NEWS
SONOFF NSPanel mit Lovelace UI
-
Ebenfalls für das nächste Release 3.7.0 (coming soon)
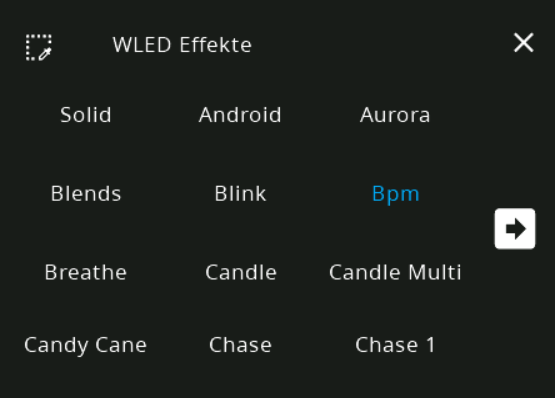
das popupInSel (als Steuerelement in der cardGrid mit popUp zur Auswahl beliebiger Werte)

-
Grüßt euch,
jetzt geht es ich musst nicht nur alle Alias löschen sondern auch den NSPanel Ordner ist userdata.
Danke für die Hilfe -
Perfekt... ja manchmal klappt es mit dem Holzhammer

-
Ebenfalls für das nächste Release 3.7.0 (coming soon)
die cardMedia v2

Neue Elemente
-
Shuffle (nach verfügbarkeit des Adapters)

-
Neue Auswahl für Speakerauswahl/-wechsel

-
Playlist

-
Tracklist (Bei Playlist und falls verfügbar)

-
Equalizer-Profile

-
Repeat (nach Verfügbarkeit des Adapters)

-
-
Der Release 3.7 sieht sehr vielversprechend aus, bringt Raum für den weiteren Ausbau der Displayfunktion.
Ich habe seit kurzem bzw. dem Update auf die aktuelle Version das Phänomen, dass ich von einer Subpage mit dem "Pfeil Links Oben", mit dem ich bisher aus dem Untermenü zurück auf die vorige Seite navigiert habe, aber auf die Startseite zurückkehre.
Gibt es hier etwas neues zu beachten?Und ist ev. für eine nächste Version angedacht, von einer Subpage auf eine weitere Seite der Subpage zu wechseln?
Bsp: Ich habe eine Unterseite von Thermostaten. Aktuell kann ich hier 6 darstellen, bis die Seite voll ist. Wäre es möglich, dass man mehr als 6 Pageitems anlegt auf dieser Seite und dann automatisch ein Pfeil im oberen Eck erscheint, mit dem ich auf die verbleibenden Elemente navigieren kann?Ansonsten wie immer alles super Arbeit und Hingabe!
-
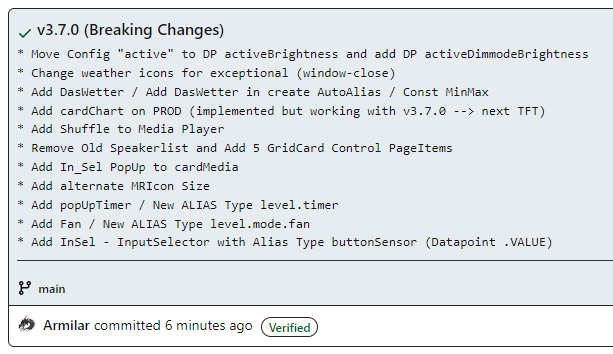
Release 3.7.0

Es ist soweit. Das neue Release 3.7.0 steht ab sofort zur Verfügung.
Es gibt ein paar Änderungen im oberen Teil des Scriptes (Bitte entsprechend einfügen):
Neue Konstanten:
const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' ... const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-OnBitte folgende Parameter (Zeilen) aus der Config löschen:
dimmode: 20, active: 100, //Standard-Brightness TFT ... timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not usedVersion mit Beispielen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsVersion ohne Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsViel Spaß mit dem neuen Release...
VG
ArmilarPS.:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.7.0.tftUnd noch etwas:
Die Aliase für die cardMedia haben jetzt Repeat und Shuffle als zusätzliche Datenpunkte. Den alten bei alexa2, spotify-premium oder sonos einfach löschen. Das Script wird die wieder neu anlegen. -
Der Release 3.7 sieht sehr vielversprechend aus, bringt Raum für den weiteren Ausbau der Displayfunktion.
Ist auch mit Abstand das Release mit den meisten Neuerungen

