NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@armilar @egal @Kuckuckmann waren natürlich auch gemeint

-
@frank579
Sag mir gerade nochmal bitte, wo waren da Username und Passwort drin?
Ich nehme das addhoc in die FAQ auf. -
@kuckuckmann Auf dem NSPanel Tasmota web Zugang
-
@frank579
Danke sehr -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
BerryDriver auf 8
Danke für die Antwort. Werde ich auch so machen.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Die Vorgehensweise von @Kuckuckmann ist schon okay. Das alte Script deaktivieren (ist auch Fallback) und dann ein neues Script anlegen mit dem Inhalt der NsPanelTs_without_Examples.ts
Dann die wichtigsten Konfigurationen wieder in das neue Script übernehmen. Das wäre aus meiner Sicht:
- const NSPanel_Path
und in der
export const config: Config = {- panelRecvTopic:
- panelSendTopic:
- firstScreensaverEntity - fourthScreensaverEntity:
- mrIcon1ScreensaverEntity:
- mrIcon2ScreensaverEntity:
Im Vorfeld noch kurz überprüfen, ob der JS-Adapter > v6.1.3 ist und ggfs. falls nicht aktuell das System updaten. nodeJS v16.19.0 wäre auch ganz gut.
Dann den BerryDriver auf 8 anheben und ein TFT-Update (FlashNextion analog der unteren Anleitung in den Release Notes) machen.
Du kannst die Tasmota-Version auch auf 12.3.1 updaten. Mit dem BerryDriver 8 dürfte es keine Probleme mit dem TFT-Update mehr geben.
