NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Hi ich habe auch Homematic Thermostate, nur es sind IP Geräte. Ich habe bei den ersten Tests mit den Adapter festgestellt, das sie unterschiedlich mit dem Mode umgehen. Aktuell nutze ich dem HMIP Adapter. Die Struktur ist auch von den Thermostaten abhängig. Bei mir ist Boost und Party ein separater Datenpunkt.
Man wird vor dem Alias immer irgendwie eine Anpassung mit einem Skript machen müssen. -
Ja, die HMIP habe ich auch. Die ticken aber komplett anders als die HM.
-
Hallo zusammen,
hab erfolgreich mein NS Panel gestern in betrieb genommen und wollte mit gern eine PagePower erstellen.
Ich habe einen Info Alias erstellt und in mit der Datenpunkt verknüpft.let CardPowerExample: PagePower = { "type": "cardPower", "heading": "cardPower Emulator", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.Sensoren.PagePower' }, ] };und mit folgendem inhalt gefütter ( das sind die aus der beschreibung)
[ { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 6.1, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 1, "speed": 3 }, { "id": 3, "value": 4.9, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 0, "speed": 3 }, { "id": 4, "value": 1.6, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 6.4, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 0, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 0, "speed": 3 } ]leider bekomme ich immer fehler kann mir jemand weiterhelfen?
15:55:28.869 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: compiling TypeScript source... 15:55:29.512 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: source code did not change, using cached compilation result... 15:55:29.566 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: Wetter-Alias existiert bereits 15:55:29.610 info javascript.0 (23873) script.js.house.panel.NsPanelTs_0: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 15:55:30.313 warn javascript.0 (23873) script.js.house.panel.NsPanelTs_0: function GeneratePowerPage: Cannot read properties of undefined (reading 'iconColor') 15:55:30.314 warn javascript.0 (23873) script.js.house.panel.NsPanelTs_0: function SendToPanel: Cannot read properties of undefined (reading 'payload') 15:55:33.449 info javascript.0 (23873) Stop script script.js.house.panel.NsPanelTs_0 -
Ist noch nicht beschrieben, aber du benötigst ebenfalls eine "id": 0,
Beispiel:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "direction": "in", "icon": "battery-charging-60", "iconColor": 10, "speed": -3 }, { "id": 2, "value": 4.7, "unit": "kW", "direction": "in", "icon": "solar-power-variant", "iconColor": 3, "speed": 2 }, { "id": 3, "value": 4.3, "unit": "kW", "direction": "in", "icon": "wind-turbine", "iconColor": 1, "speed": 3 }, { "id": 4, "value": 3.4, "unit": "kW", "direction": "in", "icon": "shape", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 0.1, "unit": "kW", "direction": "in", "icon": "transmission-tower", "iconColor": 0, "speed": 2 }, { "id": 6, "value": 2.5, "unit": "kW", "direction": "in", "icon": "car", "iconColor": 5, "speed": 2 } ]Wenn du das Beispiel in den Datenpunkt kopierst, dann sollte die aber etwas anzeigen...
-
@armilar
alles klar, ein array fängt mit Eintrag 0 an. ist getestet und funktioniert bei mir
Danke -
Moin,
kurz vor weg, finde das ganze Projekt mega gut lese diesen Bericht fast wie ein Buch

Was ich aber nicht finde ist, auf meinem Panel geht die Uhr eine Stunde zu früh, wo nimmt er die Uhrzeit her ?
im Broker auf dem Panel und hwclock ist die Zeit korrekt nur nicht auf dem Panel.
Bin etwas Ratlos, hätte jemand ein Tipp für michWünsche euch ein Frohes neues Jahr 2023
Beste Grüße
-
@missi sagte in SONOFF NSPanel mit Lovelace UI:
hwclock
Es wird die Systemzeit genommen und an das Panel übertragen. Den Fehler kannst du auch in jedem anderen Blockly reproduzieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#19-abweichende-uhrzeitKann zwei Ursachen haben:
Je nach System kann natürlich auch eine VM (z.B. Proxmox) ihr Unwesen treiben...-
Lösung: die Systemzeit (und Standort auf Berlin) korrigieren. In der Regel sollte danach ein Neustart des Betriebssystems erfolgen.
