NEWS
SONOFF NSPanel mit Lovelace UI
-
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Volumios
Denke die Änderungen könnte man mit aufnehmen, oder? Könntest du die (ich denke es ist die GenerateMediaPage, die createAutoMediaAlias, die HandleButtonEvent und wahrscheinlich die GenerateDetailPage) Änderungen auch posten? Es gibt immer jemanden, der es gebrauchen kann

Welches Icon benötigst du denn im Shuffle?
EDIT: bei "dynamisch" sollten die Enträge in der playList nicht die 900 Zeichen überschreiten, sonst gibts einen Speicherüberlauf in der InSel.
-
@armilar ich übernehme das mal in die FAQ
-
Jo, noch ist der Code nicht im Script...
-
@armilar
ja, gerne, mache ich morgen;
hier in diesem Fred oder PN ?Icon muß ich mal schauen,
die 900char Grenze habe ich gesehen, muß ich noch prüfen
-
-
@armilar ich meinte die HM Thermostat Geschichte

-
Habe übrigens das Menü für das nächste Release noch weiter angepasst...
Subpages navigieren jetzt auch auf der selben Ebene, analog der Mainpages...


Home kann mit definierter Seite belegt werden
Und natürlich die targetPages von @TT-Tom mit dem Alias in der Menüitem-ID...
Beschreibung folgt.
Für die Änderungen benötigen wir allerdings noch ein neues TFT-Release (> v3.7.3), da sich dort doch ein paar mehr Änderungen ergeben haben.
Geht natürlich auch mit Subpages auf denen Steuerelemente sind:


-
@armilar ich meinte die HM Thermostat Geschichte

Ach da war ich mit meinen Gedanke ganz woanders. Ja klar, gerne. Aber die Funktionalität ist noch nicht bestätigt.
-
Hallo, ich habe gerade mal geupdatet, und hab mit großer Freude festgestellt das es jetzt ein WLED Seite gibt!!!
Wie muss dazu das alias angelegt werden damit die Seite funktioniert???
-
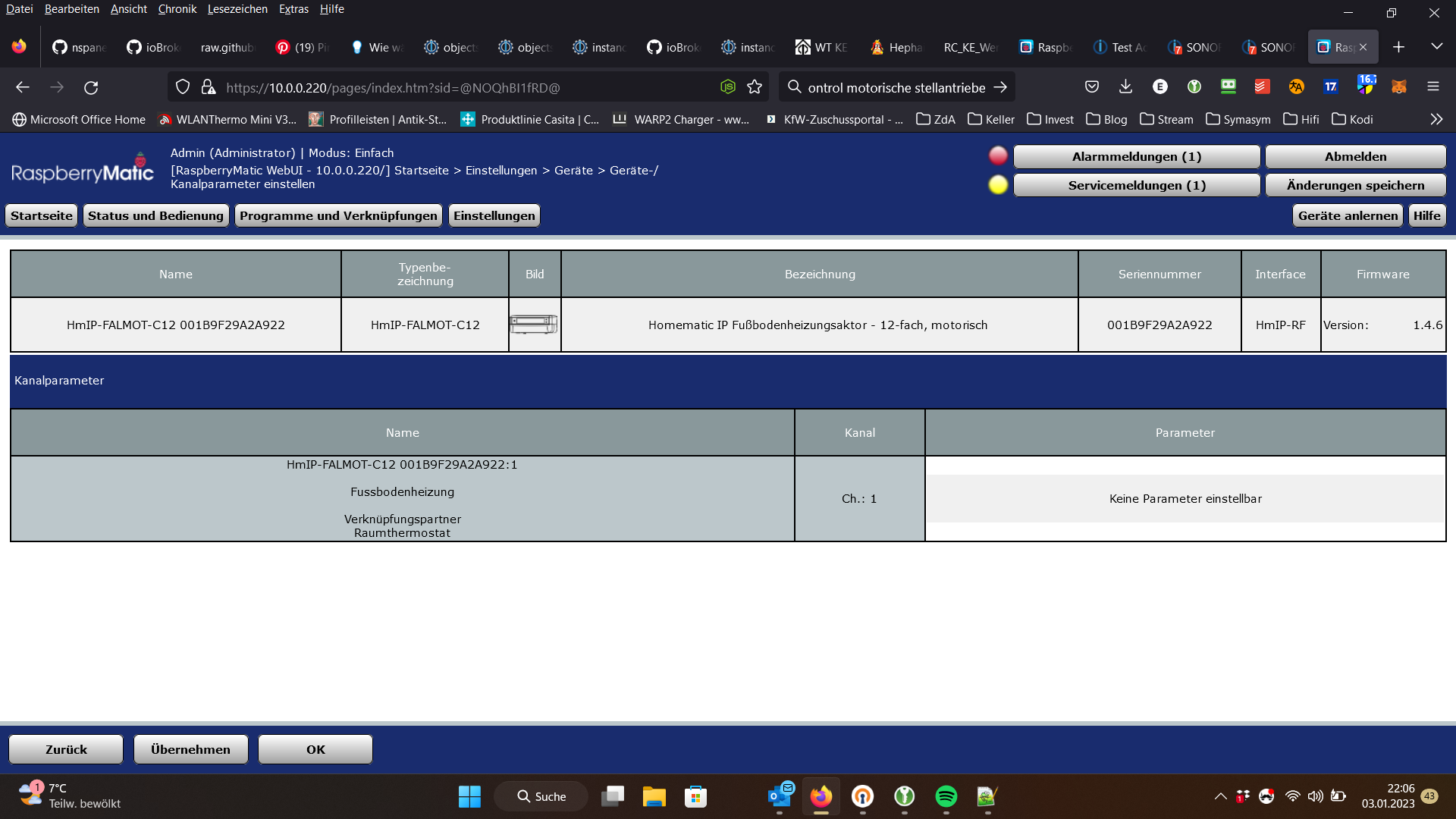
@armilar Ich bin gerade etwas gefrustet. Habe es so aufgebaut wie hier angedacht. Leider ist es so, dass die Homematic Falmot Steuereinheit doch ein Wandthermostat zu brauchen scheint. Ich habe leider keinen State Eintrag unter dem Homematic Adapter den ich ansteuern könnte und eine reine Ansteuerung über die CCU geht auch leider nicht. Das ist sehr doof. Wollte ja mittels heatingcontrol Adapter hier arbeiten und dies dann mit NSPanel nutzen....
Hat hier jemand ein NSPanel direkt an einem Homematic Falmot am laufen (OHNE zusätzliches HM Wandthermostat)?
Beste Grüße
Elluminatus -
@armilar Das bekomme ich nicht hin, der Falmot hat nichts zum ansteuern..