Ich habe seit kurzem bzw. dem Update auf die aktuelle Version das Phänomen, dass ich von einer Subpage mit dem "Pfeil Links Oben", mit dem ich bisher aus dem Untermenü zurück auf die vorige Seite navigiert habe, aber auf die Startseite zurückkehre.
Gibt es hier etwas neues zu beachten?Sollte gefixt sein...
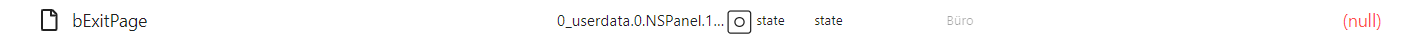
Ansonsten für den Datenpunkt keinen Eintrag (null eintragen) wählen:

Und ist ev. für eine nächste Version angedacht, von einer Subpage auf eine weitere Seite der Subpage zu wechseln?
Bsp: Ich habe eine Unterseite von Thermostaten. Aktuell kann ich hier 6 darstellen, bis die Seite voll ist. Wäre es möglich, dass man mehr als 6 Pageitems anlegt auf dieser Seite und dann automatisch ein Pfeil im oberen Eck erscheint, mit dem ich auf die verbleibenden Elemente navigieren kann?Ich habe mich bewusst dazu entschieden die Navigation weitestgehend in diesem Release nicht anzufassen. Werde mir die Navigationspunkte in den github Issues aber jetzt kurzerhand mal ansehen. Du kannst aber aktuell auch jederzeit von cardGrid (Subpage) zu weiterer cardGrid (Subpage) navigieren...
Ansonsten wie immer alles super Arbeit und Hingabe!
natürlich

-
Liebe NSPanel'er
wir sagen es dann mal mit popUp


Das NSPanel Team
-
Ich wünsche euch und allen Usern ein frohes Fest und geruhsame Feiertage.
Auch möchte Dank Sagen allen, die dieses Forum so bereichern und hier das Projekt so nach vorne bringen.DANKESCHÖN
-
So vorab allen schöne Weihnachten.
danke für das Tolle Update.
Aber ich brauch schon wieder hilfe - KatastropheDer Stromchart läuft ned

