NEWS
SONOFF NSPanel mit Lovelace UI
-
Antwort aus Anfrage von:
https://forum.iobroker.net/topic/61454/hilfe-mit-script-button2-u-hue-spotify?_=1672230654031Re: SONOFF NSPanel mit Lovelace UI
erst einmal ein hallo an alle hier, bin seit ein paar Tagen mit meinem NSPanel beschäftigt, hab auch schon einiges geschafft, dank der Anleitung von @Armilar und @haus-automatisierung
im Moment verzweifle ich gerade an einigen Dingen.
Wie schaffe ich es, die Wettervorhersage auszuschalten, also ich möchte nur den aktuellen Tag angezeigt bekommen, ohne den Wechsel auf die 4 Tage Vorschau ?
Den Wechsel kannst du ausschalten --> siehe:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#wechsel-zwischen-entity-status-icons-und-weatherforecast
dann kannst du dir die 4 Icons selbst definieren --> siehe:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-iconsIch möchte gerne eine Hue Lampe per Button2 schalten, hab es hinbekommen das auf der 2.Seite in Panel, ich zwar alle Lampen schalten kann, aber eine möchte ich trotzdem per Button2 ein bzw. ausschalten
An dieser Stelle nur einen Button in die Rule2 aufnehmen --> siehe:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#1-hardware-buttons
Hab ein Sonos System und würde natürlich gerne alles via Spotify ansteuern, hab die Instanzen eingerichtet und soweit aktiviert, es hapert aber bei allem mit dem Script,
kenne mich aber auch sehr wenig bis gar nicht mit diesen Programmierung aus, bin halt noch in der Lernphasein diesem Fall bietet sich die cardMedia mit dem Beispiel für den spotify-premium an:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardmedia-v20-ab-release-v370Da der Sonos-Adapter funktional nicht so flexibel ist, wie der spotify-premium, würde ich die cardMedia als AutoAlias "spotify-premium" anlegen lassen. Sollte bereits hierzu ein Media-Alias vorhanden sein, bitte löschen. Wird erneut angelegt, in dem Moment an dem die Seite erstmals aufgerufen wird.
Kurzen Moment auf den Screensaver warten, dann ist der Player vorhanden.Hoffe mir kann der ein oder andere weiter helfen.
EDIT: für den weiteren Verlauf einfach hier auf "Antworten" gehen
-
ja läuft bei mir, habe aber nur eine Subebene. Gibt es ein Limit bei der Verschachtelung?
EDIT: habe mal auf zwei Ebenen umgestellt, läuft.
-
Okay kommt heute oder morgen noch ein Hotfix
-
@armilar
sooo, das mit dem "WeatherForecast" hab ich hinbekommen,
hatte an der falschen Stelle im Script gesucht, danke schon mal für die Hilfe dafüraber das schalten einer Hue Lampe per Hardwarebutton, bekomme ich nicht hin,
das Relais habe ich in der Tasmota Konsole entkoppelt, aber jetzt weis ich nicht weiter,
muss ich nicht den Alias der Hue Lampe irgendwo im Script einfügen? -
Die Hardwarebuttons steuern ja in der Regel die Relais der Ausgänge... Und da hängt ja hoffentlich
 die HUE-Lampe nicht dran.
die HUE-Lampe nicht dran.Mit der Rule 2 werden ja die Hardware-Buttons entkoppelt und können dann als Dialoge genutzt werden. Da du jetzt ja einen Button entkoppelt hast, müsste der jetzt auch wieder klicken. Sollte das so sein, hängst du dich mit einem separaten Blockly oder JS-Script (Trigger) an den Datenpunkt des zuständigen Relais im MQTT.
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
oder
mqtt.0.SmartHome.NSPanel_1.stat.POWER2Den Pfad musst du natürlich entsprechend Deiner Topic-Definition (aber auf "stat" --> nicht "tele") anpassen.
Mit dem Trigger in deinem "externen Script" bekommst du den Zustand des Buttons und schaltest entweder den ALIAS oder den HUE-Datenpunkt direkt (on/off --> keine Ahnung was da für ein Adapter hinter hängt)

