NEWS
SONOFF NSPanel mit Lovelace UI
-
Du machst gar nichts falsch und bist nah am Ziel...
Der Nextion-Editor hat ne neue uncoole Version bekommen (Bugs)
https://nextion.tech/download/nextion-setup-v1-63-3.exe
https://nextion.tech/download/nextion-setup-v1-63-3.zipMit dem sollte es gehen
-
@armilar wie immer eine große Hilfe

-
Problem hatte ich auch zum Jahreswechsel

Einfach keine Updates machen. Ansonsten würde die cardQR einen zusätzlichen Rand von 8 benötigen.
qrcode 8,m1.x,m1.y,200,6371,65535,-1,vaQR.txt
und das bei jedem HMI-Update...
Also besser keine Updates auf der v1.63.3 des Nextion-Editors machen - auch wenn er bettelt

-
@mading Du brauchst eigentlich keine Stiftleisten und auflöten brauchst du die auch nicht, wenn du Jumper Kabel hast, die du während dem flashen in die Pins stecken kannst reicht das eigentlich vollkommen.
-
Update auf die neue HMI Version kommt auch irgendwann, bietet aber aktuell keinen Vorteil und den Nachteil, dass man kein Plan hat was Nextion geändert hat. Die Änderung mit dem qrcode steht zum Beispiel auch in keinen Release Notes.
-
@armilar
Ich habe gerade mal versucht die Abfallview einzurichten, klappt auch soweit, aber .... bei uns ist es so das Papier nur alle 2 Monate kommt, das Skript zeigt aber ja die nächsten 4 Termine an. Wie müsste ich das Skript umbauen das ich für jede Abfallart den Nächsten Termin bekomme. hast du da eine Idee ? Habe schon versucht mit blockly was zu basteln komm aber noch nicht so richtig zum ziel
-
das Script bringt dir nur die nächsten vier Termine. Der Abfragezeitraum ist bei Ical so eingestellt, dass du mindestens 4 Termine abfragst? Dann wird auch dein Papier Termin irgendwann mit auftauchen.
du musst dir ein script bastel was im JSON nach den Event sucht
-
@tt-tom ja steht im json drin aktuell an 11. Stelle
Ja das dachte ich mir schon komme aber noch nicht weiter. Bekomme das noch nicht so richtig gefiltert, Versuche später mal weiter wenn ich wieder am PC bin ..
Das er irgendwann kommt ist mir klar, hätte halt gerne das ich jeweils den nächsten Termin für jede Art angezeigt bekomme..
Gleich Mal suchen wie ich das json richtig zerlege und filtere ... -
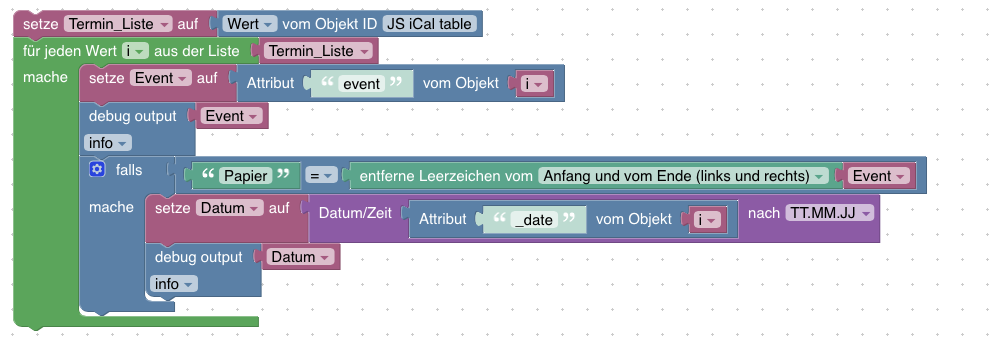
mal schnell zusammen geklickt aus einen anderen Blockly.
EDIT: nochmal angepasst; nach dem Start werden alle Events aufgelistet und wenn das Papier kommt dann auch das datum

