NEWS
SONOFF NSPanel mit Lovelace UI
-
Gibt es aktuell noch Warnung im Log?
-
Japp da ist noch einiges drin
3.1.2023, 13:08:20.643 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5897:29) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.644 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5904:34) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.648 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.651 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5918:29) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.652 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaverUpdate (script.js.common.NSPanels.nspFlur:5925:34) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleScreensaver (script.js.common.NSPanels.nspFlur:5494:5) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at HandleMessage (script.js.common.NSPanels.nspFlur:2188:21) 3.1.2023, 13:08:20.655 [warn ]: javascript.0 (12969) at Object.<anonymous> (script.js.common.NSPanels.nspFlur:2125:17) -
Ist das Panel per http: mit Passwort gesichert?

Falls ja, dann deaktivieren
Poste mal kurz deine Config
-
-
Das war nur auf die Frage bezogen, ob ein Passwort gesetzt ist?
Nee, die
export const config: Config = {aus dem TS-Script würde ich gerne kurz betrachtenEDIT: sehe den Spoiler schon... danke
-
@thomson sagte in SONOFF NSPanel mit Lovelace UI:
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
In deinem Spoiler (Zeile 157 und 158) die beiden Zeilen:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },kurz ersetzen durch
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.nspanel_D3D77C.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.nspanel_D3D77C.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Ich schätze mal, dass dein MQTT keinen Zugriff auf mein Panel hat

Danach nochmal durchstarten und das Log erneut senden
-
Aso.. Ups falsch verstanden. Ich habe kein Passwort gesetzt. Nun sind keine Fehler mehr im LOG.
Die Info mit den offenen Fenster hab ich auch hinbekommen.
Vielen Dank
-
sehr gerne. Wir haben festgestellt, dass bei der Thermostat-Page im hinteren Bereich alle Zeichen des Payloads > 250 Zeichen abgeschnitten wurden. Das führt bei langen Alias-Namen zu Problemen (und wird mit nächster HMI korrigiert). In der Regel werden dadurch in der aktuellen HMI-Version nur die Labels abgeschnitten. Auf die Buttons dürfte das keinen Einfluss haben...
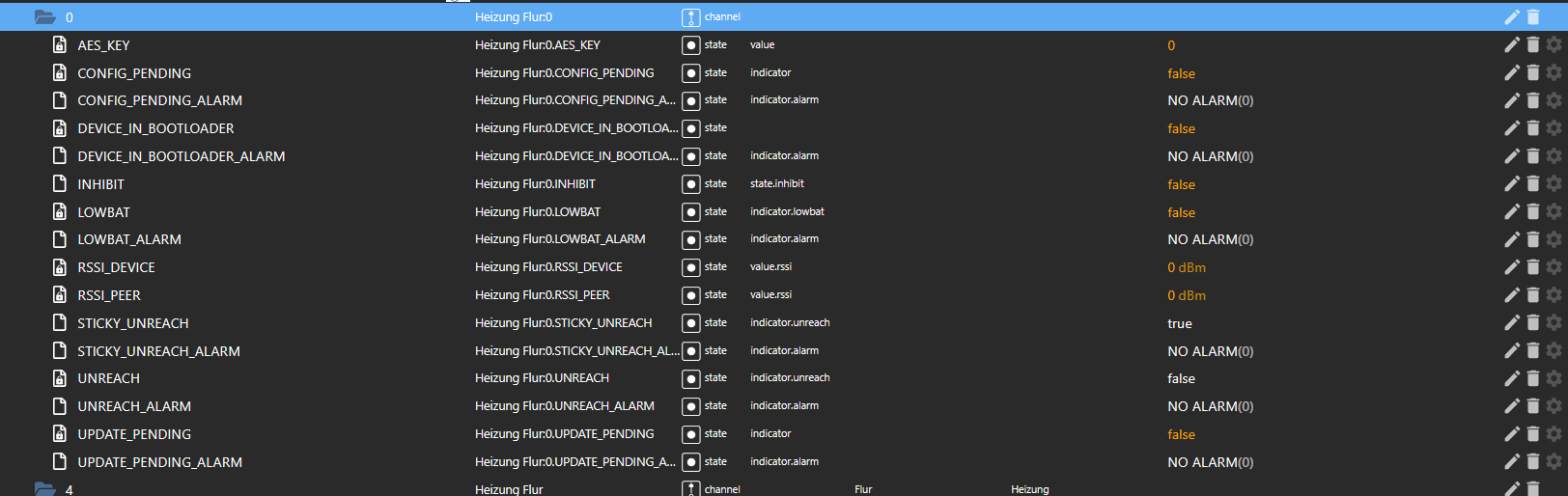
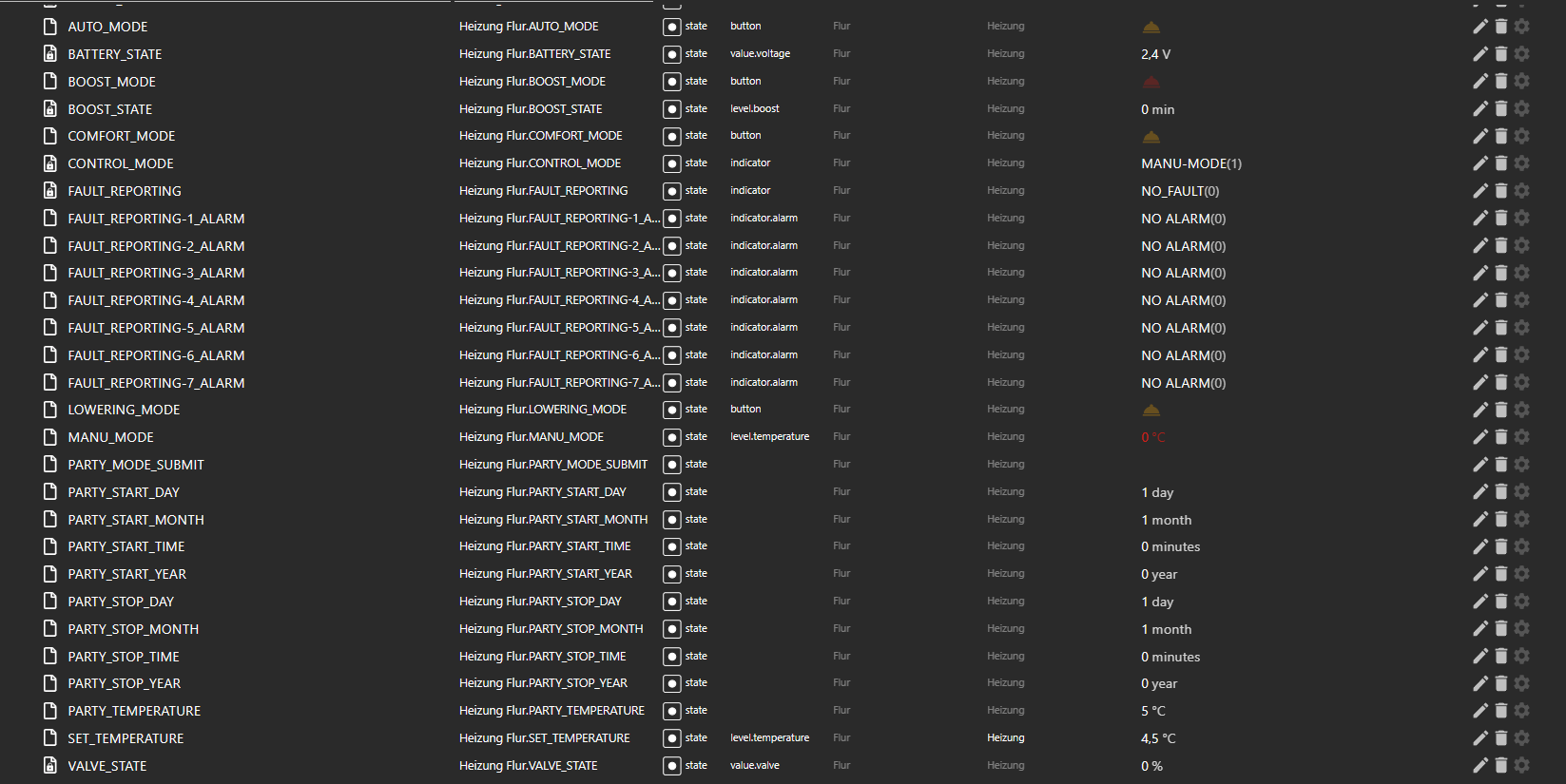
Du kannst aber dennoch von deinen HM-Thermostaten kurz eine Übersicht der Objekte senden, damit man sehen kann wie die Dinger funktionieren und was angesprochen werden muss...
