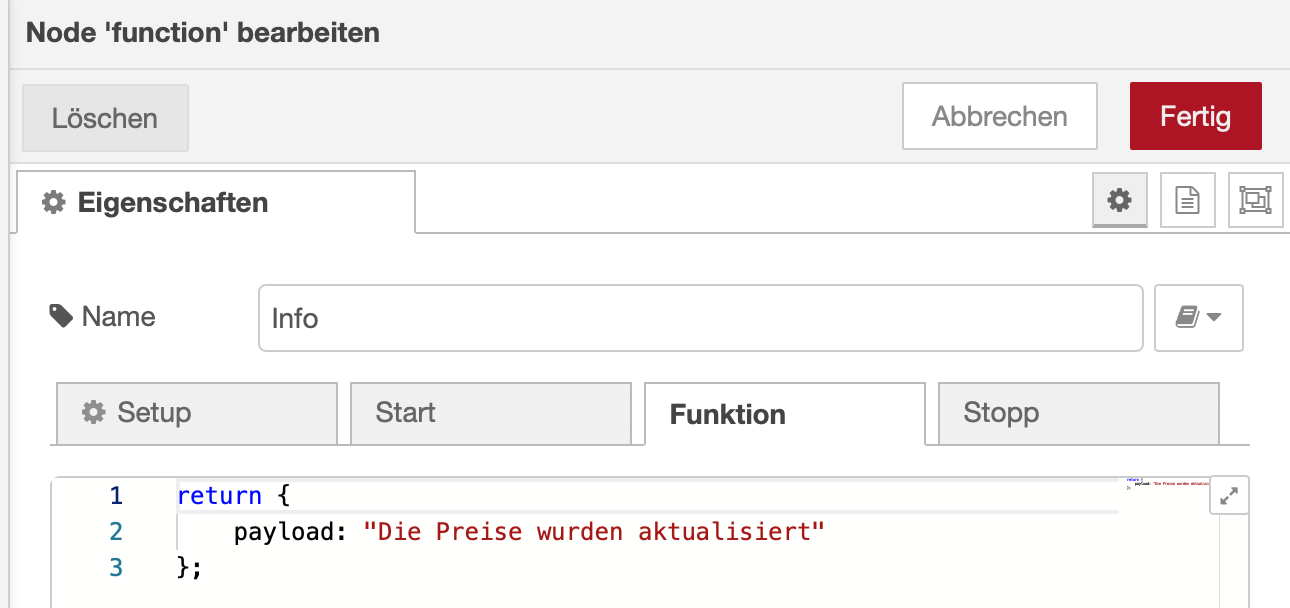
Die function node und die Notification node habe ich laut Kurs eingefügt.Im Kurs sieht der Flow allerdings so aus:
07_02_flow.jsonWo habe ich einen Fehler gemacht
-
@damrak2022 Versteh ich nicht, die werden doch automatisch über die Inject Node aktualisiert. - Was soll den Deine Button Node dahinter?
Ausserdem was treibst Du schon wieder mit function Nodes.
