NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Ich glaube irgendwas stimmt nicht,
obwohl alles funktioniert kommen jede Menge Warnungen

-
Suche (bei mir ca. Zeile 2000) mal nach der
function SendDate()und trage bei weekday einshortein. Sage mir dann noch kurz ob es passt...function SendDate(): void { try { const date = new Date(); const options: any = { weekday: 'short', year: 'numeric', month: 'long', day: 'numeric' }; const _SendDate = date.toLocaleDateString(config.locale, options); SendToPanel(<Payload>{ payload: 'date~' + _SendDate }); } catch (err) { console.warn('function SendDate: ' + err.message); } } -
Die Warnungen sind ja nicht gerade präzise
 Was war denn die letzte Aktion, die das verursacht haben könnte?
Was war denn die letzte Aktion, die das verursacht haben könnte?Für mich gibt es da zwei Ansätze: Die Farbkonstanten sind nicht komplett oder in der Config stimmt etwas nicht. Bitte mal den oberen Teil in Code-Tags posten...

-

Unteren Teil ersetzen:
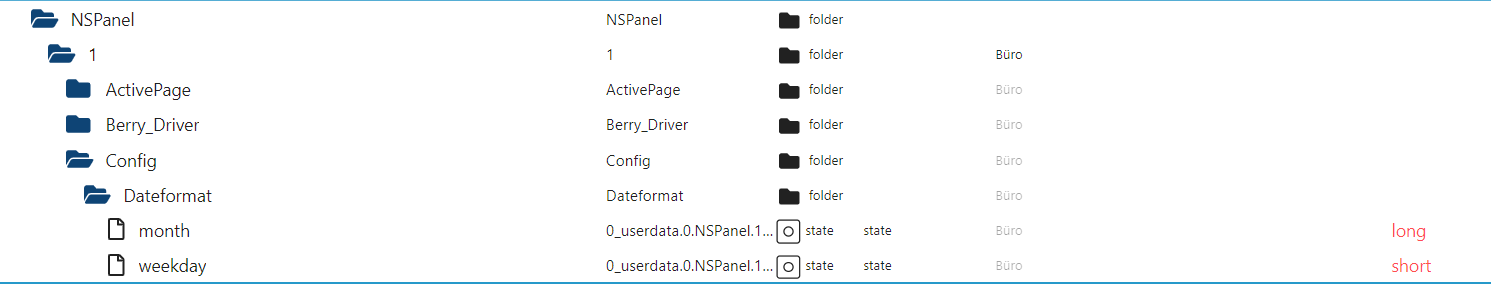
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.tsDas TS-Script legt 2 neue Datenpunkte an:

In Weekday oder Month
shorteintragen. Dann sollte es ein kurzes Datumsformat geben.EDIT: Funktioniert natürlich auch mit der eu Version. Nur da ist es nicht wirklich erforderlich...
-
@armilar
du meinst die Config?export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Daily.Day1.Day.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, //secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 10, screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. weatherEntity: 'alias.0.Recklinghausen', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: HMIDark, //New Parameter temperatureUnit: '°C', pages: [ -
Sorry, hat etwas länger gedauert...
Die Config ist okay...
