NEWS
SONOFF NSPanel mit Lovelace UI
-
@tobiasp was genau war denn dein Fehler? Vielleicht habe ich zufällig den gleichen.
-
@froitzheims
Hallo,willkommen im Forum.
Hast Du in deinem Skript locale: 'de-DE' eingestellt? Ich verstehe es so, dass EN für dich nicht korrekt ist, richtig?
Was hast Du auf der Seite Büro denn konfiguriert? hast Du für das, was Du anzeigen willst auch Alias(e) angelegt?hast Du auch die 5 Zeile auf der cardEntities aktiviert? Das noch als kleiner Tip, dafür muss 0_userdata.0.NSPanel.1.NSPanel_Version auf "us" stehen.
LG
-
@tobiasp was genau war denn dein Fehler? Vielleicht habe ich zufällig den gleichen.
Du könntest deine Warungen im Log auch einfach in Code-Tags posten...
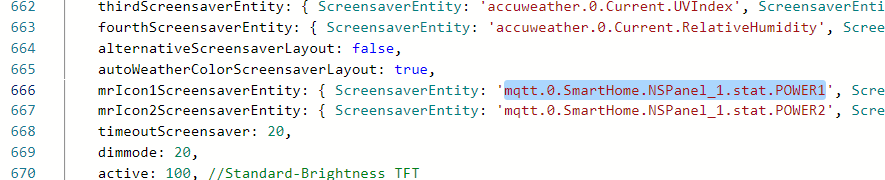
Kleiner Tipp... Falls es ähnlich aussieht. Die beiden Status-Icons hatten den falschen MQTT-Topic in der Config

Die müssen ebenfalls angepasst werden.
-
Die Anzeige in englischer Sprache, kann vielfältige Ursachen haben. Die häufigsten Ursachen waren ein veraltetes node.js oder falsche Einstellungen der Locales im Betriebssystem. Hierzu bräuchten wir etwas mehr Infos. Die node.js Version bekommst du im Systemterminal mit