 - Pfui
- Pfui 
-
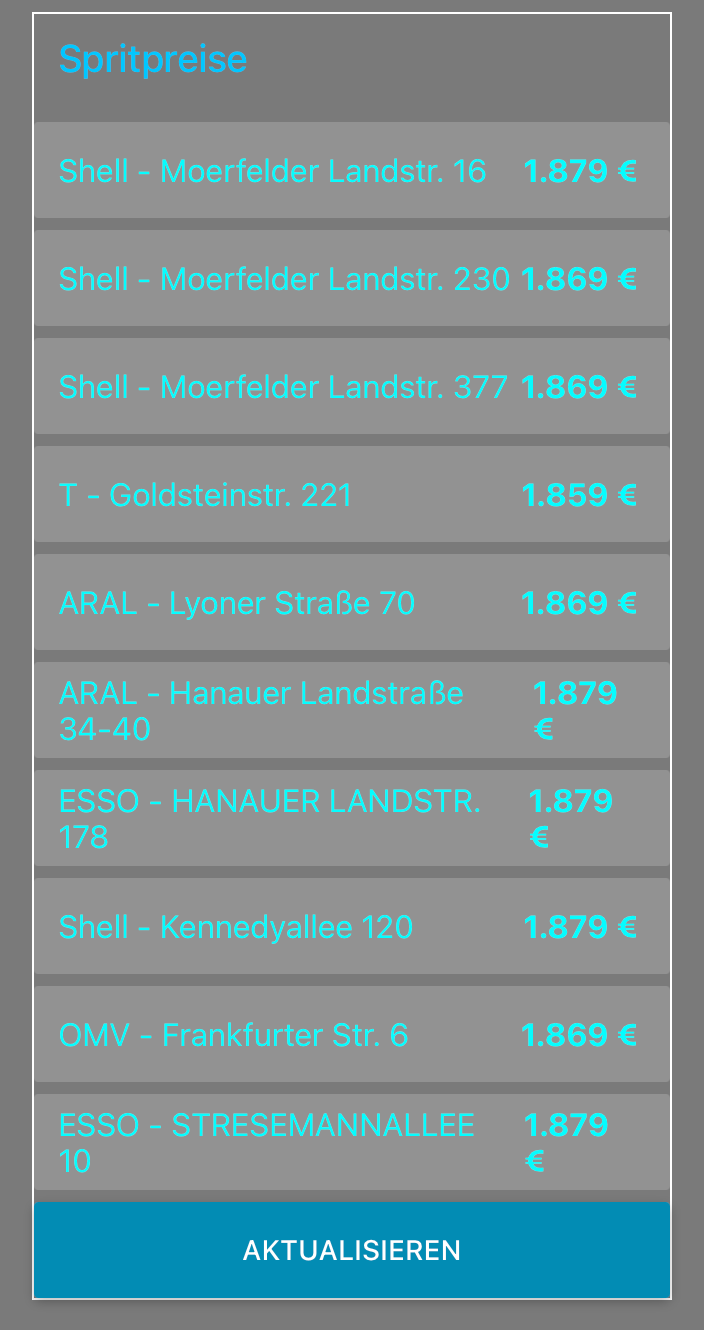
@mickym Ja, das hast Du recht. So kann ich aber unterwegs nochmal kurz auf "Aktualisieren" klicken. und mir wird dann rechts oben auch angezeigt "Alle Preise wurden aktualisiert". Aber ich kann das natürlich auch wieder wegnehmen, denn so wichtig ist es nun auch nicht.

-
@damrak2022 Na Du kannst den Aktualisieren Button von mir aus drin lassen - aber dann bitte auch an die tankerkönig Node anschliessen.

Und dann würde ich auch nicht alle outputs nach der split node für die Info benutzen, sondern halt wenn es noch eine kompakte Nachricht ist also nach der tankerkönig Node.
-
@mickym Okay, danke
-
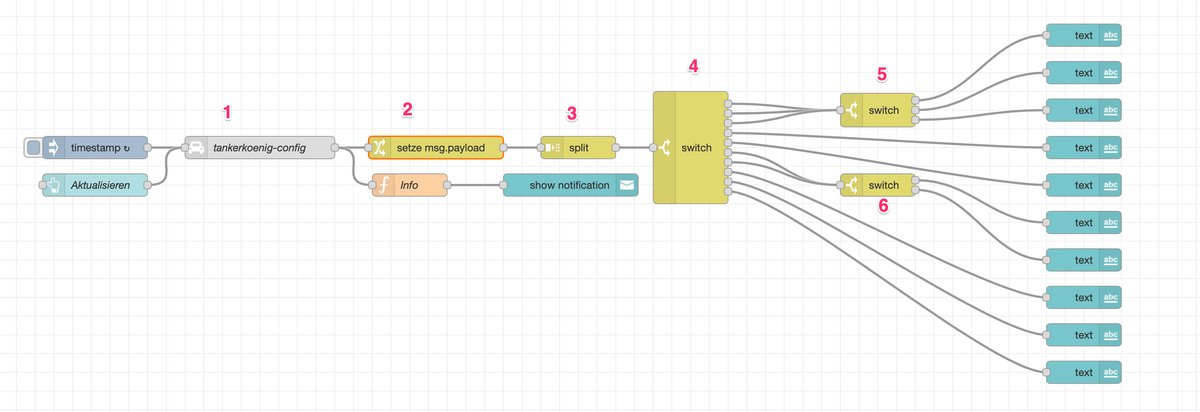
@mickym Ich würde gerne meine Tankstellen noch dahingehend optimieren, das mir angezeigt wird, ob die Tankstelle geschlossen oder geöffnet ist.