-
Lösung: Eine veraltete nodeJS-Version könnte das Problem sein... Sollte in der Konsole mit
node -vkeine16.19.0herauskommen, dann sollte in jedem Fall gehandelt werden.-
Das Release beginnt mit 16.X.X**
Dann einfach
sudo apt-get update sudo apt-get dist-upgrade sudo rebootdurchführen (sollte sowieso mindestens einmal im Monat erfolgen)
-
Das Release beginnt mit 14.X.X oder noch kleiner:
Jetzt ist zwingend das nodeJS auf einen neuen Stand zu bringen:
Anleitung siehe hier:
https://forum.iobroker.net/topic/35090/howto-nodejs-installation-und-upgrades-unter-debian
-
-
-
Hallo,
so langsam bekommt das Teil so 'richtigen' Nutzen aka WAF ;-D
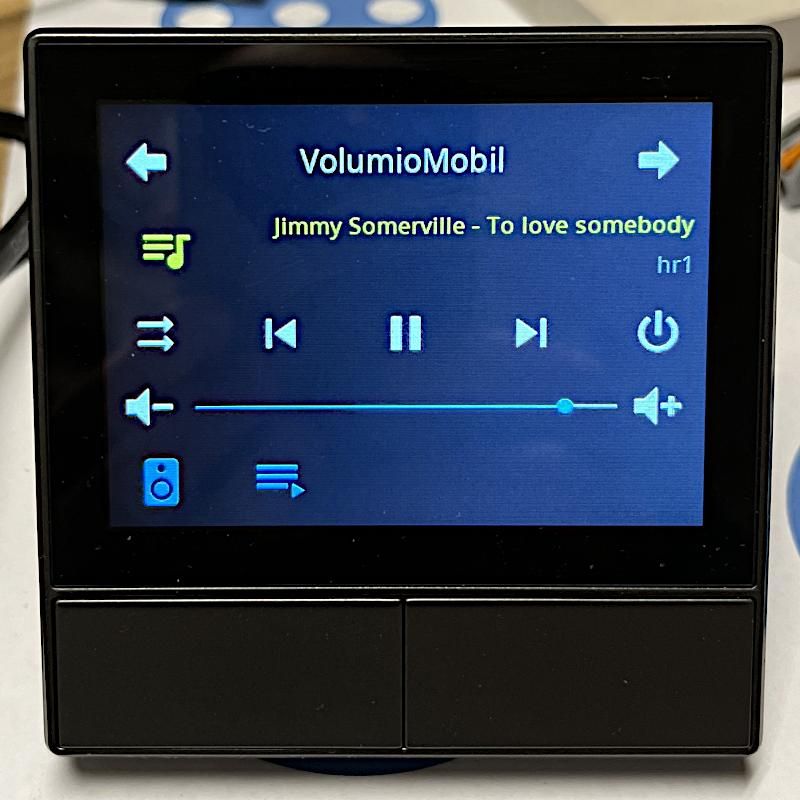
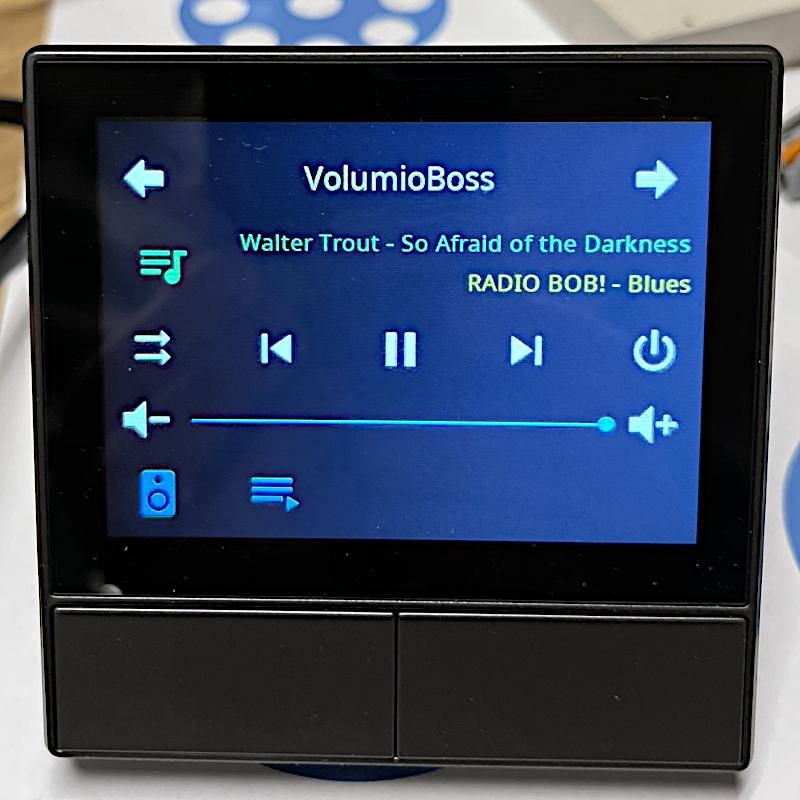
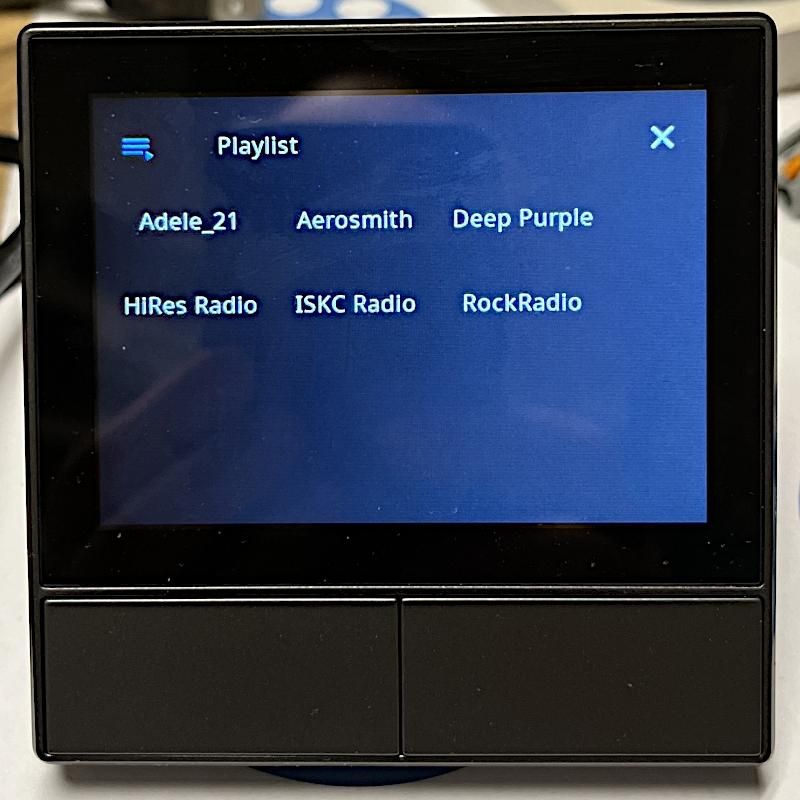
Habe mal die MediaCard für den Volumio-Player angepaßt (relevente Routinen erweitert), funkt soweit ganz gut inkl. dynamischer Playlist (Mißbrauch des Shuffle-Buttons für den Refresh-Init hierfür)let VolumioBoss: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Boss', adapterPlayerInstance: 'volumio.0.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: colorSpotify, colorMediaTitle: colorSpotify, colorMediaArtist: Yellow, autoCreateALias : true }] }; let VolumioMobil: PageMedia = { 'type': 'cardMedia', 'heading': 'Volumio-Mobil', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanel.Volumio-Mobil', adapterPlayerInstance: 'volumio.1.', speakerList: [], /* this must, no function */ playList: [], /* empty for dynamic reading */ colorMediaIcon: Yellow, colorMediaTitle: Yellow, colorMediaArtist: Gray, autoCreateALias : true }] };


Bloß der volumio-Adapter ist ziemlich empfindlich (schmiert häufig ab, wenn man zu schnell tastet), und mehrer Adapter beeinflussen sich bei den Events: Titel/Artistwechsel gehen an alle Instanzen ?!?