node -vheraus und dann wäre noch interessant, welches Betriebssystem du hast und auf welcher Hardware es läuft.Wie @Kuckuckmann schon gesagt hat, kann das US-Panel 5 Zeilen anzeigen. Hierzu in der Config von eu auf us umstellen.
Das wird aber nicht dein Problem lösen, dass du in der ersten konfigurierten Seite hast. Die Pages mit den Autoaliasen funktionieren, daher vermute ich, dass etwas mit den selbsterstellten Seiten nicht stimmt. Sende mal in Code-Tags bitte deine Variablen für die Büro-Seite und die Config. Ich vermute, dass du mit Datenpunkten, statt Aliasen arbeitest oder die Seite nicht in der Config eingetragen hast. Kann ich aber erst sehen, wenn du sie sendest.
-
also Node -v
v12.22.12ist ein Raspi4 mit 64 Bit system
PRETTY_NAME="Debian GNU/Linux 11 (bullseye)"
NAME="Debian GNU/Linux"
VERSION_ID="11"
VERSION="11 (bullseye)"
VERSION_CODENAME=bullseye
ID=debiandas Script Büro ist:
let Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.Lampe Holz", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "power",offColor: MSRed, onColor: MSGreen}
]
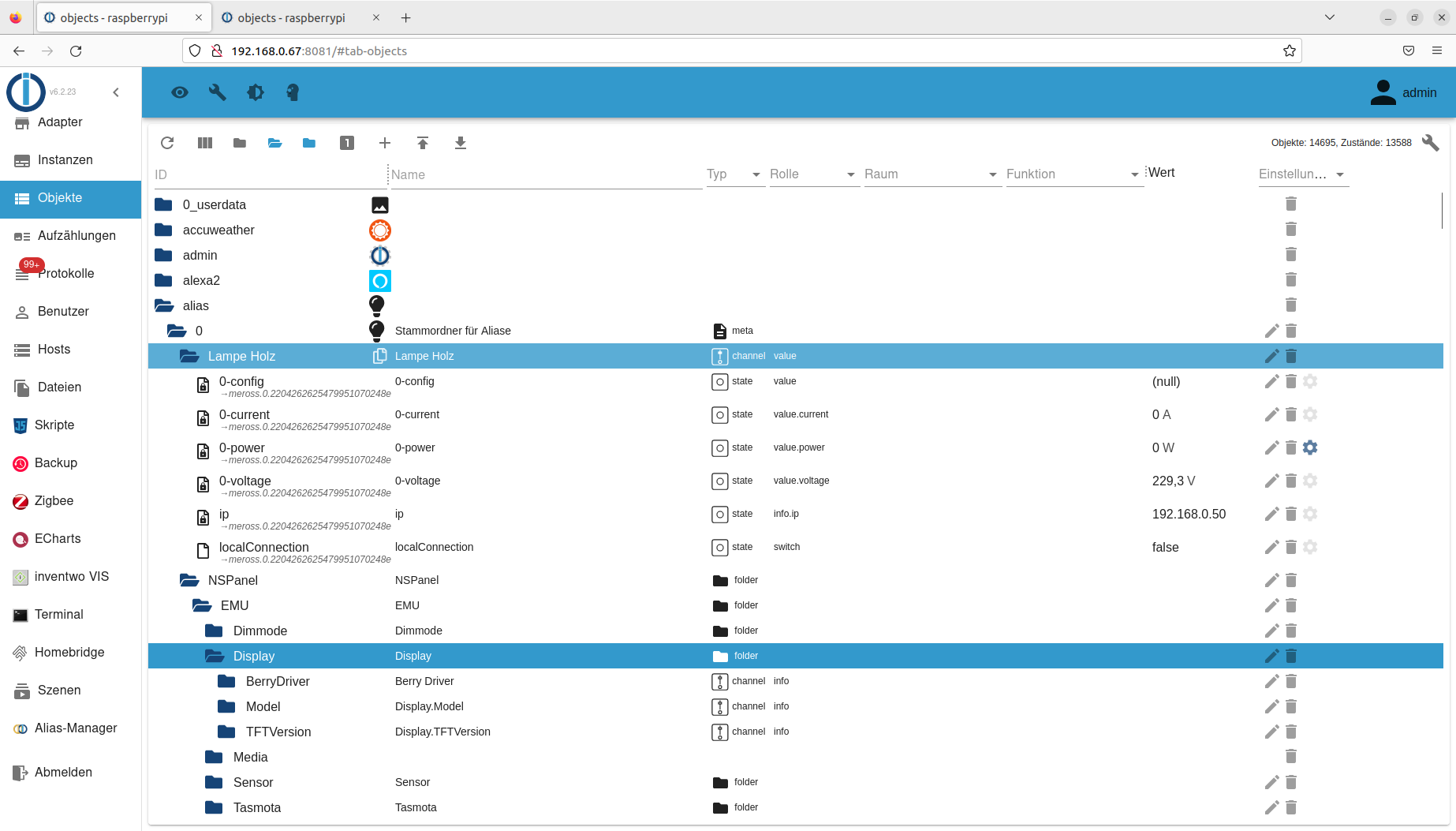