-
@tt-tom super Danke damit komme ich bestimmt weiter


-
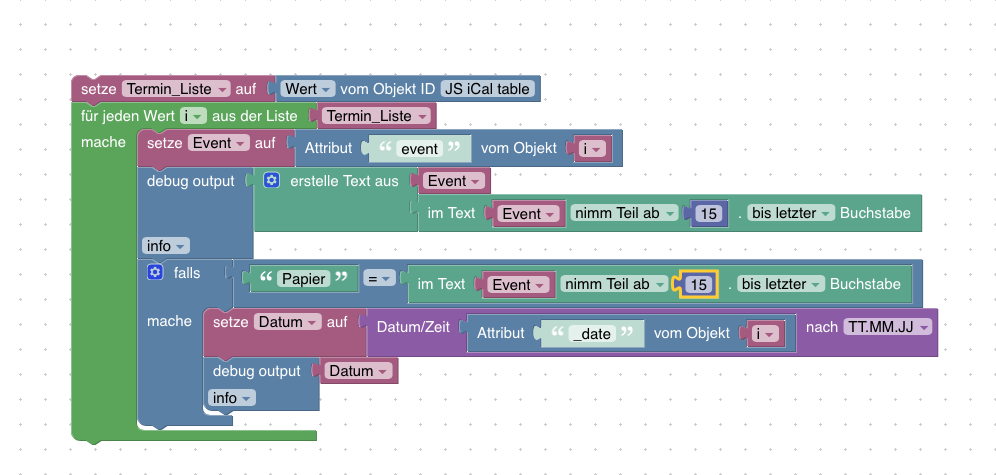
Falls in deinen Event vor der Abfallsorte noch der Strassenname oder ähnliches steht. Nimm das hier, mit der Zahl kannst du die Zeichen davor abschneiden.

-
@niiccooo1 said in SONOFF NSPanel mit Lovelace UI:
Hallo Zusammen,
ich wollte den Nextion-Editor für die Emulation einrichten.
Habe mich auch an die Anleitung von @joBr99 gehalten.Wenn ich im Editor auf Debug drücke, taucht unten links eine Fehlermeldung auf
Available Memory:3584 Global Memory:324 Total size of picture:260,114 Total size of font:6,545,290 Page:pageStartup Memory Occupied:324+716=1040 Page:pageTest Memory Occupied:324+552=876 Page:pageIcons Memory Occupied:324+28=352 Page:screensaver Memory Occupied:324+1256=1580 Page:cardEntities Memory Occupied:324+2676=3000 Page:cardGrid Memory Occupied:324+2392=2716 Page:cardMedia Memory Occupied:324+3252=3576 Page:cardThermo Memory Occupied:324+1864=2188 Page:cardAlarm Memory Occupied:324+1644=1968 Page:cardQR Memory Occupied:324+1600=1924 Error:Invalid number of arguments:qrcode m1.x,m1.y,200,6371,65535,-1,vaQR.txt( Double click to jump to code) Error:Invalid number of arguments:qrcode m0.x,m0.y,200,6371,65535,-1,vaQR.txt( Double click to jump to code) Error:Compile failed! 2 Errors, 0 Warnings,Was mache ich falsch?
VG,
NicoAnleitung?? Die würde mich auch Interessieren, kannst du den Link mal posten?
@armilar @joBr99
Gibt es eigentlich auch sowas wie ne Referenzhandbuch für das Nextion Display/Editor? -
Hallo zusammen,
ich habe ein Panel mit der Version 3.6.0.4 am laufen, nun wollte ich ein zweites Panel mit der aktuellen Version einrichten, Berry Driver 8 und TFT 47 auf dem Panel.
Ich bekomme bereits beim Start des Script folgende Meldung
"javascript.0 (10235) script.js.NSPanels.NSPanel_1: function GeneratePage: Cannot read properties of undefined (reading 'type')" und das Panel bleibt bei "waiting for content ..."
Wer kann mir helfen? Ich stehe auf dem Schlauch
Grüße Dieter -
-
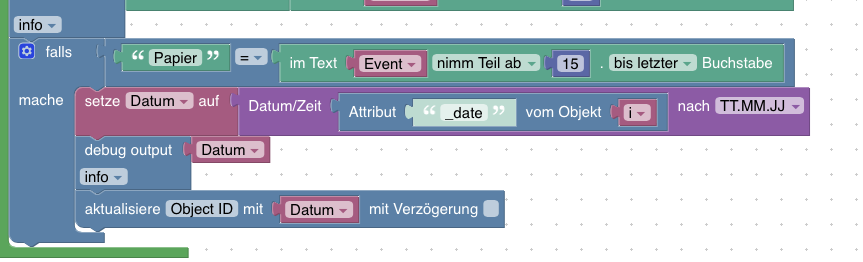
das letzte was ich gepostet habe ist für den Event Papier. Man müsste jetzt hinter dem Letzten Debug ein aktualisiere ... DP setzen und das datum schreiben. DA die anderen Datenpunkte für Event und Farbe immer gleich bleiben, reicht es nur das Datum zu aktualisieren.