-
-
Perfekt - sehe ich mir an...
Du könntest mal deine
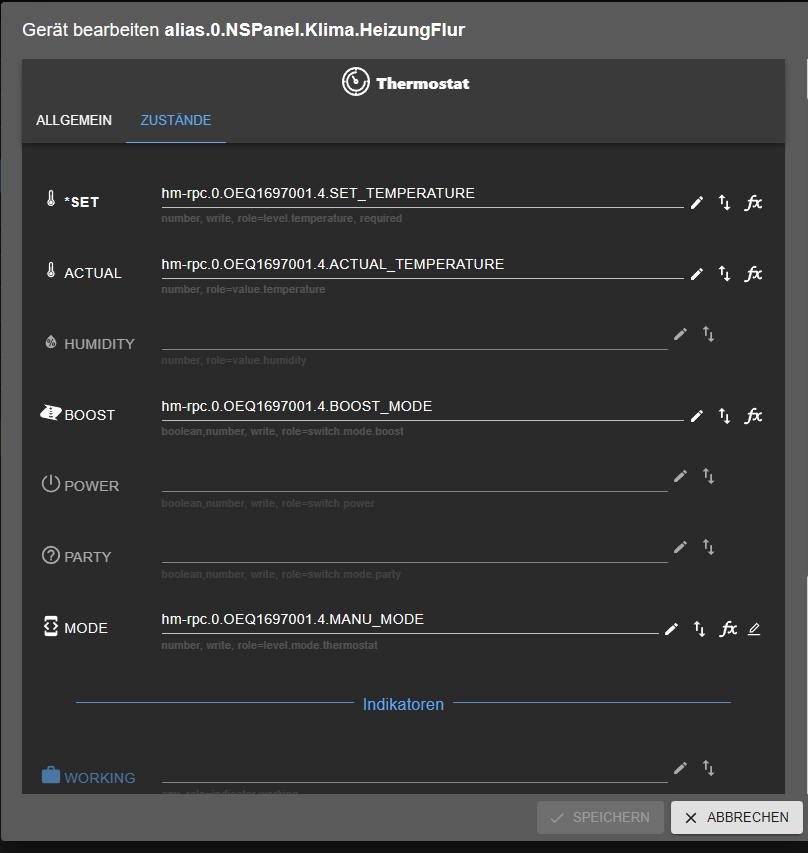
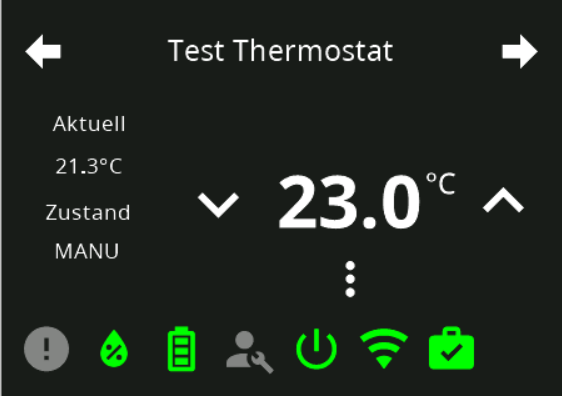
function GenerateThermoPagesuchen und mit dem Inhalt aus dem Spoiler austauschen. Dann setzten wir zumindest auf eine korrekte Logik auf und das Panel sollte auch Aktuell und Zustand an der richtigen Stelle anzeigen...function GenerateThermoPage(page: PageThermo): Payload[] { try { let id = page.items[0].id let out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardThermo' }); // ioBroker if (existsObject(id)) { let o = getObject(id); let name = page.heading !== undefined ? page.heading : o.common.name.de; let currentTemp = 0; if (existsState(id + '.ACTUAL')) { currentTemp = (Math.round(parseFloat(getState(id + '.ACTUAL').val) * 10) / 10); } let minTemp = page.items[0].minValue !== undefined ? page.items[0].minValue : 50; //Min Temp 5°C let maxTemp = page.items[0].maxValue !== undefined ? page.items[0].maxValue : 300; //Max Temp 30°C let stepTemp = 5 // 0,5° Schritte let destTemp = 0; if (existsState(id + '.SET')) { // using minValue, if .SET is null (e.g. for tado AWAY or tado is off) let setValue = getState(id + '.SET').val; if (setValue == null) { setValue = minTemp; } destTemp = setValue.toFixed(2) * 10; } let statusStr: String = 'MANU'; let status = ''; if (existsState(id + '.MODE')) { status = getState(id + '.MODE').val; // FixMe: Variable status is never used! } //Attribute hinzufügen, wenn im Alias definiert let i_list = Array.prototype.slice.apply($('[state.id="' + id + '.*"]')); let bt = ['~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~', '~~~~']; if ((i_list.length - 3) != 0) { let i = 0; if (o.common.role == 'thermostat') { if (existsState(id + '.AUTOMATIC') && getState(id + '.AUTOMATIC').val != null) { if (getState(id + '.AUTOMATIC').val) { bt[i++] = Icons.GetIcon('alpha-a-circle') + '~' + rgb_dec565(On) + '~1~' + 'AUTT' + '~'; statusStr = 'AUTO'; } else { bt[i++] = Icons.GetIcon('alpha-a-circle') + '~33840~1~' + 'AUTT' + '~'; } } if (existsState(id + '.MANUAL') && getState(id + '.MANUAL').val != null) { if (getState(id + '.MANUAL').val) { bt[i++] = Icons.GetIcon('alpha-m-circle') + '~' + rgb_dec565(On) + '~1~' + 'MANT' + '~'; statusStr = 'MANU'; } else { bt[i++] = Icons.GetIcon('alpha-m-circle') + '~33840~1~' + 'MANT' + '~'; } } if (existsState(id + '.PARTY') && getState(id + '.PARTY').val != null) { if (getState(id + '.PARTY').val) { bt[i++] = Icons.GetIcon('party-popper') + '~' + rgb_dec565(On) + '~1~' + 'PART' + '~'; statusStr = 'PARTY'; } else { bt[i++] = Icons.GetIcon('party-popper') + '~33840~1~' + 'PART' + '~'; } } if (existsState(id + '.VACATION') && getState(id + '.VACATION').val != null) { if (getState(id + '.VACATION').val) { bt[i++] = Icons.GetIcon('palm-tree') + '~' + rgb_dec565(On) + '~1~' + 'VACT' + '~'; statusStr = 'VAC'; } else { bt[i++] = Icons.GetIcon('palm-tree') + '~33840~1~' + 'VACT' + '~'; } } if (existsState(id + '.BOOST') && getState(id + '.BOOST').val != null) { if (getState(id + '.BOOST').val) { bt[i++] = Icons.GetIcon('fast-forward-60') + '~' + rgb_dec565(On) + '~1~' + 'BOOT' + '~'; statusStr = 'BOOST'; } else { bt[i++] = Icons.GetIcon('fast-forward-60') + '~33840~1~' + 'BOOT' + '~'; } } for (let i_index in i_list) { let thermostatState = i_list[i_index].split('.'); if ( thermostatState[thermostatState.length - 1] != 'SET' && thermostatState[thermostatState.length - 1] != 'ACTUAL' && thermostatState[thermostatState.length - 1] != 'MODE' ) { i++; switch (thermostatState[thermostatState.length - 1]) { case 'HUMIDITY': if (existsState(id + '.HUMIDITY') && getState(id + '.HUMIDITY').val != null) { if (parseInt(getState(id + '.HUMIDITY').val) < 40) { bt[i - 1] = Icons.GetIcon('water-percent') + '~65504~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) < 30) { bt[i - 1] = Icons.GetIcon('water-percent') + '~63488~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) >= 40) { bt[i - 1] = Icons.GetIcon('water-percent') + '~2016~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) > 65) { bt[i - 1] = Icons.GetIcon('water-percent') + '~65504~1~' + 'HUM' + '~'; } else if (parseInt(getState(id + '.HUMIDITY').val) > 75) { bt[i - 1] = Icons.GetIcon('water-percent') + '~63488~1~' + 'HUM' + '~'; } } else i--; break; case 'LOWBAT': if (existsState(id + '.LOWBAT') && getState(id + '.LOWBAT').val != null) { if (getState(id + '.LOWBAT').val) { bt[i - 1] = Icons.GetIcon('battery-low') + '~63488~1~' + 'LBAT' + '~'; } else { bt[i - 1] = Icons.GetIcon('battery-high') + '~2016~1~' + 'LBAT' + '~'; } } else i--; break; case 'MAINTAIN': if (existsState(id + '.MAINTAIN') && getState(id + '.MAINTAIN').val != null) { if (getState(id + '.MAINTAIN').val >> .1) { bt[i - 1] = Icons.GetIcon('account-wrench') + '~60897~1~' + 