Hat irgend jemand hier noch Volumios im Einsatz ?
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Volumios
Denke die Änderungen könnte man mit aufnehmen, oder? Könntest du die (ich denke es ist die GenerateMediaPage, die createAutoMediaAlias, die HandleButtonEvent und wahrscheinlich die GenerateDetailPage) Änderungen auch posten? Es gibt immer jemanden, der es gebrauchen kann

Welches Icon benötigst du denn im Shuffle?
EDIT: bei "dynamisch" sollten die Enträge in der playList nicht die 900 Zeichen überschreiten, sonst gibts einen Speicherüberlauf in der InSel.
-
@armilar ich übernehme das mal in die FAQ
-
Jo, noch ist der Code nicht im Script...
-
@armilar
ja, gerne, mache ich morgen;
hier in diesem Fred oder PN ?Icon muß ich mal schauen,
die 900char Grenze habe ich gesehen, muß ich noch prüfen
-
-
@armilar ich meinte die HM Thermostat Geschichte

-
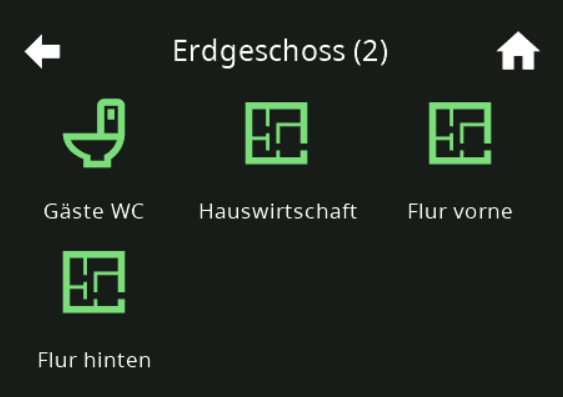
Habe übrigens das Menü für das nächste Release noch weiter angepasst...
Subpages navigieren jetzt auch auf der selben Ebene, analog der Mainpages...


Home kann mit definierter Seite belegt werden
Und natürlich die targetPages von @TT-Tom mit dem Alias in der Menüitem-ID...
Beschreibung folgt.
Für die Änderungen benötigen wir allerdings noch ein neues TFT-Release (> v3.7.3), da sich dort doch ein paar mehr Änderungen ergeben haben.
Geht natürlich auch mit Subpages auf denen Steuerelemente sind:


-
@armilar ich meinte die HM Thermostat Geschichte

Ach da war ich mit meinen Gedanke ganz woanders. Ja klar, gerne. Aber die Funktionalität ist noch nicht bestätigt.
-
Hallo, ich habe gerade mal geupdatet, und hab mit großer Freude festgestellt das es jetzt ein WLED Seite gibt!!!
Wie muss dazu das alias angelegt werden damit die Seite funktioniert???