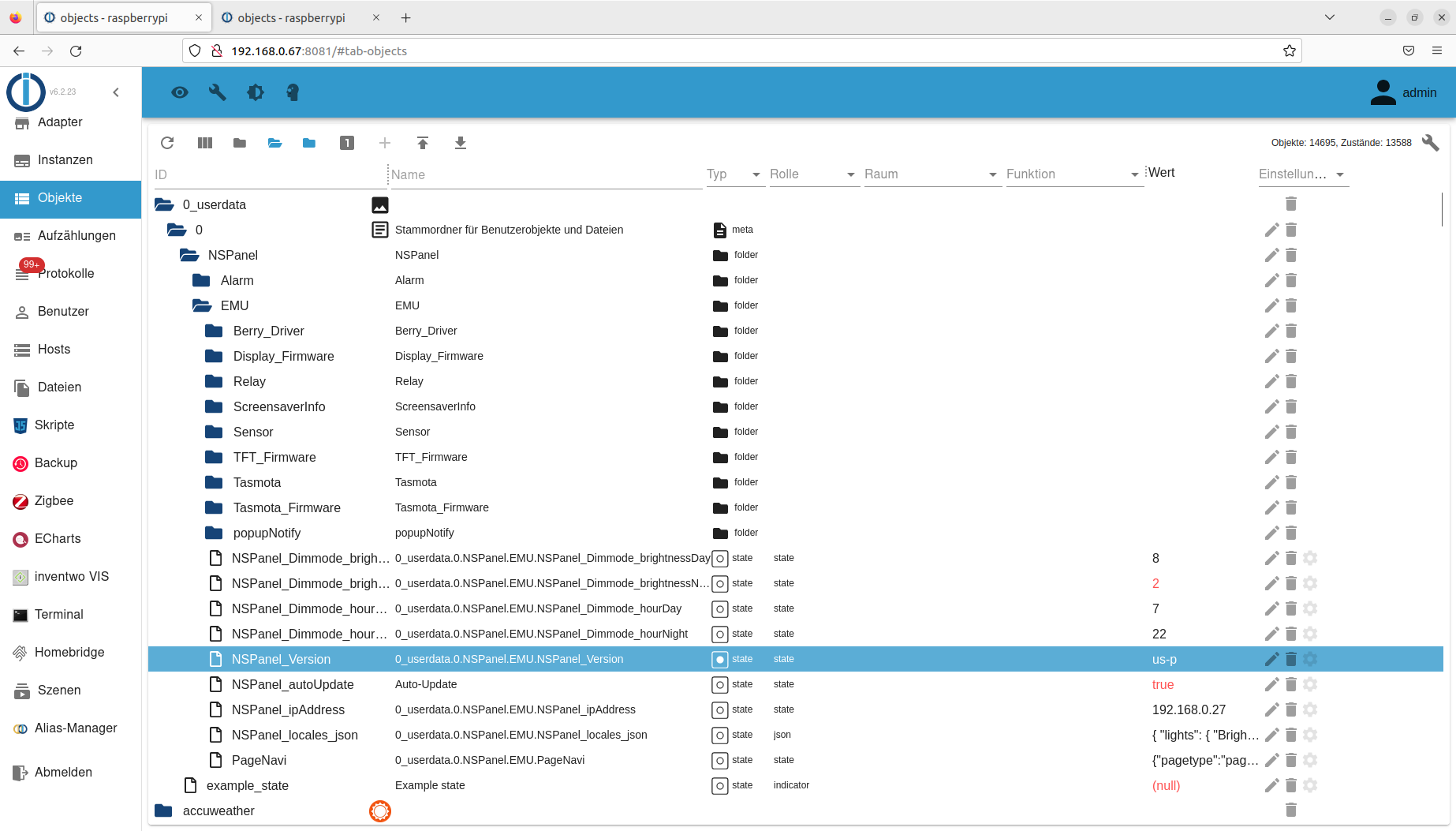
};Alias habe ich für die Lampe so angelegt mit dem Alias Manager (Geräte wird bei mir nicht angezeigt obwohl istalliert)

Die NSPanel_Version steht auf US-p

-
Danke für die coole Arbeit, mein Panel ist schon im "Produktiveinsatz":
Viel Homematic, Zigbee Sensoren und Steckdosen, Ikea Rollos, Toshiba Klimaanlage, Nuki Türschloss...
Was ich noch für "Probleme" habe:
-
Ich schaffe es nicht, die beiden Hardwaretasten vernünftig zu konfigurieren, bei mir wechsel ich mit denen immer zwischen den Seiten, sie haben also die gleiche Funktion wie die beiden Navigationspfeile oben links und rechts. (Obwohl ich eine Seite unter der Buttonpagefunction hinterlegt habe)
-
Und zum neuen "Haus"-Symbol rechts oben: Muss das irgendwo konfiguriert werden? Bei mir geschieht nichts, wenn ich da drauftippe...
-
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@lobomau sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich den setze, bewegt sich nichts. Nur umgekehrt, wenn ich level setze ändert sich DIRECTION.
Kann man also mit zusätzlichen Datenpunkten und z.B. Blockly umsetzen (z.B. in 0_userdata).