'MAIN' + '~'; } else { bt[i - 1] = Icons.GetIcon('account-wrench') + '~33840~1~' + 'MAIN' + '~'; } } else i--; break; case 'UNREACH': if (existsState(id + '.UNREACH') && getState(id + '.UNREACH').val != null) { if (getState(id + '.UNREACH').val) { bt[i - 1] = Icons.GetIcon('wifi-off') + '~63488~1~' + 'WLAN' + '~'; } else { bt[i - 1] = Icons.GetIcon('wifi') + '~2016~1~' + 'WLAN' + '~'; } } else i--; break; case 'POWER': if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (getState(id + '.POWER').val) { bt[i - 1] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POW' + '~'; } else { bt[i - 1] = Icons.GetIcon('power-standby') + '~33840~1~' + 'POW' + '~'; } } else i--; break; case 'ERROR': if (existsState(id + '.ERROR') && getState(id + '.ERROR').val != null) { if (getState(id + '.ERROR').val) { bt[i - 1] = Icons.GetIcon('alert-circle') + '~63488~1~' + 'ERR' + '~'; } else { bt[i - 1] = Icons.GetIcon('alert-circle') + '~33840~1~' + 'ERR' + '~'; } } else i--; break; case 'WORKING': if (existsState(id + '.WORKING') && getState(id + '.WORKING').val != null) { if (getState(id + '.WORKING').val) { bt[i - 1] = Icons.GetIcon('briefcase-check') + '~2016~1~' + 'WORK' + '~'; } else { bt[i - 1] = Icons.GetIcon('briefcase-check') + '~33840~1~' + 'WORK' + '~'; } } else i--; break; default: i--; break; } } } for (let j = i; j < 9; j++) { bt[j] = '~~~~'; } } if (o.common.role == 'airCondition') { if (existsState(id + '.MODE') && getState(id + '.MODE').val != null) { let Mode = getState(id + '.MODE').val if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (Mode != 0 || getState(id + '.POWER').val) { //0=ON oder .POWER = true bt[0] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POWER' + '~'; statusStr = 'ON'; } else { bt[0] = Icons.GetIcon('power-standby') + '~35921~0~' + 'POWER' + '~'; statusStr = 'OFF'; } } if (Mode == 1) { //1=AUTO bt[1] = Icons.GetIcon('air-conditioner') + '~1024~1~' + 'AUTO' + '~'; statusStr = 'AUTO'; } else { bt[1] = Icons.GetIcon('air-conditioner') + '~35921~0~' + 'AUTO' + '~'; } if (Mode == 2) { //2=COOL bt[2] = Icons.GetIcon('snowflake') + '~11487~1~' + 'COOL' + '~'; statusStr = 'COOL'; } else { bt[2] = Icons.GetIcon('snowflake') + '~35921~0~' + 'COOL' + '~'; } if (Mode == 3) { //3=HEAT bt[3] = Icons.GetIcon('fire') + '~64512~1~' + 'HEAT' + '~'; statusStr = 'HEAT'; } else { bt[3] = Icons.GetIcon('fire') + '~35921~0~' + 'HEAT' + '~'; } if (Mode == 4) { //4=ECO bt[4] = Icons.GetIcon('alpha-e-circle-outline') + '~2016~1~' + 'ECO' + '~'; statusStr = 'ECO'; } else { bt[4] = Icons.GetIcon('alpha-e-circle-outline') + '~35921~0~' + 'ECO' + '~'; } if (Mode == 5) { //5=FANONLY bt[5] = Icons.GetIcon('fan') + '~11487~1~' + 'FAN' + '~'; statusStr = 'FAN ONLY'; } else { bt[5] = Icons.GetIcon('fan') + '~35921~0~' + 'FAN' + '~'; } if (Mode == 6) { //6=DRY bt[6] = Icons.GetIcon('water-percent') + '~60897~1~' + 'DRY' + '~'; statusStr = 'DRY'; } else { bt[6] = Icons.GetIcon('water-percent') + '~35921~0~' + 'DRY' + '~'; } if (existsState(id + '.SWING') && getState(id + '.SWING').val != null) { if (getState(id + '.POWER').val && getState(id + '.SWING').val == 1) { //0=ON oder .SWING = true bt[7] = Icons.GetIcon('swap-vertical-bold') + '~2016~1~' + 'SWING' + '~'; } else { bt[7] = Icons.GetIcon('swap-vertical-bold') + '~35921~0~' + 'SWING' + '~'; } } } } } let destTemp2 = '' if (page.items[0].setThermoDestTemp2 != undefined) { destTemp2 = getState(id + '.' + page.items[0].setThermoDestTemp2).val; } let thermoPopup = 0 if (page.items[0].popupThermoMode1 != undefined) { thermoPopup = 1; } let icon_res = bt[0] + bt[1] + bt[2] + bt[3] + bt[4] + bt[5] + bt[6] + bt[7]; out_msgs.push({ payload: 'entityUpd~' + name + '~' // Heading + GetNavigationString(pageId) + '~' // Page Navigation + id + '~' // internalNameEntity + currentTemp + config.temperatureUnit + '~' // Ist-Temperatur (String) + destTemp + '~' // Soll-Temperatur (numerisch ohne Komma) + statusStr + '~' // Mode + minTemp + '~' // Thermostat Min-Temperatur + maxTemp + '~' // Thermostat Max-Temperatur + stepTemp + '~' // Schritte für Soll (5°C) + icon_res // Icons Status + findLocale('thermostat', 'Currently') + '~' // Bezeichner vor Aktueller Raumtemperatur + findLocale('thermostat', 'State') + '~~' // Bezeichner vor State + config.temperatureUnit + '~' // iconTemperature dstTempTwoTempMode + destTemp2 + '~' // dstTempTwoTempMode --> Wenn Wert, dann 2 Temp + thermoPopup // PopUp }); } if (Debug) { console.log(out_msgs); } return out_msgs } catch (err) { console.warn('function GenerateThermoPage: ' + err.message); } }Sollte dann etwa so aussehen:

-
In dem Post ist ein Blockly für die HM-Thermostate enthalten.
https://forum.iobroker.net/post/912770Versuche das mal so umzusetzen. Ein paar Beiträge weiter oben drüber ist auch noch etwas Content.