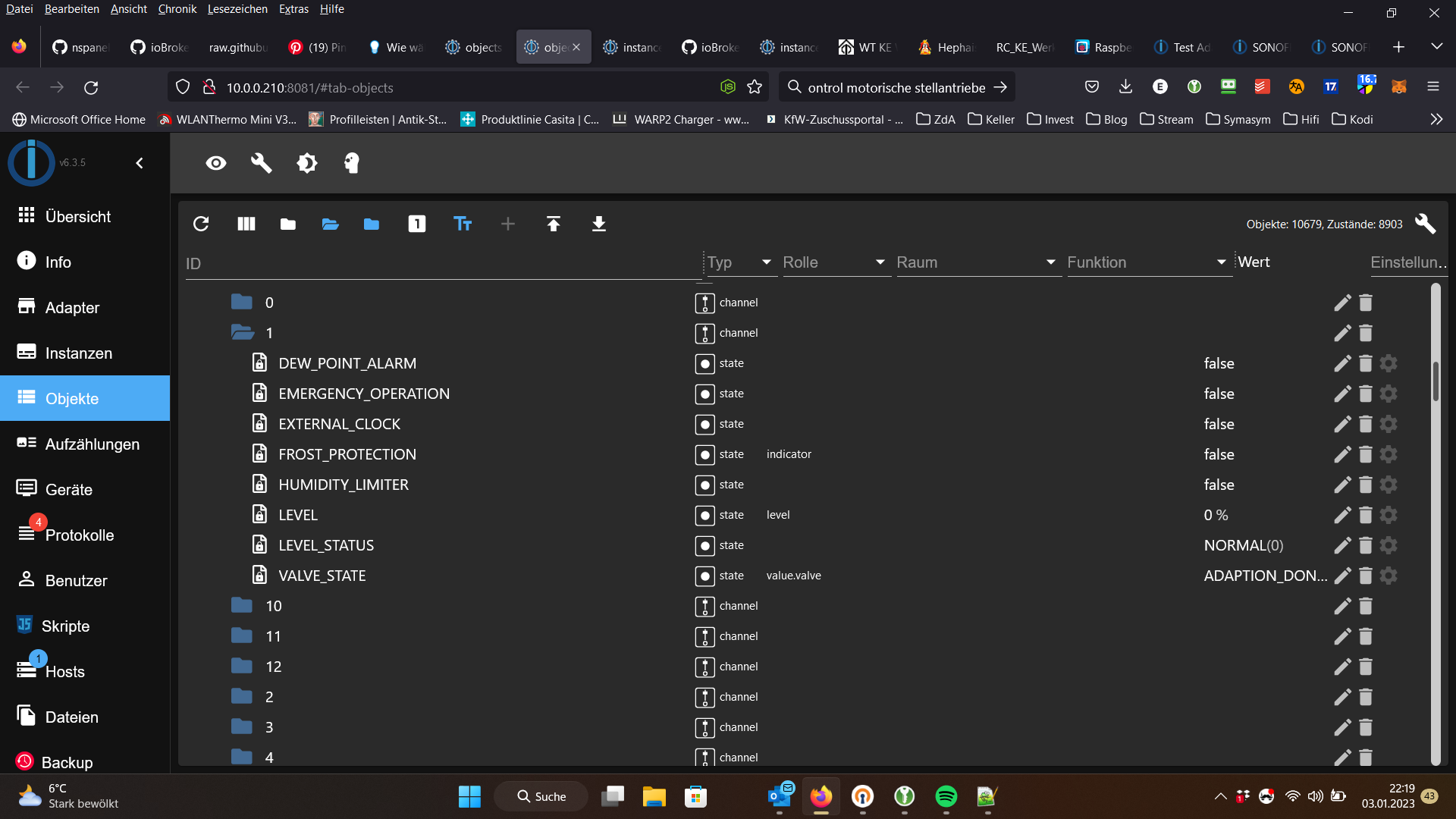
bzw hier bei den Objekten:

-
Was ist denn LEVEL?
Sieht für mich nach einem SetPoint aus. Die Frage ist, von Wert/bis Wert kann der?
-
@Kuckuckmann erstellt eine WIKI-Anleitung mit Beispiel hierzu.

Im Grunde ist das Beispiel eine cardGrid mit 2 Sockets und 4 popUpInSel als Werteliste
-
@armilar Super danke! Na dann warte ich mal noch auf die Anleitung.
-
Passt... Ich muss meine auch noch aktiv einbinden