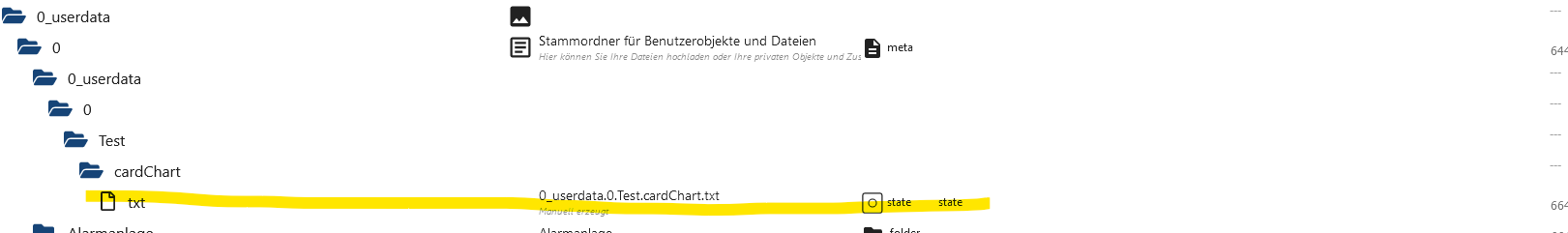
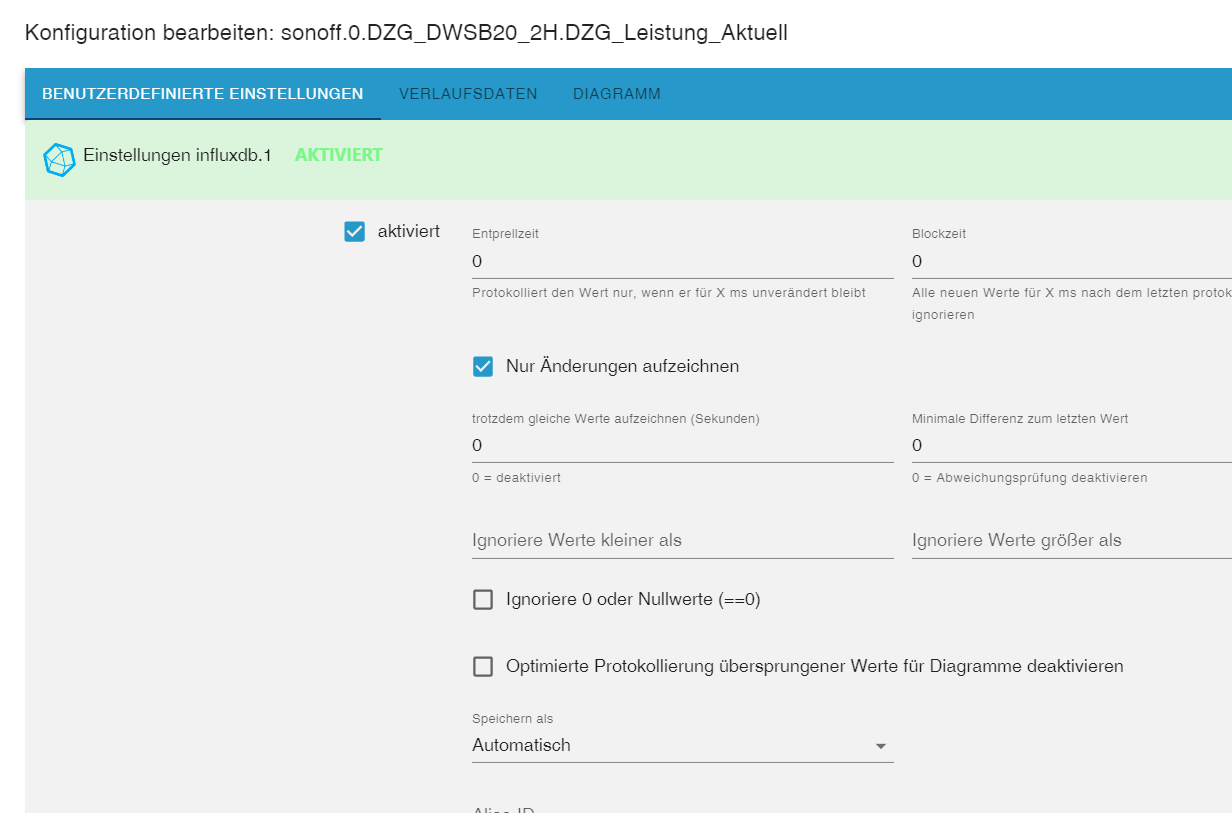
Hab diesen hier angelegt.
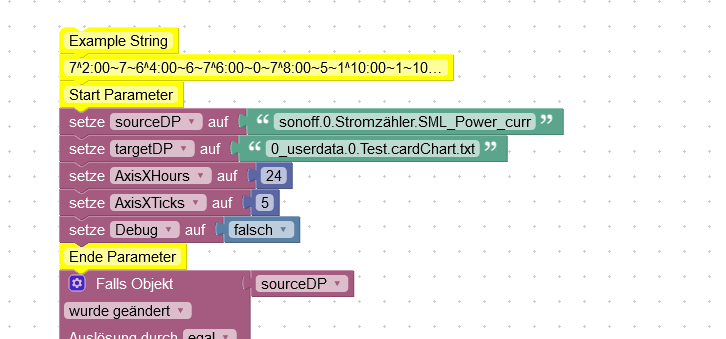
und in deinem Blokly:

Aber es kommen keine Werte an.
HAbe ich einen Denkfehler oder was machen ich schon wieder falsch. -
@tobiasp
Vergesst es ich muss erst Influx installieren -
Und natürlich auch Daten aufzeichnen:


Du kannst es natürlich vorher testen, wenn du den Example String aus dem Blockly in Deinen neuen Datenpunkt kopierst
-
Liebe NSPanel Community,
ich wünsche Euch allen frohe PanelWeihnachten, verklickt Euch nicht so oft beim Schalten der Automationien und die Kerzen am Weihnachtsbaum sind ggf. echt

Habt erholsame Tage und nutzt die zeit zum Basteln (nicht)

Hohoho
Euer Kuckuck -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wäre möglich. Keine Ahnung wo der herkommt. Wahrscheinlich noch aus einer früheren Navigation.
Naja war eigentlich auch nie gedacht, ein Navigations-Item einzufärben
Hast du schon eine Idee? Sonst bastel mal ne Runde... Ich muss aktuell noch ans Christmas-Release... hoffe das schaffen wir noch...so hat doch länger gedauert als gedacht, aber der Weihnachtsstress ist nun vorbei.
ich habe jetzt eine Lösung gefunden, welche aber eine Änderung der Nutzung bei Navigate mit sich bringt. Statt die Eigenschaft "id" vom PageItem zu nutzen, soll die Eigenschaft "targetPage" genutzt werden, um die Ziel der Subpage anzugeben. Die Eigenschaft "id" bleibt in ihrem Ursprung als "Alias DP".let Haupseite: PageGrid = { "type": 'cardGrid', "heading": 'Übersicht', "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ navigate: true, id: AliasPath + 'Status_offene_Fenster' ,targetPage: 'Fenster', icon: 'window-closed-variant', icon2:'window-open-variant', useColor:true, onColor: MSGreen, offColor: MSRed, name: 'Fenster'}, <PageItem>{ navigate: true, id: 'null' ,targetPage:'Tuer', name: 'Türen'} ] };zwei Varianten: Das erste PageItem mit wechselnden Status in Farbe und Icon, das Zweite mit mindest Eigenschaften.
die Funktion CreateEntity habe ich wie folgt angepasst:
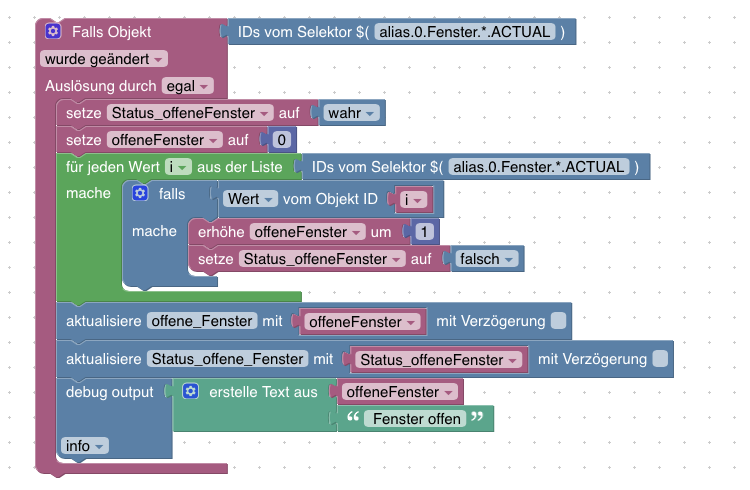
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { try { let iconId = '0'; if (pageItem.id == 'delete') { return '~delete~~~~~'; } let name: string; let type: string; // ioBroker if (existsObject(pageItem.id) || pageItem.navigate === true) { let iconColor = rgb_dec565(config.defaultColor); let val = null; if (pageItem.navigate) { type = 'button'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('gesture-tap-button'); let iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('gesture-tap-button'); iconColor = GetIconColor(pageItem, true, useColors); let buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : 'PRESS'; if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); }; if (Debug) { console.log ('Wert val von navigate : ' + val)}; if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); if (pageItem.icon !== undefined) { if (pageItem.icon2 !== undefined) { iconId = iconId2; } } }; if (Debug) { console.log('function createEntiry navigate: ' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText); }; return '~' + type + '~' + 'navigate.' + pageItem.targetPage + '~' + iconId + '~' + iconColor + '~' + pageItem.name + '~' + buttonText; }zusätzlich wird ein Alias vom Typ Info benötigt, um den Status per true/false zu ändern. Der Alias bezieht sich auf ein 0_userdata.0. DP welchen ich mit einem Blockly aktualisiere.

