NEWS
[SKRIPT] Philips hue dynamische Szenen - update
-
@MyMeyer 1.2.3 ist nicht aktuell, stable ist 2.0.0 und 1.2.3 geht nicht in Kombi mit js-c 2
-
Also auch von mir ein großes DANKE an @foxriver76 . Das ganze scheint zu funktionieren. Ich werds nochmal etwas beobachten, aber sieht gut aus

-
@foxriver76 said in [SKRIPT] Philips hue dynamische Szenen - update:
szene
servus, wollte mal nachhaken wie ich über command Befehl eine Szene + transitiontime umsetzen kann.
{"on":true, "szene": hell, "transitiontime":100}
Danke
-
@rehmosch siehe https://forum.iobroker.net/post/339679 (gilt für hue sowie hue-extended Adapter gleichermaßen)
-
@Zefau Vielen Dank für deinen Link, dieser hat mich ein ganzes Stück weitergebracht

Habe jedoch vergeblich versucht rauszufinden wo ich die SceneID mit Hue-Szenen-Namen finden kann ;(
- Entweder finde ich klare Hue Szenen Namen unter den Räumen aber ohne ID und unter
- Oder unter objekte / lightScenes finde ich die ID jedoch ohne Klarnamen
So siehts bei mir aus:


Brauche ich dafür eine App oder einen Adapter?
Danke
-
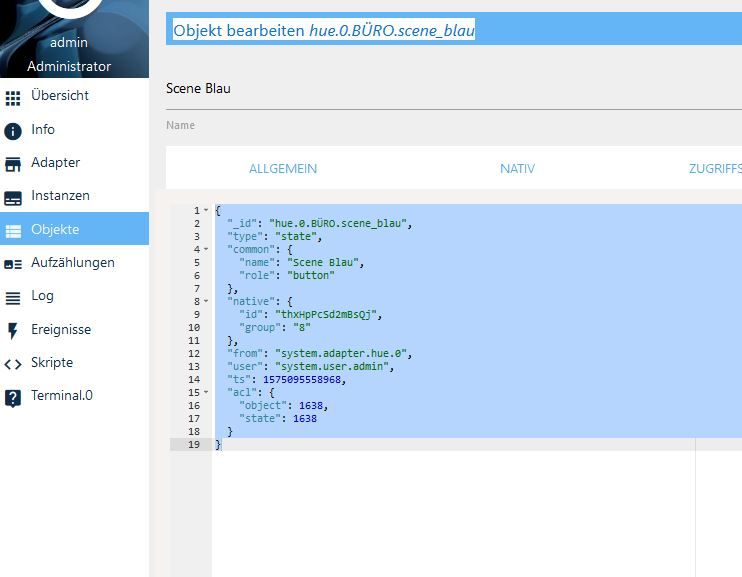
@rehmosch Da die Struktur nach dem Hue Adapter ausschaut, geh mal hinter der Szene auf den Stift zum bearbeiten. Im RAW solltest du die Szenen-ID finden.
-
@foxriver76 said in [SKRIPT] Philips hue dynamische Szenen - update:
@rehmosch Da die Struktur nach dem Hue Adapter ausschaut, geh mal hinter der Szene auf den Stift zum bearbeiten. Im RAW solltest du die Szenen-ID finden.
Perfect, DANKE!!!!!

-
@foxriver76 Hi,
super Arbeit, endlich funktionieren die Szenen wieder .
Bin schon beinahe verzweifelt, weil ich immer dachte, ich hätte das neueste Script, aber dem war nicht so,
Könntest Du vielleicht im aktuellsten Script die Versionsnummer hochsetzen, da die Version im oberten Post von ruhr70 schon V 0.3.1 ist und bei Deiner aktuellsten Version immer noch.
Ich hab wie gesagt ein Weilchen gebraucht um zu schnallen, dass das hier unten neuer ist und ich würde gerne andere vor demselben blöden Fehler bewahren.