Node 1 = klar, hier ist der Tankerkönig Zugang definiert
Node 2 = Hier wird via payload die stations abgefragt
Node 3 = Was die macht ist mir ehrlich gesagt nicht ganz klar
Node 4 = Hier wird die Eigenschaft payload street aufgeteilt auf die einzelnen Tankstellen
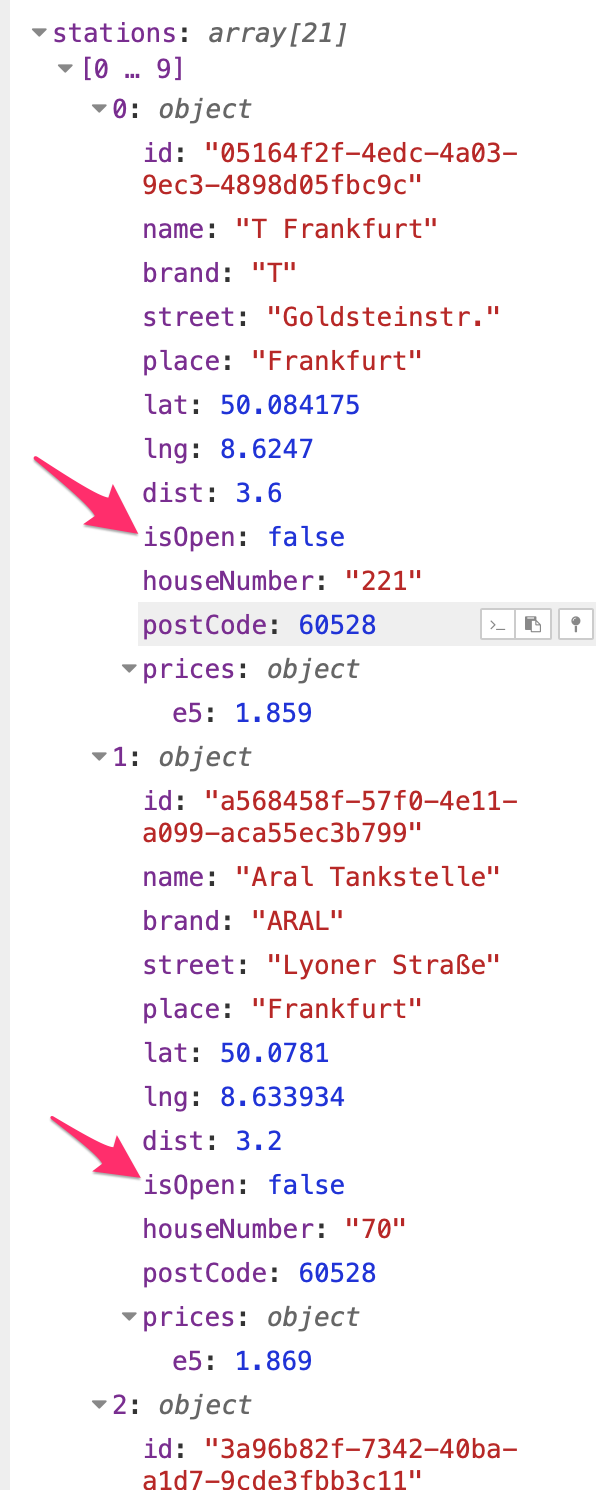
Node 5 und Node 6 unterteilt die Tankstellen nochmal nach Hausnummer, da diese auf der selben Strasse sind.Jetzt müsste ich von jeder Tankstelle diesen Wert abfragen und nur wenn dieser auf "false" steht, soll anstelle des Spritpreises in der Text Node "geschlossen" stehen.

Das ist mein Rezept, aber ich weiß ehrlich gesagt nicht wie ich das jetzt umsetze.