Im Anschluss dann noch die Seitendefinitionen kopieren und ggfs. mit Änderungen aus der aktuellen NsPanelTs.ts (Beispiele) oder den Wiki-Beschreibungen vergleichen. Es gab schon die ein oder andere Veränderung in einigen Seitendefinitionen oder pageItems...
Eine Frage habe ich noch, wie kann ich ersehen, ob ich den BerryDriver und das TFT richtig geupdatet habe ? Gibt es da eine Eingabe in der Konsole ?
-
Wenn du nach einem Tasmota-Reboot in die Console folgende Befehle eingibst:
GetDriverVersiongibt
21:23:14.177 MQT: SmartHome/NSPanel_1/tele/RESULT = {"nlui_driver_version":"8"}zurück. Die 8 steht für die BerryDriver Version.
CustomSend pageType~pageStartupgibt
21:26:42.736 MQT: SmartHome/NSPanel_1/tele/RESULT = {"CustomRecv":"event,startup,46,eu"}zurück.
- 46 steht für 3.7.0 - 3.7.3 (somit aktuell)
- eu ist die eu-TFT-Version
Mit:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1und mit
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.7.3.tftsollte aber alles korrekt sein
-
@armilar
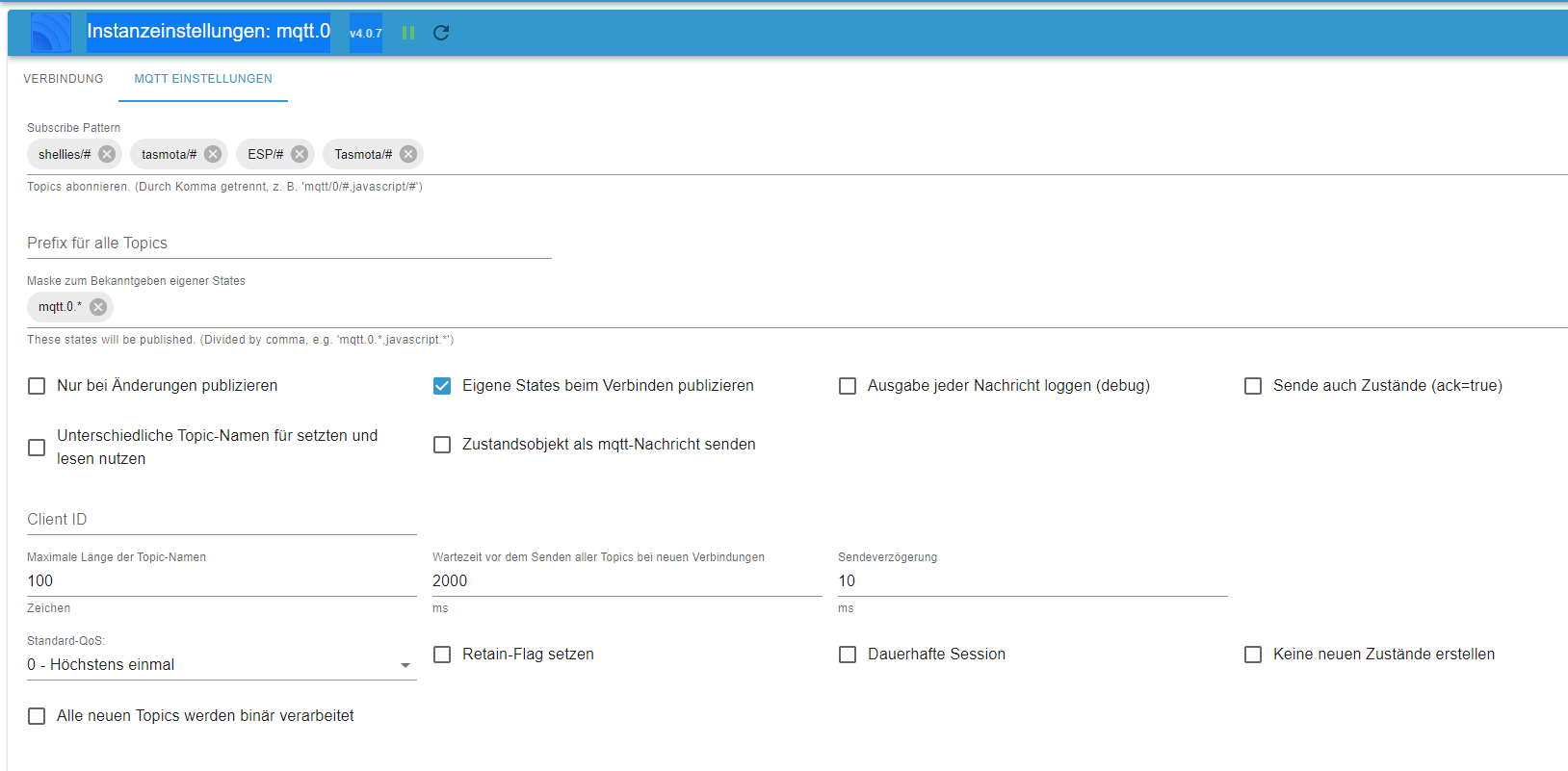
Bin jetzt wieder auf meinem MQTT Server umgezogen (mqtt.0), Hatte den mqtt.1 nur eingerichtet um einen Fehler am MQTT Server auszuschließen, läuft nach Anpassungen auch wieder bekomme nur im Log jetzt immermqtt.0 2023-01-01 21:06:00.079 info send2Server mqtt.0.Tasmota.NSPanel_01.cmnd.CustomSend[Tasmota/NSPanel_01/cmnd/CustomSend]Einstellungen im MQTT sollten passen :