Sende mal den kompletten oberen Teil mit den Konstanten also ab de Release Notes:
let Icons = new IconsSelector(); ... ... ... // _________________________________ Ab hier keine Konfiguration mehrDa fehlt bestimmt eine Farbe
-
let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let Licht1: PageGrid = { "type": "cardGrid", "heading": "DECKENLAMPEN", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Hue.Deckenlampe_Flur", name: "Flur", interpolateColor: false}, <PageItem>{ id: "alias.0.Hue.Deckenlampe_Küche", name: "Küche", minValueBrightness: 0, maxValueBrightness: 50, interpolateColor: false}, <PageItem>{ id: "alias.0.Hue.Deckenlampe_Bad", name: "Badezimmer", minValueBrightness: 0, maxValueBrightness: 20, interpolateColor: false}, //<PageItem>{ id: "alias.0.Hue.Weihnachtsbaum_.ON_ACTUAL", name: "Weihnachtsbaum", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true} ] }; //Only DEV --> Test //let CardChartExample: PageChart = //{ // "type": "cardChart", // "heading": "Stromzähler L1+L2+L3", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [<PageItem>{ // id: 'alias.0.NSPanel_1.cardChart', // yAxis: 'Leistung [kW]', // yAxisTicks: [2,4,6,8,10,2,4,6,8,20,2], onColor: Yellow // }] //}; let CardPowerExample: PagePower = { "type": "cardPower", "heading": "cardPower Emulator", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, ] }; //let Test_Licht2: PageEntities = //{ // "type": "cardEntities", // "heading": "Color Aliase 2", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // //Beispiel für RGB Light mit neuem PageItem-Parameter colormode: "xy" alternativ colormode: "rgb" oder weglassen // //Steuert im z.B. DeConz Adapter unter Lampen die Farben per CIE (XY) // <PageItem>{ id: "alias.0.NSPanel_2.WZ_E14_Fenster_rechts", name: "Fensterbank rechts", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "xy"}, // <PageItem>{ id: "alias.0.NSPanel_1.TestFarbtemperatur", name: "Farbtemperatur", interpolateColor: true}, // ] //}; //let Temperatur: PageEntities = //{ // "type": "cardEntities", // "heading": "Innentemperatur", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ id: "alias.0.Hue.Temperatur.ACTUAL",name: "Innentemperatur", icon: "thermometer", onColor: White }, // <PageItem>{ id: "alias.0.NSPanel_1.TestLautstärke", offColor: MSRed, onColor: MSGreen, name: "Echo Spot Büro", minValue: 0, maxValue: 100 }, // <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White }, // //<PageItem>{ id: "alias.0.NSPanel_1.TestInfo", name: "Windstärke", icon: "wind-power-outline", offColor: MSRed, onColor: MSGreen, unit: "bft", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true }, // <PageItem>{ id: "alias.0.NSPanel_1.Ventilator.Fan_1",name: "Ventilator", icon: "fan", onColor: On, offColor: HMIOff, modeList: ['Low', 'Medium', 'High', 'Move', 'Sleep', 'Auto', 'Manual']}, // ] //}; //let Buero_Seite_1: PageEntities = //{ // "type": "cardEntities", // "heading": "Büro", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ id: "alias.0.NSPanel_1.Schreibtischlampe", interpolateColor: true}, // <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true}, // <PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true}, // <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "power",offColor: MSRed, onColor: MSGreen} // ] //}; //let Fenster_1: PageEntities = //{ // "type": "cardEntities", // "heading": "Fenster und Türen", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, // <PageItem>{ id: "alias.0.NSPanel_1.Haustuer", offColor: MSRed, onColor: MSGreen, name: "Haustür"}, // <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: "Büro", secondRow: "Hier Text für 2. Zeile"}, // <PageItem>{ id: "alias.0.NSPanel_1.TestDoorlock", offColor: MSRed, onColor: MSGreen, name: "Türschloss"}, // ] //}; //<PageItem>{ id: "alias.0.NS-Panel.Buero.Rollade", icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: "Büro", secondRow: "Hier Text für 2. Zeile"}, let Button_1: PageEntities = { "type": "cardEntities", "heading": "Button Aliase", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTastensensor", name: "Tastensensor (FFN)"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: "radio", name: "Taste (NDR2)", onColor: colorRadio}, <PageItem>{ id: "alias.0.NSPanel_1.TestVentil1", icon: "valve-open", icon2: "valve-closed",offColor: MSRed, onColor: MSGreen, name: "Test-Ventil 1"}, <PageItem>{ id: "alias.0.NSPanel_1.Radio.NDR2", icon: 'alarm-light', name: "Alert mit Zielseite", offColor: MSGreen, onColor: MSRed, targetPage: 'Abfall', buttonText: 'Popup'}, ] }; //let Subpages_1: PageEntities = //{ // "type": "cardEntities", // "heading": "Test Subpages", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ navigate: true, id: "Abfall", onColor: White, name: "Abfallkalender"}, // <PageItem>{ navigate: true, id: "WLAN", onColor: White, name: "Gäste WLAN"}, // ] //}; // //Subpage 1 von Subpages_1 // let Abfall: PageEntities = // { // "type": "cardEntities", // "heading": "Abfallkalender", // "useColor": true, // "subPage": true, // "parent": Subpages_1, // "items": [ // <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, // <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, // <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, // <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} // ] // }; //Subpage 2 von Subpages_1 // let WLAN: PageQR = // { // "type": "cardQR", // "heading": "Gäste WLAN", // "useColor": true, // "subPage": true, // "parent": Subpages_1, // "items": [<PageItem>{ id: "alias.0.NSPanel_1.Guest_Wifi", hidePassword: true }] // }; //let Buero_Seite_2: PageGrid = //{ // "type": "cardGrid", // "heading": "Büro 2", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ id: "alias.0.Hue.HUE_Deckenlampe_Flur", name: "Deckenlampe Flur"}, // <PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", name: "Deckenlampe"}, // <PageItem>{ id: "alias.0.NSPanel_1.TestFenster", offColor: MSRed, onColor: MSGreen, name: "Büro Fenster"}, // <PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", offColor: MSRed, onColor: MSGreen}, // <PageItem>{ id: "alias.0.NSPanel_1.TestBlind", icon: "projector-screen", onColor: White, name: "Beamer", secondRow: "auch Text"}, // <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "play", onColor: White, name: "TuneIn"} // ] //}; //let Radiosender: PageGrid = //{ // "type": "cardGrid", // "heading": "Büro 2", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ id: "alias.0.NSPanel_1.Radio.Bob", icon: "radio", name: "Radio BOB", onColor: colorRadio}, // <PageItem>{ id: "alias.0.NSPanel_1.Countdown", icon: "timer-outline", name: "Timer", onColor: White} // ] //}; //let WLED: PageGrid = //{ // "type": "cardGrid", // "heading": "WLED Stripes WZ", // "useColor": true, // "subPage": false, // "parent": undefined, // "items": [ // <PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.On", name: "Power", icon: "power", onColor: HMIOn, offColor: HMIOff}, // <PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Sync", name: "Sync", icon: "sync", onColor: HMIOn, offColor: White}, // <PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "heart-outline", name: "Presets", onColor: White, modeList: ['Preset 0', 'Add Preset']}, // <PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Colors", icon: "palette", name: "Colors", onColor: White, // modeList: ['Default', '* Color 1', '* Color Gradient', '* Colors 1&2', '* Colors Only', '* Random Cycle', 'Analogus','April Night', 'Aqua Flash', 'Atlantica', 'Aurora', // 'Beach', 'Beech', 'Blink Red', 'Breeze', 'C9', 'C9 New', 'Candy', 'Candy2', 'Cloud', // 'Cyane', 'Departure', 'Drywet', 'Fairy Reaf', 'Fire', 'Forest', 'etc' // ]}, // <PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Effects", icon: "emoticon-outline", name: "Effects", onColor: White, // modeList: ['Solid', 'Android', 'Aurora', 'Blends', 'Blink', 'Blink Rainbow', 'Bouncing Balls','Bpm', 'Breathe', 'Candle', 'Candle Multi', // 'Candy Cane', 'Chase', 'Chase 1', 'Chase 2', 'Chase 3', 'Chase Flash', 'Chase Flash Rnd', 'Chase Rainbow', 'Chase Random', // 'Chunchun', 'Colorful', 'Colorloop', 'Colortwinkles', 'Colorwaves', 'Dancing Shadows', 'etc' // ]}, // <PageItem>{ id: "alias.0.NSPanel_1.WLED.Example.Segments", icon: "layers", name: "Segments", onColor: White, modeList: ['Segment 0', 'Add Segment']}, // ] //}; let SensorGrid: PageGrid = { "type": "cardGrid", "heading": "Sensor