Nochmal vielen Dank für die Anpassungen.
JR -
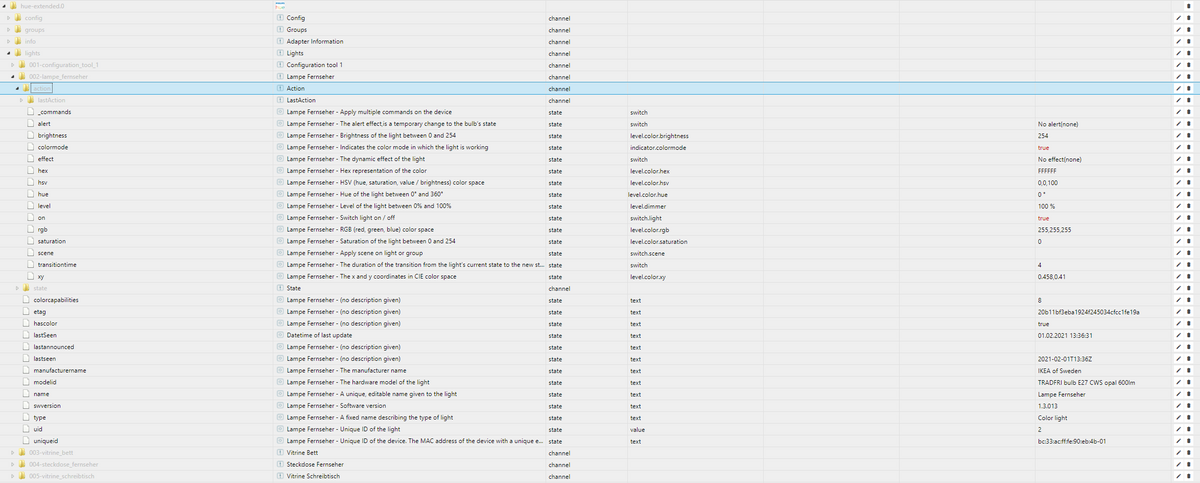
@ruhr70 vielen Dank erstmal für das tolle Skript. Leider kann ich das so bei mir nicht anwenden, weil bei mir die Werte der Lampen irgendwie andere sind (es ist zum Beispiel kein ct-Wert einstellbar, soweit ich das überblicken kann). Was muss an deinem Skript geändert werden, damit das auch bei mir funktionieren kann?

Danke schonmal im Voraus für die Hilfe!
-
@ruhr70 hab das Skript übrigens folgendermaßen an mich angepasst:
// hue Szenzen - Script für ioBroker // V 0.3.1 // // es empfiehlt sich den hue-Adapter-Loglevel auf "warn" zu stellen (viele Farbänderungen) // // Benutzung über Vis, bzw. Datenpunkte // ------------------------------------ // // die Szenen können über Datenpunkte, z.B. über Vis eingeschaltet und gesteuert werden. // // javascript.0.hue.szene.arbeitszimmer.szene = "love" -> schaltet die Szene "love" im Arbeitszimmer ein // javascript.0.hue.szene.arbeitszimmer.szene = "aus" -> schaltet die aktive Szene im Arbeitszimmer aus, die Lampen gehen aus // javascript.0.hue.szene.arbeitszimmer.szene = "stop" -> stoppt die Szene, die Lampen der Gruppe "arbeitszimmer" leuchten weiter // // javascript.0.hue.szene.arbeitszimmer.bri_inc = -16 -> reduziert de Helligkeit der Szene um 16 Punkte // // javascript.0.hue.szene.arbeitszimmer.bri = 200 -> ändert die Helligkeit der Szene direkt auf den Wert 200 // javascript.0.hue.szene.arbeitszimmer.sat = 200 -> ändert die Sättigung der Szene direkt auf den Wert 200 // // // Benutzung über Javascript (Funktionen) // -------------------------------------- // // szeneStart(lampenGruppe,szene,bri); // bri ist optional // // Beispiel: // // szeneStart("wohnzimmer","sonne"); // startet in der Lampengruppe "wohnzimmer" die Szene "sonne" // // // szeneStop(lampenGruppe); // // // lampenAus(lampenGruppe); // // // // // // // // // todo // ---- // // Rotalarm Effekt // // prüfen: // ------- // // // erledigt: // --------- // bri optional übergeben (zur Laufzeit veränderbar) // Einschaltzeit beim ersten Einschalten // sat optional übergeben (zur Laufzeit veränderbar) // Änderungen sat, bri per on() überwachen und Lampen in aktiver Gruppe sofort anpassen // neue DP Strukutur () // // // ------------ ANFANG der individuellen Konfiguration ------------ // die eigenen Lampen in Gruppen sortiert (die Farbverläufe und Effekte werden nach Gruppen aktiviert) var lampen ={ "wohnzimmer": // Lampengruppe [ 'hue-extended.0.lights.002-lampe_fernseher'/*Stehlampe*/, /*'hue.0.Vitrine'Vitrine*/ ], }; var hueSzenenApapterPfad = "hue.szene."; // wo sollen die Datenpunkte in den ioBroker Objekten angelegt werden // je Lampengruppe werden die Datenpunkte: // .szene -> Änderung der Szene per Datenpunkt, z.B. über VIS oder im Script per szeneStart(lampenGruppe,szene,bri); // .bri -> Änderung der Helligkeit per Datenpunkt (0-254) // .sat -> Änderung der Farbsättigung per Datenpunkt ())0-254) // .bri_inc -> Erhöhung/Verminderung der Helligkeit