NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo, erstmal danke für die Tolle Software und Deutschen Anleitungen!
Ich habe am iobrocker jetzt auch ein NSPanel am laufen, soweit funktioniert auch alles, allerdings produziert das NsPanelTs Skript einiges an Warnungen, so das mein log nach einer Woche bereits 7MB groß geworden ist...wenn das so weiter geht wird das früher oder später zum Problem für meine SD Karte im Pi.4.1.2023, 11:59:33.182 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: compiling TypeScript source... 4.1.2023, 11:59:34.967 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: source code did not change, using cached compilation result... 4.1.2023, 11:59:35.035 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: Wetter-Alias existiert bereits 4.1.2023, 11:59:35.173 [info ]: javascript.0 (826) script.js.NsPanel.PanelUG1: registered 20 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 4.1.2023, 11:59:46.442 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5861:29) 4.1.2023, 11:59:46.443 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.443 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.443 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:46.447 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5868:34) 4.1.2023, 11:59:46.448 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.448 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.448 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5882:29) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.451 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:46.454 [warn ]: javascript.0 (826) at HandleScreensaverUpdate (script.js.NsPanel.PanelUG1:5889:34) 4.1.2023, 11:59:46.454 [warn ]: javascript.0 (826) at HandleScreensaver (script.js.NsPanel.PanelUG1:5458:5) 4.1.2023, 11:59:46.454 [warn ]: javascript.0 (826) at HandleMessage (script.js.NsPanel.PanelUG1:2152:21) 4.1.2023, 11:59:46.455 [warn ]: javascript.0 (826) at Object.<anonymous> (script.js.NsPanel.PanelUG1:2089:17) 4.1.2023, 11:59:52.340 [info ]: javascript.0 (826) Stop script script.js.NsPanel.PanelUG1Wie bekomme ich diese weg?
-
Sende bitte mal kurz deine Config...
-
--------------------------------------------------------------------------------------- */ let Icons = new IconsSelector(); let timeoutSlider: any; let manually_Update = false; const autoCreateAlias = true; //Für diese Option muss der Haken in setObjects in deiner javascript.X. Instanz gesetzt sein. const weatherAdapterInstance: string = 'accuweather.0.'; //Möglich 'accuweather.0.' oder 'daswetter.0.' const weatherScreensaverTempMinMax: string = 'MinMax'; // Mögliche Werte: 'Min', 'Max' oder 'MinMax' const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) let AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length); const Debug = false; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) let weatherForecast: boolean; // Änderung zum Video --> Einstellung siehe Wiki const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIOn: RGB = { red: 3, green: 169, blue: 244 }; // Blau-On const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const DarkBlue: RGB = { red: 0, green: 0, blue: 136 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; //Dynamische Indikatoren const colorScale0: RGB = { red: 99, green: 190, blue: 123 }; const colorScale1: RGB = { red: 129, green: 199, blue: 126 }; const colorScale2: RGB = { red: 161, green: 208, blue: 127 }; const colorScale3: RGB = { red: 129, green: 217, blue: 126 }; const colorScale4: RGB = { red: 222, green: 226, blue: 131 }; const colorScale5: RGB = { red: 254, green: 235, blue: 132 }; const colorScale6: RGB = { red: 255, green: 210, blue: 129 }; const colorScale7: RGB = { red: 251, green: 185, blue: 124 }; const colorScale8: RGB = { red: 251, green: 158, blue: 117 }; const colorScale9: RGB = { red: 248, green: 131, blue: 111 }; const colorScale10: RGB = { red: 248, green: 105, blue: 107 }; //Screensaver Default Theme Colors const scbackground: RGB = { red: 0, green: 0, blue: 0}; const scbackgroundInd1: RGB = { red: 255, green: 0, blue: 0}; const scbackgroundInd2: RGB = { red: 121, green: 222, blue: 121}; const scbackgroundInd3: RGB = { red: 255, green: 255, blue: 0}; const sctime: RGB = { red: 255, green: 255, blue: 255}; const sctimeAMPM: RGB = { red: 255, green: 255, blue: 255}; const scdate: RGB = { red: 255, green: 255, blue: 255}; const sctMainIcon: RGB = { red: 255, green: 255, blue: 255}; const sctMainText: RGB = { red: 255, green: 255, blue: 255}; const sctForecast1: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4: RGB = { red: 255, green: 255, blue: 255}; const sctF1Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF2Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF3Icon: RGB = { red: 255, green: 235, blue: 156}; const sctF4Icon: RGB = { red: 255, green: 235, blue: 156}; const sctForecast1Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast2Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast3Val: RGB = { red: 255, green: 255, blue: 255}; const sctForecast4Val: RGB = { red: 255, green: 255, blue: 255}; const scbar: RGB = { red: 255, green: 255, blue: 255}; const sctMainIconAlt: RGB = { red: 255, green: 255, blue: 255}; const sctMainTextAlt: RGB = { red: 255, green: 255, blue: 255}; const sctTimeAdd: RGB = { red: 255, green: 255, blue: 255}; //Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150}; let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let button1Page: PageGrid = { 'type': 'cardGrid', 'heading': 'Radio', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ //<PageItem>{ id: 'alias.0.NSPanel_1.Radio.FFN', icon: 'radio', name: 'FFN', onColor: colorRadio}, //<PageItem>{ id: 'alias.0.NSPanel_1.Radio.Antenne' , icon: 'radio', name: 'Antenne Nds.', onColor: colorRadio}, //<PageItem>{ id: 'alias.0.NSPanel_1.Radio.NDR2', icon: 'radio', name: 'NDR2', onColor: colorRadio}, //<PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, //<PageItem>{ id: 'alias.0.NSPanel_1.Radio.Spotify', icon: 'spotify', name: 'Party Playlist', onColor: colorSpotify}, //<PageItem>{ id: 'alias.0.NSPanel_1.Radio.Alexa', icon: 'playlist-music', name: 'Playlist 2021', onColor: colorAlexa} ] }; let button2Page: PageEntities = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [ //<PageItem>{ id: 'alias.0.NSPanel_1.Schreibtischlampe'}, //<PageItem>{ id: 'alias.0.NSPanel_1.Deckenbeleuchtung'} ] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: AliasPath + 'autoUpdate', name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Info", icon: "update", onColor: White, name: "Firmware Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Screensaver"} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.0.tele.tasmota_E822A0.RESULT', // anpassen panelSendTopic: 'mqtt.0.cmnd.tasmota_E822A0.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, //secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: true, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 10, screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. weatherEntity: 'alias.0.Wetter.Reddeber', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: HMIDark, //New Parameter temperatureUnit: '°C', pages: [ //Buero_Themostat, //Beispiel-Seite //Buero_Alarm, //Beispiel-Seite Service //Auto-Alias Service Page ], subPages: [ //Abfall, //Beispiel-Unterseite //WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info //Auto-Alias Service Page ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; -
@stefan-hellmund sagte in SONOFF NSPanel mit Lovelace UI:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Ersetzte die beiden Zeilen in der
export const config: Config = {durchmrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.tasmota_E822A0.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.tasmota_E822A0.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Die sollte es bei dir geben