Werte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.TestTemperatur", name: "Außentemp. °C", offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte %", offColor: MSYellow, onColor: MSYellow , useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Taupunkt", name: "Taupunkt °C", offColor: MSRed, onColor: MSGreen, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.UV_Index", name: "UV Index", offColor: White , onColor: White, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Windstaerke", name: "Windstärke bft", offColor: White , onColor: White, useValue: true }, <PageItem>{ id: "alias.0.NSPanel_1.Luftdruck", name: "Luftdruck hPa", offColor: White , onColor: White, useValue: true } ] }; // NEW: Neue Definition von Medien-Aliasen // adapterPlayerInstance = alexa2.0. or spotify-premium.0. or sonos.0. or chromecast.0. let Alexa: PageMedia = { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', //Eigene Seriennummer des primären Alexa-Device einstellen speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let Sonos: PageMedia = { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: "sonos.0.", mediaDevice: "10_55_28_132", speakerList: ['Küche'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Spotify", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Küche'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Toms Lieblingssongs','80er','#BeatsRadio','Italo Disco 80s','Ben Böhmer live above Cappadocia in Turkey for Cercle'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let SqueezeboxRPC: PageMedia = { "type": "cardMedia", "heading": "SqueezeboxRPC", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Media.LMS.SqueezePlay", adapterPlayerInstance: "squeezeboxrpc.0.Players.SqueezePlay.", speakerList: ['SqueezePlay'] }] }; let Buero_Themostat: PageThermo = { "type": "cardThermo", "heading": "Test Thermostat", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Thermostat_Buero", minValue: 50, maxValue: 300 }] }; let Buero_Klimaanlage: PageThermo = { "type": "cardThermo", "heading": "Test Klimaanlage", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.TestKlimaanlage", minValue: 50, maxValue: 250, popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ["Schwenk-Modus", 'Speed', 'Temperatur'], icon: 'fan', setThermoAlias: ['MODE1','MODE2','MODE3'], setThermoDestTemp2: 'ACTUAL2' }] }; let Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Alarm" }] }; let button1Page: PageGrid = { 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.FFN', icon: 'radio', name: 'FFN', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Antenne' , icon: 'radio', name: 'Antenne Nds.', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'NDR2', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Spotify', icon: 'spotify', name: 'Party Playlist', onColor: colorSpotify}, <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Alexa', icon: 'playlist-music', name: 'Playlist 2021', onColor: colorAlexa} ] }; let button2Page: PageEntities = { 'type': 'cardEntities', 'heading': 'Flur', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ <PageItem>{ id: "alias.0.Hue.Deckenlampe_Flur", name: "Flur", interpolateColor: false}, ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: AliasPath + 'autoUpdate', name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Info", icon: "update", onColor: White, name: "Firmware Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Screensaver"} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Sorry, hat etwas länger gedauert...
alles gut, sitze auch nicht ständig am Mac, bin ja froh das du mir hilfst
-
@wuschl
ja, dann die nächsten Fragen:- Welche node js Version hast Du installiert?
- welche NPM Version hast Du installiert?
- Welche Version des TS-Skriptes nutzt Du?
- welche JS-Version hast Du installiert?
Danke Dir und LG
-
@tomduke sagte in SONOFF NSPanel mit Lovelace UI:
alles gut, sitze auch nicht ständig am Mac, bin ja froh das du mir hilfst
Hm... ist auch alles Top
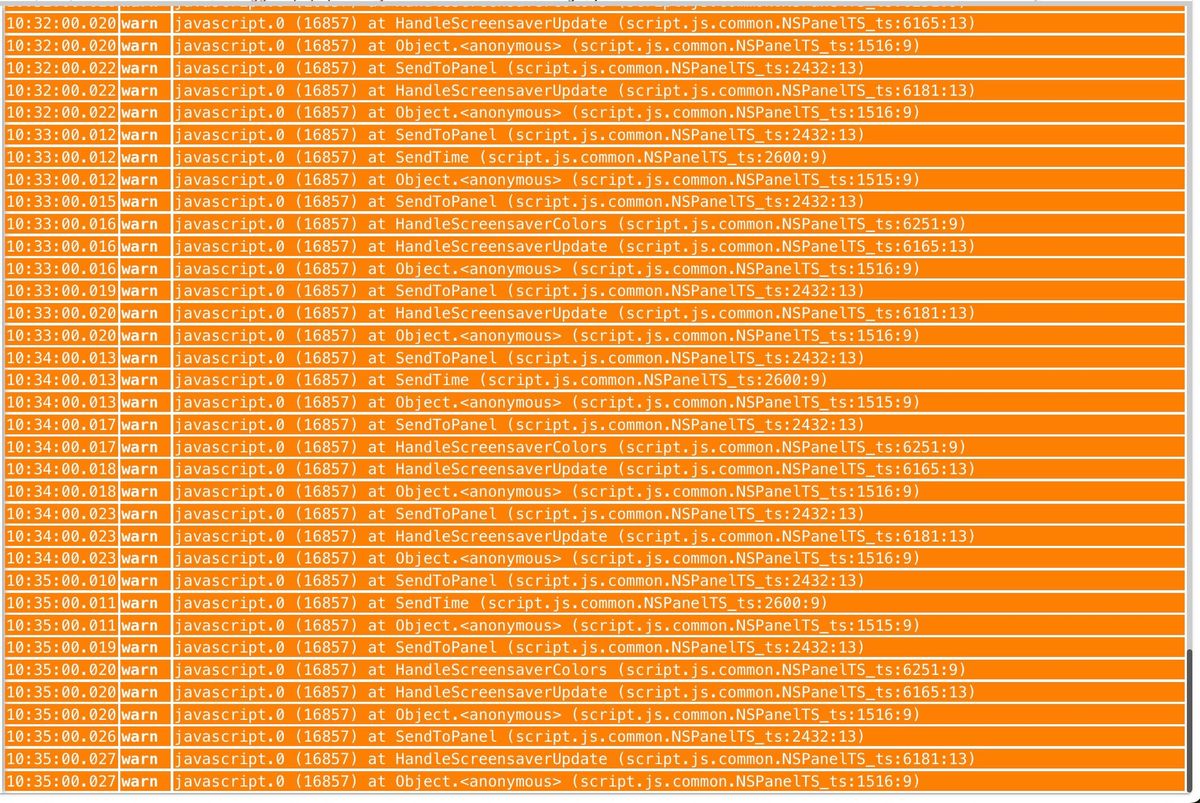
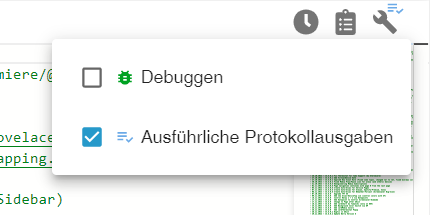
Wir sollten kurz die erweiterte Protokollierung anschalten, damit man lokalisieren kann wo die Warnungen auftauchen...