so das war's erstmal.
-
Hi Leutz
Wollte mich auch noch einmal melden. Hammer geil hier. Allen beteiligten meinen herzlichen Dank.
Ich habe Tasmota geflashed, Lovelace geuppt und bin gerade dabei meine Seiten einzurichten. Sieht auch gar nicht so schlecht aus.
Jetzt habe ich gesehen, dass meine Uhr auf dem Panel um eine Stunde zuspät geht. Hatte erst die Zeitzone in verdacht. Hab dann auf der Konsole die Zeit abgefragt. Sie stimmt aber. Also hatte ich iobroker in verdacht. Passt aber auch. Selbst in meiner VIS stimmt die Uhrzeit.
Meiner Meinung nach bleibt somit nur noch das Skript. Da finde ich aber nichts. Der Zeiteintrag sagt mir nichts.
In der Beschreibung steht einmal: Date/Time im Screensaver auf Basis localString
Und weiter unten steht:
//Uhrzeit an NSPanel senden schedule('* * * * *', () => { try { SendTime(); HandleScreensaverUpdate(); } catch (err) { console.warn('schedule: ' + err.message); }Kann mir da jemand helfen?
LG aus dem Sauerland
Jörg
-
Hallo @c3b
ein User hatte schon mal das Problem mit der Uhrzeit. Am Script kann es eigentlich nicht liegen, sonst hätten viele das Problem. lies dich mal hier ein.
-
@tt-tom Hi. Vielen Dank für die Info. Du hattest recht. Mein iobroker läuft in einem proxmox-Container. Dort fehlte die Zeitzone.
Trotzdem will mein NSPanel nicht so wie ich es möchte. In der iobroker-Konsole zeigt er mir jetzt die Zeitzone Berlin und die richtige localtime an. Als UTC steht dort die Zeit minus eine Stunde.
Nimmt das NSPanel die UTC-Time? Das kann ich mir nicht vorstellen.
Warum hat meine VIS die richtige Uhrzeit angezeigt? Vermutlich, weil ich im iobroker meinen Standort eingetragen habe und sich daraus die richtige Zeitzone ergibt.Tasmotazeit passt, iobrokerzeit passt, trotzdem zeigt mein Panel eine Stunde zu wenig an.
Hat noch jemand eine Idee?
LG aus dem Sauerland
-
Welche nodeJS-Version hast du installiert?
Führe mal node -v in der Linux-Console aus.
In der Vergangenheit waren häufig die Fehler in einer früheren nodeJS-Version zu finden.
Die aktuelle Version wäre v16.19.0
@TT-Tom hat recht. Es liegt nicht am Script. Somit kann es nur am Betriebssystem, Promox
oder nodeJS liegen.
Das Script holt sich lediglich (minütlich) die aktuell Systemzeitnew Date()über die TSScript FunktionSendTime()und sendet diese an Tasmota. Somit dürften bei dir auch alle anderen zeitabhängigen Scripte im ioBroker nicht korrekt funktionieren.
Anders sieht es beim Datum aus, Dort wirddate.toLocaleDateStringverwendet. Das hat wiederum keinen Einfluss auf die Uhrzeit (separate Funktionen).Den nodeJS Check solltest du in jedem Fall machen. Aber ich vermute, du hast das eigentliche Problem noch im Promox.
-
Sieht gut aus und wäre als Erweiterung (auch seitens der Logik) soweit auch absolut korrekt. Habe es mir noch nicht live angesehen und vermute auch eher, dass es morgen wird.
Auch wenn es absolut richtig ist, werden wir mit dieser Methode alle User mit Subpages nötigen, diese Änderungen (wenn auch nur geringe) in vorhandene Subpages einzubauen. Andererseits ist die Flexibilität auch größer. Ich versuche morgen mal einen umfänglichen Test einzuricheten.
Von meiner Seite

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
node -v
Hi.
Danke für die Info. Ich habe die Version 16.18.0. Wird sowohl in der Konsole als auch im iobroker angezeigt. Sollte eigentlich recht aktuell sein.
Ich werde mal weiter das www bemühen.LG aus dem Sauerland