-
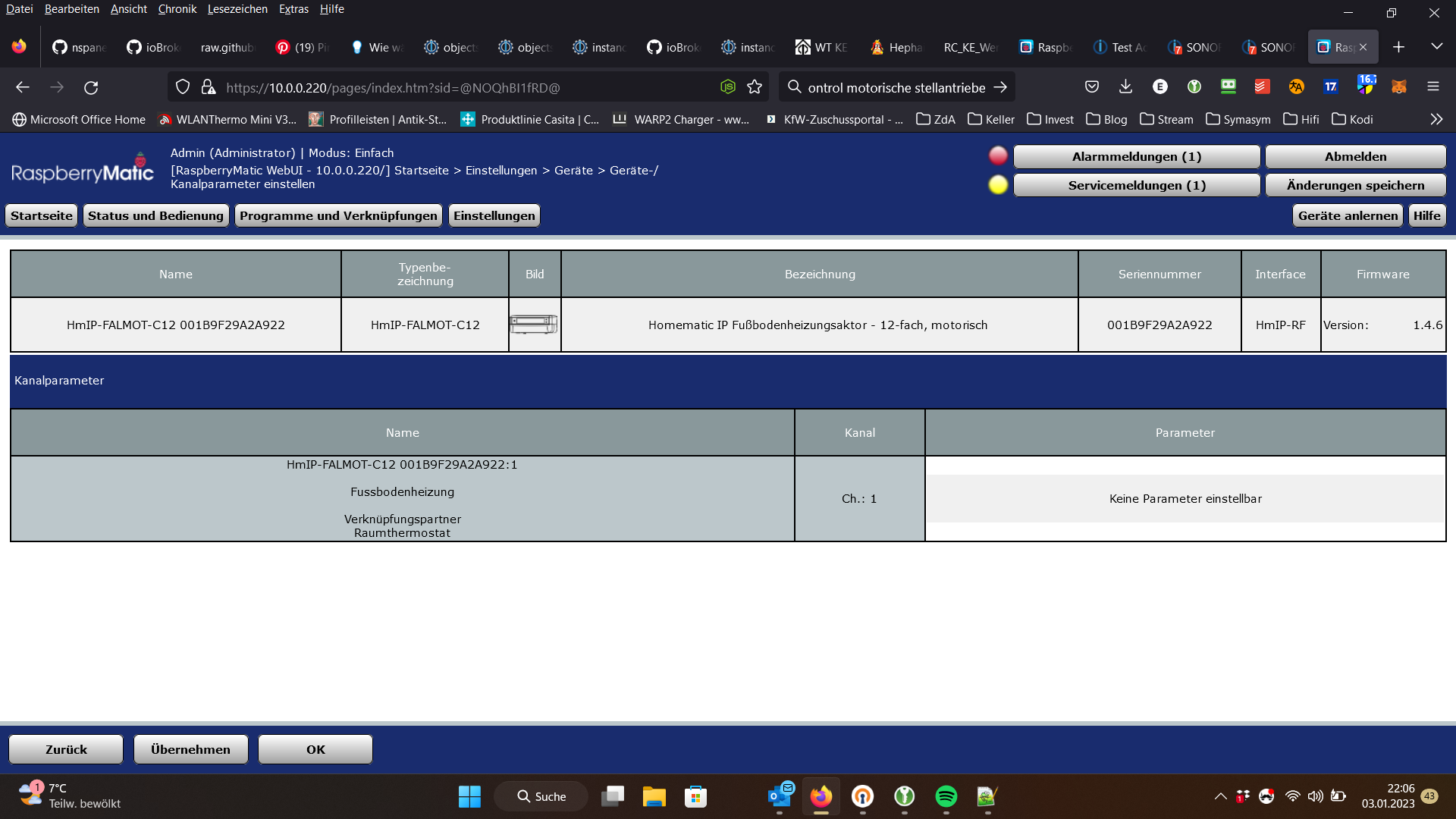
@armilar Ich bin gerade etwas gefrustet. Habe es so aufgebaut wie hier angedacht. Leider ist es so, dass die Homematic Falmot Steuereinheit doch ein Wandthermostat zu brauchen scheint. Ich habe leider keinen State Eintrag unter dem Homematic Adapter den ich ansteuern könnte und eine reine Ansteuerung über die CCU geht auch leider nicht. Das ist sehr doof. Wollte ja mittels heatingcontrol Adapter hier arbeiten und dies dann mit NSPanel nutzen....
Hat hier jemand ein NSPanel direkt an einem Homematic Falmot am laufen (OHNE zusätzliches HM Wandthermostat)?