oben in der Ecke ist ein Schraubenschlüssel


Haken rein und einmal Script durchstarten

Dann das Log senden in dem die Warnungen sind und ein wenig normale Meldungen drumherum...
-
-
Was genau läuft denn nicht?
Also Uhrzeit hatte ich gelesen funktioniert...
Was aktualisiert sich denn nicht?:
- Datum?
- Status Relais Icons oben?
- Großes Wettersymbol?
- Außentemperatur?
- Kleine Icons unten?
Irgendetwas individuell am Code verändert?
Gibt es Warnungen?
-
@armilar wenn der iobroker einen Neustart macht, dann ist an den Panels der Screensaver aktiv, aber sonst keinerlei Reaktion mehr wenn man auf das Display tippt. Erst wenn ich das Skript stoppe und wieder starte dann gehts wieder.
Nichts verändert, gestern Abend noch die 3.7.3 aufgespielt. -
Was ist die 1. Seite für eine? Also wenn die in der Config mal auskommentiert wird?
-
//-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- var Flur: PageEntities = { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Fernsehen", name: "Fernsehen", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Garage-Bernd", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.NsPanelGarage.Radio_ein", name: "Radio", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Flur", name: "Flur-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] }; var Luftfeuchte: PageEntities = { "type": "cardEntities", "heading": "Luftfeuchte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Luftfeuchte.Wohnzimmer", name: "Wohnzimmer", icon: "water-percent", unit: "%H", onColor: White }, <PageItem>{ id: "alias.0.Luftfeuchte.Bad", name: "Badezimmer", icon: "water-percent", unit: "%H", onColor: White }, <PageItem>{ id: "alias.0.Luftfeuchte.Schlafzimmer", name: "Schlafzimmer", icon: "water-percent", unit: "%H", onColor: White }, <PageItem>{ id: "alias.0.Luftfeuchte.Küche", name: "Küche", icon: "water-percent", unit: "%H", onColor: White }, }; var Küche: PageEntities = { "type": "cardEntities", "heading": "Küche", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NsPanelGarage.Küche", name: "Küche", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Spüle", name: "Spüle", interpolateColor: true}, <PageItem>{ id: "alias.0.NsPanelGarage.Rollo", onColor: White, name: "Rollo Küche"}, <PageItem>{ id: "alias.0.NsPanelGarage.Deko-Küche", name: "Küche-Deko", minValueBrightness: 0, maxValueBrightness: 100, interpolateColor: true}, ] }; var Garagen: PageEntities = { "type": "cardEntities", "heading": "Garagen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Garagen-Papa.Garage-Audi", offColor: MSGreen, onColor: MSRed, name: "Garage Audi", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.Garagen-Papa.Garage-Polo", offColor: MSGreen, onColor: MSRed, name: "Garage Polo", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.Garagen-Papa.Garage-Fahrräder", offColor: MSGreen, onColor: MSRed, name: "Garage Fahrräder", icon: "garage-variant", icon2: "garage-open-variant"}, }; var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NsPanelGarage.WLAN" }] }; -
Und die erreichst du alle nicht mehr?
-
@armilar nein keine Reaktion mehr, aber auf allen 3 Panels die aktiv sind
-
werf mal von einem Panel die 0_userdata weg (komplett)
Dann anlegen lassen durch das Script
Wobei das schon interessant ist, dass alle nicht laufen...
-
@armilar schon probiert gestern, ändert nichts.
-
Was sagt das Tasmota-Log wenn du es rebootest?