-
Vielen Dank... habe den Code für Volumio übernommen. Im den folgenden Zeilen habe ich den Try/Catch Block
request({ url: `${getState(vInstance+'info.host').val}/api/listplaylists`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { page.items[0].playList = JSON.parse(result); //console.log(page.items[0].playList); } } catch (err) { console.log('get_volumio-playlist: ' + err.message); } );noch korrigiert.
Sieht jetzt so aus...
//InSel Playlist let playListString: string = '~~~~~~' let playListIconCol = rgb_dec565(HMIOff); if (page.items[0].playList != undefined) { /* Volumio: get actual playlist if empty */ if (v2Adapter == 'volumio') { if (page.items[0].playList.length == 0) { request({ url: `${getState(vInstance+'info.host').val}/api/listplaylists`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result) => { try { page.items[0].playList = JSON.parse(result); if (Debug) console.log(page.items[0].playList); } catch (err) { console.log('get_volumio-playlist: ' + err.message); } } ); } } playListIconCol = rgb_dec565(HMIOn); playListString = 'input_sel' + '~' + id + '?playlist' + '~' + Icons.GetIcon('playlist-play') + '~' + playListIconCol + '~' + 'PlayL ' + page.heading + '~' + 'media1~' }Der Code ist jetzt in der DEV und dürfte somit auch künftig Bestandteil sein --> mit dem nächsten Release
-
@armilar
vielen Dank;
Im o.a. Listing habe ich den Shuffle-Button vergessen/ergänzt, im File war er drinne. -
@egal sagte in SONOFF NSPanel mit Lovelace UI:
Im o.a. Listing habe ich den Shuffle-Button vergessen/ergänzt, im File war er drinne.
Habe ich gesehen... und übernommen
-
@armilar
THX, das war es! -
Hallo,
unser Abfallkalendar hat wohl manchmal weniger als 4 Einträge, heute z.B. nur 3, das sieht net schön aus:

spricht was dagegen, leere Einträge so abzufangen:function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { ... case 'warning': type = 'text'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('alert-outline'); iconColor = getState(([pageItem.id, '.LEVEL'].join(''))).val; let itemName = getState(([pageItem.id, '.TITLE'].join(''))).val; let itemInfo = getState(([pageItem.id, '.INFO'].join(''))).val; + if (itemName && itemInfo) //prevent nullinger return '~' + type + '~' + itemName + '~' + iconId + '~' + iconColor + '~' + itemName + '~' + itemInfo; ... }ist doch besser:

-
-
@armilar
ich Dummerchen ,
,
danke dir, jetzt passts:
-
@egal
Und manchmal sieht man vor lauter Wald die Bäume nicht....Willkommen im Forum

-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Super danke! Na dann warte ich mal noch auf die Anleitung.
Hallo,
es hat doch einiges an zeit und @Armilar s Künste benötigt, damit wir eine ersten WLED Konfiguration dokumentiert anbieten können.
Du bist hiermit unser erstes Versuchs-Kaninchen
Ich freue mich über Feedback

LG
-
@kuckuckmann Super teste es gleich heute Abend mal und gebe Rückmeldung. Danke für den super Support hier!!!
-
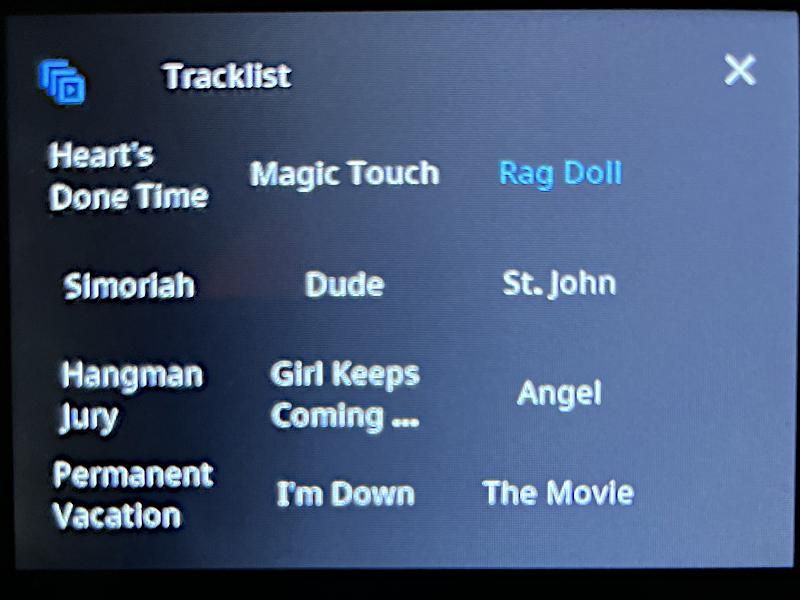
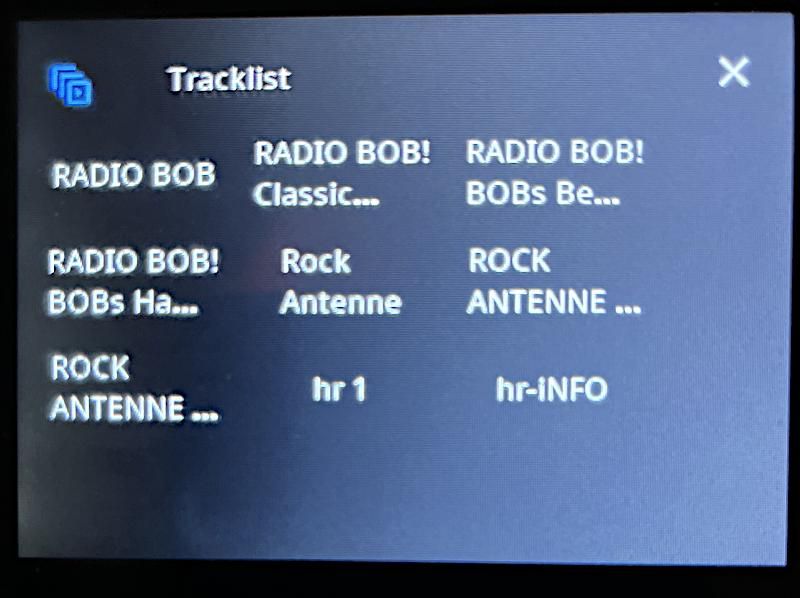
@armilar
habe noch die Tracklist mit eingebaut:function GenerateDetailPage(type: string, optional: string, pageItem: PageItem): Payload[] { ... } else if (optional == 'tracklist') { actualState = ''; + /* Volumio: works for files */ + if (vAdapter == 'volumio') actualState = getState(pageItem.id + '.TITLE').val; + else /**/ actualState = getState(pageItem.adapterPlayerInstance + 'player.trackName').val; actualState = (actualState.replace('?','')).split(' -'); actualState = actualState[0].split(" ("); actualState = formatInSelText(actualState[0]); //Limit 900 Zeichen, danach Speicherüberlauf --> Soweit kürzen wie möglich let temp_array = []; //let trackArray = (function () { try {return JSON.parse(getState(pageItem.adapterPlayerInstance + 'player.playlist.trackListArray').val);} catch(e) {return {};}})(); for (let track_index=0; track_index < 45; track_index++) { let temp_cut_array = getAttr(globalTracklist, track_index + '.title'); + /* Volumio: @local/NAS no title -> name */ + if (temp_cut_array == undefined) temp_cut_array = getAttr(globalTracklist, track_index + '.name'); + if (Debug) console.log(temp_cut_array); /**/ if (temp_cut_array != undefined) { } function HandleButtonEvent(words): void { ... case 'mode-playlist': ... case 'volumio': let strDevicePL = pageItemPL.playList[words[4]]; request({ url:`${getState(adapterInstancePL+'info.host').val}/api/commands/?cmd=playplaylist&name=${strDevicePL}`, headers: {'User-Agent': 'ioBroker'} }, async (error, response, result)=>{}); /* nothing todo @ error */ + setTimeout(async function () { + request({ url: `${getState(adapterInstancePL+'info.host').val}/api/getQueue`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result) => { + try { + const QUEUELIST = JSON.parse(result); + globalTracklist = QUEUELIST.queue; + if (Debug) { for (let i_index in QUEUELIST.queue) console.log(QUEUELIST.queue[i_index]); } + } catch (err) { + console.log('get_volumio-queue: ' + err.message); + } + } + ); + }, 2000); break; } break; case 'mode-tracklist': ... + case 'volumio': + request({ url:`${getState(adapterInstanceTL+'info.host').val}/api/commands/?cmd=play&N=${words[4]}`, headers: {'User-Agent': 'ioBroker'} }, + async (error, response, result)=>{}); /* nothing todo @ error */ + break; } break; ... }



-
Hi nochmal,
im Moment gibt es ja nur eine globalTracklist für alle Mediaplayer;
ich habe z.B. 4 Player im Einsatz, auch 2 Stk. in einem Raum,
im Volumio kann ich keine direkte play-URI übergeben, sondern nur die aktuelle Queue ersetzen, das ist net so sinnvoll/schön.Hier habe ich mal die pageItem um eine lokale trackList erweitert und die globalTracklist entsprechend ersetzt;
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ? -
-
macht das Sinn auch für die anderen Player oder ist das Volumio spezifisch ?
Der Spotify war bislang der einzige Player, der eine Tracklist zur Verfügung stellt. Und da ist sie ja drin.
-
@armilar
und bei mehreren Spotify-Playern, die unabhängig spielen sollen ?
(ich habe/kenne kein Spotify/Alexa/Google Player, deshalb die Frage) -

 Kommt dann auch noch ins Release 3.8.0
Kommt dann auch noch ins Release 3.8.0