Du kannst natürlich weiterhin auch die HUE-Lampe als Alias in einer cardGrid oder cardEntities betreiben.
-
Hallo, habe seit dem Update auf 3.7.0 Probleme mit der CardPower. Es kommt immer folgendes Warning und die Seite wir nicht aufgebaut.
Waiting for Content15:41:12.676 warn javascript.0 (1121) script.js.Energie.NSPanel.NSPanelTs_ts: function GeneratePowerPage: Cannot read properties of undefined (reading 'iconColor') 15:41:12.676 warn javascript.0 (1121) script.js.Energie.NSPanel.NSPanelTs_ts: function SendToPanel: Cannot read properties of undefined (reading 'payload')Der Datenpunkt für die Anzeige schaut so aus
[ { "id":1, "value":0.155, "unit":"kW", "direction":"in", "icon":"solar-power-variant", "iconColor":7, "speed":1 }, { "id":2, "value":2.85, "unit":"", "direction":"", "icon":"", "iconColor":0, "speed":2 }, { "id":3, "value":0, "unit":"kW", "direction":"in", "icon":"car", "iconColor":10, "speed":0 }, { "id":4, "value":"0.68", "unit":"kW", "direction":"in", "icon":"meter-electric-outline", "iconColor":8, "speed":1 }, { "id":6, "value":-0.521, "unit":"kW", "direction":"in", "icon":"transmission-tower", "iconColor":5, "speed":-1 }, { "id":5, "value":"1.93", "unit":"", "direction":"", "icon":"", "iconColor":0, "speed":2 } ] -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Die Hardwarebuttons steuern ja in der Regel die Relais der Ausgänge... Und da hängt ja hoffentlich
 die HUE-Lampe nicht dran.
die HUE-Lampe nicht dran.Mit der Rule 2 werden ja die Hardware-Buttons entkoppelt und können dann als Dialoge genutzt werden. Da du jetzt ja einen Button entkoppelt hast, müsste der jetzt auch wieder klicken. Sollte das so sein, hängst du dich mit einem separaten Blockly oder JS-Script (Trigger) an den Datenpunkt des zuständigen Relais im MQTT.
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
oder
mqtt.0.SmartHome.NSPanel_1.stat.POWER2Den Pfad musst du natürlich entsprechend Deiner Topic-Definition (aber auf "stat" --> nicht "tele") anpassen.
Mit dem Trigger in deinem "externen Script" bekommst du den Zustand des Buttons und schaltest entweder den ALIAS oder den HUE-Datenpunkt direkt (on/off --> keine Ahnung was da für ein Adapter hinter hängt)

Du kannst natürlich weiterhin auch die HUE-Lampe als Alias in einer cardGrid oder cardEntities betreiben.
Habs mit Blockly hinbekommen !!!!!!
Vielen vielen dank !!!!!!!Und jetzt gehts an meine Spotify Problem ....
-
@armilar Hi, wie muss das dahinterliegende JSON beim CardChart ausschauen?
-
@johgre sagte in SONOFF NSPanel mit Lovelace UI:
Hallo, habe seit dem Update auf 3.7.0 Probleme mit der CardPower. Es kommt immer folgendes Warning und die Seite wir nicht aufgebaut. Waiting for Content
Ist die cardPower die erste Seite?
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 4.7, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 3, "speed": 2 }, { "id": 3, "value": 4.3, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 1, "speed": 3 }, { "id": 4, "value": 3.4, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 0.1, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 2.5, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 5, "speed": 2 } ]Es gab eine Erweiterung für das mittlere Element (in id 0)
-
@armilar Hi, wie muss das dahinterliegende JSON beim CardChart ausschauen?
Es gibt kein JSON. Nur einen String. Fumanchi hat es als Textvariante in der HMI hinterlegt...
Der Datenpunkt in 0_userdata sieht bei mir so aus

Das ist der Inhalt:
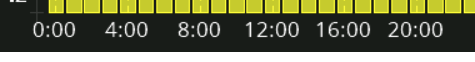
9^18:00~9~9~8~9^22:00~8~7~4~4^2:00~5~4~4~4^6:00~4~5~6~7^10:00~9~14~14~13^14:00~13~8~8Zur Erklärung:
Die Werte werden mit der Tilde (~) getrennt (hier im Beispiel sogar 24 Werte)
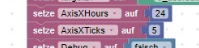
9~9~9~8~9~8~7~4~4~5~4~4~4~4~5~6~7~9~14~14~13~13~8~8Wenn eine Uhrzeit xAxisTick mit angezeigt werden soll, dann wird dem Wert ein ^hh:mm angehängt.

Im Beispiel werden 24 Stunden (Mittelwerte) mit 5 weiteren xAxisTicks verwendet. Der erste wird automatisch gesetzt.