per Datenpunkt (positiver Wert = Heller, negativer Wert = dunkler) // .sat_inc -> Erhöhung/Verminderung der Sättigung per Datenpunkt (positiver Wert = mehr Farbe, negativer Wert = blasser) // angelegt // z.B. unter: javascript.0.hue.szene.arbeitszimmer.szene (Javascript Instanz 0, Pfad = "hue.szene.") // globaler Parameter: Zufällige Zeit zwischen den Wechsel zwischen zwei Farben, je Lampe, in der aktivierten Szene in ms // (wenn keine individuelle Zeit in der Szene definiert ist) var delayMin = 1000; // minimale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln var delayMax = 3000; // maximale Zeit in ms einer Lampe, um in die nächste Farbe zu wechseln // ------------ ENDE der individuellen Konfiguration ------------ // ------------------------------------------------------------------------- // Script: Logik & Szenen - ab hier muss in der Regel nichts geändert werden // ------------------------------------------------------------------------- var szenen = { "beispiel": { "description": "Beispielszene", // optional: Beschreibung der Szene "delayMin": 2000, // optional (ohne werden die globalen Einstellungen verwendet) "delayMax": 9000, // optional (ohne werden die globalen Einstellungen verwendet) "hueMin": 0, // niedrigste Farbe im Verlauf "hueMax": Math.round(50000 / 65535 * 360) // höchste Farbe im Verlauf }, "kamin": { "description": "roter Farbverlauf", "hueMin": 0, "hueMax": Math.round(10000 / 65535 * 360) }, "wald": { "description": "grüner Farbverlauf", "hueMin": Math.round(20000 / 65535 * 360), "hueMax": Math.round(27000 / 65535 * 360) }, "sonne": { "description": "gelb/oranger Farbverlauf", "hueMin": Math.round(10000 / 65535 * 360), "hueMax": Math.round(17000 / 65535 * 360) }, "blau": { "description": "Energie, blauer Farbverlauf", "hueMin": Math.round(44000 / 65535 * 360), "hueMax": Math.round(48000 / 65535 * 360) }, "strobo": { "description": "Stroboskop", "ct": 6500, "delayMin": 500, "delayMax": 800 }, "feuer": { "description": "pulsierende Farben", "delayMin": 200, "delayMax": 600, "hueMin": 0, "hueMax": Math.round(17000 / 65535 * 360) }, "regenbogen": { "description": "das gesamte Farbspektrum", "delayMin": 1000, "delayMax": 8000, "hueMin": 0, "hueMax": 360 }, "love": { "description": "langsam wechselnder Farbverlauf im lila/violetten Bereich, bis zu den Endpunkten blau und rot", "delayMin": 5000, "delayMax": 8000, "hueMin": Math.round(46920 / 65535 * 360), "hueMax": 360 } }; // ##### Script Variablen ##### var timer = {}; var nextDelay = {}; var szeneAktiv = []; var szene = []; // ##### Script Funktionen ##### function rand(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } function dpAnlegen() { for (var lampenGruppe in lampen) { createState(hueSzenenApapterPfad + lampenGruppe + ".szene","aus"); createState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene","keine"); createState(hueSzenenApapterPfad + lampenGruppe + ".bri",254); createState(hueSzenenApapterPfad + lampenGruppe + ".bri_inc",0); createState(hueSzenenApapterPfad + lampenGruppe + ".sat",254); createState(hueSzenenApapterPfad + lampenGruppe + ".sat_inc",0); log(hueSzenenApapterPfad + lampenGruppe + " wurde angelegt","info"); } } function restoreSzenen() { for (var lampenGruppe in lampen) { var aktiveSzene = getState(hueSzenenApapterPfad + lampenGruppe + ".szene").val; var bri = getState(hueSzenenApapterPfad + lampenGruppe + ".bri").val; if (aktiveSzene != "aus") { log("im der Gruppe: " + lampenGruppe + " wurde die Szene: " + aktiveSzene + " wieder aktiviert."); setState(hueSzenenApapterPfad + lampenGruppe + ".infoAktiveSzene",aktiveSzene); szeneStart(lampenGruppe,aktiveSzene,bri); } } } function varsAnlegen() { // Script-Variablen für jede Lampengruppe anlagen for (var lampenGruppe in lampen) { timer[lampenGruppe] = []; nextDelay[lampenGruppe] = []; szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; // Script-Variablen für jede Lampe in jeder Lampengruppe anlegen for (var i = 0; i < lampen[lampenGruppe].length; i++) { // timer und die nächste Delayzeit für jede Lampe zurückstellen timer[lampenGruppe][i] = null; nextDelay[lampenGruppe][i] = 0; } } } function szenenwechsel (lampenGruppe,lampe,delay) { delay = Math.floor(delay / 100); // der zufällige Wert für die nächste Lichtfarbe wird auch als transitiontime verwendet (dazu wird das delay durch 100 geteilt) //log("aktive Szene: hueMin: " + szenen[szene[lampenGruppe]]["hueMin"] + " hueMax: " + szenen[szene[lampenGruppe]]["hueMax"]); var hue = rand(szenen[szene[lampenGruppe]].hueMin,szenen[szene[lampenGruppe]].hueMax); var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; var sat = getState(hueSzenenApapterPfad + lampenGruppe+".sat").val; var command = '{"on":true,"hue":' + hue + ',"sat":' + sat + ',"bri":' + bri + ',"transitiontime":' + delay + ',"colormode":"hs"}'; //log ("Lampe: " + lampen[lampenGruppe][lampe] + " # command: " + command); if (bri == 0) command = '{"on":false,"bri":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } function stroboskop(lampenGruppe,lampe) { var command = '{"on":true,"ct":153,"bri":254,"transitiontime":0,"colormode":"ct"}'; setState(lampen[lampenGruppe][lampe] + ".command", command); command = '{"on":false,"transitiontime":0}'; setState(lampen[lampenGruppe][lampe] + ".command", command); } function berechneDelay (lampenGruppe,lampe){ // globale Delay-Einstellungen übernehmen var delayMinTemp = delayMin; var delayMaxTemp = delayMax; // globale Delay-Einstellungen überschreiben, wenn in der Szene ein eingener Delay definiert ist if (szenen[szene[lampenGruppe]].delayMin) delayMinTemp = szenen[szene[lampenGruppe]].delayMin; if (szenen[szene[lampenGruppe]].delayMax) delayMaxTemp = szenen[szene[lampenGruppe]].delayMax; nextDelay[lampenGruppe][lampe] = rand(delayMinTemp,delayMaxTemp); } function szeneTimer(lampenGruppe,lampe) { var delay = nextDelay[lampenGruppe][lampe] || 0; var aktuelleSzene = szene[lampenGruppe]; //log("gesetztes Delay: " + delay); if (timer[lampenGruppe][lampe]) clearTimeout(timer[lampenGruppe][lampe]); timer[lampenGruppe][lampe] = setTimeout(function() { timer[lampenGruppe][lampe] = null; berechneDelay(lampenGruppe,lampe); switch (aktuelleSzene) { case "strobo": stroboskop(lampenGruppe,lampe); break; default: szenenwechsel(lampenGruppe,lampe,nextDelay[lampenGruppe][lampe]); break; } //log("Delay = " + nextDelay[lampenGruppe][lampe] + " # Lampe: " + lampen[lampenGruppe][lampe]); szeneTimer(lampenGruppe,lampe); // ruft den Timer nach Ablauf wieder auf },delay); } function check254(check) { if (check !== 0) if (!check) check = 254; check = parseInt(check); if (check > 254) check =254; if (check <= 0 ) check = 0; return check; } function setBri(lampenGruppe,aktiveSzene,bri) { if (szenen[aktiveSzene].bri) bri = szenen[aktiveSzene].bri; bri = check254(bri); setState(hueSzenenApapterPfad + lampenGruppe+".bri", bri); } function setSat(lampenGruppe,aktiveSzene,sat) { if (szenen[aktiveSzene].sat) sat = szenen[aktiveSzene].sat; sat = check254(sat); setState(hueSzenenApapterPfad + lampenGruppe+".sat", sat); } function szeneStart(lampenGruppe,aktiveSzene,bri,sat) { if (!szenen[aktiveSzene]) { // undefinierte Szenen abfangen log("# hue Szenen Script: undefinierte Szene wurde versucht aufzurufen: " + aktiveSzene,"error"); return; } szene[lampenGruppe] = aktiveSzene; setBri(lampenGruppe,aktiveSzene,bri); setSat(lampenGruppe,aktiveSzene,sat); if (!szeneAktiv[lampenGruppe]) { szeneAktiv[lampenGruppe] = true; for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen den timer starten nextDelay[lampenGruppe][i] = 0; szeneTimer(lampenGruppe,i); } } } function szeneStop(lampenGruppe) { // alle aktiven timer löschen for (var i = 0; i < lampen[lampenGruppe].length; i++) { clearTimeout(timer[lampenGruppe][i]); log("Timer: " + lampen[lampenGruppe][i] + " gestoppt"); } szeneAktiv[lampenGruppe] = false; szene[lampenGruppe] = null; } function lampenAus(lampenGruppe) { for (var i = 0; i < lampen[lampenGruppe].length; i++) { setState(lampen[lampenGruppe][i]+".command",'{"on":false}'); } } function setBriSat(com,wert,lampenGruppe) { if (wert != check254(wert)) { wert = check254(wert); setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //korrigiert bri/sat und ruft diese on() Funktion direkt wieder auf } else { //log("Lampengruppe: " + lampenGruppe + " # " + com + ": " + wert + " empfangen","warn"); if (szeneAktiv[lampenGruppe]) { // wenn die Szene in der Gruppe aktiv ist: for (var i = 0; i < lampen[lampenGruppe].length; i++) { // für alle Lampen der Gruppe setState(lampen[lampenGruppe][i] + "." + com, wert); // die Helligkeit/Saturation direkt ändern //log(com + ": " + wert + " # " + lampen[lampenGruppe][i] + " gesetzt","warn"); } } } } function changeBriSat (com, wert, lampenGruppe) { com = com.replace("_inc", ""); var alterWert = getState(hueSzenenApapterPfad + lampenGruppe + "." + com).val; wert = parseInt(wert) + alterWert; setState(hueSzenenApapterPfad + lampenGruppe + "." + com, wert); //setzt bri/sat neu. Dies ruft die on() Funktion direkt