Ich habe leider nie eine Rückmeldung hierzu bekommen. Falls es nicht ganz passt, kurz melden...
EDIT: Da die Homatic-Thermostate (nicht IP) anscheinen die kompliziertesten Thermostate sind, würde mich anschließend eine funktionierende Lösung für die WIKI interessieren. Wird bestimmt noch weitere User mit den Dingern geben...
-
@armilar
Hi ich habe auch Homematic Thermostate, nur es sind IP Geräte. Ich habe bei den ersten Tests mit den Adapter festgestellt, das sie unterschiedlich mit dem Mode umgehen. Aktuell nutze ich dem HMIP Adapter. Die Struktur ist auch von den Thermostaten abhängig. Bei mir ist Boost und Party ein separater Datenpunkt.
Man wird vor dem Alias immer irgendwie eine Anpassung mit einem Skript machen müssen. -
Ja, die HMIP habe ich auch. Die ticken aber komplett anders als die HM.
-
Hallo zusammen,
hab erfolgreich mein NS Panel gestern in betrieb genommen und wollte mit gern eine PagePower erstellen.
Ich habe einen Info Alias erstellt und in mit der Datenpunkt verknüpft.let CardPowerExample: PagePower = { "type": "cardPower", "heading": "cardPower Emulator", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Sensoren.PagePower' }, ] };und mit folgendem inhalt gefütter ( das sind die aus der beschreibung)
[ { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 6.1, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 1, "speed": 3 }, { "id": 3, "value": 4.9, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 0, "speed": 3 }, { "id": 4, "value": 1.6, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 6.4, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 0, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 0, "speed": 3 } ]leider bekomme ich immer fehler kann mir jemand weiterhelfen?
15:55:28.869 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: compiling TypeScript source... 15:55:29.512 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: source code did not change, using cached compilation result... 15:55:29.566 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: Wetter-Alias existiert bereits 15:55:29.610 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 15:55:30.313 warn javascript.0 (23873) script.js.house.panel.NsPanelTs_0: function GeneratePowerPage: Cannot read properties of undefined (reading 'iconColor') 15:55:30.314 warn javascript.0 (23873) script.js.house.panel.NsPanelTs_0: function SendToPanel: Cannot read properties of undefined (reading 'payload') 15:55:33.449 info javascript.0 (23873) Stop script script.js.house.panel.NsPanelTs_0 -
Ist noch nicht beschrieben, aber du benötigst ebenfalls eine "id": 0,
Beispiel:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 4.7, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 3, "speed": 2 }, { "id": 3, "value": 4.3, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 1, "speed": 3 }, { "id": 4, "value": 3.4, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 0.1, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 2.5, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 5, "speed": 2 } ]Wenn du das Beispiel in den Datenpunkt kopierst, dann sollte die aber etwas anzeigen...
-
@armilar
alles klar, ein array fängt mit Eintrag 0 an. ist getestet und funktioniert bei mir
Danke -
Moin,
kurz vor weg, finde das ganze Projekt mega gut lese diesen Bericht fast wie ein Buch

Was ich aber nicht finde ist, auf meinem Panel geht die Uhr eine Stunde zu früh, wo nimmt er die Uhrzeit her ?
im Broker auf dem Panel und hwclock ist die Zeit korrekt nur nicht auf dem Panel.
Bin etwas Ratlos, hätte jemand ein Tipp für michWünsche euch ein Frohes neues Jahr 2023
Beste Grüße
-
@missi sagte in SONOFF NSPanel mit Lovelace UI:
hwclock
Es wird die Systemzeit genommen und an das Panel übertragen. Den Fehler kannst du auch in jedem anderen Blockly reproduzieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#19-abweichende-uhrzeitKann zwei Ursachen haben:
Je nach System kann natürlich auch eine VM (z.B. Proxmox) ihr Unwesen treiben...-
Lösung: die Systemzeit (und Standort auf Berlin) korrigieren. In der Regel sollte danach ein Neustart des Betriebssystems erfolgen.