das Falls musst du dann für jede Sorte (max 4) machen
EDIT: mir fällt grade auf, da muss noch mehr Logik rein, sonst siehst du nur das letzte Datum was von iCal eingelesen wurde
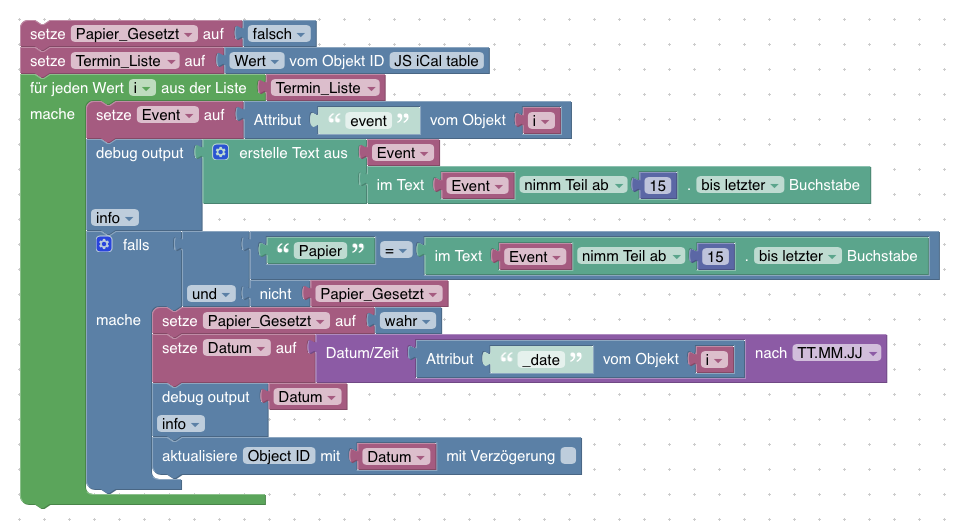
So läuft es besser und nimmt nur das erste Datum aus dem Kalender.

-
Hi Leutz
Soweit hat das mit WLED bis jetzt geklapp. Das Panel zeigt alles richtig an. Wenn ich jetz auf color drücke geht auch die Seite mit den möglichen Punkten auf. Wenn ich jetz einen Punkt anwähle, sollte sich doch in den Objekten die Werte ändern. Das ist aber nicht der Fall. Wie könnte man den überhaupr von z.B. blau nach grün wechseln? Mir fehlen die Farbauswahlen 1, 2 und 3 wie sie in der WLED App stehen. Kann man nicht einfach das Farbrad wie in der App anzeigen?
Wenn ich mir das Skript anschaue, sehe ich den Verweis auf den Pfad + Colors.// Trigger auf NSPanel Colors on({id: userdataPath + 'Colors', change: "ne"}, async function (obj) { let wledObj = getObject(wledPath + 'seg.0.pal'); let tempStringColor = colorsList[obj.state.val] for (let i = 1; i < 71; i++) { if (wledObj.common.states[i] == undefined) { break; } if (wledObj.common.states[i] == tempStringColor) { console.log(i + ' - ' + wledObj.common.states[i]); setState(wledPath + 'seg.0.pal', i) break; } } });Den einzigen Unterschied den ich sehe, ist Colors. Bei mir heisst der dp colors. Wird hier auf Groß - Kleinschreibung geachtet?
LG aus dem Sauerland.
Jörg -
Du meinst die Installation und Einrichtung?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Nextion-EditorNachfolgende beiden Links referenzieren auf das Handbuch (und schön ist etwas anderes
 )
)
https://nextion.tech/editor_guide/
https://nextion.tech/instruction-set/ -
@armilar
Mir ist noch etwas aufgefallen. Ich habe gelesen, dass die erste Seite im Skript die home-Seite ist. Diese Seite trage ich in den subpages auch unter home ein.
Somit sollte diese Seite angezeigt werden, sobald ich das Panel aus dem screensaver hole. Ich lande aber immer im NSPanel Service.
Und noch ein kleiner Schönheitsfehler. Wenn ich aus einer Subpage auf den home-button drücke, komme ich auf die eingetragene home-Seite. Wenn ich jetzt auf den Pfeil nach rechts drücke, baut er die gleiche Seite noch einmal auf. Soll heißen ich muss den Pfeil zweimal drücken um eine Seite weiter zukommen.LG aus dem Sauerland
-
Ist etwas schwer deinen Gedanken zu folgen. Wenn ab und zu ein Bild mit einer ausführlicheren Erklärung kommen würde, wäre es einfacher dir zu folgen