UP = true (aktualisiert) --> Level = 100
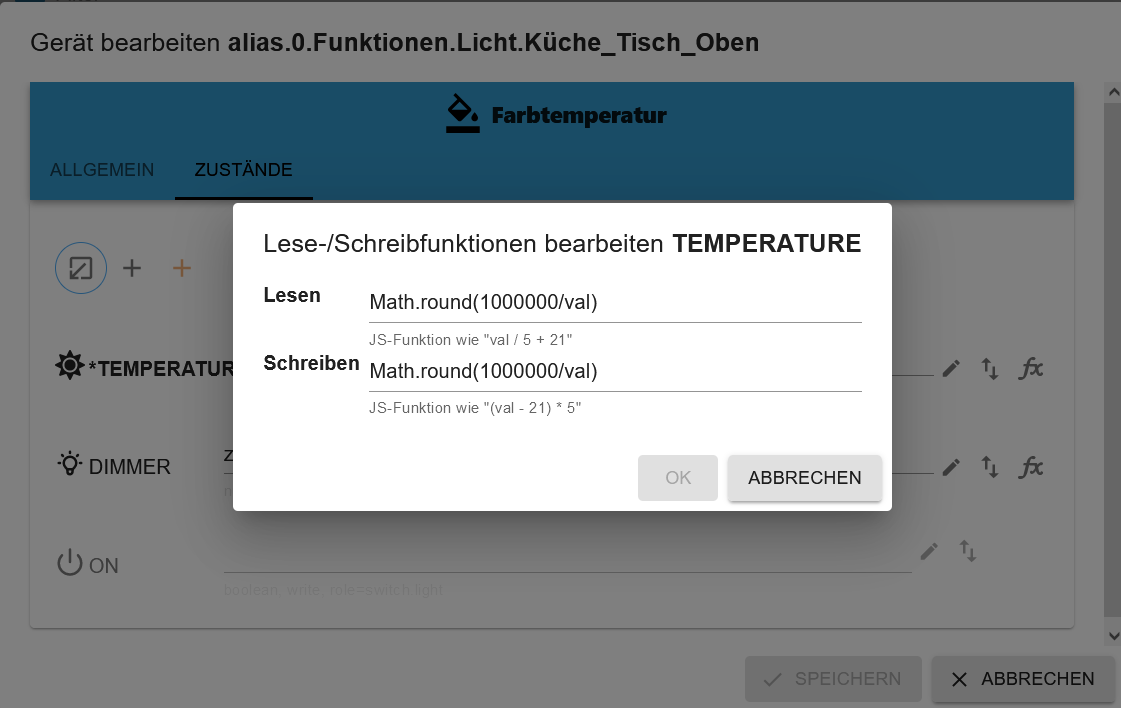
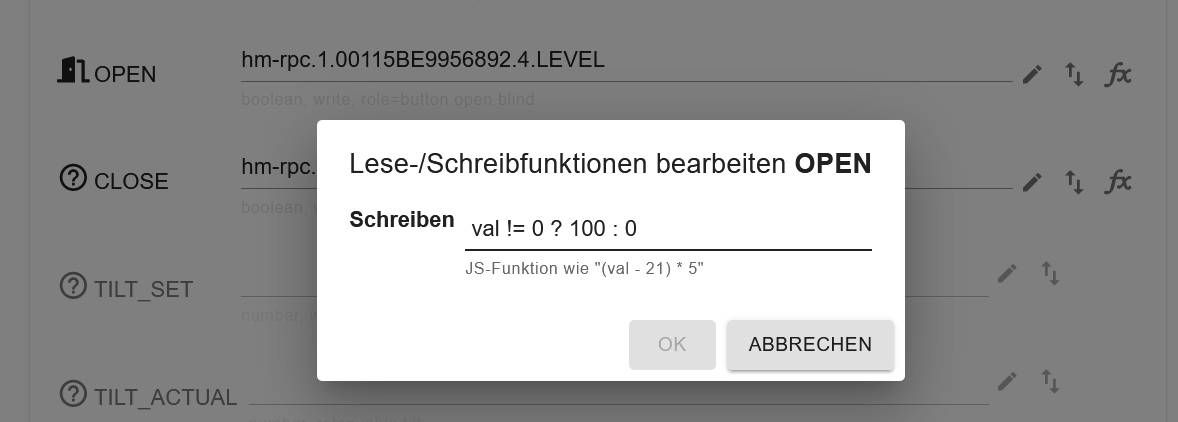
DOWN = true (aktualisiert) --> Level = 0Noch einfacher gehts, wenn man die Schreibfunktionen des Datenpunkts im Devicemanager bearbeitet:

(Im Beispiel wird Level auf 100 (geöffnet) gesetzt, wenn der Datenpunkt OPEN getriggert/true wird) -
@froitzheims sagte in SONOFF NSPanel mit Lovelace UI:
v12.22.12
Zu alt, nodeJS@12 ist abgekündigt. Installier da nodeJS@16.