wieder auf, diesmal mit bri/sat } // ##### Überwachte Datenpunkte ##### // Änderung der Helligkeit (.bri) oder Farbsättigung (.sat) während der Laufzeit über einen Datenpunkt var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat|bri)"); on({"id":reg , "change": "ne"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(bri|sat)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; setBriSat (com, wert, lampenGruppe); }); // Änderung der Helligkeit oder Farbsättignung als adaptiver Wert (.bri_inc, .sat_inc) var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.(sat_inc|bri_inc)"); on({"id":reg , "change": "any"}, function (obj) { var com = obj.id.split('.').pop(); var str = obj.id.replace(/\.(sat_inc|bri_inc)$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var wert = obj.newState.val; changeBriSat (com, wert, lampenGruppe); }); // Änderung einer Szene während der Laufzeit, z.B. über VIS var reg = new RegExp("^javascript\\.\\d+\\." + hueSzenenApapterPfad.replace('.', '\\.') + ".*\\.szene"); on(reg , function (obj) { var str = obj.id.replace(/\.szene$/, ""); var reg2 = new RegExp("^javascript\\.\\d+\\."+ hueSzenenApapterPfad.replace('.', '\\.')); var lampenGruppe = str.replace(reg2, ""); var neueSzene = obj.newState.val; log("Lampengruppe: " + lampenGruppe + " # Szene: " + neueSzene + " empfangen"); switch (neueSzene) { case "aus": szeneStop(lampenGruppe); lampenAus(lampenGruppe); log(lampenGruppe + " Szene deaktiviert"); break; case "stop": szeneStop(lampenGruppe); log(lampenGruppe + " Szene angehalten"); break; default: if (szenen[neueSzene]) { // TODO: bri nur ermitteln, wenn in der Szene kein eigener bri festgelegt ist var bri = getState(hueSzenenApapterPfad + lampenGruppe+".bri").val; bri = check254(bri); if (bri == 0) bri = 254; szeneStart(lampenGruppe,neueSzene,bri); setState(hueSzenenApapterPfad + lampenGruppe+".infoAktiveSzene", neueSzene); log(lampenGruppe + " Szene: " + neueSzene + " gestartet"); break; } log("### unbekannte Szene: " + neueSzene,"error"); break; } }); // ##### Scriptstart ##### dpAnlegen(); // je einen Datenpunkt pro Lampengruppe anlegen varsAnlegen(); // die für das Script notwendigen Variablen erstellen // warte bis alle States und Objekte angelegt werden. // 500ms und dann starte main(); function main() { // ##### Scriptstart main() ##### restoreSzenen(); // aktiviert zuletzt eingestellte Szenen } setTimeout(main, 500); -
Hallo zusammen,
bin neu hier und habe mir erfolgreich das Javascript gestartet. Alle Kommandos und Szenen funktionieren top
 . Grosse DANKESCHÖN schon mal an die Programmierer.
. Grosse DANKESCHÖN schon mal an die Programmierer.Ich versuche gerade das coole Widget auf der VIS zum laufen zu kriegen, aber ich scheitere am Einbinden. Das Script habe erfolgreich im Typescript kompilieren können.
Wie bindet ihr dieses Skript auf die VIS? Stehe gerade auf dem Schlauch.

Kann mir jemand helfen? Habe schon alles nach dem fehlenden Detail abgesucht...aber nichts gefunden.
Danke und Gruess
tomtom