Beste Grüße
Elluminatus -
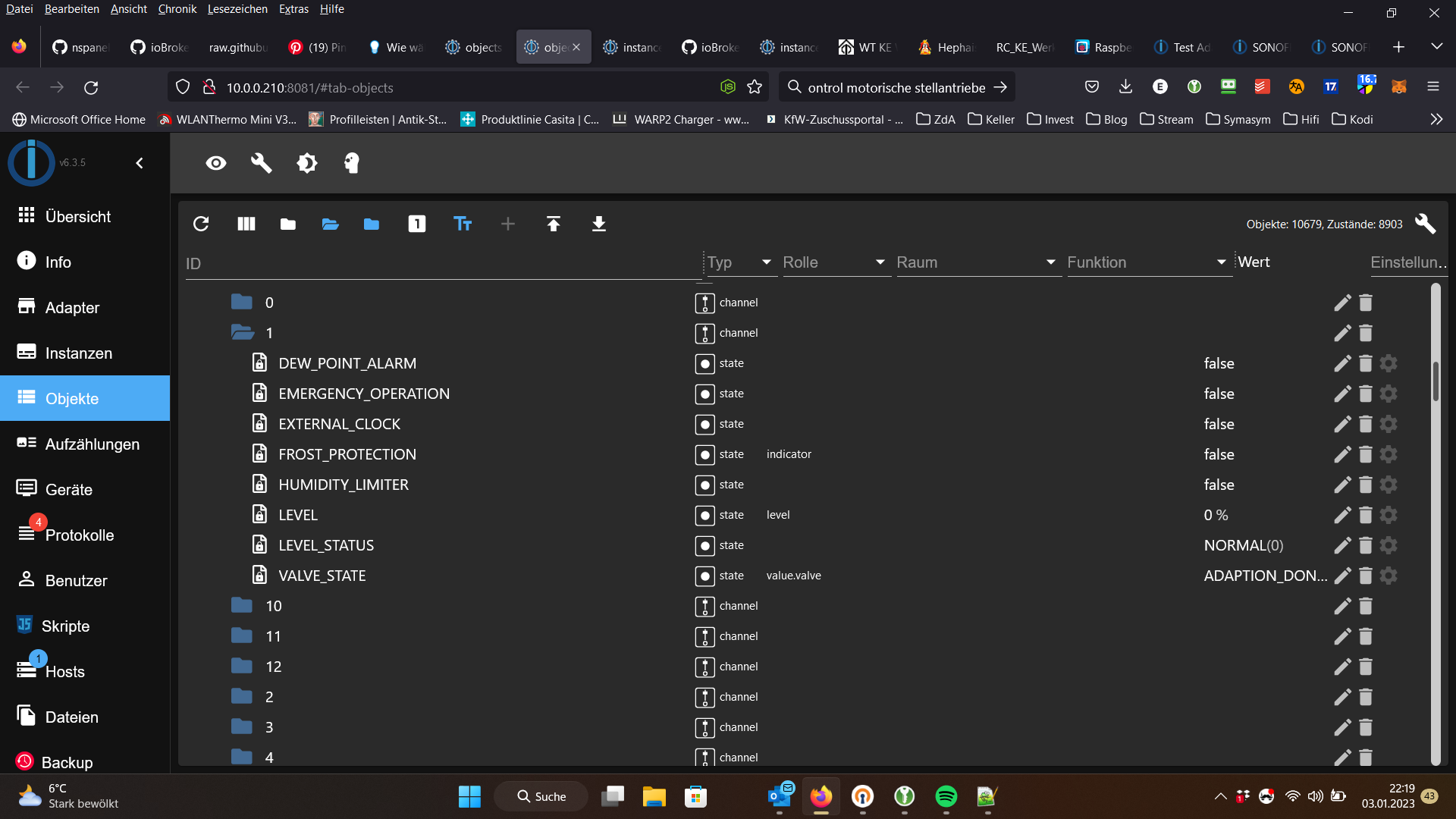
@armilar Das bekomme ich nicht hin, der Falmot hat nichts zum ansteuern..

bzw hier bei den Objekten:

-
Was ist denn LEVEL?
Sieht für mich nach einem SetPoint aus. Die Frage ist, von Wert/bis Wert kann der?