-
@armilar Ja, ist bzw. war Erste Seite, nun die Zweite. Es kommt aber ein anderes Warning
6:56:38.830 warn javascript.0 (1121) script.js.Energie.NSPanel.NSPanelTs_ts: function GeneratePowerPage: Cannot read properties of undefined (reading 'red') 16:56:38.830 warn javascript.0 (1121) script.js.Energie.NSPanel.NSPanelTs_ts: function SendToPanel: Cannot read properties of undefined (reading 'payload')Ist es eigentlich zwingend notwendig alle Elemete [0-6] in der richtigen Reihenfolge bzw. alle im JSON zu haben?
-
Ja, ist bzw. war Erste Seite, nun die Zweite.
(Waiting for Content) liegt daran, dass die Seite noch nicht korrekt aufgebaut werden kann. Deshalb zunächst, bis die Seite funktioniert eine funktionale Seite davorsetzen.
Es kommt aber ein anderes Warning
Gibt es die Konstante "r"ed oder heißt die "R"ed?
Ist es eigentlich zwingend notwendig alle Elemete [0-6] in der richtigen Reihenfolge bzw. alle im JSON zu haben?
Es müssen aktuell alle 7 Elemente in der richtigen Reihenfolge sein. Zur Zeit wird die id nicht berücksichtigt.
P.S.: Wenn keine Werte oder Elemente angezeigt werden sollen, dann die Position mit "" belegen (siehe Wiki)
-
Ja Top... Das sollte nachher auch noch funktionieren...


-

Den unteren Teil des TS-Scriptes ersetzten, dann sollte die Navigation der Subpages wieder funktionieren...
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/ioBroker
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ja Top... Das sollte nachher auch noch funktionieren...


Ich verzweifle langsam,
ich kann auf dem Panel sehen welcher Titel und Artist gerade läuft, auch im MQTT, wenn ich Spotify vom Mac starte, aber ich kann am Panel nicht die Lautstärke, Pause, Play usw. drücken
bzw. keine Funktion
woran könnte das liegen?

-
Das sieht aus, als würde der ALIAS Media arbeiten.
Gibt es irgendwelche Warnungen?
Kicke mal mit geöffneter Tasmota-Console die Tasten und dann Poste mal kurz das Log mit den Aktionen...
Sollte etwa so aussehen:
21:28:11.287 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-shuffle"} 21:28:11.444 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:11.864 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:14.240 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-back"} 21:28:15.976 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:16.426 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:17.598 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-pause"} 21:28:19.330 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:19.744 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:20.699 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-pause"} 21:28:22.384 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:22.797 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:23.249 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-next"} 21:28:24.977 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:25.393 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:26.568 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-OnOff"} 21:28:28.144 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:28.568 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:29.438 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,media-pause"} 21:28:31.143 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:31.564 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:34.509 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium,volumeSlider,31"} 21:28:34.672 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:35.093 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:37.468 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,pageOpenDetail,popupInSel,alias.0.NSPanel.1.Media.PlayerSpotifyPremium?speakerlist"} 21:28:37.642 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:39.765 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,popupLight,bExit"} 21:28:39.820 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:40.236 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:41.010 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,pageOpenDetail,popupInSel,alias.0.NSPanel.1.Media.PlayerSpotifyPremium?playlist"} 21:28:41.197 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:42.268 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,popupLight,bExit"} 21:28:42.328 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:42.747 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:44.108 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,pageOpenDetail,popupInSel,alias.0.NSPanel.1.Media.PlayerSpotifyPremium?equalizer"} 21:28:44.285 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:46.719 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,popupLight,bExit"} 21:28:46.831 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:47.248 MQT: SmartHome/NSPanel_1/stat/RESULT = {"CustomSend":"Done"} 21:28:48.621 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,buttonPress2,alias.0.NSPanel.1.Media.PlayerSpotifyPremium?repeat,button"}Mal die spotify-premium Instanz durchgestartet? Nicht das da irgendetwas hängt...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Mal die spotify-premium Instanz durchgestartet? Nicht das da irgendetwas hängt...
Da hätte ich auch mal drauf kommen können, es kann so einfach sein

Alles mal neu gestartet und jetzt gehts, ich freu mich riesig
danke für deine Geduld und Hilfe -
Na immer wieder gerne

-
@wuschl
Ich habe Dich nicht vergessen.
Ich hab zunächst Fragen:-
Wenn das Problem besteht, steht dann etwas in den Datenpunkten 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyHeading & 0_userdata.0.NSPanel.1.ScreensaverInfo.popupNotifyText drin?
-
Wenn ja, berührst du regelmäßig das Display, wenn der Screensaver an ist?
-
Prüfe mal bitte im MQTT Adapter, ob Dort der Haken gesetzt ist bei "Nur bei Änderungen publizieren"? Wenn ja bitte nimm den raus und starte den Adapter neu.
Ich bin auf deine Antworten gespannt

-
-
@kuckuckmann habe geduldig gewartet

um deine Fragen gerne zu beantworten..
- die Datenpunkte sind nach dem Neustart leer
- ein Display berühre ich regelmäßig, befindet sich direkt neben der Haustür.
- der Haken im MQTT Adapter ist nicht gesetzt