-
Zuerst mal die locales checken:
sudo raspi-configdann zu
Set localenavigieren undde_DE.UTF-8auswählen (falls noch nicht aktiv)mit
sudo apt-get update sudo apt-get dist-upgradeauf den neuesten Stand bringen.
Dann node.js updaten auf die empfohlene Version 16.18.1 (npm zieht sich automatisch auf die 8.19.2) Am Besten nach der Anleitung (und bitte keine 18.X.X):
https://forum.iobroker.net/topic/35090/howto-nodejs-installation-und-upgrades-unter-debian
Deine Laufzeitumgebung für JavaScript (und das ist node.js) und somit die Laufzeitumgebung für den kompletten ioBroker und auch das TS-Script ist völlig veraltet. Daher bitte updaten.Die us-p Version ist okay - muss nichts geändert werden!
Die Aliase sind nicht korrekt. Versuche den Geräte-Manager nach dem node.js Update nochmal in Gang zu bringen. Der Alias-Manager kann das zwar auch, jedoch brauchst du hierfür Erfahrung.
Deine Datenpunkte im Alias sind allesamt falsch benannt. Eine Lampe benötigt nicht diese Datenpunkte zum steuern, sondern mindestens etwas zum Schalten also on/switch oder bei einigen auch power. Diese gehen dann im ALIAS über einen ACTUAL oder/und SET.Siehe auch: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
Der Geräte-Manager macht das in der Regel richtig.
Und ebenfalls sollten Leerzeichen (und Sonderzeichen, Umlaute) vermieden werden. Besser zusammenschreiben wie LampeHolz oder Lampe_Holz
-
Manchmal überholen sich die Ereignisse. Das Haus-Symbol ist zwar schon zu sehen, bekommt erst mit der nächsten Script-Version eine Funktion.
Lies dir zu den Hardwaretasten kurz https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ durch.
Falls das nicht dabei ist, nochmal melden...
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Noch einfacher gehts, wenn man die Schreibfunktionen des Datenpunkts im Devicemanager bearbeitet:
Wobei, wenn ich den Ternary richtig interpretiere fragst du folgendes ab:
Wenn der Wert auf ungleich 0 ist, dann setzte 100 (also hoch) sonst 0 (also runter)
Warum setzt du nicht val = 100 und val = 0?

Weil was ist, wenn der Wert z.B. auf 1, 2 oder 3 steht. Dann fährt das Rollo bei Up runter...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Manchmal überholen sich die Ereignisse.
Ich hoffe das ist schon älter

Abfallkalender
javascript.0 2022-12-05 12:17:07.105 error at processImmediate (node:internal/timers:466:21) javascript.0 2022-12-05 12:17:07.105 error at Immediate.<anonymous> (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5909:56) javascript.0 2022-12-05 12:17:07.105 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2022-12-05 12:17:07.105 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2022-12-05 12:17:07.105 error at Object.<anonymous> (script.js.common.NSPanel.Abfallkalender:61:18) javascript.0 2022-12-05 12:17:07.105 error at subsequenceFromStartLast (script.js.common.NSPanel.Abfallkalender:52:24) javascript.0 2022-12-05 12:17:07.104 error script.js.common.NSPanel.Abfallkalender: TypeError: Cannot read properties of null (reading 'length')was habe ich wieder falsch gemacht?
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Warum setzt du nicht val = 100 und val = 0?
Beim HM funktioniert das so mit 0 und 100
-
Kann ich dir erst sagen, wenn du mir die zugehörige Seite für das NSPanel mitteilst die 4 Aliase vom Gerätetyp: Warnung aufruft...
Im Spoiler finde ich nur ein Script, das Datenpunkte aus einem iCal in 0_userdata erstellt und befüllt.

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Lies dir zu den Hardwaretasten kurz https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ durch.
Falls das nicht dabei ist, nochmal melden...Danke für den Linkt, kannte ich noch nicht. Hatte die Buttons in Tasmota aber einer anderen Infosammlung entsprechend entkoppelt, das funktioniert auch (Keine Relaisbenutzung).