-
@armilar
Level ist aber nur readonly. So wie es auf dem Bild aussieht, sind sie alle readonly.Habe auf der ELV Seite nachgeschaut, dort sprechen Sie auch von Kombination mit Thermostat.
-
@armilar Hi leider ist Level nur readonly. Habe gestern noch ziemlich lange wach gelegen und nach einer Alternative gesucht. Ist zwar offtopic aber vllt. interessiert es ja jemanden:
//Offtopic
Es gibt für thermische Ventile eine DIY Lösung auf Tasmota Basis: 10ch thermisches Ventil Stellboard für FBH mit Tasmota
und sogar eine Lösung für motorische Ventile: DIY Lösung für motorische Stellantriebe bei der FBH
-
@armilar
so, die Erweiterungen für den Volumio-Player:async function createAutoMediaAlias(id: string, mediaDevice: string, adapterPlayerInstance: string) { ... + + /* Volumio */ + if (adapterPlayerInstance.startsWith('volumio')) { + if (existsObject(id) == false){ + console.log('Volumio Alias ' + id + ' existiert nicht - wird jetzt angelegt') + + let dpPath: string = adapterPlayerInstance; + try { + setObject(id, {_id: id, type: 'channel', common: {role: 'media', name:'media'}, native: {}}); + await createAliasAsync(id + '.ACTUAL', dpPath + 'playbackInfo.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); + await createAliasAsync(id + '.ALBUM', dpPath + 'playbackInfo.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); + await createAliasAsync(id + '.ARTIST', dpPath + 'playbackInfo.artist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); + await createAliasAsync(id + '.TITLE', dpPath + 'playbackInfo.title', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); + await createAliasAsync(id + '.NEXT', dpPath + 'player.next', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); + await createAliasAsync(id + '.PREV', dpPath + 'player.prev', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); + await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); + await createAliasAsync(id + '.PAUSE', dpPath + 'player.toggle', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); + await createAliasAsync(id + '.STOP', dpPath + 'player.stop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); + await createAliasAsync(id + '.STATE', dpPath + 'playbackInfo.status', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); + await createAliasAsync(id + '.VOLUME', dpPath + 'playbackInfo.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); + await createAliasAsync(id + '.REPEAT', dpPath + 'playbackInfo.repeat', true, <iobJS.StateCommon>{ type: 'number', role: 'media.mode.repeat', name: 'REPEAT' }); + await createAliasAsync(id + '.SHUFFLE', dpPath + 'queue.shuffle', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.mode.shuffle', name: 'SHUFFLE' }); + await createAliasAsync(id + '.status', dpPath + 'playbackInfo.status', true, <iobJS.StateCommon>{ type: 'string', role: 'media.state', name: 'status' }); + } catch (err) { + console.warn('function createAutoMediaAlias: ' + err.message); + } + } + } + ... } function GenerateMediaPage(page: PageMedia): Payload[] { ... + + //Volumio + if (v2Adapter == 'volumio') { + if (name != undefined) { author = author + " [" + name + "]"; } + name = getState(vInstance + 'info.name').val; /* page.heading; + getState(id + '.TRACK').val; */ + } + ... + if (v2Adapter == 'volumio') { shuffle_icon = Icons.GetIcon('refresh'); } //Volumio: refresh playlist ... + + //Ausnahme Volumio: status = string: play, pause, stop usw. + if (v2Adapter == 'volumio') { + if (getState(id + '.status').val == 'play') { + onoffbutton = 65535; + iconplaypause = Icons.GetIcon('pause'); //pause + } else { + iconplaypause = Icons.GetIcon('play'); //play + } + } + ... //InSel Playlist let playListString: string = '~~~~~~' let playListIconCol = rgb_dec565(HMIOff); if (page.items[0].playList != undefined) { + /* Volumio: get actual playlist if empty */ + if (v2Adapter == 'volumio') { + if (page.items[0].playList.length == 0) { + request({ url: `${getState(vInstance+'info.host').val}/api/listplaylists`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { page.items[0].playList = JSON.parse(result); + //console.log(page.items[0].playList); + } + } catch (err) { console.log('get_volumio-playlist: ' + err.message); } + ); + } } ... } function HandleButtonEvent(words): void { ... case 'media-shuffle': + if ((findPageItem(id).adapterPlayerInstance).startsWith("volumio")) { findPageItem(id).playList = []; break; } //Volumio: empty playlist if (getState(id + '.SHUFFLE').val == 'off') { ... case 'mode-playlist': let pageItemPL = findPageItem(id); let adapterInstancePL = pageItemPL.adapterPlayerInstance; let adapterPL = adapterInstancePL.split('.') let deviceAdapterPL = adapterPL[0]; switch (deviceAdapterPL) { case 'spotify-premium': let strDevicePI = pageItemPL.playList[words[4]] console.log(strDevicePI) let playlistListString = (getState(adapterInstancePL + 'playlists.playlistListString').val).split(';'); let playlistListIds = (getState(adapterInstancePL + 'playlists.playlistListIds').val).split(';'); let playlistIndex = playlistListString.indexOf(strDevicePI); setState(adapterInstancePL + 'playlists.playlistList', playlistListIds[playlistIndex]); setTimeout(async function () { globalTracklist = (function () { try {return JSON.parse(getState(adapterInstancePL + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); }, 2000); break; case 'alexa2': let tempListItem = pageItemPL.playList[words[4]].split('.'); setState(adapterInstancePL + 'Echo-Devices.' + pageItemPL.mediaDevice + '.Music-Provider.' + tempListItem[0], tempListItem[1]); break; + case 'volumio': + let strDevicePL = pageItemPL.playList[words[4]]; + request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } ... } function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'playlist') { if (vAdapter == 'spotify-premium') { if (existsObject(pageItem.adapterPlayerInstance + 'player.playlist.name')) { actualState = formatInSelText(getState(pageItem.adapterPlayerInstance + 'player.playlist.name').val); } let tempPlayList = []; for (let i = 0; i < pageItem.playList.length; i++) { tempPlayList[i] = formatInSelText(pageItem.playList[i]); } optionalString = pageItem.playList != undefined ? tempPlayList.join('?') : '' } else if (vAdapter == 'alexa2') { //Todo Richtiges Device finden actualState = formatInSelText(getState(pageItem.adapterPlayerInstance + 'Echo-Devices.' + pageItem.mediaDevice + '.Player.currentAlbum').val); let tPlayList: any = [] for (let i = 0; i < pageItem.playList.length; i++) { console.log(pageItem.playList[i]); let tempItem = pageItem.playList[i].split('.'); tPlayList[i] = tempItem[1]; } let tempPlayList = []; for (let i = 0; i < tPlayList.length; i++) { tempPlayList[i] = formatInSelText(tPlayList[i]); } optionalString = pageItem.playList != undefined ? tempPlayList.join('?') : '' + } else if (vAdapter == 'volumio') { /* Volumio: limit 900 chars */ + actualState = ''; //todo: no actual playlistname saving + let tempPlayList = []; let tempPll = 0; + for (let i = 0; i < pageItem.playList.length; i++) { + tempPll += pageItem.playList[i].length; if (tempPll > 900) break; + tempPlayList[i] = formatInSelText(pageItem.playList[i]); + } + optionalString = pageItem.playList != undefined ? tempPlayList.join('?') : '' + } /**/ mode = 'playlist'; ... }zur Vollständigkeit, die Funktionen nochmal in gänze:
NSPanel-Volumio-all.txtHinweis:
Die player-Buttonobjekte in der volumio-Instanz müssen 1malig initialisiert werden, bis dahin gibt es Warnings und sie tun net
Edit: Shuffle-Button ergänzt
-
Hallo, erstmal danke für die Tolle Software und Deutschen Anleitungen!
Ich habe am iobrocker jetzt auch ein NSPanel am laufen, soweit funktioniert auch alles, allerdings produziert das NsPanelTs Skript einiges an Warnungen, so das mein log nach einer Woche bereits 7MB groß geworden ist...wenn das so weiter geht wird das früher oder später zum Problem für meine SD Karte im Pi.4.1.2023, 11:59:33.182 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: compiling TypeScript source... 4.1.2023, 11:59:34.967 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: source code did not change, using cached compilation result... 4.1.2023, 11:59:35.035 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: Wetter-Alias existiert bereits 4.1.2023, 11:59:35.173 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 4.1.2023, 11:59:46.442 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5861:29) 4.1.2023, 11:59:46.443 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.443 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.443 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:46.447 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5868:34) 4.1.2023, 11:59:46.448 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.448 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.448 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5882:29) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:46.454 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5889:34) 4.1.2023, 11:59:46.454 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.454 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.455 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:52.340 [info ]: javascript.0 (826) Stop script script.js.NsPanel.PanelUG1Wie bekomme ich diese weg?
-
Sende bitte mal kurz deine Config...