-
Lösung: Eine veraltete nodeJS-Version könnte das Problem sein... Sollte in der Konsole mit
node -vkeine16.19.0herauskommen, dann sollte in jedem Fall gehandelt werden.-
Das Release beginnt mit 16.X.X**
Dann einfach
sudo apt-get update sudo apt-get dist-upgrade sudo rebootdurchführen (sollte sowieso mindestens einmal im Monat erfolgen)
-
Das Release beginnt mit 14.X.X oder noch kleiner:
Jetzt ist zwingend das nodeJS auf einen neuen Stand zu bringen:
Anleitung siehe hier:
https://forum.iobroker.net/topic/35090/howto-nodejs-installation-und-upgrades-unter-debian
-
-
-
Hallo,
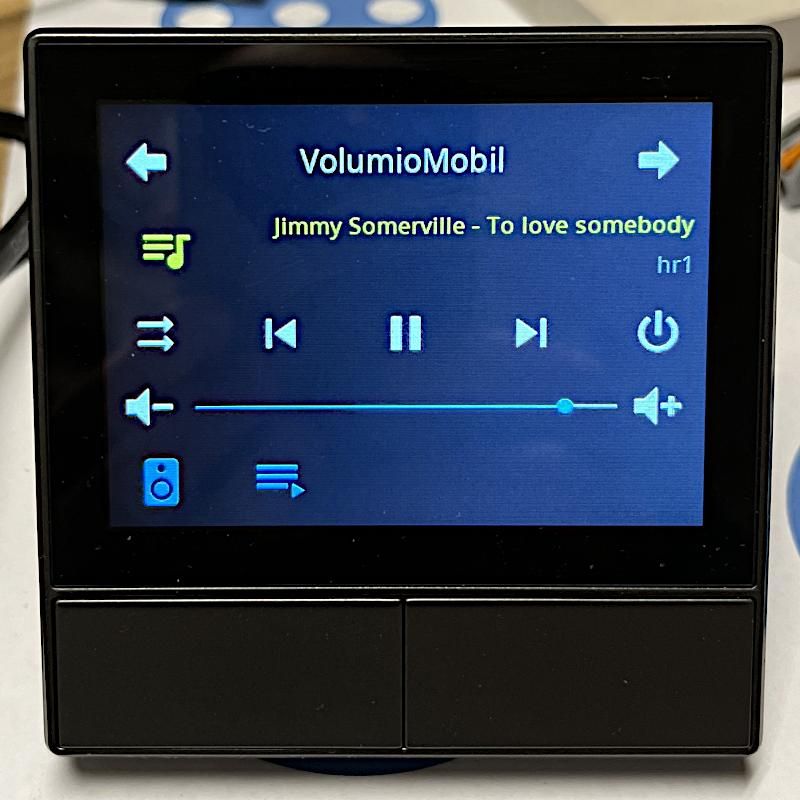
so langsam bekommt das Teil so 'richtigen' Nutzen aka WAF ;-D
Habe mal die MediaCard für den Volumio-Player angepaßt (relevente Routinen erweitert), funkt soweit ganz gut inkl. dynamischer Playlist (Mißbrauch des Shuffle-Buttons für den Refresh-Init hierfür)let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] };


Bloß der volumio-Adapter ist ziemlich empfindlich (schmiert häufig ab, wenn man zu schnell tastet), und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Hat irgend jemand hier noch Volumios im Einsatz ?
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Volumios
Denke die Änderungen könnte man mit aufnehmen, oder? Könntest du die (ich denke es ist die GenerateMediaPage, die createAutoMediaAlias, die HandleButtonEvent und wahrscheinlich die GenerateDetailPage) Änderungen auch posten? Es gibt immer jemanden, der es gebrauchen kann

Welches Icon benötigst du denn im Shuffle?
EDIT: bei "dynamisch" sollten die Enträge in der playList nicht die 900 Zeichen überschreiten, sonst gibts einen Speicherüberlauf in der InSel.