Denke nicht das es am NS Panel liegt, da ich das bei andern Schaltvorgängen auch habe, aber evtl. hast du ja eine Idee

-
@frank579 sagte in SONOFF NSPanel mit Lovelace UI:
send2Server
Wo auch immer das her kommt, ein send2Server gibt es nicht im TS-Script.
Hast du noch weitere Scripte? Evtl. ein globales Script? Das scheint eine Debug-Meldung zu haben. Aus dem TS-Script kommt das nicht...
-
@armilar
Nicht im Bezug zum NS Panel, denke kommt von der Kommunikation MQTT Adapter -> Mosquitto Server, hab den mqtt.0 jetzt wieder auf warn stehen nu is ruhe ... -
Moin zusammen und ein Frohes neues Jahr!
Erstmal danke für die guten Erklärungen und Beiträge!
Habe das Panel nun seit knapp zwei Wochen. Komme leider an ein paar Punkten nicht weiter und benötige Unterstützung
- TFT 46 / v3.7.3 / BerryDriver 8 / Tasmota 12.3.1
Skript wurde neu geladen -> Screensaver kommt nach 30sek
-
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
-
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Vielen Dank
-
@thomson
Huhu,willkommen

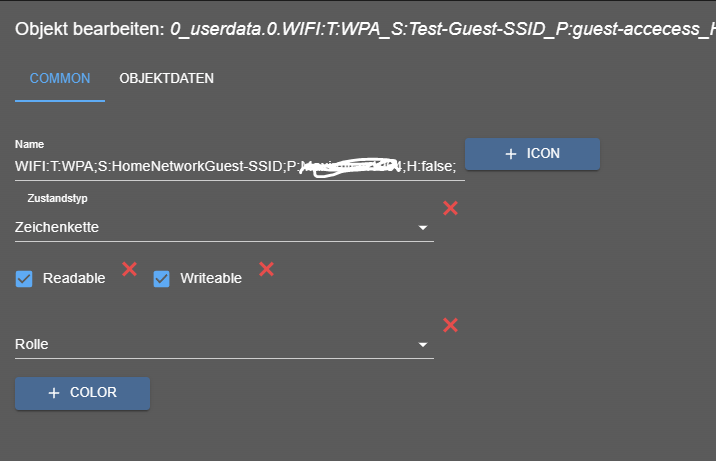
In Bezug auf die QR-Code WLAN Page: Du hast den Wert in den Namen des Objektes geschrieben.
Nimm die Zeichenkette da raus und setze den Namen "WLAN_Guest", damit passt es schon zu Deinem PageItem.
Speichere das nu ab und füge die Zeichenkette bei Wert ein. Danach hast du schon mal weniger Fehler und die Seite wird gehen.Für die CardThermo benötigen wir den Meister diese Threads @Armilar. Ich kann da leider nicht behilflich sein.
Zu deinen Fragen:
- Hintergrundbilder und Farbverläufe gehen nicht. Wenn dann Uni-Farben und das auch nur limitiert wie auf dem Screensaver.
- Da kann man was machen, sei es über ein Blockly/Skript und z.B. einen Infopupup (Dazu gerne mal in der Wiki schauen) oder ggf. mit einer Neuerung, an deren Dokumentation wir gerade arbeiten. Vlt. da noch ein paar tage Geduld haben