Im script sind die Buttons auch konfiguriert (zB button2Page: Abfall,), aber trotzdem wechseln die Seiten bei Tastenbetätigung durch... -
@bean sagte in SONOFF NSPanel mit Lovelace UI:
aber trotzdem wechseln die Seiten bei Tastenbetätigung durch...
Ich kann mit der Aussage nichts anfangen. Was wechselt wann, wie durch?
Welche Seiten sind wo konfiguriert und wie sehen die aus?
Was ist konfiguriert, was passiert wenn du was machst (präzise und detailliert) und was wird erwartet? Was hast du z.B. an Rules im Tasmota benutzt und wie sehen die aus? Welche Einstellungen hat Tasmota ggfs. noch bekommen?
Das ist mir zu wenig Content. Ich wüsste da nicht ansatzweise, wo ich unterstützen kann...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Im Spoiler finde ich nur ein Script, das Datenpunkte aus einem iCal in 0_userdata erstellt und befüllt
das ist auch der script.js.common.NSPanel.Abfallkalender
Der NSPanelTs.ts lief gar nicht. Und der Fehler tritt auf wenn ich dem script.js.common.NSPanel.Abfallkalender starte -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Noch einfacher gehts, wenn man die Schreibfunktionen des Datenpunkts im Devicemanager bearbeitet:
Wobei, wenn ich den Ternary richtig interpretiere fragst du folgendes ab:
Wenn der Wert auf ungleich 0 ist, dann setzte 100 (also hoch) sonst 0 (also runter)
Warum setzt du nicht val = 100 und val = 0?
Weil was ist, wenn der Wert z.B. auf 1, 2 oder 3 steht. Dann fährt das Rollo bei Up runter...Bin da ja auch noch am experimentieren, aber meiner Erkenntnis nach:
Der Datenpunkt "Open" ist ja vom Typ Boolean und gleichzeitig ein Trigger/Taster, ist also immer auf "true" und wird nur aktualisiert.
Ich dachte ich muss bei der Funktion erst den Wert abfragen, dass es einfach so auch gehen könnte hab ich noch nicht bedacht, wird ausprobiert. Zumindest ist ein eigenes Skript nicht notwendig. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ich kann mit der Aussage nichts anfangen. Was wechselt wann, wie durch?
Welche Seiten sind wo konfiguriert und wie sehen die aus?Ich habe Pages konfiguriert
pages: [ SzenenLicht, SzenenRollos, Mattelsberg, CardPowerExample, Radio, Alexa, Sonos, Abfall ],und die Buttonpages
button1Page: button1cardPage, button2Page: AbfallDiese Seiten funktionieren genauso wie erwartet, alles super.
Was ist konfiguriert, was passiert wenn du was machst (präzise und detailliert) und was wird erwartet?
Wenn ich nun die physischen Tasten am Panel drücke, wechsle ich zwischen den Pages durch, mit der rechten Taste wechsle ich "Vorwärts" (nach unten in der Liste der Pages), mit der linken wechsle ich "rückwärts" (nach oben), so als würde ein Seitenzähler um eins erhöht oder verringert.
Erwartet hätte ich, dass mich der Druck auf die linke Taste auf die button1cardPage bringt und ein Druck auf die rechte Taste auf die Abfallseite.Was hast du z.B. an Rules im Tasmota benutzt und wie sehen die aus? Welche Einstellungen hat Tasmota ggfs. noch bekommen?
Ich habe Rule2 mit beiden Buttons konfiguriert und an meine MQTT-Struktur angepasst.
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonDie Button-Events kommen auch im passenden Datenpunkt an. Sonst (glaub ich) habe ich nichts an Tasmota geändert.
Das ist mir zu wenig Content. Ich wüsste da nicht ansatzweise, wo ich unterstützen kann...
Kein Stress, er funktioniert ja grundsätzlich, nur nicht so wie erwartet. Ich habe nur etwas das Gefühl, hier einem Bug auf der Spur zu sein, aber dass dieses Verhalten nur hier auftritt, ist seltsam.
Und falls ich es noch nicht erwähnt habe: Danke für die super Arbeit!!
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Ich dachte ich muss bei der Funktion erst den Wert abfragen
Du schreibst die Werte. Shuttercontrol z.B. macht auch nichts anderes
So sieht meine mired -> kelvin -> mired umrechnung aus