Zunächst einmal ist das keine WLED-Seite, sondern nur ein Beispiel, wie du WLED mit Hilfe vorhandener Steuerelemente auf einer cardGrid steuern kannst. Jetzt kann es sein, dass in dem vorhanden Beispiel nicht alles enthalten ist, was du gerne hättest. Mein Vorschlag:
Baue eine Subpage und verlinke eine 2. Subpage nach rechts. Jetzt hast du mehr Möglichkeiten, auch Dinge unterzubringen, die im Beispiel nicht vorhanden sind.
Wenn du die Farbauswahl benötigest (und das Panel ist nicht die App und wird auch nie die App sein!), dann kannst du dir mit 3 einzelnen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#rgb-licht-einzeln-channel-rgbsingle
behelfen, die wiederum sollten dann auf die Hex-Datenpunkte zeigenwled.0.840d8e8350fd.seg.0.col.0_HEX wled.0.840d8e8350fd.seg.0.col.1_HEX wled.0.840d8e8350fd.seg.0.col.2_HEXzeigen. Jetzt hast du das Farbrad je Farbe. Wäre auch möglich dort Brightness:
wled.0.840d8e8350fd.seg.0.briund
Farbtemperatur:wled.0.840d8e8350fd.seg.0.cctunterzubringen.
Mit ein wenig Fantasie lässt sich vieles adaptieren.
Wenn sich der Datenpunkt nicht ändern lässt, dann stimmt etwas mit dem Datenpunkt nicht, auf den der Alias verweisen sollte.
EDIT: Natürlich wird auf groß/klein-Screibung geachtet. Passe doch im abgebildeten Trigger oben Colors dann in colors an (ist ja nur ein Script)
Der abgebildete Trigger sucht übrigens in den möglichen Farbpaletten des WLED-Adapters nach der richtigen Nummer. Die sind zwar ordentlich alphabetisch nach Namen sortiert, jedoch in der WLED-Firmware nach Nummer sortiert. Ansonsten würdest du nicht die korrekten Farbpaletten treffen. Mit anderen Worten - es wird ein komplexer Datenpunkt (Objekt) durchsucht...
-
@c3b sagte in SONOFF NSPanel mit Lovelace UI:
Mir ist noch etwas aufgefallen. Ich habe gelesen, dass die erste Seite im Skript die home-Seite ist. Diese Seite trage ich in den subpages auch unter home ein.
Somit sollte diese Seite angezeigt werden, sobald ich das Panel aus dem screensaver hole. Ich lande aber immer im NSPanel Service.Nein - wenn in Suppages unter Home eine Seite eingetragen wird, dann hat das überhaupt nichts mit dem Screensaver zu tun. Es signalisiert, auf welche Seite gesprungen wird, wenn du das Haussymbol im Menü anklickst.
Wenn du nach dem Screensaver auf eine spezielle Seite möchtest, dann solltest du die auch in
0_userdata.0.NSPanel.1.ScreensaverInfo.bExitPageeintragen. Der Wert0wäre korrekt für die erste Seite. Per default, denn die wenigsten werden diese Option wollen, steht der Datenpunkt aufnull.