Evtl. hat @Armilar da auch noch einen guten Tipp, oder kann mich korrigieren, wenn ich falsch liege
LG
-
@thomson sagte in SONOFF NSPanel mit Lovelace UI:
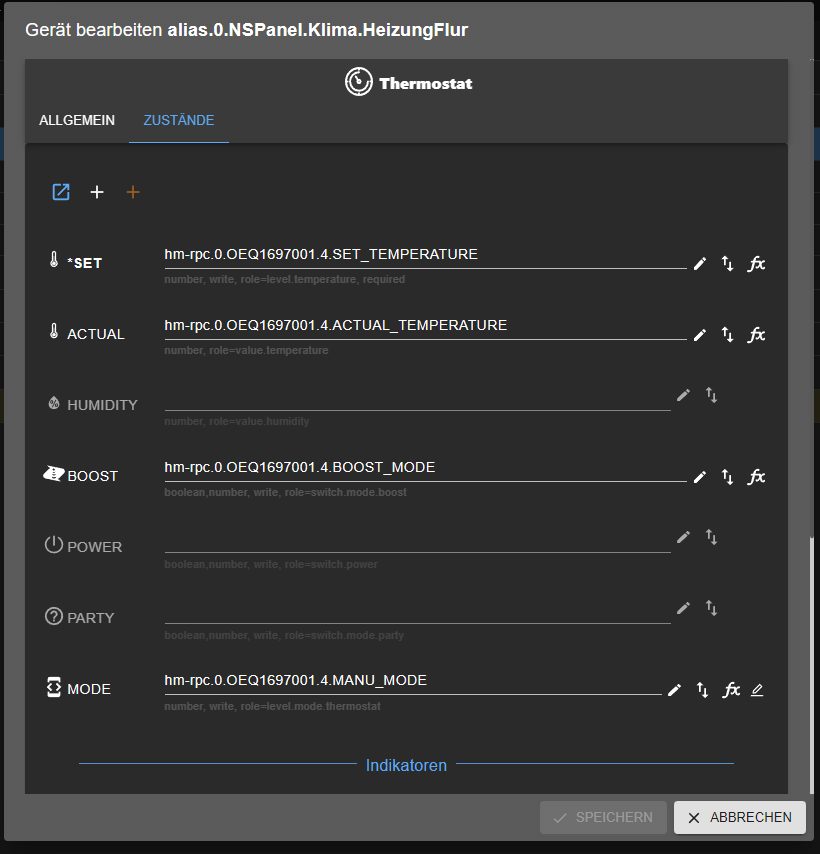
Nutzt die Thermostet von HM (kein IP)
Wenn ich wie in der Anleitung beschrieben neue zustände wie AUTOMATIC hinzufüge, wird der Geräte Manager schwarz und lädt das eingetragenen Gerät nicht mehr. Ein späteres öffnen führt zu dem selben fehler. Die anderen Geräte lassen sich weiter anzeigenWillkommen und Frohes Neues Jahr 2023
Nutzt die Thermostet von HM (kein IP)
Wenn ich wie in der Anleitung beschrieben neue zustände wie AUTOMATIC hinzufüge, wird der Geräte Manager schwarz und lädt das eingetragenen Gerät nicht mehr. Ein späteres öffnen führt zu dem selben fehler. Die anderen Geräte lassen sich weiter anzeigenHaben seit der letzten Version eine Verschiebung in den Bezeichnern beim Thermostaten. Hotfix kommt morgen/übermorgen.
Die HM (nicht IP) sind etwas speziell zwischen Mode und Automatic, etc. Wir hatten den Punkt erst vor Kurzem. Da muss erst ein wenig in der 0_userdata virtualisiert und emuliert werden, bevor die funktionieren. Versuche das Beispiel nach dem Hotfix mal aufzugreifen...
Kann ich als Hintergrund Bilder / Farbverläufe oder ähnliches einstellen?
Du kannst die Hintergrundfarbe verändern und du kannst die "meisten" Vordergrundfarben in den Konstanten oben im Script verändern. Farbverläufe sind nicht möglich.
Ist es möglich als Infotext eine Ausgabe zu bekommen welche Fenster geöffnet sind? Was ggf. ja mehrere sein können
Natürlich: Über ein separates Script (Blockly/JS) ermittelst du generisch die geöffneten Fenster (Gibt im Forum massenhaft Beispiele). Zum Zeitpunkt deiner Wahl überträgst du die Info dann an eine der folgenden Info-Dialoge im NSPanel:
Du kannst dazu die ScreensaverNotify
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#3-info-screensaver-info-auf-requestoder die popUp Notify nutzen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#popupnotify -
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
In Bezug auf die QR-Code WLAN Page: Du hast den Wert in den Namen des Objektes geschrieben.
Nimm die Zeichenkette da raus und setze den Namen "WLAN_Guest", damit passt es schon zu Deinem PageItem.
Speichere das nu ab und füge die Zeichenkette bei Wert ein. Danach hast du schon mal weniger Fehler und die Seite wird gehenSuper das hat geklappt und verstanden... Blöder Fehler.....
Dankeschön! -
@armilar Danke für die schnelle Antwort. Werde ich machen. Besten Dank

-
Gibt es aktuell noch Warnung im Log?
-
Japp da ist noch einiges drin
3.1.2023, 13:08:20.643 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5897:29) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5904:34) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.651 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5918:29) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5925:34) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) -
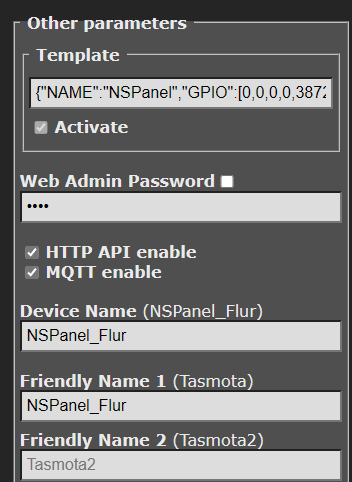
Ist das Panel per http: mit Passwort gesichert?

Falls ja, dann deaktivieren
Poste mal kurz deine Config
-